如果您对百度智能小程序-如何应用百度App基础能力打造闭环服务体验感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于百度智能小程序-如何应用百度App基础能力打造闭环服务体验的
如果您对百度智能小程序-如何应用百度 App 基础能力打造闭环服务体验感兴趣,那么本文将是一篇不错的选择,我们将为您详在本文中,您将会了解到关于百度智能小程序-如何应用百度 App 基础能力打造闭环服务体验的详细内容,我们还将为您解答百度智能小程序平台官方网站的相关问题,并且为您提供关于三步走教你用百度智能小程序替换H5页面、什么是百度智能小程序满分体验?、怎样做好百度智能小程序体验设计(1)、怎样做好百度智能小程序体验设计(2)的有价值信息。
本文目录一览:- 百度智能小程序-如何应用百度 App 基础能力打造闭环服务体验(百度智能小程序平台官方网站)
- 三步走教你用百度智能小程序替换H5页面
- 什么是百度智能小程序满分体验?
- 怎样做好百度智能小程序体验设计(1)
- 怎样做好百度智能小程序体验设计(2)

百度智能小程序-如何应用百度 App 基础能力打造闭环服务体验(百度智能小程序平台官方网站)
为帮助开发者降低体验经营成本,智能小程序官方针对如何应用百度 App 已建好的基础能力提出体验建议。希望为开发者打造闭环服务体验提供一站式的指引。
遵循指引优化体验,能够帮助小程序达成以下目标:
提升安全感:应用官方能力可提升小程序体验一致性与功能流畅度,提升安全感知;
促进转化:结合以往经验,遵循官方建议优化体验的试点小程序,DAU、登录转化、付费挽留率等核心指标均不同程度的提升;
复访提效:应用官方能力使小程序的访问入口认知更稳定,复访路径更短;
体验闭环:使小程序的体验质量更符合官方标准,从发现、使用、复访小程序拥有完整闭环的服务体验;
服务闭环体验图示
内容索引:
1. 接入登录:减少步骤降低跳出
1.1 低成本接入满足多业务场景
1.2 精简登录路径降低跳出感
2. 接入地址:简化输入减少损耗
2.1 一键获取地址免输入
2.2 智能识别降低输入成本
3. 接入支付:缩短支付路径提升安全感知
3.1 一站式聚合支付解决方案
3.2 额外保障权益提升安全感
4. 接入订单:形成复访通路固化认知
4.1 建立稳定访问路径认知
4.2 提升物流信息透明度
5. 接入消息:及时触达促进复访
5.1 多种场景触达用户随时复访
5.2 精准触达目标用户促成复访
6. 接入卡券:提升吸引力刺激消费
6.1 外露优惠信息提升吸引力
6.2 调用标品模板满足服务场景
一、接入登录减少步骤降跳出
百度 App 设有一套完备的帐号体系,并为百度系产品、外部开发者提供了多种形式的登录能力,包括:统一登录方式、个性化登录方式。
你可以在百度 App 水电煤官网了解更多:查看文档
1.1 低成本接入满足多业务场景
智能小程序为开发者提供了联合登录/授权登录组件,能够直接获取用户的手机号等信息,实现自有帐号体系与百度帐号体系的互通。
你可直接使用智能小程序官方登录组件:查看文档
登录组件包括以下两部分功能:
对百度 App 用户登录状态的判断;
对已登录百度 App 的用户提供授权登录半屏面板;对未登录百度 App 的用户提供联合登录半屏面板,用户可一键完成登录和授权操作。
你可以直接调用登录中间页组件降低开发成本:查看开发文档
1.2 精简登录路径降低跳出感
登录组件采用半屏面板交互方式,减少操作步长,削弱对用户的打断感。以用户登录小程序常见流程为例,应用登录组件后减少3步操作。
使用官方登录组件后,可获取百度提供的登录用户身份标识状态等,实现帐户信息的打通和各业务间的联动,快速建立小程序内的用户体系更便捷地运营用户。
应用时请避免违反功能实现、不妨碍用户并且符合百度核心能力接入要求,例如:
避免违反功能实现:如小程序页面顶部、中间、底部等所有的分类导航按钮,点击后均应该跳转对应的二级页面;
不妨碍用户:如不允许频繁多次跳出不必要的获取定位、手机号等获取用户权限或其他广告弹窗。
你可以直接在智能小程序登录体验讲解获得更多指导:查看文档
二、接入地址简化录入减少损耗
地址是指百度生态内的地址服务能力,提供地址添加、修改和管理等整套解决方案,支持设置默认地址、地址联想、自动定位回填地址等功能。
你可以在百度 App 水电煤官网了解更多:查看文档
智能小程序平台为开发者提供官方的收货地址组件,用于需要用户收货地址或寄件地址、家庭住址的场景。
你可直接使用智能小程序官方地址能力:查看文档
2.1 一键获取地址免输入
在录入地址时,应用地址能力一键导入百度地址,省去复杂的填写操作快速完成当前环节。
你可以直接调用地址组件降低开发成本:查看开发文档
2.2 智能识别降低输入成本
需要新建或编辑地址时,使用组件提供的获取地址、智能填写等功能,完成地址录入仅需3步。
三、接入支付提升安全感知促成转化
支付是为百度生态内商家、业务提供商家入驻 / 审核、订单、支付、清结算、对账、营销、风控等一站式交易解决方案。
你可以在百度 App 水电煤官网了解更多:查看文档
百度小程序支付是指在小程序内购买商品或服务时,唤起百度聚合收银台进行支付的官方能力。
你可直接使用智能小程序官方支付能力:查看文档
3.1 一站式聚合支付解决方案
百度收银台提供支付宝、花呗、微信、度小满、银联等多种支付方式,满足各种服务场景。当开发者接入卡券后,优惠信息将自动展示在百度收银台中,助力降低用户决策成本。
你可直接使用智能小程序官方卡券能力:查看文档
通过百度收银台完成交易后,将自动推送支付状态通知,提升用户安全感知。通过支付通知还可以便捷复访小程序,进而提升回流效果。
3.2 额外保障权益提升安全感
百度收银台通过百信银行提供的金融基础服务,为开发者提供专业的资金结算解决方案,为支付过程提供安全保障。此外,接入官方支付能力还将自动获得官方保障能力,减少二次接入成本。拥有百度保障计能力后,可在搜索结果页、小程序等场景中展示“保标”,提升商品置信度。
你可以通过百度保障官网解更多信息:查看文档
四、接入订单形成复访通路固认知
百度 App 提供统一的订单查询和回访入口,支持查看订单基础信息,跳转到业务方的订单详情页进行订单操作与管理。
你可以在百度 App 水电煤官网了解更多:查看文档
4.1 建立稳定访问路径认知
接入订单能力后,可以将智能小程序的订单同步到百度 App -订单中心,帮助用户对订单复访路径建立稳定的复访认知。
你可直接使用智能小程序官方提供的订单能?:查看开发文档
同步订单信息时,请注意将各种状态订单完整同步,避免因缺少部分信息带来不便。
正确
智能小程序订单信息完整同步至百度 App 订单中心,信息完整准确,且便于复访。
错误
智能小程序订单信息未同步到百度 App 订单,信息断层,且复访困难。
4.2 提升物流信息透明度
接入订单后,小程序的物流信息会自动同步到百度 App ,便于订单物流状态及时触达用户,提升信息透明度。
五、接入消息及时触达促复访
百度 App 消息包含通知和私信,通知分为系统通知、服务通知、互动通知等类型,通过丰富的通知模板支持不同场景和业务触达用户。
你可以在百度 App 水电煤官网了解跟更多:查看文档
私信是 B 端和 C 端用户沟通工具,用于如客服与用户、作者与用户、用户与用户之间聊天。目前支持小程序、百家号、BCP、私聊(陌生人/好友)、群聊5种场景。
5.1 多种场景触达用户随时复访
接入消息能力,可在平台多种场景便捷的通知用户促成复访。包括百度 App 我的和三大框架菜单,当有新消息时平台各通知入口提供飘新增强提醒效果,提升用户回访概率。
触达到用户后,可由通知信息复访小程序页面,促进提升小程序的回流率。
应用私信保证用户有疑问时能及时咨询客服获得解答,提升购买体验同时促进转化,还可在百度 App -我的-私信列表集中查看客服对话信息便捷回访。
5.2 精准触达目标用户促成复访
接入消息能力,在关键键节点通知用户保证信息透明及时触达。订单状态变更时向用户发送服务通知,以提醒用户及时查看新消息促成复访。
百度小程序为开发者提供了模板消息能力,以便实现服务的闭环和更优的体验。开发者可通过消息提醒高效触达用户,通知用户当前行为的结果及状态以及订阅的相关提醒等。
你可直接使用智能小程序官方通知能力:查看文档。
你可以在服务状态发生变化的关键节点向用户发送通知,具体时间节点可根据自身业务类型进行定义。
更多适用场景说明:查看文档。
应用现成经营模板发送营销消息触达粉丝,促进分发提升转化。
六、接入卡券提升吸引力刺激消费
解决用户在百度 App 各业务场景领取营销卡券权益,并在卡券包内统一收纳和管理的需求,同时通过卡券包连接用户与商户,赋能经营。
你可以在百度 App 水电煤官网了解跟更多:查看文档。
百度智能小程序为开发者提供接入百度卡券的免费接口,接入后可在百度多种运营资源进行投放,所发放的优惠券会统一进入用户的「卡券包」中进行查看和管理,点击卡券后可引导用户直达商家小程序浏览及购买商品。
你可直接使用智能小程序官方卡券:查看文档。
6.1 外露优惠信息提升吸引力
可在百度 App -我的外露卡券信息吸引用户促进消费。
接入能力后,当卡券临时失效时间,会发送过期通知提醒及时用户消费。
6.2 调用标品模板满足服务场景
卡券支持线上核销、线下核销、线下券码核销3种核销方式供调用,满足服务场景的同时有效降低开发成本。
在应用卡券时,建议在用户购买商品的全链路对优惠券进行展示和渗透,增强用户对优惠福利的感知提升转化。主要场景有:
在标题区直接展示优惠名称与额度,建议尽量控制在 10 字以内不超过 15 字。搭配使用品牌色,增强用户对品牌的感知和品牌延续性。
正确
优惠信息清晰明确。
错误
优惠信息不明确。
采用与优惠券匹配的商品图增强优惠券的可靠性与吸引力。
正确
可使用优惠商品明确,优惠信息更加真实可靠。
警告
不确定哪些商品可用,吸引力较弱。

三步走教你用百度智能小程序替换H5页面
若小程序希望替换搜索中对应的H5站点资源,在完成了H5站点的关联后(可参考《如何关联H5站点》),需要在小程序平台中对该站点下TOP流量的页面资源进行替换,替换完毕后就可以继承原H5页面的搜索流量,替换的流程可以分为三步:
第一步:小程序绑定熊掌ID并关联站点
1.设置页面基础信息:智能小程序被搜索引擎正常收录的前提是Web化,Web化后小程序将以普通网页的形式被爬虫发现和抓取,因此需要进行页面基础信息的设置用于提升搜索引擎优化。
2.绑定熊掌ID:绑定熊掌ID是为了开发者提交urlmapping及Sitemap,特别是H5替换的开发者,建议使用原H5所属熊掌ID进行绑定,从而使小程序继承原H5的搜索流量。
3.关联H5站点:若小程序希望替换搜索中已有H5站点资源,需要先进行H5站点关联。因此关联是为了校验开发者是否对该站点拥有操作权限(关联时需保证小程序和H5在同一个熊掌ID下)。
以上内容具体操作可以查看:小程序改造关键内容
第二步:查看并下载H5热门内容
1.查看TOP URL:开发者可通过小程序开发平台,按照【自然搜索结果】->【TOP URL替换明细】->【未覆盖URL】的路径进入到查询界面,开发者可以通过这里查询到小程序对应的H5站点的TOP 资源,建议针对性这些内容优先改造,小程序平台将优先下发处理这部分资源。
第三步:替换H5页面,配置URL映射规则
1.填写URL映射规则:通过正则表达式的方式声明 H5 链接与小程序路径间的对应关系
2.在智能小程序开发者平台配置URL映射关系,工具位于:管理中心-进入对应小程序-流量配置-URL映射规则-编辑。
3.进入“设置URL映射规则”,根据页面提示进行规则设置
4.在映射规则编辑页面或点击TOP URL替换明细,提交可以查看替换的进度和结果反馈,及时进行修改。
具体的URL映射规则可以参考配置URL映射规则。
以上为三步走的全部内容,供各位参考。

什么是百度智能小程序满分体验?
一、 什么是满分体验?
满分体验是2022年智能小程序面向所有智能小程序开发者推出的最新体验标准,整合了「小程序等级」+「核心流量场景」的要求,从基础到进阶,指导小程序达到较为理想的体验状态,帮助开发者为自己的小程序创造更好的用户体验~
接下来就为大家简单介绍下“满分体验”的四大标准~
1、功能全面 准确可用
收藏、点赞、评论、分享、一键回首页、一键回顶部等功能是满足用户需求的必备项!因此,一定要保证基础功能完备、易找且可用,满足各种搜索场景下的用户需求。
2、交互流畅 贴心易用
加载不流畅、广告遮挡是影响用户用户浏览体验顺畅与否的关键因素。必要时提醒用户、文字可复制等功能更加贴心易用~
3、美观规整 清晰明朗
视觉上应排版规整,设计美观,字体字号规范,图片及音视频内容清晰,降低用户对核心功能的定位时间、操作成本。
4、内容优质 专业权威
完整、时效性高、无误导性,是内容优质的前提、专业内容应具有权威性,为用户提供可靠优质内容资源。
二、 满分体验能带来什么?
1、挂钩权益 规避损失
小程序能否获得相关权益与用户体验情况的关联十分密切,体验优质的小程序有机会获得各种权益,相反也会带来负面影响。
(1)收获正向权益:特殊流量入口、专属1对1客服、搜索提交配额、高优审核、搜索高级卡,以及新增的优质资源位、feed专属指导权益~
(2)规避负面损失:规避权益收回、流量限制、主体封禁、小程序下线等负向影响。
2、匹配场景 流量赋能
智能小程序体验的优劣会从三个方面对流量产生重要的影响:影响人工干预的流量、自然策略的流量以及用户的留存和口碑。优质的用户体验往往会带来更高的流量。
3、优质体验 沉淀用户
更高的用户转化必然依赖于更优的用户体验。想要吸引更多用户、促使用户沉淀,优质用户体验扮演着不可或缺的角色。
三、如何快速发现并解决体验问题
1、关注短信和站内信
上图示例↑:登录智能小程序平台,点击右上角的小铃铛,查看“违规投诉”通知。
2、关注开发者平台优化任务
我们会将违规问题描述通过智能小程序开发者平台优化任务进行通知,请务必及时查收以防未修复问题影响相关权益。
3、自查
开发者们可以根据《智能小程序体验优化文档2.0》进行自查。
4、报名参加活动
为帮助开发者更加了解满分体验问题优化标准与方法,我们将持续开展系列活动,活动会通过站内信与短信等方式通知。
5、发送邮件给我们
如以上方式均不能帮助您的体验问题优化,发送邮件至ext_xcx-top@baidu.com 提供修复疑问、困难、排期、结果,以便我们快速帮您处理。
勤奋好学的开发者们,可以点击阅读原文领取PPT课件哦(提取码: l76e)!继续复习体验openday直播课哦~

怎样做好百度智能小程序体验设计(1)
2018年,各大BAT在小程序领域可以说是铆足了劲发展,从微信开始,百度和支付宝、今日头条也开始建立起了自己的小程序生态。
在以前的文章里,我们了解了百度智能小程序是什么,以及很多百度智能小程序相关的知识:
比如百度智能小程序一直受到业界广泛关注,一直坚持流量、开放、智能、体验、这四个核心理念,来对智能小程序的开发、设计、运营几个方面分别做出了不小的推进和改变。
为了进一步的规范百度智能小程序平台,百度的产品经理从代码包、物料提交等方面对开发者规范机制作都做了很多要求,但是对于怎样做好百度智能小程序体验设计很多人却不知道怎么办,今天,我就来给大家就讲一下怎样做好百度智能小程序体验设计,希望大家能够从中学习到知识。
哦对了,百度智能小程序目前还未开放给个人,大家要以企业的方式入驻哦。
怎样做好百度智能小程序体验设计
相比内测初期,百度智能小程序的改变也是翻天覆地,想必2019年,百度智能小程序一定会给我们更大的惊喜。本篇指南由百度智能小程序团队提供,由我们修改编辑和重新发布,旨在帮助开发者在提升小程序体验方面给出相关设计建议。
百度智能小程序体验设计有三个要点,分别是:
设计规范和常用组件:用于视觉和交互层面的设计建议
设计原则:用于贯穿全流程设计的考量重点
设计资源:用于视觉组件库和设计走查表
本篇文章是系列文章的第一篇,接下来会给大家讲解百度智能小程序体验设计里的设计规范和常用组件、设计原则和设计资源,请点击链接查看:
怎样做好百度智能小程序体验设计(2)
怎样做好百度智能小程序体验设计(3)
怎样做好百度智能小程序体验设计(4)
怎样做好百度智能小程序体验设计(5)
阅读本文的人还可以阅读:
百度智能小程序接入自然搜索的步骤解析(3)
百度智能小程序在搜索引擎里的展现方式是怎样的?
百度智能小程序是什么?百度智能小程序注册方法
百度智能小程序值得做吗?怎么找百度智能小程序二维码?

怎样做好百度智能小程序体验设计(2)
为了进一步的规范百度智能小程序平台,百度的产品经理从代码包、物料提交等方面对开发者规范机制作都做了很多要求,但是对于怎样做好百度智能小程序体验设计很多人却不知道怎么办,今天,我就来给大家就讲一下怎样做好百度智能小程序体验设计,希望大家能够从中学习到知识。
关键点1:易用性
用户在日常使用手机使用我们的百度智能小程序时,由于使用场景非常丰富和多样化导致用户的注意力容易极其容易分散,一旦分散就容易导致小程序的关闭。
开发者在设计百度智能小程序的使用流程时一定要注意三点:
流程明确简单
用户架构清晰
做到这两点以后,我们还要做到每一步操作都能提供及时的反馈。
用户架构清晰
想要构建出好的使用流程推荐各位开发者使用统一纵向导航。
百度智能小程序框架通过顶部的导航栏可以为小程序配备统一的页面纵深导航能力。
开发这个也很简单,开发者只需要标记定义“首页”即可,就可以给你一键解决。

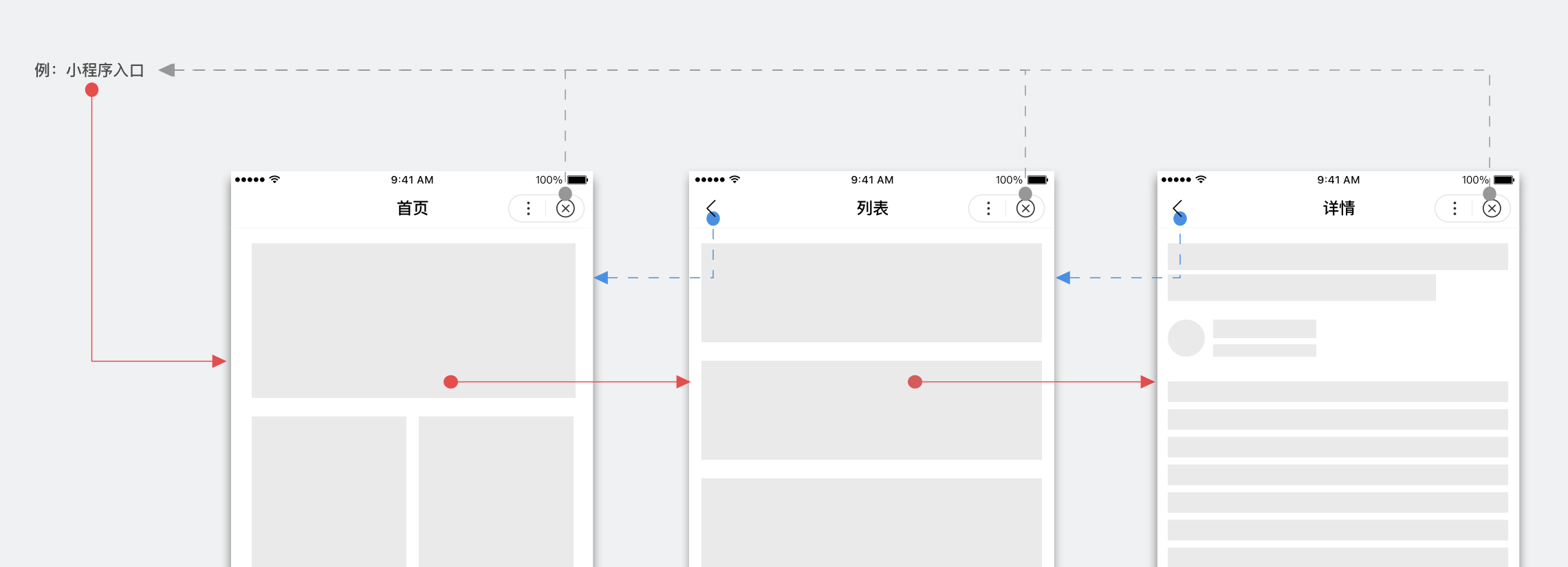
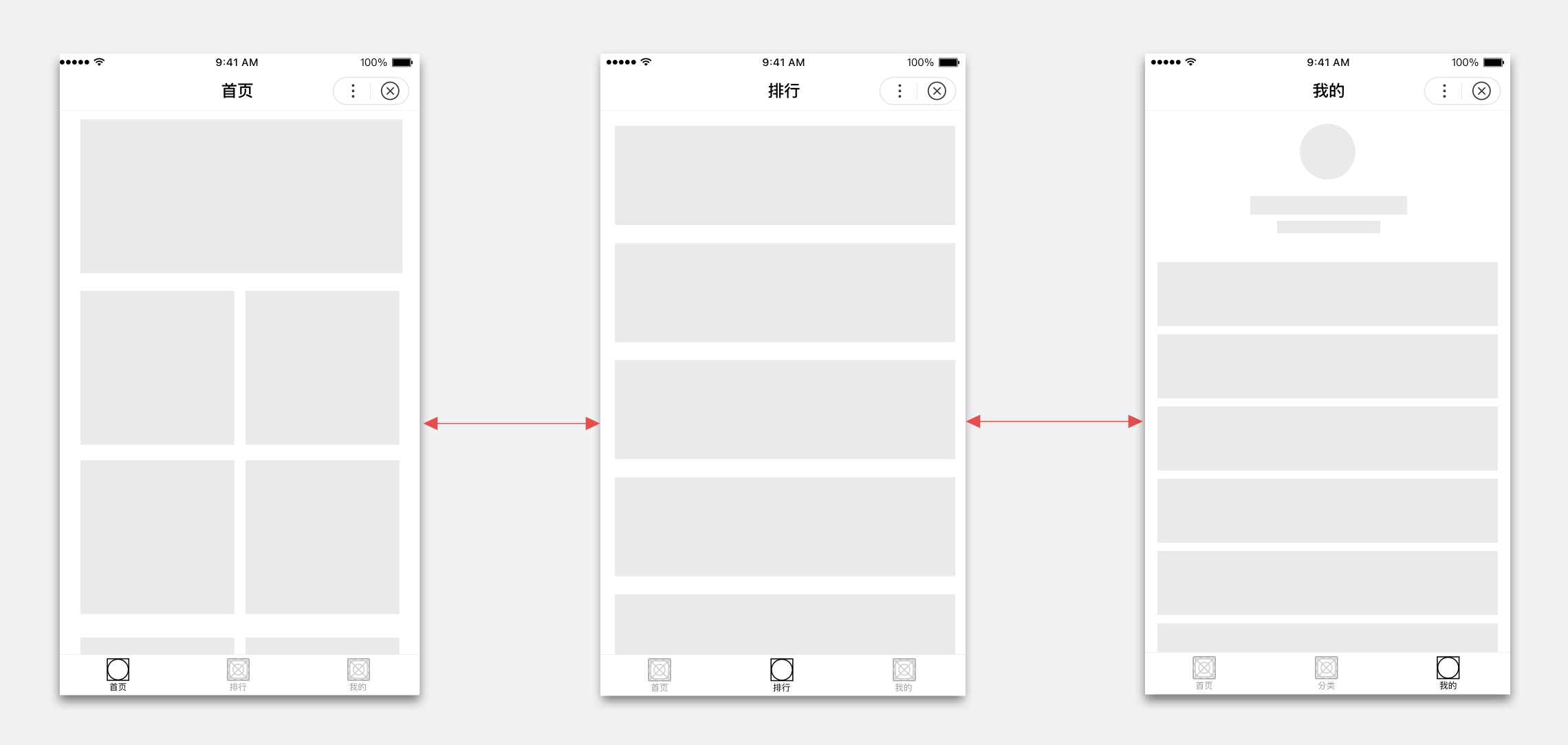
百度智能小程序的使用流程图:红线为前进路径、灰线为关闭路径、蓝线为逐级返回路径。
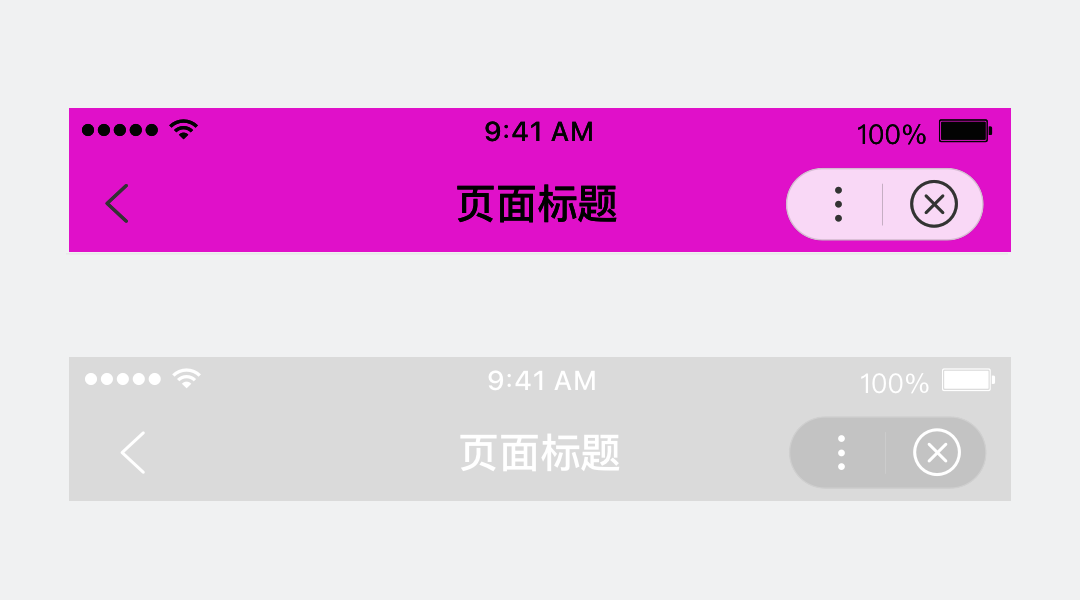
百度智能小程序的顶部导航栏位置是固定的,他可以帮助用户定位“当前位置”,顶部导航栏名称显示了百度智能小程序页面的核心内容,用户看到顶部导航栏就知道自己在哪个环节。
正确案例
一眼就可以看到自己想买的航班以及信息

错误案例
没有具体信息,用户容易搞混
![]()

正确案例
颜色舒适不炸眼,适合阅读

错误案例
颜色过于鲜艳且不美观,会导致可读性变差。

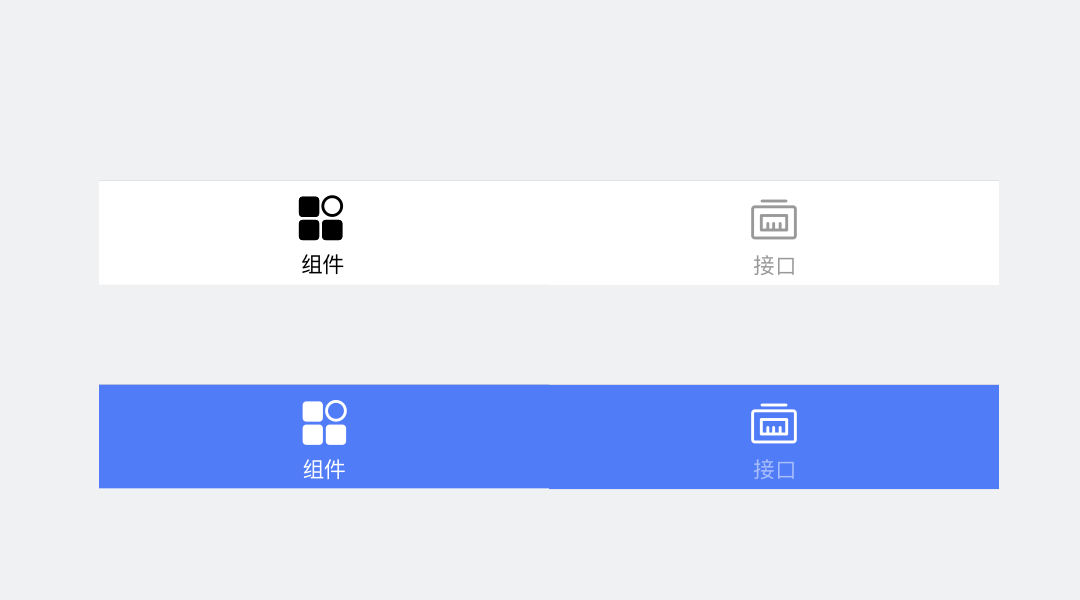
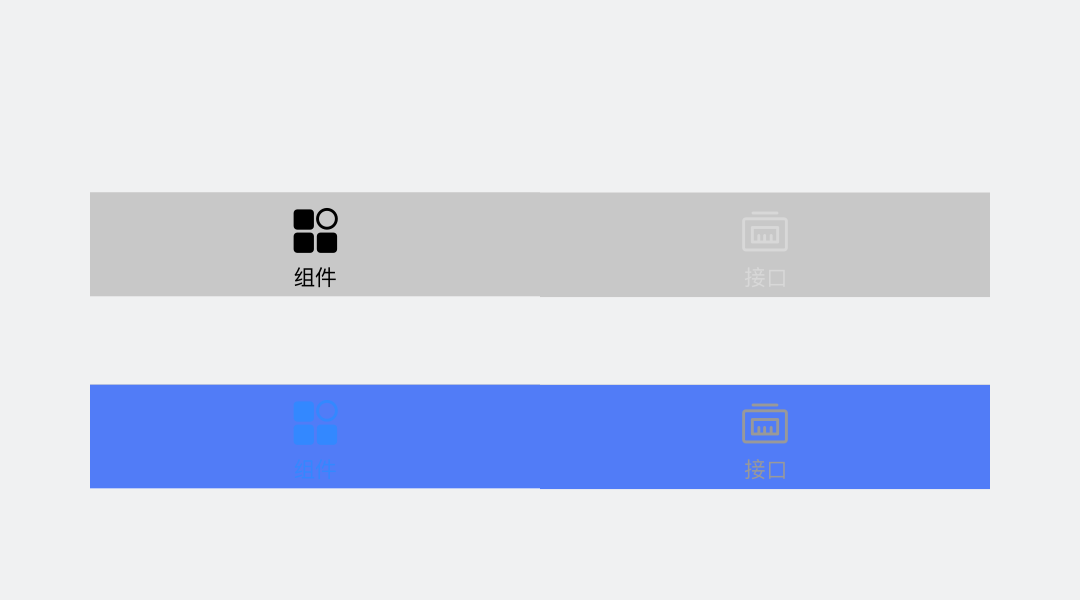
架构横向的同级信息可以使用页内标签栏。
1、底部标签的导航栏通常在首页使用,常驻屏幕底部,提供小程序2-5个顶层视图以供快速切换。
2、用户在页面标签栏切换时,页面标签栏不随页面滑动,但是却可在当前视图内浏览更多同层级的内容。

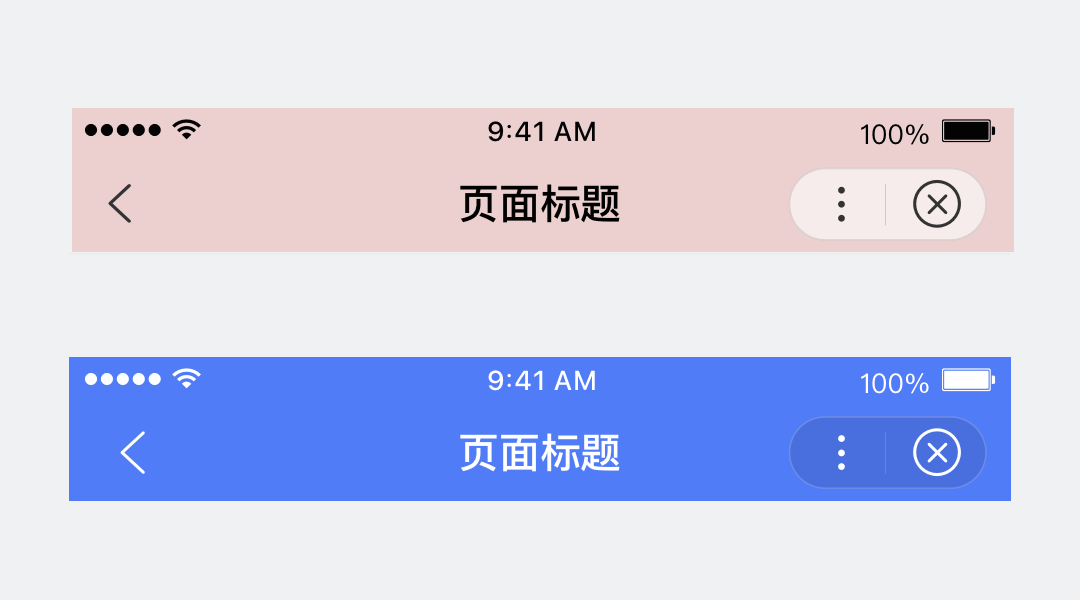
3、在进行百度智能小程序界面自定义时请注意信息可读性。
正确案例
颜色舒适不炸眼,适合阅读

错误案例
颜色过于暗淡艳且不美观,会导致可读性变差。

本篇文章是系列文章的第2篇,接下来会给大家讲解百度智能小程序体验设计里的设计规范和常用组件、设计原则和设计资源,请点击链接查看:
怎样做好百度智能小程序体验设计(1)
怎样做好百度智能小程序体验设计(3)
怎样做好百度智能小程序体验设计(4)
怎样做好百度智能小程序体验设计(5)
阅读本文的人还可以阅读:
百度智能小程序接入自然搜索的步骤解析(3)
百度智能小程序在搜索引擎里的展现方式是怎样的?
百度智能小程序是什么?百度智能小程序注册方法
百度智能小程序值得做吗?怎么找百度智能小程序二维码?
今天关于百度智能小程序-如何应用百度 App 基础能力打造闭环服务体验和百度智能小程序平台官方网站的介绍到此结束,谢谢您的阅读,有关三步走教你用百度智能小程序替换H5页面、什么是百度智能小程序满分体验?、怎样做好百度智能小程序体验设计(1)、怎样做好百度智能小程序体验设计(2)等更多相关知识的信息可以在本站进行查询。
本文标签:





