对于想了解如何创建带有点指示器的AndroidViewPager?的读者,本文将提供新的信息,并且为您提供关于038AndroidMagicindicator开源框架实现viewpager底部圆形指示
对于想了解如何创建带有点指示器的 Android View Pager?的读者,本文将提供新的信息,并且为您提供关于038 Android Magicindicator开源框架实现viewpager底部圆形指示器、Android NestedScrollView 嵌套 ViewPager 以及 ViewPager 内嵌套 recyclerView 的问题、Android ViewPager2 使用及自定义指示器视图实现、Android ViewPager实现滑动指示条功能的有价值信息。
本文目录一览:- 如何创建带有点指示器的 Android View Pager?
- 038 Android Magicindicator开源框架实现viewpager底部圆形指示器
- Android NestedScrollView 嵌套 ViewPager 以及 ViewPager 内嵌套 recyclerView 的问题
- Android ViewPager2 使用及自定义指示器视图实现
- Android ViewPager实现滑动指示条功能

如何创建带有点指示器的 Android View Pager?
ViewPager可能你们中的许多人(如我)在创建底点
时遇到问题,如下所示:
你如何创建这样一个Android ViewPager?
答案1
小编典典我们只需要:ViewPager、TabLayout和
2 个用于选定点和默认点的可绘制对象。
首先,我们必须添加TabLayout到我们的屏幕布局,并将其与ViewPager. 我们可以通过两种方式做到这一点:
嵌套TabLayout在ViewPager
<androidx.viewpager.widget.ViewPager android:id="@+id/photos_viewpager" android:layout_width="match_parent" android:layout_height="match_parent"> <com.google.android.material.tabs.TabLayout android:layout_width="match_parent" android:layout_height="wrap_content"/></androidx.viewpager.widget.ViewPager>在这种情况下
TabLayout,将自动与 连接ViewPager,但TabLayout会在 旁边ViewPager,而不是在它之上。
分离TabLayout
<androidx.viewpager.widget.ViewPager android:id="@+id/photos_viewpager" android:layout_width="match_parent" android:layout_height="match_parent"/><com.google.android.material.tabs.TabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="wrap_content"/>在这种情况下,我们可以放在
TabLayout任何地方,但我们必须以TabLayout编程ViewPager方式连接
ViewPager pager = (ViewPager) view.findViewById(R.id.photos_viewpager);PagerAdapter adapter = new PhotosAdapter(getChildFragmentManager(), photosUrl);pager.setAdapter(adapter);TabLayout tabLayout = (TabLayout) view.findViewById(R.id.tab_layout);tabLayout.setupWithViewPager(pager, true);创建布局后,我们必须准备点。所以我们创建了三个文件selected_dot.xml:default_dot.xml和tab_selector.xml.
selected_dot.xml
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:innerRadius="0dp" android:shape="ring" android:thickness="8dp" android:useLevel="false"> <solid android:color="@color/colorAccent"/> </shape> </item></layer-list>default_dot.xml
<?xml version="1.0" encoding="utf-8"?><layer-list xmlns:android="http://schemas.android.com/apk/res/android"> <item> <shape android:innerRadius="0dp" android:shape="ring" android:thickness="8dp" android:useLevel="false"> <solid android:color="@android:color/darker_gray"/> </shape> </item></layer-list>tab_selector.xml
<?xml version="1.0" encoding="utf-8"?><selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:drawable="@drawable/selected_dot" android:state_selected="true"/> <item android:drawable="@drawable/default_dot"/></selector>现在我们只需要TabLayout在 XML 布局中添加 3 行代码。
app:tabBackground="@drawable/tab_selector"app:tabGravity="center"app:tabIndicatorHeight="0dp"
038 Android Magicindicator开源框架实现viewpager底部圆形指示器
1.Magicindicator介绍
Magicindicator是一个强大、可定制、易扩展的 ViewPager 指示器框架。是ViewPagerIndicator、TabLayout、PagerSlidingTabStrip的最佳替代品。支持角标,更支持在非ViewPager场景下使用(使用hide()、show()切换Fragment或使用setVisibility切换FrameLayout里的View等)。
2.Magicindicator使用环境配置
repositories {
...
maven {
url "https://jitpack.io"
}
}
dependencies {
...
compile ''com.github.hackware1993:MagicIndicator:1.5.0''
}3.利用Magicindicator实现viewpager底部的圆形指示器
(1)xml布局
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!--利用帧布局实现在viewpager上添加标题-->
<FrameLayout
android:layout_width="match_parent"
android:layout_height="180dp">
<!--利用ViewPager实现轮播图效果-->
<android.support.v4.view.ViewPager
android:id="@+id/vp_news_center"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="bottom"
android:background="#a000"
android:padding="10dp">
<TextView
android:id="@+id/tv_news_vp_title"
android:text="标题"
android:textColor="#fff"
android:textSize="16dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--MagicIndicator的使用-->
<net.lucode.hackware.magicindicator.MagicIndicator
android:id="@+id/magic_indicator1"
android:layout_width="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:layout_height="wrap_content" />
</RelativeLayout>
</FrameLayout>
</LinearLayout>(2)java后台
package com.example.administrator.test66smartbeijing.fragment;
import android.annotation.SuppressLint;
import android.graphics.Color;
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.TextView;
import com.alibaba.fastjson.JSONObject;
import com.bumptech.glide.Glide;
import com.example.administrator.test66smartbeijing.R;
import com.example.administrator.test66smartbeijing.javabean.NewsMenu;
import com.example.administrator.test66smartbeijing.javabean.NewsTabBean;
import com.example.administrator.test66smartbeijing.utils.CacheUtils;
import com.example.administrator.test66smartbeijing.utils.ConstantValue;
import com.example.administrator.test66smartbeijing.utils.RecyclerAdapter;
import net.lucode.hackware.magicindicator.MagicIndicator;
import net.lucode.hackware.magicindicator.ViewPagerHelper;
import net.lucode.hackware.magicindicator.buildins.circlenavigator.CircleNavigator;
import org.xutils.common.Callback;
import org.xutils.http.RequestParams;
import org.xutils.image.ImageOptions;
import org.xutils.x;
import java.util.ArrayList;
import static android.media.AudioRecord.MetricsConstants.CHANNELS;
/**
*
*/
public class TabDataFragment extends Fragment {
String queryResultStr="";
NewsMenu newsMenu;
ArrayList<NewsTabBean.TopNews> topnews;
private ViewPager viewPager;
TextView tv_news_vp_title;
public TabDataFragment() {
}
@SuppressLint("ValidFragment")
public TabDataFragment(NewsMenu newsMenu) {
this.newsMenu=newsMenu;
}
//新建一个Fragment实例
public static Fragment newInstance() {
TabDataFragment fragment = new TabDataFragment();
return fragment;
}
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
// LayoutInflater.inflate()的功能是将一段 XML 资源文件加载成为 View。所以通常用于将 XML 文件实例化为 View。然后获取 View 上的组件最后操作之。
View rootView = inflater.inflate(R.layout.fragment_tab_data, container, false);
viewPager = rootView.findViewById(R.id.vp_news_center);
tv_news_vp_title=rootView.findViewById(R.id.tv_news_vp_title);
getDataFromServer();
return rootView;
}
/**
* viewPager的数据适配器
*/
class NewsCenterAdapter extends PagerAdapter{
@Override
public int getCount() {
return topnews.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view==object;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
ImageView imageView=new ImageView(getActivity());
//imageView.setImageResource(R.mipmap.news_pic_default);
String imageUrlTemp=topnews.get(position).topimage;
//String imageUrl="http://118.25.152.62:8080/zhbj/10007/1452327318UU91.jpg";
String imageUrl=ConstantValue.SERVER_URL+imageUrlTemp.substring(25);
System.out.println(imageUrl);
//利用Glide开源框架,加载网络图片
Glide.with(getActivity()).load(imageUrl).into(imageView);
container.addView(imageView);
return imageView;
}
//销毁item
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView((View) object);
}
}
/**
* 从服务器获取数据
*/
private void getDataFromServer() {
//请求地址
String url=ConstantValue.SERVER_URL+newsMenu.data.get(0).children.get(0).url;
RequestParams params = new RequestParams(url);
x.http().get(params, new Callback.CommonCallback<String>() {
@Override
public void onSuccess(String result) {
//解析result
queryResultStr=result;
System.out.println(result);
processData(queryResultStr);
//写缓存
CacheUtils.setCache(ConstantValue.NEWSCENTER_URL,queryResultStr,getActivity());
}
//请求异常后的回调方法
@Override
public void onError(Throwable ex, boolean isOnCallback) {
}
//主动调用取消请求的回调方法
@Override
public void onCancelled(CancelledException cex) {
}
@Override
public void onFinished() {
}
});
}
/**
* @param queryResultStr 服务器返回结果
*/
private void processData(String queryResultStr) {
NewsTabBean newsTabBean = JSONObject.parseObject(queryResultStr,NewsTabBean.class);
//利用viewPager实现图片轮播效果
topnews = newsTabBean.data.topnews;
if(topnews!=null){
viewPager.setAdapter(new NewsCenterAdapter());
viewPager.setOnPageChangeListener(new ViewPager.OnPageChangeListener() {
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
@Override
public void onPageSelected(int position) {
//设置viewpager上图片的标题
tv_news_vp_title.setText(topnews.get(position).title);
}
@Override
public void onPageScrollStateChanged(int state) {
}
});
//更新第一个头条新闻标题
tv_news_vp_title.setText(topnews.get(0).title);
initMagicIndicator1();
}
}
/**
* 初始化MagicIndicator
*/
private void initMagicIndicator1() {
MagicIndicator magicIndicator = getActivity().findViewById(R.id.magic_indicator1);
CircleNavigator circleNavigator = new CircleNavigator(getActivity());
circleNavigator.setCircleCount(topnews.size());
circleNavigator.setCircleColor(Color.RED);
circleNavigator.setCircleClickListener(new CircleNavigator.OnCircleClickListener() {
@Override
public void onClick(int index) {
viewPager.setCurrentItem(index);
}
});
magicIndicator.setNavigator(circleNavigator);
ViewPagerHelper.bind(magicIndicator, viewPager);
}
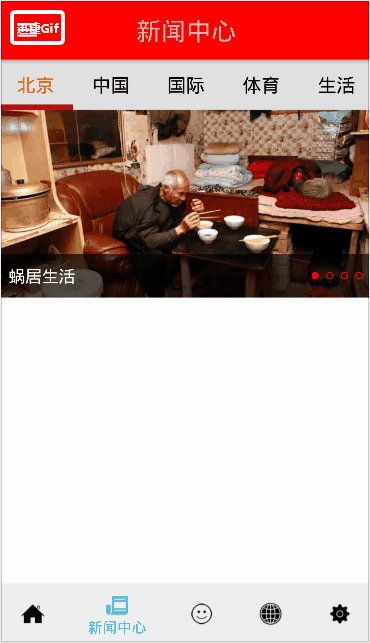
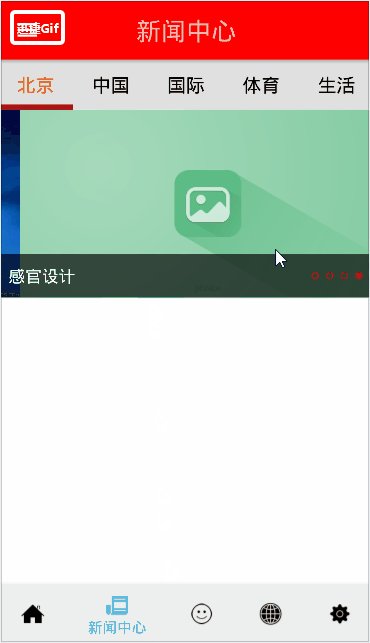
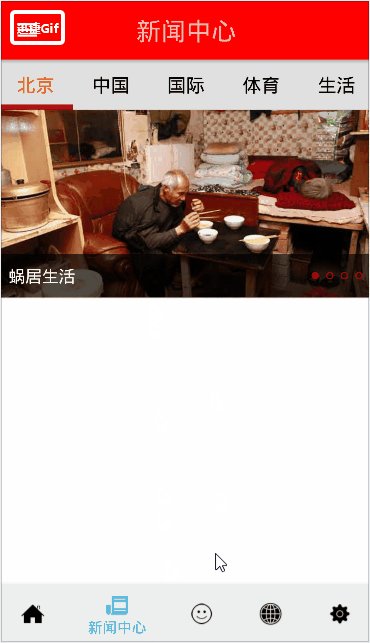
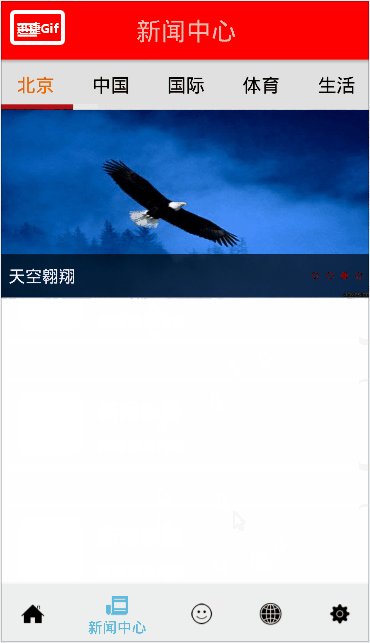
}4.效果图


Android NestedScrollView 嵌套 ViewPager 以及 ViewPager 内嵌套 recyclerView 的问题
NestedScrollView 嵌套 viewpager 会出现两个问题
1.viewpager 无法显示,高度为 0
2. 嵌套后 NestedScrollView 无法滑动
先说第一个问题:
viewpager 无法正常显示,只需要在 NestedScrollView 内加入
android:fillViewport="true" 就可以了
<android.support.v4.widget.NestedScrollView
android:id="@+id/novice_live_scroll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:overScrollMode="never"
android:fillViewport="true"
>
第二个问题,嵌套后 NestedScrollView 无法滑动,这个问题只要我们重写一个 viewpager,然后在 xml 里用我们的 viewpager 就可以了
public class WrapContentHeightViewPager extends ViewPager {
public WrapContentHeightViewPager(Context context) {
super(context);
}
public WrapContentHeightViewPager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
int height = 0;
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
if (h > height) height = h;
}
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
}
如果 viewpager 内还嵌套了 recycleview,只想让 nestedScrollView 滑动,recyclerView 只用来展示,那么还需要对 recyclerview 进行处理,如下:
LinearLayoutManager linearLayoutManager = new LinearLayoutManager(getActivity(), LinearLayoutManager.VERTICAL, false) {
@Override
public boolean canScrollVertically() {
return false;
}
};
recycler.setLayoutManager(linearLayoutManager);
记录一个发现的小坑,有遇到这些问题的朋友,希望这个帖子可以帮到大家。

Android ViewPager2 使用及自定义指示器视图实现
Android ViewPager2 Usage
ViewPager2 是 ViewPager 的升级版本,解决了 ViewPager 的大部分痛点,比如从右到左的布局支持、垂直方向的支持、可修改的 Fragment 集合等能力。
使用它首先需要添加依赖:
implementation "androidx.viewpager2:viewpager2:1.0.0"
依赖版本和官方更新可以参考:
developer.android.com/jetpack/and…
使用场景
ViewPager 是一个允许用户在数据页面中进行左右切换的布局管理器。通过 PagerAdapter 的实现来生成显示的页面。最常见的用法是与 Fragment 结合使用。androidx 中甚至提供了一些标准的适配器,例如 androidx.fragment.app.FragmentPagerAdapter 和 androidx.fragment.app.FragmentStatePagerAdapter 。
而 ViewPager2 则提供了更强啊的的能力,它可以使用 RecyclerView 的 Adapter !
ViewPager 的 setAdapter 方法:
/**
* Set a PagerAdapter that will supply views for this pager as needed.
*
* @param adapter Adapter to use
*/
public void setAdapter(@Nullable PagerAdapter adapter)
而 ViewPager2 的 setAdapter 方法:
/**
* @param adapter The adapter to use, or {@code null} to remove the current adapter
* @see androidx.viewpager2.adapter.FragmentStateAdapter
* @see RecyclerView#setAdapter(Adapter)
*/
public void setAdapter(@Nullable @SuppressWarnings("rawtypes") Adapter adapter) {
final Adapter<?> currentAdapter = mRecyclerView.getAdapter();
mAccessibilityProvider.onDetachAdapter(currentAdapter);
unregisterCurrentItemDataSetTracker(currentAdapter);
mRecyclerView.setAdapter(adapter);
mCurrentItem = 0;
restorePendingState();
mAccessibilityProvider.onAttachAdapter(adapter);
registerCurrentItemDataSetTracker(adapter);
}
它的注释说明了如何使用 Fragment :
设置一个新的适配器来按需提供页面视图。 如果您打算将 Fragments 用作页面,请实现 FragmentStateAdapter。 如果您的页面是视图,请照常实施 RecyclerView.Adapter。
ViewPager 可以用于 app 首页多 Tab 切换、轮播广告 Banner 这种多个页面可支持滑动切换的场景。
而 ViewPager2 的使用场景更加广泛,可以在一些无法使用 Fragment 的场景下实现相同的效果。
使用方法
首先在布局中添加标签:
<androidx.viewpager2.widget.ViewPager2
android:id="@+id/viewPager"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
然后在代码中进行设置。关键的属性和方法主要是 adapter 和 registerOnPageChangeCallback 方法。
adapter 可以直接使用一个 RecyclerView.Adapter 的实现。
viewPager.adapter = ViewPagerAdapter(pageSize)
注册页面切换回调:
viewPager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
// ...
}
})
ViewPager2.OnPageChangeCallback 中提供了三个方法:
public abstract static class OnPageChangeCallback {
/**
* 当滚动当前页面时,将调用此方法,作为以编程方式启动的平滑滚动或用户启动的触摸滚动的一部分。
*
* @param position 当前显示的第一页的位置索引; 如果 positionOffset 不为零,则页面位置+1 将可见。
* @param positionOffset 来自 [0, 1) 的值,表示在位置处与页面的偏移量。
* @param positionOffsetPixels 以像素为单位的值,指示与位置的偏移量。
*/
public void onPageScrolled(int position, float positionOffset,
@Px int positionOffsetPixels) {
}
/**
* 选择新页面时将调用此方法。 此时动画不一定是完成的。
*
* @param position 新选定页面的位置索引。
*/
public void onPageSelected(int position) {
}
/**
* 当滚动状态改变时调用。 用于发现用户何时开始拖动、何时开始假拖动、何时寻呼机自动稳定到当前页面或何时完全停止/空闲。
* {@code state} 可以是 {@link #SCROLL_STATE_IDLE}、{@link #SCROLL_STATE_DRAGGING} 或 {@link #SCROLL_STATE_SETTLING} 之一。
*/
public void onPageScrollStateChanged(@ScrollState int state) {
}
}
根据实际情况选择方法实现逻辑即可。
而如何手动触发页面的切换呢?很简单,通过更新 currentItem :
viewPager.currentItem = viewPager.currentItem - 1
自定义指示器
通过这种 ViewPager 切换会配合一个指示器或者 Tab 布局。例如首页 Tab 切换通过配合 TabLayout 使用;而 Banner 指示器场景,通常是自定义的视图。
ViewPager2 结合 TabLayout 的使用参考:
使用 ViewPager2 创建包含标签的滑动视图:developer.android.com/guide/navig…
自定义指示器视图的实现底层原理一般是:通过 ViewPager 当前的 positon 和总数量,在 ViewPager 页面切换时,重新绘制指示器视图。
主要逻辑就是在 ViewPager2 的页面切换触发指示器视图的刷新:
viewPager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
// 更新当前位置
indicatorView.mCurrentSeletedPosition = viewPager.currentItem
// 触发重新绘制
indicatorView.postInvalidate()
}
})
下面实现了一个指示器视图:
class IndicatorView @JvmOverloads constructor(
context: Context, attrs: AttributeSet? = null, defStyleAttr: Int = 0
) : View(context, attrs, defStyleAttr) {
// 指示器之间的间距
private var mIndicatorItemDistance = dp2px(12f)
//选中与未选中的颜色
private var mColorSelected = Color.GRAY
private var mColorUnSelected = Color.WHITE
// 圆点半径大小
private var circleCircleRadius = dp2px(1f)
//画笔
private var mUnSelectedPaint: Paint? = null
private var mSelectedPaint: Paint? = null
//指示器item的区域
private var mIndicatorItemRectF: RectF? = null
//指示器大小
private var mIndicatorItemWidth = dp2px(40f)
private var mIndicatorItemHeight = dp2px(2f)
//指示器item个数
var mIndicatorItemCount = 0
//当前选中的位置
var mCurrentSeletedPosition = 0
init {
mUnSelectedPaint = Paint().apply {
style = Paint.Style.FILL
isAntiAlias = true
color = Color.GRAY
}
mSelectedPaint = Paint().apply {
style = Paint.Style.FILL
isAntiAlias = true
color = Color.WHITE
}
mIndicatorItemRectF = RectF()
verifyItemCount()
}
// 核心逻辑,计算布局尺寸
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
val heightSize: Int = MeasureSpec.getSize(heightMeasureSpec)
// 整体宽度
mIndicatorItemWidth = (40 * mIndicatorItemCount + (mIndicatorItemCount - 1) * mIndicatorItemDistance)
// 整体高度
mIndicatorItemHeight = Math.max(heightSize, dp2px(2f))
setMeasuredDimension(mIndicatorItemWidth, mIndicatorItemHeight)
}
// 核心逻辑,计算绘制内容
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
val cy = mIndicatorItemHeight.div(2f)
for (i in 0 until mIndicatorItemCount) {
val cx = i * dp2px(40f).toFloat() + i * mIndicatorItemDistance
canvas.drawRect(cx, cy - 1f, cx + 40f, cy + 1f, if (i == mCurrentSeletedPosition) mSelectedPaint else mUnSelectedPaint)
}
}
fun verifyItemCount() {
if (mCurrentSeletedPosition >= mIndicatorItemCount) {
mCurrentSeletedPosition = mIndicatorItemCount - 1
}
visibility = if (mIndicatorItemCount <= 1) GONE else VISIBLE
}
private fun dp2px(dpValue: Float): Int {
val scale: Float = context.resources.displayMetrics.density
return (dpValue * scale + 0.5f).toInt()
}
}
核心部分在 onMeasure 和 onDraw 中,这一部分逻辑需要开发者根据自己的需要进行自定义。
onMeasure 负责测量整个 View 的尺寸:
// 核心逻辑,计算布局尺寸
override fun onMeasure(widthMeasureSpec: Int, heightMeasureSpec: Int) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec)
// 获取 View 的指定的高度
val heightSize: Int = MeasureSpec.getSize(heightMeasureSpec)
// 整体宽度,这里计算规则是:
// 实际宽度 = 指示器宽度 * 指示器数量 + 指示器之间的间距 * (指示器数量 - 1)
mIndicatorItemWidth = (40 * mIndicatorItemCount + (mIndicatorItemCount - 1) * mIndicatorItemDistance)
// 整体高度,取 View 指定的高度和指示器高度较大值
mIndicatorItemHeight = Math.max(heightSize, dp2px(2f))
setMeasuredDimension(mIndicatorItemWidth, mIndicatorItemHeight)
}
这里绘制的是一个矩形的指示器:
// 核心逻辑,计算绘制内容
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
// 指示器高度 / 2 = y 轴坐标中心点
val cy = mIndicatorItemHeight.div(2f)
// 绘制 指示器数量 个矩形
for (i in 0 until mIndicatorItemCount) {
// 当前索引的指示器的 x 坐标
val cx = i * dp2px(40f).toFloat() + i * mIndicatorItemDistance
// 绘制矩形
canvas.drawRect(cx, cy - 1f, cx + 40f, cy + 1f, if (i == mCurrentSeletedPosition) mSelectedPaint else mUnSelectedPaint)
}
}
最后是绑定到 ViewPager :
viewPager.registerOnPageChangeCallback(object : ViewPager2.OnPageChangeCallback() {
override fun onPageSelected(position: Int) {
// 更新当前位置
indicatorView.mCurrentSeletedPosition = viewPager.currentItem
// 触发重新绘制
indicatorView.postInvalidate()
}
})以上就是Android ViewPager2 使用及自定义指示器视图实现的详细内容,更多关于Android ViewPager2指示器视图的资料请关注其它相关文章!
- MPAndroidChart 自定义图表绘制使用实例
- MPAndroidChart绘制自定义运动数据图表示例详解
- Android性能优化之RecyclerView分页加载组件功能详解
- Android自定义一个view ViewRootImpl绘制流程示例

Android ViewPager实现滑动指示条功能
布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="48dp"
tools:ignore="MissingConstraints" android:id="@+id/linearLayout">
<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="黄色"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_two"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="红色"
android:textColor="#000000"/>
<TextView
android:id="@+id/tv_three"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_weight="1.0"
android:gravity="center"
android:text="绿色"
android:textColor="#000000"/>
</LinearLayout>
<ImageView
android:id="@+id/img_cursor"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="matrix"
android:src="@mipmap/line"
/>
<android.support.v4.view.ViewPager
android:id="@+id/vp_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center" tools:ignore="MissingConstraints"/>
</LinearLayout>
view1.xml view2.xml… 基本相同
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:background="@color/colorAccent"
android:layout_height="match_parent">
<View
android:id="@+id/vp_text"
android:text="page 2"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
素材line.png

注意,由于api版本不同,android.support.v4.view.ViewPager可能报错,
更换为androidx.viewpager.widget.ViewPager
java代码
MyPagerAdapter类
package com.demo;
import android.support.annotation.NonNull;
import android.support.v4.view.PagerAdapter;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
public class MyPagerAdapter extends PagerAdapter {
private ArrayList<View> viewLists;
public MyPagerAdapter() {
}
public MyPagerAdapter(ArrayList<View> viewLists) {
this.viewLists = viewLists;
}
@Override
public int getCount() {
return viewLists.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object o) {
return view==o;
}
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
container.addView(viewLists.get(position));
return viewLists.get(position);
}
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(viewLists.get(position));
}
}
MainActivity类
package com.demo;
import android.annotation.SuppressLint;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.support.v4.view.ViewPager;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity implements View.OnClickListener,
ViewPager.OnPageChangeListener{
private ViewPager pager1;
private ArrayList<View> list;
private MyPagerAdapter myPagerAdapter;
private ImageView img_cursor;
private TextView tv_one;
private TextView tv_two;
private TextView tv_three;
private int offSet = 0; //移动条图片的偏移量
private int currIndex = 0; //当前页
private int imageWidth = 0; //移动条图片的宽度
private int one = 0; //移动条滑动一页的距离
private int two = 0; //移动条滑动两页的距离
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
tv_one = findViewById(R.id.tv_one);
tv_two = findViewById(R.id.tv_two);
tv_three = findViewById(R.id.tv_three);
img_cursor =findViewById(R.id.img_cursor);
/**
* 下划线动画的相关设置
*/
//获取图片的宽度
imageWidth = BitmapFactory.decodeResource(getResources(),R.mipmap.line).getWidth();
DisplayMetrics dm = new DisplayMetrics();
//获取手机屏幕宽度
getWindowManager().getDefaultDisplay().getMetrics(dm);
int screenW = dm.widthPixels;
offSet = (screenW/3 - imageWidth) /2 ; //计算偏移量
Matrix matrix = new Matrix();
matrix.postTranslate(offSet,0);
img_cursor.setImageMatrix(matrix);//设置动画初始位置
one = offSet *2 +imageWidth;
two = one*2;
pager1 = findViewById(R.id.vp_show);
//往ViewPager填充View,同时设置点击事件与页面切换事件
list = new ArrayList<>();
LayoutInflater li = getLayoutInflater();
list.add(li.inflate(R.layout.view3,null,false));
list.add(li.inflate(R.layout.view1,null,false));
list.add(li.inflate(R.layout.view2,null,false));
myPagerAdapter= new MyPagerAdapter(list);
pager1.setAdapter(myPagerAdapter);
pager1.setCurrentItem(0); //设置ViewPager当前页,从0开始算
tv_one.setOnClickListener(this);
tv_two.setOnClickListener(this);
tv_three.setOnClickListener(this);
pager1.addOnPageChangeListener(this);
}
@Override
public void onPageScrolled(int i, float v, int i1) {
}
@Override
public void onPageSelected(int i) {
Animation animation = null;
switch (i){
case 0:
if (currIndex==1) {
animation = new TranslateAnimation(one,0,0,0);
}
else if (currIndex==2) {
animation = new TranslateAnimation(two,0,0,0);
}
break;
case 1:
if (currIndex==0) {
animation = new TranslateAnimation(offSet,one,0,0);
}
else if (currIndex==2) {
animation = new TranslateAnimation(two,one,0,0);
}
break;
case 2:
if (currIndex==1) {
animation = new TranslateAnimation(one,two,0,0);
}
else if (currIndex==0) {
animation = new TranslateAnimation(offSet,two,0,0);
}
break;
}
currIndex = i;
animation.setFillAfter(true); // true表示图片停在动画结束位置
animation.setDuration(300); //设置动画时间
img_cursor.startAnimation(animation); //开始动画
}
@Override
public void onPageScrollStateChanged(int i) {
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.tv_one: pager1.setCurrentItem(0);break;
case R.id.tv_two: pager1.setCurrentItem(1);break;
case R.id.tv_three: pager1.setCurrentItem(2);break;
}
}
}
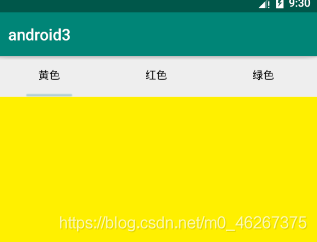
效果

到此这篇关于Android ViewPager实现滑动指示条功能的文章就介绍到这了,更多相关Android滑动指示条内容请搜索以前的文章或继续浏览下面的相关文章希望大家以后多多支持!
- Android使用RollViewPager实现轮播图
- Android使用ViewPager实现启动引导页效果
- Android使用ViewPager完成app引导页
- android使用ViewPager实现图片自动切换
- Android自定义引导玩转ViewPager的方法详解
- android使用viewpager计算偏移量实现选项卡功能
- Android使用ViewPager快速切换Fragment时卡顿的优化方案
- Android Studio使用ViewPager+Fragment实现滑动菜单Tab效果
- Android原生ViewPager控件实现卡片翻动效果
- Android用viewPager2实现UI界面翻页滚动的效果
今天关于如何创建带有点指示器的 Android View Pager?的介绍到此结束,谢谢您的阅读,有关038 Android Magicindicator开源框架实现viewpager底部圆形指示器、Android NestedScrollView 嵌套 ViewPager 以及 ViewPager 内嵌套 recyclerView 的问题、Android ViewPager2 使用及自定义指示器视图实现、Android ViewPager实现滑动指示条功能等更多相关知识的信息可以在本站进行查询。
本文标签:





