在本文中,我们将给您介绍关于SeleniumWebDriver放大/缩小页面内容的详细内容,并且为您解答selenium缩放网页比例的相关问题,此外,我们还将为您提供关于appium,selenium
在本文中,我们将给您介绍关于Selenium WebDriver放大/缩小页面内容的详细内容,并且为您解答selenium缩放网页比例的相关问题,此外,我们还将为您提供关于appium ,selenium ,webdriver 运行原理与机制、JavaSelenium Webdriver:修改navigator.webdriver标志以防止selenium检测、org.openqa.selenium.WebDriverBackedSelenium的实例源码、ruby – selenium-webdriver并等待页面加载的知识。
本文目录一览:- Selenium WebDriver放大/缩小页面内容(selenium缩放网页比例)
- appium ,selenium ,webdriver 运行原理与机制
- JavaSelenium Webdriver:修改navigator.webdriver标志以防止selenium检测
- org.openqa.selenium.WebDriverBackedSelenium的实例源码
- ruby – selenium-webdriver并等待页面加载

Selenium WebDriver放大/缩小页面内容(selenium缩放网页比例)
如何在Selenium WebDriver中更改页面缩放级别?我试过了:
driver.Keyboard().pressKey(Keys.Control);driver.Keyboard().pressKey(Keys.Add);但这是行不通的。
答案1
小编典典请注意,Selenium假定缩放级别为100%!例如,当缩放级别不同时,IE将拒绝启动(引发异常),因为元素位置取决于此,并且如果更改缩放级别,它将在错误的位置单击错误的元素。
Java
您可以使用以下Keys.chord()方法:
WebElement html = driver.findElement(By.tagName("html"));html.sendKeys(Keys.chord(Keys.CONTROL, Keys.ADD));请谨慎使用,并在完成后将缩放比例重置为100%:
html.sendKeys(Keys.chord(Keys.CONTROL, "0"));C#
(因为我意识到C#绑定没有该Keys.chord()方法)
或者,您可以像这样使用Advanced User Interactions
API(同样,使用Java代码,但在C#中应能正常工作):
WebElement html = driver.findElement(By.tagName("html"));new Actions(driver) .sendKeys(html, Keys.CONTROL, Keys.ADD, Keys.NULL) .perform();同样,不要忘了之后重设缩放:
new Actions(driver) .sendKeys(html, Keys.CONTROL, "0", Keys.NULL) .perform();请注意,天真的方法
html.sendKeys(Keys.CONTROL, Keys.ADD);不起作用
,因为Ctrl此sendKeys()方法中释放了密钥。的WebElement的sendKeys()是来自不同那个在Actions。因此,
需要Keys.NULL在我的解决方案中 使用 。

appium ,selenium ,webdriver 运行原理与机制
做测试开发的童鞋都知道,UI自动化你绕不开selenium, webdrvier, appium框架,那么这三者之间有什么关联,它们的原理是什么呢?
简单来说就是:
Selenium2 将浏览器原生的API封装成WebDriver API ,webdriver 是基于 http协议的;
appium是基于 webdriver 协议添加对移动设备自动化api扩展而成的,基于tcp/ip协议(使用了socket接口)
推论: 凡是牵扯到客户端和服务器交互的,都有Http 协议
凡是牵扯到移动端社保的,都有tcp/ip 协议(封装成socket接口)
面试的时候如何口述Selenium 原理?
Selenium 是将各个浏览器的API封装成" Selenium自己设计定义的协议,名字叫做The WebDriver Wire Protocol " 的webdriver API
操作层面:
1、测试人员编写UI自动化测试脚本(java,python等等),运行脚本后,程序会打开指定的webdriver浏览器
2. webdriver浏览器作为一个remote-server 接受脚本的命令,同时webservice会打开一个端口:http://localhost:46350 浏览器则会监听这个端口
2、webservice会将脚本语言翻译成json格式传递给浏览器执行操作命令
逻辑层面:
1、测试人员执行测试脚本后,就创建了一个session, 通过http 请求向webservice发送了restfull的请求。
2、webservice翻译restfull的请求为浏览器能懂的脚本,然后接受脚本执行结果。
3、webservice将结果进行封装--json 给到客户端client/测试脚本 ,然后client就知道操作是否成功,同时测试也可以进行校验了。
口述appium的原理:
appium-IOS 和安卓都差不多,有细小差别,分PC和手机两块讲:
1、首先是PC端, 测试人员执行测试脚本(java,python等脚本)通过appium client 转换为json格式传递给appium server
2、 appiumserver 启动了一个监听端口例如4724, 同时向手机端adb push 一个bootstrap.jar/bootstrap.js 的脚本,手机端通过该脚本同时监听端口4724
3、PC和手机端就通过这个端口实现了通信和交互,基于socket通信(一个封装了TCP/IP协议的接口)
4、手机端通过该端口传输的命令执行APP, bootstrap里面封装了安卓和苹果的自动化测试框架UIautomator(低版本的安卓是instrumentation ) 执行相应的命令
5、执行完操作后通过端口返回给PC端,PC端根据返回结果 json 做校验,同时也知道了操作是否执行成功
所以UI自动化的底层还是webdriver ,它是基于HTTP协议的,那么HTTP的原理是什么? 长连接短连接是什么意思,下个博客总结:
Selenium2
Selenium是一个用于Web应用程序测试的工具,支持多平台、多浏览器、多语言去实现自动化测试,Selenium2将浏览器原生的API封装成WebDriver API,可以直接操作浏览器页面里的元素,甚至操作浏览器本身(截屏,窗口大小,启动,关闭,安装插件,配置证书之类的),所以就像真正的用户在操作一样。
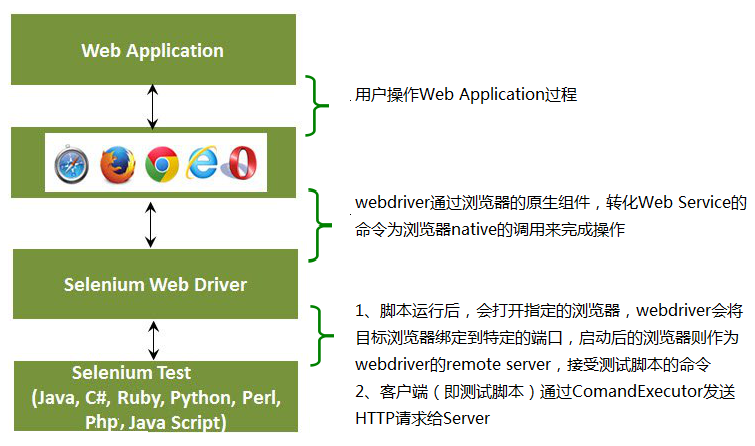
Webdriver的一个简单的架构图,如下图所示:

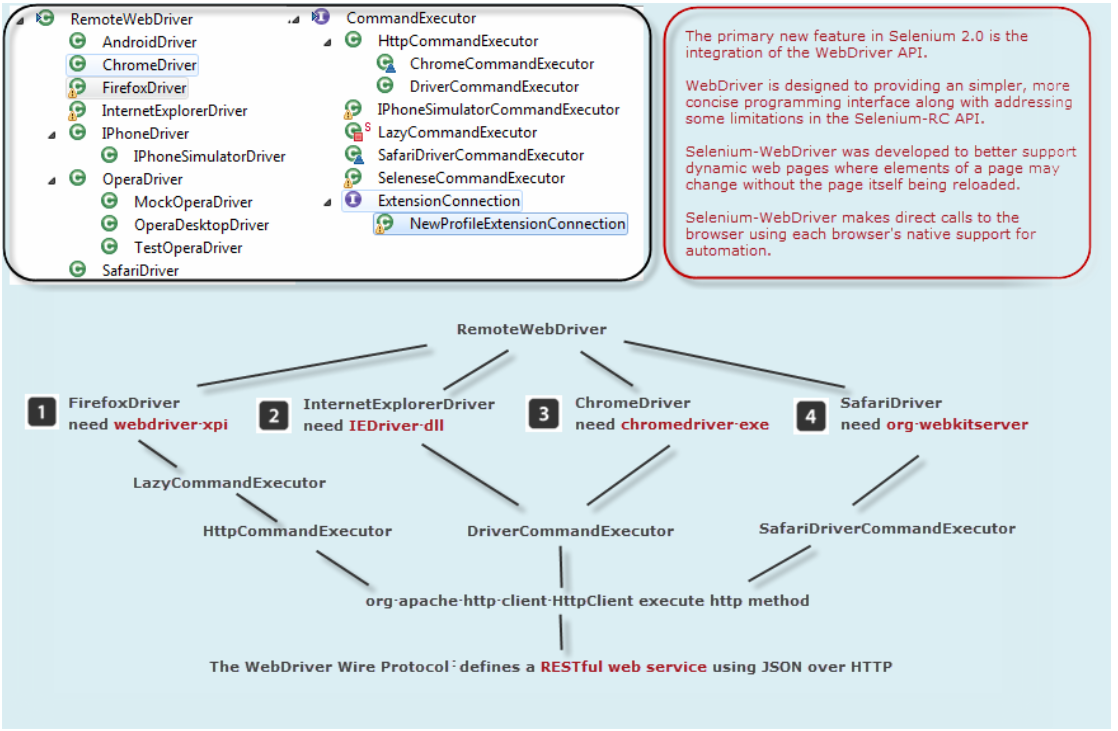
WebDriver的工作原理图:

WebDriver Wire协议是通用的,也就是说不管是FirefoxDriver还是ChromeDriver,启动之后都会在某一个端口启动基于这套协议的Web Service。例如FirefoxDriver初始化成功之后,默认会从http://localhost:7055开始,而ChromeDriver则大概是http://localhost:46350之类的。接下来,我们调用WebDriver的任何API,都需要借助一个ComandExecutor发送一个命令,实际上是一个HTTP request给监听端口上的Web Service。在我们的HTTP request的body中,会以WebDriver Wire协议规定的JSON格式的字符串来告诉Selenium我们希望浏览器接下来做什么事情。
可以更通俗的理解:由于客户端脚本(java, python, ruby)不能直接与浏览器通信,这时候可以把WebService当做一个翻译器,它可以把客户端代码翻译成浏览器可以识别的代码(比如js).客户端(也就是测试脚本)创建1个session,在该session中通过http请求向WebService发送restful的请求,WebService翻译成浏览器懂得脚本传给浏览器,浏览器把执行的结果返回给WebService,WebService把返回的结果做了一些封装(一般都是json格式),然后返回给client,根据返回值就能判断对浏览器的操作是不是执行成功
举个实际的例子:
APPIUM运行原理:
Appium是 c/s模式的
appium是基于 webdriver 协议添加对移动设备自化api扩展而成的
webdriver 是基于 http协议的,第一连接会建立个 session 会话,并通过 post发送一个 json 告知服务端相关测试信息
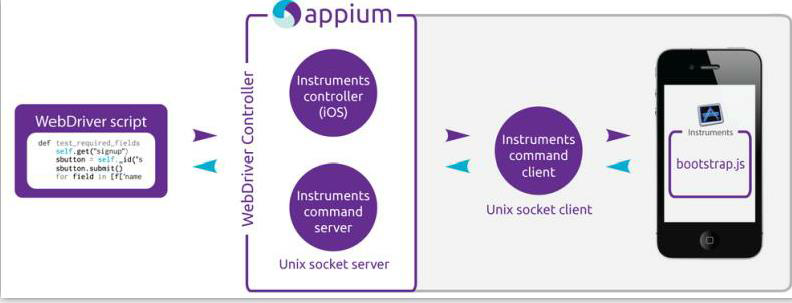
IOS 原理图

appium ios封装了 封装了 封装了 apple 的 Instruments 框架,主要用了 Instrument里的 UIAutomation(Apple 的自动化测试框架),然后在设备中注入 bootstrap.js 进 行监 听。
Client ent是我们编写的 webdriver脚本 ,中间是 appium启动 server (默认监听 4723 端口 ),
appium server 调用 instruments.js启动一个 socket server ,同时分出一个 子进程运⾏instruments.app 将 bootstrap.js(一个 UIAutomation 脚本)注 ⼊入到 devices⽤于和外界进行交 。
最后 Bootstrap.js将执行的结果返回给 将执行的结果返回给 appium server ,appium server再将结果返回给 appium client 。
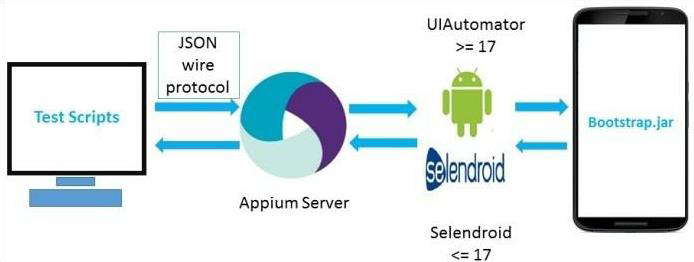
Android原理图

4.2 以后是基于 uiautomator框架实现查找注入事件的, 框架实现查找注入事件的,框架实现查找注入事件的, 4.2 以前则是 instrumentation i框架的,并封装成一个叫 Selendroid 这玩意提供服务
Client ent是我们编写的 webdriver 脚本。中间是 appium启动 server (默认监听 4723 端口 ),
appium server 会把请求转发给中间件 会把请求转发给中间件 Bootstrap.jar ,它是用java写的,安装在手机上 .Bootstrap监听 4723端口并接收appium 的命令,最终通过调用 UiAutomator 的命令来实现。
Bootstrap将执行的结果返回给返回给 appium server 。
Appiumserver再将结果返回给 client端(PC)。

JavaSelenium Webdriver:修改navigator.webdriver标志以防止selenium检测
如何解决JavaSelenium Webdriver:修改navigator.webdriver标志以防止selenium检测?
从当前的实现开始,一种理想的访问网页而不被检测到的方法是使用ChromeOptions()该类向以下参数添加几个参数:
排除enable-automation开关的集合
关掉 useAutomationExtension
通过以下实例ChromeOptions:
Java示例:
System.setProperty("webdriver.chrome.driver", "C:\\Utility\\browserDrivers\\chromedriver.exe");
ChromeOptions options = new ChromeOptions();
options.setExperimentalOption("excludeSwitches", Collections.singletonList("enable-automation"));
options.setExperimentalOption("useAutomationExtension", false);
WebDriver driver = new ChromeDriver(options);
driver.get("https://www.google.com/");
Python范例
from selenium import webdriver
options = webdriver.ChromeOptions()
options.add_experimental_option("excludeSwitches", ["enable-automation"])
options.add_experimental_option(''useAutomationExtension'', False)
driver = webdriver.Chrome(options=options, executable_path=r''C:\path\to\chromedriver.exe'')
driver.get("https://www.google.com/")
解决方法
我正在尝试使用selenium和铬在网站中自动化一个非常基本的任务,但是以某种方式网站会检测到铬是由selenium驱动的,并阻止每个请求。我怀疑该网站是否依赖像这样的公开DOM变量https://stackoverflow.com/a/41904453/648236来检测selenium驱动的浏览器。
我的问题是,有没有办法使navigator.webdriver标志为假?我愿意尝试修改后重新尝试编译selenium源,但是似乎无法在存储库中的任何地方找到NavigatorAutomationInformation源https://github.com/SeleniumHQ/selenium
任何帮助深表感谢
PS:我还从https://w3c.github.io/webdriver/#interface尝试了以下操作
Object.defineProperty(navigator,''webdriver'',{
get: () => false,});
但是它仅在初始页面加载后更新属性。我认为网站会在执行脚本之前检测到变量。

org.openqa.selenium.WebDriverBackedSelenium的实例源码
@Before
public void setUp() throws Exception {
MockLogAppender.setupLogging(true,"DEBUG");
// Google Chrome
// System.setProperty("webdriver.chrome.driver","/Users/ranger/Downloads/chromedriver");
// WebDriver driver = new ChromeDriver();
// Selenium Remote Server
// DesiredCapabilities capability = DesiredCapabilities.firefox();
// WebDriver driver = new RemoteWebDriver(new URL("http://localhost:4444/wd/hub"),capability);
// Firefox
WebDriver driver = new FirefoxDriver();
String baseUrl = "http://localhost:8980/";
selenium = new WebDriverBackedSelenium(driver,baseUrl);
selenium.open("/opennms/login.jsp");
selenium.type("name=j_username","admin");
selenium.type("name=j_password","admin");
selenium.click("name=Login");
waitForPagetoLoad();
}
protected WebDriverBackedSeleniumDriver(WebDriver wd,String url) {
super();
setSiteUrl(url);
Selenium wdbs = new WebDriverBackedSelenium(wd,url);
setSelenium(wdbs);
startSelenium();
}
@BeforeClass
public static void setup() throws Exception {
LOG.debug("Starting Jetty");
server = new Server(0);
String url = setupJetty();
LOG.info("Jetty started on {}",url);
driver = new FirefoxDriver();
LOG.debug("Starting selenium");
selenium = new WebDriverBackedSelenium(driver,url);
driver.manage().timeouts().implicitlyWait(30,TimeUnit.SECONDS);
}
/**
* @param driver
* @param locator
*/
public void hoverMouSEOn(WebDriver driver,String locator) {
WebDriverBackedSelenium selenium = new WebDriverBackedSelenium(driver,driver.getcurrenturl());
selenium.mouSEOver(locator);
}
public OwnerPage(WebDriverBackedSelenium selenium) {
super("Owners",selenium,HomePage.PAGE_TITLE);
if (!selenium.getHtmlSource().contains("Owner information")) {
String msg = format("Owner information page has not been loaded from [%s]",selenium.getLocation());
throw new NotCorrectPageException(msg);
}
}
public AddOwnerPage(WebDriverBackedSelenium selenium) {
super("Add Owner",HomePage.PAGE_TITLE);
if (!selenium.getHtmlSource().contains(" New Owner")) {
String msg = format("Add Owner page has not been loaded from [%s]",selenium.getLocation());
throw new NotCorrectPageException(msg);
}
}
public FindOwnersPage(WebDriverBackedSelenium selenium) {
super("Find Owners",HomePage.PAGE_TITLE);
if (!selenium.getHtmlSource().contains("Find Owners")) {
String msg = format("Find Owners page has not been loaded from [%s]",selenium.getLocation());
throw new NotCorrectPageException(msg);
}
}
public HomePage(WebDriverBackedSelenium selenium) {
super("Home",PAGE_TITLE);
if (!selenium.getHtmlSource().contains("Welcome")) {
String msg = format("Home page has not been loaded from [%s]",selenium.getLocation());
throw new NotCorrectPageException(msg);
}
}
public BasePage(String internalPageName,WebDriverBackedSelenium selenium,String expectedPageText) {
this.internalPageName = internalPageName;
this.selenium = selenium;
String html = getHtml();
if (!html.contains(expectedPageText)) {
String msg = format("Page body (%s) does not contain expected text (%s),current page is: %s",html,expectedPageText,selenium.getLocation());
throw new NotCorrectPageException(msg);
}
}
public browserEmulator() {
setupbrowserCoreType(GlobalSettings.browserCoreType);
browser = new WebDriverBackedSelenium(browserCore,"https://github.com/");
javaScriptExecutor = (JavascriptExecutor) browserCore;
logger.info("Started browserEmulator");
}
/**
* 获取 WebDriverBackedSelenium 实例
* @return
*/
public WebDriverBackedSelenium getbrowser() {
return browser;
}

ruby – selenium-webdriver并等待页面加载
driver = Selenium::WebDriver.for :chrome driver.navigate.to url driver.wait_for_page_to_load "30000"
用Java不是问题,但如何用ruby制作呢?
解决方法
require 'rubygems'
require 'selenium-webdriver'
driver = Selenium::WebDriver.for :firefox
driver.get "http://google.com"
element = driver.find_element :name => "q"
element.send_keys "Cheese!"
element.submit
puts "Page title is #{driver.title}"
wait = Selenium::WebDriver::Wait.new(:timeout => 10)
wait.until { driver.title.downcase.start_with? "cheese!" }
puts "Page title is #{driver.title}"
driver.quit
如果这不是一个选项,你可以尝试this SO post的建议,虽然它需要在Ruby / Rails之上的一些Javascript.
看来wait.until已经/已经被淘汰了.新的建议过程,它寻找页面有你知道的元素将在那里:
expect(page).to have_selector '#main_div_id'
关于Selenium WebDriver放大/缩小页面内容和selenium缩放网页比例的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于appium ,selenium ,webdriver 运行原理与机制、JavaSelenium Webdriver:修改navigator.webdriver标志以防止selenium检测、org.openqa.selenium.WebDriverBackedSelenium的实例源码、ruby – selenium-webdriver并等待页面加载等相关内容,可以在本站寻找。
本文标签:





