本文将为您提供关于typescript–如何使用角度2创建桌面应用程序的详细介绍,我们还将为您解释typescript开发桌面程序的相关知识,同时,我们还将为您提供关于**如何使用Nestjs和Typ
本文将为您提供关于typescript – 如何使用角度2创建桌面应用程序的详细介绍,我们还将为您解释typescript开发桌面程序的相关知识,同时,我们还将为您提供关于**如何使用 Nestjs 和 TypeScript 创建 REST API**、Angular 6:使用Typescript调试库,而“ ng服务”主要的角度应用程序、angularjs – $scope的提供者!在角度2应用程序中使用角度1指令时出错、AppJS —— 使用 JavaScript 构建桌面应用的实用信息。
本文目录一览:- typescript – 如何使用角度2创建桌面应用程序(typescript开发桌面程序)
- **如何使用 Nestjs 和 TypeScript 创建 REST API**
- Angular 6:使用Typescript调试库,而“ ng服务”主要的角度应用程序
- angularjs – $scope的提供者!在角度2应用程序中使用角度1指令时出错
- AppJS —— 使用 JavaScript 构建桌面应用

typescript – 如何使用角度2创建桌面应用程序(typescript开发桌面程序)
如果是,那么我们如何构建桌面设置?它会支持Windows 7和更早版本吗?
我注意到,Angular 2是跨平台的.
这里使用电子角2:https://auth0.com/blog/2015/12/15/create-a-desktop-app-with-angular-2-and-electron/的例子

**如何使用 Nestjs 和 TypeScript 创建 REST API**
nest.js 是一个渐进式 node.js 框架,用于构建高效且可扩展的服务器端应用程序。它默认使用 typescript,并受到 angular 的启发,可以轻松创建结构良好的模块化应用程序。在本指南中,您将学习如何使用 nest.js 和 typescript 创建基本的 rest api。

先决条件
在开始之前,请确保您已安装以下软件:
Node.js(版本 12 或更高版本)
npm(Node.js 包管理器)
Nest CLI(您可以使用 npm install -g @nestjs/cli 安装它)
第1步:创建一个新的Nest.js项目
首先,使用 Nest.js CLI 创建一个新项目:
嵌套新的 my-api
按照说明设置项目。创建后,导航到项目目录:
cd my-api
第2步:创建模块
Nest.js 将代码组织成模块。我们将创建一个模块来管理名为“用户”的实体:
nest生成模块用户
第三步:创建控制器
控制器处理 HTTP 请求。让我们为用户创建一个控制器:
nest 生成控制器用户
这将在 src/users 目录中创建一个 users.controller.ts 文件。
第四步:创建服务
该服务包含业务逻辑。让我们为用户创建一个服务:
嵌套生成服务用户
这将在 src/users 目录中创建一个 users.service.ts 文件。
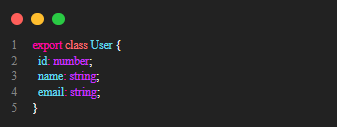
第五步:定义用户实体
让我们定义一个基本的用户实体。在 src/users 目录下创建 user.entity.ts 文件,内容如下:
TypeScript

第六步:实施服务
在users.service.ts文件中,实现处理用户的方法:
TypeScript

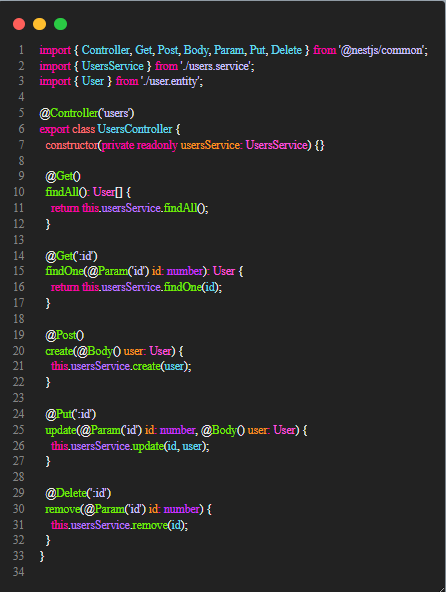
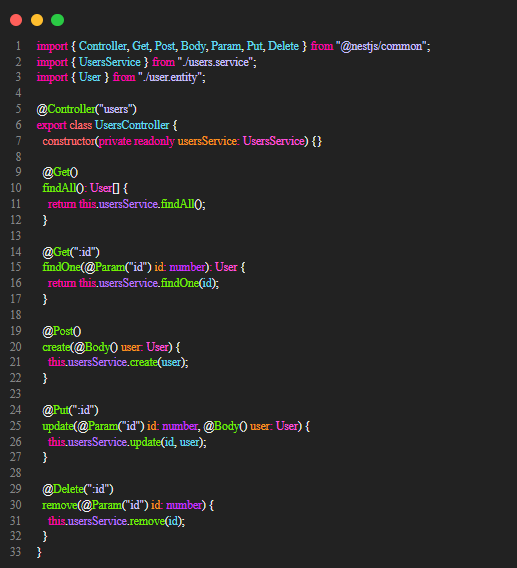
第7步:部署控制器
在users.controller.ts文件中,定义处理HTTP请求的路由和方法:
TypeScript

第8步:运行应用程序
最后,运行应用程序:
npm run start
您的 REST API 将在 http://localhost:3000/users 上提供。

结论
恭喜!您已经使用 Nest.js 和 TypeScript 创建了基本的 REST API。从这里,您可以通过添加身份验证、数据验证以及连接到 PostgreSQL 或 MongoDB 等数据库来扩展功能。
希望本指南对您有用
感谢您的阅读并留下您的评论! ??
? 你喜欢吗?发表你的看法
完整文章,请访问:https://lnkd.in/ewtCN2Mn
https://lnkd.in/eAjM_Smy ?? https://lnkd.in/eKvu-BHe
https://dev.to/orlidev https://lnkd.in/ecHHabTD 不要错过!
参考资料:
图片创建者:Copilot (microsoft.com)
作者:AMillionFriends #MakeYourselfVisible
以上就是**如何使用 Nestjs 和 TypeScript 创建 REST API**的详细内容,更多请关注php中文网其它相关文章!

Angular 6:使用Typescript调试库,而“ ng服务”主要的角度应用程序
如何解决Angular 6:使用Typescript调试库,而“ ng服务”主要的角度应用程序?
现在,我正在调试库,使其成为fems5文件夹中JavaScript中的单个大文件。
我有库源代码,并且在fems2文件夹中有.js.map,但是我不知道如何将它们链接到源代码并调试查看Typescript。
我尝试过:
- npm链接
- angular.json中设置的组合会构建并像“ vendorSourceMap”,“ sourceMap”,“ preserveSymlinks”一样使用
- tsconfig.json选项,例如“ sourceRoot”,“ mapRoot”,“路径”
但是我找不到而且也找不到任何仅涉及版本6的文档,以了解我是否正确使用它们。
有可能吗?有npm链接还是没有它?通过改变一些路径?将源复制到某个地方?
图书馆:

应用程序:

谢谢。
解决方法
暂无找到可以解决该程序问题的有效方法,小编努力寻找整理中!
如果你已经找到好的解决方法,欢迎将解决方案带上本链接一起发送给小编。
小编邮箱:dio#foxmail.com (将#修改为@)

angularjs – $scope的提供者!在角度2应用程序中使用角度1指令时出错
https://angular.io/docs/ts/latest/guide/upgrade.html#!#using-angular-1-component-directives-from-angular-2-code
但现在我遇到了这个错误,无法超越它.我正在使用angular2.0.2(我设法在过去使用beta版本构建了一个混合应用程序,但它是一个angular1应用程序,我使用角度2组件与适配器的降级功能).
在我的app.module.ts中我有:
import { UpgradeAdapter } from '@angular/upgrade';
const upgradeAdapter = new UpgradeAdapter(forwardRef(() => AppModule));
const HeroDetail = upgradeAdapter.upgradeNg1Component('heroDetail');
@NgModule({
imports: [
browserModule,...
],declarations: [
...
HeroDetail
]
})
export class AppModule { }
我的hero-detail.component.ts看起来像这样:
export const heroDetail = {
templateUrl: 'hero-detail.html',controller: function() {
}
};
而我的hero-detail.html看起来像这样:
<h2>Windstorm details!</h2>
我只是通过添加模板尝试在另一个角度2组件中使用该指令:
当我运行服务时,应用程序编译正常,但当我尝试加载页面时,我得到上述错误.
关于如何向前推进的任何建议?
解决方法
它实际上不是很明显,请确保:
>你不用@NgModule({bootstrap:[…]})引导任何ng2组件.相反,您应该在主模块中使用空的ngdobootstrap(){}方法.
>根模板是ng1模板.即在index.html中,您应该只有ng1组件或降级的ng2组件.您可以将ng2组件作为根,但是您需要先将其降级.
官方升级指南包含DOM结构的示例:

…确保ng2注射器具有ng1所需的所有提供者.

AppJS —— 使用 JavaScript 构建桌面应用
AppJS 是一个令人振奋的 JavaScript 库,使我们能够使用 Web 技术快速开发桌面应用程序(HTML,CSS和JavaScript)。AppJS 使用 Node.js 做为后端支撑。
今天关于typescript – 如何使用角度2创建桌面应用程序和typescript开发桌面程序的分享就到这里,希望大家有所收获,若想了解更多关于**如何使用 Nestjs 和 TypeScript 创建 REST API**、Angular 6:使用Typescript调试库,而“ ng服务”主要的角度应用程序、angularjs – $scope的提供者!在角度2应用程序中使用角度1指令时出错、AppJS —— 使用 JavaScript 构建桌面应用等相关知识,可以在本站进行查询。
本文标签:





