本文的目的是介绍jquery标签选择器应用示例详解的详细情况,特别关注jquery标签选择器应用示例详解的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解jquery标
本文的目的是介绍jquery标签选择器应用示例详解的详细情况,特别关注jquery标签选择器应用示例详解的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解jquery标签选择器应用示例详解的机会,同时也不会遗漏关于jQuery :empty选择器的实例详解、jQuery UI日期选择器实例详解、jquery – :tbody标签上的空选择器、jquery 中多条件选择器,相对选择器,层次选择器的区别_jquery的知识。
本文目录一览:- jquery标签选择器应用示例详解(jquery标签选择器应用示例详解)
- jQuery :empty选择器的实例详解
- jQuery UI日期选择器实例详解
- jquery – :tbody标签上的空选择器
- jquery 中多条件选择器,相对选择器,层次选择器的区别_jquery

jquery标签选择器应用示例详解(jquery标签选择器应用示例详解)
本文实例为大家分享了jquery标签选择器应用的具体代码,供大家参考,具体内容如下
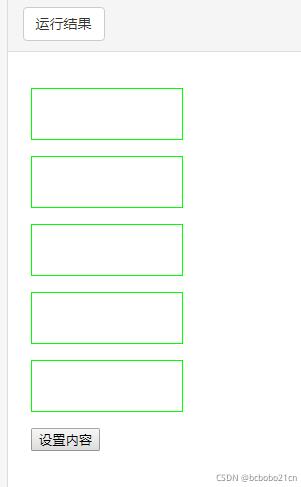
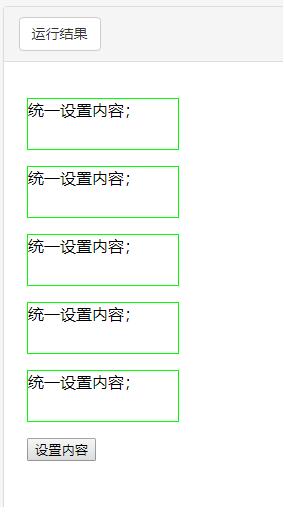
1、统一设置div内容
可以用标签选择器来选择所有的 div 元素;
<!DOCTYPE html>
<html>
<head>
<title></title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function setdiv()
{
$("div").html(''统一设置内容;'');
}
</script>
</head>
<body>
<h1></h1>
<div id="div1"></div>
<p></p>
<div id="div2"></div>
<p></p>
<div id="div3"></div>
<p></p>
<div id="div4"></div>
<p></p>
<div id="div5"></div>
<p></p>
<button onclick="setdiv()">设置内容</button>
</body>
</html>


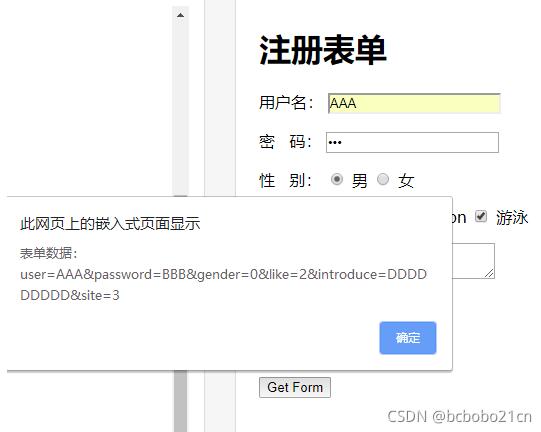
2、jQuery获取表单的全部数据
serialize()方法,
var data= $("form").serialize();
将表单内容序列化成一个字符串;
<!DOCTYPE html>
<html>
<head>
<title>表单</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"></script>
<script>
function getform()
{
var data= $("form").serialize();
alert(''表单数据:''+data);
}
</script>
</head>
<body>
<h1>注册表单</h1>
<form action="" method="get">
<p>
<label>用户名:</label>
<input type="text" name="user" />
</p>
<p>
<label>密 码:</label>
<input type="password" name="password" />
</p>
<p>
<label>性 别:</label>
<input type="radio" name="gender" value="0" /> 男
<input type="radio" name="gender" value="1" /> 女
</p>
<p>
<label>爱 好:</label>
<input type="checkbox" name="like" value="0"> 学习
<input type="checkbox" name="like" value="1"> python
<input type="checkbox" name="like" value="2"> 游泳
</p>
<p>
<label>个人介绍:</label>
<textarea name=''introduce''></textarea>
</p>
<p>
<label>籍 贯:</label>
<select name="site">
<option value="0">北京</option>
<option value="1">上海</option>
<option value="2">河南</option>
<option value="3">河北</option>
<option value="4">山东</option>
</select>
</p>
<p>
<input type="submit" name="" value="提交1">
<input type="reset" name="" value="重置1">
</p>
</form>
<button onclick="getform()">Get Form</button>
</body>
</html>


$("form"),也是标签选器;
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
- jQuery 编程之jQuery 属性选择器
- JQuery选择器用法详解
- jQuery选择器用法介绍
- JQuery选择器详解
- jquery实现时间选择器
- jQuery 选择器用法实例分析【prev + next】
- jQuery表单选择器用法详解
- jQuery 基础选择器与属性选择器

jQuery :empty选择器的实例详解
匹配所有不包含子元素或者文本的空元素
示例
描述:
查找所有不包含子元素或者文本的空元素
HTML 代码:
<table> <tr><td>Value 1</td><td></td></tr> <tr><td>Value 2</td><td></td></tr> </table>
jQuery 代码:
$("td:empty")结果:
[ <td></td>, <td></td> ]
此选择器匹配所有不包含子元素或者文本的空元素。
注意:空格也属于选择器包含的元素。
语法结构:
$(":empty")
此选择器一般也要和其他选择器配合使用,比如类选择器和元素选择器等等。例如:
复制代码代码如下:
$("li:empty").animate({width:"200px"})以上代码能够将li元素集合中的空li元素的宽度以自定义动画的方式设置为200px。
实例代码:
实例一:
- html专区
- div+css专区
- Jquery专区
- Javascript专区
实例二:
<!DOCTYPE html>
<html>
<head>
<meta charset=" utf-8">
<meta name="author" content="http://www.jb51.net/" />
<title></title>
<style type="text/css">
li {
list-style-type:none;
width:150px;
height:30px;
border:1px solid red;
}
.run{background-color:green;}
.static{background-color:#603;}
div{
width:100px;
height:30px;
background-color:blue;
}
</style>
<script type="text/javascript" src="mytest/jQuery/jquery-1.8.3.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("button").click(function(){
$("*:empty").animate({width:"200px"});
})
})
</script>
</head>
<body>
<ul>
<li>html专区</li>
<li>div+css专区</li>
<li>Jquery专区</li>
<li>Javascript专区</li>
<li></li>
</ul>
<div></div>
<button>点击查看效果</button>
</body>
</html>由于以上代码并没有指定与:empty选择器相配合使用的选择器,所以就默认和*选择器配合使用,能够将所有元素中的空元素的长度以自定义动画方式设置为200px。
以上就是jQuery :empty选择器的实例详解的详细内容,更多请关注php中文网其它相关文章!

jQuery UI日期选择器实例详解
默认功能
日期选择器(Datepicker)绑定到一个标准的表单 input 字段上。把焦点移到 input 上(点击或者使用 tab 键),在一个小的覆盖层上打开一个交互日历。选择一个日期,点击页面上的任意地方(输入框即失去焦点),或者点击 Esc 键来关闭。如果选择了一个日期,则反馈显示为 input 的值。
本文主要为大家带来一篇jQuery UI 实例讲解 - 日期选择器(Datepicker)。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 默认功能</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
</html>动画
当打开或关闭 datepicker 时使用不同的动画。从下拉框中选择一个动画,然后在输入框中点击来查看它的效果。您可以使用三个标准动画中任意一个,或者使用 UI 特效中的任意一个。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 动画</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker();
$( "#anim" ).change(function() {
$( "#datepicker" ).datepicker( "option", "showAnim", $( this ).val() );
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker" size="30"></p>
<p>动画:<br>
<select id="anim">
<option value="show">Show (默认)</option>
<option value="slideDown">滑下</option>
<option value="fadeIn">淡入</option>
<option value="blind">Blind (UI 百叶窗特效)</option>
<option value="bounce">Bounce (UI 反弹特效)</option>
<option value="clip">Clip (UI 剪辑特效)</option>
<option value="drop">Drop (UI 降落特效)</option>
<option value="fold">Fold (UI 折叠特效)</option>
<option value="slide">Slide (UI 滑动特效)</option>
<option value="">无</option>
</select>
</p>
</body>
</html>其他月份的日期
datepicker 可以显示其他月份的日期,这些日期也可以设置成可选择的。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 其他月份的日期</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker({
showOtherMonths: true,
selectOtherMonths: true
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
</html>显示按钮栏
通过布尔值的 showButtonPanel 选项为选择当天日期显示一个"Today"按钮,为关闭日历显示一个"Done"按钮。默认情况下,当按钮栏显示时会启用每个按钮,但是按钮可通过其他的选项进行关闭。按钮文本可自定义。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 显示按钮栏</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker({
showButtonPanel: true
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
</html>内联显示
datepicker 是嵌套在页面中显示,而不是显示在一个覆盖层中。只需要简单地在 p 上调用 .datepicker() 即可,而不是在 input 上调用。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 内联显示</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker();
});
</script>
</head>
<body>
日期:<p id="datepicker"></p>
</body>
</html>显示月份 & 年份菜单
显示月份和年份的下拉框,而不是显示静态的月份/年份标题,这样便于在大范围的时间跨度上导航。添加布尔值 changeMonth和 changeYear 选项即可。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 显示月份 & 年份菜单</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker({
changeMonth: true,
changeYear: true
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
</html>显示多个月份
设置 numberOfMonths 选项为一个整数 2,或者大于 2 的整数,来在一个 datepicker 中显示多个月份。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 显示多个月份</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker({
numberOfMonths: 3,
showButtonPanel: true
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
</html>格式化日期
以各种方式显示日期反馈。从下拉框中选择一种日期格式,然后在输入框中点击并选择一个日期,查看所选格式的日期显示。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 格式化日期</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker();
$( "#format" ).change(function() {
$( "#datepicker" ).datepicker( "option", "dateFormat", $( this ).val() );
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker" size="30"></p>
<p>格式选项:<br>
<select id="format">
<option value="mm/dd/yy">Default - mm/dd/yy</option>
<option value="yy-mm-dd">ISO 8601 - yy-mm-dd</option>
<option value="d M, y">Short - d M, y</option>
<option value="d MM, y">Medium - d MM, y</option>
<option value="DD, d MM, yy">Full - DD, d MM, yy</option>
<option value="'day' d 'of' MM 'in the year' yy">With text - 'day' d 'of' MM 'in the year' yy</option>
</select>
</p>
</body>
</html>图标触发器
点击输入框旁边的图标来显示 datepicker。设置 datepicker 在获得焦点时打开(默认行为),或者在点击图标时打开,或者在获得焦点/点击图标时打开。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 图标触发器</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker({
showOn: "button",
buttonImage: "images/calendar.gif",
buttonImageOnly: true
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
</html>本地化日历
本地化 datepicker 日历语言和格式(默认为 English / Western 格式)。datepicker 包含对从右到左读取的语言的内建支持,比如 Arabic 和 Hebrew。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 本地化日历</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<script src="http://jqueryui.com/resources/demos/datepicker/jquery.ui.datepicker-ar.js"></script>
<script src="http://jqueryui.com/resources/demos/datepicker/jquery.ui.datepicker-fr.js"></script>
<script src="http://jqueryui.com/resources/demos/datepicker/jquery.ui.datepicker-he.js"></script>
<script src="http://jqueryui.com/resources/demos/datepicker/jquery.ui.datepicker-zh-TW.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker( $.datepicker.regional[ "fr" ] );
$( "#locale" ).change(function() {
$( "#datepicker" ).datepicker( "option",
$.datepicker.regional[ $( this ).val() ] );
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker">
<select id="locale">
<option value="ar">Arabic (?(???????</option>
<option value="zh-TW">Chinese Traditional (繁體中文)</option>
<option value="">English</option>
<option value="fr" selected="selected">French (Fran?ais)</option>
<option value="he">Hebrew (?(?????</option>
</select></p>
</body>
</html>填充另一个输入框
使用 altField 和 altFormat 选项,无论何时选择日期,会在另一个输入框中填充带有一定格式的日期。这个功能通过对电脑友好性的日期进一步加工后,向用户呈现一个用户友好性的日期。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 填充另一个输入框</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker({
altField: "#alternate",
altFormat: "DD, d MM, yy"
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"> <input type="text" id="alternate" size="30"></p>
</body>
</html>限制日期范围
通过 minDate 和 maxDate 选项限制可选择的日期范围。设置起止日期为实际的日期(new Date(2009, 1 - 1, 26)),或者为与今天的一个数值偏移(-20),或者为一个周期和单位的字符串(''+1M +10D'')。如果设置为字符串,使用 ''D'' 表示天,使用 ''W'' 表示周,使用 ''M'' 表示月,使用 ''Y'' 表示年。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 限制日期范围</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker({ minDate: -20, maxDate: "+1M +10D" });
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
</html>选择一个日期范围
选择要搜索的日期范围。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 选择一个日期范围</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#from" ).datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 3,
onClose: function( selectedDate ) {
$( "#to" ).datepicker( "option", "minDate", selectedDate );
}
});
$( "#to" ).datepicker({
defaultDate: "+1w",
changeMonth: true,
numberOfMonths: 3,
onClose: function( selectedDate ) {
$( "#from" ).datepicker( "option", "maxDate", selectedDate );
}
});
});
</script>
</head>
<body>
<label for="from">从</label>
<input type="text" id="from" name="from">
<label for="to">到</label>
<input type="text" id="to" name="to">
</body>
</html>显示一年中的第几周
datepicker 可以显示一年中的第几周。默认的计算是按照 ISO 8601 定义:每周从星期一开始,每年的第一周包含该年的第一个星期四。这就意味着一年中的一些天可能是属于另一年中的周。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>jQuery UI 日期选择器(Datepicker) - 显示一年中的第几周</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.10.4/themes/smoothness/jquery-ui.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script src="//code.jquery.com/jquery-1.9.1.js"></script>
<script src="//code.jquery.com/ui/1.10.4/jquery-ui.js"></script>
<link rel="stylesheet" href="http://jqueryui.com/resources/demos/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script>
$(function() {
$( "#datepicker" ).datepicker({
showWeek: true,
firstDay: 1
});
});
</script>
</head>
<body>
<p>日期:<input type="text" id="datepicker"></p>
</body>
</html>jQuery的datepicker变成中文:jquery.ui.datepicker-zh-CN.js一般会找这个js,我把这个js的代码拿出来,以后就不需要再在网上找啦:
jQuery(function($){
$.datepicker.regional['zh-CN'] = {
closeText: '关闭',
prevText: '<上月',
nextText: '下月>',
currentText: '今天',
monthNames: ['一月','二月','三月','四月','五月','六月',
'七月','八月','九月','十月','十一月','十二月'],
monthNamesShort: ['一','二','三','四','五','六',
'七','八','九','十','十一','十二'],
dayNames: ['星期日','星期一','星期二','星期三','星期四','星期五','星期六'],
dayNamesShort: ['周日','周一','周二','周三','周四','周五','周六'],
dayNamesMin: ['日','一','二','三','四','五','六'],
weekHeader: '周',
dateFormat: 'yy-mm-dd',
firstDay: 1,
isRTL: false,
showMonthAfterYear: true,
yearSuffix: '年'};
$.datepicker.setDefaults($.datepicker.regional['zh-CN']);
});相关推荐:
jquery编写日期选择器实例教程
如何开发一个微信小程序的日期选择器
JS触摸屏网页版仿app弹窗型滚动列表选择器/日期选择器
以上就是jQuery UI日期选择器实例详解的详细内容,更多请关注php中文网其它相关文章!

jquery – :tbody标签上的空选择器
<table id="incidents">
<thead>
<tr>
<th></th>
</tr>
</thead>
<tbody>
</tbody>
</table>
使用jQuery,以下评估为false:
$("#incidents tbody").is(":empty")
我想使用CSS将内容设置为消息:
#incidents tbody:empty {
content: "<tr>message foo</tr>";
}
可以:empty选择器应用于tbody吗?
解决方法
:parent,相当于:not(:empty)(名称选择非常差).
此外,you cannot use CSS content to add elements to the DOM.您需要在jQuery或服务器端执行此操作:检查tbody是否有任何行,如果没有,请添加该行.
如果你使用jQuery,你可以使用:
var tbody = $("#incidents tbody");
if (tbody.children().length == 0) {
tbody.html("<tr>message foo</tr>");
}

jquery 中多条件选择器,相对选择器,层次选择器的区别_jquery
一、Jquery常用的过滤选择器如下所示:
1、:first,选取第一个元素,比如$("div:first")选取第一个div元素
2、:last,选取最后一个元素,比如$("div:last")选取最后一个div元素
3、:not(选择器),选取不满足“选择器”条件的元素,比如$("div:not(.className)"),选取样式不是className的所有div元素
4、:even/:odd,选取索引为偶数/奇数的元素,比如$("div:even"),选取索引号为偶数的所有div元素
5、:eq(索引序号)/:gt(索引序号)/:lt(索引序号),选取等于索引号/大于索引号/小于索引号的元素,比如$("div:lt(3)"),选取索引号小于3的所有div元素
注意:
过滤选择器的混合使用时要记住后面的过滤条件是以前面的过滤选择器过滤后的重新序号为基础,即过滤的逐级性,比如
$("#t1 tr:gt(0):lt(3)").css("fontSize", "28"); //lt(3)是从gt(0)出的新序列中的序号,不要写成lt(4)
二,重点
多条件选择器
多条件选择器:$("p,div,span,menuitem"),同时选择p标签,div标签,和拥有menuitem样式的span标签元素
注意选择器表达式中的空格不能多不能少,易错!
相对选择器
只要在$()指定第二个参数,第二个参数为相对的元素。比如html代码如下
| dsds | dsfdef |
| dsds | dsfdef |
| dsds | dsfdef |
| dsds | dsfdef |
| dsds | dsfdef |
那么可以用如下的js代码操作td的背景色
$("td", $(this)).css("background", "red"),这句代码用的就是相对选择器,选择出的td是以当前的tr为相对的元素。选择的td元素是当前的tr元素下的所有td元素,没有涉及到其他行的td元素





