想了解应对移动机器人软件自动化测试所面临的挑战的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于应对移动机器人软件自动化测试所面临的挑战有哪些的相关问题,此外,我们还将为您介绍关于4个最常见的
想了解应对移动机器人软件自动化测试所面临的挑战的新动态吗?本文将为您提供详细的信息,我们还将为您解答关于应对移动机器人软件自动化测试所面临的挑战有哪些的相关问题,此外,我们还将为您介绍关于4 个最常见的自动化测试挑战及应对措施、5G站点电源所面临的挑战和解决措施、devops 下测试组织管理面临的挑战及应对、HTTP/3部署所面临的挑战(上)的新知识。
本文目录一览:- 应对移动机器人软件自动化测试所面临的挑战(应对移动机器人软件自动化测试所面临的挑战有哪些)
- 4 个最常见的自动化测试挑战及应对措施
- 5G站点电源所面临的挑战和解决措施
- devops 下测试组织管理面临的挑战及应对
- HTTP/3部署所面临的挑战(上)

应对移动机器人软件自动化测试所面临的挑战(应对移动机器人软件自动化测试所面临的挑战有哪些)
我们将探索自动化移动家庭机器人的复杂性,并重点关注设置过程中的独特挑战,以克服各种限制,以确保用户能够顺利地开始使用

在之前的文章中,我解释了如何利用april tag技术来实现家庭机器人的自动化。在家庭机器人或其他机器人的自动化过程中,存在一个巨大的挑战,那就是设备的设置。在设备、手机和移动应用程序的世界中,设备通常通过usb连接到主机设备,并且设备始终连接到电源。然而,对于测试机器人来说,出现了一个独特的挑战,即当机器人在移动时如何进行测试。因为它无法通过物理有线连接与主机设备相连。那么,我们应该如何验证开箱体验呢?不要担心,我将在本文中解释这个问题
复杂性和挑战
在我向您简要介绍了机器人自动化测试中设置阶段的各种挑战之后,让我进一步深入研究更多的挑战
机器人正在移动,无法通过物理有线连接到主机设备。对于一些组件级别的测试可能是可行的,但对于端到端(E2E)测试来说是不可能的
开箱体验是指设备未连接到WiFi。当设备全新时,主机设备如何与设备交互?这是日常机器人测试中非常常见的情况
当机器人发生任何错误或异常时,需要进行恢复操作。自动化测试的主要目标是发现机器人潜在的软件和硬件问题。如果遇到问题,我们应该如何报告并恢复设备呢?
机器人的电池即将用尽,我们需要一个可靠的电源来为机器人充电
将相同的设置扩展到多个实验室和家庭环境是非常重要的。这是因为我们不能仅仅在一个环境中对机器人进行签署或测试
让我们按照时间顺序来解决这些问题。可以改写为:让我们依照时间的先后顺序来解决这些问题
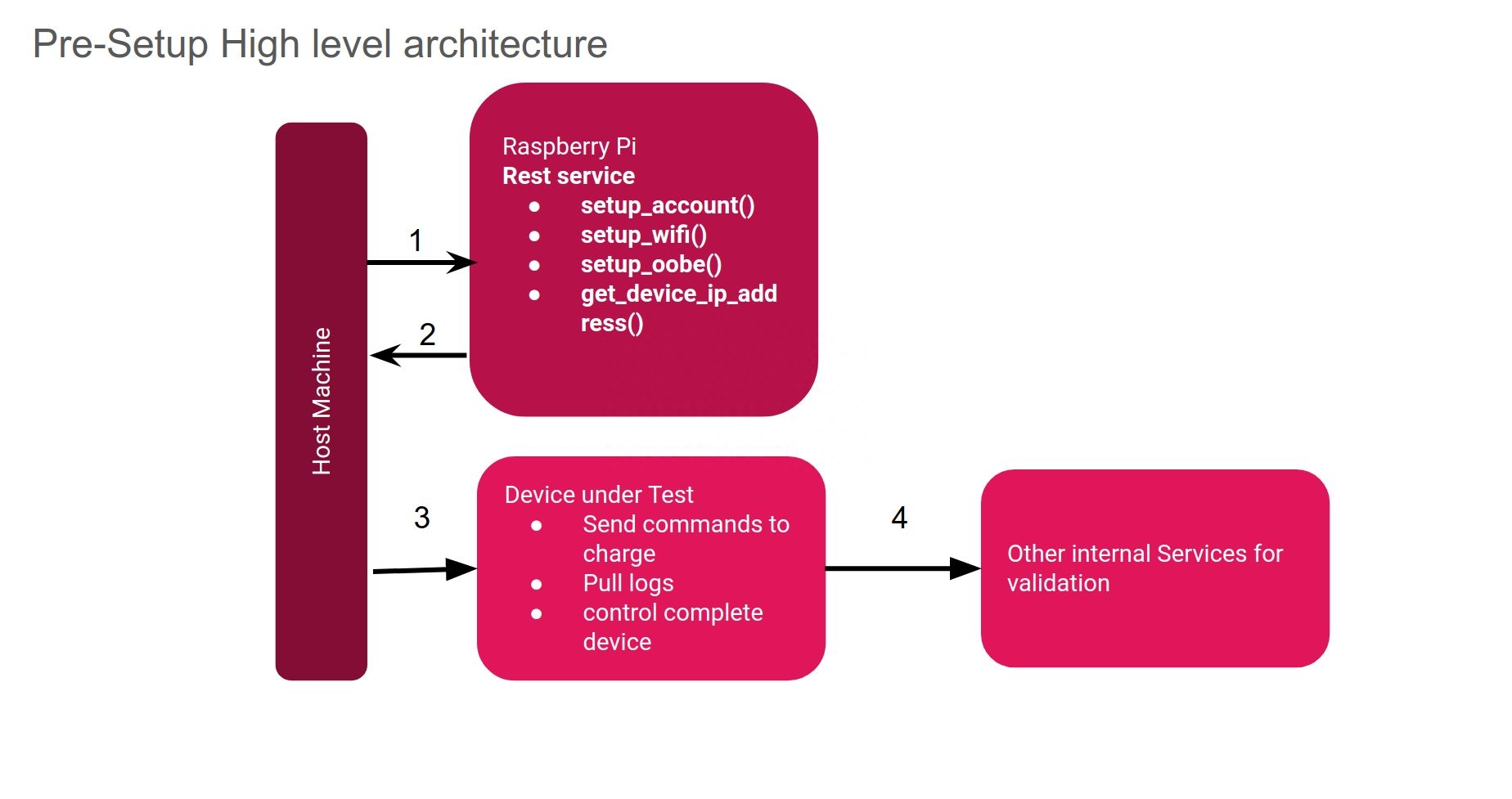
使用树莓派预设机器人
重要的是解决这个问题。考虑一个位于测试自动化实验室的机器人的情况。有一台主机设备连接到公司内部网络,用于发送和接收命令,访问各种源代码、内部工具和基础设施。我们将在设备上连接一个树莓派,并在树莓派上运行一个REST服务,以便与主机设备和设备进行通信。下面是一个图示,展示了这个设置
使用树莓派预设机器人

解决开箱体验用例
现在,我们来看一下如何通过树莓派来预先设置测试环境。接下来,我们将探讨如何解决设备在开箱时无法连接到Wifi的问题
树莓派上的RESTful服务的作用是什么?RESTful服务应该包含哪些端点?
- 刷写设备
- 完成OOBE
- 设置wifi等
- 获取DUT IP地址
现在,对于我们来说,通过无线连接设备变得非常容易,设备已经为我们的测试做好了充分的准备
在发生任何错误或异常时恢复机器人
这是一个非常常见的情况。不要被这类问题所压倒或沮丧。这时候,我们必须使用设备的低级组件将设备驱动回到其原始位置。例如,正如我在之前的文章中提到的各种软件堆栈,我们需要访问平台或移动性层来将机器人驱动回到其原始位置。这是最棘手和最具挑战性的事情,因此使用其他技术,如April Tag或其他外部系统来将设备驱动回来。这使我想到了下一个问题,即将设备放回充电座为下一次测试运行做准备
扩展到多个测试环境
将设备放回充电座时,使用低级命令可以提高可靠性。相较于使用顶层的移动或导航命令以及平台或移动性层驱动,故障率更低而效率更高
多个测试环境的扩展设置提示:
- 保持设置简单。不要过于复杂或过度工程化解决方案。
- 具有可部署的树莓派映像,以便可以轻松加载任何新的树莓派。
- 将测试代码放在远程存储库中。将它们移到本地无法扩展。
机器人自动化并非简单之事,最终需经过大量设计工作,并考虑市场上其他选项。没有一种解决方案适用于所有情况。在采用最终方案前,我建议进行概念验证
备选方案
鉴于我们所面临的问题的性质和复杂性,一个常见的问题是是否存在其他替代方案。简而言之,答案是肯定的。我们可以通过使用模拟器/仿真器来进行有效的测试,以覆盖我们所描述的大部分用例,但是真实设备测试是无法替代的
以上就是应对移动机器人软件自动化测试所面临的挑战的详细内容,更多请关注php中文网其它相关文章!

4 个最常见的自动化测试挑战及应对措施
有人说:“杂乱无章的自动化只会带来更快的混乱。”不仅更快,而且是更严重、更大的混乱。如果使用得当,自动化可以成为测试团队中令人惊叹的生产力助推器和系统的质量增强器。自动化测试的关键是要正确运用,这是初始最困难的部分。下面,我们会了解最常见的自动化测试挑战以及应对措施。
挑战 1:获得管理层的批准
跟任何公司部门一样,员工总要知道预算允许和不允许的东西。测试人员可能已经知道自动化在商业和技术两方面的优势(缩短上市时间、增加测试覆盖度和准确性、降低每小时的测试成本、更快发现错误等),但是测试人员怎样说服财务部门和软件开发负责人,为自动化测试争取必要的时间和资金?
“自动化测试能提高生产力和准确性,这是必须制定商业案例的地方。单个缺陷的成本……可以抵消一个或多个工具授权的价格。” ——Randall Rice
我们同意 Randall Rice 的观点,即自动化可以收回成本。为了向管理层证明财务收益是可观的,可以向他们展示对自动化测试投资回报率所做的简单细分。对其他人、其他利益相关者坦诚公开也很重要,不要隐瞒自动化前期工作和资源需求大的事实。
挑战 2:选择并使用合适的工具
因为种种原因,许多团队没能成功通过这个阶段。他们可能是不了解特定工具的专业知识、找不到理想工具、工具集覆盖不够广等等。
如果在怎样使用工具这方面没有足够基础知识,可以有以下几个选择:
- 参加在线课程
- 让工具的制造者来进行培训
- 聘请顾问以更好掌握
- 外包
如果现有的工具不能满足你的需求,那就考虑找一个多工具的解决方案。 记住,不可能完全测试所有内容,但可以使用工具去测试最重要的部分。
最后,如果工具花费超出预算,就快速进行成本与收益分析并展示出来。这样可以衡量之前错误造成的损失,并能展现如果使用该工具可以省下多少时间和金钱。
挑战 3:确定启动策略
好的,现在已经拥有了可以开始自动化的所有工具及支持,但是到底把什么东西自动化了?又是怎样做的?这些工具本身并没有告诉你要自动化什么,就像新手父母发现他们的小孩没有带着育儿手册降生一样叫人沮丧不安。是会培养出一代优秀的自动化测试,还是会被它所破坏再无法管理?当然了,我们肯定希望是前者!但实际上根本没有办法把所有事情都自动化,所以必须具有战略眼光。可以使用两种方法来帮助解决此问题:基于风险的测试和自动化金字塔。
基于风险的自动化测试
它优先测试最有失败风险的元件,如果发生所述失败,这些元件也会带来最大的负面后果。在此处需要考虑:
- 潜在错误的经济影响
- 失败的概率
- 服务级别协议 (SLA)
- 有无财产危险
这应该为你提供了一个好方法来确定自动化测试用例的优先级别。
自动化测试金字塔
强烈推荐的另一种方法是遵循自动化金字塔。在最近的一篇文章中,对这个主题有了更广泛的讨论,这里进行简单概述。
冰淇淋蛋筒尝起来甜美诱人,但采用冰淇淋蛋筒方法可能会破坏自动化的进程!遵循冰淇淋蛋筒方法将导致高度的错误率,因为它强调 UI 级别的自动化,而UI级别使用的是更易被破坏的测试。但如果把精力投入于自动化单元测试,那么在软件开发过程中,几乎可以马上发现错误、消除错误。
挑战 4:设定对自动化的现实期望
无论你的工具和流程多么出色,要记住测试永远不会完成。自动化测试不是解决漏洞百出的系统的灵丹妙药,不应该代替非自动化测试,而应当与非自动化测试结合使用。有一些测试根本无法自动化,但也有一些自动化测试可以发现其他方法无法发现的错误。
自动化测试实际上只是自动检查系统,而仍然需要人工进行非自动化测试。此外,请记住,测试的价值来自它提供的信息,而不是执行的测试数量或频率。我们最关心的获得正确信息,以便在提高系统质量时做出最佳决策。
确保团队和管理层同意并理解自动化方案的预期结果,这样大家才能达成共识!

5G站点电源所面临的挑战和解决措施
 点击获取完整资源:5G站点电源所面临的挑战和解决措施
点击获取完整资源:5G站点电源所面临的挑战和解决措施
5G站点电源所面临的挑战和解决措施
 点击获取完整资源:5G站点电源所面临的挑战和解决措施
点击获取完整资源:5G站点电源所面临的挑战和解决措施

devops 下测试组织管理面临的挑战及应对
导读
先从引发的5个问题讲起,再简单回顾一下devops 简介和兴起背景 ,再从itest 测试管理团队的视角提出应对办法
DevOps后,测试面临的挑战
敏捷开发必然是迭代开发管理模式,以实现持续集成和持续交付,而不是瀑布模式下阶段性介入。
问题1:持续集成首先引入的问题是集成环境的管理的问题,大公司有专门的运维部门还相对好一些,小公司环境会直接摔给测试人员自己整,测试人员如果环境一直依赖开发人员,那测试人员在公司的地位当然也可想而知了。
问题2: 持续交付下,不可能做到每个迭代手动回归的所有case
问题3:每个迭代侧重点不一样,测试策略必然不一样
问题4:上级管理者,需要快速知道整体测试进展,以便更好的进行风险把控
问题5:敏捷测试中,在每日站立会中,要拿测试数据说话,咋便利收集测试数据,简单扔两个统计图是远远不够的,需要体现出进度和工作量的数据,以及相关过程监控趋势分析数据,数据从哪来呢?
在探讨应对之道前,先简单回顾一下 devOps
DevOps 简介:
DevOps 是一个完整的面向IT运维的工作流,以 IT 自动化以及持续集成(CI)、持续部署(CD)为基础,来优化产品开发、测试、系统运维等所有环节,DevOps的引入能对产品交付、测试、功能开发和维护起到意义深远的影响。
DevOps 兴起的必然趋势:
配套技术当下已发展成熟:微服务架构理念、容器技术使得DevOps的实施变得更加容易,计算能力提升和云环境的发展使得快速开发的产品可以立刻获得更广泛的使用。
来自市场的外部需求:这世界变化太快,产品需要快速适应这些变化,并需要快速把产品交互到用用手中,团队可以更快地得到用户的反馈,从而进行更快地响应。而且,DevOps小步快跑的形式带来的变化是比较小的,出现问题的偏差每次都不会太大,修复起来也会相对容易一些。
实现DevOps
硬性要求:相关支撑工具,如cd/ci 工具,自动化运维工具等
软性需求:团队文化 ,即敏捷开发文化;团队技术水平
如何实现devOps 不是本文要阐述的问题。
既然devOps 是必然趋势,那开篇的问题也应意味着迟早要碰到,下面我们来看看应对之道:
问题1,测试环境管理应对之道:
采用虚拟化技术,主要是容器技术,第一可实现快速部署,第二在有限硬件资源下,可合理调配资源降底环境成本,当然大厂有大厂的玩法,小厂有小厂的玩法,但都可以用,只是大厂在使用上需结合业务系统自身的特点做一定的整合或改造,比如微服务的路由,微服务网关,业务组件多,可能还需要用类似Kubernetes相关技术以及Namespace实现隔离;小厂是单体应用,或是数量不多的少量微服务,或是微应用,用原生的docker 就可以解决,测试人员编写docker file 也不是难事。
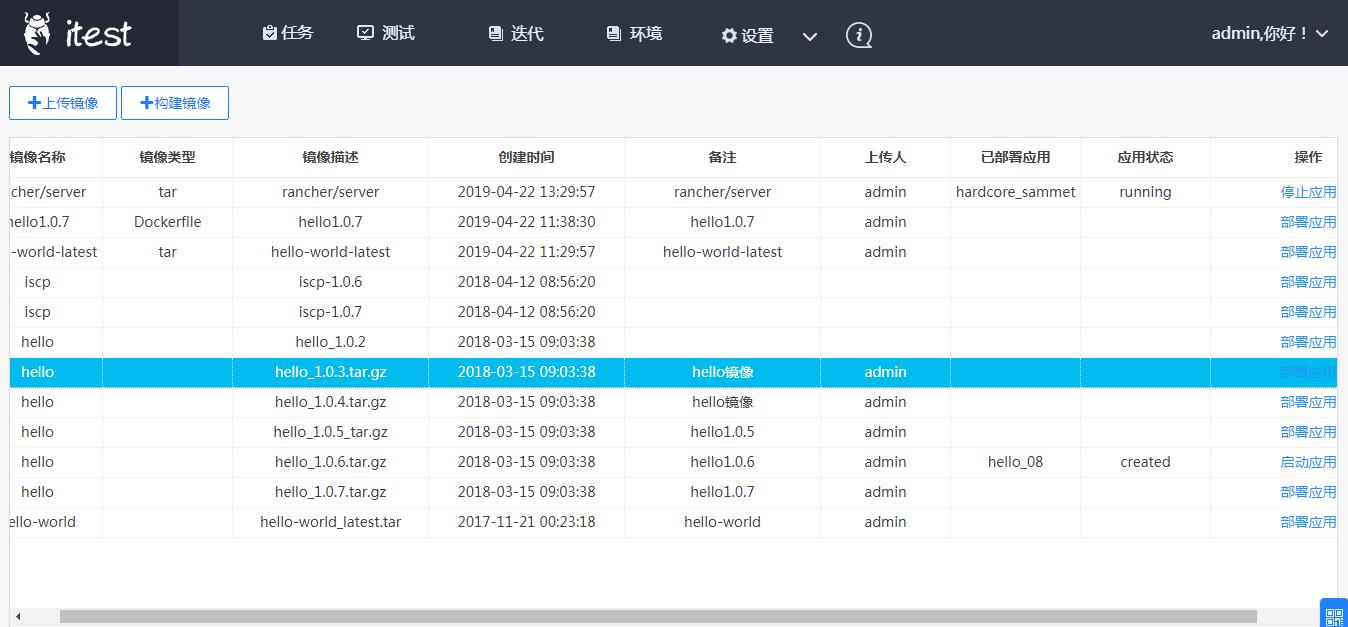
Itest(流程驱动开源测试管理软件新秀官网) 即将发布的3.1.2 版本中,将实现环境管理功能,简单来说,就是可以管理测试环境的docker 镜像,或docker file 文件,实现一键部署测试环境,当然我们这是小厂的玩法 ,大厂这里略过,估计会有一套相关环境管理的支持系统做辅助。
环境功能已开发完成,未测试,业余时间做,等不忙了进行测试,即将发布的3.1.2 版本会含此功能


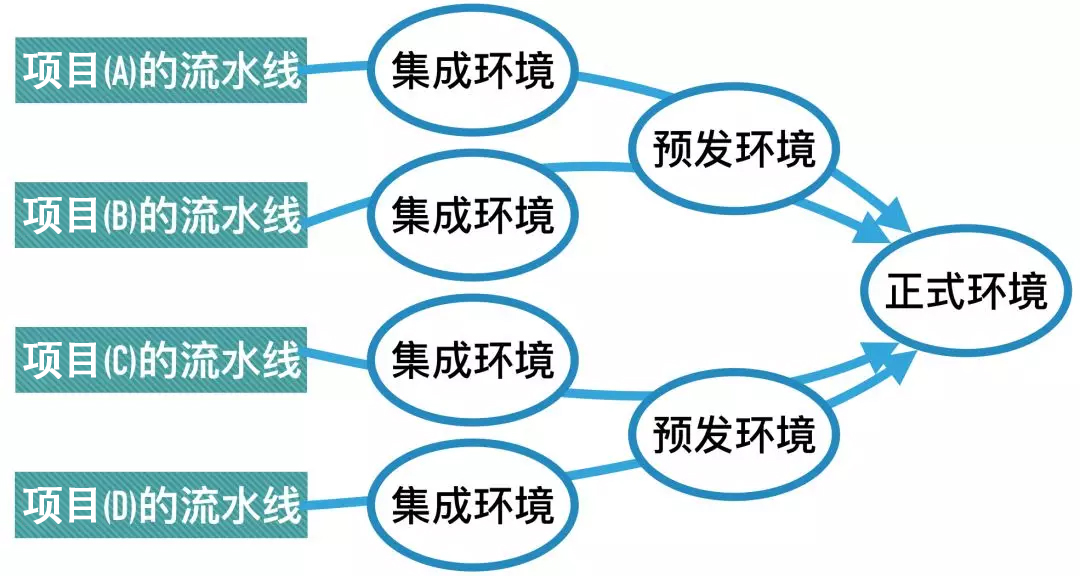
预发环境可理解为UAT 环境,就是线下和生产环境的软件环境一模一样的环境,当然硬件配置上会有差别
问题2,每个迭代不可能手动执行所有case ,应对之道:
自动化测试,首先自动化回归测试所有case 对应的接口,然后手动重点测试当前迭代完成的功能,再根据具体研发实现的改动,圈定一些测试包,手动执行测试包内的用例,说到这里,肯定有同学会反问,这要做风险很大,确实是有风险,这要求开发团队在实现时,要么组件化,要么微服务化,这样新的迭代对原有功能实现的影响最小,话有说回来,既然要玩devOps ,必须这么搞测试呀,如两周一个迭代,每个迭代手动跑完所有CASE是不实现的,就算有这风险, 也能倒逼研发在设计时多考虑组件化,微服务化,降低偶和(中型及大厂都有这自己的企业中台实现这些比较容易),才能快速迭代,快速响应变化,否则这是假敏捷,只是把瀑布模型拆分为几个提交可测试物件的里程碑(虽然这也是一小点进步)。当然上述这是其中两种主要方法,现实中还需要根据实际情况作出相应调整。
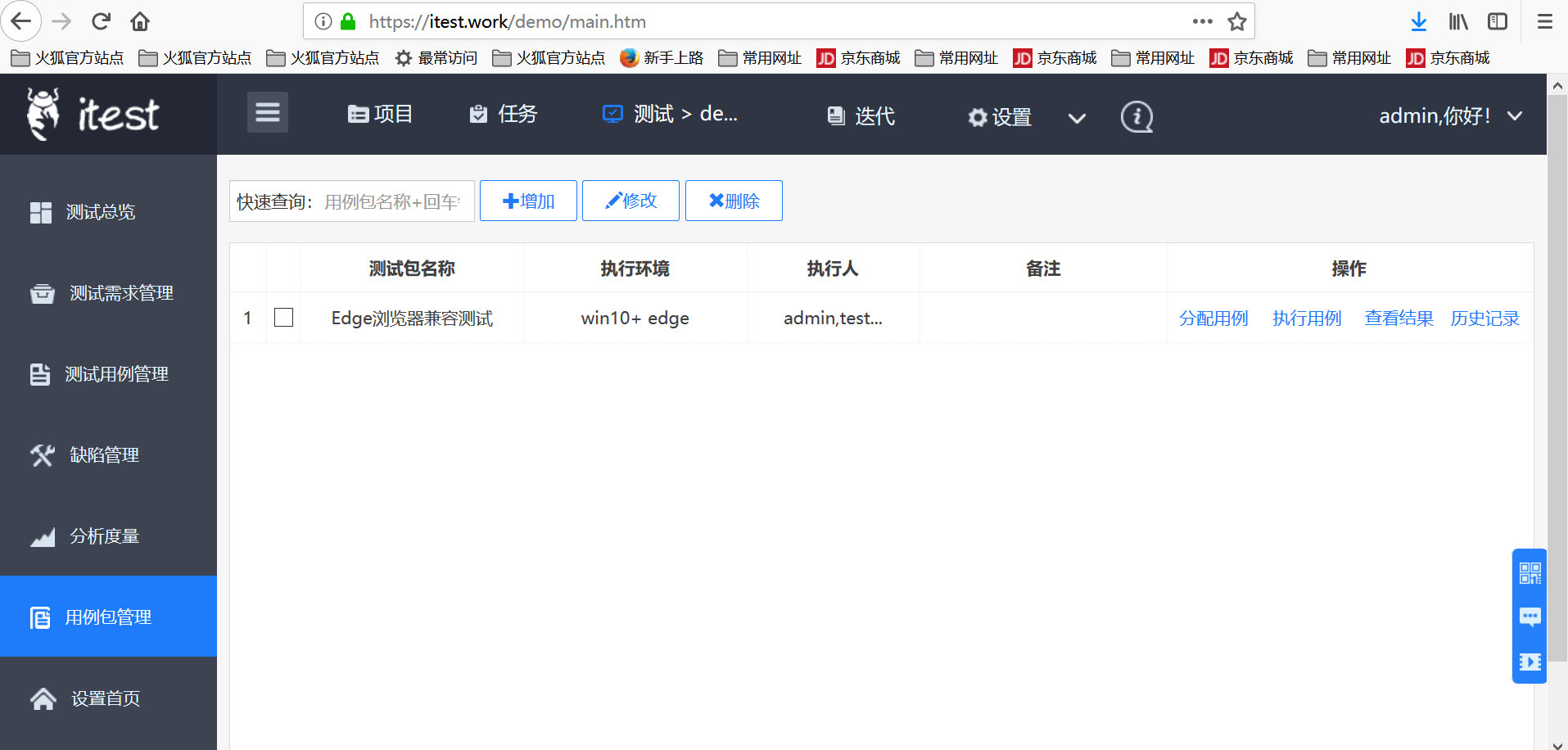
Itest(流程驱动开源测试管理软件新秀官网) 测试包管理功能如下图所示,3.2.1 版中奖现接口测试功能,在EXCEL中一行测试一个接口,设置上接品URL,参数,请求方式, 预期返回数据 ,如需要,还有用于认证的toekn 参数,然导入到itest 中,itest 来执行这些接口测试,并把测试结果管理起来,也可在ITEST中设置每个接口执行测试的次数,以及执行的时间,或是按预定的时间,itest 定时去执行这个接口测试。

每个一测试包,代表了某个测试策略的一组测试用例,且可查看执行结果
另外测试小组能力水平也不一样,且具体到某个迭代开发团队,测试团队,可能都有差别,比如团队是分布式的 可参见本一另一个贴子 分布式团队中沟通引发的问题, itest 解决之道
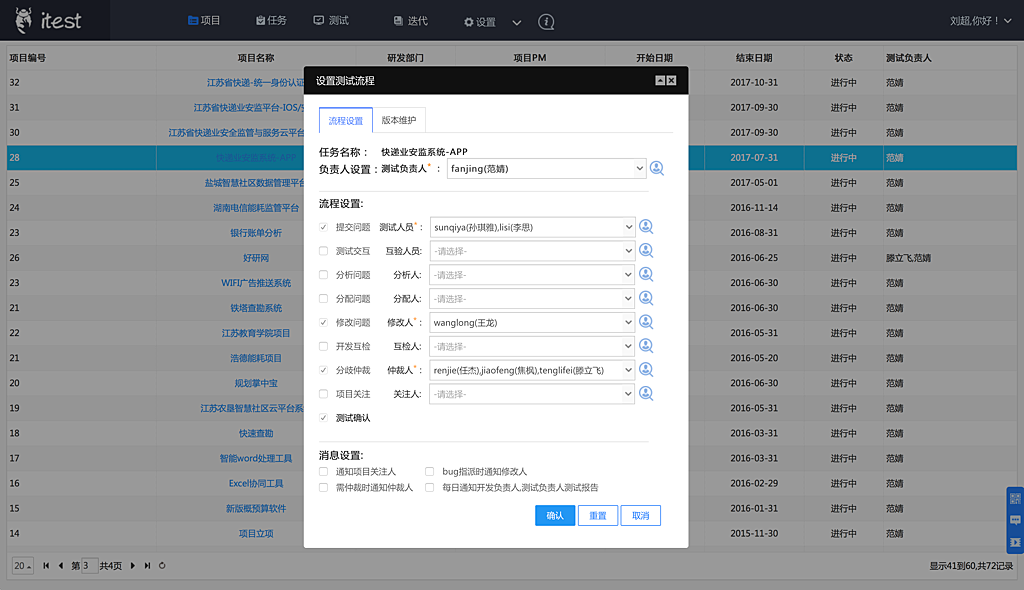
不同的团队规模,不同的迭代内容,不同的测试策略,测试流程也可能不一样,在itest 中 流程推动缺陷流转,不同的流程对应不同的状态演化,反应不同管控目的,并可实时调整

问题3, 每个迭代侧重点不一样,测试策略必然不一样,应对之道:
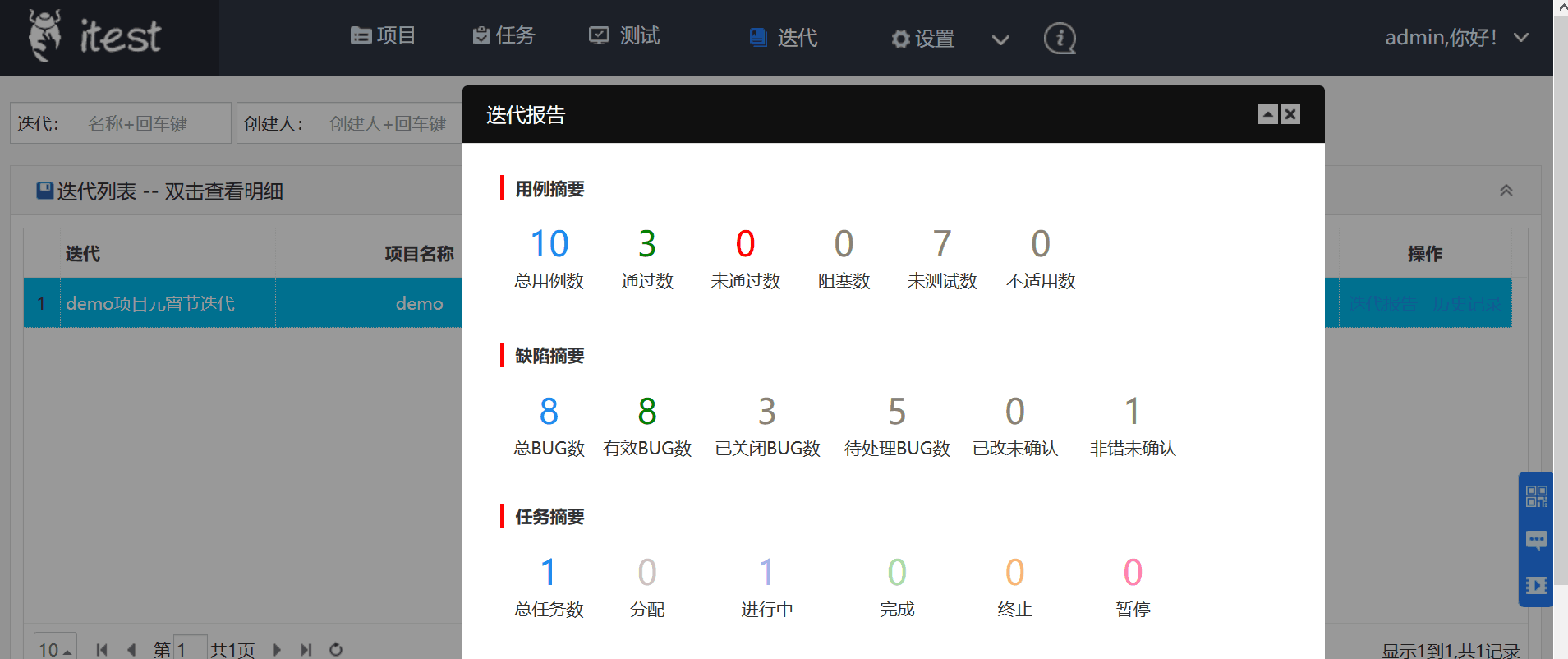
itest (流程驱动开源测试管理软件新秀官网) 根据当前或即将进行的迭代的产品或是项目目标,定测试任务,以便进行整体上的把控,然后挑选出当前迭代要解决的BUG和需求(itest 后期会增加需求管理功能),以及要执行的测试用例包,组成一个完整的测试迭代;然后测试和开发人员,直接在这个迭代下处理 BUG,执行用例,填写测试进度任务进度,填写需求实现状态(进度)。且可以便捷的查看特定测试迭代的报告;对于单一某个测试包也可查看其测试结果。

测试迭代报告

问题4:上级管理者,需要快速知道整体测试进展,以便更好的进行风险把控
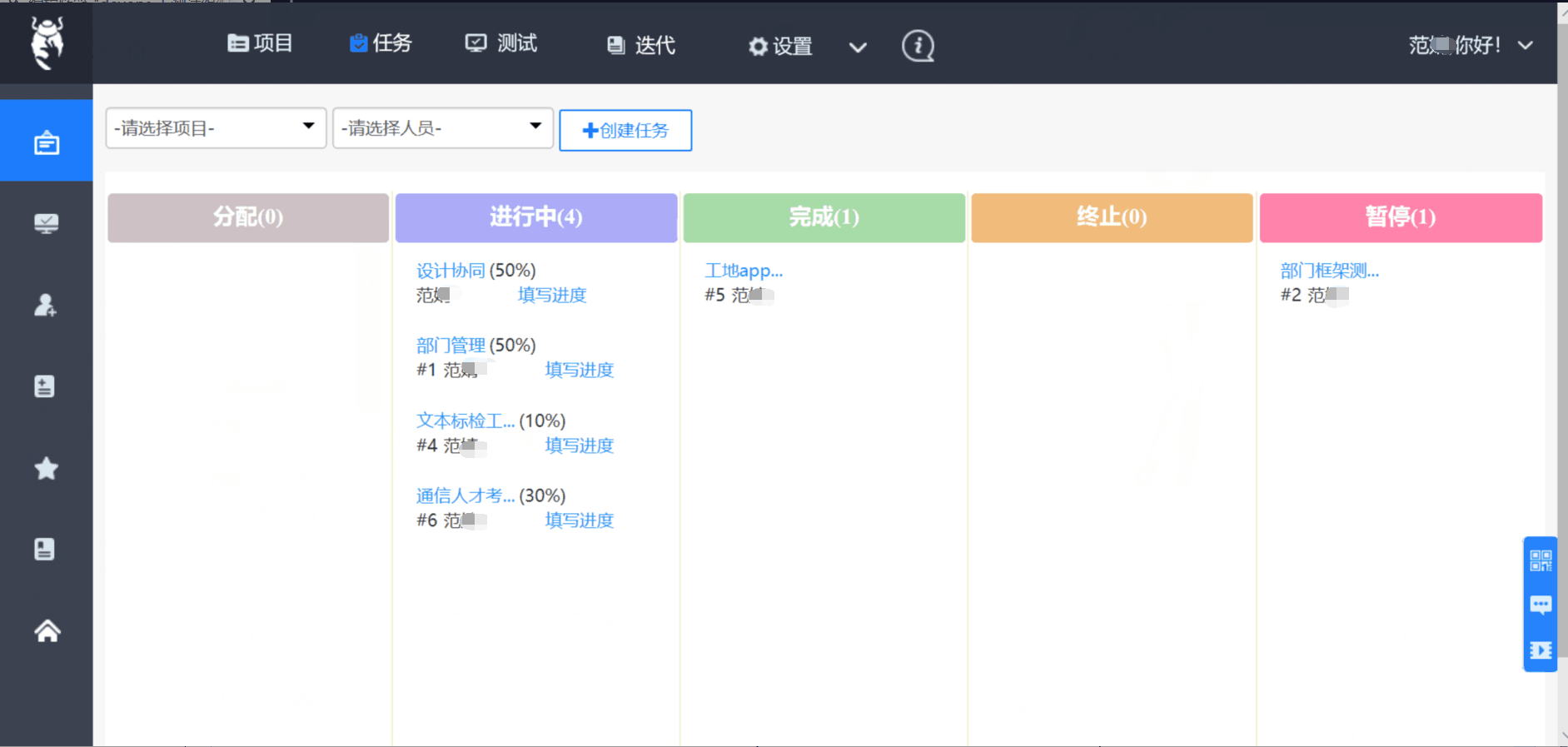
上级管理者, 首要关注的是整体的测试进度,在itest 中,在一个测试迭代内可建多个测试任务,每个任务针对特定测试目的,然后以敏捷管理的看板形式展现出来,一目了然,没有再实现甘特图,我们认为,电子看板就足够了,当进度和上级管理者预期有出入时,他可提前干预,加入更多资源,或是其他风险规避措施。测试执行中,具体的 BUG数据,用例执行数据不是不重要,他是更“微观”数据,在管理上首先需要宏观方面管理数据,把测试工作纳入到任务管理中,就是为了宏观管理目的,宏观和“微观”本质上就是先整体后具体。

问题5:敏捷测试中,在每日站立会中,要拿测试数据说话,咋便利收集测试数据,简单扔两个统计图是远远不够的,需要体现出进度和工作量的数据,以及相关过程监控趋势分析数据,数据从哪来呢?
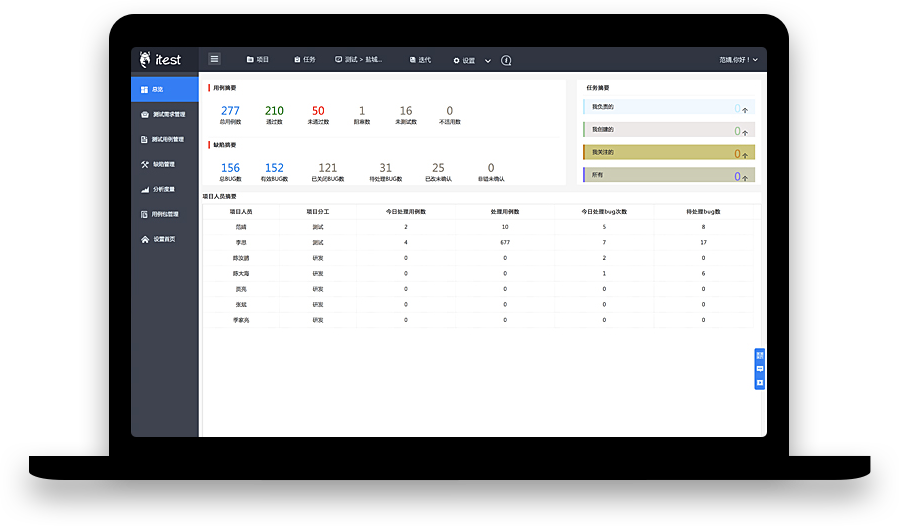
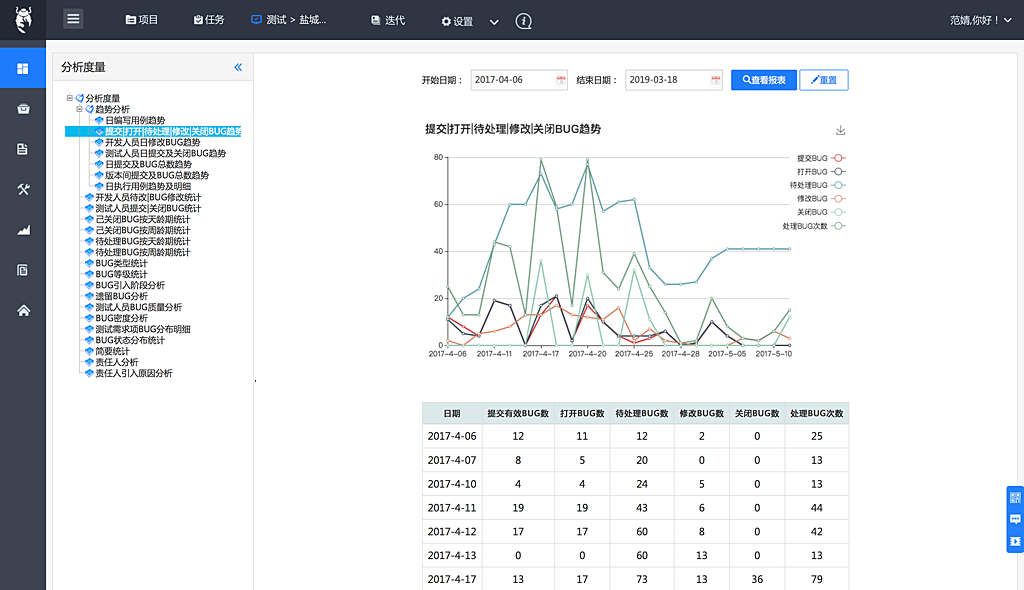
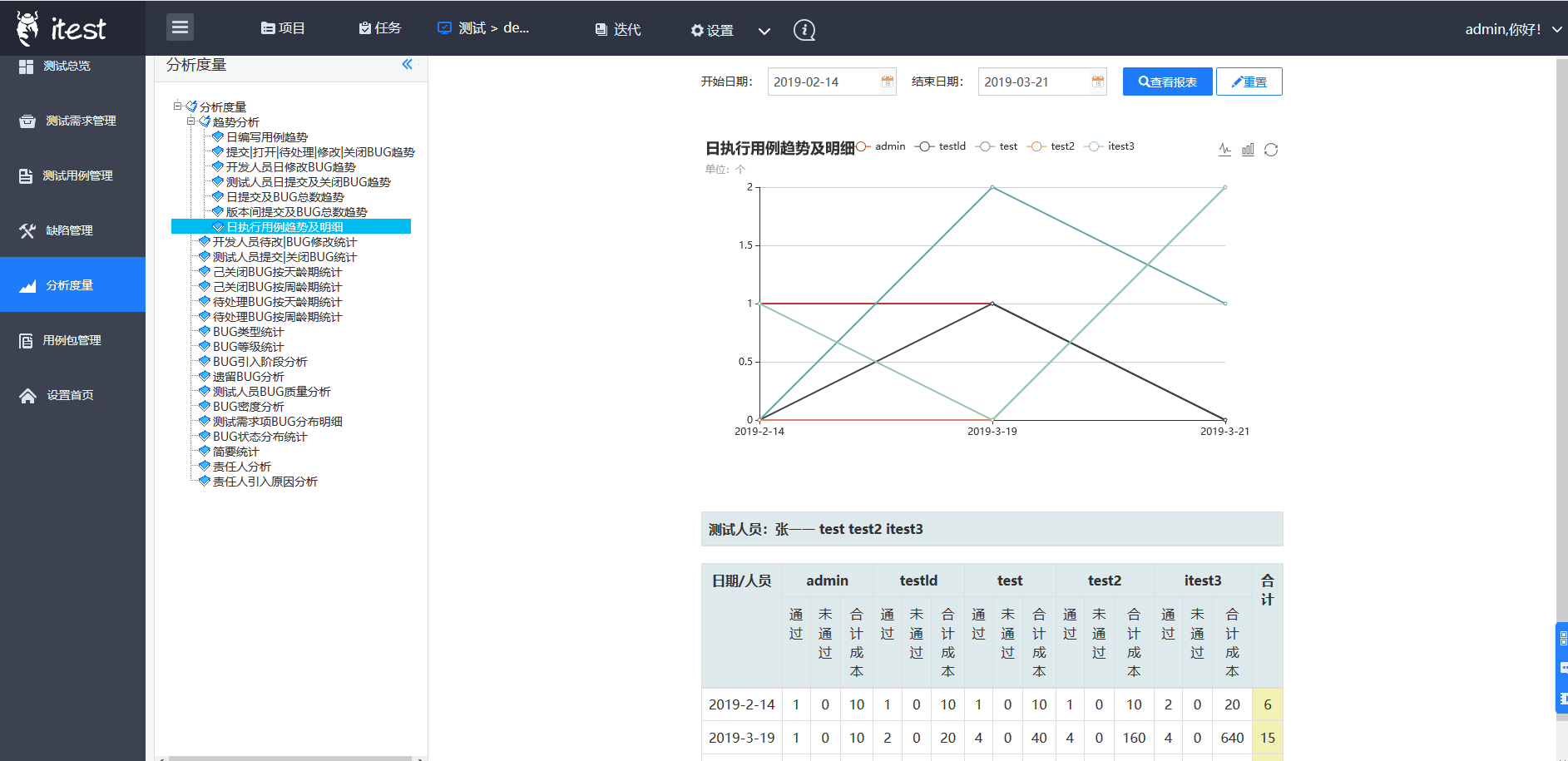
itest (流程驱动开源测试管理软件新秀官网) 的应对之道:站立会,每个人说话的时间不长,就更要求有整理好的数据说话,体现测试的专业性,在ITEST中,提供两个数据渠道,第一通过总览,帮助会前,作每日工作复盘;第二通过测试度量,以27个主题,从多维度(时间、人员、工作量、团队、缺陷和用例)、多指标过程监控,和结果汇总两方面来量化测试工作,然后再对这些量化数据进行归纳和总结。下面仅用几个图例来示例,后续会有相关解读itest 测试度量的贴子发出。比如BUG 龄期,itest 中有绝对龄期和相对龄期,一个指从BUG被发现,到被closed的 龄期,相对龄期指BUG停留在某个状态下的龄期,测试用例的执行,不仅看用例数,更看执行成本 ,从提交|打开|待处理|关闭|处理bug次数 趋势中分析,整个研发团队(含测试)工作瓶颈点在哪等等。




原文出处:https://www.cnblogs.com/mypm/p/10823752.html

HTTP/3部署所面临的挑战(上)
翻译、编辑:Alex
技术审校:刘连响
本文来自_Smashing Magazine_,原文链接:
https://www.smashingmagazine....
Robin讲HTTP/3 #006#
经过近五年的开发,新的HTTP/3协议终于接近尾声。接下来让我们详细了解一下在部署和测试HTTP/3时所遇到的挑战,以及如何或是否也应该更改你的网站和资源。
大家好,欢迎来到HTTP/3和QUIC协议系列的第三部分,也是最后一部分!在学习了前两部分内容之后,你已经相信开始使用新协议是一个不错的主意(你也应该如此!),接下来最后一部分的内容囊括了你需要知道的所有入门知识!
首先,我们将讨论需要对网页和资源进行哪些更改才能充分使用这些新协议(这一部分比较容易)。接着,我们将了解如何设置服务器和客户端(这一部分较难,除非你使用了CDN)。最后,我们将了解可以使用哪些工具来评估新协议所带来的性能影响(这一部分几乎无法实现,至少目前如此)。
网页和资源的更改
让我们从一些好消息开始:如果你已经在使用HTTP/2,那么在向HTTP/3迁移时,你可能无需更改网页和资源!我们在第一部分和第二部分曾解释过:这是因为HTTP/3更像是HTTP/2-over-QUIC,而且这两个版本的高层特性没有发生变化。因此,任何对HTTP/2的更改和优化也将同样适用于HTTP/3,反之亦然。
然而,如果你正在使用HTTP 1.1,或者你忘了向HTTP/2过渡,又或者你从未调整过HTTP/2,那么你也许想知道究竟需要什么样的更改以及为什么需要这些更改。即使在今天,你也很难找到详细描述这些具备细微差别的最佳实践的好文章。正如我在第一部分所介绍的那样,这是因为早期 HTTP/2 的大部分内容都过于乐观地认为它的实际效果会很好,但坦诚讲,其中一些包含了重大错误和糟糕的建议。遗憾的是,很多错误信息在今天依然存在。这也是我创作HTTP/3系列文章的主要原因:防止重蹈覆辙。
此刻,我要大家推荐Barry Pollard[1]的 _HTTP/2 in Action_ [2]一书,它是最全面且最细致入微介绍HTTP/2的图书。不过,这是一个付费资源,我不想你在这里各种猜测,所以我下面列出了一些要点,以及它们与HTTP/3的关系。
1. 单一连接(Single Connection)
HTTP/1.1与HTTP/2之间最大的差异是:从6~30个并行TCP连接切换到单一的底层TCP连接。我们曾在第二部分讨论过,由于拥塞控制在多个连接的情况下会产生更多或者更早的丢包(这抵消了多个连接拥有较快开始的优势),所以单一连接依然可以和多个连接一样快。HTTP/3继续使用这种方法,但“只是”从一个TCP连接切换到了一个QUIC连接。这种差异本身并没有太大作用(它主要减少了服务器端的开销),但接下来的大部分内容都是由这种差异引起的。
2. 服务器sharding和连接合并(Server Sharding and Connection Coalescing)
实际中,切换到单一连接设置非常困难,因为许多页面被shard到不同的主机名甚至是服务器上(如img1.example.com 和 img2.example.com)。这是因为浏览器最多只能为每个主机名打开6个连接,所以多个主机名就要打开更多连接!如果不更改多个域名的设置,HTTP/2仍然会打开多个连接,从而降低了其他特性(比如优先级,见下文)的实际效果。
因此,最开始的建议是撤销服务器sharding并将资源尽量整合在一个服务器上。HTTP/2甚至提供了一个被称为连接合并[3]的特性。通过它,HTTP/2从HTTP/1设置的过渡变得更容易。简单来说,如果两个主机名解析为相同的服务器IP(使用DNS)并使用一个相似的TLS证书,那么浏览器甚至可以在两个主机名上重用单一连接。
由于涉及CORS的几个微妙的安全问题[4],连接合并在实际中很难正确操作[5]。即使你能够正确设置,最后也可能仍然获得两个分开的连接。但这并不总是坏事。首先,由于优先级和多路复用糟糕的实现(见下文),单一连接很容易比两个或者多个连接更慢[6];第二,由于拥塞控制器的竞争,使用过多的连接有可能会导致早期丢包。使用较少的连接(仍然多于一个)可以平衡拥塞增长和更好的性能,尤其在高速网络上。因此,我相信少量的sharding仍是一个不错的主意(如2~4个连接),即使使用的是HTTP/2。事实上,我认为大部分现代HTTP/2设置在性能上表现不错,因为它们的关键路径中仍然有一些额外的连接和第三方负载。
3. 资源打包和内联(Resource Bundling and Inlining)
在HTTP/1.1中,每个连接只能有一个活跃资源,进而导致了HTTP级别的队头阻塞[7]。因为连接数量被限制在仅仅6~30个,所以资源打包(其中较小的子资源被合并到一个更大的资源中)长期以来都是最佳实践。今天我们仍然在Webpack等打包器中看到这种操作。同样,资源也曾经常被内联在其他资源中(比如,关键CSS被内联在HTML)。
然而通过HTTP/2,单一连接可以多路复用多个资源,那么你就会有各种文件的大量未完成请求(outstanding request)(换言之,单一请求不再占据你的前几个宝贵连接)。这最初被解读为:“我们不再需要为HTTP/2打包或内联资源”。很多人吹捧这种方法要优于细粒度缓存(fine-grained caching),因为子资源可以被单独缓存,而且如果其中一个资源发生变化,则无需重新下载完整打包。这是真的,但却受到一定限制。
比如,你可以降低压缩效率[8],因为这样做可以更好地处理更多数据。此外,每个额外的请求或文件需要由浏览器和服务器处理,所以它们都有固有开销[9]。这些开销相当于:几百个小文件和几个大文件相当。在我们的早期测试中[10],我发现大幅减少了约40个文件。虽然现在这个数字可能会高一点[11],但HTTP/2中文件请求的成本依然没有如预测的那样低。最后,由于需要请求文件,所以不内联资源会增加延迟成本。内联与优先级、服务器推送(见下文)一起使用,意味着即使在今天你也可以通过内联一些关键CSS改善你的状况[12]。也许有一天,资源打包提案[13]将会对此有所帮助(但目前还没有)。
所有这一切对HTTP/3也适用。尽管如此,我依然读到有些人声称QUIC更适用于小文件传输,因为更多并发活跃的独立流意味着可以从队头阻塞消除特性中获益更多(我们在第二部分讨论过)。我认为这种说法有一些道理,但正如我们在第二部分所讲,这是一个非常复杂的问题,其中有很多可变参数(互相影响的参数)。我认为这些好处并不会多于我们讨论过的其他成本,而且仍需要更多研究(一个离谱的想法是:将每一个文件的大小精确到适合单一QUIC数据包,完全绕过队头阻塞。任何实现资源打包器的公司如果想要这么做,请付我专利费,哈哈)。
4. 优先级(Prioritization )
想要在单一连接上下载多个文件,你需要多路复用它们。正如第二部分所述,在HTTP/2中,这种多路复用由其优先级系统控制,这也是同一连接上拥有尽可能多的资源如此重要的原因:能够合理对这些资源进行优先级排序!然而,我们还看到,这一系统非常复杂,在实际中经常无法正确使用和实现[14](见下图)。因此,也意味着其他用于HTTP/2的建议[如因为请求成本低而减少打包,以及为了充分利用单一连接而减少服务器sharding(见上文)]也被证明在实际中表现不佳。
实现不当的HTTP/2协议栈会导致高优先级资源(底下两个)被延迟到其他低优先级下载(其他所有)之后。(图片来源:Andy Davies[15])
遗憾的是,作为普通Web开发者的你在这些事上也无能为力,因为它主要是浏览器和服务器本身的问题。不过,你可以通过不使用过多单一文件(将会降低优先级竞争的可能性)和仍然使用(受限的)sharding来缓解这一问题。另一个选择是使用多种影响优先级的技术,比如延迟加载[16](lazy loading)、JavaScript异步加载[17],以及preload(预加载)[18]等资源提示。这些技术在内部改变了资源的优先级,以便它们或早或晚被发送。不过,这些机制可能(确实)存在bug[19]。此外,不要指望在一堆资源上预加载就能提高速度:如果所有资源都突然变成高优先级,那么就不存在高优先级!使用预加载这样的技术[20]实际上很容易[21]延迟[22]关键资源。
我们同样在第二部分解释过,HTTP/3从根本上改变了这个优先级系统的内部结构。我们希望这意味着它的实际部署将出现较少的bug和问题,至少其中的某些问题应该被解决。不过我们并不确定,因为目前完整实现这一系统的HTTP/3服务器和客户端还比较少[23]。尽管如此,优先级的基本概念将不会改变。如果不能真正理解内部发生的情况,你将依然无法使用预加载等技术,因为它有可能会错误地排序你的资源。
5. 服务器推送和初次加载(Server Push and First Flight)
服务器推送允许服务器不用先等待来自客户端的请求即可发送响应数据。理论上,这种操作听起很棒,而且可以代替内联资源(见上文)。不过,我们曾在第二部分讨论过,由于拥塞控制、缓存、优先级和缓冲等问题[24],推送很难正确使用。总的来说,除非你真正了解自己在做的事,否则最好不要将它用于网页加载;即使这样做了,它很有可能也只是微优化[25]。不过,我仍然相信它在(REST)API中的作用,其中你可以在预热连接上推送(JSON)响应中链接的子资源[26]。这同样适用于HTTP/2和HTTP/3。
来总结一下,我认为对于TLS会话恢复和0-RTT,无论是在TCP+TLS还是QUIC之上,都可以给出相似的评论。我们在第二部分讨论过,在努力加速网页加载的最初阶段,0-RTT和服务器推送(正如它常用的那样)的作用类似。然而,那也意味着它们在当时同样都会受到限制(因为安全问题,QUIC甚至受限更多)。因此,微优化是你可能需要在底层进行各种微调并从中真正获益的方法。无法想象我曾经非常激动地尝试将服务器推送和0-RTT结合起来。
这一切意味着什么?
上文所述可以总结为一条经验法则:应用大部分你可以在网上找到的常见HTTP/2使用建议,但不要走极端。
下面是一些适用于HTTP/2和HTTP/3的具体建议:
- 在关键路径上将资源shard到1~3个连接上(除非你的用户主要分布在低带宽网络上),在需要时使用preconnect 和 dns-prefetch [27]。
- 按照变化频率、路径或者特性逻辑来打包子资源。每页5~10个JavaScript和5~10个CSS就可以了。内联关键CSS仍然是一个很好的优化。
- (谨慎)使用复杂的特性,比如预加载。
- 使用可以妥善支持[28]HTTP/2优先级的服务器。对于HTTP/2,我推荐H2O[29]。Apache和NGINX通常也可以(尽管可以做得更好一些[30]),但应避免[31]使用Node.js。而HTTP/3的情况目前还不明朗(见下文)。
- 确保你的HTTP/2 Web服务器启用了TLS 1.3。
如你所见,虽然很难,但HTTP/3(和HTTP/2)的网页优化并没有那么高深莫测。而更难的是正确设置HTTP/3服务器、客户端和工具。
服务器和网络
现在你可能已经了解,QUIC和HTTP/3都是非常复杂的协议。如果你想要从零开始实现它们,你需要阅读(并理解!)七个文档以上的数百页内容[32]。幸好过去五年中很多公司已经在研究开源QUIC和HTTP/3实现[33],所以我们现在已经有了几个成熟且稳定的选项。
其中一些最重要、最稳定的选项如下所示:
| 语言 | <span>实现</span> |
| Python | aioquic[34] |
| Go | quic-go[35] |
| Rust | Quiche[36] (Cloudflare)、 Quinn[37]、Neqo[38](Mozilla) |
| C 和 C++ | mvfst [39](Facebook)、MsQuic[40]、(Microsoft)、 (Google) ngtcp2[41]、LSQUIC [42](Litespeed)、picoquic[43]、quicly [44](Fastly) |

我们今天的关于应对移动机器人软件自动化测试所面临的挑战和应对移动机器人软件自动化测试所面临的挑战有哪些的分享已经告一段落,感谢您的关注,如果您想了解更多关于4 个最常见的自动化测试挑战及应对措施、5G站点电源所面临的挑战和解决措施、devops 下测试组织管理面临的挑战及应对、HTTP/3部署所面临的挑战(上)的相关信息,请在本站查询。
本文标签:








