在本文中,我们将给您介绍关于如何使用Rselenium选择下拉框?的详细内容,并且为您解答selenium怎么选择下拉框的相关问题,此外,我们还将为您提供关于python+seleniumselect
在本文中,我们将给您介绍关于如何使用Rselenium选择下拉框?的详细内容,并且为您解答selenium怎么选择下拉框的相关问题,此外,我们还将为您提供关于python+selenium select下拉框、Python+selenium之获取文本值和下拉框选择数据、selenium (三) 下拉框选项操作、selenium select 选择下拉框的知识。
本文目录一览:- 如何使用Rselenium选择下拉框?(selenium怎么选择下拉框)
- python+selenium select下拉框
- Python+selenium之获取文本值和下拉框选择数据
- selenium (三) 下拉框选项操作
- selenium select 选择下拉框

如何使用Rselenium选择下拉框?(selenium怎么选择下拉框)
我对英超联赛的数据感兴趣。因此,我尝试从此官方网站获取数据https://www.premierleague.com/stats/top/players/total_pass
我正在使用R和RSelenium包。
library(rvest)library(httr)library(RSelenium)remDr <- remoteDriver(port = 4445L)remDr$open()remDr$navigate(''https://www.premierleague.com/stats/top/players/total_pass'')getsource <-remDr$getPageSource()name<- read_html(getsource[[1]]) %>% html_nodes("strong") %>% html_text()但是我遇到了一些问题。有一些类别的数据,例如季节,位置,俱乐部等。
因此,我认为我可以基于这些类别获取数据。但是我不知道如何在此站点中使用Rselenium在下拉框中选择特定的内容。
我认为,filenElement和clickElement对于这个实用的功能。但是,我不知道如何处理这些功能以选择特定条件,例如2016/17赛季和守门员位置。
请给我一个建议。
答案1
小编典典使用以下代码,我能够使浏览器选择2014/15赛季。您将需要检查各种下拉菜单的内容,并根据需要进行扩展。
rD <- rsDriver(port=4444L,browser="chrome")remDr <- rD$client#navigate to main pageremDr$navigate(''https://www.premierleague.com/stats/top/players/total_pass'')#find ''filter by season'' box and click itwebElem <- remDr$findElement(using = ''xpath'', value = "//*[@data-dropdown-block=''FOOTBALL_COMPSEASON'']")webElem$clickElement()#find 2014/15 season and click itwebElem1 <- remDr$findElement(using = ''xpath'', value = "//*[@data-option-name=''2014/15'']")webElem1$clickElement()
python+selenium select下拉框
转载自上海悠悠的博客
一、认识select
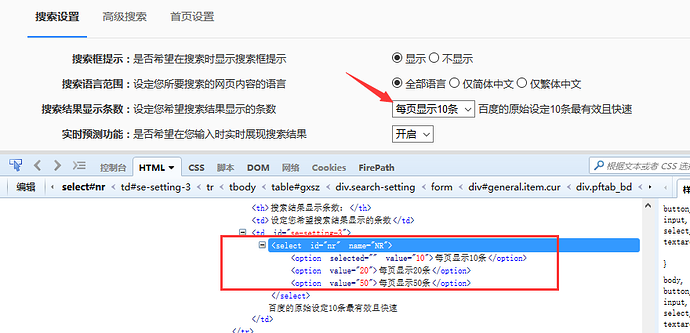
1.打开百度-设置-搜索设置界面,如下图所示

2.箭头所指位置,就是select选项框,打开页面元素定位,下方红色框框区域,可以看到select标签属性:
<select id="nr" name="NR">
3.选项有三个
<option selected="" value="10">每页显示10条</option>
<option value="20">每页显示20条</option>
<option value="50">每页显示50条</option>
二、二次定位
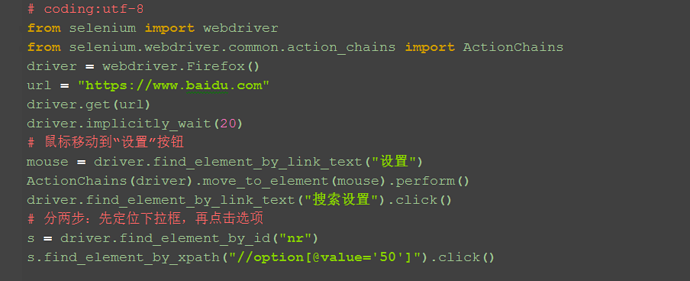
1.定位select里的选项有多种方式,这里先介绍一种简单的方法:二次定位
2.基本思路,先定位select框,再定位select里的选项
3.代码如下

4.还有另外一种写法也是可以的,把最下面两步合并成为一步:
driver.find_element_by_id("nr").find_element_by_xpath("//option[@value=''50'']").click()
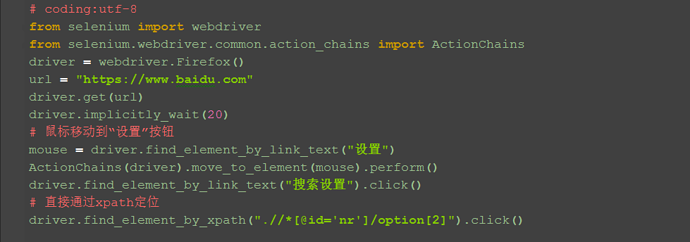
三、直接定位
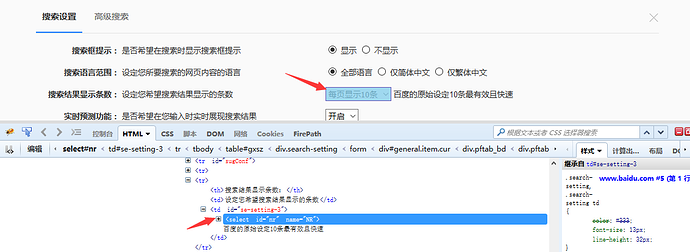
1.有很多小伙伴说firebug只能定位到select框,不能定位到里面的选项,其实是工具掌握的不太熟练。小编接下来教大家如何定位里面的选项。
2.用direbug定位到select后,下方查看元素属性地方,点select标签前面的+号,就可以展开里面的选项内容了。

3.然后自己写xpath定位或者css,一次性直接定位到option上的内容。(不会自己手写的,回头看前面的元素定位内容)

四、Select模块(index)
1.除了上面介绍的两种简单的方法定位到select选项,selenium还提供了更高级的玩法,导入Select模块。直接根据属性或索引定位。
2.先要导入select方法:
from selenium.webdriver.support.select import Select
3.然后通过select选项的索引来定位选择对应选项(从0开始计数),如选择第三个选项:select_by_index(2)
1.Select模块里面除了index的方法,还有一个方法,通过选项的value值来定位。每个选项,都有对应的value值,如
<select id="nr" name="NR">
<option selected="" value="10">每页显示10条</option>
<option value="20">每页显示20条</option>
<option value="50">每页显示50条</option>2.第二个选项对应的value值就是"20":select_by_value("20")

1.Select模块里面还有一个更加高级的功能,可以直接通过选项的文本内容来定位。
2.定位“每页显示50条”:select_by_visible_text("每页显示50条")

七、Select模块其它方法
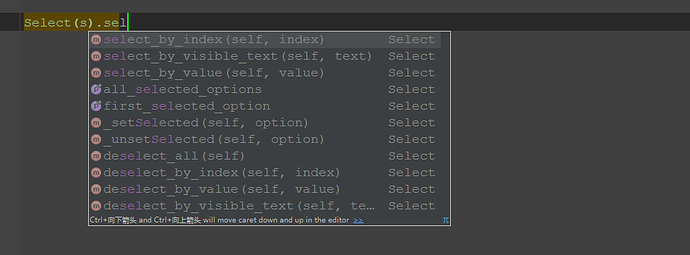
1.select里面方法除了上面介绍的三种,还有更多的功能如下

select_by_value() :通过value值定位
select_by_visible_text() :通过文本值定位
deselect_all() :取消所有选项
deselect_by_index() :取消对应index选项
deselect_by_value() :取消对应value选项
deselect_by_visible_text() :取消对应文本选项
first_selected_option() :返回第一个选项
all_selected_options() :返回所有的选项
八、整理代码如下:
# coding:utf-8
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.webdriver.support.select import Select
driver = webdriver.Firefox()
url = "https://www.baidu.com"
driver.get(url)
driver.implicitly_wait(20)
# 鼠标移动到“设置”按钮
mouse = driver.find_element_by_link_text("设置")
ActionChains(driver).move_to_element(mouse).perform()
driver.find_element_by_link_text("搜索设置").click()
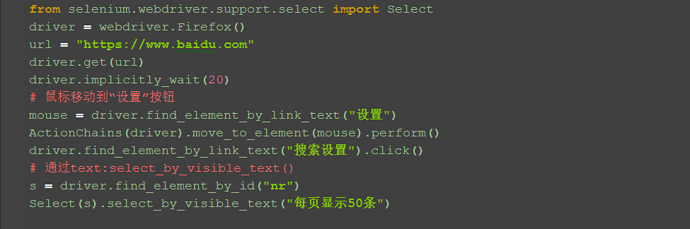
# 通过text:select_by_visible_text()
s = driver.find_element_by_id("nr")
Select(s).select_by_visible_text("每页显示50条")
# # 分两步:先定位下拉框,再点击选项
# s = driver.find_element_by_id("nr")
# s.find_element_by_xpath("//option[@value=''50'']").click()
# # 另外一种写法
# driver.find_element_by_id("nr").find_element_by_xpath("//option[@value=''50'']").click()
# # 直接通过xpath定位
# driver.find_element_by_xpath(".//*[@id=''nr'']/option[2]").click()
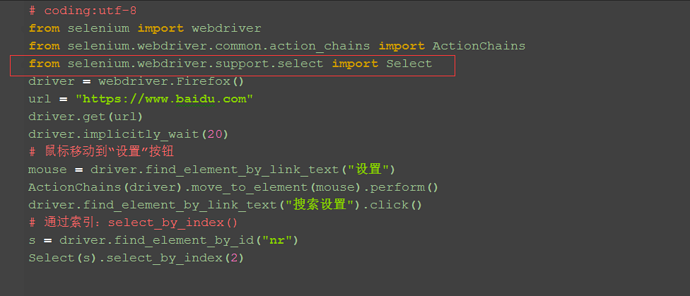
# # 通过索引:select_by_index()
# s = driver.find_element_by_id("nr")
# Select(s).select_by_index(2)
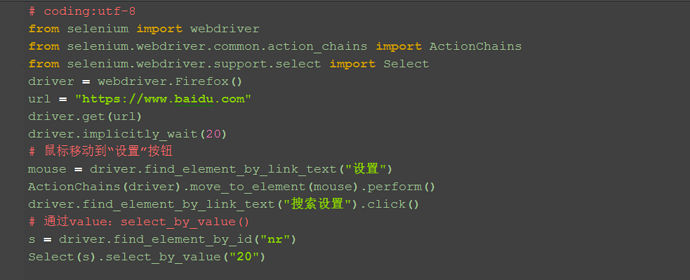
# # 通过value:select_by_value()
# s = driver.find_element_by_id("nr")
# Select(s).select_by_value("20")

Python+selenium之获取文本值和下拉框选择数据
原文链接地址:https://www.cnblogs.com/Rita-LJ/p/8334526.html
Python+selenium之获取文本值和下拉框选择数据
一、结合实例进行描述
1. 实例如下所示:
#新增标签操作
def
func_labels(
self
):
self
.driver.find_element_by_xpath(
"//*[@menu-text''][text()=''业务管理'']"
).click()
time.sleep(
1
)
self
.driver.find_element_by_xpath(
"//*[@menu-text''][text()=''打标签'']"
).click()
time.sleep(
1
)
self
.driver.find_element_by_id(
"btn-addTag"
).click()
#点击【新增标签】按钮
time.sleep(
1
)
self
.driver.execute_script(
"$(''#tag_receivingId_flexselect'').blur();$(''#tag_receivingId option:eq(2)'').attr(''selected'',true).change();ecui.form.flexSelect(''#tag_receivingId'');"
)#运用js来下拉选择数据(隐藏属性)
#time.sleep(1)
self
.driver.execute_script(
"$(''#tag_senderId option:eq(1)'').attr(''selected'',true).change()"
)#下拉框选中发货方
#time.sleep(1)
self
.driver.find_element_by_id(
''tag_totalCnt''
).send_keys(
3
)
#填写货品件数
#time.sleep(1)
self
.driver.execute_script(
"$(''#tagDetail_prod option:eq(1)'').attr(''selected'',true).change()"
)#下拉选择“货品信息”
#time.sleep(1)
self
.driver.find_element_by_id(
''tagDetail_prodCount''
).send_keys(
5
)
#填写数量值
#time.sleep(1)
self
.driver.find_element_by_xpath(
"//button[@data-bb-handler=''success'']"
).click()
#点击【保存】按钮
#self.driver.find_element_by_xpath("//button[@btn btn-purple ehkey-saveAndPrint'']").click()#点击【保存并打印】按钮
# < div
# id = "hid_new_tagno"
#>
#
# < / div >
ls
=
self
.driver.execute_script(
''return $("#hid_new_tagno").text();''
)#运用JS来获取内容值
time.sleep(
2
)
# 参考http://blog.csdn.net/eastmount/article/details/48108259
time.sleep(
2
)
self
.driver.find_element_by_xpath(
"//span[@menu-text''][text()=''托运单'']"
).click()
time.sleep(
1
)
self
.driver.find_element_by_xpath(
"//button[@id=''btn-addTag'']"
).click()
bs
=
self
.driver.find_element_by_id(
"tag_tagNo"
)
bs.send_keys(ls)
bs.send_keys(Keys.RETURN)
#回车
time.sleep(
2
)
self
.driver.find_element_by_xpath(
"//button[@btn btn-success ehkey-save'']"
).click()
self
.driver.quit()
2.上述代码中:
①self.driver.execute_script("$(''#tag_receivingId_flexselect'').blur();$(''#tag_receivingId option:eq(2)'').attr(''selected'',true).change();ecui.form.flexSelect(''#tag_receivingId'');")#运用js来下拉选择数据(隐藏属性)
②在层级菜单中,一定需要加上一个延时,这里以time.sleep(2)为例,否则,会报错
③ls=self.driver.execute_script(''return $("#hid_new_tagno").text();'')#使用return返回值,运用JS来获取内容值

selenium (三) 下拉框选项操作
对下拉框操作的方式其实有多种,可以先通过find_elements_by_xpath()获取到下拉框中的所有选项列表,然后在通过
list元素进行click()来选择选项(这是我最初实现对下拉框操作的方式),也可以使用selenium自带的方法实现
下拉框选项的操作。两者其实差不多,至于要用哪种方式,这个看个人喜好。
以下selenium自带的下拉框处理方法。
selenium中有一个类单独提供对下拉框的操作:
from selenium.webdriver.support.ui import Select
获取下拉框的所有选项,返回一个元素列表
Select(selectLabel).options
实例:
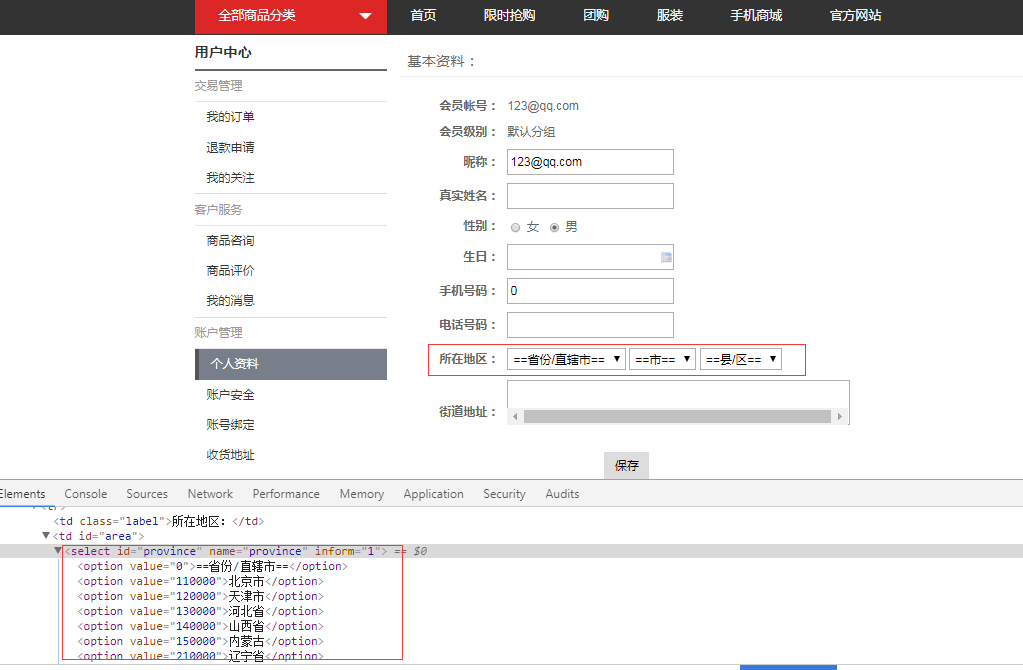
element_province = driver.find_element_by_xpath(''//td[@id="area"]/select[@id="province"]'') #获取select标签
province_Alloptions = Select(element_province).options
area = []
for i in province_Alloptions:
#将下拉框文本值,添加到列表中
area.append(i.text)
for value in area:
#打印下拉框列表的值
print value
获取下拉框的第一个选项,也就是下拉框的默认值
Select(selectLabel).first_selected_option
实例:
element_city = driver.find_element_by_xpath(''//td[@id="area"]/select[@id="city"]'') #获取select标签
city_options = Select(element_city).first_selected_option
print city_options.text
通过下拉框的value属性值来选择选项:
select_by_value()
实例:
element_province = driver.find_element_by_xpath(''//td[@id="area"]/select[@id="province"]'')
Select(element_province).select_by_value("140000") #选择value值为:140000选项,通过value值选择选项
通过下拉框的选项索引来选择选项:
select_by_index()
实例:
element_city = driver.find_element_by_xpath(''//td[@id="area"]/select[@id="city"]'')
Select(element_city).select_by_index(1) #选择第2个选项,通过下拉框索引选择选项
通过下拉框的选项名来选择选项:
select_by_visible_text()
element_county = driver.find_element_by_xpath(''//td[@id="area"]/select[@id="county"]'')
county_Alloption = Select(element_county).options
Select(element_county).select_by_visible_text(u"古交市")
实例代码:
#-*-encoding:utf-8-*-
from selenium import webdriver
from time import sleep
from selenium.webdriver.support.ui import Select
driver=webdriver.Chrome()
driver.get("http://testshop:8081/tshop/index.php?con=simple&act=login")
#登录
def login_shop(userName,pwd):
try:
element_account=driver.find_element_by_id("account") #通过id定位
element_account.send_keys(userName)
element_password=driver.find_element_by_name("password") #通过name定位
element_password.send_keys(pwd)
element_loginBtn=driver.find_element_by_xpath(''//button[@]'') #通过xpath定位
element_loginBtn.click()
except Exception as e:
driver.save_screenshot(''F:\\testAndStudy\\test\\login_shop.png'')
def click_myOrder():
#点击【我的订单】链接
sleep(1)
try:
element_myOrder=driver.find_element_by_link_text(u"我的订单")
element_myOrder.click()
except Exception as e:
driver.save_screenshot("F:\\testAndStudy\\test\\click_myOrder.png")
def click_personalInfor():
#点击【个人资料】菜单
sleep(1)
try:
element_personalInfo=driver.find_element_by_link_text(u''个人资料'')
element_personalInfo.click()
except Exception as e:
driver.save_screenshot("F:\\testAndStudy\\test\\click_personalInfor.png")
def click_areaOption():
#点击基本资料页面选择所在地址下拉框
sleep(1)
try:
#选择省份
element_province = driver.find_element_by_xpath(''//td[@id="area"]/select[@id="province"]'')
Select(element_province).select_by_value("140000") #选择value值为:140000选项,通过value值选择选项
province_Alloptions = Select(element_province).options
area=[]
for i in province_Alloptions:
#将下拉框文本值,添加到列表中
area.append(i.text)
for value in area:
#打印下拉框列表的值
print value
#选择城市
element_city = driver.find_element_by_xpath(''//td[@id="area"]/select[@id="city"]'')
Select(element_city).select_by_index(1) #选择第2个选项,通过下拉框索引选择选项
city_options = Select(element_city).first_selected_option
print city_options.text #打印第1个选项
#选择县/区
element_county = driver.find_element_by_xpath(''//td[@id="area"]/select[@id="county"]'')
county_Alloption = Select(element_county).options
Select(element_county).select_by_visible_text(county_Alloption[len(county_Alloption)-1].text) #选择最后一个option的值,通过option值选择选项
county=county_Alloption[len(county_Alloption)-1].text #打印选择的选项
print county
except Exception as e:
print e
driver.save_screenshot("F:\\testAndStudy\\test\\click_areaOption.png")
login_shop(userName="123@qq.com",pwd="123456")
click_myOrder()
click_personalInfor()
click_areaOption()
业务场景 -->> 完善个人资料:


selenium select 选择下拉框
实战百度首页设置,浏览偏好设置。
打开首页,在非登录的情况下,查看分析页面元素,我们可以看到,我们首先要点击的是设置,
接着点击,搜索设置,
然后select选择下拉框。
select_by_index(index)
select_by_value(value)
select_by_visible_text(text)select 选择有上述上中方式,我们根据index,index从0开始。0代表第一个
import time
from selenium import webdriver
from selenium.webdriver.support.select import Select
d=webdriver.Chrome()
d.get(''http://www.baidu.com/'')
d.find_element_by_xpath(''//*[@id="u1"]/a[8]'').click()
d.find_element_by_class_name(''setpref'').click()
time.sleep(6)
s1=Select(d.find_element_by_name("NR"))
s1.select_by_index(2)
d.find_element_by_class_name(''prefpanelgo'').click()
d.switch_to_alert().accept()这里需要注意,不退出当前百度页面可以检查配置是否正确,退出来这个界面,在打开百度,这个默认设置无效,
偏好设置只对登录用户长期的保存。
取消选中:
deselect_by_index(index)
deselect_by_value(value)
deselect_by_visible_text(text)
deselect_all()此外还提供
options ——提供所有的选项的列表,其中都是选项的WebElement元素
all_selected_options ——提供所有被选中的选项的列表,其中也均为选项的WebElement元素
first_selected_option ——提供第一个被选中的选项,也是下拉框的默认值等。这是select带给我们的用法。
我们今天的关于如何使用Rselenium选择下拉框?和selenium怎么选择下拉框的分享就到这里,谢谢您的阅读,如果想了解更多关于python+selenium select下拉框、Python+selenium之获取文本值和下拉框选择数据、selenium (三) 下拉框选项操作、selenium select 选择下拉框的相关信息,可以在本站进行搜索。
本文标签:





