本文将带您了解关于Bootstrap笔记和相关知识点整理的新内容,同时我们还将为您解释bootstrap基础教程的相关知识,另外,我们还将为您提供关于Bootstap相关知识、Bootstrap相关知
本文将带您了解关于Bootstrap笔记和相关知识点整理的新内容,同时我们还将为您解释bootstrap基础教程的相关知识,另外,我们还将为您提供关于Bootstap相关知识、Bootstrap 相关知识、bootstrap小知识点、Bootstrap知识点整理的实用信息。
本文目录一览:
Bootstrap笔记和相关知识点整理(bootstrap基础教程)
总结
以上是小编为你收集整理的Bootstrap笔记和相关知识点整理全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Bootstap相关知识
.框架
1.1全局样式 使用 HTML5的 doctypescaffolding.less 中定义全局样式从2开始使用 normalize.css 并使用 reset.less 进行简化 1.2默认栅格系统 940px 宽12列@L_301_2@ 使用 row 与 span[NUM]的 class 来控制 使用 offset[NUM]来控制偏移 于 non-fluid 可以直接嵌套提供了四种响应式方案 1.3流动栅格系统 基于百分比将 row 改为 row-fluid 即可使用内嵌注意宽度是按照父列的百分比进行计算 的 1.4自定义栅格 于 variables.css 中改变变量默认列12宽60px间隔20px要保证响应性还得修改 responsive.less 中内容 1.5布局 container 为940px 居中container-fluid 则为流体布局 1.6 响应式设计 responsive.less 中提供了一组 media query 智能手机《=480px流式列非固定宽度 垂直平板《=767px流式列非固定宽度 水平平板》=768px42px 20px
默认》=980px ? ? ?60px ?20px 大分辨率》=1200px70px 30px 要求添加 Meta 标签<Meta name=”viewport” content=”width=device-width,initail-scale=1.0″> 有诸如.visible-phone 等支持类
2.基础 CSS
2.1 排版 整个排版单位基于 variables.less 中@baseFontSize 与@baseLineHeight 两个变量 强调string 加粗em 倾斜abbr 缩写【title 属性存放显示信息.initialism 会减小缩略词 字体】 address【使用 br 换行】 引用blockquote【cite 属性存放来源 URL.pull-left 或 right 决定内容居左右】 small 用 于引言作者【会在内容前加入破折号】 列表ul 无序号有黑点ul.unstyled 无样式ol 有数字序号dl 描述dl.dl-horizontal 水平 描述 2.2代码 code 行级代码pre 块级【<>需要转义.pre-scrollable 可以设置350px 最大高度】 应 用.prettyprint 和.linenums 来美化代码【使用 google prettify】 2.3表格 table thead【tr】 tbody【tr】tr【td 或 th】th【必须在 thead 之内】 caption .table 行之间有水平线分割【2.0开始为默认】 .table-borderd 【边角为圆角】.table-striped 奇偶分开【使用:nth-child ie7-8不支持】 .table-condensed 紧凑竖直方向 padding 减半 几 个可以组合使用 2.4表单 四种表单.form-vertical【2.0后默认控件标签文字左对齐】.form-inline【左对齐控件 inline-block】 .form-search【文本框圆化】 .form-horizontal【左浮动标签与控件居于同
一行且文字右对齐】 支持控件文本输入框单选复选下拉多选上传文本域 控件组.control-group .control-label 以及.controls【默认 label 应该与控件在同一行】 设计了各种控件状态【如 focusdisabled去除 webkit 的 outline】 包 含.error .warning .success 验证样式 扩张控件 .span*来指定输入框大小 使用.input-mini 或 small 或 medium 或 big 来指定 input 和 select 控件大小2.0开始对.checkbox 或.radio 应用.inline 即可实现行级用 label.checkBox 包含 input[type=checkBox]即可罗列前置或后置文本保证.add-on 与 input 在同行,.help-inline 与.help-block 设置帮助文本 2.5 按钮 可以应用到 a button 及 input 标签上.btn .btn-primary .btn-info 等样式【ie9不兼 容】 .btn-large small mini 等尺寸.disabled 类或 disabled 属性可以禁用 2.6 图标 使用.icon-前缀设置 用<i>x 显示图标 用.icon-white 显示反白图标 图标定义在 sprites.less 中
3.组件
3.1按钮 3.1.1按钮组 建议一个组里只用一种元素<a>或<button>使用.btn-group组合.btn-toolbar 包 装.btn-group 即可合成工具条组件 3.1.2按钮下拉菜单 下拉菜单也得嵌套在.btn-group 中使用 dropdown-toggle 与 ul.dropdown-menu 类支持 Bootstrap 下拉插件箭头使用.caret.dropdown-menu 最近父标签应用.dropup 即可变为 上弹菜单【会改变.caret 箭头方向】 3.2导航
3.2.1默认项 基类.nav对齐使用.pull-left 或.pull-right【依赖 float】 标签页 ul.nav-tabs胶囊链接 ul.nav-pills 3.2.2叠放式导航 指竖直叠放 ul.nav-stacked 3.2.3下拉项 综合使用下拉按钮【js 下拉项插件】 参考3.1.2 3.2.4导航列表 <i>使用标签.pider 空表项显示为水平间隔.active 选中项.nav-header 列表头 3.2.5 标签页切换导航 用.tabbale 的 p 嵌套.nav-tabs存放容器为.tab-content内容页使用.tab-pane标签置底 用.tabs-below标签居左.tabs-left居右.tabs-right 3.2.6 导航条 固定导航条 div.navbar 与.navbar-fixed-top 必须预留40px 或更多 padding】导航项 ul.nav 【 li.pider-vertical 分隔条项目名称 a.brand表单.navbar-form对 form.navbar-search 中 输入框使用.search-query 得到搜索框下拉菜单参考3.2.3导航条文本使用<p>响应式 嵌套在.nav-collapse.collapse 并对按钮都应有.btn-navbar【需要 js 切换插件】 3.2.7面包屑导航
ul.breadcrumb 3.2.8页码 div.pagination>ul同样使用.active 与.disabled页码对齐使用.pagination-centered 或.pagination-right前后页 ul.pager【居于左右端 li.prevIoUs 与 li.next】 3.3行内标签
span.label 默认样式span.label.label-success 成功等 3.4 标号 span.badge 默认样式span.badge.badge-success 等 3.5 排版 主角单元 div.hero-unit 中嵌套标题 h1可以嵌入 small 3.6 缩略项 ul.thumbnails>li.span*>a.thumbnail>img 链接图像div.thumbnail 块状内容 3.7通知 基类 div.alert 【2.0开始替代.alert-message】例子 div.alert>a.close+strong 加强.alert-block 提供更大的 padding 而.alert-heading 修饰标题语义强化.alert-error 或 success 或 info 3.8进度条 基本 div.progress>div.bar[]条纹效果 div.progress.progress-striped【动 画效果加上.active使用 css3渐变动画不支持 ie】 语义加强.progress-info 或 success 等 3.9杂项 消息墙 div.well关闭图标 a.close
4 jQuery 插件
4.1对话框【bootstrap-modal.js】 $().modal({backdrop:true 背景,keyboard:true 支持 ESC,show:true 初始化显示}) 触发设置 data-toggle=”modal”然后 data-target=”#foo”或 href=“#foo” 对话框设置 div.modal#foo 即可 div.modal-header>a.close[data-dismiss="modal"]+div.modal-body+div.modal-footer【显示 动画效果 bootstrap-transition.js对.modal 应用.fade 即可】 方法.modal(“toggle”)
或.modal(“show”)或.modal(“hide”)事件 show,shown,hide,hidden 4.2 下拉项【bootstrap-dropdown.js】 样式应用导航栏与胶囊链接方法$().dropdown()设置 data-toggle=”dropdown”【也可以 使用 data-target=”#foo”或 href=“#foo”来关联下拉项与链接】 4.3 滚动侦测【bootstrap-scrollspy.js】
$(?#navbar?).scrollspy() 标记添加 data-spy=”scroll” 【导航链接必须有 href=”#id”且对应有 dom#id】 选项 offset 默 【 认为10】 4.4 可切换的标签页【bootstrap-tab.js】 方法$(?#myTab?).tab(?show?) 标签页需要设置 data-target=?#id?或 href=?#id? 标记添加 data-toggle=”tab”或 data-toggle=”pill” 事件 show 与 shown 【event.target 指向激活标签event.relatedTarget 指向之前激活的标 签】 4.5 工具提示【bootstrap-tooltips.js】 $(?#example?).tooltip(options) 中选项 animation:trueplacement:?top?selectortitle trigger:?hover?delay:{show:num,hide:100} 工具提示可以单独设置 data-属性实现与 js 调用同样的功能指定一个 selector 即可【设置 rel=”tooltip”】 方法.tooltip(?show?)?.tooltip(?hide?)?.tooltip(?toggle?) 4.6 弹出提示【bootstrap-popover.js】
$(?#example?).popover(options)中选项 animation:trueplacement:?top?selector trigger:?hover?titlecontentdelay 同样可以单独设置 data-属性方法也相同 4.7 通知消息【bootstrap-alert.js】
$(“.alert”).alert() 用在通知对关闭按钮设置 data-dismiss=”alert”即可定时关闭 方法$(“.alert”).alert(?close?)事件 close closed 4.8 按钮【bootstrap-button.js】 应用在 btn 与 btn-group设置 data-toggle=”button”与 data-toggle=”button-checkBox”与 data-toggle=”button-radio”样式 方法$().button(?toggle?) 按下 $().button(?loading?) 载入文本 data-loading-text 属性中 $().button(?reset?)重置按钮状态 4.9 折叠手风琴【bootstrap-collapse.js】
$().collapse({toggle:false})事件 showshownhidehidden 设置 data-toggle=“collapse”和 data-target 即可变为折叠式data-target 接收一个 css 选择 器以选取元素添加元素上需要添加.collapse默认打开用.in 4.10 轮播【bootstrap-carousel.js】
$().carousel({interval:5000,pause:?hover?}) 标记用 data-属性提供前后翻页data-slide=”prev 或 next” 方法.carousel(?cycle 或 pause 或 number 或 prev 或 next?) 事件 slideslid 4.11 输入提醒【bootstrap-typeahead.js】
$().typeahead({source:[]数据源,items:8列表显示个数,matcher:fn,sorter:fn,Highlighter:fn}) 设置 data-provide=”typeahead”
5. LESS
mixins.less 中保存所有混合 编译安装 npm intall -g less uglify-js lessc ./lib/bootstrap.less > bootstrap.css 压缩使用�compress 引用 less.js 也可以重新编译.less 文件并进行本地存储
6.一个简短的介绍插入到内容的方式,我们可以专注于投入对Bootstrap的使用. 要做到这一点,我们将利用一个基本的HTML模板,其中包括我们所提到的文件结构。

Bootstrap 相关知识
BootStrap 的特点:
BootStrap 中的 JS 插件依赖于 jQuery,因此 jQuery 要在 BootStrap 之前引用。
官方提供的 BootStrap CDN 链接,使用时可以直接引用:
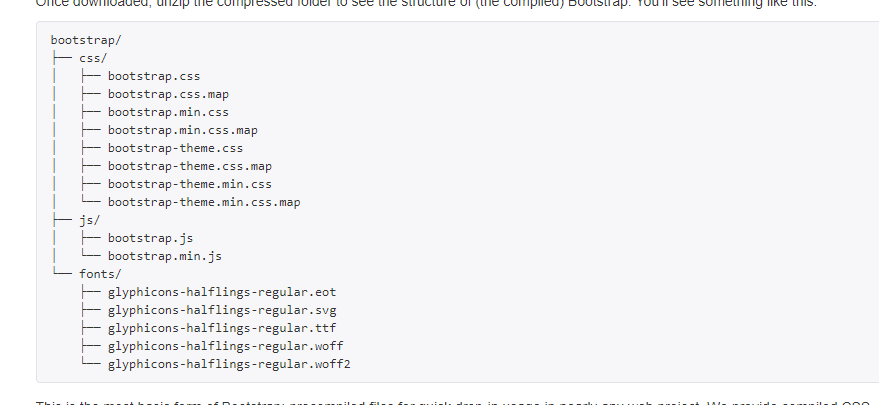
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css">BootStrap 主要包含的文件:

下面是标准的使用 BootStrap 框架的页面模板 (需要按照上面 BootStrap CDN 链接把文件下载到本地):
<!DOCTYPE html><!--html5的定义-->
<html lang="en">
<head>
<meta charset="utf-8"><!--页面UTF8编码-->
<meta http-equiv="X-UA-Compatible" content="IE=edge"><!--在IE运行最新的渲染模式-->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!--初始化移动浏览显示,一个名字叫viewport的虚拟视口,device-width让宽度等与设备的宽度,
initial-scale设置初始缩放的比例-->
<title>Bootstrap 101 Template</title>
<!--载入Bootstrap的CSS样式-->
<link href="css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello, world!</h1>
<!--加入jQuery和Bootstrap的JS插件的支持-->
<!-- 如果要使用Bootstrap的js插件,必须先调入jQuery -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<!-- 包括所有bootstrap的js插件或者可以根据需要使用的js插件调用 -->
<script src="js/bootstrap.min.js"></script>
</body>
</html>要把 CSS 文件放在 head 中,把 js 文件放在 body 的最下方。
标题:
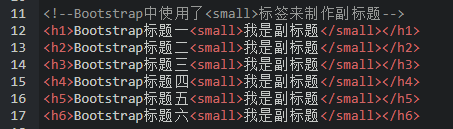
使用 <h1>~<h6 > 和 < div>~<div> 表示主标题;
使用 <small> 表示副标题,位于主标题里面;


bootstrap小知识点
快速开发响应式网页
使用3版本
用于生产环境的bootstrap
引入
<link rel=”stylesheet” href+”./bootstrap-3.4.1-dist/css/bootstrap.css”>
版心:container 随视口宽度变化有margin有默认的左右15px的padding值
去除版心左右的内边距,在容器中添加一个.row类、
.row元素有一个-15px的margin从而抵消.container元素设置的padding
container-fluid : 流式布局容器,宽度100% 也有默认的左右15px的padding值,当视口宽度改变没有margin
Bootstrap栅格系统
将整个网页的宽度分成若干等份
Bootstrap3默认将网页分成12等份
<768px >=768px >= 992px >=1200px
col-xs-* 超小屏幕
col-xm-* 小屏幕
col-md-* 中等屏幕
col-lg-* 大屏幕
使用插件
先引入jquery.js 再引入bootstrap.js
注意:响应式网页中,如果设置多个盒子直接间距,不要加margin,可以用col-属性的padding
总结
以上是小编为你收集整理的bootstrap小知识点全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://blog.csdn.net/Primary_Insist/article/details/121254957

Bootstrap知识点整理
什么是 Bootstrap
Bootstrap是一款非常优秀的Web前端框架,其灵活性和可扩展性加速了响应式页面开发的进程。Bootstrap遵循移动优先的原则,在开源之后迅速受到开发人员的追捧,推动了响应式技术的发展。
Bootstrap是一个基于HTML、CSS和JavaScript语言编写的框架,具有简单、灵活的特性,拥有样式库、组件和插件,常用来开发响应式布局和移动设备优先的Web项目,能够帮助开发者快速搭建前端页面
Bootstrap响应式布局原理
网格系统的实现原理,是通过定义容器大小,平分12份(也有平分成24份或32份,但12份是最常见的),再调整内外边距,最后结合媒体查询,就制作出了强大的响应式网格系统。
Bootstrap框架中的网格系统就是将容器平分成12份。
Bootstrap响应式布局是利用其栅格系统,对于不同的屏幕采用不同的类属性。在开发中可以只写一套代码在手机平板,PC端都能使用,而不用考虑使用媒体查询(针对不同的设备分别写不同的代码)。
Bootstrap的官方解释:Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为做多12列。 栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局。
bootstrap优点
- bootstap最近发布了bootstrap4,拥有了Box-flex布局等更新,紧跟最新的web技术的发展
- 比较成熟,在大量的项目中充分的使用和测试
- 拥有完善的文档,使用起来更方便
- 有大量的组件样式,接受定制
bootstrap缺点
- 如果有自己特殊的需求,就需要重新定制样式,如果一个网站中有大量的非bootstrap“风格”的样式存在,那么你就需要做大量的css重写,因此也就失去了使用框架的意义。
- 会有兼容问题,虽然网上存在很多兼容IE的办法,但需要引入其他文件,有些还不小,势必导致加载速度变慢,影响用户体验。
栅格系统的工作原理
- 行(row)必须包含在.container(固定宽度)或.container-fluid(100%宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
- 通过行(row)在水平方向创建一组列(column)。
- 自己内容应当放置于列(column)内,并且,只有列可以作为行(row)的直接子元素。
- 类似.row和.col-xs-4这种预定义的类,可以用来快速创建栅格布局。Bootstrap源码中定义的mixin也可以用来创建语义化布局。
- 通过为列设置padding属性,从而创建列与列之间的间隔(gutter)。通过为.row元素设置负值margin从而抵消为.container元素设置的padding,也就间接为行(row)所包含的列(column)抵消掉了padding。
- 栅格系统的列是通过指定1到12的值来表示其跨越范围。例如三个等宽的列可以使用三个.col-xs-4来创建。
- 如果一行(row)中包含了的列(column)大于12,多余的列所在的元素将作为一个整体另起一行排列。
- 栅格类适用于与屏幕宽度大于或等于分界点大小的设备,并且针对小屏幕覆盖栅格类。
如下图所示为栅格系统在多种屏幕上的应用说明(bootstrap3和bootstrap4中的栅格系统不一样):
bootstrap3:

bootstrap4:

更多的CSS样式和组件的了解,可以到官方网站进行详细地了解。
Bootstrap官网
Bootstrap全局 CSS 样式
Bootstrap组件
JavaScript 插件
总结
以上是小编为你收集整理的Bootstrap知识点整理全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://blog.csdn.net/weixin_42357192/article/details/120513677
关于Bootstrap笔记和相关知识点整理和bootstrap基础教程的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于Bootstap相关知识、Bootstrap 相关知识、bootstrap小知识点、Bootstrap知识点整理等相关内容,可以在本站寻找。
本文标签:





