主页 > app >
Azure Logic App SFTP-SSH连接失败(azure connect)
3
在这篇文章中,我们将带领您了解AzureLogicAppSFTP-SSH连接失败的全貌,包括azureconnect的相关情况。同时,我们还将为您介绍有关ActionController::Routi
在这篇文章中,我们将带领您了解Azure Logic App SFTP-SSH连接失败 的全貌,包括azure connect 的相关情况。同时,我们还将为您介绍有关ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j、angular – ng new hello错误:路径“/app/app.module.ts”不存在.路径“/app/app.module.ts”不存在、Azure - Microsoft azure 是否支持 SFTP、Azure Data Factory(四)集成 Logic App 的邮件通知提醒 的知识,以帮助您更好地理解这个主题。
本文目录一览:
Azure Logic App SFTP-SSH连接失败(azure connect) 如何解决Azure Logic App SFTP-SSH连接失败
我尝试使用Logic Apps SFTP-SSH连接器列出SFTP服务器上文件夹的所有文件。
当我使用WinSCP连接到该服务器时,我的凭据可以正常工作,但是当我测试Logic App时,我收到BadGateway错误,并显示消息:“权限被拒绝(密码)。”
ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j 如何解决ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j
我正在Rails上执行此应用程序,页面加载正常,但在控制台中显示:
Started GET "/vendor/assets/stylesheets/bootstrap.min.css" for ::1 at 2020-08-17 09:09:51 -0500
Started GET "/vendor/assets/javascripts/bootstrap.min.js" for ::1 at 2020-08-17 09:09:51 -0500
ActionController::RoutingError (No route matches [GET]
"/vendor/assets/stylesheets/bootstrap.min.css"):
ActionController::RoutingError (No route matches [GET]
"/vendor/assets/javascripts/bootstrap.min.js"):
在我的供应商文件夹中,我同时拥有文件夹,javascript和样式表,并分别位于各自的bootsrtrap.min中。 即使在application.html.erb中,我也有以下内容:
<link href="vendor/assets/stylesheets/bootstrap.min.css" rel="stylesheet">
<%= csrf_Meta_tags %>
<%= stylesheet_link_tag ''application'',media: ''all'',''data-turbolinks-track'': ''reload'' %>
<%= javascript_include_tag ''application'',''data-turbolinks-track'': ''reload'' %>
</head>
<body>
<!-- Navigation -->
<nav>
<div>
<ahref="#">Instagram Clone</a>
<buttontype="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<divid="navbarResponsive">
<ul>
<li>
<ahref="#">Home
<span>(current)</span>
</a>
</li>
<li>
<ahref="#">About</a>
</li>
<li>
<ahref="#">Services</a>
</li>
<li>
<ahref="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div>
<div>
<div>
<%= yield %>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript -->
<!--<script src="vendor/jquery/jquery.slim.min.js"></script>-->
<script src="vendor/assets/javascripts/bootstrap.min.js"></script>
</body>
</html>
在js和CSS这两个应用程序文件中,我都放置了“ require bootsrtrap.min”,即使该错误仍然出现在控制台中。 会是什么?
解决方法
RoR不使用目录作为文件夹结构指示。因为有资产装载者。您应该将5s或更少的css导入application.css中,并将js导入application.js中。并使用自己的助手添加捆绑文件:
1。用纱安装靴子
yarn add bootstrap @popperjs/core jquery
或
npm i bootstrap @popperjs/core jquery
栏位不超过5
2。在Assets Pipeline中导入文件
app / assets / stylesheets / application.css:
//...
require bootstrap/dist/css/bootstrap.min
//...
但是,如果需要,我建议使用SCSS并仅导入所需的样式。
app / assets / javascript / application.js:
//...
//= require jquery
//= require @popperjs/core
//= require bootstrap/dist/js/bootstrap.min
//...
3。在布局中导入资产
app / views / layout / application.html.erb:
<head>
...
<%= stylesheet_link_tag ''application'',media: ''all'' %>
</head>
<body>
...
<%= javascript_include_tag ''application'' %>
</body>
使用webpack滚动6
2。在application.scss和application.js中导入Bootstrap
app / javascript / stylesheets / application.scss:
//...
import ''bootstrap''
//...
app / javascript / packs / application.js:
import ''jquery''
import ''popper.js''
import ''bootstrap''
import ''../stylesheets/application''
3。在布局中导入捆绑包
<head>
...
<%= stylesheet_pack_tag ''application'',media: ''all'',''data-turbolinks-track'': ''reload'' %>
<%= javascript_pack_tag ''application'',''data-turbolinks-track'': ''reload'' %>
</head>
之后,您应该可以在所有应用程序中使用引导程序!
,
[解决方案]因此,在我的HTML(application.html.erb)内部,我有两个对js和css文件的调用:
<script src="assets/javascripts/bootstrap.min.js"></script>
<%= javascript_include_tag ''application'',''data-turbolinks-track'': ''reload'' %>
<link href="assets/stylesheets/bootstrap.min.css" rel="stylesheet">
<%= csrf_meta_tags %>
<%= stylesheet_link_tag ''application'',''data-turbolinks-track'':
''reload'' %>
正如您在上面看到的那样,在使用javascript的情况下,我有一个使用脚本的调用,而另一个使用了的调用,两者都造成了问题,所以您只需要评论一个,我就对该脚本进行评论对于我的java文件和CSS文件,一个。 像这样:
<!--<link href="assets/stylesheets/bootstrap.min.css" rel="stylesheet">-->
<!--<script src="assets/javascripts/bootstrap.min.js"></script>-->
对我来说,解决了这个问题,我真的尝试了所有事情,这就是解决方案哈哈。
angular – ng new hello错误:路径“/app/app.module.ts”不存在.路径“/app/app.module.ts”不存在
我在角度创建新项目时面临问题.
当我运行新的myapp命令时,我得到以下命令
新的你好
Error: Path "/app/app.module.ts" does not exist.
Path "/app/app.module.ts" does not exist.
谁能帮我吗???
解决方法
这是解决方案
Please make sure that your new folder have write permission
如果您使用的是ubuntu,请将以下命令运行到该文件夹
sudo chmod 644 -R foldername
然后运行新的appname
并检查您的节点版本
Azure - Microsoft azure 是否支持 SFTP 如何解决Azure - Microsoft azure 是否支持 SFTP
我正在考虑在 Azure VM 上设置 SFTP。
我看到的所有 MS 支持文章都要求我们安装一个使用 Azure 文件共享的 vm 模板。
我也没有在网络安全组入站规则下看到 SFTP 选项。
Microsoft 目前是否支持 SFTP?
感谢您的时间和耐心。
解决方法
对 Azure 文件(支持 SMB、NFSv3 和 NFSv4 协议)的支持比对 SFTP 的支持更为普遍。但是它存在于某些地方,例如 Azure Data Factory、Logic App 和 FTP/S on Azure App Service 等。
Azure 市场上有 third party 产品也可以设置 SFTP 网关。
Azure Data Factory(四)集成 Logic App 的邮件通知提醒 一,引言
上一篇有介绍到使用Azure Data Factory 复制数据,然后有集成 Azure DevOps 实现CI/CD,但是对于真正的项目来说,这些肯定是不够的,比如说在执行 Azure Pipeline 的过程中的监视,监视 Pipeline 的状态,想通过邮件的方式接受监视信息。
--------------------我是分割线--------------------
1,Azure Data Factory(一)入门简介
2,Azure Data Factory(二)复制数据
3,Azure Data Factory(三)集成 Azure Devops 实现CI/CD
4,Azure Data Factory(四)集成 Logic App 的邮件通知提醒
二,正文
1,创建Logic App作为邮件通知
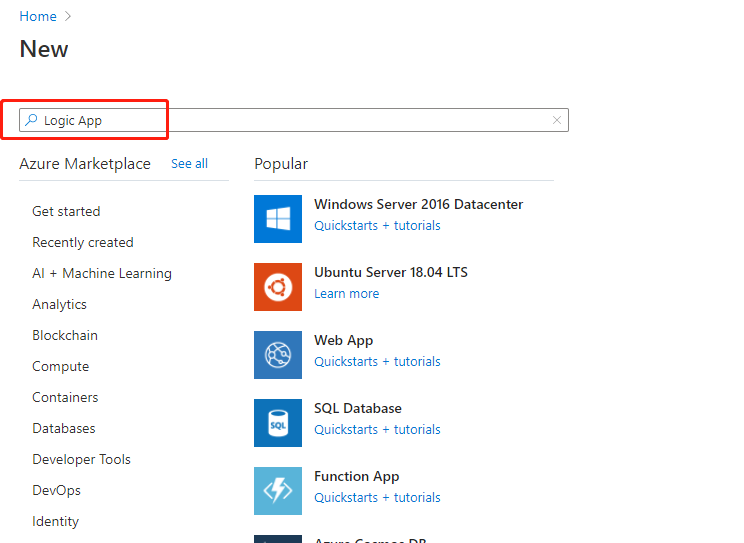
azure portal 中点击“create a resource”,输入框中输入“Logic App” 进行搜索。
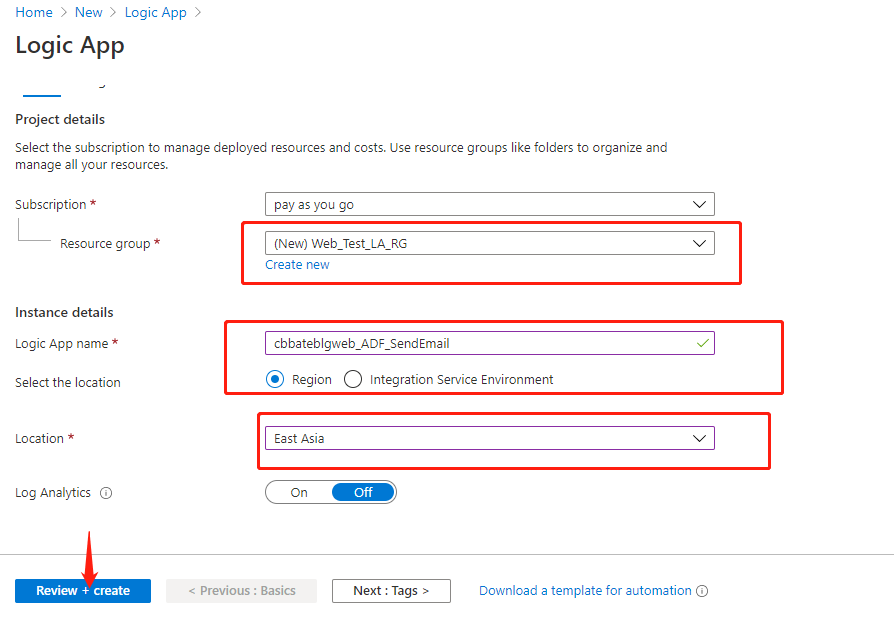
Resource group 选择创建一个新的:“Web_Test_LA_RG”
Logic App Name:“cbbateblgweb_ADF_SendEmail”
Location 选择:“East Asia”
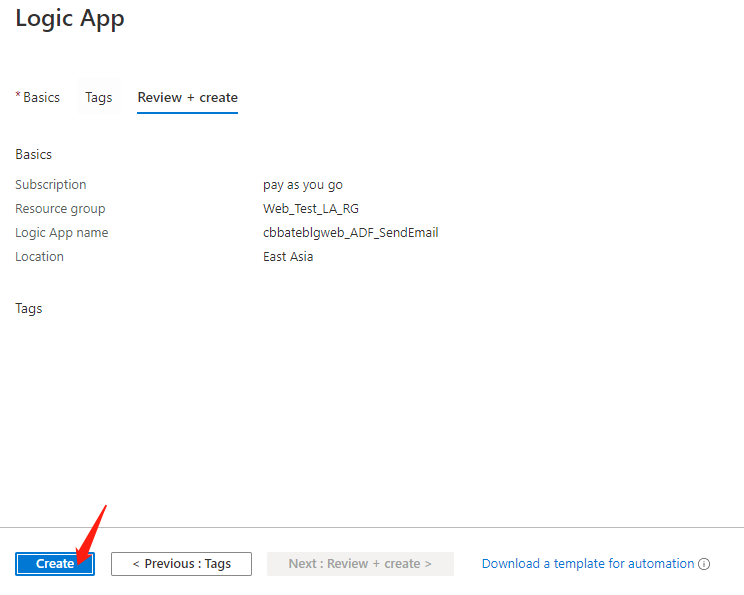
点击 “Review + create”
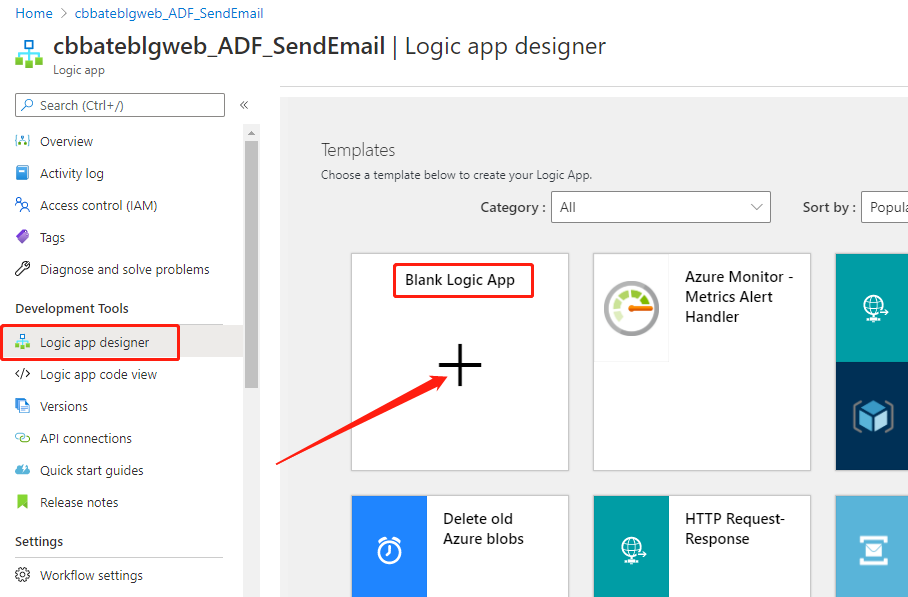
等待完成后,我们点击进入创建好的Logic App。选择 “Development Tools=》Logic”,点击 “Blank Logic App” 创建空白的Logic App
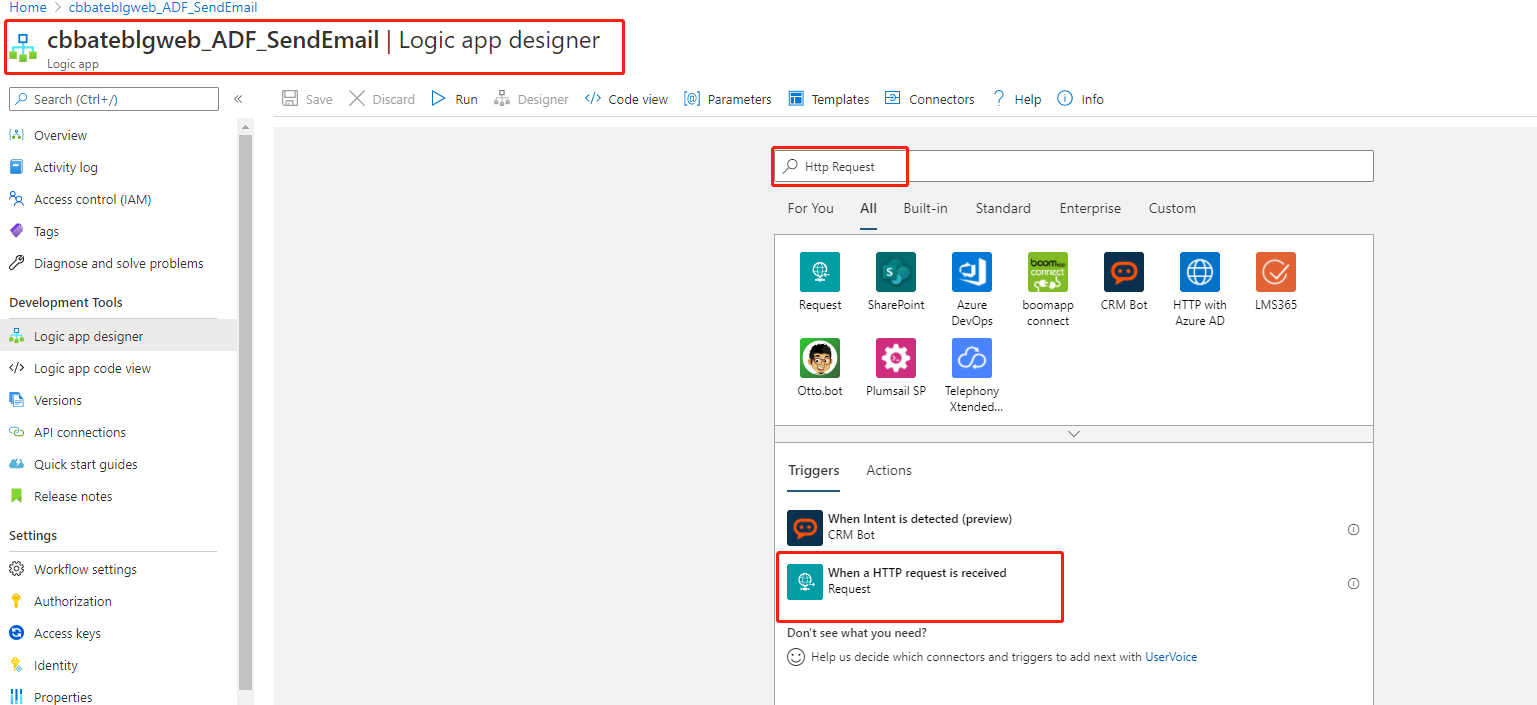
在输入框中输入 “Http Request”,选择搜索结果中 “Trigger” 下的 “When a Http request is received”(当接受一个Http 请求时)
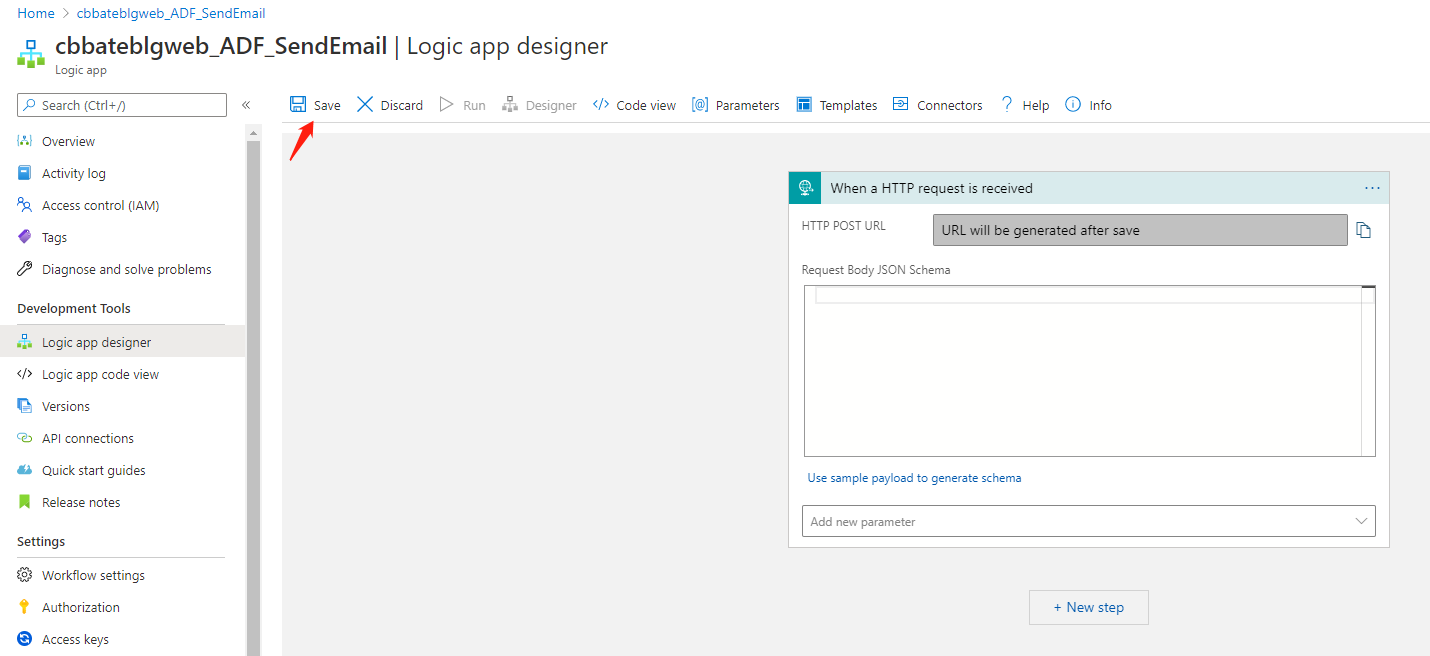
点击 “Save”,等待生成 “HTTP POST URL”
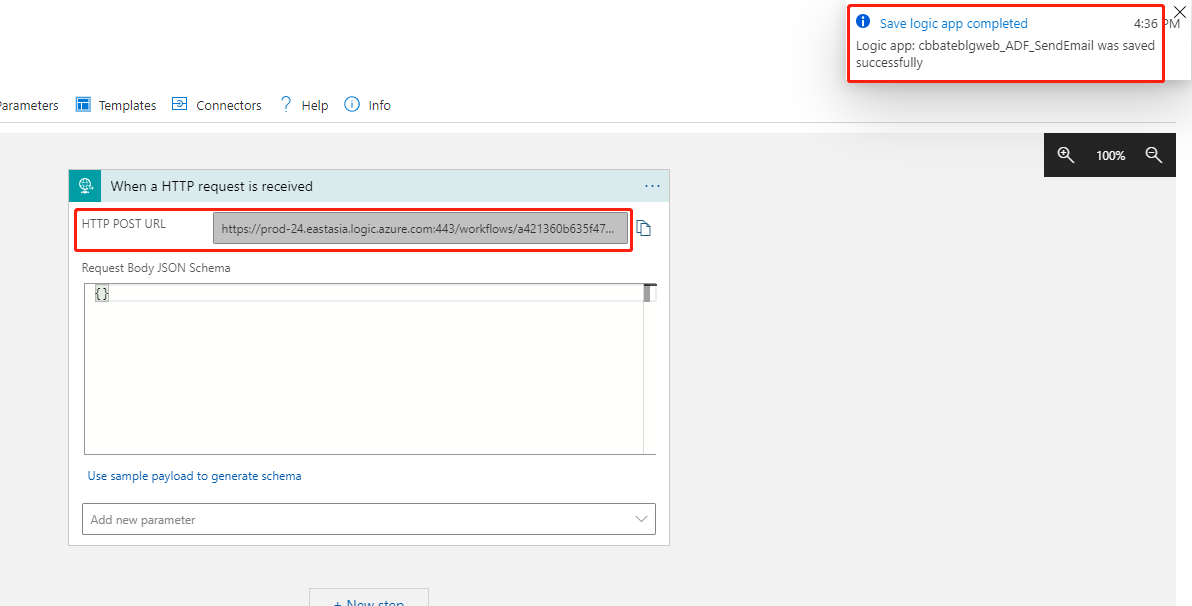
稍等片刻后,就可以看到生成出来的URL,我们先复制保存,等下可以用到。
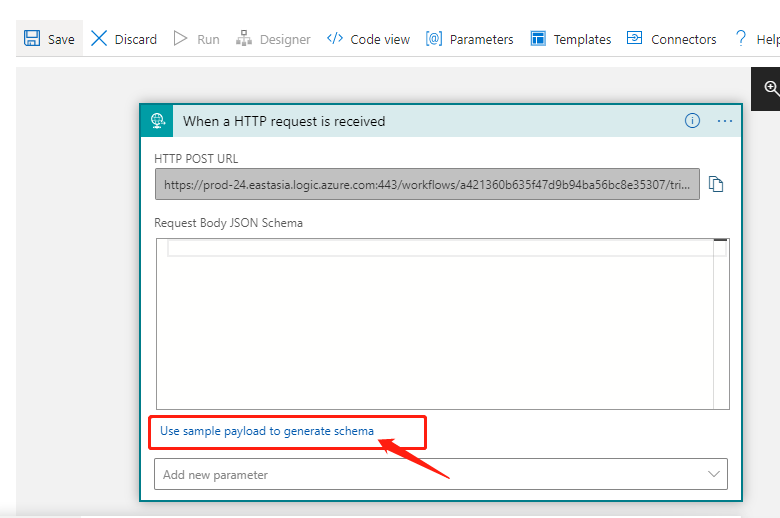
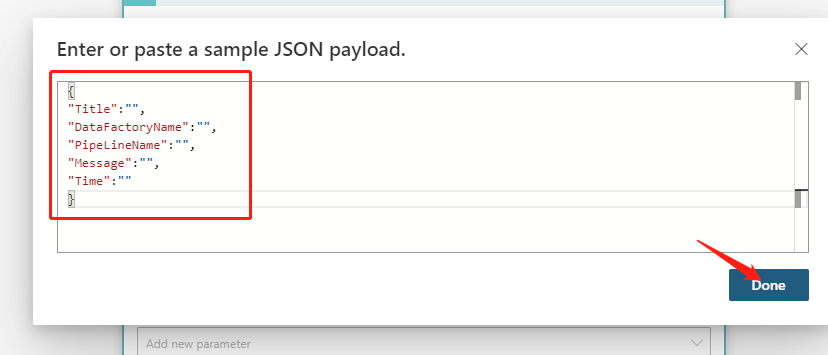
接下来我们需要配置实例payload,点击图中圈中的部分
输入以下内容:
{"Title":"","DataFactoryName":"","PipeLineName":"","Message":"","Time":""}点击 “Done”
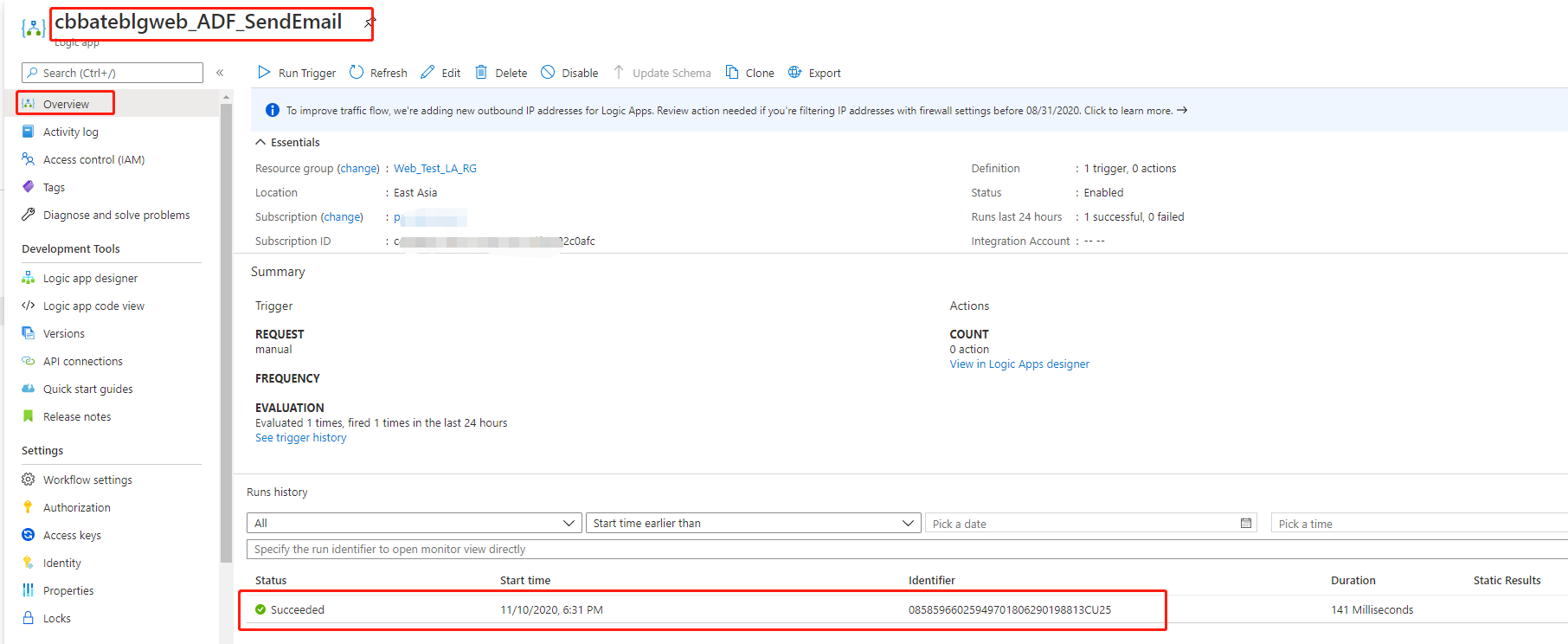
完成上述操作后,点击 “Save” 进行保存操作。并且刷新测试当前创建的Logic App的状态
2,配置Azure Factory
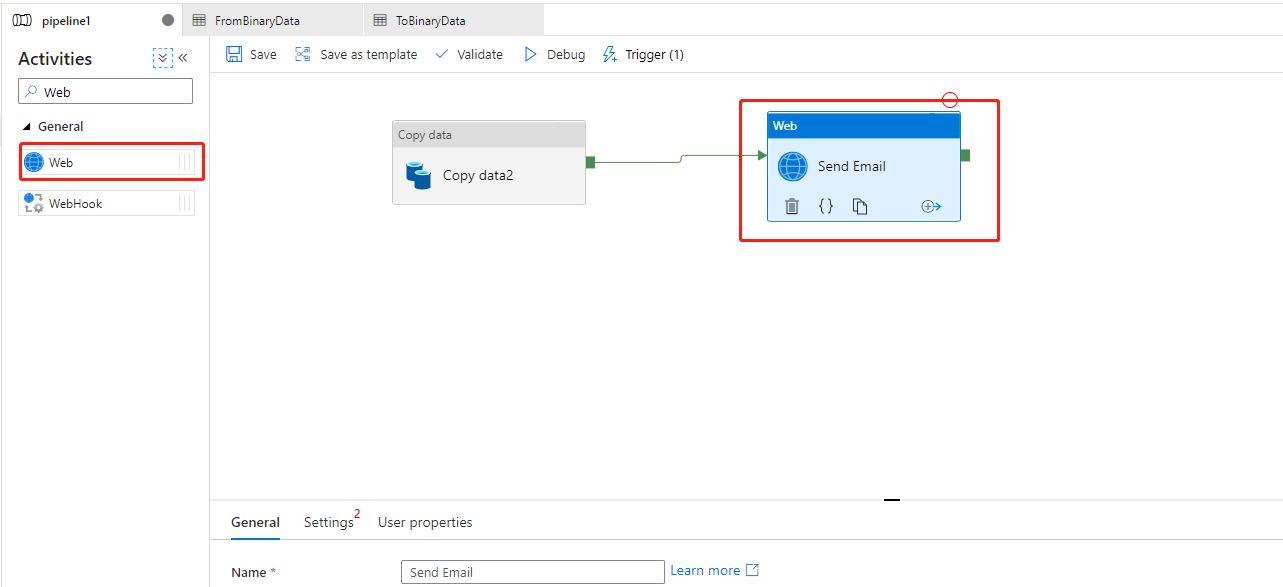
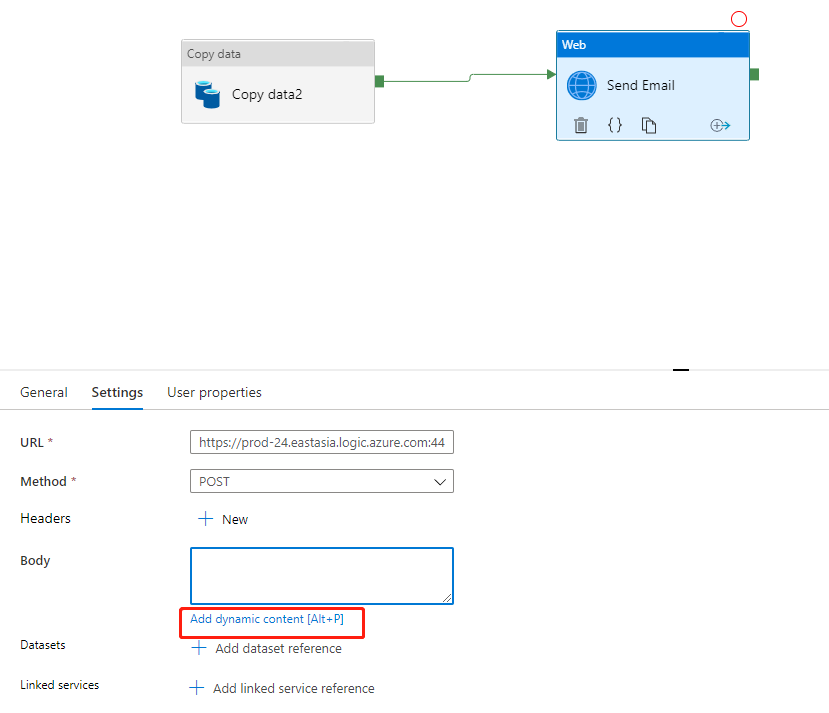
回到之前创建好的 Dev 环境的 Azure Factory-----"ADF-CnBateBlogWeb-Dev",我们需要在Pipeline 中再添加一个叫 “Web” 的 Activities,并且修改当前活动的名称 “Send Emial”。
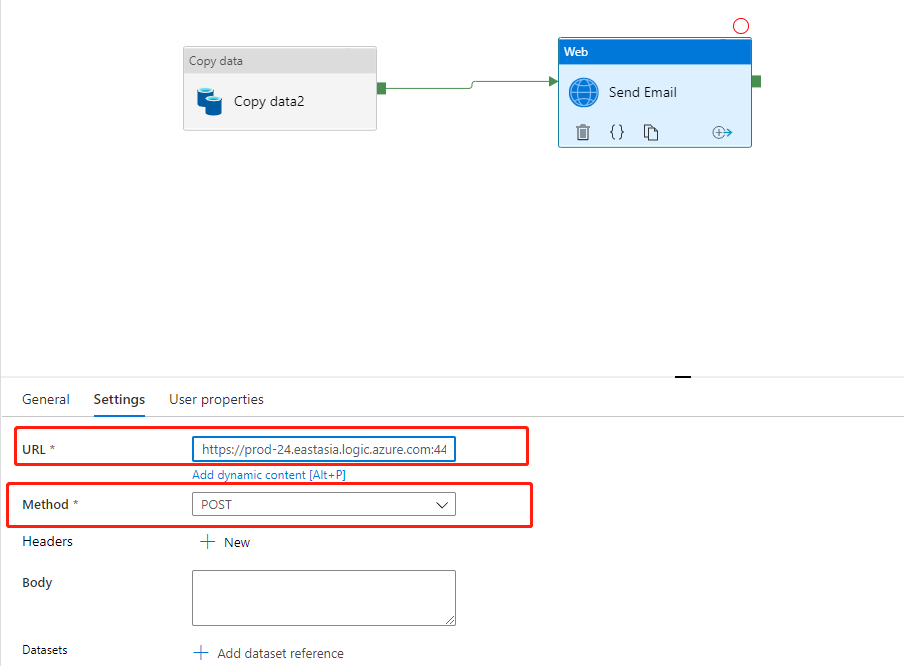
接下来需要配置URL Method等信息
URL 链接:就是刚刚创建Logic App 保存后生成的链接。
Method 选择:“POST”
接下来就是需要我们自定义Emial通知的内容,也就是Email的正文数据,这个我们需要添加配置成动态数据,点击红色圈中的内容
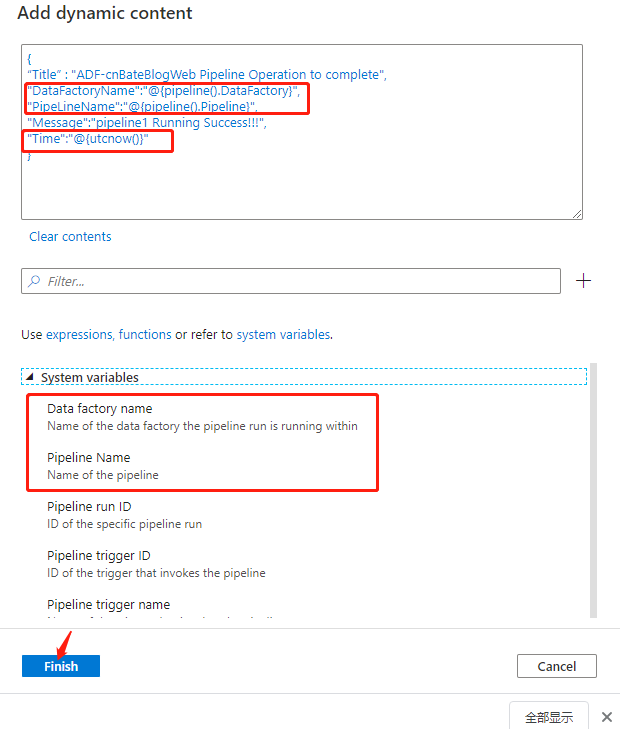
当前动态数据需要的是Json格式的数据,我们输入以下Json 模板信息
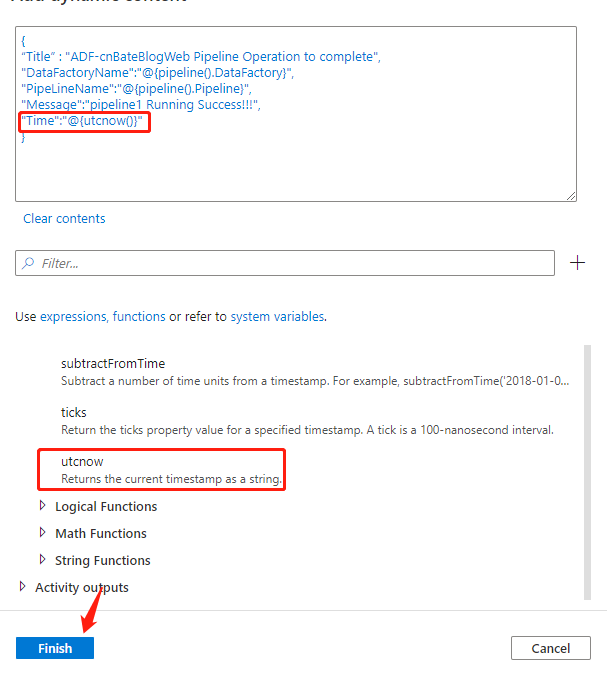
{"Title":"","DataFactoryName":"","PipeLineName":"","Message":"","Time":""}然后就是对当前各个key 的 Value 值进行赋值,我这里演示的是,将 “DataFactoryName”,“PipeLineName”,“Time” 三个Key 进行参数化动态数据。
选择对应的系统变量,以及时间函数,点击 “Finish”
配置完这些信息后,点击 “Save All”,全部进行保存操作
今天的关于Azure Logic App SFTP-SSH连接失败 和azure connect 的分享已经结束,谢谢您的关注,如果想了解更多关于ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j、angular – ng new hello错误:路径“/app/app.module.ts”不存在.路径“/app/app.module.ts”不存在、Azure - Microsoft azure 是否支持 SFTP、Azure Data Factory(四)集成 Logic App 的邮件通知提醒 的相关知识,请在本站进行查询。


![ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j](http://www.gvkun.com/zb_users/upload/2025/04/80580a7f-6db5-4229-af50-3c021cd6adde1745344850056.jpg)