在本文中,我们将给您介绍关于Java1.6中的JavaSwingApp中的绘画问题的详细内容,并且为您解答javaswing绘图的相关问题,此外,我们还将为您提供关于6-1java中的面相对象;使用包
在本文中,我们将给您介绍关于Java 1.6中的Java Swing App中的绘画问题的详细内容,并且为您解答java swing绘图的相关问题,此外,我们还将为您提供关于6-1 java中的面相对象;使用包管理java中的类;java中的访问修饰符;java中的this关键字、applet中调用java, java再使用lib下的jar包的问题、Eclipse中的Java Applet Windows大小、heroku将spring app从java 7升级到java 8遇到java.util.Map$Entry无法解决问题的知识。
本文目录一览:- Java 1.6中的Java Swing App中的绘画问题(java swing绘图)
- 6-1 java中的面相对象;使用包管理java中的类;java中的访问修饰符;java中的this关键字
- applet中调用java, java再使用lib下的jar包的问题
- Eclipse中的Java Applet Windows大小
- heroku将spring app从java 7升级到java 8遇到java.util.Map$Entry无法解决问题

Java 1.6中的Java Swing App中的绘画问题(java swing绘图)
我正在开发一个Swing应用程序(当前在Java 1.6 Update
11上运行),该应用程序存在一些间歇性的刷新刷新问题(例如,有工件等)。这只会发生在我们应用程序的某些用户上,而其他用户则不会。
经过研究后,我发现将该属性设置sun.java2d.d3d为false可能有用,实际上,它对我们的一位用户有所帮助。
既然其他一些用户对此问题有所抱怨,我正在考虑将false所有用户的属性设置为。
我的基本问题如下:
究竟是什么原因造成的?是显卡吗?是司机吗?是Sun的错误吗?(例如http://bugs.sun.com/bugdatabase/view_bug.do?bug_id=6635462)这三者的组合?
换句话说,最好是仅关闭此属性,还是只影响某些可以修复最新驱动程序更新的视频卡?
答案1
小编典典R6更新10中引入的Java提供了一个基于Direct3D渲染图形的管道。根据此处的发行说明,它仅支持NVidia和ATI卡,这意味着任何不使用这些卡的人都可能会遇到问题。由于这是一项最新的创新,因此我建议任何使用旧驱动程序安装这些卡的人也可能会遇到问题。升级视频驱动程序可能会解决第一种情况,但不能解决最后一种情况。
如果将sun.java2d.d3d设置为false,则可能发生的最坏情况是某些用户将无法达到理论上可以达到的性能。您将不得不权衡这是否比当前遇到的问题更可取。

6-1 java中的面相对象;使用包管理java中的类;java中的访问修饰符;java中的this关键字
1.
1.面向对象三大特性:封装,继承,多态
2.封装的实现步骤:

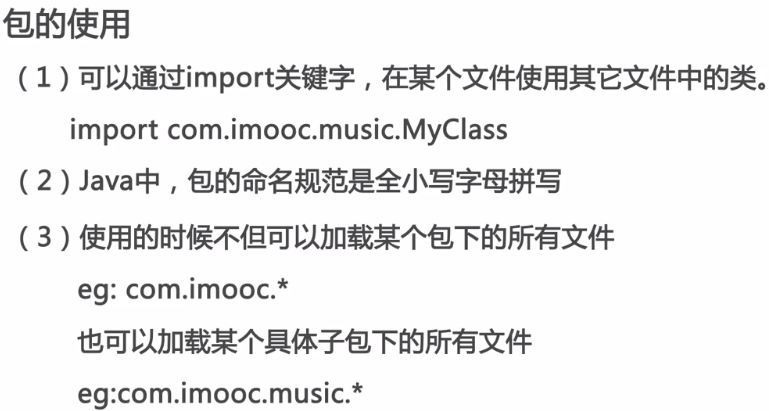
2.使用包管理java中的类

3.java中的访问修饰符

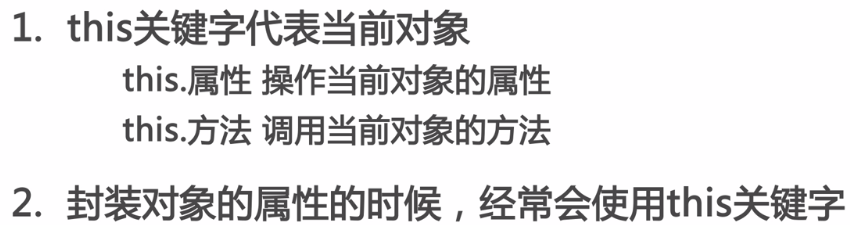
4.java中的this关键字


applet中调用java, java再使用lib下的jar包的问题
我在tomcat7 中写了一个applet, 这个applet在init方法中调用某个类,这个类再使用WEB-INF下的lib下的jar包的类。报错说找不到lib下的jar包(NoClassDefFoundError)。我知道applet不能使用WEB-INF下的类,所以把applet直接调用的类放在了applet同目录下。但是间接调用jar的类也找不到jar包,是什么原因?
Eclipse中的Java Applet Windows大小
我正在尝试将Applet窗口的大小设置为500 x 500,但是我无法实现。这是我的代码,
public void init() { // Start Screen Color setBackground(Color.RED); this.setSize(new Dimension(500,500)); width=getSize().width; height=getSize().height; running=false; repaint(); offscreenImage = createImage(width,height); offscreenGraphics = offscreenImage.getGraphics(); addKeyListener(this); addFocusListener(this); waitingForSpace=false; repaint(); }当我在Eclipse中按CTRL + F11时,得到大小为200 x 200的输出窗口,为什么我尝试运行程序5到10次,有时窗口返回500 x
500的尺寸,而有时窗口尺寸为200减200。
我不明白为什么更改窗口的大小,因为我根本不更改任何代码。我希望尺寸保持在500 x 500
答案1
小编典典如果您使用eclipse,则可以从“运行配置”“ Java Applet->
Parameters”中更改applet的大小。我认为这是问题所在,因为eclipse中Java applet大小的默认值为200 * 200。

heroku将spring app从java 7升级到java 8遇到java.util.Map$Entry无法解决问题
能否请您尝试将 web-runner 依赖项升级到 9.0.27.1?目前设置为,
<dependency>
<groupId>com.github.jsimone</groupId>
<artifactId>webapp-runner</artifactId>
<version>7.0.34.0</version>
<scope>provided</scope>
</dependency>
我们今天的关于Java 1.6中的Java Swing App中的绘画问题和java swing绘图的分享已经告一段落,感谢您的关注,如果您想了解更多关于6-1 java中的面相对象;使用包管理java中的类;java中的访问修饰符;java中的this关键字、applet中调用java, java再使用lib下的jar包的问题、Eclipse中的Java Applet Windows大小、heroku将spring app从java 7升级到java 8遇到java.util.Map$Entry无法解决问题的相关信息,请在本站查询。
在本文中,我们将给您介绍关于带悬停的Bootstrap下拉菜单的详细内容,并且为您解答bootstrap悬浮按钮的相关问题,此外,我们还将为您提供关于Bootstrap 下拉菜单改为鼠标悬停显示、BootStrap 下拉菜单点击之后不会出现下拉菜单(下拉菜单不弹出)的解决方案、Bootstrap下拉菜单、Bootstrap下拉菜单不起作用的知识。
本文目录一览:- 带悬停的Bootstrap下拉菜单(bootstrap悬浮按钮)
- Bootstrap 下拉菜单改为鼠标悬停显示
- BootStrap 下拉菜单点击之后不会出现下拉菜单(下拉菜单不弹出)的解决方案
- Bootstrap下拉菜单
- Bootstrap下拉菜单不起作用

带悬停的Bootstrap下拉菜单(bootstrap悬浮按钮)
好的,所以我需要的很简单。
我已经在导航栏中设置了一些下拉菜单(使用data-toggle="dropdown"),并且工作正常。
问题是它可以工作“ onClick”,而我希望它可以工作“ onHover”。
有内置的方法吗?
答案1
小编典典最简单的解决方案是使用CSS。添加类似…
.dropdown:hover .dropdown-menu { display: block; margin-top: 0; // remove the gap so it doesn''t close }
Bootstrap 下拉菜单改为鼠标悬停显示
概述
Bootstrap提供的下拉菜单,是鼠标点击后出现,用户体验不太好。自改为鼠标悬停显示方式。修改两处即可,简述如下。
修改
-
css增加鼠标悬停(即:hover)显示属性;
.nav > li:hover .dropdown-menu{ display: block; } - js关闭鼠标点击功能(若不关闭,会出现点击后移出鼠标,下拉菜单不隐藏Bug.)
<script> $(document).off( ''click.bs.dropdown.data-api'' ); </script>
备注
自己的代码不贴了。附上Bootstrap二级下拉菜单的代码,使用时添加修改的两处即可。
<div>
<buttontype="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
Dropdown
<span></span>
</button>
<ularia-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>

BootStrap 下拉菜单点击之后不会出现下拉菜单(下拉菜单不弹出)的解决方案
最近学到Bootstrap下拉菜单,学懂了教程内容之后自己敲一个点击按钮底下弹出下拉菜单的小demo,写完代码发现运行之后点击按钮没反应,下拉菜单弹不出来,对照教程感觉代码没错。
我的代码如下:
以上是小编为你收集整理的BootStrap 下拉菜单点击之后不会出现下拉菜单(下拉菜单不弹出)的解决方案全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Bootstrap下拉菜单
很简单的方法,加载bootstrap的js执行dropdown的方法就可以。相关的js文件可以到我的资源里面下载学习。
<!doctype html>
<html>
<head>
<Meta charset="utf-8">
<title>bootstrap下拉菜单</title>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css"/>
<script type="text/javascript" src="js/bootstrap.js"></script>
<script type="text/javascript" src="js/jquery-1.7.1.min.js"></script>
<script type="text/javascript" src="js/bootstrap-dropdown.js"></script>
<script type="text/javascript">
$(''.dropdown-toggle'').dropdown()
</script>
</head>
<body>
<ul>
<li><a href="#">规则的链接</a></li>
<liid="menutest1"> <adata-toggle="dropdown" href="#menutest1"> 下拉项 <b></b> </a>
<ul>
<li><a href="#">动作1</a></li>
<li><a href="#">动作2</a></li>
<li><a href="#">其他</a></li>
<li></li>
<li><a href="#">被间隔的链接</a></li>
</ul>
</li>
<liactive''> <a data-toggle="dropdown" href="#menutest1">点击我看看</a> </li>
</ul>
</body>
</html>

Bootstrap下拉菜单不起作用
我无法正常使用下拉菜单。我可以使导航栏完美显示,但是当我单击“
Dropdown”(二者之一)时,它不会显示下拉菜单。我曾尝试查看有关此问题的其他文章,但没有什么能解决每个人的问题。我直接从bootstrap网站复制了源代码,但似乎无法在我的机器上使用它。谁有想法?我盯着它看了一个小时,似乎无法弄清楚问题出在哪里。
<head><script src="resource/js/jquery-1.11.0.js"></script><script src="resources/js/bootstrap.js"></script><script type="text/javascript">$(document).ready(function() { $(''dropdown-toggle'').dropdown()});</script></head><body><navrole="navigation"> <div> <!-- Brand and toggle get grouped for better mobile display --> <div> <button type="button"data-toggle="collapse" data- target="#bs-example-navbar-collapse-1"> <span>Toggle navigation</span> <span></span> <span></span> <span></span> </button> <ahref="#">Brand</a></div><!-- Collect the nav links, forms, and other content for toggling --><divid="bs-example-navbar-collapse-1"> <ul> <li><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li> <a href="#"data-toggle="dropdown">Dropdown <b></b></a> <ulrole="menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> <li></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> <form> <div> <input type="text"placeholder="Search"> </div> <button type="submit">Submit</button> </form> <ul> <li><a href="#">Link</a></li> <li> <a href="#"data-toggle="dropdown">Dropdown <b></b></a> <ul> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li></li> <li><a href="#">Separated link</a></li> </ul> </li> </ul></div><!-- /.navbar-collapse -->答案1
小编典典也许尝试
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script><script src="//netdna.bootstrapcdn.com/bootstrap/3.1.1/js/bootstrap.min.js"></script><link rel="stylesheet" type="text/css" href="//netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css">看看是否行得通。
关于带悬停的Bootstrap下拉菜单和bootstrap悬浮按钮的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Bootstrap 下拉菜单改为鼠标悬停显示、BootStrap 下拉菜单点击之后不会出现下拉菜单(下拉菜单不弹出)的解决方案、Bootstrap下拉菜单、Bootstrap下拉菜单不起作用等相关知识的信息别忘了在本站进行查找喔。
如果您对Objectify和TimerTask:此线程未注册API环境和显示创建线程感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解Objectify和TimerTask:此线程未注册API环境的各种细节,并对显示创建线程进行深入的分析,此外还有关于Android中的Timer和TimerTask、angular – 无法解析AuthenticationService的所有参数:([object Object],?,[object Object])、Java Object 对象的 wait () 和 notify ()、notifyAll ()、Java Object 对象的 wait() 和 notify()、notifyAll()的实用技巧。
本文目录一览:- Objectify和TimerTask:此线程未注册API环境(显示创建线程)
- Android中的Timer和TimerTask
- angular – 无法解析AuthenticationService的所有参数:([object Object],?,[object Object])
- Java Object 对象的 wait () 和 notify ()、notifyAll ()
- Java Object 对象的 wait() 和 notify()、notifyAll()

Objectify和TimerTask:此线程未注册API环境(显示创建线程)
我正在尝试进行TimerTask设置,以定期从Google App
Engine的dataStore中删除条目。所以我设置了ServletContextListener一个Timer。
在中contextInitialized,我注册了我的Objectify类:
ObjectifyService.register(Person.class);但是,当任务实际运行时,它抱怨没有设置API环境:
Exception in thread "Timer-0" java.lang.NullPointerException: No API environment is registered for this thread. at com.google.appengine.api.datastore.DatastoreApiHelper.getCurrentAppId(DatastoreApiHelper.java:80) at com.google.appengine.api.datastore.DatastoreApiHelper.getCurrentAppIdNamespace(DatastoreApiHelper.java:90) at com.google.appengine.api.datastore.Query.<init>(Query.java:214) at com.google.appengine.api.datastore.Query.<init>(Query.java:143) at com.googlecode.objectify.impl.cmd.QueryImpl.<init>(QueryImpl.java:72) at com.googlecode.objectify.impl.cmd.LoadTypeImpl.createQuery(LoadTypeImpl.java:50) at com.googlecode.objectify.impl.cmd.LoadTypeImpl.filter(LoadTypeImpl.java:58) at myApp.MyServletContextListener$MyTask.run(MyServletContextListener.java:58) at java.util.TimerThread.mainLoop(Timer.java:555) at java.util.TimerThread.run(Timer.java:505)有任何想法吗?我尝试将注册该类的行更改为,ObjectifyService.factory().register(Person.class);但似乎没有帮助。
答案1
小编典典从类的文档中java.util.Timer:
与每个Timer对象相对应的是一个后台线程。
而偷看到的内码java.util.Timer类,我们可以看到,它基本上是通过调用实例的线程newThread()。
同时,从App
Engine的文档中了解有关在其Java沙箱中使用线程的信息:
您必须使用ThreadManager上的方法之一来创建线程。
您不能自己调用新的Thread() 或使用默认的线程工厂。
因此,这里发生的是Timer对象实例化了自己的线程,然后该线程执行Objectify查询,但是由于在ThreadManager外部实例化的线程没有为它们设置适当的App
Engine API环境,因此它将引发异常。
您需要重构代码以避免使用Timer和TimerTask类,而应使用基本线程。例如,代替使用:
import java.util.Timer;import java.util.TimerTask;...Timer timer = new Timer();timer.schedule( new TimerTask(){ @Override public void run() { // Objectify query here. }}, 5000 );您可以改用:
import com.google.appengine.api.ThreadManager;...final long tScheduleDelay = 5000;ThreadManager.createThreadForCurrentRequest( new Runnable(){ @Override public void run() { try { Thread.sleep( tScheduleDelay ); } catch ( InterruptedException ex ) { // log possible exception } // Objectify query here. }} ).start();
Android中的Timer和TimerTask
如何解决Android中的Timer和TimerTask?
| 我的程序需要一个计时器。我已经编写了它,并且在模拟器程序(Android 1.5 / 2.2)中的PC上运行良好。但它不能在实际设备(Android 1.5)上运行。我究竟做错了什么?TimerTask task = new TimerTask() {
public void run() {
if (condition) {
myFunc();
} else {
this.cancel();
}
}
};
Timer timer = new Timer();
timer.schedule(task,500,85);
解决方法
![angular – 无法解析AuthenticationService的所有参数:([object Object],?,[object Object]) angular – 无法解析AuthenticationService的所有参数:([object Object],?,[object Object])](http://www.gvkun.com/zb_users/upload/2025/02/c4253283-3b01-4e5d-812a-3f5f9cabbb191739592680547.jpg)
angular – 无法解析AuthenticationService的所有参数:([object Object],?,[object Object])
Can’t resolve all parameters for AuthenticationService: ([object Object],?,[object Object])
我已经检查了几乎每个主题,并尝试了多种方法来解决它,但仍然无法在第二天击败它.
我试图像这样在appService中注入第一个authService但是得到了同样的错误
@Inject(forwardRef(() => AuthenticationService)) public authService: AuthenticationService
我检查了所有DI和服务内部的导入顺序,在我看来一切都是正确的
如果有人可以帮我处理它,我很感激.
Angular 4.0.0
AuthService
import { Injectable } from '@angular/core';
import {Http,Headers,Response} from '@angular/http';
import 'rxjs/add/operator/toPromise';
import {Observable} from 'rxjs/Rx';
import {AppServices} from "../../app.services";
import {Router} from "@angular/router";
@Injectable()
export class AuthenticationService {
public token: any;
constructor(
private http: Http,private appService: AppServices,private router: Router
) {
this.token = localStorage.getItem('token');
}
login(username: string,password: string): Observable<boolean> {
let headers = new Headers();
let body = null;
headers.append("Authorization",("Basic " + btoa(username + ':' + password)));
return this.http.post(this.appService.api + '/login',body,{headers: headers})
.map((response: Response) => {
let token = response.json() && response.json().token;
if (token) {
this.token = token;
localStorage.setItem('Conform_token',token);
return true;
} else {
return false;
}
});
}
logout(): void {
this.token = null;
localStorage.removeItem('Conform_token');
this.router.navigate(['/login']);
}
}
应用服务
import {Injectable} from '@angular/core';
import {Headers,Http,RequestOptions} from '@angular/http';
import {Router} from "@angular/router";
import {AuthenticationService} from "./auth/auth.service";
import 'rxjs/add/operator/toPromise';
import {Observable} from 'rxjs/Rx';
@Injectable()
export class AppServices {
api = '//endpoint/';
public options: any;
constructor(
private http: Http,private router: Router,public authService: AuthenticationService // doesn't work
// @Inject(forwardRef(() => AuthenticationService)) public authService: AuthenticationService // doesn't work either
) {
let head = new Headers({
'Authorization': 'Bearer ' + this.authService.token,"Content-Type": "application/json; charset=utf8"
});
this.options = new RequestOptions({headers: head});
}
// ====================
// data services
// ====================
getData(): Promise<any> {
return this.http
.get(this.api + "/data",this.options)
.toPromise()
.then(response => response.json() as Array<Object>)
.catch((err)=>{this.handleError(err);})
}
应用模块
import { browserModule } from '@angular/platform-browser';
import { browserAnimationsModule } from '@angular/platform-browser/animations';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import {BaseRequestOptions,HttpModule} from '@angular/http';
import { MaterialModule} from '@angular/material';
import {FlexLayoutModule} from "@angular/flex-layout";
import 'hammerjs';
import { routing,appRoutingProviders } from './app.routing';
import { AppServices } from './app.services';
import {AuthGuard} from "./auth/auth.guard";
import {AuthenticationService} from "./auth/auth.service";
import {AppComponent} from './app.component';
import {AuthComponent} from './auth/auth.component';
import {NotFoundComponent} from './404/not-found.component';
import { HomeComponent } from './home/home.component';
@NgModule({
declarations: [
AppComponent,AuthComponent,NotFoundComponent,HomeComponent
],imports: [
browserModule,browserAnimationsModule,FormsModule,HttpModule,routing,MaterialModule,FlexLayoutModule
],providers: [AppServices,AuthGuard,AuthenticationService],bootstrap: [AppComponent]
})
export class AppModule { }
解决方法
你可以使用
export class AuthenticationService {
public token: any;
appService: AppServices;
constructor(
private http: Http,// private appService: AppServices,injector:Injector;
private router: Router
) {
setTimeout(() => this.appService = injector.get(AppServices));
this.token = localStorage.getItem('token');
}
另见DI with cyclic dependency with custom HTTP and ConfigService
要避免使用setTimeout,您还可以从AppService的构造函数中设置AuthenticationService.appService(或者相反)

Java Object 对象的 wait () 和 notify ()、notifyAll ()
在一个线程中通过一个对象来获得锁,调用 wait()函数,线程进入阻塞状态。
另一个线程通过也锁定此对象,调用对象的 notify () 方法通知其中给一个调用 wait 的对象结束等待状态。如果是调用 notifyAll () 通知的是前面所有调用此对象 wait () 方法的线程继续执行。
测试代码:
public class ObjectNotifyTestMain { public static void main(String[] args) { testNotify();
testNotifyAll();
} private static void testNotifyAll() { Object obj = new Object();
Thread thread1 = new Thread(() -> { synchronized (obj) { try { System.out.println(Thread.currentThread().getName() + " - start");
obj.wait();
System.out.println(Thread.currentThread().getName() + " - resume");
} catch (InterruptedException e) { e.printStackTrace();
} } });
Thread thread2 = new Thread(() -> { synchronized (obj) { try { System.out.println(Thread.currentThread().getName() + " - start");
obj.wait();
System.out.println(Thread.currentThread().getName() + " - resume");
} catch (InterruptedException e) { e.printStackTrace();
} } });
thread1.start();
thread2.start();
try { Thread.sleep(100);
synchronized (obj) { obj.notifyAll();
} } catch (InterruptedException e) { e.printStackTrace();
} } private static void testNotify() { Object obj = new Object();
Thread thread1 = new Thread(() -> { synchronized (obj) { try { System.out.println(Thread.currentThread().getName() + " - start");
obj.wait();
System.out.println(Thread.currentThread().getName() + " - resume");
obj.notify();
} catch (InterruptedException e) { e.printStackTrace();
} } });
Thread thread2 = new Thread(() -> { synchronized (obj) { System.out.println(Thread.currentThread().getName() + " - start");
obj.notify();
try { obj.wait();
System.out.println(Thread.currentThread().getName() + " - resume");
} catch (InterruptedException e) { e.printStackTrace();
} } });
thread1.start();
thread2.start();
} } 
Java Object 对象的 wait() 和 notify()、notifyAll()
在一个线程中通过一个对象来获得锁,调用wait()函数,线程进入阻塞状态。
另一个线程通过也锁定此对象,调用对象的notify()方法通知其中给一个调用wait的对象结束等待状态。如果是调用notifyAll()通知的是前面所有调用此对象wait()方法的线程继续执行。
测试代码:
public class ObjectNotifyTestMain { public static void main(String[] args) { testNotify();
testNotifyAll();
} private static void testNotifyAll() { Object obj = new Object();
Thread thread1 = new Thread(() -> { synchronized (obj) { try { System.out.println(Thread.currentThread().getName() + " - start");
obj.wait();
System.out.println(Thread.currentThread().getName() + " - resume");
} catch (InterruptedException e) { e.printStackTrace();
} } });
Thread thread2 = new Thread(() -> { synchronized (obj) { try { System.out.println(Thread.currentThread().getName() + " - start");
obj.wait();
System.out.println(Thread.currentThread().getName() + " - resume");
} catch (InterruptedException e) { e.printStackTrace();
} } });
thread1.start();
thread2.start();
try { Thread.sleep(100);
synchronized (obj) { obj.notifyAll();
} } catch (InterruptedException e) { e.printStackTrace();
} } private static void testNotify() { Object obj = new Object();
Thread thread1 = new Thread(() -> { synchronized (obj) { try { System.out.println(Thread.currentThread().getName() + " - start");
obj.wait();
System.out.println(Thread.currentThread().getName() + " - resume");
obj.notify();
} catch (InterruptedException e) { e.printStackTrace();
} } });
Thread thread2 = new Thread(() -> { synchronized (obj) { System.out.println(Thread.currentThread().getName() + " - start");
obj.notify();
try { obj.wait();
System.out.println(Thread.currentThread().getName() + " - resume");
} catch (InterruptedException e) { e.printStackTrace();
} } });
thread1.start();
thread2.start();
} } 关于Objectify和TimerTask:此线程未注册API环境和显示创建线程的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于Android中的Timer和TimerTask、angular – 无法解析AuthenticationService的所有参数:([object Object],?,[object Object])、Java Object 对象的 wait () 和 notify ()、notifyAll ()、Java Object 对象的 wait() 和 notify()、notifyAll()的相关信息,请在本站寻找。
此处将为大家介绍关于如何获取notifyDatasetChanged的详细内容,并且为您解答有关与ListAdapter一起使用?的相关问题,此外,我们还将为您介绍关于android adapter notifydatasetchanged时,如何不上焦点、Android adapter.notifyDataSetChanged()不工作?、Android CustomListAdapter notifydatachange()不起作用、Android notifyDataSetChanged的有用信息。
本文目录一览:- 如何获取notifyDatasetChanged()与ListAdapter一起使用?(list.notify)
- android adapter notifydatasetchanged时,如何不上焦点
- Android adapter.notifyDataSetChanged()不工作?
- Android CustomListAdapter notifydatachange()不起作用
- Android notifyDataSetChanged

如何获取notifyDatasetChanged()与ListAdapter一起使用?(list.notify)
现在,我使用setAdapter更新我的ListView,但我认为正确的方法是使用notifiyDatasetChanged(),但我无法在主类中使用它(它在适配器中)。这是错误:
ListAdapter类型的方法notifyDatasetChanged()未定义
我猜想有一种更好的方法-有人能指出我正确的方向吗?
这是我的代码的相关部分:
public class ScoreList extends SherlockFragmentActivity { private ListView listViewScore; static List<Score> listScore = new ArrayList<Score>(); @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.score_list); ctx = this; listScore = dbh.getAllScores(); listViewScore = (ListView) findViewById(R.id.score_list); listViewScore.setAdapter(new ScoreListAdapter(ctx, R.layout.score_row_item, listScore)); listViewScore.getAdapter().notifyDatasetChanged(); //this is where I get the error }}这是适配器:
public class ScoreListAdapter extends ArrayAdapter<Score> { private int resource; private LayoutInflater inflater; public ScoreListAdapter(Context ctx, int resourceId, List<Score> objects) { super(ctx, resourceId, objects); resource = resourceId; inflater = LayoutInflater.from(ctx); //context = ctx; } @Override public View getView(final int position, View convertView, ViewGroup parent) { convertView = (LinearLayout) inflater.inflate(resource, null); Score score = getItem(position); TextView txtName = (TextView) convertView.findViewById(R.id.name); txtName.setText(score.getName()); TextView txtScoreChange = (TextView) convertView .findViewById(R.id.scoreChange); int scoreChange = Integer.parseInt(score.getScoreChange()); if (scoreChange > 0) txtScoreChange.setText("+" + scoreChange); else if (scoreChange < 0) txtScoreChange.setText("" + scoreChange); else txtScoreChange.setText(""); TextView txtScoreTotal = (TextView) convertView .findViewById(R.id.scoreTotal); txtScoreTotal.setText(score.getScoreTotal()); final LinearLayout currentRow = (LinearLayout) convertView .findViewById(R.id.scoreRowLayout); notifyDataSetChanged(); return convertView; } }答案1
小编典典创建您的自定义适配器的实例,以便您可以在任何喜欢的地方使用它…
public class ScoreList extends SherlockFragmentActivity {private ListView listViewScore;private ScoreListAdapter adapter;static List<Score> listScore = new ArrayList<Score>();@Overridepublic void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.score_list); ctx = this; listScore = dbh.getAllScores(); listViewScore = (ListView) findViewById(R.id.score_list); adapter = new ScoreListAdapter(ctx, R.layout.score_row_item, listScore); listViewScore.setAdapter(adapter); adapter.notifyDatasetChanged(); }}顺便说一句,如果您的listScore数组已经加载,那么您不需要使用
adapter.notifyDatasetChanged();
android adapter notifydatasetchanged时,如何不上焦点
最近遇到一个非常头疼的问题:
问题的场景如下
girdview刷新时用的是adapter.notifydatasetchanged,当刷新前gridview无数据时,刷新后gridview会上焦点,而且选中第一个item。当刷新前gridview有数据时,刷新后gridview就不会重新上焦点。
哪位大神帮忙解决一下,我真的不想上焦点,只想刷新数据显示就可以了

Android adapter.notifyDataSetChanged()不工作?
//stripped down version
public class main extends ListActivity {
ArrayList<String> listItems = new ArrayList<String>();
ArrayAdapter<String> adapter;
final EditText input = (EditText)findViewById(R.id.input);
input.addTextChangedListener(new TextWatcher() {
public void onTextChanged(CharSequence s,int start,int before,int count) {
if(!input.getText().toString().equals("")) {
new GetDataTask().execute(input.getText().toString());
}
}
});
private class GetDataTask extends AsyncTask<String,Void,ArrayList<String>> {
protected ArrayList<String> doInBackground(String... query) {
URL url = new URL("http://myserversaddressgoeshere.com/search/thequerygoeshere");
URLConnection conn = url.openConnection();
BufferedReader rd = new BufferedReader(new InputStreamReader(conn.getInputStream()));
ArrayList<String> items = new ArrayList<String>();
//the code that parses the JSON goes here; it writes some strings to items
return items;
}
protected void onPostExecute(ArrayList<String> items) {
listItems = items;
adapter.notifyDataSetChanged();
}
}
}
(这是我的第一篇文章,所以如果我试图使代码块失败,我提前道歉)
在onPostExecute方法中,在设置listItems等于项目后,如果我打印listItems的内容,它们正是我想要的.但是,由于某些原因,当从onPostExecute执行时,adapter.notifyDataSetChanged()似乎什么都不做(当它从主线程调用时,它工作正常).
如果有任何人知道发生了什么和/或如何解决它,我真的很感激.谢谢!
解决方法
protected void onPostExecute(ArrayList<String> items) {
listItems.clear();
listItems.addAll(items);
adapter.notifyDataSetChanged();
}
我希望你已经在做这件事了
adapter = new ArrayAdapter<String>(listItems);

Android CustomListAdapter notifydatachange()不起作用
我想使用Custom ArrayAdapter显示项目列表.
我将通过单击按钮插入数据.
MainFragment.java
@Override
public void onClick(View v) {
DatabaseClass Feed = new DatabaseClass(getActivity());
new DatabaseClass(getActivity()).getList();
new MyFragment().updateList();
}
我的布局文件如下.
main.xml中
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<fragment
android:id="@+id/update"
android:name="com.android.MyFragment"
android:layout_width="match_parent"
android:layout_height="match_parent" />
</LinearLayout>
MyFragment.java
import java.util.List;
import android.content.Context;
import android.os.Bundle;
import android.support.v4.app.ListFragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.TextView;
public class MyFragment extends ListFragment {
// creating database reference
private static DatabaseClass Feed;
private List<CustomModel> customList;
private static Customlistadapter adapter;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Feed = new DatabaseClass(getActivity());
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// To get List of CustomModel objects
Feed.getList();
// CUSTOM_LIST is list constant
adapter = new Customlistadapter(getActivity(),
R.layout.update, Utils.CUSTOM_LIST);
// setting adapter
setlistadapter(adapter);
View view = inflater.inflate(R.layout.update, container, false);
return view;
}
@Override
public void onStart() {
super.onStart();
}
// this method is called after inserting data into database
public void updateList() {
if (adapter != null) {
adapter.notifyDataSetChanged();
} else {
adapter = new Customlistadapter(getActivity(),
R.layout.update, Utils.CUSTOM_LIST);
adapter.notifyDataSetChanged();
}
}
private class Customlistadapter extends ArrayAdapter<CustomModel> {
private final Context context;
private final List<CustomModel> list;
private TextView name, message;
public Customlistadapter(Context context, int resource,
List<CustomModel> list) {
super(context, resource, list);
this.context = context;
this.list = list;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.single_row, parent,
false);
name = (TextView) view.findViewById(R.id.name);
message = (TextView) view.findViewById(R.id.message);
CustomModel obj = list.get(position);
name.setText(obj.getName());
message.setText(obj.getMessage());
return view;
}
}
}
并且MyFragment.java的布局文件是
update.xml
<ListView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@android:id/list"
/>
我的数据库类是
DatabaseClass.java
public void getList(){
ourDatabase = this.getReadableDatabase();
String sql = "SELECT * FROM " + DATABASE_TABLE;
Cursor c = ourDatabase.rawQuery(sql, null);
int iName = c.getColumnIndex(KEY_NAME);
int iMessage = c.getColumnIndex(KEY_MESSAGE);
for (c.movetoFirst(); !c.isAfterLast(); c.movetoNext()) {
CustomModel model = new CustomModel();
model.setName(c.getString(iFromName));
model.setMessage(c.getString(iMessage));
Utils.LIST.add(model);
}
}
点击按钮,数据被插入到数据库中.但它没有在UI中反映出来.
为什么我的列表视图没有更新?
谢谢
解决方法:
按如下方式更改适配器
private class Customlistadapter extends ArrayAdapter<CustomModel> {
private final Context context;
private final List<CustomModel> list;
private TextView name, message;
public Customlistadapter(Context context, int resource,
List<CustomModel> list) {
super(context, resource, list);
this.context = context;
this.list = list;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
LayoutInflater inflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
View view = inflater.inflate(R.layout.single_row, parent, false);
name = (TextView) view.findViewById(R.id.name);
message = (TextView) view.findViewById(R.id.message);
CustomModel obj = list.get(position);
name.setText(obj.getName());
message.setText(obj.getMessage());
return view;
}
public void updateList(List<CustomModel> list) {
this.list = list;
notifyDataSetChanged();
}
}
所以在你的适配器本身添加方法updateList并调用方法notifyDataSetChanged();
所以从你的活动而不是调用notifyDataSetChanged();调用updateList(List< CustomModel> newList)
我相信这会奏效.

Android notifyDataSetChanged
我有一个列表,其中填充了自定义ArrayAdapter.
我想每秒更新一个进度条,所以我试图使用notifyDataSetChanged()来重新绘制列表,但它似乎不起作用.
解决方法:
你如何更新为ArrayAdapter提供的List数据结构?
请在这里查看我的答案:notifyDataSetChanged example
有关ArrayAdapters的问题和更新保存notifyDataSetChanged数据的List工作.
关于如何获取notifyDatasetChanged和与ListAdapter一起使用?的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于android adapter notifydatasetchanged时,如何不上焦点、Android adapter.notifyDataSetChanged()不工作?、Android CustomListAdapter notifydatachange()不起作用、Android notifyDataSetChanged等相关内容,可以在本站寻找。
本文标签:





