揭秘!价值百万的像素填色解决方案,想开发绘本应用的有福了!
13
在这里,我们将给大家分享关于揭秘!价值百万的像素填色解决方案,想开发绘本应用的有福了!的知识,同时也会涉及到如何更有效地10项技能让前端开发者价值百万!、5种分布式事务最终一致性解决方案,一次性说清了
在这里,我们将给大家分享关于揭秘!价值百万的像素填色解决方案,想开发绘本应用的有福了!的知识,同时也会涉及到如何更有效地10 项技能让前端开发者价值百万!、5种分布式事务最终一致性解决方案,一次性说清了!、6种分布式事务最终一致性解决方案,一次性说清了!、7天搭建一款小程序+管理后台,这届鹅厂 HR 有福了!的内容。
本文目录一览:
揭秘!价值百万的像素填色解决方案,想开发绘本应用的有福了!
 魔术橡皮擦
魔术橡皮擦
大家好,我是麦芽的香气,一个喜欢解决产品来解决需求的开发者。4年Cocos Creator小游戏、教育App开发,今天给大家分享一些我在工作中积累的小经验Demo。
-
如何获取一个图片的 RGBA 数据,改变这个数据会发生什么?
-
画线和橡皮檫,通过像素画线来解决该痛点(橡皮檫功能,且背景不是纯白底图)
-

本案例Demo 代码已经分享到 Cocos Store 感谢大家的支持!
一、变色原理
在求职面试过程中,大家有没有在被问到这样一个问题:你知道一张1024 * 1024 大小的图占多大内存吗?
再如果不想去,请先移步打开A_Test_Demo,如图:输入X值 = (0-255透明度)将图片部分区域设置其透明度。
 原图
原图
 修改部分透明
修改部分透明
不知道大家有没有玩过官方案例里面的截图,如果没有。参考官方案例 demo,有这么一段:
/**
* 转化图片RGBA数据
* @param data
* @param width
* @param height
* @returns
*/
private filpYImage(data, width, height): any {
let picData = new Uint8Array(width * height * 4);
let rowBytes = width * 4;
for (let row = 0; row < height; row++) {
let srow = height - 1 - row;
let start = srow * width * 4;
let reStart = row * width * 4;
for (let i = 0; i < rowBytes; i++) {
picData[reStart + i] = data[start + i];
}
}
return picData;
}
我们从该方法得知,我们返回的 picData 就是一个一维数组,内容如下:
[R,G,B,A,R,G,B,A,R,G,B,A,..............]
数组的长度为 width * height * 4,也就是一张图片的数据。该数据就可以重新设置一张新图片,代码如下:
createCanvas(picData) {
let texture = new cc.Texture2D();
texture.initWithData(picData, 32, 1663, 768);
let spriteFrame = new cc.SpriteFrame();
spriteFrame.setTexture(texture);
let sprite = this.target.getComponent(cc.Sprite)
sprite.spriteFrame = spriteFrame;
}
二、魔术橡皮擦
注意:如果没看懂 A_Test_Demo 这个 Demo,请不要打开该项目!
 魔术橡皮擦
魔术橡皮擦
该项目铅笔和橡皮檫都是通过 touchMove 的距离大于 5(项目调优值、画线据此值)来获取两个点。
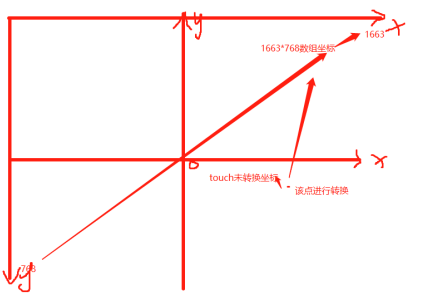
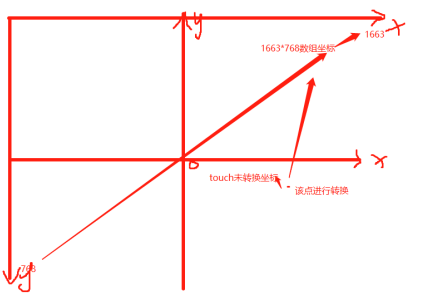
this.startPoint 和 this.endPoint,注意记得转换世界坐标后进行以左上角为起始点来转换。再回到 width * height * 4 再回到我们的 width * height * 4(由上图的test_demo)数组,我们将坐标系换成为左上角来计算。如下图

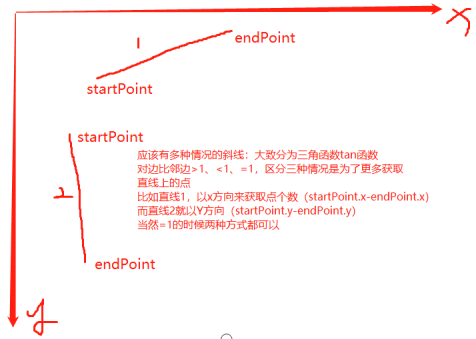
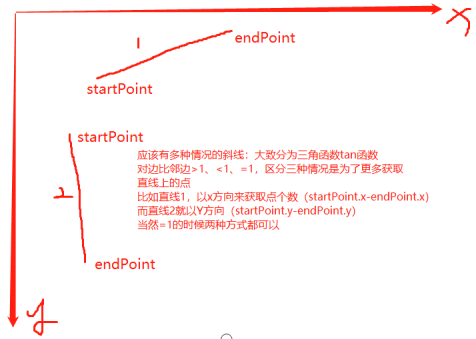
我们动态获取两点后,在获取 this.startPoint 和 this.endPoint 两点的直线上的点(横线,竖直直线,斜线)下图在讲述斜线两种情况:

OK,当我们获取到相应的点后,在对铅笔线条粗细比如10(动态设置)进行点的叠加。
-
横线:获取该横线点上下加
10 / 2 = 5 个点进去
-
竖线:获取该直线每个点的左右加
10 / 2 = 5 个进去
-
斜线:上图线条1,每个点上下加减;上图线条2,每个点左右加减
10 / 2 = 5 个点,如下图方法:
 img
img
当获取这些点转换为[R,G,B,A,R,G,B,A,R,G,B,A..............]的索引铅笔,就改变 RGB 值,橡皮檫就改变 A 的值,那么就实现出了我们的像素画线和橡皮檫功能。
该demo只是学习demo,里面很多值我都固定写死了,同学们想运用到实际demo里面还需要自己好好完善,以及锯齿需要去调优上述getPixel方法,该方法只是启蒙。
三、填色原理
接下来我们移步 tianSe 填色demo,并打开其场景。如果没看懂 A_Test_Demo,和RubberAndDraw 请不要打开该项目。
 在线体验:
在线体验:
http://gameview.creator-star.cn/maiyadexiangqi/tianse/index.html
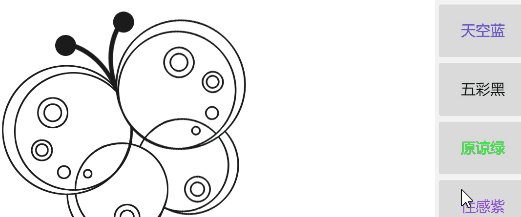
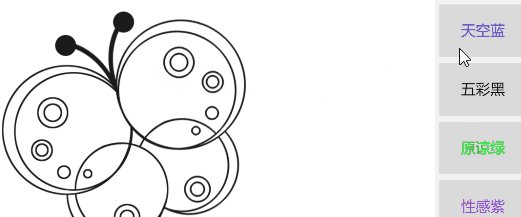
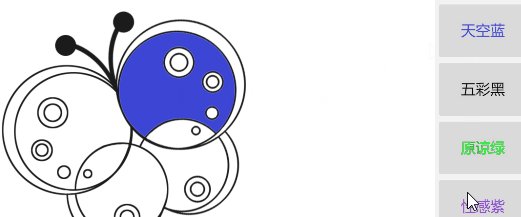
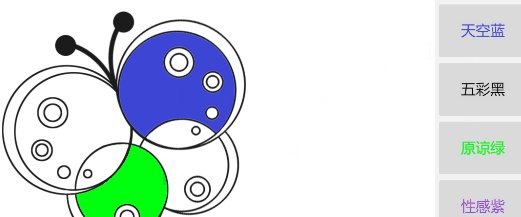
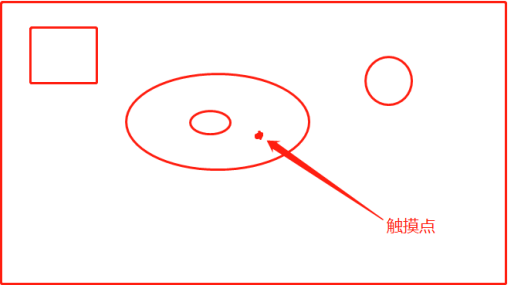
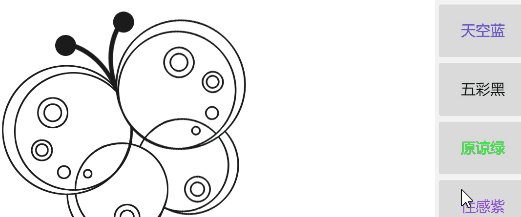
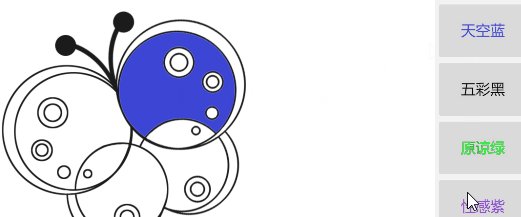
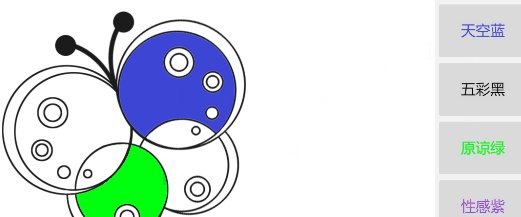
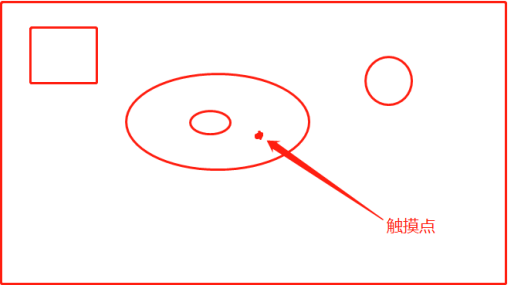
如图:
我们的场景中有大大小小的不标准的图形,我们获取起触摸点。

从该点开始遍历,上左下三个点,上左下,上左下,上右下,上右下等遍历到 RGB 值为椭圆或者正方形等周围的值停止,获取到该坐标值,进行上面 demo1、demo2 再停止。
再次提醒:如果没看懂上述 demo1 和 demo2 请不要看该 demo!请在 Cocos Store 搜索:填色、像素画笔
 链接:http://store.cocos.com/app/detail/2731
我是麦芽,带香气的麦芽!
链接:http://store.cocos.com/app/detail/2731
我是麦芽,带香气的麦芽!
欢迎加我微信,一起学习成长!
2020社区最新教程精华700+页PDF!
一套基于CocosCreator3.0的弹框管理框架
10+小游戏SDK整合框架,最新支持原生穿山甲+Admob!
代码神器,只属于Creator的用户!
手把手教你打包Android APK(Windows篇)
本文分享自微信公众号 - Creator星球游戏开发社区(creator-star)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

10 项技能让前端开发者价值百万!
该篇文章介绍了 10 种,前端开发者要掌握的技能;并且这些技能可以让前端开发者价值百万。准确的说,这些技能可以让你能够轻松步入百万富翁的行列。
哪些技能呢?下面就列出这 10 项技能,看看你符合价值百万的前段开发者的队伍中嘛?
现在的开发工具,有用的开发工具数以千计。快速掌握新工具将是你的首要技能。比如:Kissmetrics\Usabilla\Padi Act。
墨守成规,可不是前端开发者应有的素质。
前段开发者的工作,重点在于如何进行设计上的迭代式开发。你可以使用大量工具并进行数十次的测试。但同时也要是前段代码、速度、拓展性、质量等的守护者。
大部分的前端开发者需要从开发者那里获得帮助,所以良好的沟通技能不可或缺,在没有产品经理的情况下更是如此。
前端开发者的工作之一是保证站点的前端代码,那么应用如何工作的,那就必须要知道了。更改或优化 JS 代码,你需要有这个能力。
前端开发者对设计要有感觉,并且可以再利用原有的设计。当然你也许有做 Photoshop 或 HTML/CSS 的高手,但是他们也都是很稀缺的。所以前端开发者要对设计有那么一定的感觉。
很努力的优化、测试,但很多时间也会得到糟糕的结果。这就要求前端开发者敢于测试,甚至明知道可能会失败。要拿出令人信服的数据来,可有效规避让你的老板涉入其中,那将非常糟糕。
不同的 web 网站都有转化率的要求,这只是老板关注的?No。某些时候转化率的提升将遇到阻力,而变得很困难。这时候前端开发者需要大胆的尝试。作为这个职位,你应该喜欢转化率提升的请求,否则你将会失去前进 0.1% 的动力。
你能写 HTML,CSS,以及 JavaScript,都应该保证易于后期操作。相信一定会有障碍在于后期的维护和再利用上面。所以你要学会 “轻松重复利用” 的含义,并予以贯彻实施。
速度很重要,Google 已经将速度加入到了搜索排名的因素当中。有的网站已经很快,alexa 或其他分析工具或许是如是结果,但是 Google 可能说它太慢。速度性能优化,必须掌握!
原型设计的需求,不仅仅是团队分享一个观点。快速的原型设计能力,将让你更好的把控 web 交互、思想主动传播。所以,精通一件顺手的原型设计工具吧,推荐进入 OSCHINA 的界面原型设计工具分类进行选择。
前端开发的重视度将超过(或许已经超过)后端开发,你不觉得吗?前端开发者将越来越重要。确保你掌握了上述的 10 项技能,那么你离百万富翁不远了。
原文:http://devblog.eduhub.nl/frontend-developer-worth-millions

5种分布式事务最终一致性解决方案,一次性说清了!
分布式事务是企业集成中的一个技术难点,也是每一个分布式系统架构中都会涉及到的一个东西,尤其在微服务架构中,几乎可以说是无法避免,因此也常常被认为是微服务落地的最大阻碍。
随着系统的服务拓扑从单体应用迈向微服务时代,以及数据库数量和种类的增长,分布式系统在满足传统 ACID 标准的事务性需求上,面临着新的挑战。
从 CAP 定理来看,P(可分区容错性)一般来说是分布式系统无法规避的既定事实,所以
我们更需要在C(强一致性)A(可用性)方面做权衡与取舍。
基于此,我们在进行技术选型与方案设计时,需要重点考虑以下指标:
对于分布式系统来说,我们当然追求高可用性,然而其核心往往在于如何在异常情况下依然有可用性保障,如机器宕机、网络异常、消息丢失、消息乱序、数据错误、不可靠的TCP、存储数据丢失等异常情况。
这就需要参与其中的每个服务都足够健壮,而分布式事务想要在这方面发挥价值,需要掌握多种方案,并根据业务场景进行选择。
想要掌握分布式事务,需要有强大的体系支撑,特别介绍一位在这方面有10余年经验的行业专家——
玄姐(阿里云MVP/腾讯云TVP/前58技术委员会主席)
,他联合
快狗打车CTO沈剑
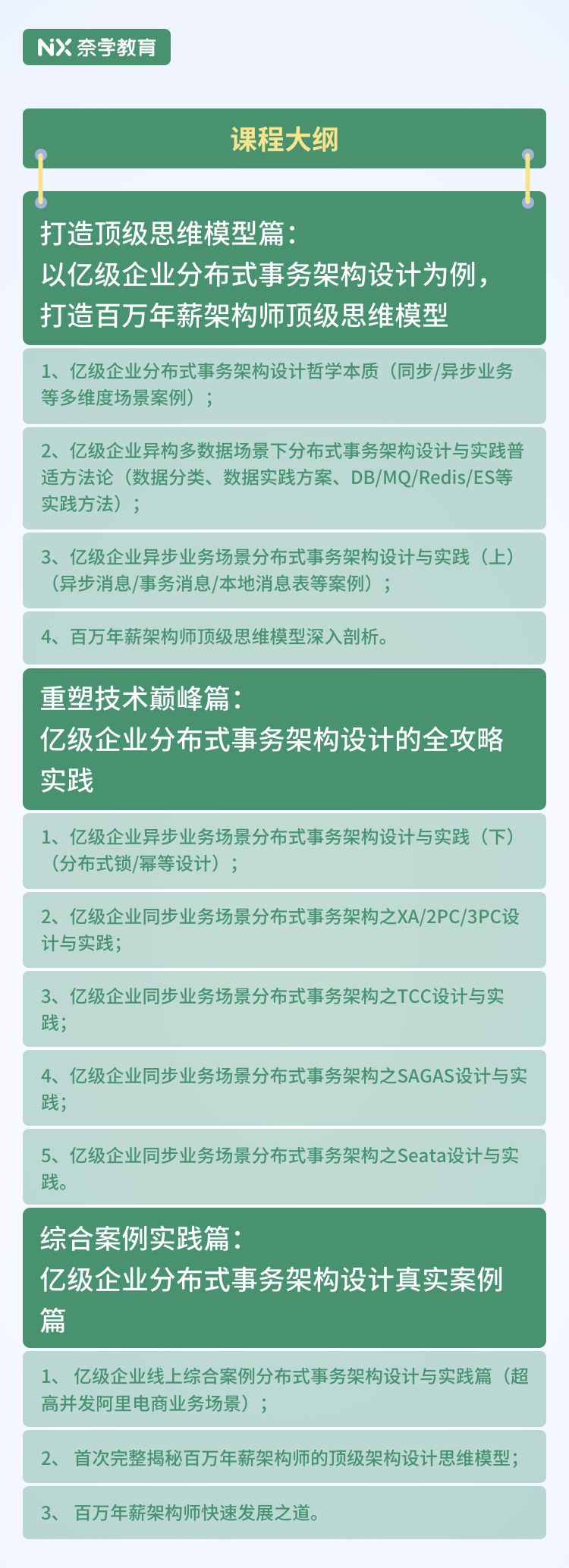
,把对分布式事务的深入思考结合「代码」,不断打磨、凝练,熬出了一套最新的,包含 3 大篇章 12 节点的在线专栏课(原价499,限时优惠价0.99)!
在阿里电商、腾讯社交这类亿级分布式事务架构中,点对点的技术已不再是架构师需要聚焦的核心。玄姐也曾谈到这一点:“百万年薪架构师的核心竞争力,其实是对架构设计的升维认知以及所具备的顶级思维模型。”
玄姐在多年首席架构师的经验中发现:百万年薪架构师的顶级思维模型之一,是根据(业务)场景Balance的架构设计思维模型。BAT超一线大厂架构设计固然优秀,但照搬拷贝就变的很可笑。作为顶级架构师你需要根据所处公司的业务特点、请求并发、数据规模等场景给出灵活优雅的架构设计解决方案,满足公司未来6个月到2年的业务发展需求。
具备这些顶级架构设计思维模型,也就具备了架构设计的哲学本质,从而形成了以不变应万变的架构设计能力;具备这些顶级架构设计思维模型,也就具备了架构设计的“道”,也就彻底明白百花齐放的架构模式(单体架构、分布式事务架构、SOA、微服务架构、服务网格、云原生架构、Serverless架构、中台化架构等)只为满足各类企业不同场景的业务需求,从而能够真正做到架构设计的终极目标降本增效。在新技术日新月异变化的今天才不会迷失方向,才不会担心惧怕所谓35岁年龄问题。
这里向你推荐前58技术委员会主席孙玄打造的最新一期《百万年薪架构师必备能力—亿级企业分布式事务多场景多维度架构设计的全攻略实践》在线专栏课。他们将结合10多年一线大厂实践经验,带你快速掌握P8级分布式事务等一线大厂都在用的架构设计核心技术,从而具备顶级架构设计思维模型,如果学完后还不能真正掌握,来找我算账就好……
6月7日 - 9日,半杯奶茶钱,就能换来价值 499 元的 12 节点精品在线专栏课,绝对相当划算!一次报名,有完整课程录播,支持不限次数、不限日期的永久回看!
在架构师领域,这门课的讲师前58技术委员会主席玄姐的技术实力和架构设计思维模型可谓有口皆碑,这次倾力打造分布式事务架构课程,目的就是为了让大家掌握分布式事务架构这一难啃知识点,同时掌握百万年薪架构师的顶级思维模型,剑指年薪百万!
✔ 掌握百万年薪架构师的顶级架构设计思维模型,具备以不变应万变的架构设计能力;
✔ 掌握亿级企业分布式事务架构设计哲学本质,沉淀分布式事务架构设计方法论,从而能够给出优雅架构设计解决方案;
✔ 掌握亿级企业同步业务场景分布式事务架构设计的高可用设计方法论与实践,能够确保在生产环境中稳定运行;
✔ 掌握亿级企业异步业务场景分布式事务架构设计的高并发设计方法论与实践,再也不惧怕海量高并发;
✔ 掌握亿级企业分布式事务架构设计(XA/2PC/3PC/TCC/SAGAS/Seata/异步消息/事务消息/本地消息表等)的全攻略实践,从而轻松应对企业各种各样的复杂应用场景;
✔ 掌握亿级企业分布式架构在阿里电商、腾讯社交等不同企业场景的真实设计与实践,能够做到举一反三。
✔ 技术负责人/技术经理/技术总监/技术VP/CTO
那么百万年薪架构师亿级分布式事务架构设计与实践这门实践精品课,正是为你量身定做的!
本文分享自微信公众号 - 云原生实验室(cloud_native_yang)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

6种分布式事务最终一致性解决方案,一次性说清了!
分布式事务是企业集成中的一个技术难点,也是每一个分布式系统架构中都会涉及到的一个东西,尤其在微服务架构中,几乎可以说是无法避免,因此也常常被认为是微服务落地的最大阻碍。
随着系统的服务拓扑从单体应用迈向微服务时代,以及数据库数量和种类的增长,分布式系统在满足传统 ACID 标准的事务性需求上,面临着新的挑战。
从 CAP 定理来看,P(可分区容错性)一般来说是分布式系统无法规避的既定事实,所以
我们更需要在C(强一致性)A(可用性)方面做权衡与取舍。
基于此,我们在进行技术选型与方案设计时,需要重点考虑以下指标:
对于分布式系统来说,我们当然追求高可用性,然而其核心往往在于如何在异常情况下依然有可用性保障,如机器宕机、网络异常、消息丢失、消息乱序、数据错误、不可靠的TCP、存储数据丢失等异常情况。
这就需要参与其中的每个服务都足够健壮,而分布式事务想要在这方面发挥价值,需要掌握多种方案,并根据业务场景进行选择。
想要掌握分布式事务,需要有强大的体系支撑,特别介绍一位在这方面有10余年经验的行业专家——
玄姐(阿里云MVP/腾讯云TVP/前58技术委员会主席)
,他联合
快狗打车CTO沈剑
,把对分布式事务的深入思考结合「代码」,不断打磨、凝练,熬出了一套最新的,包含 3 大篇章 12 节点的在线专栏课(原价499,限时优惠价1.99)!
9月4日 - 9月6日,每晚20:00-22:00
在阿里电商、腾讯社交这类亿级分布式事务架构中,点对点的技术已不再是架构师需要聚焦的核心。玄姐也曾谈到这一点:“百万年薪架构师的核心竞争力,其实是对架构设计的升维认知以及所具备的顶级思维模型。”
玄姐在多年首席架构师的经验中发现:百万年薪架构师的顶级思维模型之一,是根据(业务)场景Balance的架构设计思维模型。BAT超一线大厂架构设计固然优秀,但照搬拷贝就变的很可笑。作为顶级架构师你需要根据所处公司的业务特点、请求并发、数据规模等场景给出灵活优雅的架构设计解决方案,满足公司未来6个月到2年的业务发展需求。
具备这些顶级架构设计思维模型,也就具备了架构设计的哲学本质,从而形成了以不变应万变的架构设计能力;具备这些顶级架构设计思维模型,也就具备了架构设计的“道”,也就彻底明白百花齐放的架构模式(单体架构、分布式事务架构、SOA、微服务架构、服务网格、云原生架构、Serverless架构、中台化架构等)只为满足各类企业不同场景的业务需求,从而能够真正做到架构设计的终极目标降本增效。在新技术日新月异变化的今天才不会迷失方向,才不会担心惧怕所谓35岁年龄问题。
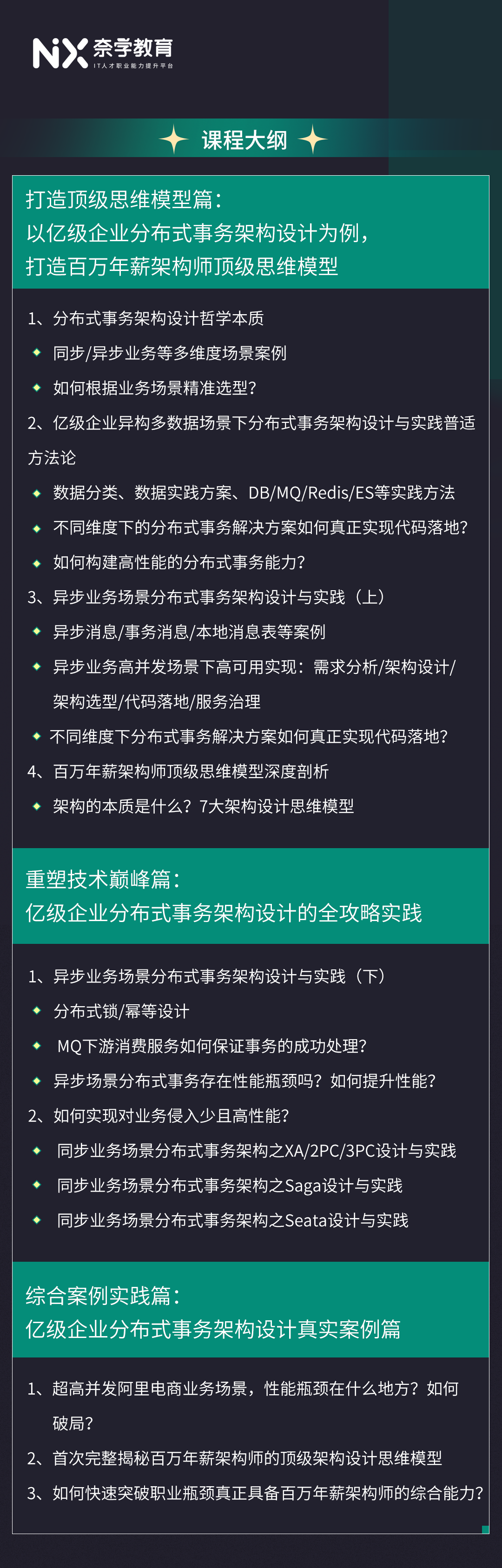
这里向你推荐前58技术委员会主席孙玄打造的最新一期《百万年薪架构师必备能力—亿级企业分布式事务多场景多维度架构设计的全攻略实践》在线专栏课。他们将结合10多年一线大厂实践经验,带你快速掌握P8级分布式事务等一线大厂都在用的架构设计核心技术,从而具备顶级架构设计思维模型,如果学完后还不能真正掌握,来找我算账就好……
9月4日 - 9月6日,半杯奶茶钱,就能换来价值 499 元的 12 节点精品在线专栏课,老师全程答疑绝对相当划算!
在架构师领域,这门课的讲师前58技术委员会主席玄姐的技术实力和架构设计思维模型可谓有口皆碑,这次倾力打造分布式事务架构课程,目的就是为了让大家掌握分布式事务架构这一难啃知识点,同时掌握百万年薪架构师的顶级思维模型,剑指年薪百万!
金牌教研团
,平均从业年限10年以上,具备大厂实战经验,对技术深度钻研,对教学精益求精,历时半年精打细磨。
行业大咖级主讲
,前58集团技术委员会主席,腾讯云TVP,阿里云MVP,具备多年架构设计及大型项目经验。
备教测练评学习闭环
,帮助学员循序渐进提升技术硬实力,老师全程辅导,稳步提升职场软实力。
✔ 掌握百万年薪架构师的顶级架构设计思维模型,具备以不变应万变的架构设计能力;
✔ 掌握亿级企业分布式事务架构设计哲学本质,沉淀分布式事务架构设计方法论,从而能够给出优雅架构设计解决方案;
✔ 掌握亿级企业同步业务场景分布式事务架构设计的高可用设计方法论与实践,能够确保在生产环境中稳定运行;
✔ 掌握亿级企业异步业务场景分布式事务架构设计的高并发设计方法论与实践,再也不惧怕海量高并发;
✔ 掌握亿级企业分布式事务架构设计(XA/2PC/3PC/TCC/SAGAS/Seata/异步消息/事务消息/本地消息表等)的全攻略实践,从而轻松应对企业各种各样的复杂应用场景;
✔ 掌握亿级企业分布式架构在阿里电商、腾讯社交等不同企业场景的真实设计与实践,能够做到举一反三。
✔ 技术负责人/技术经理/技术总监/技术VP/CTO
那么百万年薪架构师亿级分布式事务架构设计与实践这门实践精品课,正是为你量身定做的!
本文分享自微信公众号 - 程序猿DD(didispace)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

7天搭建一款小程序+管理后台,这届鹅厂 HR 有福了!
一个想法从诞生到落地,需要经历什么?
“金三银四刚送走,金九银十在招手。”
为解决繁忙招聘季中招聘信息同步和管理的难题,实现个性化招聘需求,腾讯HR招聘团队准备打造一款微信小程序作为专业的人才智库窗口,希望借助该平台,促成公司内各部门间招聘侧的强将人才资源共享,而且能为业务侧提供人力资源咨询服务。此外,这款小程序还需要具备提供定制化服务、更新行业前沿资讯等附加能力。
招聘团队的小伙伴还提前给小程序起了一个科技范儿的名字:Tlink智库小程序,意为期待通过该小程序''连接''更多科技行业内的人才,建立起企业的智囊团。
做完规划后的兴奋劲儿还没过,很快,团队就发现了短期内上线这款小程序面临的种种困难。
首先,也是最令人头疼的:团队人力不足。仅有一位研发实习生支持小程序开发,并且没有专业的产品策划、交互设计同学支持;
其次,小程序可承载的功能相对有限,无法完全满足工作场景需求:如小程序侧重于强将人才库的积累沉淀,但相应的人才数据分析、人才批量管理等功能都有缺失;
最后,团队内部数据运营效率低、数据量大:小程序只能采用手动增减数据的方式进行专家运营、白名单管理、订单派发,效率较低且数量较大,需要批量管理、流程化运作功能。

因此,团队迫切需要小程序方面的开发支持,最好能有现成的组件开箱即用,省去重复性的开发工作,用极少的人力就能支撑起一个小程序的构建,还需要一个成熟的配套管理系统,供招聘侧同学进行后续的操作。
微搭,香!
一次偶然的机会,招聘团队的同学了解到腾讯云微搭低代码可能对项目有所帮助,便马上尝试接入,在对微搭短暂地熟悉和简单体验后,团队的感受只有一个字~“香”!
微搭低代码与业务需求的契合,主要体现在以下几个方面:
1、项目无缝迁移,无需从零开始:利用微搭提供的「混合开发模式」,将已有的小程序迁移到微搭平台,完美保留开发进度,无需重新返工;
2、丰富的可视化拖拽组件,省去重复工作:微搭编辑器中不仅提供了布局、表单、导航、展示、交互等常用预设组件,还支持引入个性化的自定义组件,支持从源码级重新构建定制业务专属的组件逻辑和风格样式,并在应用内按需自由拖拽使用,更好地实现丰富的业务定制化需求。

3、集成管理系统,丰满业务羽翼:在微搭中能够配套生成人员招聘管理 CRM 系统,并与小程序端数据互通,业务侧招聘人员可以直接使用,一站式完成数据查询和统计分析等操作。

4、微信私有链路加持,安全可靠:对于围绕招聘类业务打造的项目,保证信息安全是第一要务。在微搭低代码平台,小程序的注册、开发、预览和发布流程中,都有微信私有链路提供安全保障,充分保证数据安全。

不止省事,还能授之以“鱼”
在微搭提供的能力加持下,最终,1名研发实习生仅用7天的实际开发时间就完成了 Tlink 智库小程序和配套CRM系统的上线,节省了大量开发成本,为项目推进解决了燃眉之急。
Tlink智库小程序项目唯一的开发小哥 Jerry 直言“熟悉微搭平台并投入使用后,确实大幅度提升了开发效率,帮我省去了很多繁琐的重复开发工作,项目完成时间缩短了不少!”。
项目的负责人也为微搭的低成本高效率点赞,还主动推荐给其他有同样业务需求的团队。
在项目完成后,团队还将一整套小程序和管理系统作为应用模板,免费开放给微搭低代码的其他用户使用,帮助同类型业务速复用。

除了HR系统模板,微搭的模板中心还汇集了电商零售、企业管理、教育培训、生活服务等多个应用场景的免费模板,同时,微搭与众多合作伙伴一起开设的微搭应用市场,提供了面向行业的企业级应用模板,助力客户更快一步达成业务目标。

目前,微搭低代码已助力包括四川天府健康通、存健康、腾讯出行在内的政务、医疗、教育、零售等多个行业的客户快速搭建企业级的小程序、H5和 PC Web 应用,节省人力的同时大幅提升效率。
未来,微搭也将持续建设认证体系,加强与服务商的合作以及各个行业解决方案的打磨,为微搭用户提供更专业的服务。
现在体验微搭,立享三个月免费体验 !
关于揭秘!价值百万的像素填色解决方案,想开发绘本应用的有福了!的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于10 项技能让前端开发者价值百万!、5种分布式事务最终一致性解决方案,一次性说清了!、6种分布式事务最终一致性解决方案,一次性说清了!、7天搭建一款小程序+管理后台,这届鹅厂 HR 有福了!等相关内容,可以在本站寻找。