本文将分享Ajaxsuccesserrorcomplete等option配置的详细内容,并且还将对ajaxsuccessfail进行详尽解释,此外,我们还将为大家带来关于$.ajax({})方法suc
本文将分享Ajax success error complete 等option配置的详细内容,并且还将对ajax success fail进行详尽解释,此外,我们还将为大家带来关于$.ajax({})方法success,error,complete,beforeSend使用例子及解释、$.ajax({})方法中的回调函数beforeSend,success,complete,error使用示例、$.ajax的beforeSend,success, complete,error例子、Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success的相关知识,希望对你有所帮助。
本文目录一览:- Ajax success error complete 等option配置(ajax success fail)
- $.ajax({})方法success,error,complete,beforeSend使用例子及解释
- $.ajax({})方法中的回调函数beforeSend,success,complete,error使用示例
- $.ajax的beforeSend,success, complete,error例子
- Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success

Ajax success error complete 等option配置(ajax success fail)
- beforeSend 在发送请求之前调用,并且传入一个XMLHttpRequest作为参数。
- error 在请求出错时调用。传入XMLHttpRequest对象,描述错误类型的字符串以及一个异常对象(如果有的话),
- success 当请求之后调用。传入返回后的数据,以及包含成功代码的字符串。
- complete 当请求完成之后调用这个函数,无论成功或失败。传入XMLHttpRequest对象,以及一个包含成功或错误代码的字符串。
优先级 error 执行完毕之后 才是 complete,就说无论请求遇到异常否都会执行success.
当判断ajax超时,error 和complete函数 中 选择一个 对textStatus做处理即可
$.ajax({
url:'',type:'get',beforeSend:function(jqXHR){
},success:function(data,textStatus,jqXHR){
},error:function(jqXHR,errorThrown) {
}
complete:function(jqXHR,textStatus){
}
})

$.ajax({})方法success,error,complete,beforeSend使用例子及解释
在与后台交互的时候,经常使用到jquery的$.ajax()方法来请求数据;
回调函数用的比较多的是success,但是complete、beforeSend、error函数也是很有用的;
下面是使用例子小结:
HTML代码:
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>ajax_demo</title>
</head>
<style>
.display{
width:600px;
height: 400px;
border:1px solid;
}
</style>
<body>
<divhttps://www.jb51.cc/tag/Box/" target="_blank">Box">展示数据区域:</div>
<divhttps://www.jb51.cc/tag/dis/" target="_blank">display"/></div>
<input type="button" value="点击获取数据" id="inp" onclick="getData()"/>
<script type="text/javascript" src="jquery.min.js"></script>
<script type="text/javascript" src="bootstrap.min.js"></script>
<script type="text/javascript">js代码:
<script type="text/javascript">
function getData(){
$.ajax({
url:'http://192.168.31.227/sfytjjk/wdaj/wdla.PHP',type:"post",timeout:5000,async:true,cache:true,data:"user_id=12&page=0",dataType:"json",contentType:"application/x-www-form-urlencoded",beforeSend:function(XMLHttpRequest){
console.log(this);
$("#inp").val("正在获取数据...");
},success:function(data){
console.log(data);
$(".display").html("获取到的数据:</br>");
$(".display").append("总条数:"+data.data.all_count);
$("#inp").val("点击获取数据");
},complete:function(XMLHttpRequest,textStatus){
if(textStatus=='timeout'){
var xmlhttp = window.XMLHttpRequest ? new window.XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp");
xmlhttp.abort();
$(".Box").html("网络超时!");
}
$("#inp").val("点击获取数据");
},error:function(XMLHttpRequest,textStatus){
console.log(XMLHttpRequest); //XMLHttpRequest.responseText XMLHttpRequest.status XMLHttpRequest.readyState
console.log(textStatus);
$(".Box").html("服务器错误!");
}
});
/*
通过捕捉error事件来获取出错的信息:
error: function(XMLHttpRequest,textStatus,errorThrown) {
alert(XMLHttpRequest.status);
alert(XMLHttpRequest.readyState);
alert(textStatus);
}
XMLHttpRequest.readyState: 状态码的意思
0 - (未初始化)还没有调用send()方法
1 - (载入)已调用send()方法,正在发送请求
2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调用了
status:返回的HTTP状态码,比如常见的404,500等错误代码。
statusText:对应状态码的错误信息,比如404错误信息是not found,500是Internal Server Error。
responseText :服务器响应返回的文本信息
complete: function (XMLHttpRequest,textStatus) {
//textStatus的值:success,notmodified,nocontent,error,timeout,abort,parsererror
},error: function (XMLHttpRequest,errorThrown) {
//textStatus的值:null,parsererror
//errorThrown的值:收到http出错文本,如 Not Found 或 Internal Server Error.
}
*/
}
</script> 关于ajax的开始的一些参数,cache,contentType等等,自己查下看看就明白了。
$.ajax({})方法中的回调函数beforeSend,success,complete,error使用示例
在与后台交互的时候,经常使用到jquery的$.ajax()方法来请求数据。回调函数用的比较多的是success,但是beforeSend、complete、error函数也是很有用的。
下面是使用例子小结:
$.ajax({
url: "pro/test.php",
type: "post",
timeout: 5000,
async: true,
cache: true,
data: $(''#jsForm'').serialize(),
dataType: "json",
contentType: "application/x-www-form-urlencoded",
beforeSend: function(XMLHttpRequest){
console.log(this);
$("#inp").val("正在获取数据...");
},
success: function(data){
console.log(data);
$(".display").html("获取到的数据:</br>");
$(".display").append("总条数:"+data.data.all_count);
$("#inp").val("点击获取数据");
},
complete: function(XMLHttpRequest,textStatus){
if(textStatus==''timeout''){
var xmlhttp = window.XMLHttpRequest ? new window.XMLHttpRequest() : new ActiveXObject("Microsoft.XMLHttp");
xmlhttp.abort();
$(".box").html("网络超时!");
}
$("#inp").val("点击获取数据");
},
error: function(XMLHttpRequest, textStatus){
console.log(XMLHttpRequest); //XMLHttpRequest.responseText XMLHttpRequest.status XMLHttpRequest.readyState
console.log(textStatus);
$(".box").html("服务器错误!");
}
});
至此。转载请注明出处。


$.ajax的beforeSend,success, complete,error例子
jquery ajax官方文档: http://api.jquery.com/jquery.ajax/
常用的ajax形式:
$.ajax({
url: "http://192.168.2.46:8000/account/getjson/",type: "post",dataType: "json",// 跨域使用jsonp
contentType: "application/x-www-form-urlencoded; charset=UTF-8"
data: {
"user": "admin","password": "123456"
},beforeSend: function(XMLHttpRequest) {
// do something...
return true;
},success: function(data) {
// alert(JSON.stringify(data));
// do something...
},complete: function(XMLHttpRequest,textStatus) {
// textStatus的值:success,notmodified,nocontent,error,timeout,abort,parsererror
},error: function(XMLHttpRequest,textStatus,errorThrown) {
// textStatus的值:null,parsererror
// errorThrown的值:收到http出错文本,如 Not Found 或 Internal Server Error
}
});

Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success
//action - execute
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html");
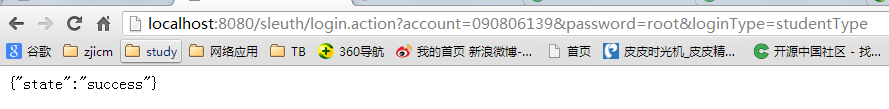
String msg = "{\"state\":\"" + state + "\"}";
PrintWriter out = response.getWriter();
out.write(msg);
out.flush();
out.close();
return null;
<package name="global" extends="json-default"> <action name="login"> <result type="json" /> </action> </package>
jQ.ajax({
url:"login.action",
data:params,
success:function(json){
var data = json.state;
if(data=="success")
jQ.jBox.alert("登入成功", "action message");
if(data=="failed")
jQ.jBox.alert("登入失败", "action message");
if(data=="error")
jQ.jBox.alert("登入出错", "action message");
},
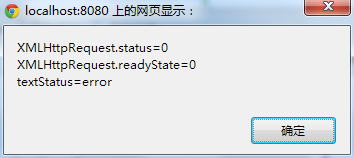
error:function(XMLHttpRequest, textStatus, errorThrown){ alert("XMLHttpRequest.status="+XMLHttpRequest.status+
"\nXMLHttpRequest.readyState="+XMLHttpRequest.readyState+ "\ntextStatus="+textStatus);
}
});


在 jQ.ajax() 的时候总是执行error下的回调函数,根本不执行success回调函数,请各位帮忙看下,是为什么。
还有想请教一个问题,在Action中 如果把所需要传递到前台的数据 不用 response.getWriter().Write() 来写,而用Action的setter,getter方法来实现,这样是否可行?
各位劳烦帮忙看下,谢谢。@红薯 老大,您怎么看?
关于Ajax success error complete 等option配置和ajax success fail的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于$.ajax({})方法success,error,complete,beforeSend使用例子及解释、$.ajax({})方法中的回调函数beforeSend,success,complete,error使用示例、$.ajax的beforeSend,success, complete,error例子、Action中写入返回值后, 前台jQuery ajax 执行error, 不执行success等相关知识的信息别忘了在本站进行查找喔。
本文标签:





