在本文中,您将会了解到关于baidu编辑器ueditor代码高亮效果实现办法的新资讯,同时我们还将为您解释百度编辑器ueditor的相关在本文中,我们将带你探索baidu编辑器ueditor代码高亮效
在本文中,您将会了解到关于baidu编辑器ueditor代码高亮效果实现办法的新资讯,同时我们还将为您解释百度编辑器ueditor的相关在本文中,我们将带你探索baidu编辑器ueditor代码高亮效果实现办法的奥秘,分析百度编辑器ueditor的特点,并给出一些关于baidu编辑器ueditor的高亮代码自动适应设备宽度及自动换行、baidu编辑器UEditor超出*大字数后不能完整保存解决办法、CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)、dedecms更换默认编辑器为百度编辑器ueditor的实用技巧。
本文目录一览:- baidu编辑器ueditor代码高亮效果实现办法(百度编辑器ueditor)
- baidu编辑器ueditor的高亮代码自动适应设备宽度及自动换行
- baidu编辑器UEditor超出*大字数后不能完整保存解决办法
- CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)
- dedecms更换默认编辑器为百度编辑器ueditor

baidu编辑器ueditor代码高亮效果实现办法(百度编辑器ueditor)
相信很多朋友在使用ueditor,同样地,我之前也一直使用ueditor,其中有个功能是插入代码,但是当我使用这个功能时发现,在编辑器中的代码有行数,而且样式显示也不一样,但是,前台展示的页面上却没有行数,以及样式,后来查看后台发现需要引用2个js,我便试着加入,果然,有了行数:下面这就是个例子:加入的js为:
<script type="text/javascript" src=http://www.dede58.com/a/dedejq/"/include/ueditor/third-party/SyntaxHighlighter/shCore.js"></script>
<link rel="stylesheet" href=http://www.dede58.com/a/dedejq/"/include/ueditor/third-party/SyntaxHighlighter/shCoreDefault.css" type="text/css" />
这个我加到头上,在*后面又加入一行:
<script>
SyntaxHighlighter.all() //执行代码高亮
本文章网址:http://www.ppssdd.com/code/10854.html。转载请保留出处,谢谢合作!
baidu编辑器ueditor的高亮代码自动适应设备宽度及自动换行
baidu编辑器的代码高亮部分特别好看,但是有时候代码过长,在后台预览时没有问题,一发布到前台页面就有可能不会自动换行,尤其是在移动设备上查看,效果很差。
找到/bdeditor/third-party/SyntaxHighlighter中的shCoreDefault.css样式文件,在.syntaxhighlighter中加入word-break:break-all;
.syntaxhighlighter{word-break:break-all;}
设置完成之后,前台的高亮代码就会自动的换行了,移动设备上效果也就出来了。
本文章网址:http://www.ppssdd.com/code/10855.html。转载请保留出处,谢谢合作!
baidu编辑器UEditor超出*大字数后不能完整保存解决办法
想要实现在达到*大字数的时候,就禁止再继续输入了或者超出字数限制后,不能完整保存内容。
查阅很多资料,织梦58总结解决办法如下:
*步:在/include/ueditor/ueditor.all.js中找到这两行注释掉
countDom.innerHTML = errMsg;
editor.fireEvent(“wordcountoverflow”)
第二步:在注释点的两行下面写上这三行就搞定了
var content = editor.getContentTxt();
editor.setContent(content.substring(0,max));
本文章网址:http://www.ppssdd.com/code/12473.html。转载请保留出处,谢谢合作!
CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)
《CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)》要点:
本文介绍了CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件),希望对您有用。如果有疑问,可以联系我们。
最新PHPCMS V9文章中实现代码高亮显示的功能,以下是教程及相关代码:
【第一步】 下载PHPcms v9代码高亮(gbk版)压缩包,里面有所需要的文件
【第二步】 将codeblock文件夹复制到 /statics/js/ckeditor/plugins 文件夹下
【第三步】 将content.css复制到 /statics/js/ckeditor 文件夹下(如果有,请覆盖)
【第四步】 打开 /statics/js/ckeditor/ckeditor.js 文件,找到以下代码,进行修改
tabletools,templates,toolbar,undo,wsc,wysiwygarea//
添加 codeblock
修改为tabletools,wysiwygarea,codeblock
【第五步】 打开 /PHPcms/libs/classes/form.class.PHP 文件,查找以下代码(大约22行),进行修改
['Table','HorizontalRule','Smiley','SpecialChar','PageBreak'],
//增加 CodeBlock
修改为['Table','PageBreak','CodeBlock'],
【第六步】 打开 /PHPcms/templates/default/content/header.html模板文件,在head部分引用CSS文件
<link href="{JS_PATH}ckeditor/contents.css" rel="stylesheet" type="text/css" />
以上代码,经测试完全可以使用..
下载:PHPcms v9代码高亮插件

dedecms更换默认编辑器为百度编辑器ueditor
由于体验过ueditor编辑器,再次使用Dedecms编辑器感觉很别扭,所以就有了更换编辑器的想法。操作顺序如下所述:
1、首先,下载ueditor包,官网http://ueditor.baidu.com/website/ 根据需求选择。本文这里提供一个php-utf8的包,链接:https://pan.baidu.com/s/1ceyzsdZ2JAdnNFJ1gCL2SQ 提取码:28jz 。
然后将安装包解压,将文件夹改为ueditor,上传到dedecms的include目录下面。
2、修改inc_func_funcAdmin.php文件(建议先对文件备份)。打开include下的inc文件夹内的inc_func_funcAdmin.php,大约在184行;

加入以下代码:
1 else if($GLOBALS[''cfg_html_editor'']==''ueditor'')
2 {
3 $fvalue = $fvalue=='''' ? ''<p></p>'' : $fvalue;
4 $code = ''<script type="text/javascript" charset="utf-8" src="/include/ueditor/ueditor.config.js"></script><script type="text/javascript" charset="utf-8"
5 src="/include/ueditor/ueditor.all.js"></script><link rel="stylesheet" type="text/css" href="/include/ueditor/themes/default/css/ueditor.css"/><textarea name="''.$fname.''" id="''.$fname.''"
6 style="width:100%;">''.$fvalue.''</textarea><script type="text/javascript">var ue = new baidu.editor.ui.Editor();ue.render("''.$fname.''");</script>'';
7 if($gtype=="print")
8 {
9 echo $code;
10 }
11 else
12 {
13 return $code;
14 }
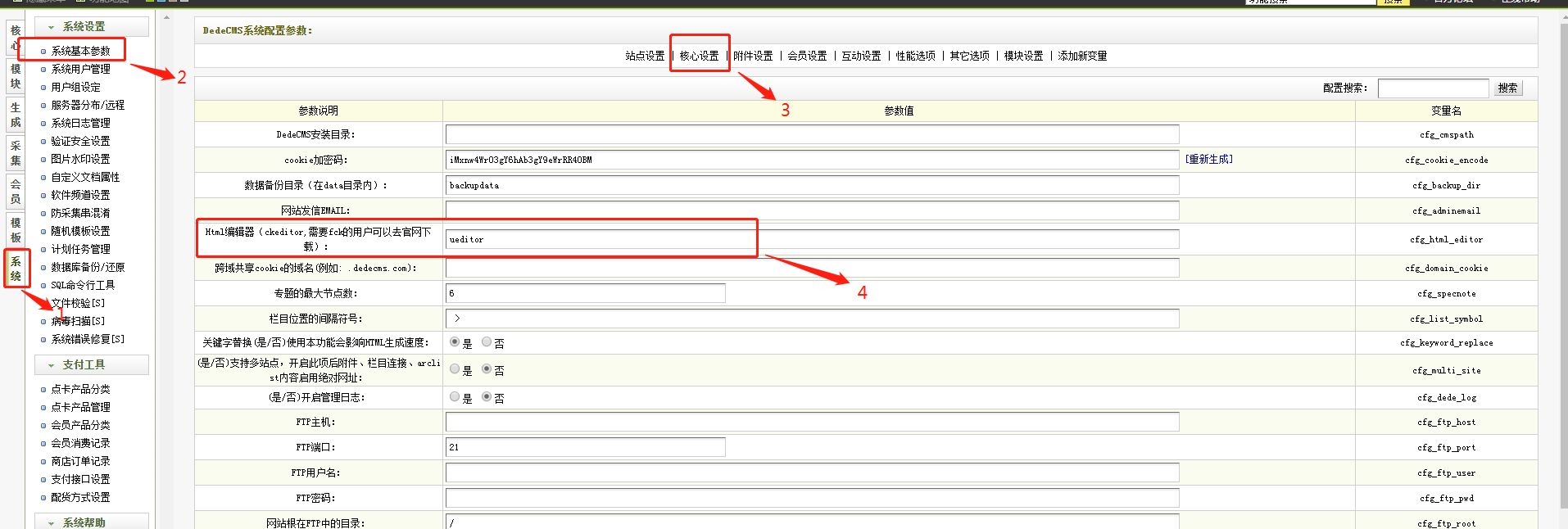
15 }3、修改后台配置。进入网站后台-->系统-->系统基本参数-->核心设置-->将 Html编辑器的值改为 ueditor ,然后保存,文本编辑器已经替换成功!

4、配置完前三步,基本上就可以正常使用了。最后这里针对编辑器内容无法保存,给出一个处理方法。
(1)修改\dede\templets\ 目录下 的 catalog_edit.htm 及 catalog_add.htm两个文件。
(2)搜索到function checkSubmit() 在函数 return true; 前 添加以下代码:
1 document.getElementsByName("content")[0].innerHTML = ue.getContent();(3)如下图所示: catalog_edit.htm 及 catalog_add.htm两个文件添加内容一样。

我们今天的关于baidu编辑器ueditor代码高亮效果实现办法和百度编辑器ueditor的分享就到这里,谢谢您的阅读,如果想了解更多关于baidu编辑器ueditor的高亮代码自动适应设备宽度及自动换行、baidu编辑器UEditor超出*大字数后不能完整保存解决办法、CMS技巧:PHPCMS V9 ckeditor编辑器代码高亮显示(附插件)、dedecms更换默认编辑器为百度编辑器ueditor的相关信息,可以在本站进行搜索。
本文标签:





