想了解selenium:selenium如何识别可见元素?是否可以将其加载到DOM中但不能在UI上呈现?的新动态吗?本文将为您提供详细的信息,此外,我们还将为您介绍关于(selenium+python
想了解selenium:selenium如何识别可见元素?是否可以将其加载到DOM中但不能在UI上呈现?的新动态吗?本文将为您提供详细的信息,此外,我们还将为您介绍关于(selenium+python)_UI 自动化 01_Mac 下 selenium 环境搭建、c# – 是否可以在不安装Selenium Server的情况下使用ISelenium / DefaultSelenium?、Docker,Django和Selenium-Selenium无法连接、from selenium import selenium的新知识。
本文目录一览:- selenium:selenium如何识别可见元素?是否可以将其加载到DOM中但不能在UI上呈现?
- (selenium+python)_UI 自动化 01_Mac 下 selenium 环境搭建
- c# – 是否可以在不安装Selenium Server的情况下使用ISelenium / DefaultSelenium?
- Docker,Django和Selenium-Selenium无法连接
- from selenium import selenium

selenium:selenium如何识别可见元素?是否可以将其加载到DOM中但不能在UI上呈现?
- selenium:selenium如何识别可见元素?是否可以将其加载到DOM中但不能在UI上呈现?我想验证一个元素可单击的情况,我知道Web驱动器具有方法“ ElementToBeClickable”,但是,我想知道内部的工作方式。请帮我。
- 另外,如何处理将元素加载到DOM中但UI显示加载正在进行中的情况,如何等待完整加载?
- 请让我知道,如果未加载UI,则selenium将直接调用DOM元素,或者如果加载UI元素,则执行将失败?我真的很感谢对此进行更多的技术解释。
答案1
小编典典硒 可以识别 存在 或 能见度 只要它们的元件的 存在 或 可见 在 HTML DOM 。从用户的角度来看,你可以调用
isDisplayed()上的方法 WebElement 如果打算检查 WebElement 的 显示 与否。根据当前的实现, Selenium 可能无法区分 加载 元素和 渲染 元素。 ExpectedConditions 类中的 ElementToBeClickable 方法为检查元素是否 可见 设置了期望值 __ __并 启用它, 以便您可以 单击 它。当 元素在正在进行的DOM,但UI显示正在加载的加载 你还是要 等待 的 的JavaScript 和 AJAX调用 ,因此所有完成加载页面 WebElements 在页面上成为 交互 。在大多数 等待完整的负荷 ,你可以设置
pageLoadStrategy到 正常 ,但仍可能诱发 WebDriverWait 于预期 WebElement 成为 本 , 可见 , 交互 或 点击 。粗略 如果没有加载UI seleniumhq 可能不能够与几个DOM元素的交互。
更新资料
根据您的反问,这里是 WebElement 的不同阶段以及检查这些阶段的相应 ExpectedConditions :
*元素的 *存在 :
presenceOfElementLocated(By locator)An expectation for checking that an element is present on the DOM of a page. This does not necessarily mean that the element is visible.
*元素的 *可见性 :
visibilityOf(WebElement element)An expectation for checking that an element, known to be present on the DOM of a page, is visible. Visibility means that the element is not only displayed but also has a height and width that is greater than 0.
可 点击的 元素:
elementToBeClickable(By locator)An expectation for checking an element is visible and enabled such that you can click it.
注意 :根据docs 元素是Clickable-
它已显示并启用 。

(selenium+python)_UI 自动化 01_Mac 下 selenium 环境搭建
前言
Selenium 是一个用于 Web 网页 UI 自动化测试的开源框架,可以驱动浏览器模拟用户操作。支持多种平台 (Windows、Mac OS、Linux) 和多种浏览器 (IE、Firefox、Chrome、Safari),可以用多种语言 (Java,Ruby,Python,Perl,PHP,C#) 编写测试用例。
selenium+python 环境搭建
python 环境安装
mac 上安装 python 环境可参考:Mac 版 - python 环境配置(一):Python 下载安装
安装 selenium
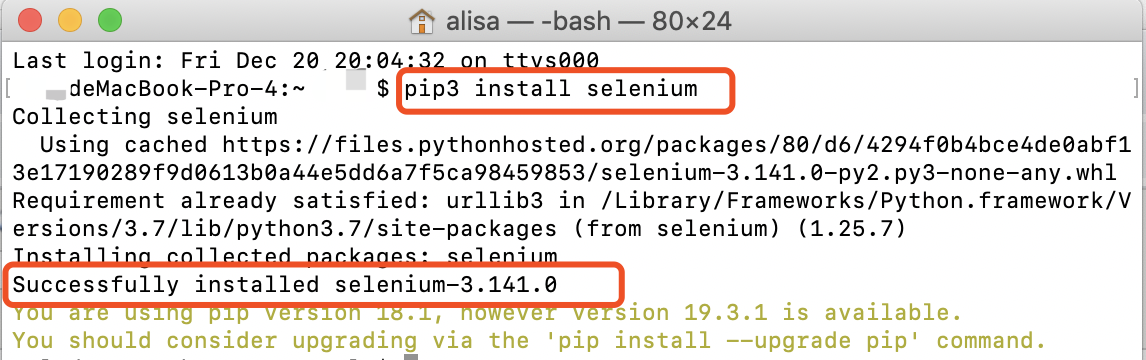
打开终端 ->pip 安装(安装命令:pip3 install selenium)

安装浏览器驱动
安装 Chrome 浏览器驱动 ChromeDriver
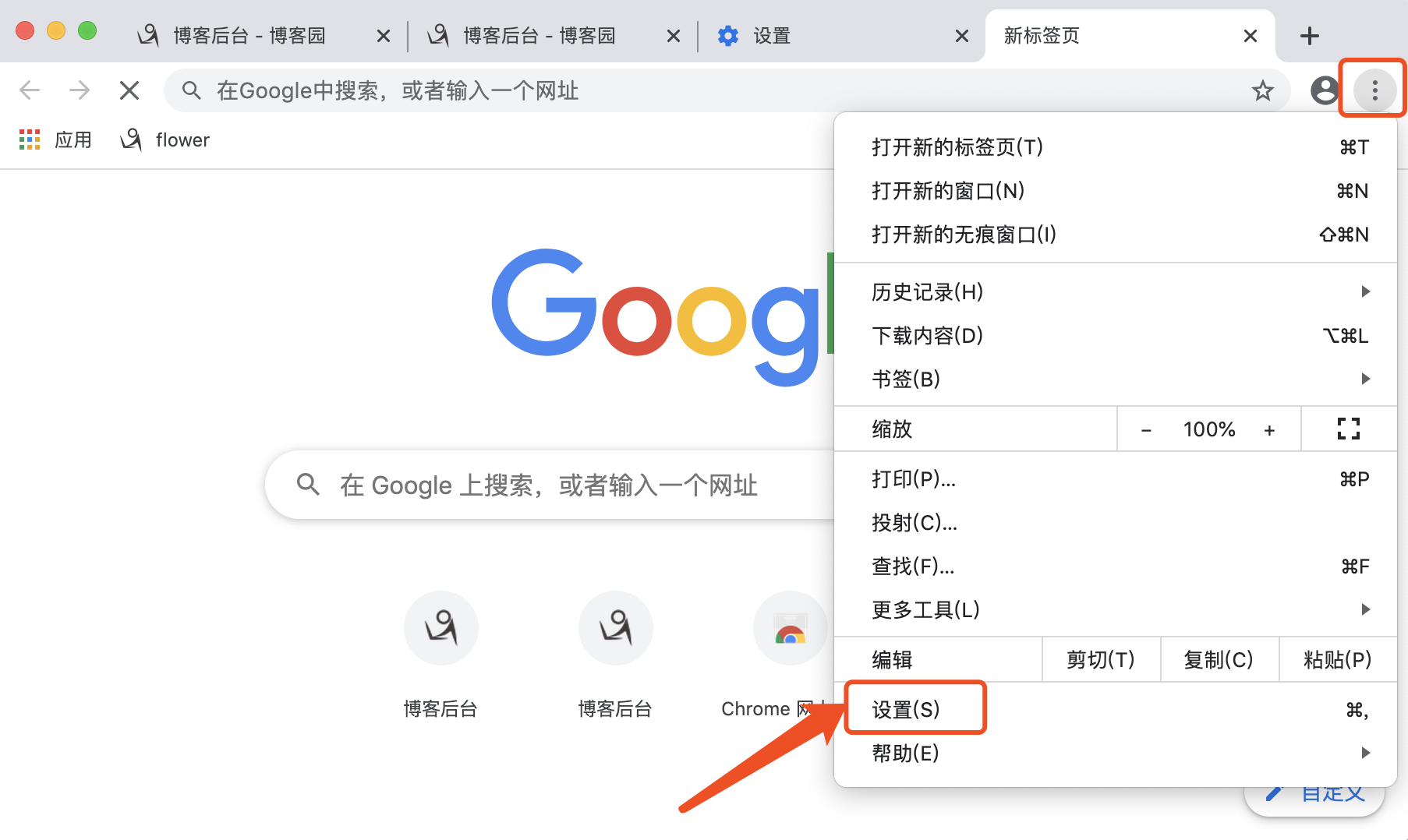
1. 查看 Chrome 版本
设置 -> 关于 Chrome


2. 查找 Chrome 和 ChromeDriver 的对应关系
Chrome 和 ChromeDriver 的对应关系可参考:https://www.cnblogs.com/mini-monkey/p/12088721.html
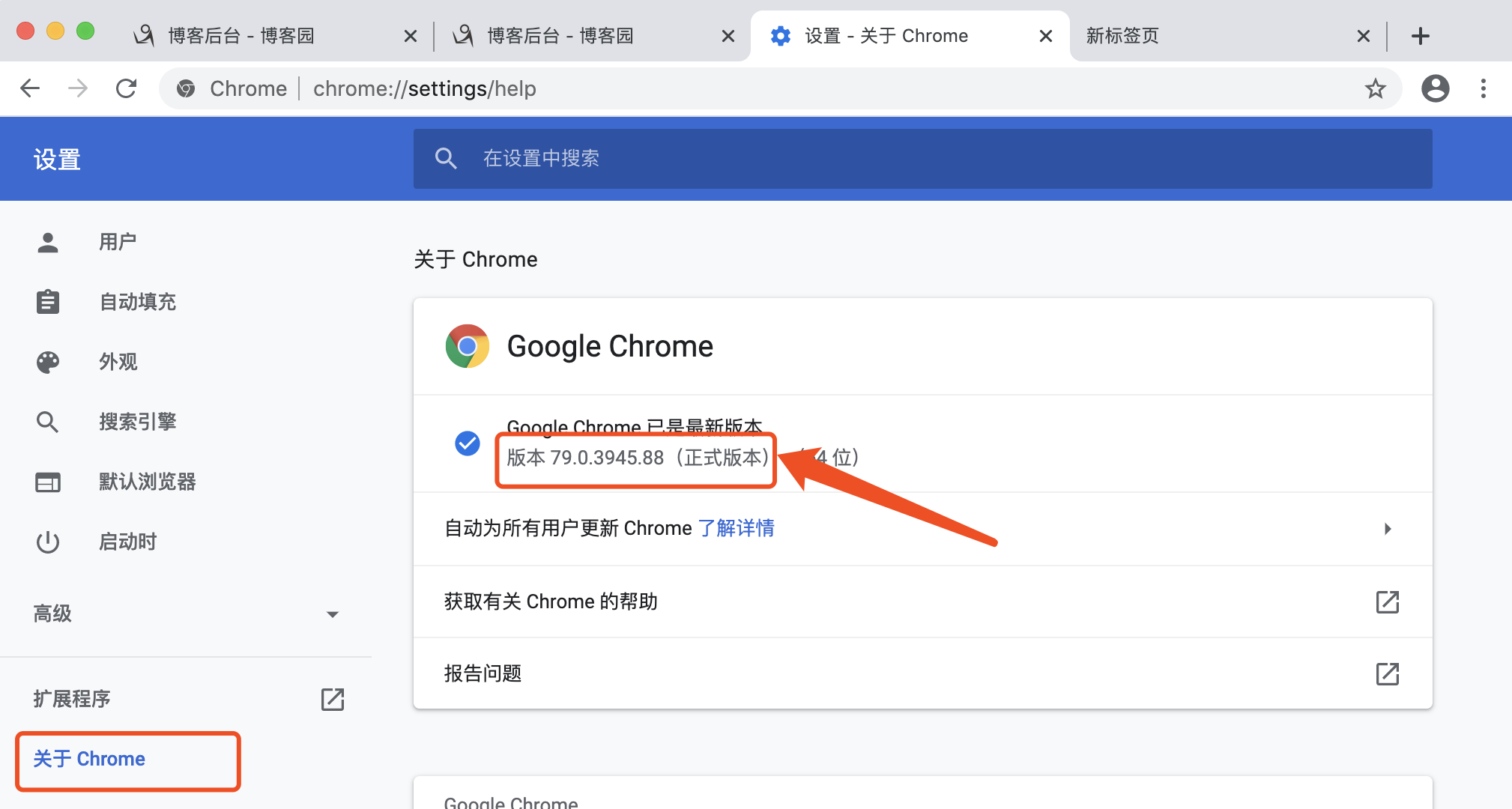
3. 下载对应 ChromeDriver
ChromeDriver 下载地址:http://chromedriver.storage.googleapis.com/index.html
小编 1 中查看到的 chrome 版本为 79,故下载 ChromeDriver 79 版本

4. ChromeDriver 环境配置
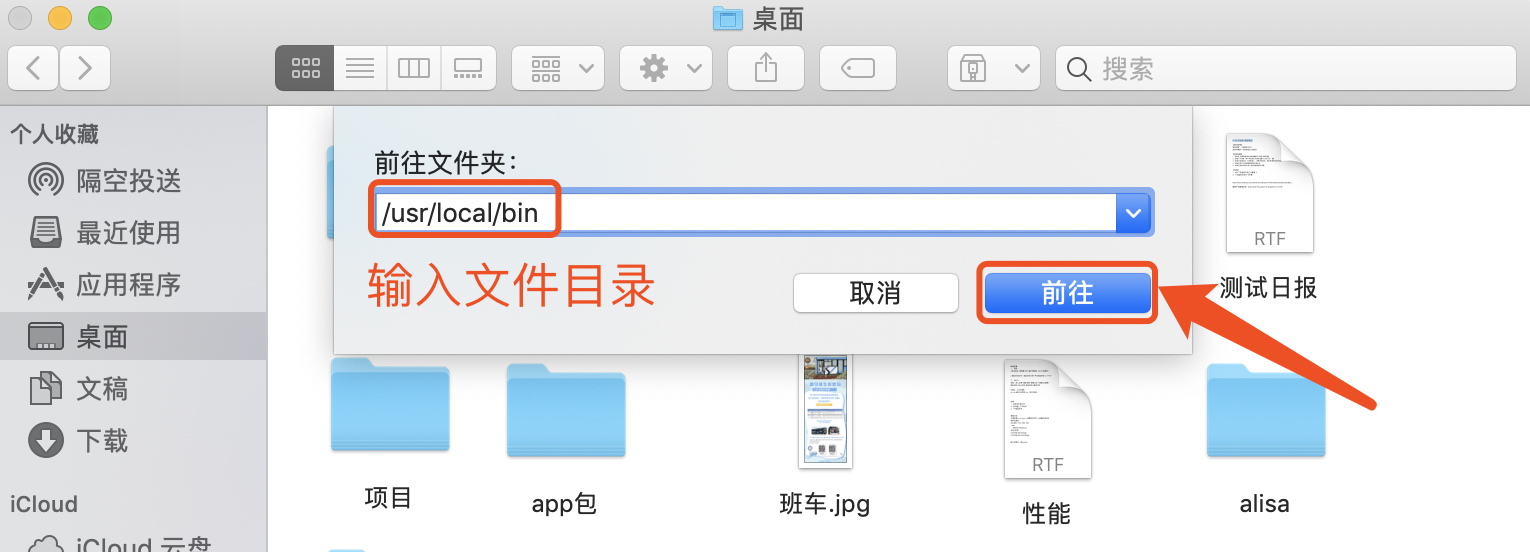
进入 /usr/local/bin 目录(由于 Mac 该目录是隐藏的,所以可通过快捷键 command+shift+g 打开)

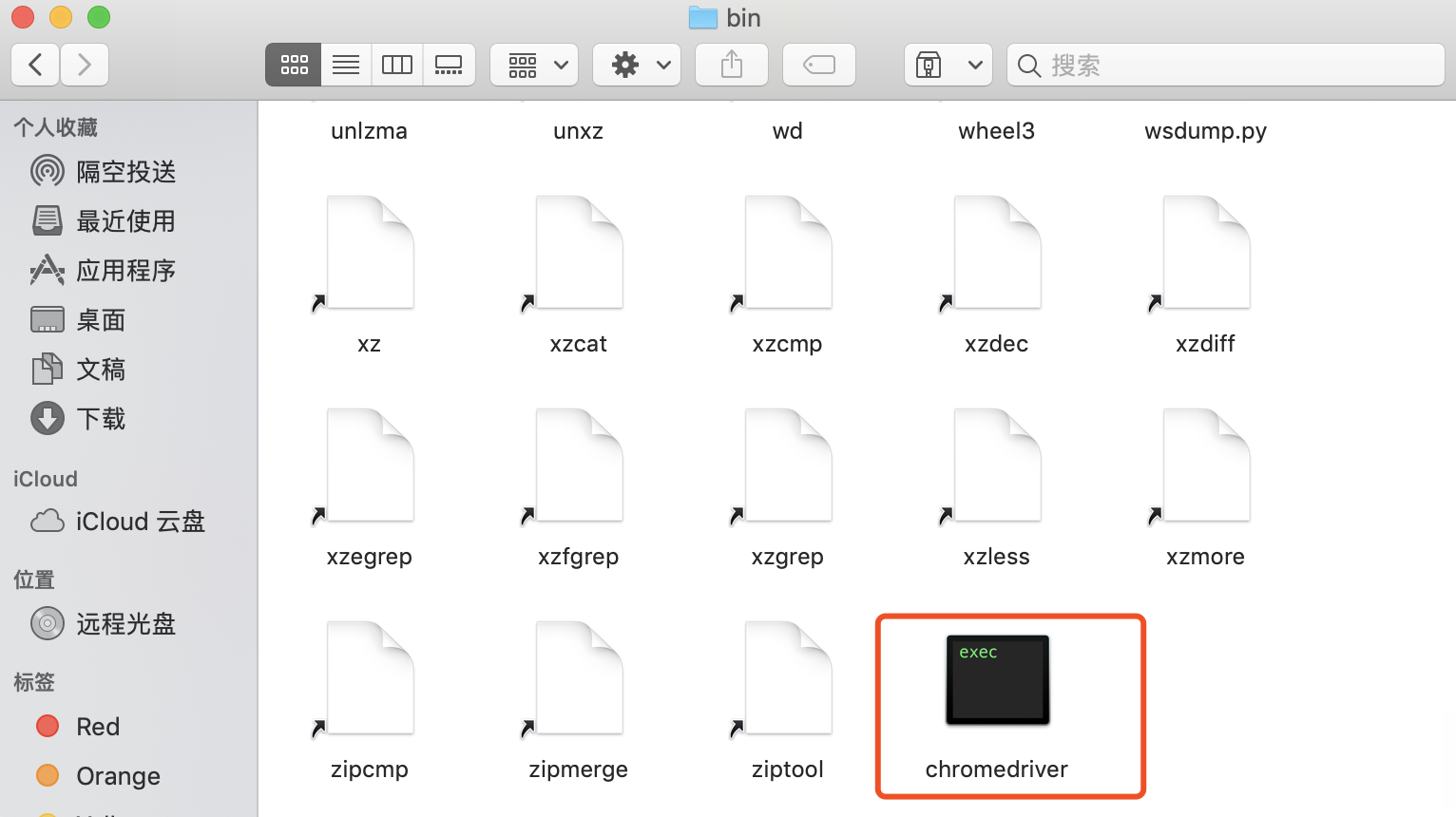
将解压的 ChromeDriver 拖拽到 bin 文件夹中

查看 ChromeDriver 版本:chromedriver --version

备注:输出 ChromeDriver 版本即安装成功
5. 编写脚本启动 Chrome 浏览器
1 # 启动Chrome
2 from selenium import webdriver
3
4 driver = webdriver.Chrome()
5 driver.get(''http://www.baidu.com/'') # 打开百度运行脚本,打开百度页


c# – 是否可以在不安装Selenium Server的情况下使用ISelenium / DefaultSelenium?
这是DefaultSelenium的构造函数:
ISelenium sele = new DefaultSelenium(**serveraddr**,**serverport**,browser,url2test); sele.Start(); sele.open(); ...
似乎我必须在创建ISelenium对象之前安装Selenium Server.
我的情况是,我正在尝试使用C#Selenium构建一个.exe应用程序,它可以在不同的PC上运行,并且不可能在所有PC上安装Selenium Server(你永远不知道哪个是下一个运行应用程序).
有没有人知道如何在不安装服务器的情况下使用ISelenium / DefaultSelenium?
谢谢!
解决方法
1)对于selenium浏览器启动:
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setbrowserName("safari");
CommandExecutor executor = new SeleneseCommandExecutor(new URL("http://localhost:4444/"),new URL("http://www.google.com/"),capabilities);
WebDriver driver = new RemoteWebDriver(executor,capabilities);
2)对于selenium命令:
// You may use any WebDriver implementation. Firefox is used here as an example
WebDriver driver = new FirefoxDriver();
// A "base url",used by selenium to resolve relative URLs
String baseUrl = "http://www.google.com";
// Create the Selenium implementation
Selenium selenium = new WebDriverBackedSelenium(driver,baseUrl);
// Perform actions with selenium
selenium.open("http://www.google.com");
selenium.type("name=q","cheese");
selenium.click("name=btnG");
// Get the underlying WebDriver implementation back. This will refer to the
// same WebDriver instance as the "driver" variable above.
WebDriver driverInstance = ((WebDriverBackedSelenium) selenium).getWrappedDriver();
//Finally,close the browser. Call stop on the WebDriverBackedSelenium instance
//instead of calling driver.quit(). Otherwise,the JVM will continue running after
//the browser has been closed.
selenium.stop();
描述于此:http://seleniumhq.org/docs/03_webdriver.html
谷歌在C#中有类似的东西.没有其他方法可以实现这一目标.

Docker,Django和Selenium-Selenium无法连接
我已经将Docker配置为使用docker-compose.yml运行Postgres和Django,并且工作正常。
我遇到的麻烦是Selenium无法连接到Django liveserver。
现在(至少对我而言),django必须访问selenium才能控制浏览器,而selenium必须访问django才能访问服务器。
我已经尝试从此处使用docker-
compose.yml的以下配置使用docker’大使’模式:https
:
//github.com/docker/compose/issues/666
postgis:
dockerfile: ./docker/postgis/Dockerfile
build: .
container_name: postgis
django-ambassador:
container_name: django-ambassador
image: cpuguy83/docker-grand-ambassador
volumes:
- "/var/run/docker.sock:/var/run/docker.sock"
command: "-name django -name selenium"
django:
dockerfile: ./docker/Dockerfile-dev
build: .
command: python /app/project/manage.py test my-app
container_name: django
volumes:
- .:/app
ports:
- "8000:8000"
- "8081:8081"
links:
- postgis
- "django-ambassador:selenium"
environment:
- SELENIUM_HOST=http://selenium:4444/wd/hub
selenium:
container_name: selenium
image: selenium/standalone-firefox-debug
ports:
- "4444:4444"
- "5900:5900"
links:
- "django-ambassador:django"
当我检查http:// DOCKER-MACHINE-IP:4444 / wd / hub / static / resource /
hub.html时,
我可以看到Firefox启动了,但是由于Firefox无法连接到Django,所有测试都失败了
'Firefox can't establish a connection to the server at localhost:8081'
我也在这里https://github.com/docker/compose/issues/1991尝试了此解决方案,
但是这不起作用,因为我无法让django同时连接到Postgis和Selenium
'django.db.utils.OperationalError: could not translate host name "postgis" to address: Name or service not known'
我尝试使用下面列出的网络功能
postgis:
dockerfile: ./docker/postgis/Dockerfile
build: .
container_name: postgis
net: appnet
django:
dockerfile: ./docker/Dockerfile-dev
build: .
command: python /app/project/manage.py test foo
container_name: django
volumes:
- .:/app
ports:
- "8000:8000"
- "8081:8081"
net: appnet
environment:
- SELENIUM_HOST=http://selenium:4444/wd/hub
selenium:
container_name: selenium
image: selenium/standalone-firefox-debug
ports:
- "4444:4444"
- "5900:5900"
net: appnet
但结果是一样的
'Firefox can't establish a connection to the server at localhost:8081'
那么我怎样才能使selenium连接到Django?
我已经玩了好几天了-非常感谢您的帮助。
更多信息
另一个怪异的事情是,如果我运行./manage.py test foo,那么当测试服务器运行时 不 使用docker
(使用我的virtualenv等旧配置)时,我可以通过http://
localhost:8081上的任何浏览器访问服务器,并且获取提供的网页,但是如果我在docker下运行等效命令,则无法访问测试服务器。这很奇怪,因为我正在映射端口8081:8081-这与之相关吗?
注意:我正在使用OSX和Docker v1.9.1

from selenium import selenium
[''__class__'', ''__delattr__'', ''__dict__'', ''__doc__'', ''__format__'', ''__getattribute__'', ''__hash__'',
''__init__'', ''__module__'', ''__new__'', ''__reduce__'', ''__reduce_ex__'', ''__repr__'', ''__setattr__'',
''__sizeof__'', ''__str__'', ''__subclasshook__'', ''__weakref__'', ''addCustomRequestHeader'',
''add_custom_request_header'', ''add_location_strategy'', ''add_script'', ''add_selection'',
''allow_native_xpath'', ''alt_key_down'', ''alt_key_up'', ''answer_on_next_prompt'', ''assign_id'',
''attach_file'', ''captureNetworkTraffic'', ''capture_entire_page_screenshot'',
''capture_entire_page_screenshot_to_string'', ''capture_network_traffic'', ''capture_screenshot'',
''capture_screenshot_to_string'', ''check'', ''choose_cancel_on_next_confirmation'',
''choose_ok_on_next_confirmation'', ''click'', ''click_at'', ''close'', ''context_menu'',
''context_menu_at'', ''control_key_down'', ''control_key_up'', ''create_cookie'',
''delete_all_visible_cookies'', ''delete_cookie'', ''deselect_pop_up'', ''do_command'', ''double_click'',
''double_click_at'', ''drag_and_drop'', ''drag_and_drop_to_object'', ''dragdrop'', ''fire_event'',
''focus'', ''get_alert'', ''get_all_buttons'', ''get_all_fields'', ''get_all_links'', ''get_all_window_ids'',
''get_all_window_names'', ''get_all_window_titles'', ''get_attribute'', ''get_attribute_from_all_windows'',
''get_body_text'', ''get_boolean'', ''get_boolean_array'', ''get_confirmation'', ''get_cookie'',
''get_cookie_by_name'', ''get_css_count'', ''get_cursor_position'', ''get_element_height'',
''get_element_index'', ''get_element_position_left'', ''get_element_position_top'',
''get_element_width'', ''get_eval'', ''get_expression'', ''get_html_source'', ''get_location'',
''get_log'', ''get_mouse_speed'', ''get_number'', ''get_number_array'', ''get_prompt'',
''get_select_options'', ''get_selected_id'', ''get_selected_ids'', ''get_selected_index'',
''get_selected_indexes'', ''get_selected_label'', ''get_selected_labels'', ''get_selected_value'',
''get_selected_values'', ''get_speed'', ''get_string'', ''get_string_array'', ''get_table'', ''get_text'',
''get_title'', ''get_value'', ''get_whether_this_frame_match_frame_expression'',
''get_whether_this_window_match_window_expression'', ''get_xpath_count'', ''go_back'',
''highlight'', ''ignore_attributes_without_value'', ''is_alert_present'', ''is_checked'',
''is_confirmation_present'', ''is_cookie_present'', ''is_editable'', ''is_element_present'',
''is_ordered'', ''is_prompt_present'', ''is_something_selected'', ''is_text_present'', ''is_visible'',
''key_down'', ''key_down_native'', ''key_press'', ''key_press_native'', ''key_up'', ''key_up_native'',
''meta_key_down'', ''meta_key_up'', ''mouse_down'', ''mouse_down_at'', ''mouse_down_right'',
''mouse_down_right_at'', ''mouse_move'', ''mouse_move_at'', ''mouse_out'', ''mouse_over'', ''mouse_up'',
''mouse_up_at'', ''mouse_up_right'', ''mouse_up_right_at'', ''open'', ''open_window'', ''refresh'',
''remove_all_selections'', ''remove_script'', ''remove_selection'', ''retrieve_last_remote_control_logs'',
''rollup'', ''run_script'', ''select'', ''select_frame'', ''select_pop_up'', ''select_window'',
''setExtensionJs'', ''set_browser_log_level'', ''set_context'', ''set_cursor_position'',
''set_mouse_speed'', ''set_speed'', ''set_timeout'', ''shift_key_down'', ''shift_key_up'',
''shut_down_selenium_server'', ''start'', ''stop'', ''submit'', ''type'', ''type_keys'', ''uncheck'',
''use_xpath_library'', ''wait_for_condition'', ''wait_for_frame_to_load'',
''wait_for_page_to_load'', ''wait_for_pop_up'', ''window_focus'', ''window_maximize'']关于selenium:selenium如何识别可见元素?是否可以将其加载到DOM中但不能在UI上呈现?的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于(selenium+python)_UI 自动化 01_Mac 下 selenium 环境搭建、c# – 是否可以在不安装Selenium Server的情况下使用ISelenium / DefaultSelenium?、Docker,Django和Selenium-Selenium无法连接、from selenium import selenium等相关知识的信息别忘了在本站进行查找喔。
本文标签:





