在本文中,您将会了解到关于ionic结合免费云服务器leancloud的使用方法及Demo演示的新资讯,同时我们还将为您解释cloudstudio免费服务器的相关在本文中,我们将带你探索ionic结合
在本文中,您将会了解到关于ionic 结合免费云服务器 leancloud 的使用方法及 Demo 演示的新资讯,同时我们还将为您解释cloudstudio免费服务器的相关在本文中,我们将带你探索ionic 结合免费云服务器 leancloud 的使用方法及 Demo 演示的奥秘,分析cloudstudio免费服务器的特点,并给出一些关于Apicloud 使用 demo、APICloud之小白图解教程系列(二):APICloud Studio的使用和布局、Clouder认证课程:云服务器管理运维、iCloud 钥匙串的使用方法,iPhone 15 系列的教程分享的实用技巧。
本文目录一览:- ionic 结合免费云服务器 leancloud 的使用方法及 Demo 演示(cloudstudio免费服务器)
- Apicloud 使用 demo
- APICloud之小白图解教程系列(二):APICloud Studio的使用和布局
- Clouder认证课程:云服务器管理运维
- iCloud 钥匙串的使用方法,iPhone 15 系列的教程分享

ionic 结合免费云服务器 leancloud 的使用方法及 Demo 演示(cloudstudio免费服务器)
LeadCloud 云服务器介绍
LeanCloud 是国内的移动应用一站式云服务。LeanCloud 提供了数据存储、实时消息、统计分析以及多种扩展组件,全面涵盖移动应用开发的需求,支持 iOS、Android、Web 等多平台。它帮助开发者摆脱后端开发负担以专注于产品创新,同时缩短开发周期、节省开发投入、快速进入市场。
比较知名的客户有 “知乎”、“暴走漫画”、“丁香客” 等,而我自己之前在做原生 app 开发的时候在服务器端也采用了 LeanCloud,原因很简单,操作方便,功能齐全,其中封装了很多的方法,而我们只需要使用它提供的 api 就可以实现功能。
而现在我们主要使用 ionic 前端框架来开发 WebApp,恰好 leadCloud 支持 javaScript,所以我考虑能不能将 ionic 结合 leancloud 来使用,这里写了一个登陆的 Demo,有兴趣的可以看下。
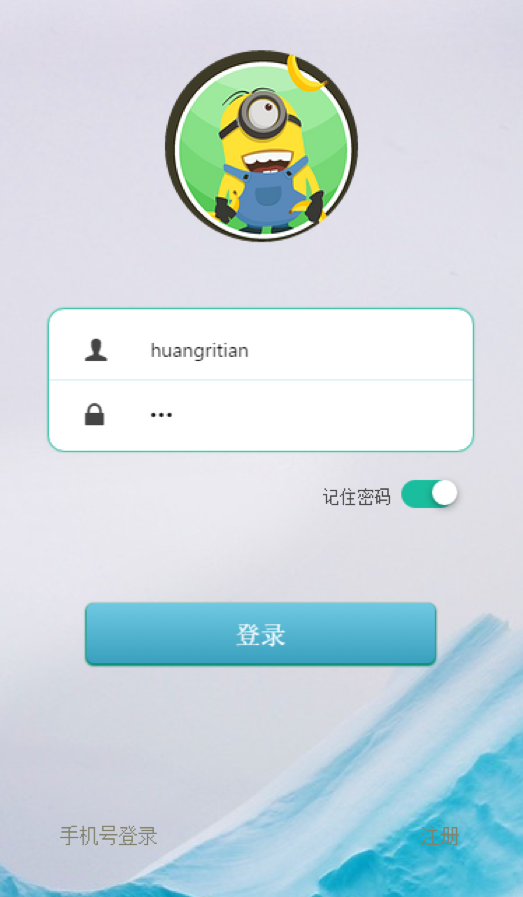
Demo 界面展示
登陆界面:

注册界面:

手机号登录界面:

个人信息界面:

已实现功能
- 登录:若登录失败,则返回错误信息,如:用户名不存在,密码错误等。
- 注册:如果必填信息没有填写,则 Toast 提醒,其中,手机号和邮箱做了规范性处理。
- 唯一性:用户名与邮箱做了唯一性处理,即同一个用户名和邮箱只能注册一次
- 手机号登陆:输入你的手机号,如果该手机号在数据库中存在,则系统将给此手机号发送一条短信,输入短信中的验证码,核对完成之后即可实现登录。
- 记住密码:登录时默认选中记住密码,下次登录时默认自动填写用户名和密码,否则只保存当前用户名。
- 重置密码:系统将发送一封邮件至当前登录用户的邮箱,在邮件中点开重置密码的链接即可修改密码,立即生效。
使用方法
- 登录 https://leancloud.cn/ ,创建一个项目,在个人应用列表中可以看到项目。
-
在 index 页面中引入:
<script src="https://cdn1.lncld.net/static/js/av-core-mini-0.6.3.js"></ script> -
创建应用后,可以在控制台 - 应用设置中找到应用对应的 id 和 key。
-
进行代码初始化,加入以下的代码,就可以进行相应的初始化操作。
// 初始化 param1:应用 id、param2:应用 key AV.initialize(''aCRbjvo2hjCETdDIABfWdze1'', ''597U1ilGI8m4sDKrqL9RIiYb''); -
需要做什么直接查询官网提供的 api 即可.
开发细节
登录
AV.User.logIn($scope.loginData.username, $scope.loginData.password, { //将用户名和密码post至云服务器
success: function(user) {
// 成功了,现在可以做其他事情了.
Toast.show(''登录成功'', ''short'');
console.log(''登录成功'', ''short'')
var ischecked = document.getElementById(''checkboxId''); //判断是否记住密码
if (ischecked.checked == true) {
window.localStorage.test_username = $scope.loginData.username;
window.localStorage.test_password = $scope.loginData.password;
} else {
window.localStorage.name = $scope.loginData.username;
window.localStorage.password = '''';
}
$state.go(''personInfo'') //登录成功,进入个人详情界面
},
error: function(user, error) {
// 失败了.
console.log("Error: " + error.code + " " + error.message);
if (error.code == 211) {
$timeout(function() {
Toast.show(''用户名不存在'');
return
}, 10)
}
if (error.code == 210) {
$timeout(function() {
Toast.show(''密码错误'');
return
}, 10)
}
}
});注册
var user = new AV.User(); //初始化用户
user.set("username", $scope.registerData.username); //用户名
user.set("password", $scope.registerData.password); //密码
user.set("nickname", $scope.registerData.nickname); //昵称
user.set("email", $scope.registerData.email); //邮箱
user.set("mobilePhoneNumber", $scope.registerData.tel); //电话
user.set("qq", $scope.registerData.qq); //qq
user.set("sex", $scope.registerData.sex); //性别
user.signUp(null, {
success: function(user) {
Toast.show(''注册成功'');
window.localStorage.test_username = $scope.registerData.username;
window.localStorage.test_password = $scope.registerData.password;
$scope.goBack(); //回到主界面
},
error: function(user, error) {
// 失败了
if (error.code == 214) {
$timeout(function() {
Toast.show(''电话已存在''); //同一个电话数据库中只运行存在一个
return
}, 10)
}
if (error.code == 202) {
$timeout(function() {
Toast.show(''用户名已存在''); //同一个用户数据库中只运行存在一个
return
}, 10)
}
if (error.code == 203) {
$timeout(function() {
Toast.show(''邮箱已存在''); //同一个邮箱数据库中只运行存在一个
return
}, 10)
}
Toast.show("Error: " + error.code + " " + error.message);
console.log("Error: " + error.code + " " + error.message)
}
});发送短信
//在应用选项开启 "启用帐号无关短信验证服务(针对 requestSmsCode 和 verifySmsCode 接口)"
AV.Cloud.requestSmsCode($scope.telLoginData.tel).then(function() {
发送成功
console.log(''发送成功'')
$timeout(function() {
Toast.show(''发送成功'');
return
}, 10)
}, function(err) {
//发送失败
console.log(''发送失败'')
});获取个人信息
$scope.personInfo = AV.User.current()._serverData;这里只需要使用 AV.User.current () 就可以获取当前登录用户的所有信息,包括登录时间等等很多详细信息,其中_serverData 保存的是用户的基本信息。
特别说明
在个人信息界面,圆形头像的定位:
- 这里,我使用的是一个方形头像,然后使用 border-radius:50% 变成圆形
- 由于悬浮在 div 之上,需要设置 postion:absolute,然后动态定位
-
在 controller 加载的时候,使用
$(''#headPicId'').css(''top'', $(''#photoId'').height() - 30);来动态定位圆形头像的位置,不过使用 calc 来计算也是可以的。
云服务器总体来说使用起来还是比较方便的,希望对大家有帮助。

Apicloud 使用 demo

https://github.com/apicloudcom/APICloud-App-Templates

APICloud之小白图解教程系列(二):APICloud Studio的使用和布局
本篇教程有以下知识点:
1、APICloud Studio的介绍和常用快捷键的使用
2、认识APP中的”流“布局,也就是CSS3的Flex布局
3、优化官方的fixStatusBar方法,实现兼容性状态栏处理!
工欲善其事,必先利其器:APICloud Studio的使用介绍及常用快捷键使用
APICloud Studio是官方推荐IDE编辑器,也就是我们开发APP的软件工具,内置了调试,编译,文档,提示,实时预览等功能,可以帮助我们快速的开发APP。该软件的使用也不用多说,现在给大家介绍一下APICloud Studio一些常用的快捷键,可以帮助大家快速开发。首先我下载的是2015年10月16号最新的包,版本为:APICloud_SDK_v1.1.41。APICloud Studio的版本为:APICloud-Studio_1.2.2。
常用快捷键有:
Ctrl+Z:撤销
Ctrl+N:创建项目或文件
Ctrl+Shift+F:代码格式化(这个经常用,可以美化代码,也可以通过这个检查代码是否出错)
Ctrl+/ :注释和反注释
Alt+/:强制代码提示
Ctrl+D:剪切该行
Ctrl+R:真机运行(常用)
Ctrl+W:编译自定义Loader(常用)
Ctrl+Y:反撤销
Ctrl+L:跳到改行(注意,如果需要在IDE中显示行号,只需要在代码区域的最左边右键显示行号就可以了)
Ctrl+S:保存
Ctrl+F:搜索
Ctrl+H:搜索替换
Ctrl+M:最大化或最小化当前焦点区域,比如像最大化代码区域或者工程目录区域,只需要在该区域空白地方点一下,就可以通过它最大化最小化了。
Ctrl+C:复制
Ctrl+V:黏贴
Ctrl+E:快速切换已经的标签(常用)
Shift+Enter:在当前光标下面新增一行,无需把光标放在最后面Enter,(这个非常常用,极大提高编程速度)
Ctrl+Shift+Enter:在当前光标上面添加新增一行(这个非常常用,极大提高编程速度)
Ctrl+Shift+E:切换当前文件,(非常常用,可以快速从一个页面切换到另一个页面编辑器)
Ctrl+Shift+R:全局搜索所有文件并快速打开(这个很牛逼,可以全局搜索项目中有哪些文件,然后直接打开,非常实用,这样找文件就非常容易了!)
Ctrl+Shift+W:关闭所有页面
Ctrl+Shift+L:显示所有快捷键的操作,再也不怕忘记快捷键了
流布局:目前非常火的前端开发布局方式
移动开发布局最火的就是Flexbox流布局,也叫伸缩布局。详细教程可以看:http://www.w3cplus.com/css3/css3-flexbox-layout.html
好了,现在我们就用流行的流布局构建我们的APP最基本的页面了
1、新建APICloud项目:目前我们就新建一个APICloud的项目,模板选空白应用(我们要从基本的布局开始学习):如图所示:
2、更新并提交代码(养成这个习惯),如图所示
3、删除默认的代码,保留干净的编辑环境,保留css,和js文件!如图所示:
4、实现简单的APP页面三栏布局,如图所示:
系列4.png (6.02 KB, 下载次数: 13)
下载附件
2015-10-16 23:34 上传
大家观察上面图片,可以清楚看出三块结构,那我们应该创建一个父容器包裹着三个div(头,中间,底)(推荐使用div+css布局哦,table就不推荐了!)表示,如:
<div id="web-view">
<div id="header">
我是头部
</div>
<div id="main"></div>
<div id="footer"></div>
</div>2、添加CSS样式,将id为main的区域变为自动伸缩布局,头和尾部固定,样式如下:
<style type="text/css">
/*必须设置这个属性*/
html, body {
height: 100%;
}
#web-view {
display: -webkit-box;
display: -webkit-flex;
display: flex;
/* 下面三个控制子div的显示方式,是垂直显示 */
-webkit-box-orient: vertical;
-webkit-flex-flow: column;
flex-flow: column;
/* 上面三个控制子div的显示方式,是垂直显示 */
height: 100%;
/*===== 如果想让div水平排布,可以使用下面代码 ====*/
/*-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
width: 100%;*/
}
#header {
height: 44px;/*固定头部 */
background: #f00;
text-align: center;
line-height: 44px;
color: #fff;
}
#footer {
height: 50px;/*固定尾部*/
background: #00f;
}
#main {
/*设置main为伸缩布局*/
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
background: #00f;
}
</style>
图片如下:
1)、在根目录下面的config.xml配置文件中添加以下代码:
<preference name="statusBarAppearance" value="true"/>
<preference name="iOS7StatusBarAppearance" value="true"/>
<preference name="softInputMode" value="resize"/>2)优化官方的fixStatusBar代码,通过这个代码就可以兼容以前版本和未来版本状态栏问题!包括IOS和Android版本!
// 解决状态栏重合,并优化fixStatusBar代码,Android4.4版本以上添加25px
function fixStatusBar(headerid, callback) {
var header = $api.byId(headerid);
var systemType = api.systemType;
var systemVersion = parseFloat(api.systemVersion);
if (systemType == "ios" || (systemType == "android" && systemVersion >= 4.4)) {
if (systemType == "android") {
header.style.paddingTop = ''25px'';
}
$api.fixStatusBar(header);
} else {
$api.fixIos7Bar(header);
}
var headerPos = $api.offset(header);
if ( typeof callback == "function") {
callback(headerPos);
}
}3)创建并打开main框架,也就是页面的主体
apiready = function() {
// 获取底部的高度
var footer = $api.byId("footer");
var footerPos = $api.offset(footer);
fixStatusBar("header", function(headerPos) {
api.openFrame({
name : ''main'',
url : ''./html/main.html'',
rect : {
x : 0,
y : headerPos.h,
w : api.winWidth,
h :
api.winHeight - headerPos.h - footerPos.h //
footerPos.h是底部的高度,也可以直接获取main的高度
},
pageParam : {
},
bounces : true,
bgColor : ''rgba(0,0,0,0)'',
vScrollBarEnabled : false,
hScrollBarEnabled : false
});
});
};6、直接使用快捷的Ctrl+R真机运行就可以看到效果了。如果想看沉浸式的效果,可以云编译或者编译自定义Loader使用(快捷键为Ctrl+W),新版本直接真机调试也可以看到了。,如下图:
好了简单的布局页面完成。
首页index.html所有的代码
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<meta name="format-detection" content="telephone=no,email=no,date=no,address=no">
<title>小白之路</title>
<link rel="stylesheet" type="text/css" href="./css/api.css" />
<style type="text/css">
/*必须设置这个属性*/
html, body {
height: 100%;
}
#web-view {
display: -webkit-box;
display: -webkit-flex;
display: flex;
/* 下面三个控制子div的显示方式,是垂直显示 */
-webkit-box-orient: vertical;
-webkit-flex-flow: column;
flex-flow: column;
/* 上面三个控制子div的显示方式,是垂直显示 */
height: 100%;
/*===== 如果想让div水平排布,可以使用下面代码 ====*/
/*-webkit-box-orient: horizontal;
-webkit-flex-flow: row;
flex-flow: row;
width: 100%;*/
}
#header {
height: 44px;/*固定头部 */
background: #f00;
text-align: center;
line-height: 44px;
color: #fff;
}
#footer {
height: 50px;/*固定尾部*/
background: #00f;
}
#main {
/*设置main为伸缩布局*/
-webkit-box-flex: 1;
-webkit-flex: 1;
flex: 1;
background: #0f0;
}
</style>
</head>
<body>
<div id="web-view">
<div id="header">
我是头部
</div>
<div id="main"></div>
<div id="footer"></div>
</div>
</body>
<script type="text/javascript" src="./script/api.js"></script>
<script type="text/javascript">
// 解决状态栏重合,并优化fixStatusBar代码,Android4.4版本以上添加25px
function fixStatusBar(headerid, callback) {
var header = $api.byId(headerid);
var systemType = api.systemType;
var systemVersion = parseFloat(api.systemVersion);
if (systemType == "ios" || (systemType == "android" && systemVersion >= 4.4)) {
if (systemType == "android") {
header.style.paddingTop = ''25px'';
}
$api.fixStatusBar(header);
} else {
$api.fixIos7Bar(header);
}
var headerPos = $api.offset(header);
if ( typeof callback == "function") {
callback(headerPos);
}
}
apiready = function() {
// 获取底部的高度
var footer = $api.byId("footer");
var footerPos = $api.offset(footer);
fixStatusBar("header", function(headerPos) {
api.openFrame({
name : ''main'',
url : ''./html/main.html'',
rect : {
x : 0,
y : headerPos.h,
w : api.winWidth,
h :
api.winHeight - headerPos.h - footerPos.h //
footerPos.h是底部的高度,也可以直接获取main的高度
},
pageParam : {
},
bounces : true,
bgColor : ''rgba(0,0,0,0)'',
vScrollBarEnabled : false,
hScrollBarEnabled : false
});
});
};
</script>
</html>
Clouder认证课程:云服务器管理运维
阿里云大学课程:云服务器管理运维
课程介绍:
Clouder-ACA专项技能认证:云服务器管理运维
如何实现1+3+5=100种可能性?
通过学习你可以掌握如何快速地开通一台云服务器,并通过管理控制台方便地进行服务器的管理、服务器配置的变更和升级、数据的备份,并保证其可以正常运转并按业务需求随时进行配置的变更。
课时练列表:
课时1: 3个理由拥抱云服务器
课时2:1分钟快速定制ECS
课时3: 3分钟便捷管理ECS
课时4: 5分钟轻松运维ECS及云服务器使用的100种可能性
课时5:【在线实验】云服务器ECS的存储扩容和备份(Windows)
开始学习:云服务器管理运维
阿里云大学首页:阿里云大学

iCloud 钥匙串的使用方法,iPhone 15 系列的教程分享
通过使用icloud钥匙串,你可以让
iCloud 钥匙串会自动在你批准的苹果设备上填充相关信息,包括Safari浏览器和App的用户名、密码、通行密钥,以及信用卡信息和安全码,还有无线局域网密码等。
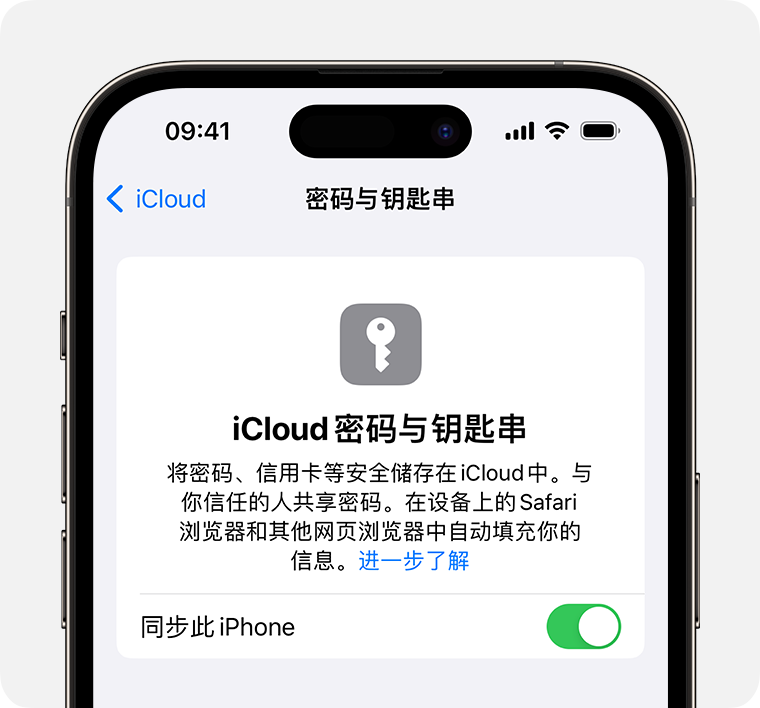
打开 iCloud 钥匙串:
在打开 iCloud 钥匙串之前,确保为你的 Apple ID 打开双重认证。
依次轻点“设置”-Apple ID,然后选取“iCloud”,轻点“密码和钥匙串”。
打开 iCloud 钥匙串。根据系统提示输入锁屏密码或 Apple ID 密码。

共享 iCloud 钥匙串中的账户密码:
在 iOS 17 以及更新版本中,用户可以创建共享密码群组,轻松、安全地与家人和其他受信任联系人共享密码和通行密钥。

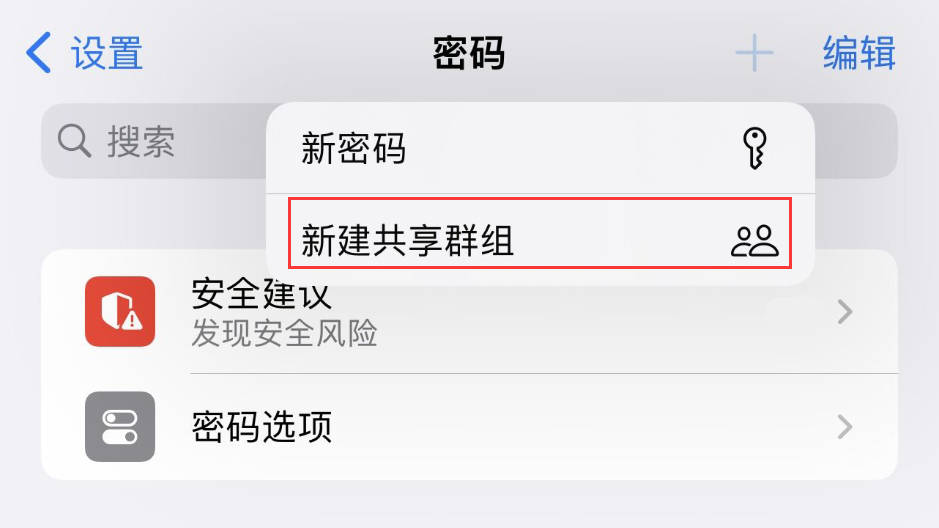
前往“设置” -“密码”,轻点右上角的蓝色加号,选择轻点“新建共享群组”。

根据提示输入群组的名称,然后轻点蓝色加号“添加用户”;键入你想要添加的用户的姓名、电子邮件地址或电话号码,然后轻点“添加”。

请注意:若要将用户添加到群组,该用户必须位于你的“通讯录” App 中且拥有使用 iOS 17 或更高版本的设备。如果用户可被添加到群组,其联系信息会以蓝色显示。如果以灰色显示,其设备可能不支持共享密码群组。
确认添加联系人后,轻点右上角的“创建”进行保存。
选择想要与群组共享的密码,然后轻点右上角的“移动”。
如果暂时不想共享任何密码,请轻点左上角的“以后”。
你可以选择通知已添加到群组的用户其已受邀。如果选择不通知,用户还可以前往“设置”-“密码”-“群组邀请”来访问邀请。
以上就是iCloud 钥匙串的使用方法,iPhone 15 系列的教程分享的详细内容,更多请关注php中文网其它相关文章!
我们今天的关于ionic 结合免费云服务器 leancloud 的使用方法及 Demo 演示和cloudstudio免费服务器的分享已经告一段落,感谢您的关注,如果您想了解更多关于Apicloud 使用 demo、APICloud之小白图解教程系列(二):APICloud Studio的使用和布局、Clouder认证课程:云服务器管理运维、iCloud 钥匙串的使用方法,iPhone 15 系列的教程分享的相关信息,请在本站查询。
本文标签:





