最近很多小伙伴都在问[android]界面切换的核心方法和android页面切换这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展AndroidActivity界面切换添加动画特效、
最近很多小伙伴都在问[android] 界面切换的核心方法和android 页面切换这两个问题,那么本篇文章就来给大家详细解答一下,同时本文还将给你拓展Android Activity界面切换添加动画特效、Android Flutter实现页面切换转场动画效果、Android studio中实现APP的界面切换【转】、Android ViewPager 实现多个页面切换滑动等相关知识,下面开始了哦!
本文目录一览:- [android] 界面切换的核心方法(android 页面切换)
- Android Activity界面切换添加动画特效
- Android Flutter实现页面切换转场动画效果
- Android studio中实现APP的界面切换【转】
- Android ViewPager 实现多个页面切换滑动
![[android] 界面切换的核心方法(android 页面切换) [android] 界面切换的核心方法(android 页面切换)](http://www.gvkun.com/zb_users/upload/2025/02/86e571db-34b5-470d-a4e4-88e65f7cb4eb1740557054859.jpg)
[android] 界面切换的核心方法(android 页面切换)
根据效果图拆分界面
- 主体部分
View ==> ViewGroup ==> RelativeLayout,主体部分使用RelativeLayout作为占位
View和ViewGroup的区别:ViewGroup有特有的addView()和removeView()方法,RelativeLayout添加进来View之后,后一个会覆盖住前一个View;LinearLayout添加进View之后,会顺序排放,不适合
设计原理:
树形结构的数据处理,遵循组合设计模式
- 简单的界面切换
找到主体部分的RelativeLayout对象,添加进来View对象
两秒后切换第二个界面,利用Handler发送延迟消息模拟切换
RelativeLayout对象,添加进来第二个View对象
问题:
- 清理掉之前界面
- 切换动画
- 切换页面的通用化处理
- 使用按钮点击切换
MainActivity.java
private Handler handler=new Handler(){ @Override public void handleMessage(Message msg) { loadMemberView(); } }; /** * 初始化主体 */ initMiddle() { mainContainer=(RelativeLayout) findViewById(R.id.il_main); loadLoginView(); handler.sendEmptyMessageDelayed(1,2000); } * 加载登陆界面 private loadLoginView() { View child=new IndexView(this).getLoginView(); mainContainer.addView(child); } * 加载会员界面 loadMemberView() { View child=).getMemberView(); mainContainer.removeAllViews(); mainContainer.addView(child); }
IndexView.java
package com.tsh.lottery.views; import android.content.Context; android.view.View; android.widget.TextView; * 界面 * @author taoshihan * */ class IndexView { private Context context; public IndexView(Context context) { this.context = context; } * 获取登陆界面 * @return View getLoginView() { TextView tv= TextView(context); tv.setText("我是登陆界面"); return tv; } * 获取会员界面 * View getMemberView() { TextView tv= TextView(context); tv.setText("我是会员界面" tv; } }

Android Activity界面切换添加动画特效
在Android 2.0之后有了overridePendingTransition() ,其中里面两个参数,一个是前一个activity的退出两一个activity的进入。
Java代码
1. @Override
2. public void onCreate(Bundle savedInstanceState) {
3. super.onCreate(savedInstanceState);
4.
5. setContentView(R.layout.SplashScreen);
6.
7. new Handler().postDelayed(new Runnable() {
8. @Override
9. public void run() {
10. Intent mainIntent = new Intent(SplashScreen.this, AndroidNews.class);
11. SplashScreen.this.startActivity(mainIntent);
12. SplashScreen.this.finish();
13.
14. overridePendingTransition(R.anim.mainfadein,
15. R.anim.splashfadeout);
16. }
17. }, 3000);
18. }
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.SplashScreen);
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
Intent mainIntent = new Intent(SplashScreen.this, AndroidNews.class);
SplashScreen.this.startActivity(mainIntent);
SplashScreen.this.finish();
overridePendingTransition(R.anim.mainfadein,
R.anim.splashfadeout);
}
}, 3000);
}
上面的代码只是闪屏的一部分。
Java代码
1. getWindow ().setWindowAnimations ( int );
getWindow ().setWindowAnimations ( int );
这可没有上个好但是也可以 。
实现淡入淡出的效果
Java代码
1. overridePendingTransition(Android.R.anim.fade_in,android.R.anim.fade_out);
overridePendingTransition(Android.R.anim.fade_in,android.R.anim.fade_out);
由左向右滑入的效果
Java代码
1. overridePendingTransition(Android.R.anim.slide_in_left,android.R.anim.slide_out_right);
overridePendingTransition(Android.R.anim.slide_in_left,android.R.anim.slide_out_right);
实现zoomin和zoomout,即类似iPhone的进入和退出时的效果
Java代码
1. overridePendingTransition(R.anim.zoomin, R.anim.zoomout);
overridePendingTransition(R.anim.zoomin, R.anim.zoomout);
新建animzoomin.xml文件
Xml代码
1. < ?xml version="1.0" encoding="utf-8"?>
2. < set xmlns:Android="http://schemas.android.com/apk/res/android"
3. Android:interpolator="@android :anim/decelerate_interpolator">
4. < scale Android:fromXScale="2.0" android:toXScale="1.0"
5. Android:fromYScale="2.0" android:toYScale="1.0"
6. Android:pivotX="50%p" android:pivotY="50%p"
7. Android:duration="@android :integer/config_mediumAnimTime" />
8. < /set>
< ?xml version="1.0" encoding="utf-8"?>
< set xmlns:Android="http://schemas.android.com/apk/res/android"
Android:interpolator="@android :anim/decelerate_interpolator">
< scale Android:fromXScale="2.0" android:toXScale="1.0"
Android:fromYScale="2.0" android:toYScale="1.0"
Android:pivotX="50%p" android:pivotY="50%p"
Android:duration="@android :integer/config_mediumAnimTime" />
< /set>
新建animzoomout.xml文件
Xml代码
1. < ?xml version="1.0" encoding="utf-8"?>
2. < set xmlns:Android="http://schemas.android.com/apk/res/android"
3. Android:interpolator="@android :anim/decelerate_interpolator"
4. Android:zAdjustment="top">
5. < scale Android:fromXScale="1.0" android:toXScale=".5"
6. Android:fromYScale="1.0" android:toYScale=".5"
7. Android:pivotX="50%p" android:pivotY="50%p"
8. Android:duration="@android :integer/config_mediumAnimTime" />
9. < alpha Android:fromAlpha="1.0" android:toAlpha="0"
10. Android:duration="@android :integer/config_mediumAnimTime"/>
11. < /set>

Android Flutter实现页面切换转场动画效果
前言
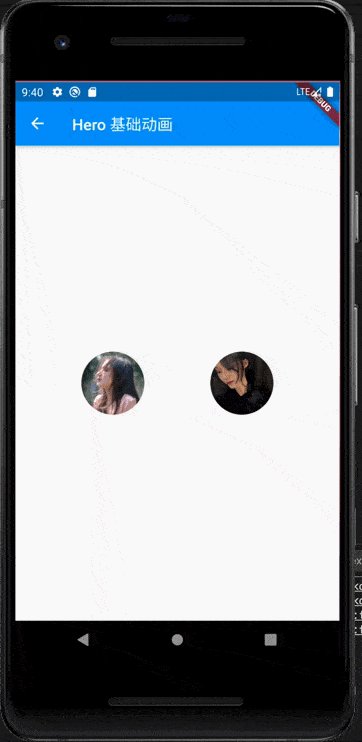
写了一篇基础的性能优化的内容,继续我们的动画相关的介绍。今天的主角是英雄 —— Hero 组件。Hero 组件非常适合从列表、概览页切换到详情页转场动画场合。因为可以将两个页面的组件串起来动画,体验上会觉得整个操作的连贯性非常好。下面是我们这篇要做的一个效果。

屏幕录制2021-11-09 下午9.39.49.gif
Hero 动画过程
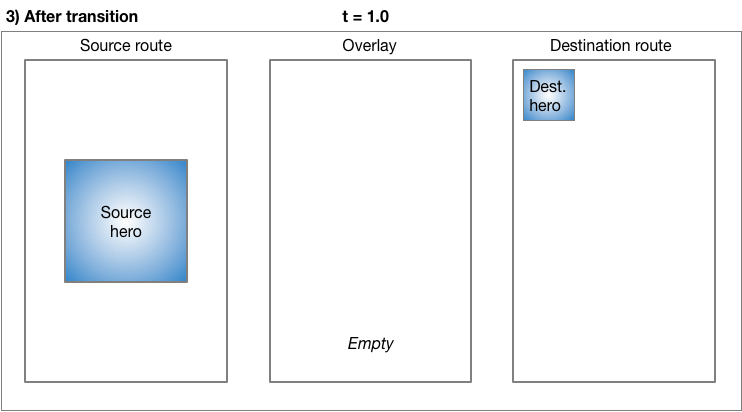
Hero 本质是是在不同的路由页面做了一个中转层,然后通过动画完成过渡,下面用4张图是官方演示的过程。
动画开始前,会准备一个空的遮罩层(Overlay)。此时目标路由页面还没生成。

转场前
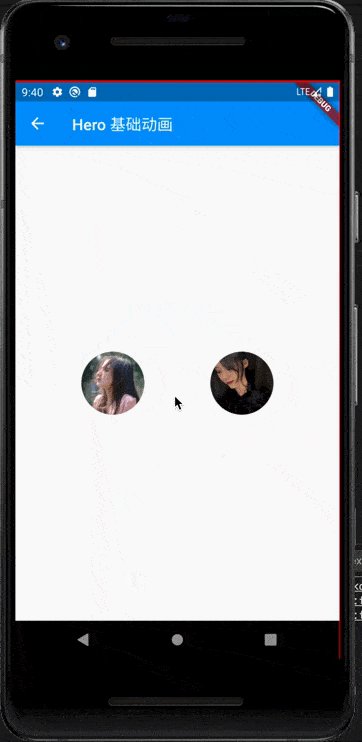
t = 0.0,即动画开始时,源页面已经从屏幕消失,遮罩层出现在屏幕上,此时目标路由页面已经构建好,并且在遮罩层下方不可见。但此时 Flutter 渲染引擎已经计算出从遮罩层到目标路由页面的动画路径。

起始阶段
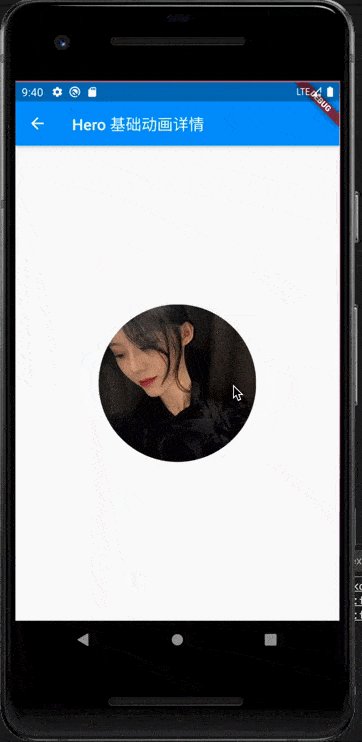
动画过程中,英雄飞起来,逐步飞到目标页面。使用的是Tween<Rect>方式更改外形和位置,默认是使用 MaterialRectArcTween 对象完成动画。

飞行过程
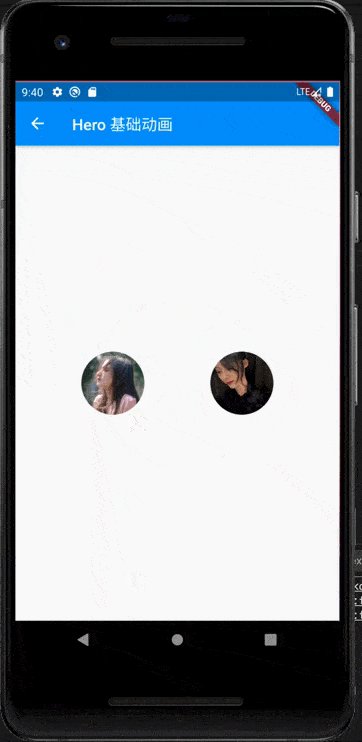
动画结束:遮罩层消失,只剩下目标路由页面。而源页面恢复到它对应的路由状态(以便返回时使用逆向的动画)。

动画结束
Hero 基础示例
下面来看我们本篇动画效果的实现。对于 Hero 最简单的应用,就是前后两个路由页面的 Hero 组件使用相同的 tag 标识,然后所有动画都交给 Hero 来完成了 —— 果然是超级英雄,啥都不用我们管!当然,为了用户体验,前后两个页面的组件最好是具有相同的内容(比如图片),然后如果组件树结构是一致的话效果更好。
我们这个示例的第一个页面就是两张小尺寸的图片,这里的关键是 Hero 组件的 tag 标签,两张图片使用了不同的 tag,这是因为同一个页面的多个 Hero 不能共用 tag 。
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(''Hero 基础动画''),
brightness: Brightness.dark,
),
body: Center(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
Hero(
tag: ''beauty1'',
child: RoundImage(
onTap: () {
Navigator.of(context).push(
MaterialPageRoute(
builder: (context) => HeroDetail(
tag: ''beauty1'',
assetImageName: ''images/beauty.jpeg'',
),
),
);
},
assetImageName: ''images/beauty.jpeg'',
imageSize: 80.0,
),
),
// 省略图片2
],
),
),
);
}
详情页面只有一个居中的图片,也是用的 Hero 组件。只是为了和源页面一致,这里的 tag,图片资源都是由源页面传递进来。
class HeroDetail extends StatelessWidget {
final String tag;
final String assetImageName;
const HeroDetail({Key? key, required this.tag, required this.assetImageName})
: super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(''Hero 基础动画详情''),
brightness: Brightness.dark,
),
body: Center(
child: SizedBox(
width: 200,
height: 200,
child: Hero(
tag: this.tag,
child: RoundImage(
onTap: () {
Navigator.of(context).pop();
},
assetImageName: this.assetImageName,
imageSize: 200.0,
),
),
),
),
);
}
}
这样就完成了我们前面的转场动画效果,源码已上传至:动画相关源码。怎么样?有了 Hero之后,是不是感觉英雄救场一样,让你的转场轻松多了!
总结
本篇介绍了 Hero 动画的基本过程和基础示例。借助 Hero,对于我们很多场景可以让转场效果更好,比如说从商品列表切换到商品详情,从资讯列表到资讯详情。都可以给用户带来更好的体验。
以上就是Android Flutter实现页面切换转场动画效果的详细内容,更多关于Android Flutter页面切换转场动画的资料请关注其它相关文章!
- Android实现Reveal圆形Activity转场动画的完整步骤
- Android工具栏顶出转场动画的实现方法实例
- Android5.0之Activity的转场动画的示例
- 详解Android(共享元素)转场动画开发实践
- Android中转场动画的实现与兼容性处理
- Android转场动画深入分析探究

Android studio中实现APP的界面切换【转】
1、新建一个empty项目并命名为example_2,然后在MainActivity.java界面找到file-new-Activity-Empty Activity

2、然后对activity进行命名,这里都选择默认选项

3、在activity_main.xml里面加一个Button按钮

4、然后进入MainActivity.java界面

5、将代码修改
package com.example.example_2;
import androidx.appcompat.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button = (Button)findViewById(R.id.button);
button.setonClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent();
intent.setClass(MainActivity.this, Main2Activity.class);
startActivity(intent);
}
});
}
}
转自:https://blog.csdn.net/matken/article/details/105820665 ,仅供参考学习使用

Android ViewPager 实现多个页面切换滑动
在本示例中,我参考了几个 demo 整理出来的 viewpager 的最基本用法,制作了一个类似新闻导航功能的界面,每个页面的下方有对应的项目符号,当页面进行切换的时候项目符号也随之变化,下面是实现后的图片:



java 代码:

import java.util.ArrayList;
import android.app.Activity;
import android.os.Bundle;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.view.ViewGroup.LayoutParams;
import android.view.Window;
import android.widget.ImageView;
public class ViewPagerGuideActivity extends Activity {
private ViewPager viewPager;
/** 装分页显示的 view 的数组 */
private ArrayList<View> pageViews;
private ImageView imageView;
/** 将小圆点的图片用数组表示 */
private ImageView[] imageViews;
// 包裹滑动图片的 LinearLayout
private ViewGroup viewPics;
// 包裹小圆点的 LinearLayout
private ViewGroup viewPoints;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE); // 设置无标题栏
// 将要分页显示的 View 装入数组中
LayoutInflater inflater = getLayoutInflater();
pageViews = new ArrayList<View>();
pageViews.add(inflater.inflate(R.layout.page01, null));
pageViews.add(inflater.inflate(R.layout.page02, null));
pageViews.add(inflater.inflate(R.layout.page03, null));
// 创建 imageviews 数组,大小是要显示的图片的数量
imageViews = new ImageView[pageViews.size()];
// 从指定的 XML 文件加载视图
viewPics = (ViewGroup) inflater.inflate(R.layout.view_pics, null);
// 实例化小圆点的 linearLayout 和 viewpager
viewPoints = (ViewGroup) viewPics.findViewById(R.id.viewGroup);
viewPager = (ViewPager) viewPics.findViewById(R.id.guidePages);
// 添加小圆点的图片
for( int i=0;i<pageViews.size();i++){
imageView = new ImageView(ViewPagerGuideActivity. this);
// 设置小圆点 imageview 的参数
imageView.setLayoutParams( new LayoutParams(20,20)); // 创建一个宽高均为 20 的布局
imageView.setPadding(20, 0, 20, 0);
// 将小圆点 layout 添加到数组中
imageViews[i] = imageView;
// 默认选中的是第一张图片,此时第一个小圆点是选中状态,其他不是
if(i==0){
imageViews[i].setBackgroundResource(R.drawable.page_indicator_focused);
} else{
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
// 将 imageviews 添加到小圆点视图组
viewPoints.addView(imageViews[i]);
}
// 显示滑动图片的视图
setContentView(viewPics);
// 设置 viewpager 的适配器和监听事件
viewPager.setAdapter( new GuidePageAdapter());
viewPager.setOnPageChangeListener( new GuidePageChangeListener());
}
class GuidePageAdapter extends PagerAdapter{
// 销毁 position 位置的界面
@Override
public void destroyItem(View v, int position, Object arg2) {
// TODO Auto-generated method stub
((ViewPager)v).removeView(pageViews.get(position));
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
// 获取当前窗体界面数
@Override
public int getCount() {
// TODO Auto-generated method stub
return pageViews.size();
}
// 初始化 position 位置的界面
@Override
public Object instantiateItem(View v, int position) {
// TODO Auto-generated method stub
((ViewPager) v).addView(pageViews.get(position));
return pageViews.get(position);
}
// 判断是否由对象生成界面
@Override
public boolean isViewFromObject(View v, Object arg1) {
// TODO Auto-generated method stub
return v == arg1;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public int getItemPosition(Object object) {
// TODO Auto-generated method stub
return super.getItemPosition(object);
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
}
class GuidePageChangeListener implements OnPageChangeListener{
@Override
public void onPageScrollStateChanged( int arg0) {
// TODO Auto-generated method stub
}
@Override
public void onPageScrolled( int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected( int position) {
// TODO Auto-generated method stub
for( int i=0;i<imageViews.length;i++){
imageViews[position].setBackgroundResource(R.drawable.page_indicator_focused);
// 不是当前选中的 page,其小圆点设置为未选中的状态
if(position !=i){
imageViews[i].setBackgroundResource(R.drawable.page_indicator);
}
}
}
}
}

主页面的布局:
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<FrameLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
android:orientation=
"vertical"
>
<LinearLayout
android:id=
"@+id/linearLayout1"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:orientation=
"vertical"
>
<include layout=
"@layout/page_header"
/>
<android.support.v4.view.ViewPager
android:id=
"@+id/guidePages"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
/>
</LinearLayout>
<LinearLayout
android:id=
"@+id/linearLayout2"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:orientation=
"vertical"
>
<RelativeLayout
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:orientation=
"vertical"
>
<LinearLayout
android:id=
"@+id/viewGroup"
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:layout_alignParentBottom=
"true"
android:layout_marginBottom=
"40dp"
android:gravity=
"center_horizontal"
android:orientation=
"horizontal"
>
</LinearLayout>
</RelativeLayout>
</LinearLayout>
</FrameLayout>
|
标题栏的布局:
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<LinearLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"match_parent"
android:layout_height=
"wrap_content"
android:orientation=
"horizontal"
android:background=
"@drawable/title"
android:gravity=
"center_vertical"
>
<Button
android:id=
"@+id/btn_left"
android:layout_width=
"80dp"
android:layout_height=
"30dp"
android:text=
"返回"
android:textSize=
"15sp"
android:textColor=
"@android:color/white"
android:background=
"@drawable/header_btn"
android:layout_margin=
"5dp"
/>
<TextView
android:id=
"@+id/tvTitle"
android:layout_width=
"wrap_content"
android:layout_height=
"wrap_content"
android:text=
"奥运快报"
android:textSize=
"18sp"
android:layout_weight=
"1"
android:ellipsize=
"end"
android:gravity=
"center_horizontal"
/>
<Button
android:id=
"@+id/btn_right"
android:layout_width=
"80dp"
android:layout_height=
"30dp"
android:text=
"首页"
android:textSize=
"15sp"
android:textColor=
"@android:color/white"
android:background=
"@drawable/header_btn"
android:layout_margin=
"5dp"
/>
</LinearLayout>
|
子页面的布局:
<?xml version=
"1.0"
encoding=
"utf-8"
?>
<LinearLayout xmlns:android=
"http://schemas.android.com/apk/res/android"
android:layout_width=
"match_parent"
android:layout_height=
"match_parent"
android:orientation=
"vertical"
android:background=
"@android:color/white"
>
<LinearLayout
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
>
<ImageView
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:src=
"@drawable/pic_lindan"
/>
</LinearLayout>
<LinearLayout
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:layout_marginTop=
"10dp"
android:layout_marginBottom=
"10dp"
android:layout_marginLeft=
"30dp"
android:layout_marginRight=
"30dp"
android:background=
"@drawable/divider_horizontal_line"
>
</LinearLayout>
<LinearLayout
android:layout_width=
"fill_parent"
android:layout_height=
"fill_parent"
>
<TextView
android:layout_width=
"fill_parent"
android:layout_height=
"wrap_content"
android:layout_marginRight=
"30dp"
android:layout_marginLeft=
"30dp"
android:textColor=
"@android:color/black"
android:text=
"@string/string_lindan"
/>
</LinearLayout>
</LinearLayout>
|
其余子页面的布局类。
原文链接: http://blog.csdn.net/eyu8874521/article/details/7838525
今天关于[android] 界面切换的核心方法和android 页面切换的讲解已经结束,谢谢您的阅读,如果想了解更多关于Android Activity界面切换添加动画特效、Android Flutter实现页面切换转场动画效果、Android studio中实现APP的界面切换【转】、Android ViewPager 实现多个页面切换滑动的相关知识,请在本站搜索。
本文标签:





