对于想了解angularjs–如何调试angular[$injector:modulerr]错误的读者,本文将提供新的信息,我们将详细介绍angularjsstateprovider,并且为您提供关于
对于想了解angularjs – 如何调试angular [$injector:modulerr]错误的读者,本文将提供新的信息,我们将详细介绍angularjs stateprovider,并且为您提供关于Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析、angular js 的 Ng-idle 无法在 Windows 服务器中工作以显示未捕获的错误:[$injector:modulerr]、Angular JS未捕获错误:[$ injector:modulerr]、Angular 学习系列 - - angular.injector、angular.module的有价值信息。
本文目录一览:- angularjs – 如何调试angular [$injector:modulerr]错误(angularjs stateprovider)
- Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析
- angular js 的 Ng-idle 无法在 Windows 服务器中工作以显示未捕获的错误:[$injector:modulerr]
- Angular JS未捕获错误:[$ injector:modulerr]
- Angular 学习系列 - - angular.injector、angular.module
![angularjs – 如何调试angular [$injector:modulerr]错误(angularjs stateprovider) angularjs – 如何调试angular [$injector:modulerr]错误(angularjs stateprovider)](http://www.gvkun.com/zb_users/upload/2025/02/454d53ca-9600-456b-8ae1-57e5192ded5d1739669932490.jpg)
angularjs – 如何调试angular [$injector:modulerr]错误(angularjs stateprovider)
[$injector:modulerr] Failed to instantiate module App due to:
通常很难根据错误消息找到错误,特别是如果有许多文件与各种控制器等。
有没有办法在Chrome或Firefox中调试这些错误?
… Use the unminified version in development to make it easier to debug.

Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析
错误消息:

外观如下:

需要注入加了@Inject(‘apiUrl’)这个注解的myname参数:

遇到如下错误:

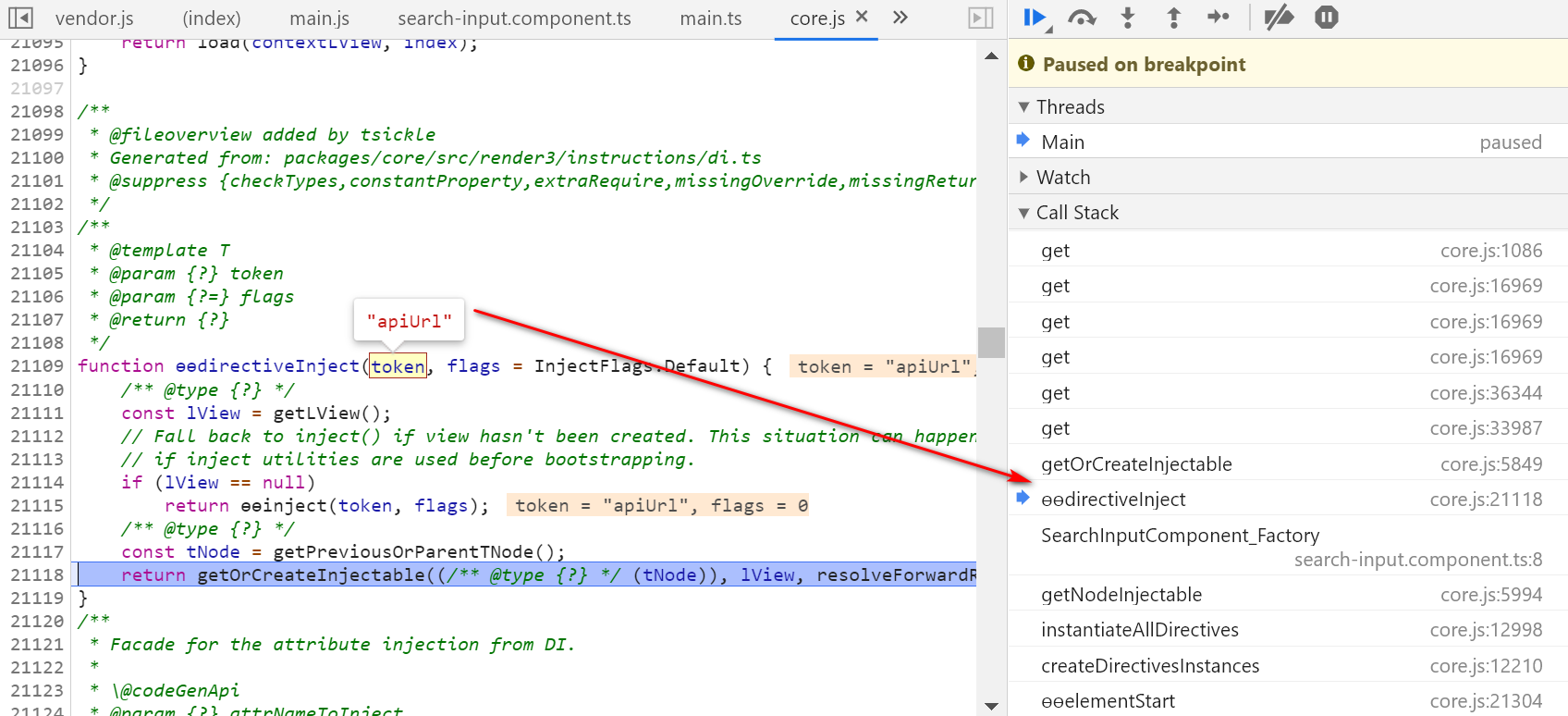
依赖注入的入口函数:
/**
* @fileoverview added by tsickle
* Generated from: packages/core/src/render3/instructions/di.ts
* @suppress {checkTypes,constantProperty,extraRequire,missingOverride,missingReturn,unusedPrivateMembers,uselessCode} checked by tsc
*/
/**
* @template T
* @param {?} token
* @param {?=} flags
* @return {?}
*/
function ɵɵdirectiveInject(token, flags = InjectFlags.Default) {
/** @type {?} */
const lView = getLView();
// Fall back to inject() if view hasn''t been created. This situation can happen in tests
// if inject utilities are used before bootstrapping.
if (lView == null)
return ɵɵinject(token, flags);
/** @type {?} */
const tNode = getPreviousOrParentTNode();
return getOrCreateInjectable((/** @type {?} */ (tNode)), lView, resolveForwardRef(token), flags);
}
这个token是自动传入的:

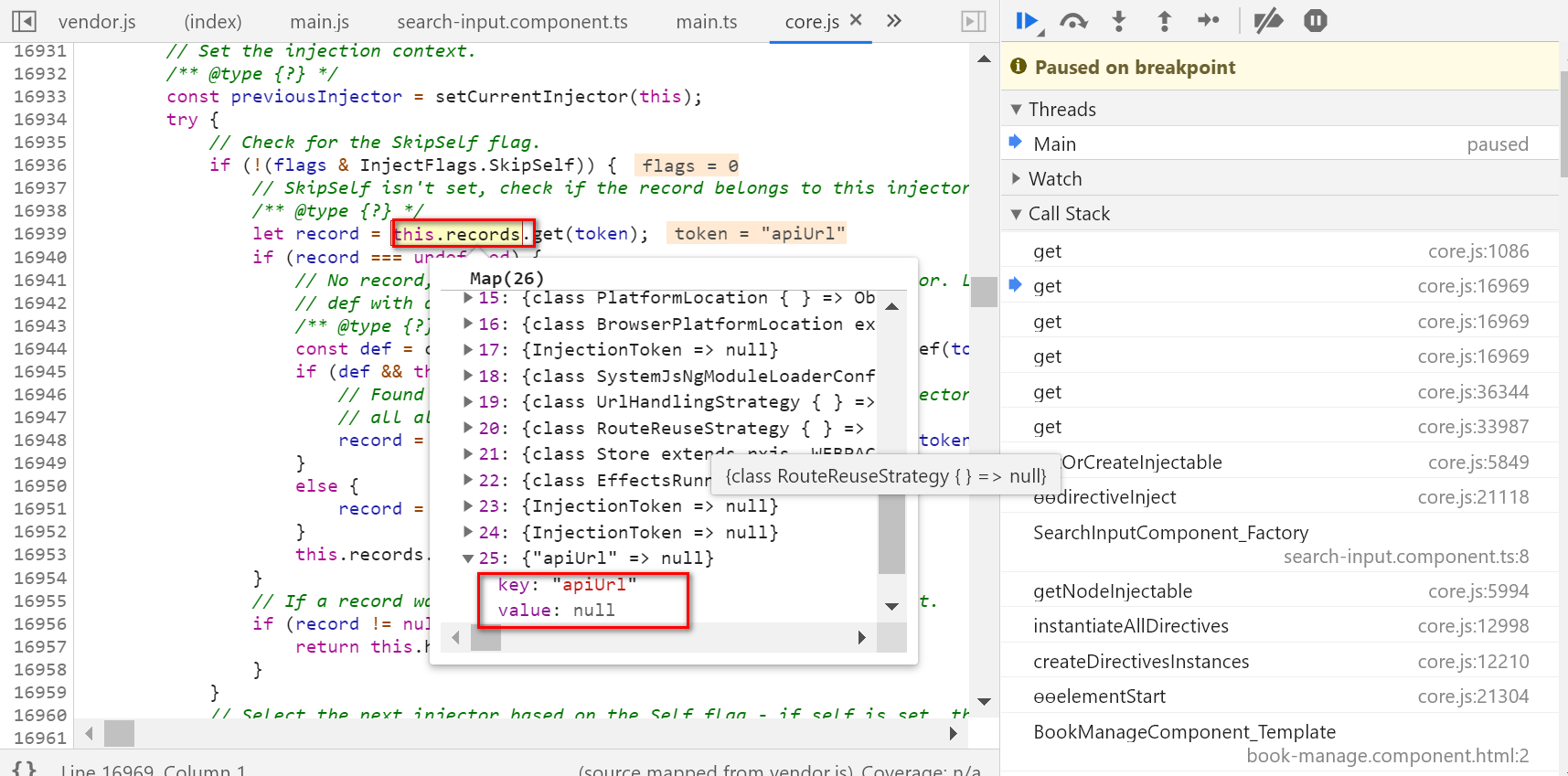
从injector的records map里查看,apiUrl对应的value为null:

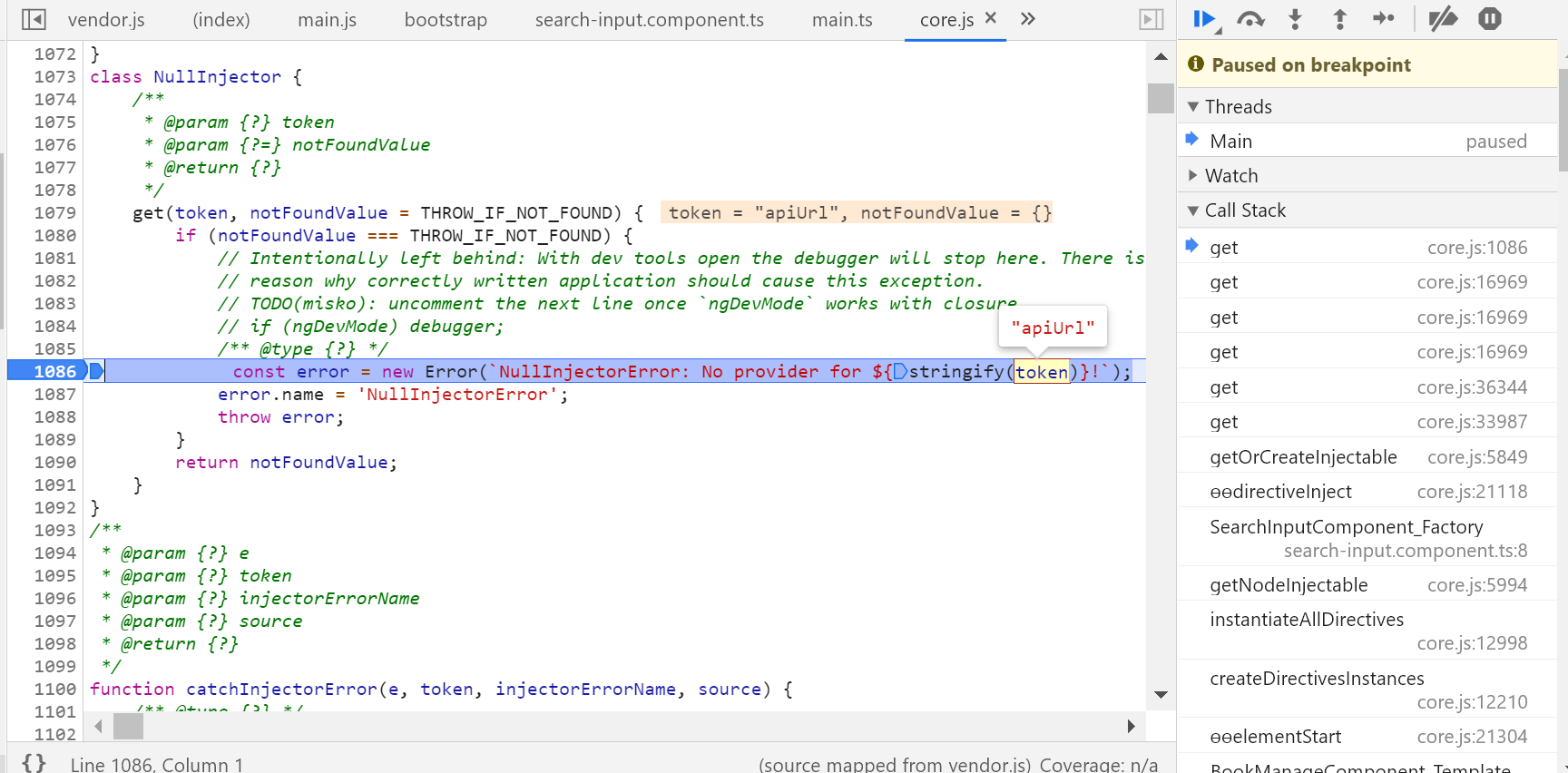
最终报错:

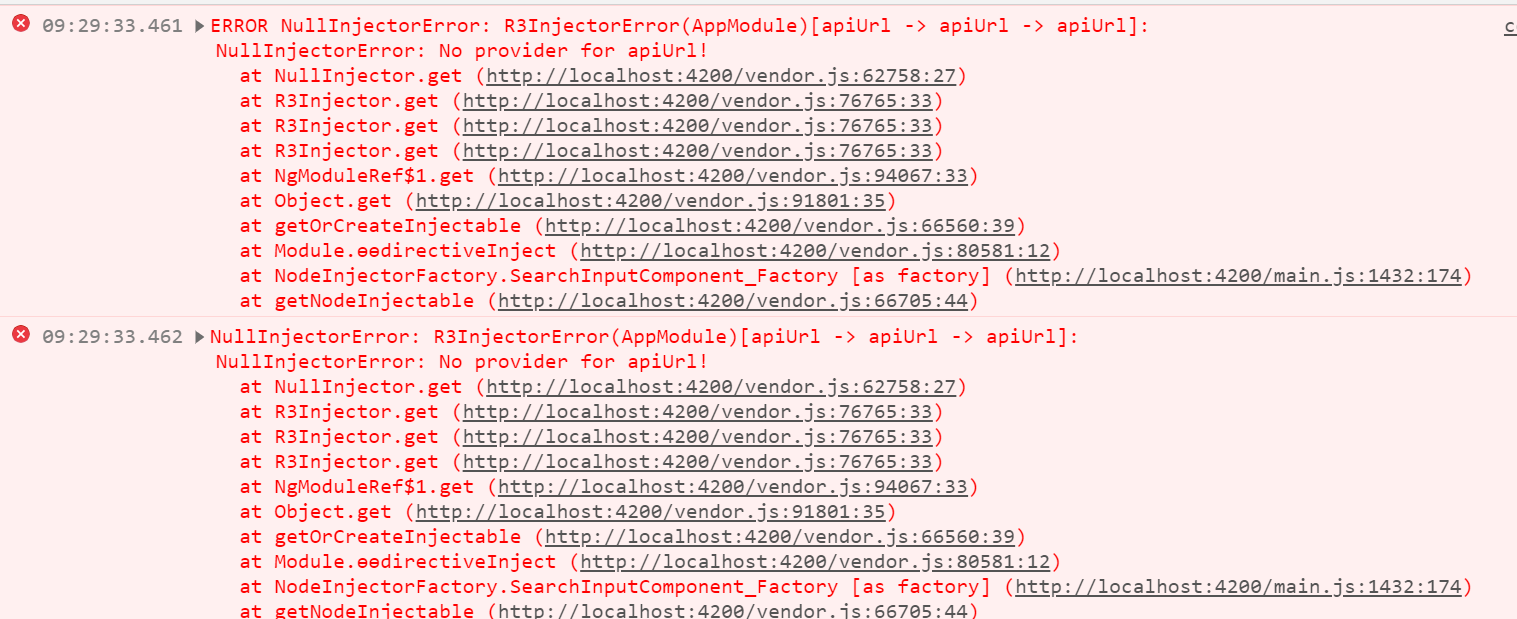
core.js:6242 ERROR NullInjectorError: R3InjectorError(AppModule)[apiUrl -> apiUrl -> apiUrl]:
NullInjectorError: No provider for apiUrl!
at NullInjector.get (http://localhost:4200/vendor.js:62758:27)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at R3Injector.get (http://localhost:4200/vendor.js:76765:33)
at NgModuleRef$1.get (http://localhost:4200/vendor.js:94067:33)
at Object.get (http://localhost:4200/vendor.js:91801:35)
at getOrCreateInjectable (http://localhost:4200/vendor.js:66560:39)
at Module.ɵɵdirectiveInject (http://localhost:4200/vendor.js:80581:12)
at NodeInjectorFactory.SearchInputComponent_Factory [as factory] (http://localhost:4200/main.js:1432:174)
at getNodeInjectable (http://localhost:4200/vendor.js:66705:44)
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。
![angular js 的 Ng-idle 无法在 Windows 服务器中工作以显示未捕获的错误:[$injector:modulerr] angular js 的 Ng-idle 无法在 Windows 服务器中工作以显示未捕获的错误:[$injector:modulerr]](http://www.gvkun.com/zb_users/upload/2025/02/7f7a86fa-b443-45c8-9a48-3eff8c3184e31739669937726.jpg)
angular js 的 Ng-idle 无法在 Windows 服务器中工作以显示未捕获的错误:[$injector:modulerr]
如何解决angular js 的 Ng-idle 无法在 Windows 服务器中工作以显示未捕获的错误:[$injector:modulerr]?
我们已经为会话超时实现了 Ng-Idle。当我们在本地运行它并包含所有依赖文件时,一切正常,但是当我们发布到我们的服务器时它不起作用。
The Errors we get when trying
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)
![Angular JS未捕获错误:[$ injector:modulerr] Angular JS未捕获错误:[$ injector:modulerr]](http://www.gvkun.com/zb_users/upload/2025/02/cadc4221-adb3-4dc3-bb5d-40fde07507311739669940029.jpg)
Angular JS未捕获错误:[$ injector:modulerr]
我在Angular JS接收错误时遇到问题:未捕获的错误:[$ injector:modulerr]。我的JS文件外观
angular.module(''MyApp'', [''ngRoute'']);angular.module(''MyApp'',[''ngResource'']);function TwitterCtrl($scope,$resource){}我还包括了angular-route-js
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.7/angular.min.js"> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.7/angular-route.min.js">Angular文档说问题出在http://docs.angularjs.org/api/ngRoute
答案1
小编典典尝试添加以下内容:
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.7/angular-resource.min.js"></script>
Angular 学习系列 - - angular.injector、angular.module

angular.injector
创建一个 injector 对象,调用 injector 对象的方法可用于获取服务以及依赖注入。
格式:angular.injector(modules);
modules: Array 注入的模块(一个或多个)。
使用代码:
(function () {
angular.module("firstModule", [])
.service("firstService", function () { this._log = function () {
console.log("Hello World!!!");
}
});
angular.module("Demo", [])
.controller("testCtrl", testCtrl);function testCtrl() { var injector = angular.injector(["firstModule"]);
injector.get("firstService")._log();//Hello World!!! };
}());在上面的代码里,我们没有在 angular.module 里对 Demo 模块进行 firstModule 模块的依赖注入,那么是不是就意味我们不能在 Dome 模块里使用 firstModule 模块的函数了咯?其实并不然,Angular 有 $injector 服务来处理注入这件事情。我们这里的 angular.injector 也是依赖这个服务的,所以我们能在 Dome 模块里使用它引入 firstModule 模块,然后调用 firstModule 模块里的方法。
这个方法是创建一个对象,这个对象大家可以打印出来看看,对象上有一些方法,具体关于他的描述将会在学习及翻译到 $injector 的时候详细的讲解。我们这里用到的是 get 方法,使用这个方法获取到 firstModule 模块的 service 服务,然后再执行里面的_log 函数。
angular.module
创建一个全局的可用于检索和注入的 Angular 模块。所有 Angular 模块(Angular 核心模块或者第三方模块)想要在应用里实现,都需要使用这个注入机制。
格式:angular.module(name,[requires],[configFn]);
name : string 创建的模块名称。
[requires]: 字符串的数组 代表该模块依赖的其他模块列表,如果不依赖其他模块,则为空数组。
[configFn]:对该模块的一些配置。
使用代码:
angular.module("Demo", ["ui.router"],function(){//config })angular.module 是在 1.3 版本以后必须写上的,野兽在刚使用 Angular 的时候下载的是 1.2.8 的版本,那会启动的时候只需要在根节点的 Dom 元素上写个 ngApp 就好,在 js 里面可以直接 function 个 controller,然后在对应的 div 写上 ng-controller 就好。然而 1.3 版本以后,要求必须定义模块名,用 angular.module 创建这个模块。
这里需要注意的是,第三个参数很少用,他其实就是和.config () 一样,所以我们大多都使用.config () 给模块做配置,这样的写法比较清晰明确,而且可以放在其他 js 里面配置,比较方便。
还有就是第二个参数,今天网上有小伙伴问我,为什么根据某个插件的使用教程文章说的依赖注入该插件的模块名会报错说模块名错误,对于这种问题,如果你需要使用某个插件,但你又不知道或者不确定他的模块名,你可以打开该插件的 js 代码,找到 angular.module ("XXX",[]), 这个 XXX 就是你需要注入到你模块里的模块名,如果有多个 angular.module 的话,那么就看个人能力了,稍微理解下即可知道主模块是哪个...
注意点:
angular.module("xxx",[]) // 声明一个moduleangular.module("xxx") // 查找指定module今天关于angularjs – 如何调试angular [$injector:modulerr]错误和angularjs stateprovider的分享就到这里,希望大家有所收获,若想了解更多关于Angular ERROR NullInjectorError: R3InjectorError(AppModule)的错误分析、angular js 的 Ng-idle 无法在 Windows 服务器中工作以显示未捕获的错误:[$injector:modulerr]、Angular JS未捕获错误:[$ injector:modulerr]、Angular 学习系列 - - angular.injector、angular.module等相关知识,可以在本站进行查询。
本文标签:





