对于java–如何在HBase客户端应用程序中禁止INFO日志?感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍hbase怎么关闭,并为您提供关于.net–从webserver推送通知以winf
对于java – 如何在HBase客户端应用程序中禁止INFO日志?感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍hbase怎么关闭,并为您提供关于.net – 从webserver推送通知以winforms客户端应用程序、asp.net core系列 58 IS4 基于浏览器的JavaScript客户端应用程序、asp.net-mvc – 在客户端应用程序中配置用户授权、c# – 如何在winforms应用程序中添加饼图?的有用信息。
本文目录一览:- java – 如何在HBase客户端应用程序中禁止INFO日志?(hbase怎么关闭)
- .net – 从webserver推送通知以winforms客户端应用程序
- asp.net core系列 58 IS4 基于浏览器的JavaScript客户端应用程序
- asp.net-mvc – 在客户端应用程序中配置用户授权
- c# – 如何在winforms应用程序中添加饼图?

java – 如何在HBase客户端应用程序中禁止INFO日志?(hbase怎么关闭)
13/05/24 11:01:12 INFO zookeeper.ZooKeeper: Client environment:zookeeper.version=3.4.5-1392090,built on 09/30/2012 17:52 GMT 13/05/24 11:01:12 INFO zookeeper.ZooKeeper: Client environment:host.name=10.1.0.110 13/05/24 11:01:12 INFO zookeeper.ZooKeeper: Client environment:java.version=1.7.0_15 13/05/24 11:01:12 INFO zookeeper.ZooKeeper: Client environment:java.vendor=Oracle Corporation 13/05/24 11:01:12 INFO zookeeper.ZooKeeper: Client environment:java.home=/Library/Java/JavaVirtualMachines/jdk1.7.0_15.jdk/Contents/Home/jre
等等…
我已经从客户端代码本身尝试了几个不同的东西,但没有一个明显的方法对我有用.
这是一个不起作用的例子:
Logger log = Logger.getLogger("log4j.logger.org.apache.zookeeper");
log.setLevel(Level.WARN);
解决方法
Logger.getLogger("org.apache.zookeeper").setLevel(Level.WARN);
Logger.getLogger("org.apache.hadoop.hbase.zookeeper").setLevel(Level.WARN);
Logger.getLogger("org.apache.hadoop.hbase.client").setLevel(Level.WARN);
或者只是简单地操纵rootlogger:
Logger.getRootLogger().setLevel(Level.WARN);
注意:在HBase 0.94.5上进行测试

.net – 从webserver推送通知以winforms客户端应用程序
我已经看过像node.js这样的东西,一些例子展示了如何将通知推送到网站而不是客户端.我不知道这些技术是否可以用于我想要的东西.你们有没有这方面的经验?
谢谢,
解决方法
该站点上的示例使用WPF但您可以使用WinForms完全相同.
这是SignalR的overview.它允许您从客户端上的服务器和服务器上的客户端调用方法.正如您在这些网站上看到的那样,SignalR主要是为Web应用程序构建的,但对于标准的Winforms客户端使用它是没有问题的.

asp.net core系列 58 IS4 基于浏览器的JavaScript客户端应用程序
一. 概述
本篇探讨使用"基于浏览器的JavaScript客户端应用程序"。与上篇实现功能一样,只不过这篇使用JavaScript作为客户端程序,而非core mvc的后台代码HttpClient实现。 功能一样:用户首先要登录IdentityServer站点,再使用IdentityServer发出的访问令牌调用Web API,可以注销IdentityServer站点下登录的用户,清除cookie中的令牌信息。所有这些都将来自浏览器中运行的JavaScript。
此示例还是三个项目:
IdentityServer令牌服务项目 http://localhost:5000
API资源项目 http://localhost:5001
JavaScript客户端项目 http://localhost:5003
开源Github
二. IdentityServer项目
1.1 定义客户端配置
Config.cs中,定义客户端,使用code 授权码模式,即先登录获取code,再获取token。项目其它处代码不变。
public static IEnumerable<Client> GetClients()
{
return new List<Client>
{
// JavaScript Client
new Client
{
ClientId = "js",
ClientName = "JavaScript Client",
//授权码模式
AllowedGrantTypes = GrantTypes.Code,
//基于授权代码的令牌是否需要验证密钥,默认为false
RequirePkce = true,
//令牌端点请求令牌时不需要客户端密钥
RequireClientSecret = false,
RedirectUris = { "http://localhost:5003/callback.html" },
PostLogoutRedirectUris = { "http://localhost:5003/index.html" },
//指定跨域请求,让IdentityServer接受这个指定网站的认证请求。
AllowedCorsOrigins = { "http://localhost:5003" },
AllowedScopes =
{
IdentityServerConstants.StandardScopes.OpenId,
IdentityServerConstants.StandardScopes.Profile,
"api1"
}
}
};
}
三. API项目
在Web API项目中配置 跨域资源共享CORS。这将允许从http:// localhost:5003 (javascript站点) 到http:// localhost:5001 (API站点) 进行Ajax调用(跨域)。项目其它处代码不变。
public void ConfigureServices(IServiceCollection services)
{
services.AddMvcCore()
.AddAuthorization()
.AddJsonFormatters();
services.AddAuthentication("Bearer")
.AddJwtBearer("Bearer", options =>
{
options.Authority = "http://localhost:5000";
options.RequireHttpsMetadata = false;
options.Audience = "api1";
});
//添加Cors服务
services.AddCors(options =>
{
// this defines a CORS policy called "default"
options.AddPolicy("default", policy =>
{
policy.WithOrigins("http://localhost:5003")
.AllowAnyHeader()
.AllowAnyMethod();
});
});
}public void Configure(IApplicationBuilder app)
{
//添加管道
app.UseCors("default");
app.UseAuthentication();
app.UseMvc();
}
四. JavaScript客户端项目
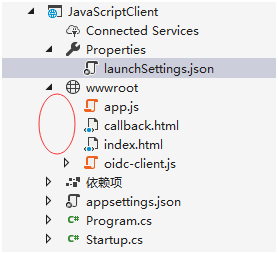
在项目中,所有代码都在wwwroot下,没有涉及到服务端代码,可以完全不用core程序来调用。目录如下所示:

其中添加了两个html 页(index.html, callback.html),一个app.js文件,这些属于自定义文件。oidc-client.js是核心库。
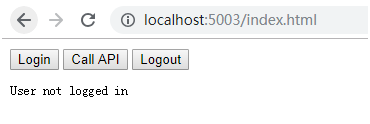
4.1 index页面
用于调用登录、注销、和api。引用了oidc-client.js和app.js
<body>
<button id="login">Login</button>
<button id="api">Call API</button>
<button id="logout">Logout</button>
<pre id="results"></pre>
<script src="oidc-client.js"></script>
<script src="app.js"></script>
</body>
4.2 app.js
是应用程序的主要代码,包括:登录、Api请求,注销。配置与服务端代码差不多,如下所示:
/// <reference path="oidc-client.js" />
//消息填充
function log() {
document.getElementById(''results'').innerText = '''';
Array.prototype.forEach.call(arguments, function (msg) {
if (msg instanceof Error) {
msg = "Error: " + msg.message;
}
else if (typeof msg !== ''string'') {
msg = JSON.stringify(msg, null, 2);
}
document.getElementById(''results'').innerHTML += msg + ''\r\n'';
});
}
document.getElementById("login").addEventListener("click", login, false);
document.getElementById("api").addEventListener("click", api, false);
document.getElementById("logout").addEventListener("click", logout, false);
var config = {
authority: "http://localhost:5000",
client_id: "js",
redirect_uri: "http://localhost:5003/callback.html",
response_type: "code",
scope:"openid profile api1",
post_logout_redirect_uri : "http://localhost:5003/index.html",
};
//UserManager类
var mgr = new Oidc.UserManager(config);
//用户是否登录到JavaScript应用程序
mgr.getUser().then(function (user) {
if (user) {
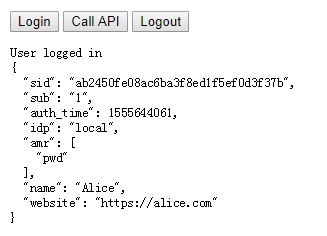
log("User logged in", user.profile);
}
else {
log("User not logged in");
}
});
//登录
function login() {
mgr.signinRedirect();
}
//跨域请求api
function api() {
mgr.getUser().then(function (user) {
var url = "http://localhost:5001/identity";
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.onload = function () {
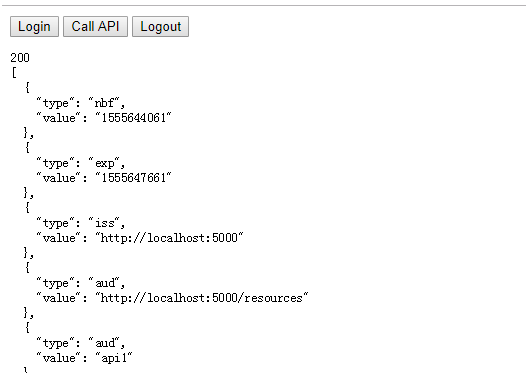
log(xhr.status, JSON.parse(xhr.responseText));
}
xhr.setRequestHeader("Authorization", "Bearer " + user.access_token);
xhr.send();
});
}
//注销
function logout() {
mgr.signoutRedirect();
}4.3 callback.html
用于完成与IdentityServer的OpenID Connect协议登录握手。对应app.js中config对象下的redirect_uri: "http://localhost:5003/callback.html"。登录完成后,我们可以将用户重定向回主index.html页面。添加此代码以完成登录过程
<body>
<script src="oidc-client.js"></script>
<script>
new Oidc.UserManager({ response_mode: "query" }).signinRedirectCallback().then(function () {
window.location = "index.html";
}).catch(function (e) {
console.error(e);
});
</script>
</body>
五 测试
(1) 启动IdentityServer程序http://localhost:5000
(2) 启动API程序http://localhost:5001。这二个程序属于服务端
(3) 启动javascriptClient程序 http://localhost:5003

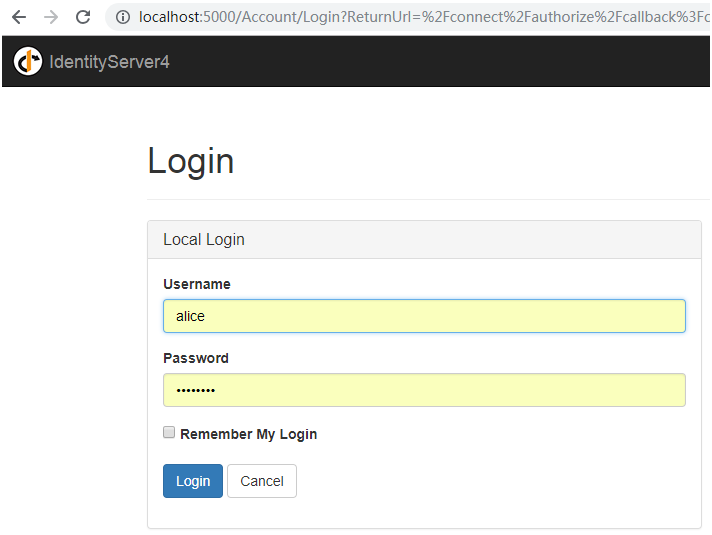
(4) 用户点击login,开始握手授权,重定向到IdentityServer站点的登录页

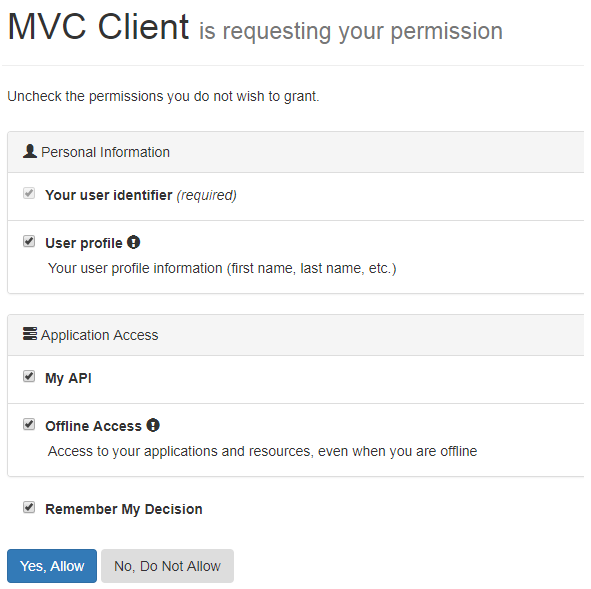
(5) 输入用户的用户名和密码,登录成功。跳转到IdentityServer站点consent同意页面

(6) 点击 yes allow后,跳回到客户端站点http://localhost:5003/index.html,完成了交互式身份认证。

(7) 调用点击Call API按钮,获取访问令牌,请求受保护的api资源。调用CallAPI 时,是访问的api站点http://localhost:5001/identity。

参考文献
添加JavaScript客户端
原文出处:https://www.cnblogs.com/MrHSR/p/10735033.html

asp.net-mvc – 在客户端应用程序中配置用户授权
谈到Identity Server 4,当我考虑客户端应用程序中的用户管理设计时,我遇到了障碍.
此时,我使用ASP身份用户帐户作为其用户存储设置Identity Server.
我已经构建了用于将用户添加到Identity Server用户存储的UI.
我已经测试过设置一个MVC应用程序的客户端,我正处于可以成功通过Identity Server进行身份验证并在我的客户端应用程序中接收openid身份令牌的位置.
Identity Server为我的客户端应用程序提供身份验证.
现在,我需要专注于我的应用程序内的授权.这就是我遇到困难的地方,我需要在应用程序本地创建用户,其中存储了应用程序中的用户权限.
我需要将Identity Server中的用户链接/关联到客户端应用程序中的用户.
一种方法是将sub存储在身份令牌中作为客户端应用程序数据库中的用户声明(Asp Identity).这样,当用户进行身份验证时,我可以根据令牌中的sub在本地数据库中找到它们.
sub必须是身份服务器用户存储中用户的唯一ID.这样,如果用户的电子邮件被更改,我们仍然可以链接这两个用户帐户.
客户端应用程序中的用户帐户不需要密码或电子邮件地址,它将纯粹是用于整个应用程序授权的声明和角色,以及任何其他特定于应用程序的信息.
题
在客户端应用程序中创建用户时,必须存在Identity Server和客户端应用程序之间的通信?
>我们需要关联这两个帐户?
>我们需要确保正在创建的客户端用户帐户还具有要成功通过身份验证的Identity Server用户帐户吗?
在这个过程中,这些任务应该完成吗?我正在寻找两个应用程序之间的通信流程的一些指导?
编辑
客户端应用程序中根本没有用户帐户是否可行?
这意味着用户的所有用户声明都存储在Identity Server的用户存储中.
当客户端使用IDP进行身份验证时,它仅请求特定于客户端应用程序的用户声明.
用户存储中的示例用户声明: –
>“clientA_role”:“管理员”
>“clientB_role”:“用户”
当客户端应用程序A进行身份验证时,它仅请求范围clientA_role
这感觉很糟糕!
有什么建议?
解决方法
用户管理服务:
为用户管理创建单独的服务,身份服务器将用作用户存储,并且当需要用户元数据时,应用程序将用作用户存储库.
你也为什么要这样做:
用户存储中的示例用户声明: –
“clientA_role”:“管理员”
“clientB_role”:“用户”
为什么不
只是“角色”:“用户”?在您的应用程序中,您将使用授权[角色]注释保护您的资源.
不要为不同的应用程序创建不同的字段,将其视为一般用户管理服务,我很确定标准化您的身份管理将使其更容易,并将获得您的可维护性和灵活性.
IdentityServer服务处理身份管理:
如果您认为您的应用程序没有如此深入的用户管理需求,那么将用户存储保留在提供授权的同一服务中可能是个好主意.
在这种情况下,再次存储标准声明并在id_token或access-token中返回您需要的声明.
更新:
对于在不同应用程序中具有不同角色的特定用户:
让我们说我们有以下几点:
1- User1在第一个app中具有用户角色,在第二个app中具有admin角色
User1.Roles{"FirstAppUser","SecondAppAdmin"}
2- User2在两个应用中都有管理员角色,然后:
User2.Roles{"FirstAppAdmin","SecondAppAdmin"}

c# – 如何在winforms应用程序中添加饼图?
有没有办法将这个条形图形成饼图或通过使用一些现有的.net 4框架库(不安装任何新的库,如“DevExpress”等)将饼图组件添加到我的工具箱中?
解决方法
http://www.codeproject.com/Articles/28098/A-WPF-Pie-Chart-with-Data-Binding-Support
然后在Windows窗体项目中托管这个,遵循本教程:
http://www.switchonthecode.com/tutorials/wpf-tutorial-using-wpf-in-winforms
这样你就可以自己创建控件而无需下载任何东西,虽然你可能需要上下文切换才能使用WPF教程 – 我希望这样可以:)
今天关于java – 如何在HBase客户端应用程序中禁止INFO日志?和hbase怎么关闭的讲解已经结束,谢谢您的阅读,如果想了解更多关于.net – 从webserver推送通知以winforms客户端应用程序、asp.net core系列 58 IS4 基于浏览器的JavaScript客户端应用程序、asp.net-mvc – 在客户端应用程序中配置用户授权、c# – 如何在winforms应用程序中添加饼图?的相关知识,请在本站搜索。
本文标签:





