在本文中,您将会了解到关于[Android]Android最简单ScrollView和ListView滚动冲突解决方案的新资讯,同时我们还将为您解释androidlistview滚动到指定位置的相关在
在本文中,您将会了解到关于[Android] Android 最简单 ScrollView 和 ListView 滚动冲突解决方案的新资讯,同时我们还将为您解释android listview滚动到指定位置的相关在本文中,我们将带你探索[Android] Android 最简单 ScrollView 和 ListView 滚动冲突解决方案的奥秘,分析android listview滚动到指定位置的特点,并给出一些关于android ListView 与 ScrollView 共存冲突解决、Android ListView 滑动背景为黑色的解决办法 listview 小知识整理、Android ListView 疯狂之旅 之 《自定义下拉刷新功能的 ListView》、Android ListView.count 与 ListView.size的实用技巧。
本文目录一览:- [Android] Android 最简单 ScrollView 和 ListView 滚动冲突解决方案(android listview滚动到指定位置)
- android ListView 与 ScrollView 共存冲突解决
- Android ListView 滑动背景为黑色的解决办法 listview 小知识整理
- Android ListView 疯狂之旅 之 《自定义下拉刷新功能的 ListView》
- Android ListView.count 与 ListView.size
![[Android] Android 最简单 ScrollView 和 ListView 滚动冲突解决方案(android listview滚动到指定位置) [Android] Android 最简单 ScrollView 和 ListView 滚动冲突解决方案(android listview滚动到指定位置)](http://www.gvkun.com/zb_users/upload/2025/04/742b5195-33c1-47ea-8790-0b252f5ffee01745296945703.jpg)
[Android] Android 最简单 ScrollView 和 ListView 滚动冲突解决方案(android listview滚动到指定位置)
[Question] 问题描述:
单独的 ListView 列表能自动垂直滚动,但当将 ListView 嵌套在 ScrollView 后,会和 ScrollView 的滚动滑块冲突,造成 ListView 滑块显示不完整。
activity_main.xml 表现:
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
****此处省略ScrollView的修饰代码***
>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="test"/>
<ListView
android:id="@+id/list_class"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none"/>
</LinearLayout>
</ScrollView>
[Solution] 解决方法:
第一步:自定义 ListViewForScrollView 类: ListViewForScrollView.java
package com.jack.helloen.ui;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ListView;
/**
* 自定义一个类继承自ListView,通过重写其onMeasure方法,达到对ScrollView适配的效果。
*/
public class ListViewForScrollView extends ListView {
public ListViewForScrollView(Context context) {
super(context);
}
public ListViewForScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public ListViewForScrollView(Context context, AttributeSet attrs,
int defStyle) {
super(context, attrs, defStyle);
}
@Override
/**
* 重写该方法,达到使ListView适应ScrollView的效果
*/
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int expandSpec = MeasureSpec.makeMeasureSpec(Integer.MAX_VALUE >> 2,
MeasureSpec.AT_MOST);
super.onMeasure(widthMeasureSpec, expandSpec);
}
}
第二步: MainActivity.java 里增加兼容 patch
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_list);
//ListView 兼容 ScrollView
sv = (ScrollView) findViewById(R.id.main_scroll);
sv.smoothScrollTo(0, 0);
}
第三步:布局文件 xml 里 引用自定义 组件
<?xml version="1.0" encoding="utf-8"?>
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_scroll"
*** >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="200dp"
android:text="test"/>
<com.jack.helloen.ui.ListViewForScrollView
android:id="@+id/list_class"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scrollbars="none"/>
</LinearLayout>
</ScrollView>
本博客地址: wukong1688
本文原文地址:https://www.cnblogs.com/wukong1688/p/10657559.html
转载请著名出处!谢谢~~

android ListView 与 ScrollView 共存冲突解决

那用自定义 ListView 咯~
public class Utils_my_list_view {
public void setListViewHeightBasedOnChildren(ListView listView) {
//获取ListView对应的Adapter
ListAdapter listAdapter = listView.getAdapter();
if (listAdapter == null) {
return;
}
int totalHeight = 0;
for (int i = 0, len = listAdapter.getCount(); i < len; i++) { //listAdapter.getCount()返回数据项的数目
View listItem = listAdapter.getView(i, null, listView);
listItem.measure(0, 0); //计算子项View 的宽高
totalHeight += listItem.getMeasuredHeight(); //统计所有子项的总高度
}
ViewGroup.LayoutParams params = listView.getLayoutParams();
params.height = totalHeight + (listView.getDividerHeight() * (listAdapter.getCount() - 1));
//listView.getDividerHeight()获取子项间分隔符占用的高度
//params.height最后得到整个ListView完整显示需要的高度
listView.setLayoutParams(params);
}
}
Android ListView 滑动背景为黑色的解决办法 listview 小知识整理

在 Android 中,ListView 是最常用的一个控件,在做 UI 设计的时候,很多人希望能够改变一下它的背景,使他能够符合整体的 UI 设计,改变背景背很简单只需要准备一张图片然后指定属性 android:background="@drawable/bg",不过不要高兴地太早,当你这么做以后,发现背景是变了,但是当你拖动,或者点击 list 空白位置的时候发现 ListItem 都变成黑色的了,破坏了整体效果,如下图所示:
这是为什么呢?
这个要从 Listview 的效果说起,默认的 ListItem 背景是透明的,而 ListView 的背景是固定不变的,所以在滚动条滚动的过程中如果实时地去将当前每个 Item 的显示内容跟背景进行混合运算,所以 android 系统为了优化这个过程用,就使用了一个叫做 android:cacheColorHint 的属性,在黑色主题下默认的颜色值是 #191919,所以就出现了刚才的画面,有一半是黑色的.
那怎么办呢?
如果你只是换背景的颜色的话,可以直接指定 android:cacheColorHint 为你所要的颜色,如果你是用图片做背景的话,那也只要将 android:cacheColorHint 指定为透明(#00000000)就可以了,当然为了美化是要牺牲一些效率的。最后就不回出现上面所说的你不想要的结果了!
自定义 ListView 行间的分割线
在 Android 平台中系统控件提供了灵活的自定义选项,所有基于 ListView 或者说 AbsListView 实现的 widget 控件均可以通过下面的方法设置行间距的分割线,分割线可以自定义颜色、或图片。
在 ListView 中我们使用属性 android:divider="#FF0000" 定义分隔符为红色,当然这里值可以指向一个 drawable 图片对象,如果使用了图片可能高度大于系统默认的像素,可以自己设置高度比如 6 个像素 android:dividerHeight="6px" ,Android 开发网提示当然在 Java 中 ListView 也有相关方法可以设置。
1)点击 Item 时无背景颜色变化
在 xml 文件中的 ListView 控件中加入如下属性:
android:listSelector="@drawable/timer_list_selector"
在 drawable 中定义 timer_list_selector 的属性值
timer_list_selector.xml 中定义如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_selected="true" android:drawable=" @android :color/transparent" />
</selector>
在 values 文件夹下的 colors.xml 中定义 transparent 如下:
<color name="transparent">#50000000</color>
2)设置 Item 之间无间隙
在 xml 文件中 ListView 控件中加入如下属性:
android:divider="#00000000"
或者在 javaCode 中如下定义:
listView.setDividerHeight(0);
3) 自定义的 BaseAdapter 中调用 notifyDataSetChanged () 方法会重新调用 BaseAdapter 的 getView () 方法。
用心的朋友应该会发现,listview 中在设置了背景之后。会有些问题。
1.、listview 在拖动的时候背景图片消失变成黑色背景。等到拖动完毕我们自己的背景图片才显示出来。
2 、listview 的上边和下边有黑色的阴影。
3、lsitview 的每一项之间需要设置一个图片做为间隔。
针对以上问题 在 listview 的 xml 文件中设置一下语句。
问题 1 有如下代码结解决 android:scrollingCache="false"
问题 2 用如下代码解决:android:fadingEdge="none"
问题 3 用如下代码解决: android:divider="@drawable/list_driver" 其中 @drawable/list_driver 是一个图片资源
总体如下
<ListView
android:id="@+id/myListView01"
android:layout_width="fill_parent"
android:layout_height="287dip"
android:fadingEdge="none"
android:scrollingCache="false"
android:divider="@drawable/list_driver"
android:background="@drawable/list">
</ListView>

Android ListView 疯狂之旅 之 《自定义下拉刷新功能的 ListView》
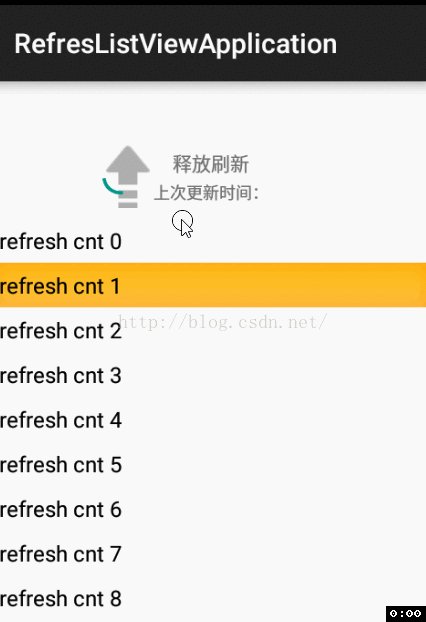
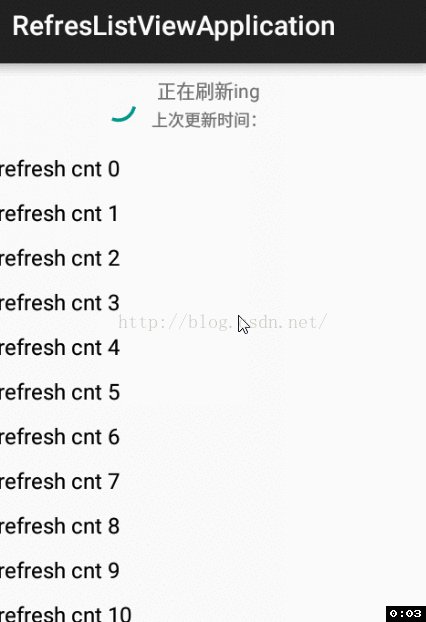
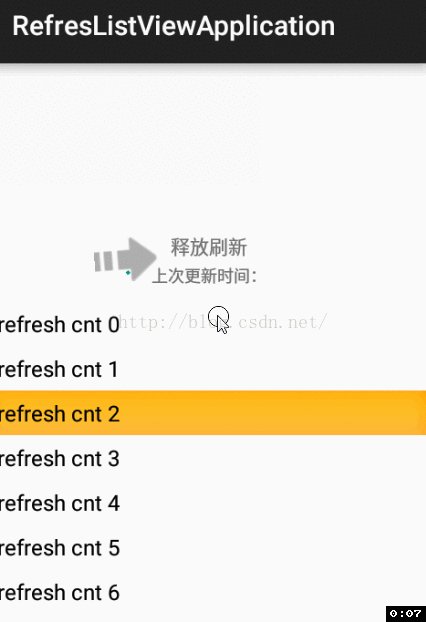
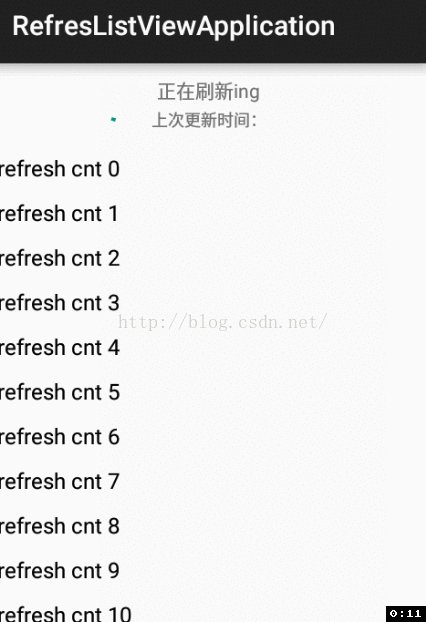
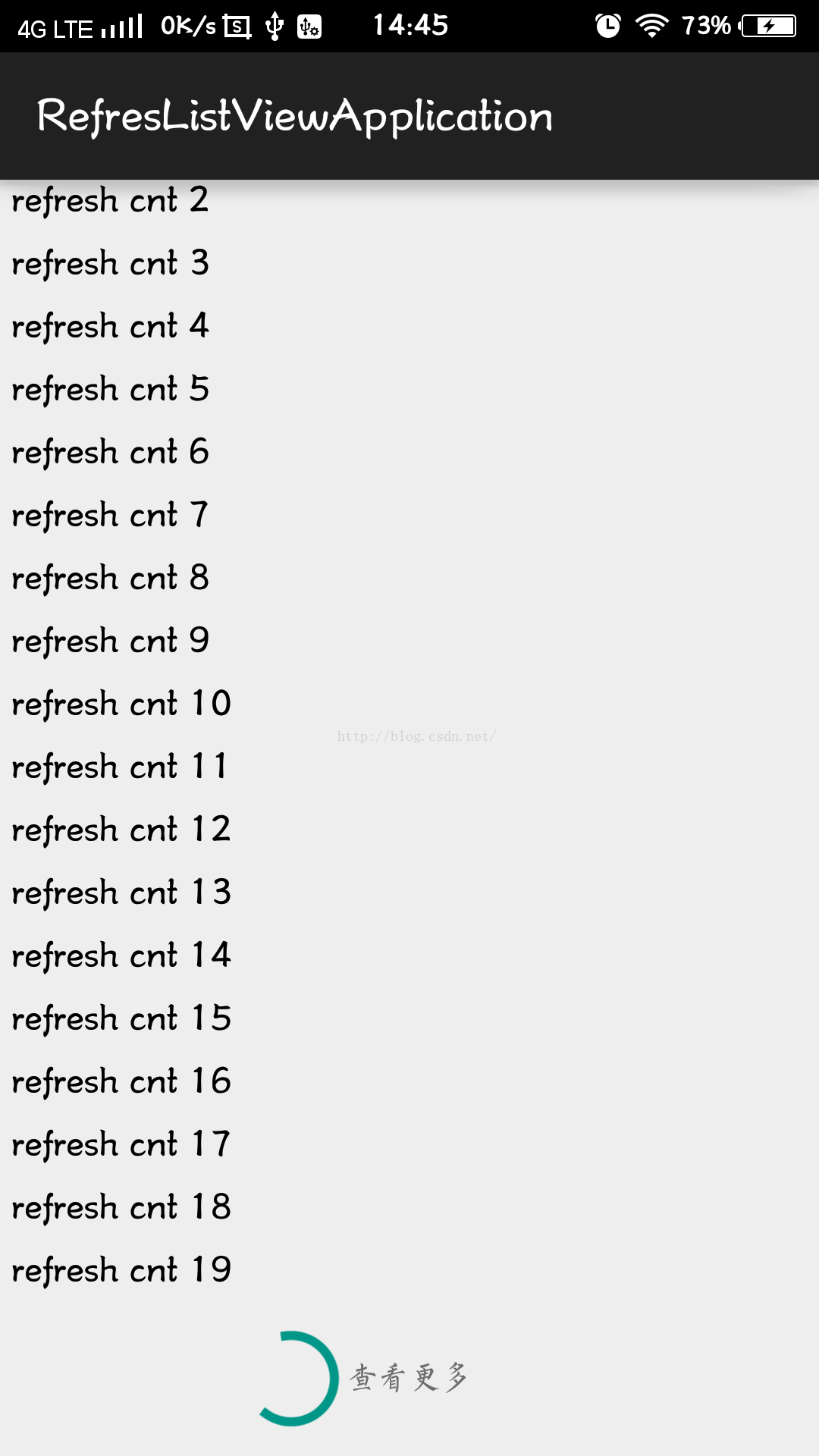
效果图:
一 首先创建一个类,继承 ListView,编写其构造方法
public class RefreshListView extends ListView {
public RefreshListView(Context context) {
this(context, null);
}
public RefreshListView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
}
public RefreshListView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
}
}
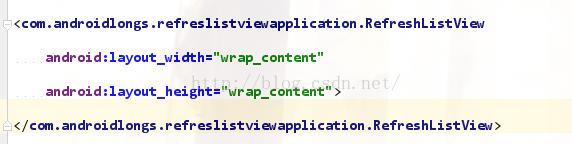
二 在 activity 中使用我们的 RefreshListView 控件


向 ListView 中设置数据的过程与我们 android 中提供的 ListView 设置数据的方式一至,这里就不贴出代码块了
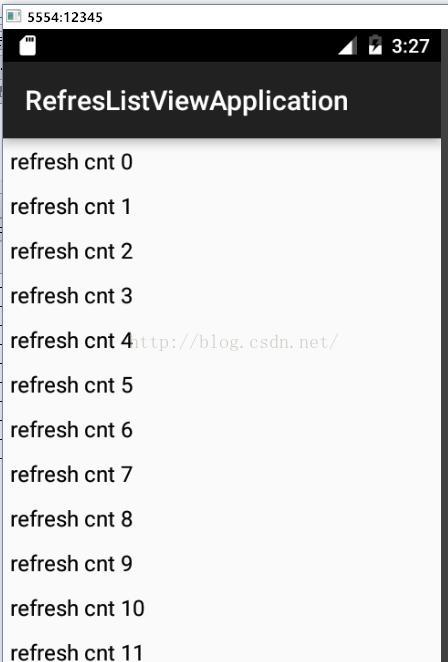
此时运行的效果图

可以看到与我们正常的 ListView 是一样的
三 向 RefresListView 中添加我们下拉刷新使用到的头布局

头布局中的显示,包括显示下拉状态的向下的指示箭头,包括指示正在加载中的圆形进度条,包括显示状态与时间的文本框
定义头布局文件
xlistview_footer.xml 文件中
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:gravity="bottom" >
<RelativeLayout
android:id="@+id/xlistview_header_content"
android:layout_width="fill_parent"
android:layout_height="60dp" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:gravity="center"
android:orientation="vertical"
android:id="@+id/xlistview_header_text">
<TextView
android:id="@+id/xlistview_header_hint_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下拉刷新" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="3dp" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="上次更新时间:"
android:textSize="12sp" />
<TextView
android:id="@+id/xlistview_header_time"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="12sp" />
</LinearLayout>
</LinearLayout>
<ImageView
android:id="@+id/xlistview_header_arrow"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/xlistview_header_text"
android:layout_centerVertical="true"
android:layout_marginLeft="-35dp"
android:src="@drawable/xlistview_arrow" />
<ProgressBar
android:id="@+id/xlistview_header_progressbar"
android:layout_width="30dp"
android:layout_height="30dp"
android:layout_alignLeft="@id/xlistview_header_text"
android:layout_centerVertical="true"
android:layout_marginLeft="-40dp"
android:visibility="visible" />
</RelativeLayout>
</LinearLayout>将头布局文件添加给 ListView
在 RefresListView 中
private void init(Context context) {
View view = View.inflate(context,R.layout.xlistview_header,null);
this.addHeaderView(view);
}四 隐藏我们添加的头布局
首先让系统去帮我们测量头布局的高度,测量好后,我们就可以设置头布局的显示位置
private void init(Context context) {
View view = View.inflate(context, R.layout.xlistview_header, null);
view.measure(0, 0);
final int measuredHeight = view.getMeasuredHeight();
view.setPadding(0,-measuredHeight,0,0);
this.addHeaderView(view);
}五 设置头布局与 LisView 的联动
使用我们的控件实现 OnTouchListener 接口,并复写 onTouch 方法
import android.view.View.OnTouchListener;
public class RefreshListView extends ListView implements OnTouchListener {....
@Override
public boolean onTouch(View v, MotionEvent event) {
return true;
}
}在 onTouch 方法中我们需要重新设置显示头布局,所以我们需要将部分变量修改为成员变量
private void init(Context context) {
setOnTouchListener(this);
//获取头布局
mHeaderView = View.inflate(context, R.layout.xlistview_header, null);
//进行测量
mHeaderView.measure(0, 0);
//获取头布局的高度
mHeaderHeight = mHeaderView.getMeasuredHeight();
//设置头布局显示
mHeaderView.setPadding(0, -mHeaderHeight, 0, 0);
//添加到ListView中
this.addHeaderView(mHeaderView);
}在 onTouch 方法中进行设置显示随 ListView 的滑动而显示的头布局
@Override
public boolean onTouchEvent( MotionEvent event) {
int downY = 0;
switch ( event.getAction()) {
case MotionEvent.ACTION_DOWN:
//获取按下时的Y轴的位置
downY = (int)event.getY();
break;
case MotionEvent.ACTION_MOVE:
int moveY = (int)event.getY();
//计算在Y轴方向的滑动偏移量,
int diffY = moveY - downY;
//计算我们的头布局需要移动的距离
int paddingTop = -mHeaderHeight +diffY;
//设置显示头布局
mHeaderView.setPadding(0,paddingTop,0,0);
break;
default:
break;
}
return true;
}注:这里之所以使用使用的是 - mHeaderHeight 高度,是因为我们在上面设置的头布局的 paddingTop 的大小正好是头布局的高度,也就是说刚刚好将头布局显示在屏幕外侧

优化代码
//设置显示头布局,当显示的条目为第一条的时候并且移动的距离大于0的时候再开时向下移动
if(getFirstVisiblePosition()==0&&diffY>0){
mHeaderView.setPadding(0,paddingTop,0,0);
return true;
}六 定义更新下拉刷新过程中的头布局显示变化
定义下拉至释放刷新的中的变量
// 代表下拉刷新状态
private final int PULL_REFRESH_STATE = 0;
// 释放刷新状态
private final int RELEASE_STATE = 1;
// 正在刷新状态
private final int RELEASEING = 2;
// 默认当前是下拉刷新状态
private int header_current_state = PULL_REFRESH_STATE;创建更新头布局的方法
//更新头布局的方法
private void updateHeaderView() {
switch (header_current_state) {
case PULL_REFRESH_STATE: //下拉刷新状态
break;
case RELEASE_STATE: //释放刷新状态
break;
case RELEASEING: //正在刷新的状态
break;
}
}在 onTouchEvent 方法 中 ACTION_MOVE 事件处理中调用使用我们的更新头布局的方法
case MotionEvent.ACTION_MOVE:
int moveY = (int)event.getY();
//计算在Y轴方向的滑动偏移量,
int diffY = moveY - downY;
//计算我们的头布局需要移动的距离
int paddingTop = -mHeaderHeight +diffY;
//设置显示头布局,当显示的条目为第一条的时候并且移动的距离大于0的时候再开时向下移动
if(getFirstVisiblePosition()==0&&diffY>0){
//判断paddingTop 来更新头布局
if (paddingTop > 0 && header_current_state != RELEASE_STATE) {
// System.out.println("进入释放刷新状态");
header_current_state = RELEASE_STATE;
// 更新头布局状态
updateHeaderView();
} else if (paddingTop < 0
&& header_current_state != PULL_REFRESH_STATE) {
// System.out.println("~~~~下拉刷新状态~~~~");
header_current_state = PULL_REFRESH_STATE;
updateHeaderView();
}
mHeaderView.setPadding(0,paddingTop,0,0);
return true;
}然后我们在方法 updateHeaderView 这个方法中对应的状态下更新设置显示我们头布局中的信息
//显示下拉上拉正在刷新状态的textview
mXlistviewHeaderHintTextview = (TextView) mHeaderView.findViewById(R.id.xlistview_header_hint_textview);
//头布局中显示时间的控件
mXlistviewHeaderTime = (TextView) mHeaderView.findViewById(R.id.xlistview_header_time);
//头布局中显示的指示箭头
mXlistviewHeaderArrow = (ImageView) mHeaderView.findViewById(R.id.xlistview_header_arrow);
//头布局中显示的加载圆形进度条
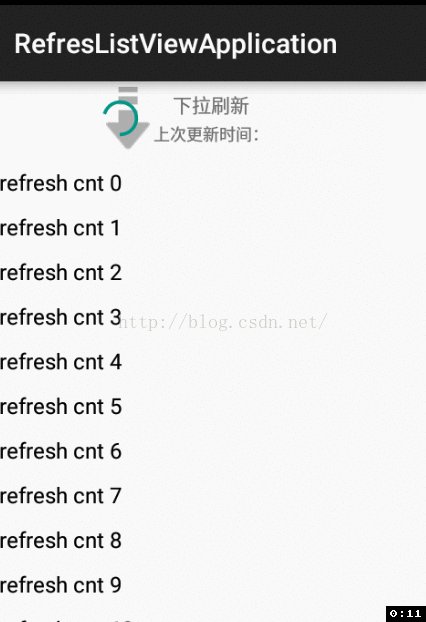
mXlistviewHeaderProgressbar = (ProgressBar) mHeaderView.findViewById(R.id.xlistview_header_progressbar);当头布局出现在屏幕上,但是还没有完全显示在屏幕上的时候,指示箭头应当向下,状太信息应当为下拉刷新
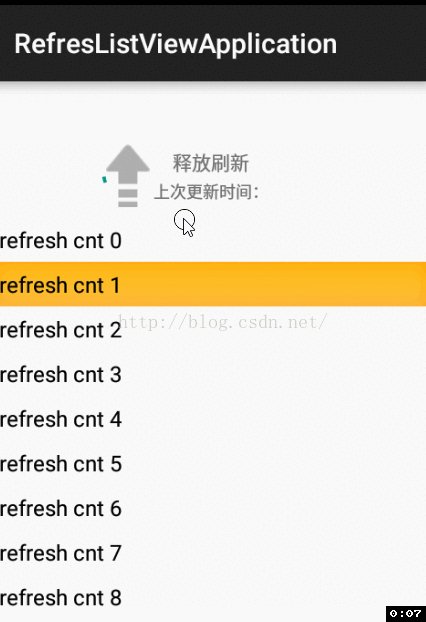
当头布局完全显示在屏幕上的时候,指示箭头指示方向向上,状态为释放刷新
//更新头布局的方法
private void updateHeaderView() {
switch (header_current_state) {
case PULL_REFRESH_STATE: //下拉刷新状态
//[1]更改iv状态
mXlistviewHeaderArrow.startAnimation(downAnimation);
//[2]设置 tv_update 状态
mXlistviewHeaderHintTextview.setText("下拉刷新");
//[3]隐藏头布局
mHeaderView.setPadding(0, -mHeaderHeight, 0, 0);
break;
case RELEASE_STATE: //释放刷新状态
mXlistviewHeaderArrow.startAnimation(upAnimation);
mXlistviewHeaderHintTextview.setText("释放刷新");
break;
case RELEASEING: //正在刷新的状态
//[1]把动画图片隐藏
mXlistviewHeaderArrow.setVisibility(View.INVISIBLE);
mXlistviewHeaderArrow.clearAnimation();
//[2]显示进度条
mXlistviewHeaderProgressbar.setVisibility(View.VISIBLE);
//[3]刷新状态的文字改为 正在刷新
mXlistviewHeaderHintTextview.setText("正在刷新ing");
//[4]设置头布局回到屏幕顶部
mHeaderView.setPadding(0, 0, 0, 0);
break;
}
在 onTouchEvent 中处理 ACTION_UP 事件
如果当前的状态是释放刷新,那当手指抬起的时候,我们将要进行正在刷新状态,并进行相关 UI 显示更新操作
case MotionEvent.ACTION_UP:
if (header_current_state == PULL_REFRESH_STATE) {
updateHeaderView();
}else if (header_current_state == RELEASE_STATE) {
//[1]把正在刷新状态 赋值给 当前状态
header_current_state = RELEASEING;
//[2]调用更新头布局的方法
updateHeaderView();
//[3]更新为下拉状态
// header_current_state =PULL_REFRESH_STATE;
}
break;
可以看到上面使用到了将指示箭头进行旋转操作的动画,可以在构造中进行初始化操作
private RotateAnimation upAnimation;
private RotateAnimation downAnimation;
//初始化头布局 图片旋转的动画
private void initAnim() {
//向上旋转的动画
upAnimation = new RotateAnimation(0, -180, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
upAnimation.setDuration(500);//设置动画执行的时长
upAnimation.setFillAfter(true);
//向下旋转的动画
downAnimation = new RotateAnimation(-180, -360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f);
downAnimation.setDuration(500);//设置动画执行的时长
downAnimation.setFillAfter(true);
}七 设置下拉刷新的监听回调接口
//设置下拉刷新数据的接口
public interface OnPullDownRefreshListener{
public void onPullDownRefresh();
}
private OnPullDownRefreshListener mOnPullDownRefreshListener;
//设置刷新的监听
public void setOnPullDownRefreshListener(OnPullDownRefreshListener listener){
mOnPullDownRefreshListener = listener;
}然后在 onTouchEvent 方法中的 ACTION_UP 事件中片回调
if (mOnPullDownRefreshListener!=null) {
mOnPullDownRefreshListener.onRefresh();
}八 设置加载数据完成后,隐藏头布局并更新显示时间
ublic void setOnLoadFinish() {
//[0]进度条隐藏
mXlistviewHeaderProgressbar.setVisibility(View.INVISIBLE);
//[2]在这里更新时间
mXlistviewHeaderTime.setText(getCurrentTimerr());
//[3]隐藏头布局
mHeaderView.setPadding(0, -mHeaderHeight, 0, 0);
//[4]把状态置为下拉状态
header_current_state = PULL_REFRESH_STATE;
}更新刷新显示的时间 :
public String getCurrentTimerr(){
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return sdf.format(new Date());
}到这里,我们的这个完整的具有下拉刷新功能的 ListView 就可以进行使用了
九 添加上拉加载更多数据功能
private void initFootView() {
//[1]通过打气筒把一个布局转换成一个view对象
mfootView = View.inflate(getContext(), R.layout.xlistview_footer, null);
mfootView.measure(0, 0);
footHeight = mfootView.getMeasuredHeight();
//[1]默认情况隐藏脚布局
mfootView.setPadding(0, -footHeight, 0, 0);
//[2]添加脚布局
this.addFooterView(mfootView);
//[3]给listview设置滑动监听
this.setOnScrollListener(this);
}
脚布局文件中 :
<pre name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:padding="10dp" >
<TextView
android:id="@+id/xlistview_footer_hint_textview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:text="@string/xlistview_footer_hint_normal" />
<ProgressBar
android:layout_toLeftOf="@id/xlistview_footer_hint_textview"
android:id="@+id/xlistview_footer_progressbar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible" />
</RelativeLayout>可以看到这里设置了一个滑动监听,在这里我们需要将我们的控件实现滑动监听事件
public class RefreshListView extends ListView implements AbsListView.OnScrollListener {
...
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
}
}设置上拉加载更多的回调监听
private OnUpLoadingMoreListener mOnUpLoadingMoreListener;
public void setOnLoadingMoreListener(OnUpLoadingMoreListener l){
mOnUpLoadingMoreListener = l;
}
public interface OnUpLoadingMoreListener{
public void onLoadingMore();
}
在 listView 的滑动监听事件中回调监听方法
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
if (scrollState== SCROLL_STATE_IDLE ||scrollState == SCROLL_STATE_FLING) {
//判断lisview 是否滑动到了底部
if (getLastVisiblePosition()==getCount()-1 ) {
//[1]把脚布局显示出来
mfootView.setPadding(0, 0, 0, 0);
if (mOnUpLoadingMoreListener!=null) {
mOnUpLoadingMoreListener.onLoadingMore();
}
}
}
}设置加载完成后调用方法来隐藏加载更多的显示布局
//加载更多完成 需要处理的逻辑
public void setOnLoadIngMoreFinish() {
//[1]把加载更多脚布局隐藏
mfootView.setPadding(0, -footHeight, 0, 0);
}
点击下载源码
下载密码:uvfr
| Android ListView 疯狂之旅 第一季 《自定义侧拉删除》 | 点击打开链接查看 |
| Android ListView 疯狂之旅 第二季 《分组排序显示数据》 | 点击打开链接查看 |
最新脑筋急转: 男人与女人一起比赛猜智力题 ,一般女人会赢,因为” 难得糊涂 “,男的糊涂
本文同步分享在 博客 “早起的年轻人”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与 “OSC 源创计划”,欢迎正在阅读的你也加入,一起分享。

Android ListView.count 与 ListView.size
如何解决Android ListView.count 与 ListView.size
android 中 count 中的 size 和 listview 有什么区别?
我的列表视图显示 listViewMusic.count = 204 但listViewMusic.size = 12 我不知道为什么
解决方法
正如文档所说:
listViewMusic.size 返回此视图组中的视图数。
listViewMusic.count 返回与此 AdapterView 关联的 Adapter 拥有的项目数。 (这是数据项的数量,可能大于可见视图的数量。)
我们今天的关于[Android] Android 最简单 ScrollView 和 ListView 滚动冲突解决方案和android listview滚动到指定位置的分享已经告一段落,感谢您的关注,如果您想了解更多关于android ListView 与 ScrollView 共存冲突解决、Android ListView 滑动背景为黑色的解决办法 listview 小知识整理、Android ListView 疯狂之旅 之 《自定义下拉刷新功能的 ListView》、Android ListView.count 与 ListView.size的相关信息,请在本站查询。
本文标签:





