如果您想了解Materialistic——同时支持手机和平板的App的相关知识,那么本文是一篇不可错过的文章,我们将对手机和平板多屏协同软件进行全面详尽的解释,并且为您提供关于7.app和app后端的
如果您想了解Materialistic —— 同时支持手机和平板的 App的相关知识,那么本文是一篇不可错过的文章,我们将对手机和平板多屏协同软件进行全面详尽的解释,并且为您提供关于7.app 和 app 后端的通讯、ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j、Android APP 卸载守护,双 APP 相互守护、Android 系统 应用图标显示未读消息数 (BadgeNumber) 桌面 app 图标的角标显示 Android 系统 应用图标显示未读消息数 (BadgeNumber) 桌面 app 图标的角标显示的有价值的信息。
本文目录一览:- Materialistic —— 同时支持手机和平板的 App(手机和平板多屏协同软件)
- 7.app 和 app 后端的通讯
- ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j
- Android APP 卸载守护,双 APP 相互守护
- Android 系统 应用图标显示未读消息数 (BadgeNumber) 桌面 app 图标的角标显示 Android 系统 应用图标显示未读消息数 (BadgeNumber) 桌面 app 图标的角标显示

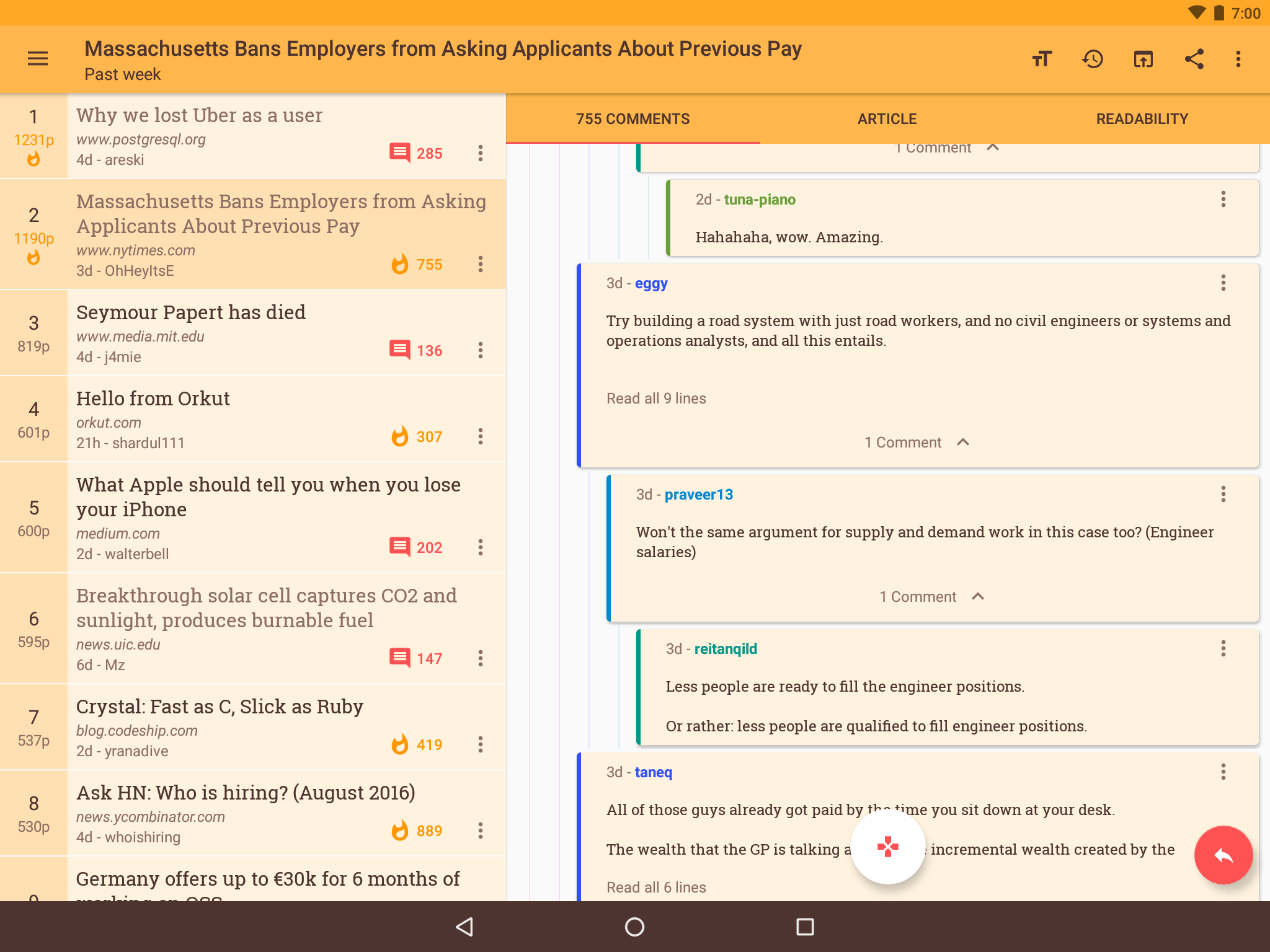
Materialistic —— 同时支持手机和平板的 App(手机和平板多屏协同软件)
Materialistic 是一个开源的无广告的 Hacker News 手机客户端应用,同时支持手机以及平板。特别为速度以及网络使用而优化。


7.app 和 app 后端的通讯
【转载】 作者:曾健生,公众号 ID:appbackend
比目科技
经常有开发者问:app 和后端通讯是用 http 协议还是私有的协议?是用长连接还是短连接?通过阅读本文,帮你解除上面的疑问。
(1)是用 http 协议还是私有的协议?
在间谍电视剧中,经常能看到间谍们的书信都是用暗号的,就算书信被敌人截取了不怕,需要耗费一定的时间,敌人才能解开书信中的秘密。
在电影 < 阿凡达 >, 为提升故事真实性,詹姆斯卡梅隆甚至找到语言学家,专为纳美人创造了一种自己的语言。我们看这部电影的时候,根本听不懂潘多拉星球上的纳美外星人到底说什么?纳美语共有大约 1000 个单词,全球能够掌握其语法的人只有创造这门语言的 PaulFrommer 教授一人,而且就算他本人也仍然在学习如何更流畅的说纳美语。
如果间谍们使用的都是大家都懂的中文,敌人截取到书信,就能立刻知道里面的内容。
如果潘多拉星球上的纳美外星人说的是中文,那么很多人一听就知道他们是说啥。
同样的,app 和后端的通讯,可以分为用通用的语言通讯,还是用暗语通讯两种方式。
通用的语言有很多种,例如英语和中文,在网络的通讯中,通用的协议有很多,其中 http 是被最广泛使用的。如果是私有的协议,那就只能自己设计了。
用 http 是最方便的,如果是私有协议,包含协议的封装和拆解,工作量大,前端程序员和后端程序员都要增加很多额外的工作量。而且私有协议对程序员的要求高,不适合从 web 网站转过来的开发者。除非是手游,不然用 http 就好了。
(2)app 和服务器通讯使用长连接还是短连接?
假设现在通过手机拨打另外一个人的手机,手机通话费用非常便宜(甚至可以忽略),但是有两个注意的地方:
1。一台手机同一时间只能接听一个电话。
2。一台手机接听电话前非常麻烦,要拨号啦,要等接听,这需要一段时间。
app 和服务器通讯使用长连接还是短连接这个问题,可以等同于上面电话模型,是一直保持着通话,还是有需要时才拨号通话这个问题?
当 app 和服务器通讯使用长连接,就相当于一直保持着通话,服务器能保持的通讯数量有限,如果通讯满了,那其他 app 就不能和服务端通讯了。这种通讯方式,多数是使用 socket 或 websocket 连接长时间连接,对程序员的要求比较高,开发比较困难,除了手游和聊天推送服务外,不建议使用。
当 app 和服务器通讯使用短连接,就相当于需要时才拨号通话。这种通讯方式,配合 http 协议,是现在主流的通讯方式,开发效率高,有大量的第三方资源,使用非常广泛,推荐使用这种方式。
(3)app 和后端是怎么通讯的?
相信大家都用过银行的柜员机 (ATM) 的查询余额,转帐,取款等操作。
当在柜员机取款的时候,我们输入要取款的金额,隔一会钱就出来了,如果因为有什么问题不能取款(例如超过取款金额的限制),屏幕上也会显示出错误的信息。
在整个过程中,我们只要输入金额,获得结果(取款成功或不成功),就行了,至于柜员机内部是怎么处理,我们不需要理会。
柜员机这种把内部的处理遮蔽的做法极大方便了我们的使用。
同样的,在后端,也只提供了一系列的功能给 app 使用,这系列的功能以 api 的形式提供。
api 的定义:API(ApplicationProgramming Interface, 应用程序编程接口)是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力,而又无需访问源码,或理解内部工作机制的细节。
当 app 调用 api 的时候,只需要明确下面3点:
1。这个 api 是干啥的(柜员机例子中,是取款功能,还是查询余额 , 还是转账)
2。知道要输入什么(柜员机例子中,取款要输入金钱)
3。知道结果是什么(柜员机例子中,取款是成功还是失败)
至于 api 内部是怎么处理的,app 根本无需理会。
api,一般是以 http 的形式调用的,通过 http 传入参数,返回结果。其中,结果一般是以 json 格式返回的,因为 json 格式被众多计算机语言支持,而且省流量。
![ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j](http://www.gvkun.com/zb_users/upload/2025/04/e988d36a-d179-41bc-9724-8c497c523d6d1745630202849.jpg)
ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j
如何解决ActionController :: RoutingError没有路由与[GET]“ / vendor / assets / stylesheets / bootstrap.min.css”匹配 app / assets / stylesheets / application.css: app / assets / javascript / application.js: app / views / layout / application.html.erb: app / j
我正在Rails上执行此应用程序,页面加载正常,但在控制台中显示:
Started GET "/vendor/assets/stylesheets/bootstrap.min.css" for ::1 at 2020-08-17 09:09:51 -0500
Started GET "/vendor/assets/javascripts/bootstrap.min.js" for ::1 at 2020-08-17 09:09:51 -0500
ActionController::RoutingError (No route matches [GET]
"/vendor/assets/stylesheets/bootstrap.min.css"):
ActionController::RoutingError (No route matches [GET]
"/vendor/assets/javascripts/bootstrap.min.js"):
在我的供应商文件夹中,我同时拥有文件夹,javascript和样式表,并分别位于各自的bootsrtrap.min中。 即使在application.html.erb中,我也有以下内容:
<link href="vendor/assets/stylesheets/bootstrap.min.css" rel="stylesheet">
<%= csrf_Meta_tags %>
<%= stylesheet_link_tag ''application'',media: ''all'',''data-turbolinks-track'': ''reload'' %>
<%= javascript_include_tag ''application'',''data-turbolinks-track'': ''reload'' %>
</head>
<body>
<!-- Navigation -->
<nav>
<div>
<ahref="#">Instagram Clone</a>
<buttontype="button" data-toggle="collapse" data-target="#navbarResponsive" aria-controls="navbarResponsive" aria-expanded="false" aria-label="Toggle navigation">
<span></span>
</button>
<divid="navbarResponsive">
<ul>
<li>
<ahref="#">Home
<span>(current)</span>
</a>
</li>
<li>
<ahref="#">About</a>
</li>
<li>
<ahref="#">Services</a>
</li>
<li>
<ahref="#">Contact</a>
</li>
</ul>
</div>
</div>
</nav>
<!-- Page Content -->
<div>
<div>
<div>
<%= yield %>
</div>
</div>
</div>
<!-- Bootstrap core JavaScript -->
<!--<script src="vendor/jquery/jquery.slim.min.js"></script>-->
<script src="vendor/assets/javascripts/bootstrap.min.js"></script>
</body>
</html>






