如果您想了解Jquery中ajax提交表单几种方法(get、post两种方法)和ajax如何提交表单的知识,那么本篇文章将是您的不二之选。我们将深入剖析Jquery中ajax提交表单几种方法(get、
如果您想了解Jquery中ajax提交表单几种方法(get、post两种方法)和ajax如何提交表单的知识,那么本篇文章将是您的不二之选。我们将深入剖析Jquery中ajax提交表单几种方法(get、post两种方法)的各个方面,并为您解答ajax如何提交表单的疑在这篇文章中,我们将为您介绍Jquery中ajax提交表单几种方法(get、post两种方法)的相关知识,同时也会详细的解释ajax如何提交表单的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- Jquery中ajax提交表单几种方法(get、post两种方法)(ajax如何提交表单)
- Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
- Ajax 技术一 ajax提交表单 jquery ajax教程 js ajax
- jquery 1Ajax提交表单
- Jquery ajax 提交表单几种方法详解

Jquery中ajax提交表单几种方法(get、post两种方法)(ajax如何提交表单)
在jquery中ajax提交表单有post与get方式,在使用get方式时我们可以直接使用ajax 序列化表单$( 表单ID) serialize();就行了,下面我来介绍两个提交表单数据的方法。$get方式提交表单get() 方法通过远程HTTP ,下面我来介绍两个提交表单数据的方法。
$get方式提交表单
get() 方法通过远程 HTTP GET 请求载入信息
格式
$(selector).get(url,data,success(response,status,xhr),dataType)
请求 test.PHP 网页,传送2个参数,忽略返回值:
$.get("test.PHP",{ name: "John",time: "2pm" } );
显示 test.PHP 返回值(HTML 或 XML,取决于返回值):
$.get("test.PHP",function(data){
alert("Data Loaded: " + data);
});
ajax 序列化表单
$.Form.serialize( NameValuePair )
虚拟一个表单,并设置表单控件名与值。
参数
NameValuePair
必选项。设置虚拟的表单控件。该参数形式为:{ name1=value,name2=value2,......}
返回值
虚拟表单序列化后的字符串,其格式如:username=%E5%95%8A%E8%94%A1&password=123456
<form>
<div><inputtype="text"name="a"value="1"id="a"/></div>
<div><inputtype="text"name="b"value="2"id="b"/></div>
<div><inputtype="hidden"name="c"value="3"id="c"/></div>
<div>
<textareaname="d"rows="8"cols="40">4</textarea>
</div>
<div><selectname="e">
<optionvalue="5"selected="selected">5</option>
<optionvalue="6">6</option>
<optionvalue="7">7</option>
</select></div>
<div>
<inputtype="checkBox"name="f"value="8"id="f"/>
</div>
<div>
<inputtype="submit"name="g"value="Submit"id="g"/>
</div>
</form>
.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>,<textarea> 以及 <select>。不过源码天空,选择 <form> 标签本身进行序列化一般更容易些:
$('form').submit(function(){
alert($(this).serialize());
returnfalse;
});
输出标准的查询字符串:
a=1&b;=2&c;=3&d;=4&e;=5
$POST方式提交表单
$.post
jQuery.post( url,[data],[callback],[type] ) :使用POST方式来进行异步请求
参数:
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
$.post("momsg.PHP",{"tel":$("#username").val()},function(data){
if(data==0)//0 成功 1 不成功 2 手机号码格式不对
{
//
}
});
通过 AJAX POST 请求改变 div 元素的文本:
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){
$("span").html(result);
});
});
实例
<script type="text/javascript">
function adddata()
{
var typeName=$("#<%=this.typeName.ClientID%>").val();
var msg=" not be empty";
if(typeName=="")
{
if(msg!="")
{
alert(msg);
return false;
}
}
else
{
//显示进度条
$("#loading").ajaxStart(function(){
$(this).show();
});
//提交前触发的事件
$("#msg").ajaxSend(function(request,settings){$(this).append("<li>Starting request at " + settings.url + "</li>");});
//这里的countryid 可以动态从GridView里面取
var countryid= $("#<%=this.drpCountry.ClientID%>").val();//获取下拉菜单值
var countryname=format_get_name(countryid);//获取下拉菜单文本
var typeName = $("#<%=this.typeName.ClientID%>").val();//获取txt为typeName的值
var showTypeDesc = $("#<%=this.showTypeDesc.ClientID%>").val();//获取txt为showTypeDesc的值
//调用Juqery Ajax
$.ajax({
type: "POST",url: "addNews.aspx",timeout: 20000,error: function(){alert('error');},data: "countryid="+countryid+"&countryname="+countryname+"&typeName="+typeName+"&showTypeDesc="+showTypeDesc,success: function(msg)
{
var text=msg.split('<');
//当AJAX请求失败时添加一个被执行的方法
$("#msg").ajaxError(function(request,settings){
$(this).append("<li>Error requesting page " + settings.url + "</li>");
});
//当AJAX请求成功时添加一个被执行的方法
$("#msg").ajaxSuccess(function(request,settings){
$(this).append(text[0]);
});
//清空文本里面的值
$("#<%=this.typeName.ClientID%>").val("");
$("#<%=this.showTypeDesc.ClientID%>").val("");
return false;
}
});
}
}
//获取下拉菜单里面的文本内容
function format_get_name(id)
{
var drp = $('<%=drpCountry.ClientID%>');
for ( var i =0;i<drp.options.length;i++)
{
if ( drp.options[i].value == id )
{
return drp.options[i].text;
}
}
return '';
}
</script>
以上内容就是编程小技巧小编给大家分享的Jquery中ajax提交表单几种方法(get、post两种方法),希望对大家有所帮助。

Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示
Ajax
1.标准请求响应时浏览器的动作(同步操作)
1.1浏览器请求什么资源,跟随显示什么资源
2.ajax:异步请求.
2.1局部刷新,通过异步请求,请求到服务器资源数据后,通过脚本修改页面中部分内容.
3.ajax 由javascript 推出的.
3.1由jquery 对js 中ajax 代码进行的封装,达到使用方便的效果.
4.jquery 中ajax 分类
4.1第一层 $.ajax({ 属性名:值,属性名:值})
4.1.1是jquery 中功能最全的.代码写起来相对最麻烦的.
4.1.2示例代码
/*
url: 请求服务器地址
data:请求参数
dataType:服务器返回数据类型error 请求出错执行的功能
success 请求成功执行的功能,function(data) data 服务器返
回的数据.
type:请求方式
*/
$("a").click(function(){
$.ajax({
url:''demo'', //请求服务器地址
data:{"name":"张三"}, //服务器返回数据的类型
dataType:''html'', //预期服务器返回的数据类型:xml/html/script/jsons
error:function () { //请求出错时执行的功能
alert("请求出错! ");
},
success:function (data) { //请求成功时需要执行的功能,data表示服务器返回的数据
alert("请求成功! ")
},
type:''post'' //表示请求方式
}); });
return false;
})
4.2第二层(简化$.ajax)
4.2.1$.get(url,data,success,dataType)) :
这是一个简单的 GET 请求功能以取代复杂 $.ajax 。请求成功时可调用回调函数。如果需要在出错时执行函数,请使用 $.ajax。
4.2.2$.post(url,data,success,dataType)
这是一个简单的 POST 请求功能以取代复杂 $.ajax 。
4.3第三层(简化$.get())
4.3.1$.getJSON(url,data,success). 相 当 于 设 置 $.get 中 dataType=”json”
4.3.2$.getScript(url,data,success) 相 当 于 设 置 $.get 中dataType=”script”
5.如果服务器返回数据是从表中取出.为了方便客户端操作返回的数据,服务器端返回的数据设置成 json
5.1客户端把json 当作对象或数组操作.
6.json: 是一种数据格式.
6.1JsonObject : json 对象,理解成java 中对象
6.1.1{“key”:value,”key”:value}
6.2JsonArray:json 数组 ,每个元素都是json对象;
6.2.1[ {“key”:value,”key”:value},{} ]
Jsp+JQuery演示 第二层 $.post()
- JSp/JQuery代码
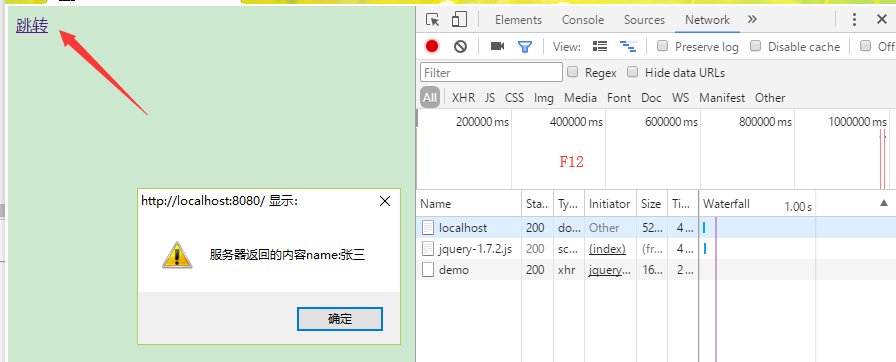
<%@ page contentType="text/html;charset=UTF-8" language="java" %> <script type="text/javascript" src="js/jquery-1.7.2.js"></script> <script type="text/javascript"> $(function () { $("a").click(function () { $.post("demo",{"name":''张三''},function (data) { alert(data); }); return false; }) }); </script> <html> <head> <title>$Title$</title> </head> <body> <a href="demo">跳转</a> </body> </html> -
DemoServlet 代码
 头文件
头文件import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import java.io.IOException; import java.io.PrintWriter;@WebServlet("/demo")
public class DemoServlet extends HttpServlet {
@Override
protected void service(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
System.out.println("执行demo控制器............");
String name=req.getParameter("name"); //获取 $.post中的data
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
out.write("服务器返回的内容");
out.println("name:"+name);
out.flush();
out.close();
}
}
Jsp+JQuery演示 第三层 $.getJson()
见下篇

Ajax 技术一 ajax提交表单 jquery ajax教程 js ajax

jquery 1Ajax提交表单
总结
以上是小编为你收集整理的jquery 1Ajax提交表单全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Jquery ajax 提交表单几种方法详解
在 jquery 中 ajax 提交表单有 post 与 get 方式,在使用 get 方式时我们可以直接使用 ajax 序列化表单 $(表单 ID) serialize (); 就行了,下面我来介绍两个提交表单数据的方法。$get 方式提交表单 get () 方法通过远程 HTTP
在 jquery 中 ajax 提交表单有 post 与 get 方式,在使用 get 方式时我们可以直接使用 ajax 序列化表单 $(''# 表单 ID'').serialize (); 就行了,下面我来介绍两个提交表单数据的方法。
$get 方式提交表单
get () 方法通过远程 HTTP GET 请求载入信息
格式
$(selector).get(url,data,success(response,status,xhr),dataType)
请求 test.php 网页,传送 2 个参数,忽略返回值:
$.get("test.php", { name: "John", time: "2pm" } );
显示 test.php 返回值 (HTML 或 XML,取决于返回值):
$.get("test.php", function(data){
alert("Data Loaded: " + data);
});ajax 序列化表单
$.Form.serialize( NameValuePair )
虚拟一个表单,并设置表单控件名与值。
参数
NameValuePair
必选项。设置虚拟的表单控件。该参数形式为:{name1=value, name2=value2, ......}
返回值
虚拟表单序列化后的字符串,其格式如:username=% E5%95%8A% E8%94% A1&password=123456
<form>
<div><inputtype="text"name="a"value="1"id="a"/></div>
<div><inputtype="text"name="b"value="2"id="b"/></div>
<div><inputtype="hidden"name="c"value="3"id="c"/></div>
<div>
<textareaname="d"rows="8"cols="40">4</textarea>
</div>
<div><selectname="e">
<optionvalue="5"selected="selected">5</option>
<optionvalue="6">6</option>
<optionvalue="7">7</option>
</select></div>
<div>
<inputtype="checkbox"name="f"value="8"id="f"/>
</div>
<div>
<inputtype="submit"name="g"value="Submit"id="g"/>
</div>
</form>
.serialize() 方法可以操作已选取个别表单元素的 jQuery 对象,比如 <input>, <textarea> 以及 <select>。不过源码天空,选择 <form> 标签本身进行序列化一般更容易些:
$(''form'').submit(function(){
alert($(this).serialize());
returnfalse;
});输出标准的查询字符串:
a=1&b;=2&c;=3&d;=4&e;=5
$POST 方式提交表单
$.post
jQuery.post (url, [data], [callback], [type] ) :使用 POST 方式来进行异步请求
参数:
url (String) : 发送请求的 URL 地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。
callback (Function) : (可选) 载入成功时回调函数 (只有当 Response 的返回状态是 success 才是调用该方法)。
$.post("momsg.php",{"tel":$("#username").val()},function(data){
if(data==0)//0 成功 1 不成功 2 手机号码格式不对
{
//
}
});通过 AJAX POST 请求改变 div 元素的文本:
$("input").keyup(function(){
txt=$("input").val();
$.post("demo_ajax_gethint.asp",{suggest:txt},function(result){
$("span").html(result);
});
});实例
<script type="text/javascript">
function adddata()
{
var typeName=$("#<%=this.typeName.ClientID%>").val();
var msg=" not be empty";
if(typeName=="")
{
if(msg!="")
{
alert(msg);
return false;
}
}
else
{
//显示进度条
$("#loading").ajaxStart(function(){
$(this).show();
});
//提交前触发的事件
$("#msg").ajaxSend(function(request, settings){$(this).append("<li>Starting request at " + settings.url + "</li>");});
//这里的countryid 可以动态从GridView里面取
var countryid= $("#<%=this.drpCountry.ClientID%>").val();//获取下拉菜单值
var countryname=format_get_name(countryid);//获取下拉菜单文本
var typeName = $("#<%=this.typeName.ClientID%>").val();//获取txt为typeName的值
var showTypeDesc = $("#<%=this.showTypeDesc.ClientID%>").val();//获取txt为showTypeDesc的值
//调用Juqery Ajax
$.ajax({
type: "POST",
url: "addNews.aspx",
timeout: 20000,
error: function(){alert(''error'');},
data: "countryid="+countryid+"&countryname="+countryname+"&typeName="+typeName+"&showTypeDesc="+showTypeDesc,
success: function(msg)
{
var text=msg.split(''<'');
//当AJAX请求失败时添加一个被执行的方法
$("#msg").ajaxError(function(request, settings){
$(this).append("<li>Error requesting page " + settings.url + "</li>");
});
//当AJAX请求成功时添加一个被执行的方法
$("#msg").ajaxSuccess(function(request, settings){
$(this).append(text[0]);
});
//清空文本里面的值
$("#<%=this.typeName.ClientID%>").val("");
$("#<%=this.showTypeDesc.ClientID%>").val("");
return false;
}
});
}
}
//获取下拉菜单里面的文本内容
function format_get_name(id)
{
var drp = $(''<%=drpCountry.ClientID%>'');
for ( var i =0;i<drp.options.length;i++)
{
if ( drp.options[i].value == id )
{
return drp.options[i].text;
}
}
return '''';
}
</script>关于Jquery中ajax提交表单几种方法(get、post两种方法)和ajax如何提交表单的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于Ajax -异步请求 -jquery中ajax分类 -第一层 $.ajax -第二层($.get /$.post) -第三层($.getJson/$.getScript) -相应演示、Ajax 技术一 ajax提交表单 jquery ajax教程 js ajax、jquery 1Ajax提交表单、Jquery ajax 提交表单几种方法详解的相关知识,请在本站寻找。
本文标签:





