对于想了解Windows7系统开启硬件加速器的方法的读者,本文将提供新的信息,我们将详细介绍win7如何打开硬件加速,并且为您提供关于360浏览器在哪开启硬件加速-360浏览器开启硬件加速的方法、c–
对于想了解Windows7系统开启硬件加速器的方法的读者,本文将提供新的信息,我们将详细介绍win7如何打开硬件加速,并且为您提供关于360浏览器在哪开启硬件加速-360浏览器开启硬件加速的方法、c – windows7中的硬件加速缩放MFT、css 开启硬件加速、CSS3 开启硬件加速的有价值信息。
本文目录一览:- Windows7系统开启硬件加速器的方法(win7如何打开硬件加速)
- 360浏览器在哪开启硬件加速-360浏览器开启硬件加速的方法
- c – windows7中的硬件加速缩放MFT
- css 开启硬件加速
- CSS3 开启硬件加速

Windows7系统开启硬件加速器的方法(win7如何打开硬件加速)
近日有Windows7系统用户来反应,在使用电脑的运行速度影响到操作电脑的流畅度,电脑的运行就会经常出现卡顿的现象,对于这个问题该如何解决呢?其实可以通过开启硬件加速滑动杆来提高电脑的画质和运行速度,对此下面小编就来一下电脑开启硬件加速滑动杆的方法吧。1、首先,在电脑桌面上右键点击个性化,在点击显示;

2、然后,打开调整分辨率;

3、在屏幕分辨率中——打开高级设置;

4、跳出通用即插即用监视器和标准VGA图形适配器属性,在选择疑难解答,在点击更改设置;

5、在显示适配器疑难解答页面中,在选择硬件加速(H),最后再用鼠标拖滑块到完全状态即可。

通过以上的方法即可打开个性化设置的显示,选择屏幕分辨率,在高级设置中选择疑难解答更改设置,把硬件加速调整到完全状态就可以了,如果以后用户也遇到这样的问题,不妨按照教程去解决操作吧,希望这个教程对大家有所帮助。

360浏览器在哪开启硬件加速-360浏览器开启硬件加速的方法
php小编西瓜为您介绍
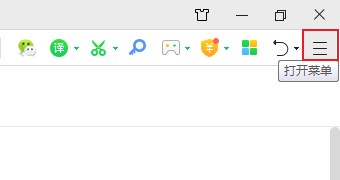
1、首先打开360浏览器,点击右上角三条线的图标,如下图所示。

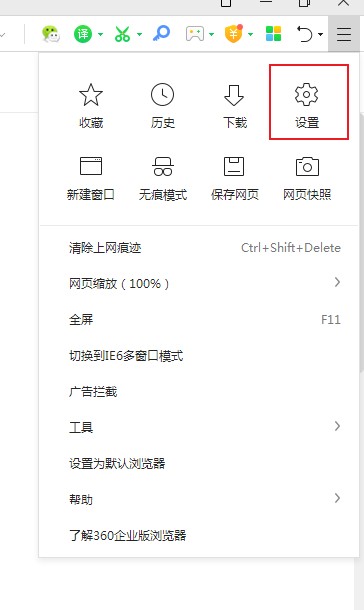
2、然后从弹出的窗口中点击设置,如下图所示。

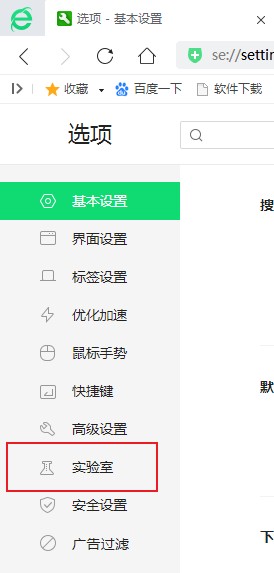
3、接着在选项界面中点击实验室,如下图所示。

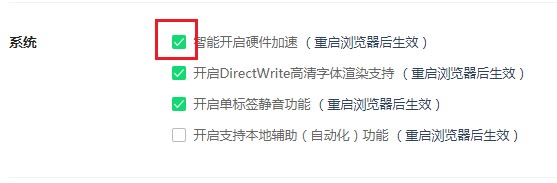
4、最后在系统版块中将智能开启硬件加速勾选即可,如下图所示。

上面就是小编为大家带来的360浏览器在哪开启硬件加速的全部内容,希望对大家能够有所帮助哦。
以上就是

c – windows7中的硬件加速缩放MFT
How to use hardware video scalers?和
Hardware Accelerated Image Scaling in windows using C++
我尝试坚持使用基于MFT的缩放,因为我在我的应用程序中也使用H.264编码器MFT.
我们有两种基于MFT的解决方案 –
1. Video Resizer DSP
2. Video Processor MFT
但这两种方法都使用了MF_SA_D3D_AWARE.如下所述:
视频MFT具有属性MF_SA_D3D_AWARE.aspx,可用于查询它是否支持DirectX 3D硬件加速,并且可以通过向其发送MFT_MESSAGE_SET_D3D_MANAGER消息来启用此功能.
Windows 8及更高版本支持MF_SA_D3D_AWARE.
他们的任何缩放MFT是否在Windows 7中使用硬件加速?
我还没有调查它在How to use hardware video scalers?中提到的其他两个选项(MFCreateVideoRenderer和IDirectXVideoProcessor :: VideoProcessBlt)是否支持Windows 7.但我正在积极寻找优先权的MFT选项.
解决方法
你有一个样本:DXVA-HD Sample
但我认为如果你使用一个简单的DirectXDevice9和DirectXTexture9,缩放结果将是相同的.专用缩放过程没有理由仅适用于视频文件过程.我认为它们(游戏和视频文件)都是一样的.
我看到的孤独的事情是,你可以设置收缩模式:DXVAHD_BLT_STATE_CONSTRICTION_DATA ,适用于降尺度,而不是真正升级.

css 开启硬件加速
1. 何为硬件加速
就是将浏览器的渲染过程交给GPU处理,而不是使用自带的比较慢的渲染器。这样就可以使得animation与transition更加顺畅。
2. 如何开启硬件加速
Chrome, FireFox, Safari, IE9+ 以及最新的 Opera都支持硬件加速,只要使用特定的CSS语句就可以开启硬件加速:
/**使用3d效果来开启硬件加速**/
.speed-up {
-webkit-transform: translate3d(250px,250px,250px)
rotate3d(250px,250px,250px,-120deg)
scale3d(0.5, 0.5, 0.5);
}
如果并不需要用到transform变换,仅仅是开启硬件加速,可以用下面的语句:
/**原理上还是使用3d效果来开启硬件加速**/
.speed-up{
-webkit-transform: translateZ(0);
-moz-transform: translateZ(0);
-ms-transform: translateZ(0);
-o-transform: translateZ(0);
transform: translateZ(0);
}
对于safari以及chrome,可能会在使用animation或者transition时出现闪烁的问题,可以使用以下的解决方法:
-webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
-ms-backface-visibility: hidden;
backface-visibility: hidden;
-webkit-perspective: 1000;
-moz-perspective: 1000;
-ms-perspective: 1000;
perspective: 1000;
/**webkit上也可以用以下语句 **/
-webkit-transform: translate3d(0, 0, 0);
-moz-transform: translate3d(0, 0, 0);
-ms-transform: translate3d(0, 0, 0);
transform: translate3d(0, 0, 0);
3. 注意事项
硬件加速最好只用在animation或者transform上。不要滥用硬件加速,因为这样会增加性能的消耗,如果滥用反而会使动画变得更加卡,这样就得不偿失了。

CSS3 开启硬件加速
{
transform: translateZ(0);
transform: translate3d(0,0,0);
}
<!--
-->
我们今天的关于Windows7系统开启硬件加速器的方法和win7如何打开硬件加速的分享已经告一段落,感谢您的关注,如果您想了解更多关于360浏览器在哪开启硬件加速-360浏览器开启硬件加速的方法、c – windows7中的硬件加速缩放MFT、css 开启硬件加速、CSS3 开启硬件加速的相关信息,请在本站查询。
本文标签:





