本文将带您了解关于是否有CSS“haschildren”选择器?的新内容,同时我们还将为您解释css选择器有否定选择器吗的相关知识,另外,我们还将为您提供关于:last-child的坑-CSS3选择器
本文将带您了解关于是否有CSS“ haschildren”选择器?的新内容,同时我们还将为您解释css选择器有否定选择器吗的相关知识,另外,我们还将为您提供关于:last-child的坑-CSS3选择器、:nth-child/:first-child/:last-child 选择器易错点、CSS :first-child 选择器、CSS Child vs Descendant 选择器的实用信息。
本文目录一览:- 是否有CSS“ haschildren”选择器?(css选择器有否定选择器吗)
- :last-child的坑-CSS3选择器
- :nth-child/:first-child/:last-child 选择器易错点
- CSS :first-child 选择器
- CSS Child vs Descendant 选择器

是否有CSS“ haschildren”选择器?(css选择器有否定选择器吗)
只有子元素存在时,我才能使用css选择器吗?
考虑:
<div> <ul> <li></li> </ul> </div>我只想display:none在div没有至少一个子<li>元素的情况下应用div 。
我可以使用的任何选择器吗?
答案1
小编典典甚至文本节点也将导致父节点不被认为是空的,因此DIV中的UL将阻止DIV被匹配。
<h1>Original</h1><div><ul><li>An item</li></ul></div><h1>No Children - Match</h1><div></div><h1>Has a Child - No Match</h1><div><ul></ul></div><h1>Has Text - No Match</h1><div>text</div>DIV { background-color: red; height: 20px; }DIV:empty { background-color: green;}如果您执行脚本路线:
// pure JS solutionvar divs = document.getElementsByTagName("div");for( var i = 0; i < divs.length; i++ ){ if( divs[i].childNodes.length == 0 ){ // or whatever condition makes sense divs[i].style.display = "none"; } }当然,jQuery使这样的任务变得更容易,但是这一任务不足以包含整个库。

:last-child的坑-CSS3选择器
CSS3选择器之:last-child - Eric
真实经历
最近开发项目的时候发现了一个这么多年忽略的问题,和大家分享一下。
项目使用的是Antd组件库,有一个搜索框是这样的:
为了保证下拉框的内容随着页面滚动,antd提供了getPopupContainer属性,可以自定义下拉框的参照对象,于是自己写了如下代码:
<Select
getPopupContainer={ triggerNode => triggerNode.parentNode }
>
<Option>{somecode...}</Option>
</Select>这样写了之后发现右边的边框没有了,如图
于是排查原因,发现如下代码不起作用:
.wmstool-input-group.wmstool-input-group-compact > .wmstool-select:last-child > .wmstool-select-selection {
border-right-width: 1px;
}界面代码大概如下:
<div>
<div></div>
<div>
<div></div>
</div>
<div></div>
</div>小伙伴们思考一下,样式会起作用吗?
实验之旅
以前也没写过这样的代码,一般一个div中包含的都是同类型的,自己就开始测试起来,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.person p:last-child {
color: red;
}
</style>
</head>
<body>
<div>
<p>姓名: 小明</p>
<p>性别: 男</p>
<div>xxxxxxx</div>
</div>
<div>
<p>姓名: 小红</p>
<p>性别: 女</p>
<div>xxxxxxx</div>
</div>
</body>
</html>结果如图:
What!,说好的class为person中最后一个p标签会变红的呢,接下来我们再实验,代码如下:
<div>
<p>姓名: 小明</p>
<div>xxxxxxx</div>
<p>性别: 男</p>
</div>
<hr/>
<div>
<p>姓名: 小红</p>
<p>性别: 女</p>
<div>xxxxxxx</div>
</div>结果如图:
总结
从两次实验我们可以看出,:last-child伪类选择器需要满足两个条件:
1、满足选择器的基本要求(.person p)
2、必须是子元素中最后一个元素
今天的分享就到这里了,有兴趣的小伙伴可以多多测试其他case!

:nth-child/:first-child/:last-child 选择器易错点
$("tr td:first-child").css("width","35%");上面的代码含义是:将 tr 下的第一个 td 宽度设置为 35%
很容易让人错误地理解为,将 td 下的第一个子元素的宽度设置为 35%

CSS :first-child 选择器
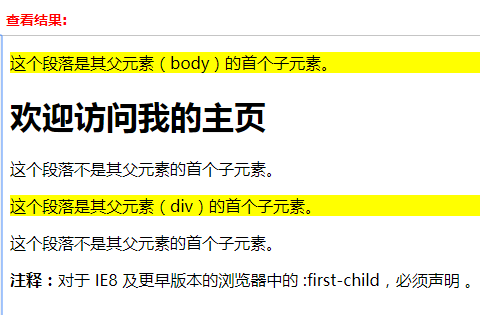
:first-child选择器对于类的选择中
<!DOCTYPE html>
<html>
<head>
<style>
.a:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<pa''>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<pa''>这个段落不是其父元素的首个子元素。</p>
<div>
<pa''>这个段落是其父元素(div)的首个子元素。</p>
<pa''>这个段落不是其父元素的首个子元素。</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
</html>
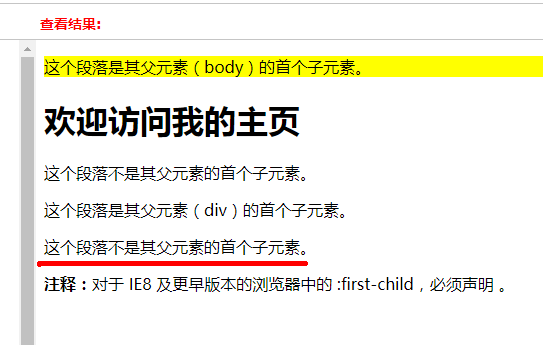
但是一旦我们把div下第一个class a去除后
<!DOCTYPE html>
<html>
<head>
<style>
.a:first-child
{
background-color:yellow;
}
</style>
</head>
<body>
<pa''>这个段落是其父元素(body)的首个子元素。</p>
<h1>欢迎访问我的主页</h1>
<pa''>这个段落不是其父元素的首个子元素。</p>
<div>
<p>这个段落是其父元素(div)的首个子元素。</p>
<pa''>这个段落不是其父元素的首个子元素。</p>
</div>
<p><b>注释:</b>对于 IE8 及更早版本的浏览器中的 :first-child,必须声明 <!DOCTYPE>。</p>
</body>
</html>

未变黄
first-child的要求。首元素,且符合的类

CSS Child vs Descendant 选择器
我对这两个选择器有点困惑。
后代 选择器是否:
div p
选择所有是否是直系后裔p?div所以如果p在另一个里面div它仍然会被选中?
然后是 子 选择器:
div > p
有什么不同?孩子是指 直系 孩子吗?例如。
<div><p>
对比
<div><div><p>
两者都会被选中,还是不被选中?
关于是否有CSS“ haschildren”选择器?和css选择器有否定选择器吗的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于:last-child的坑-CSS3选择器、:nth-child/:first-child/:last-child 选择器易错点、CSS :first-child 选择器、CSS Child vs Descendant 选择器等相关内容,可以在本站寻找。
本文标签:









