这篇文章主要围绕android–ActionBarIcon在setVisible为false后再次出现在ActionBar上,然后才为true展开,旨在为您提供一份详细的参考资料。我们将全面介绍and
这篇文章主要围绕android – ActionBar Icon在setVisible为false后再次出现在ActionBar上,然后才为true展开,旨在为您提供一份详细的参考资料。我们将全面介绍android – ActionBar Icon在setVisible为false后再次出现在ActionBar上,然后才为true,同时也会为您带来actionbarsherlock getSupportActionBar() return null in android4.0,but in 2.3.3 is ok、ActionBar上的Android SearchView,检测点击搜索、ActionBar或ActionBarSherlock-平滑隐藏/显示ActionBar、ActionBar菜单项的动态可绘制图标? (Android,ActionBarSherlock)的实用方法。
本文目录一览:- android – ActionBar Icon在setVisible为false后再次出现在ActionBar上,然后才为true
- actionbarsherlock getSupportActionBar() return null in android4.0,but in 2.3.3 is ok
- ActionBar上的Android SearchView,检测点击搜索
- ActionBar或ActionBarSherlock-平滑隐藏/显示ActionBar
- ActionBar菜单项的动态可绘制图标? (Android,ActionBarSherlock)

android – ActionBar Icon在setVisible为false后再次出现在ActionBar上,然后才为true
我使用Activity成功完成了它,但是当我再次在另一个Activity上应用它时,它表现得很奇怪.
假设我有两个标签:Tab1和Tab2,我想在选择Tab2时显示一个Camera图标,并在选择Tab1时消失.而且,Tab1是活动开始时将选择的第一个选项卡.
所以我做了这样的事情:
因为我不想在HomeActivity第一次启动时出现相机图标,所以我设置android:visible =“false”,然后当我在代码下面运行时:当HomeActivity启动时,相机图标不会出现在ActionBar上 – > ;正确,但是当我切换到tab2时,摄像头图标也没有出现在ActionBar上,但如果我按下“菜单”按钮 – > MenuItem是“Camera”,显示为溢出操作栏项.
如果我设置android:visible =“true” – >除了第一次HomeActivity开始时第一次出现相机图标(不正确!!!) – >当我更改tab1 / tab2时,相机图标会消失/正确显示.
任何人都可以解释并给我一个解决方案,使其正常工作.
谢谢!
这是我的代码:
actionbar_home.xml
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@+id/actionbar_home_camera"
android:title="@string/actionbar_rc_camera"
android:icon="@drawable/ic_action_camera"
android:showAsAction="always"
android:visible="false"/>
</menu>
HomeActivity.java
public class HomeActivity extends SherlockFragmentActivity {
private ActionBar actionBar;
private Menu menu;
private Tab1Fragment tab1Fragment;
private Tab2Fragment tab2Fragment;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_home);
this.configActionBar();
this.createTabs();
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getSupportMenuInflater().inflate(R.menu.actionbar_home,menu);
this.menu = menu;
// pass objects to tabs
tab1Fragment.setoptionMenu(this.menu);
tab2Fragment.setoptionMenu(this.menu);
return true;
}
@Override
public boolean onoptionsItemSelected(MenuItem item) {
return super.onoptionsItemSelected(item);
}
private void configActionBar()
{
actionBar = this.getSupportActionBar();
// below line makes application icon in top-left corner become a button
actionBar.setHomeButtonEnabled(true);
// below line add an arrow "<" before the top-left icon
//ab.setdisplayHomeAsUpEnabled(true);
//actionBar.setdisplayShowTitleEnabled(true);
}
private void createTabs()
{
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
ActionBar.Tab tab1 = actionBar.newTab().setText(
Const.TAB_TITLE_HOME_TAB1);
ActionBar.Tab tab2 = actionBar.newTab().setText(
Const.TAB_TITLE_HOME_TAB2);
// create the two fragments we want to use for display content
tab1Fragment = new Tab1Fragment();
tab2Fragment = new Tab2Fragment();
// add listener
tab1.setTabListener(
new HoMetabListener(tab1Fragment));
tab2.setTabListener(
new HoMetabListener(tab2Fragment));
actionBar.addTab(tab1);
actionBar.addTab(tab2);
}
}
BaseTabFragment.java
public class BaseTabFragment extends SherlockFragment{
protected View root;
protected Menu optionMenu;
protected SherlockFragmentActivity container;
public Menu getoptionMenu() {
return optionMenu;
}
public void setoptionMenu(Menu optionMenu) {
this.optionMenu = optionMenu;
}
public SherlockFragmentActivity getContainer() {
return container;
}
public void setContainer(SherlockFragmentActivity container) {
this.container = container;
}
}
Tab1Fragment.java
public class Tab1Fragment extends BaseTabFragment {
@Override
public View onCreateView(LayoutInflater inflater,ViewGroup container,Bundle savedInstanceState) {
// Inflate the layout for this fragment
root = inflater.inflate(R.layout.tab1_layout,container,false);
this.changeActionBarLayout();
return root;
}
private void changeActionBarLayout()
{
try {
this.optionMenu.findItem(R.id.actionbar_home_camera)
.setVisible(false);
} catch (NullPointerException e)
{
// e will be thrown at the first time MainActivity is called
}
}
}
Tab2Fragment.java
public class Tab2Fragment extends BaseTabFragment {
@Override
public View onCreateView(LayoutInflater inflater,Bundle savedInstanceState) {
// Inflate the layout for this fragment
root = inflater.inflate(R.layout.tab2_layout,false);
this.changeActionBarLayout();
return root;
}
private void changeActionBarLayout()
{
try {
this.optionMenu.findItem(R.id.actionbar_home_camera)
.setVisible(true);
// Camera Icon still doesn''t appear on ActionBar even when I set it as SHOW_AS_ACTION_ALWAYS
this.optionMenu.findItem(R.id.actionbar_home_camera)
.setShowAsAction(MenuItem.SHOW_AS_ACTION_ALWAYS);
} catch (NullPointerException e)
{
// e will be thrown at the first time MainActivity is called
}
}
}
解决方法
public class HomeActivity extends SherlockFragmentActivity {
[...]
@Override
public boolean onPreparePanel(int featureId,View view,Menu menu) {
super.onPreparePanel(featureId,view,menu); // this returns false if all items are hidden
return true; // return true to prevent the menu''s deletion
}
[...]
}

actionbarsherlock getSupportActionBar() return null in android4.0,but in 2.3.3 is ok
转载地址:http://stackoverflow.com/questions/11944855/actionbarsherlock-getsupportactionbar-return-null-in-android4-0-but-in-2-3-3-i
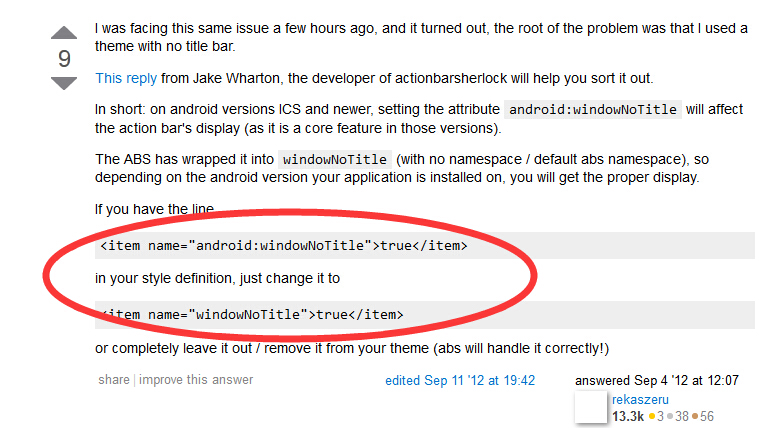
不想看那么多 E 文的:我直接说关键部分
找到


改完就可以了!

ActionBar上的Android SearchView,检测点击搜索
只有当按下键盘上的搜索按钮时,我才会更改片段(并将搜索词传递给它).
我试过了
searchView.setonSearchClickListener(new OnClickListener() {
@Override public void onClick(View v) {
} });
但是当你按下操作栏上的按钮时会触发它,它会解锁搜索输入,而不会在点击键盘按钮搜索时触发.
你知道怎么可能吗?
解决方法
searchView.setonQueryTextListener(new SearchView.OnQueryTextListener() {
@Override
public boolean onQueryTextSubmit(String s) {
[You actions here]
return false;
}
}

ActionBar或ActionBarSherlock-平滑隐藏/显示ActionBar
我正在使用ActionBarSherlock,并尝试使用以下方法隐藏/显示全屏图像的ActionBar:
getSupportActionBar.hide();
和
getSupportActionBar.show();
但这确实是跳跃和尴尬的。有没有办法使它更平滑,或者应用平移/不透明动画?
在进一步检查ABS源并观察其行为后,似乎至少定义了最少的动画。对于标准ActionBar,不能说相同的话。
为了完整起见,这是我从ImageView.click调用的相关代码:
if( shouldRender )
{
. . .
getSupportActionBar().hide();
getWindow().addFlags( WindowManager.LayoutParams.FLAG_FULLSCREEN );
}
else
{
. . .
getSupportActionBar().show();
getWindow().clearFlags( WindowManager.LayoutParams.FLAG_FULLSCREEN );
}
值得注意的是,标志的设置/清除也会引起跳转,但是跳转不那么明显,所以我将在以后解决它,如果有的话。
编辑:
这(通过ABS的创造者)似乎状态,它在本地的ActionBar是不可能的。我想我只可以编辑两个XML文件来定义他的动画,但这不会给我带来完整的平台渗透力。

ActionBar菜单项的动态可绘制图标? (Android,ActionBarSherlock)
我在我的Android应用程序中使用ActionBarSherlock,目标是API级别10.我的应用程序用于移动数据捕获,有时用户无法立即提交新数据,但必须在手机上本地保存(例如,当连接性较差时).
每当手机本地存储“未提交”项目时,我想向用户显示一个菜单项(在操作栏中),以便他们可以点击进入UnsubmittedItems活动并手动触发上传.
理想情况下,此菜单项将包含未提交项目数量的图形表示(类似于电子邮件或短信应用程序如何显示未读邮件的数量作为徽章).目前,我只是在做:
unsubmittedMenuItem.setTitle( Integer.toString(numUnsubmitted) );
这有用,但有两个问题:我更喜欢使用Icon并将Title保持为可理解的东西(“未提交”),而且,我也希望在这里有一些自定义布局或设计,例如红圈数字背后的背景.
关于如何实现这一点的想法?到目前为止我的研究提出了两种可能
>使用为某些数字范围(例如1,2,3 …… 10)预先创建的级别列表drawable,然后使用unsubmittedMenuItem.getIcon().setLevel(numUnsubmitted)
>使用Bitmap和Canvas API完全动态地构建整个位图
这些是相似的,我将文本渲染成位图(像#1一样离线或像#2那样在飞行中)但是如果可能的话,利用ActionBar的“原生”文本渲染会很棒像在TextView中一样在它后面插入一个红色圆圈.
有没有办法为图标drawable设置自定义布局? (不是完整的actionLayout,仅用于图标?)
解决方法
>使用LayerDrawable并在徽标图像顶部堆叠徽章图像.>编写一个从Drawable扩展的自定义类,并手动绘制图标和徽章.>在ImageView中使用带有图标的自定义操作项视图,并使用TextView覆盖徽章.
今天关于android – ActionBar Icon在setVisible为false后再次出现在ActionBar上,然后才为true的分享就到这里,希望大家有所收获,若想了解更多关于actionbarsherlock getSupportActionBar() return null in android4.0,but in 2.3.3 is ok、ActionBar上的Android SearchView,检测点击搜索、ActionBar或ActionBarSherlock-平滑隐藏/显示ActionBar、ActionBar菜单项的动态可绘制图标? (Android,ActionBarSherlock)等相关知识,可以在本站进行查询。
本文标签:





