如果您对浅析移动应用界面设计的7宗罪和移动应用界面设计的主要步骤感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解浅析移动应用界面设计的7宗罪的各种细节,并对移动应用界面设计的主要步骤进行深入的分
如果您对浅析移动应用界面设计的7宗罪和移动应用界面设计的主要步骤感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解浅析移动应用界面设计的7宗罪的各种细节,并对移动应用界面设计的主要步骤进行深入的分析,此外还有关于10个最新优秀手机应用界面设计实例、Android 应用界面设计、CSS3单页切换导航菜单界面设计的实现详解、Golang如何应对界面设计的挑战的实用技巧。
本文目录一览:
浅析移动应用界面设计的7宗罪(移动应用界面设计的主要步骤)
干任何一件事情都要遵循一定的规则,规则的存在就是为了要规范行为,最终达成一个好的结果。当然,不懂规则的才会去打破规则,但打破规则却是要承担一定的后果。今天就来简单学习了解下在移动应用界面设计里的7宗罪。
一宗罪:使用古怪的导航模式。想让用户可以快速熟悉你的应用?那就不要以自己独特的方式来组织导航。Apple的人机交互规范和Google的设计指南就是最好的参照标准。导航设计方面别引入争议,从而给潜在用户一个卸载应用的理由。
二宗罪:无休止的推送。为了上帝,请不要每天推送20条消息给用户了。用户在收到几条推送后,就会深深的感觉到想要卸载应用的那股冲动。
三宗罪:设计的移动应用界面看起来像网页。如果这样,还需要移动应用干嘛呢?要说有一件事情可以毁掉一个移动开发者,那就是把网页的体验缩小到移动端并且称之为移动应用。移动应用应该有其具体优势,只提供缩水的网页体验远不能满足用户期望。
四宗罪:移动账号缺乏单点登录支持。当移动开发者认同并尊重用户不愿意重复劳动的想法时,最好的体验才可能产生。没人愿意为你的应用重新登录一次。我们得接受单点登录的现行趋势,Facebook在这点上非常成功,继续加油吧。
五宗罪:字号太小。比起纸质内容,人们在手机屏幕上进行阅读的精确度和深入度略有不足。正如移动设计拇指触控规则所定义,数字界面的字号最少应该两倍于印刷字号。不同情形适用不同的字体和设置,尤其当用户试图在移动设备上完成多类任务时。为了避免字号太小,还需要优先考虑按钮形状、图片及交互等界面元素对整体体验有何影响。
六宗罪:死抠平台规范。在Android和iOS平台上统一一套设计方案有一定局限性,也容易对全局体验目标带来副作用。两个平台上有各自用户熟悉的设计模式,设计师不应该只熟悉规范,而应该探索在两个平台上流行的应用。
七宗罪:忽略上下文情景。目标用户的个人档案(年龄、生活习惯、技术潜能等)与他们的物理环境(室内室外,在线离线,早晨晚上等)会影响许多设计决策。移动设计师应该在迭代流程中充分考虑上下文因素,以降低可用性不足的风险。即使拥有平滑的过渡转场、光滑的按钮和美丽的字体,一些应用也会因为整体界面设计不符合特定用户场景(深色界面用于户外场景:糟糕的移动设计)而失去成名机会。
学习了移动应用界面设计的7宗罪。我们就应该更好地回归规则,只有遵循规则,遵循以用户为核心,我们的产品才能得到用户的青睐。
(注:本文部分内容来源于网络。整理归档:蓝蓝设计。原文地址:http://www.lanlanwork.com/blog/?post=3685)

10个最新优秀手机应用界面设计实例
优秀的手机端应用界面设计不仅能让用户眼前一亮,同时也能为UX/UI 设计师完成iOS或Android手机应用界面设计带来全新的设计灵感。这也就解释了为什么设计师们会花费很多时间搜寻各种设计素材和作品的原因。所以,为方便设计师使用,这里为大家整理了10款最新优秀手机端应用设计作品,也希望对广大UX/UI 设计师朋友有所帮助:
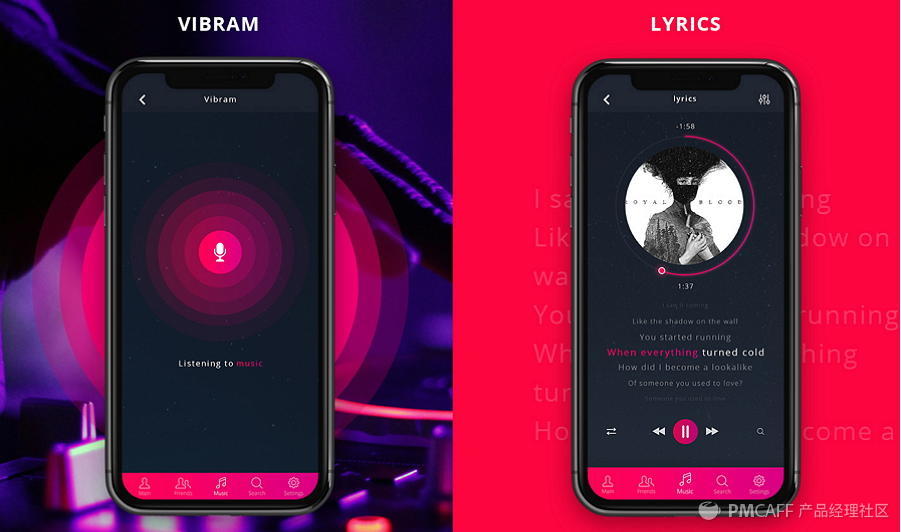
1). YONO.MP3 mobile app - 音乐软件
*设计师:Anton Shmatko, Green Shark Studio, Pavel Khenkin
*软件介绍:
YONO.MP3是一款即可欣赏音乐, 也可收听广播节目, 了解最新时讯和趣事的手机端音乐软件。它会是你闲暇时搜索和分享歌曲,歌手和专辑的理想工具。
*亮点:
该款软件采用了一个极具特色的配色方案 — 所有界面整体使用黑红两种颜色的对比, 经典而不失大气。 而局部渐变色的使用, 也让其功能和按钮更加突出,极具层次感。而且, 软件图片, 按钮和图标的层级叠加, 也使整个界面更加的时尚柔和。总之,软件界面设计整体简洁漂亮而不失易用性。
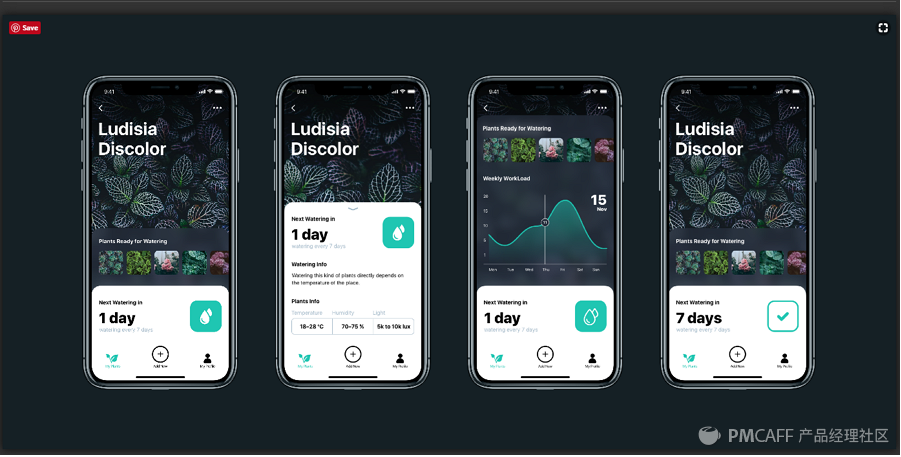
2). Watering Tracker App - 生活类软件
*设计师:Tubik
*软件介绍:
Watering Tracker app, 顾名思义,就是一款可以追踪盆栽或植物的水分情况,及时提醒用户浇水的生活类手机应用。
*亮点:
首先,这种能够监测植物水分情况,通知用户浇水的创意,新颖且有趣。其次,界面背景和局部添加的绿色植物图片使整个界面更加的直观舒适,带给用户好心情。 当然,作为植物监测的工具,同时也设置了显示各株植物水分,湿度,光照之类细节信息的功能区,即点即可了解到植物的具体生长情况,简单易操作。而且,配色方面,黑色背景搭配白色和绿色图片及按钮,符合整个植物主题的同时,也更易于用户接受和使用。
3). Listen - 音乐软件
*设计师:CD UXT
*软件介绍:
Listen是一款致力于为喜爱不同音乐风格的用户提供独特且愉悦体验的音乐软件。整个界面设计简洁清晰,用户可以简单的通过不同频道(例如最新歌曲,电台,主体和专辑等)和不同场景(例如驾车,运动,工作和约会等)快速的搜寻到最喜爱的歌曲。而且,软件还特别为用户提供了根据不同心情播放不同音乐列表的功能,更具个性。总之,喜欢闲暇时沉浸在自己的音乐世界的你,它会是你最佳的选择。
*亮点:
软件整体采用经典的蓝色背景搭配白色字体和同色系图片,更加柔和舒适。一系列插画风格 的场景和频道对应图片,也使整个界面设计更加美观有趣。结合明亮阴影的图标和按钮让软件对应功能更加凸显的同时, 更能易于用户识别使用。 针对不同部件添加的灵活交互,也能够使用户具有更加流畅且愉悦的体验。总之,它是一款以用户愉悦体验为基础而设计的软件原型(Mockplus),值得尝试。(点击这里查看原型详情)
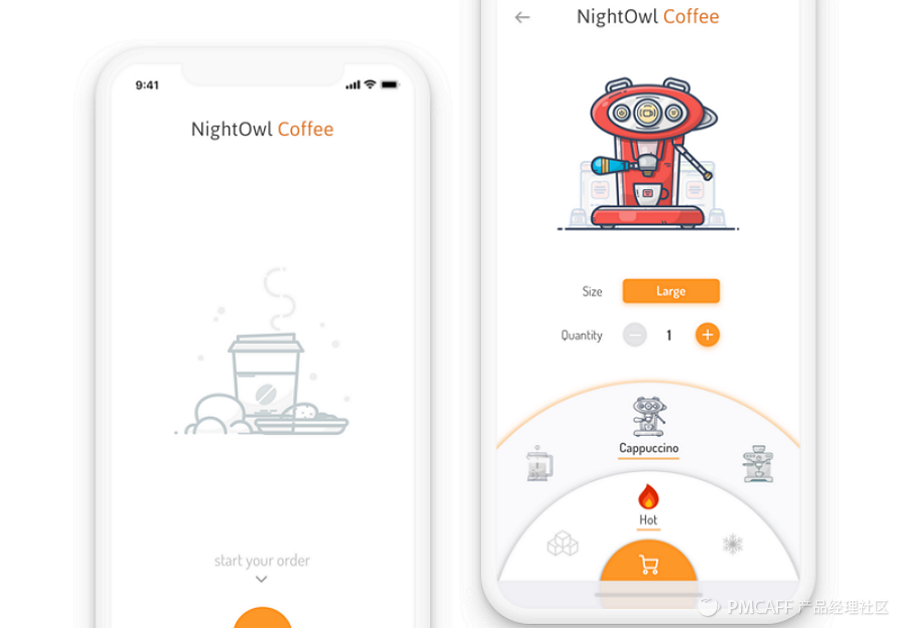
4). NightOwl Coffee - 咖啡预定软件
*设计师:Queble Solutions
*软件介绍:
NightOwl Coffee是一款能够帮助用户根据自己的需要快速订购各式咖啡的手机应用软件。
*亮点:
软件整体采用了独具特设的插画风:主页添加的由明亮颜色和各种几何元素呈现的卡通咖啡机,可爱且切合主题。纯色的背景搭配上灰色插画以及黄色图标和按钮,使整个软件界面更加干净整洁,易于用户使用。
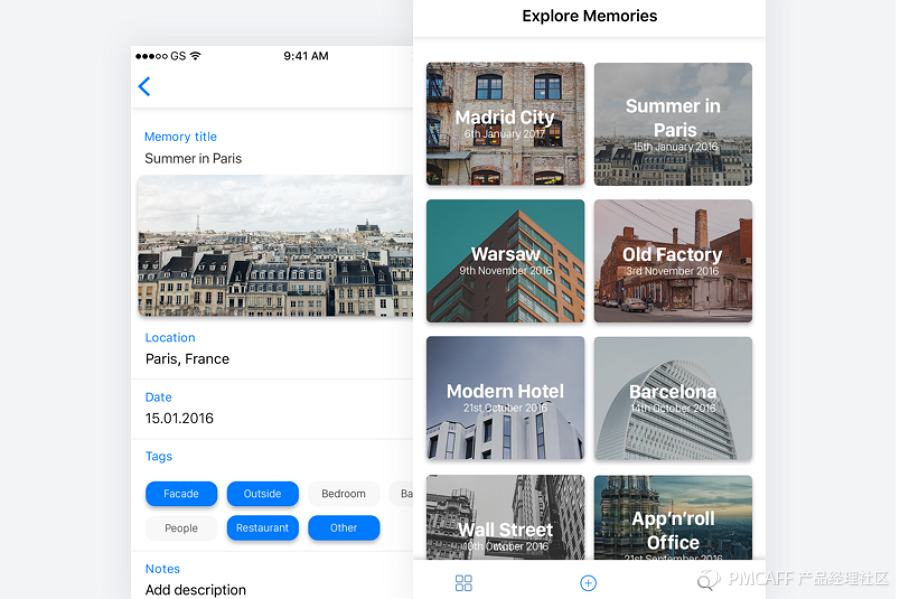
5). Roomframes app - 管理型软件
*设计师:Adrain Rudzik
*软件介绍:
Roomframe app是一款适用于iOS手机端的应用软件,能够帮助用户记录并珍藏他们所旅行过的地方的相关记忆,尤其是他们旅行中所居住过的房间的珍贵记忆。所以,从这方面来讲,它是一款生活管理型手机应用。
*亮点:
软件多处使用了框架设计,方便用户根据不同的旅店,工作区和相关新增地点,添加对应的日期,图片和描述。其简单的白色背景,使用户信息更加明显,也易于用户随时回顾或与家人朋友分享这些难忘的回忆。
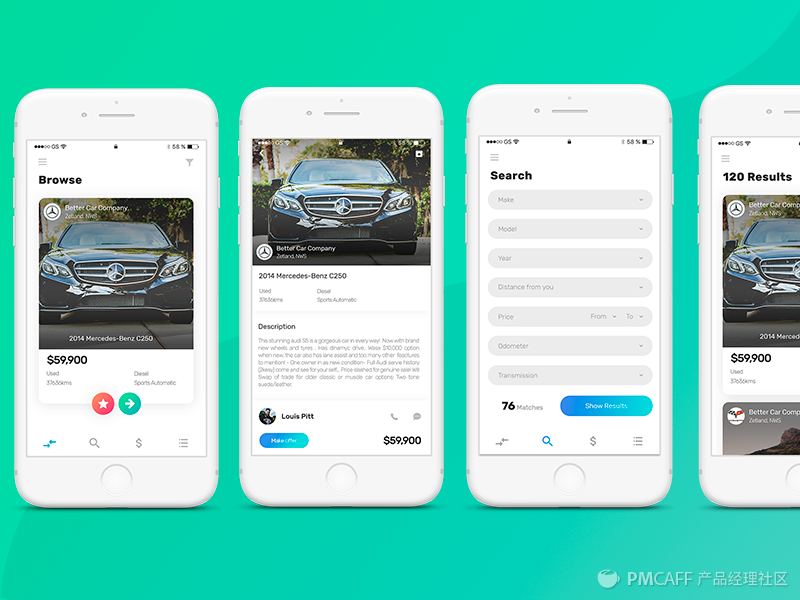
6). iOS App Slide Car - 生活类软件
*设计师:Melany Roa
*软件介绍:
iOS App Slider Car是一款专门针对iOS手机研发的应用软件,能够帮助用户分类搜索各式汽车信息,并实现在线交易的一种手机端应用。同时,它也是一款能够帮助用户结交不同汽车爱好者的社交工具。
*亮点:
简单纯色的背景,使用户专注于汽车图片,价格,描述和所有者等信息。搜索界面添加各种搜索参数,用户简单点击即可实现汽车信息搜索。总之,整个界面简单,整洁而实用。
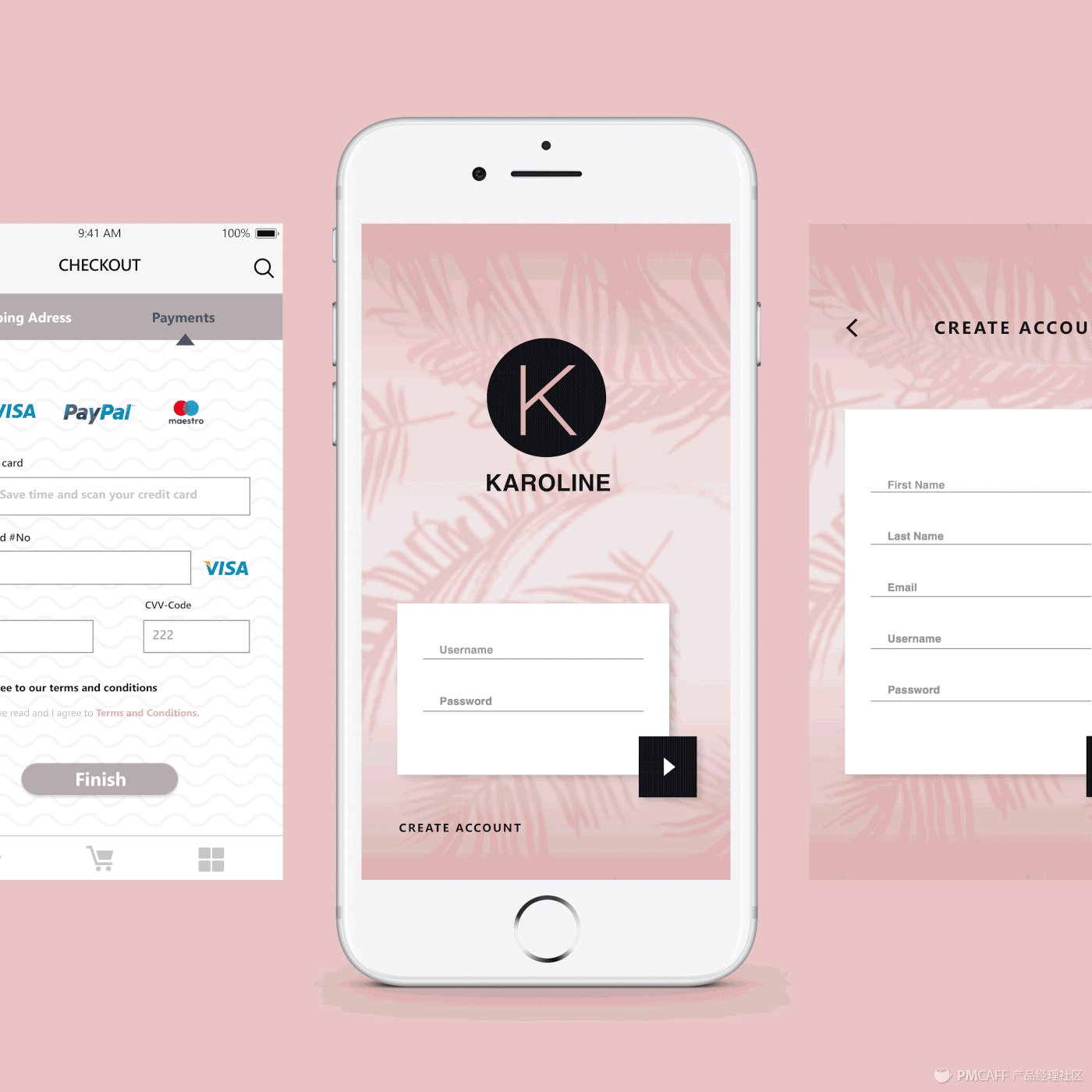
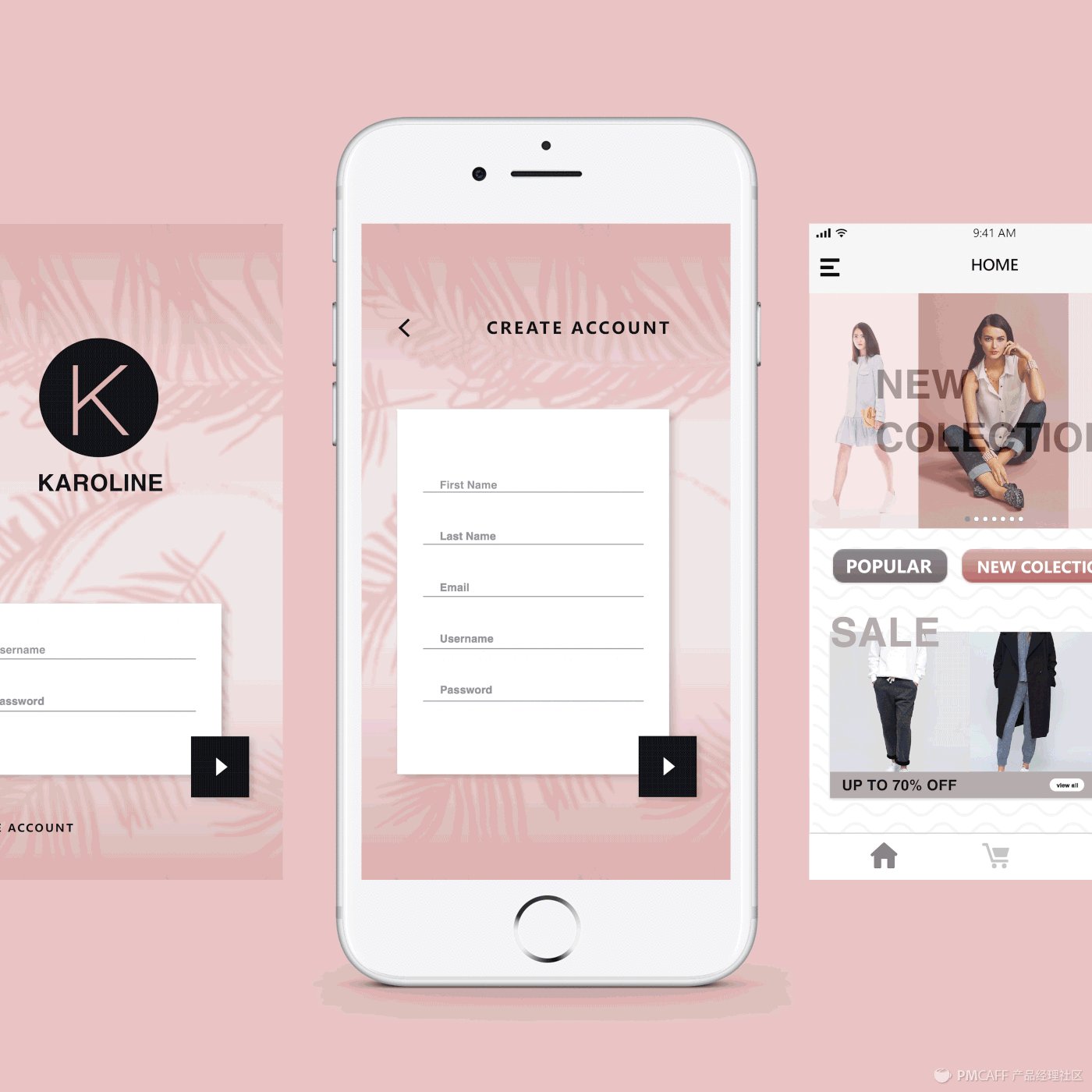
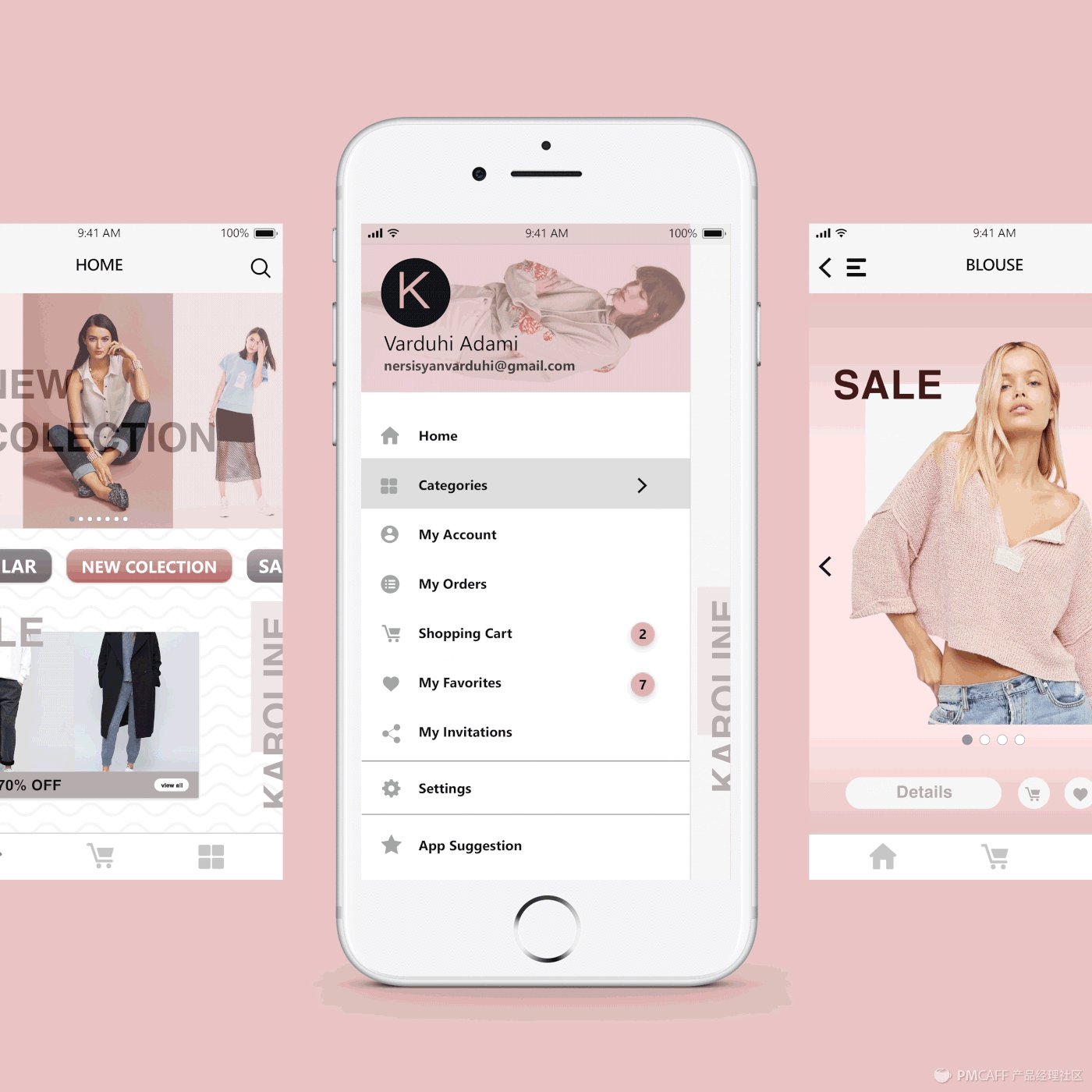
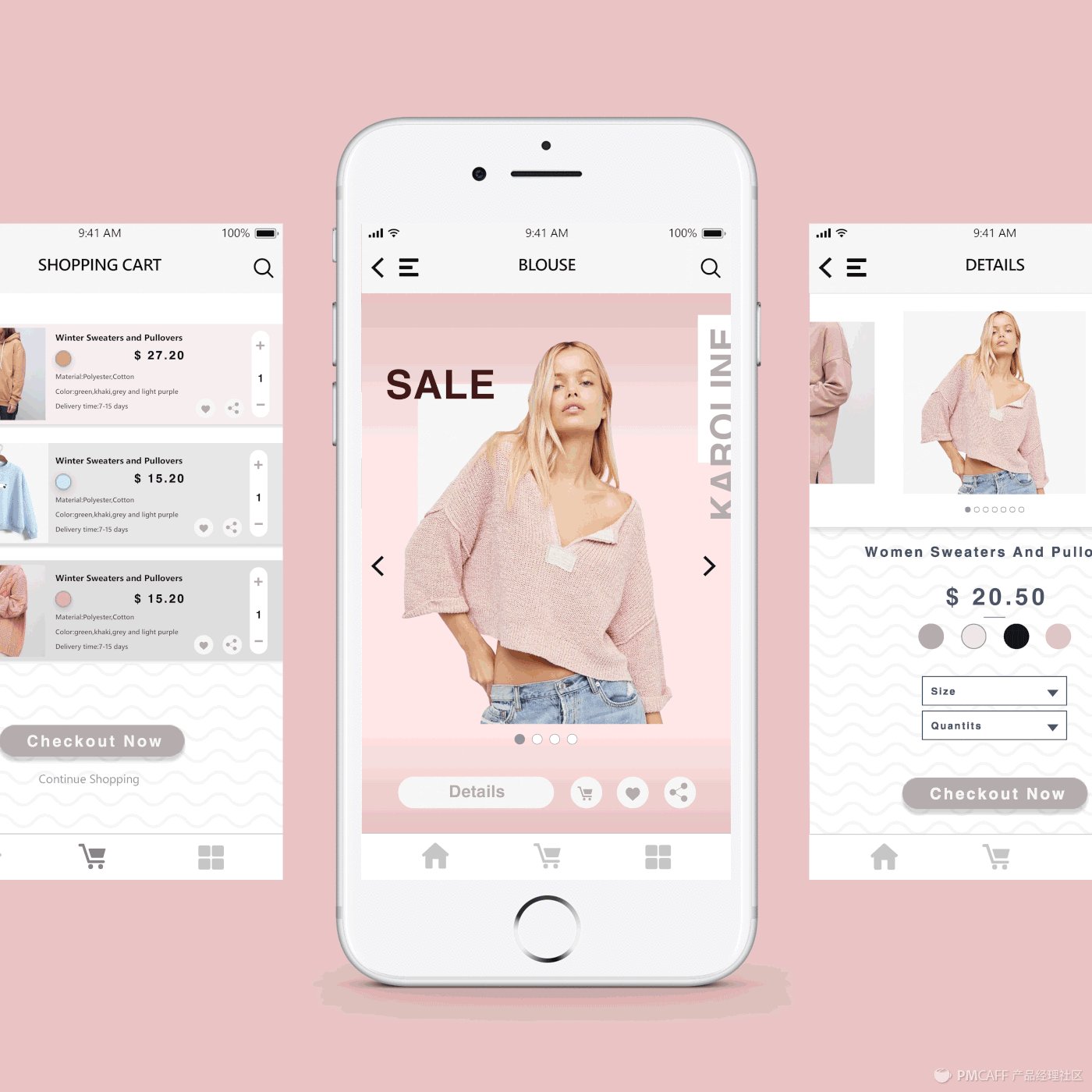
7). Karoline - 购物软件
*设计师:Varduhi Adami
*软件介绍:
Karoline是一款手机端服装购物软件,提供了各类服装的详细信息和购买渠道。
*亮点:
软件整体的粉色系配色,柔和甜美,对女性购买者极具吸引力。所有界面以服装图片为主,更易于用户根据喜好挑选。而且,添加的简单且易识别的图标和按钮,方便用户搜索和查询相关服装细节。软件界面丰富,例如主页,我的账号,我的订单,我的购物车,要请朋友,设置,购买等,能够满足用户购买时各方面的需求。所以,如果你有通过手机在线购买服装的打算,它会是不是错的尝试。
8).Space - 管理类软件
*设计师:Doeun Shin
*软件介绍:
Space是一款能够帮助用户更加有效的管理日常生活的手机端应用。主要提供了两项特色服务:早上,自动结合用户的日常习惯,提供有用的日程管理信息和建议,例如交通和天气情况等; 晚上,通过自动分析用户语音日记,提供符合用户心情的主体和提示音等等。
*亮点:
该软件以插画风为基础,添加了各式动画按钮及图片,直观生动。蓝色主题,漂亮舒适,无论早上还是晚上使用,用户都不会反感。而且,软件本身添加多样的功能性界面,例如语音日记,心情日历,日常服务,节日简介等等,简单全面。总之是一款极具吸引力的管理软件。
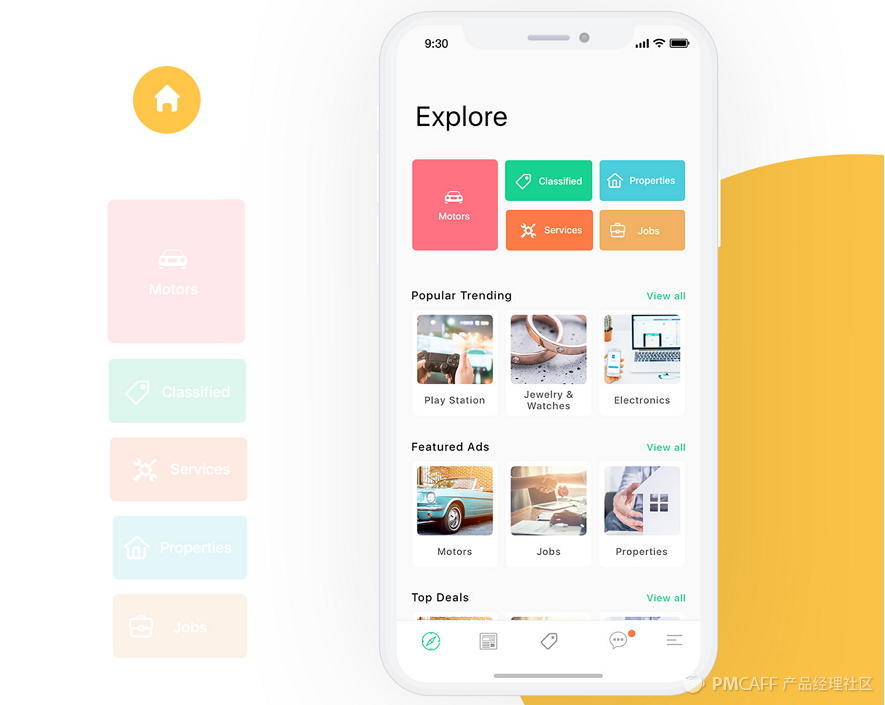
9).QuickBee - 广告类软件
*设计师:Monish Mohanan
*软件介绍:
QuickBee是一款广告分类管理软件,提供了生活中各个方面的信息,例如汽车,房地产,求职和教育等风方面面信息。使用者只需创建账号,即可搜寻所需生活信息,了解流行趋势,浏览各类特色广告。
*亮点:
软件设计简洁,颜色搭配极佳。彩色按钮呈现多样的生活分类,整洁美观。各式框架呈现流行趋势和特色广告,简洁有序。矢量图标简单易识别。添加多种界面,满足用户各方面的需求。
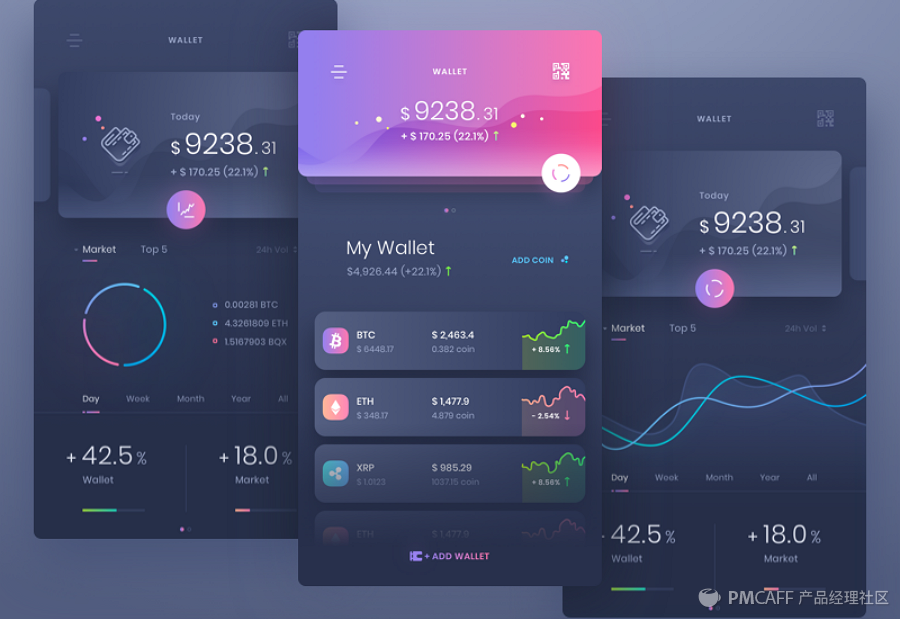
10).Wallet - 理财类软件
*设计师: uixNinja
*软件介绍:
Wallet一款能够帮助使用者理财的移动端软件。
*亮点:
软件使用黑色,红色和紫色三种颜色的对比和渐变,极具特色,漂亮时尚。简易图标和多色几何图形,是软件界面更加简洁使用,令人印象深刻。
结语
这些就是我们所搜集的10款最新的优秀手机端软件UI设计作品。 希望他们不仅能给你新的设计带来灵感,同时也能帮助你把握和预计2018年手机应用UI设计的发展趋势。

Android 应用界面设计
http://www.ifanr.com/65085

与 iOS 相比,Android 系统界面存在各种不协调,应用界面本身缺乏统一的规范。虽然 Android 的开放性为应用的自主发挥带来了最大的可能性,但如果系统本身能够提供标准的范例,也未必是一件坏事,毕竟许多应用并不一定需要独创的界面。从 Android 4.0 开始,系统界面在一致性上有了许多改善,那么 Android 应用的界面应该如何设计?如果你仔细观察 Google 近期的一系列应用上的设计,应该能发现在一些指导性的要点,而这些设计也正在被第三方应用采用。
Android 应用不应该成为 iOS 应用的翻版,那么它应该是什么样子?androiduipatterns 网站针对 Android 应用的界面设计提出了一些规范性的建议,值得参考。
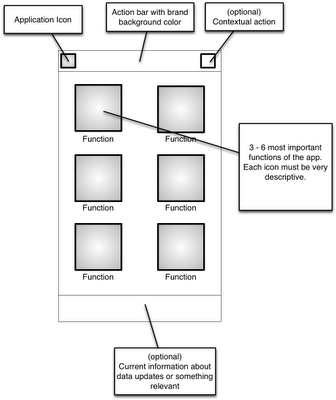
主界面
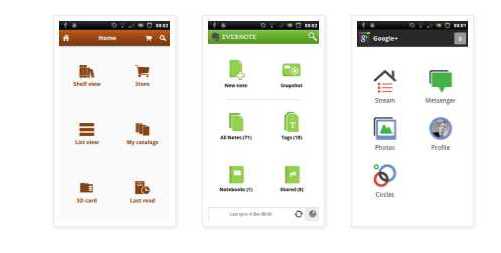
应用的主界面(起始界面)应该是什么样子?看下面这个规范图。

什么应用使用这样的起始界面呢?看这三个例子: Aldiko,Evernote 和 Google+。

分界面
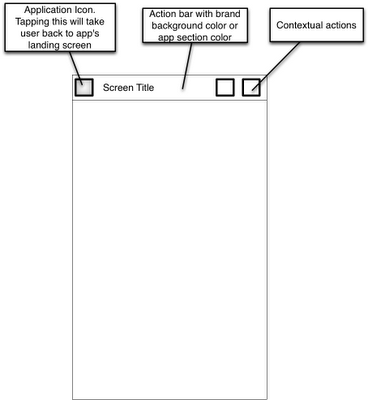
进入应用的分界面之后如何设计,看下面这个范例。

上面一行是操作栏:最左边是应用图标(或许包括后退键),点击回到起始界面;中间部分主要考虑于应用协调的配色;最右边是当前情景下可进行的操作。
看下面的例子

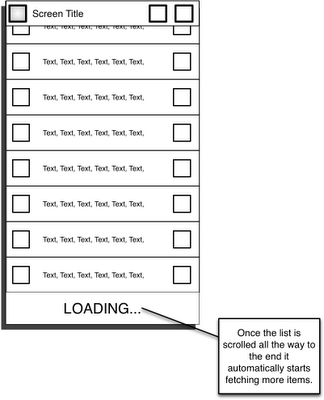
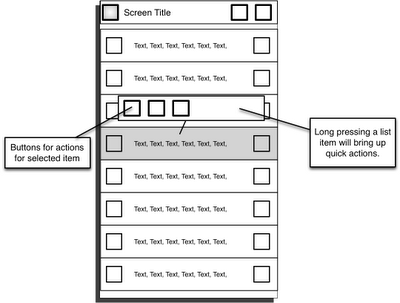
列表界面
应用可能需要处理大量的数据,而列表则是将数据规则化呈现的一种方式。列表界面应该足够清晰,为用户提供一个好的概览,同时,列表界面的操作栏应该允许用户对列表进行单项或多项操作。

两个比较好的范例是 Aldiko 和 Google Mail。需要注意的是,列表的选择框通常是在左边,但是在 Aldiko 中,文件夹图标在左边非常突出,于是 Aldiko 选择框放在了右边,达到界面上的一种平衡。

载入列表
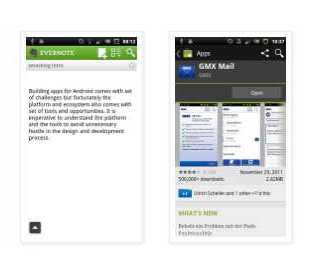
应用可能需要处理大量的信息,比如 Twitter 的时间线。对于用户来说,这意味着列表长度几乎是无尽的。目前,许多应用已经采用了比较通用的处理方法,当下滑到列表已缓冲条目下部的边界时,自动加载更多的信息。

下面是两个例子: Android Market 和 Twitter。

长按
对某个单项信息进行操作,一种交互方式是长按。这也许不是最明显的操作,但是节省屏幕空间,也很符合“情景菜单”的理念。

下面的三个例子:Aldiko,Astro 文件管理器和 Google+。

多选操作
对列表进行多选操作,最好在列表上的项目一侧增加选择栏,如下图:

当你选定了多个项目后,屏幕下方给出操作栏。

标签
从 Android 4.0 开始,系统进一步突出了分类标签。在顶部操作栏的下面,通常会有一个标签栏,你可以点击或者左右滑动,如下图

Android Market 和 Google+ 是两个例子

虽然 Google 并没有在界面上给出太多限制,但是随着 Android 平台的发展,应用界面逐渐形成一套统一的规则和界面应该是一个趋势。这是否意味着一切应用必须遵循规范呢?那倒也未必。比如 Path 的界面,就未必符合任何平台的既成规范。如果你有开创性的界面,而且能够保证易用性,不妨去大胆创新,否则,遵循现有的良好规范可能会让你少走些许弯路。

CSS3单页切换导航菜单界面设计的实现详解
这是一款使用纯css3制作的单页切换导航菜单界面设计效果。该页面效果中,在页面的左侧垂直排放一组导航按钮,当点击导航按钮时,相应的页面会从屏幕右侧滑动出来,效果非常炫酷。

使用方法
HTML结构
该单页切换导航菜单界面的HTML结构如下:
<pid="t1">
<pid="t2">
<pid="t3">
<pid="t4">
<pid="t5">
<ul id="menu">
<a href="#t1"><liid="uno"></li></a>
<a href="#t2"><liid="dos"></li></a>
<a href="#t3"><liid="tres"></li></a>
<a href="#t4"><liid="cuatro"></li></a>
<a href="#t5"><liid="cinco"></li></a>
</ul>
<pid="p1">
<section><span>Bolt</span><span>...</section>
</p>
<pid="p2">
<section><span>Type</span></section>
</p>
<pid="p3">
<section><span>Rocket</span></section>
</p>
<pid="p4">
<section>
<span>Dribbble</span>
<p>
Im ready to play, <span>invite me </span> find me
</p>
<p>...</p>
</section>
</p>
<pid="p5">
<section>
<span>More</span>
<p>
...
</p>
</section>
</p>
</p>
</p>
</p>
</p>
</p>立即学习“前端免费学习笔记(深入)”;
CSS样式
该单页切换导航菜单界面使用transform和transition来制作页面的切换动画效果。并通过:target伪元素来完成按钮点击时的页面切换。完整的CSS代码如下,代码中没有添加浏览器厂商的前缀。
html, body, .page {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
transition: all .6s cubic-bezier(.5, .2, .2, 1.1);
color: #fff;
overflow: hidden;
}
* {
font-family: 'open sans', 'lato', 'helvetica', sans-serif;
}
.page {
position: absolute;
}
#p1 {
left: 0;
}
#p2, #p3, #p4, #p5 {
left: 200%;
}
#p1 { background: darkslateblue; }
#p2 { background: tomato; }
#p3 { background: gold; }
#p4 { background: deeppink; }
#p5 { background: #9b59b6; }
#t2:target #p2,
#t3:target #p3,
#t4:target #p4,
#t5:target #p5 {
transform: translateX(-190%);
transition-delay: .4s !important;
}
#t2:target #p1,
#t3:target #p1,
#t4:target #p1,
#t5:target #p1{
background: black;
}
#t2:target #p1 .icon,
#t3:target #p1 .icon,
#t4:target #p1 .icon,
#t5:target #p1 .icon {
-webkit-filter: blur(3px);
filter: blur(3px);
}
.icon {
color: #fff;
font-size: 32px;
display: block;
}
ul .icon:hover {
opacity: 0.5;
}
.page .icon .title {
line-height: 2;
}
#t2:target ul .icon,
#t3:target ul .icon,
#t4:target ul .icon,
#t5:target ul .icon{
transform: scale(.6);
transition-delay: .25s;
}
#t2:target #dos,
#t3:target #tres,
#t4:target #cuatro,
#t4:target #cinco {
transform: scale(1.2) !important;
}
ul {
position: fixed;
z-index: 1;
top: 0;
bottombottom: 0;
left: 0;
margin: auto;
height: 280px;
width: 10%;
padding: 0;
text-align: center;
}
#menu .icon {
margin: 30px 0;
transition: all .5s ease-out !important;
}
a {
text-decoration: none;
}
.title, .hint {
display: block;
}
.title {
font-size: 38px;
}
.hint {
font-size: 13px;
}
#p4 .hint {
display: inherit !important;
}
.hint a {
color: yellow;
transition: all 250ms ease-out;
}
.hint a:hover {
color: #FFF;
}
.line-trough {
text-decoration: line-through;
}
.page .icon {
position: absolute;
top: 0;
bottombottom: 0;
rightright: 10%;
left: 0;
width: 270px;
height: 170px;
margin: auto;
text-align: center;
font-size: 80px;
line-height: 1.3;
transform: translateX(360%);
transition: all .5s cubic-bezier(.25, 1, .5, 1.25);
}
.page#p1 .icon {
height: 220px;
}
.page#p1 .icon {
transform: translateX(10%) !important;
}
#t2:target .page#p2 .icon,
#t3:target .page#p3 .icon,
#t4:target .page#p4 .icon,
#t5:target .page#p5 .icon {
transform: translateX(0) !important;
transition-delay: 1s;
}
立即学习“前端免费学习笔记(深入)”;
以上这篇纯CSS3单页切换导航菜单界面设计的简单实现就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持PHP中文网。
更多CSS3单页切换导航菜单界面设计的实现详解相关文章请关注PHP中文网!

Golang如何应对界面设计的挑战

Golang是一种备受欢迎的编程语言,其强大的并发能力和高效的性能使其成为许多开发者的首选。然而,在面对界面设计方面的挑战时,Golang却显得有些力不从心。本文将探讨Golang在应对界面设计挑战时的一些方法,并通过具体的代码示例来演示如何实现。
1. 界面设计的挑战
在大多数Web应用程序或桌面应用程序中,界面设计起着至关重要的作用。一个好的界面设计可以提升用户体验,提高用户的满意度。然而,由于Golang是一个面向服务端编程的语言,它在处理界面设计方面并不像前端语言那样得心应手。对于如何在Golang中实现良好的界面设计,一直是许多开发者困扰的问题。
2. 应对挑战的方法
虽然Golang在界面设计方面存在一定的挑战,但我们仍然可以通过一些方法来解决这些问题。以下是一些方法:
(1) 使用Web框架
一个简单而有效的方法是使用Golang的Web框架来构建Web应用程序的界面。目前,有许多成熟的Web框架可供选择,如Gin、Beego等。这些框架提供了强大的功能和丰富的模板引擎,可以帮助我们构建出美观且功能强大的Web界面。
立即学习“go语言免费学习笔记(深入)”;
(2) 使用前端框架
虽然Golang主要用于服务端开发,但我们也可以结合使用前端框架来开发用户界面。比如,我们可以使用React、Vue.js等前端框架,并通过RESTful API与Golang后端进行通信。这样既能利用Golang的高效性能,又能实现良好的界面设计。
(3) 使用模板引擎
Golang支持许多模板引擎,如html/template、mustache等。通过使用模板引擎,我们可以将界面的设计与代码逻辑分离,提高代码的可维护性。下面我们通过一个简单的示例来演示如何使用html/template实现界面设计:
package main
import (
"html/template"
"net/http"
)
func homeHandler(w http.ResponseWriter, r *http.Request) {
tmpl := template.Must(template.ParseFiles("index.html"))
tmpl.Execute(w, nil)
}
func main() {
http.HandleFunc("/", homeHandler)
http.ListenAndServe(":8080", nil)
}在上面的示例中,我们通过html/template包加载了一个名为"index.html"的模板文件,并在homeHandler函数中将其渲染到浏览器上。
3. 结语
虽然Golang在界面设计方面存在一定的挑战,但通过合理的方法和技巧,我们仍然可以实现出高质量的界面设计。无论是使用Web框架、前端框架还是模板引擎,都能帮助我们解决界面设计的难题。希望本文能为您提供一些启发,让您更好地应对Golang在界面设计方面的挑战。
以上就是Golang如何应对界面设计的挑战的详细内容,更多请关注php中文网其它相关文章!
关于浅析移动应用界面设计的7宗罪和移动应用界面设计的主要步骤的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于10个最新优秀手机应用界面设计实例、Android 应用界面设计、CSS3单页切换导航菜单界面设计的实现详解、Golang如何应对界面设计的挑战等相关知识的信息别忘了在本站进行查找喔。
本文标签: