这篇文章主要围绕dede编辑器Fckeditor“引用"样式的修改和dev编辑器标准设置展开,旨在为您提供一份详细的参考资料。我们将全面介绍dede编辑器Fckeditor“引用"样式的修改的优缺点,
这篇文章主要围绕dede编辑器Fckeditor“引用"样式的修改和dev编辑器标准设置展开,旨在为您提供一份详细的参考资料。我们将全面介绍dede编辑器Fckeditor“引用"样式的修改的优缺点,解答dev编辑器标准设置的相关问题,同时也会为您带来ASP.NET2.0 文本编辑器FCKeditor的冰冷之心 【月儿原创】、CKEditor/FCKEditor 使用FCKeditor 2.6.5 快速使用教程(含插入图片)、CKEditor装配与配置(PHP)FCKEditor在线编辑器、dedecms ckeditor编辑器添加链接默认新窗口打开的修改方法的实用方法。
本文目录一览:- dede编辑器Fckeditor“引用"样式的修改(dev编辑器标准设置)
- ASP.NET2.0 文本编辑器FCKeditor的冰冷之心 【月儿原创】
- CKEditor/FCKEditor 使用FCKeditor 2.6.5 快速使用教程(含插入图片)
- CKEditor装配与配置(PHP)FCKEditor在线编辑器
- dedecms ckeditor编辑器添加链接默认新窗口打开的修改方法

dede编辑器Fckeditor“引用"样式的修改(dev编辑器标准设置)
关于Fckeditor,大家并不陌生,多个互联网软件中都在使用它,它是一款特别强大的编辑器,近年来被网站管理员使用火热的Ded帝国CMS的默认编辑器也是Fckeditor,关于修改和增加Fckeditor的功能问题,笔者已经发过很多相关新闻,如:给dedecms的fckeditor增加可运行代码功能。今天笔者要说的是怎么修改“引用”的显示样式,知道这一个功能怎么修改,其它的您也就明白了。
因为在dedecms默认的编辑器引用是表格样式的,默认底色为浅黄色(#FDFDDF),引用的标题为红色,名称是“以下为引用的内容”,可以说这是dedecms的一大日志o,如果别人访问你的网站,看到这样的引用样式,就明白你用的是dedecms了。其实这都是次要的,*主要的是默认的样式与您的网站主题是否融洽的问题,以下就将修改的办法公布出来(高手请路过)。
分别是dedecms5.1和5.3的修改办法(强烈建议修改前进行备份):
一。(1)打开dede安装目录下的include/FCKeditor/editor/js/fckeditorcode_id.js(DedeCms5.3)
一。(2)打开dede安装目录下的include/FCKeditor/editor/js/fckeditorcode_ie_2.js(DedeCms5.1)
二。(1)找到代码:if(this.InsertHtml=='quote')
二。(2)找到代码:FCKQuoteCommand.prototype.Execute=function(){
三。(1)将以下代码改成你想的样式(第四步有本人推荐的样式)
三。(2)将以下代码改成你想的样式(第四步有本人推荐的样式)
var quoteString = "<tablecellspacing=0 cellpadding=6 width='95%' align=center border=0> "; quoteString += "<tr><tdbgcolor='#fdfddf'> <font color='#FF0000'>以下为引用的内容:</font><br> "; quoteString += "</td></tr></table> ";四。烈火建站学院推荐的样式(DIV+CSS,其中的色彩,自己修改就可以了) var quoteString = " "; quoteString += "<div> <font color='#636563'> </font> "; quoteString += "</div> ";
五。修改完毕,将修改的文件上传至虚拟主机覆盖原文件即可。如果打开编辑器插入的样式没有改变,清除IE缓存,再刷新就解决了。
本文章网址:http://www.ppssdd.com/code/6433.html。转载请保留出处,谢谢合作!
ASP.NET2.0 文本编辑器FCKeditor的冰冷之心 【月儿原创】
ASP.NET2.0 文本编辑器FCKeditor的冰冷之心
作者:清清月儿
主页:http://blog.csdn.net/21aspnet/ 时间:2007.4.9

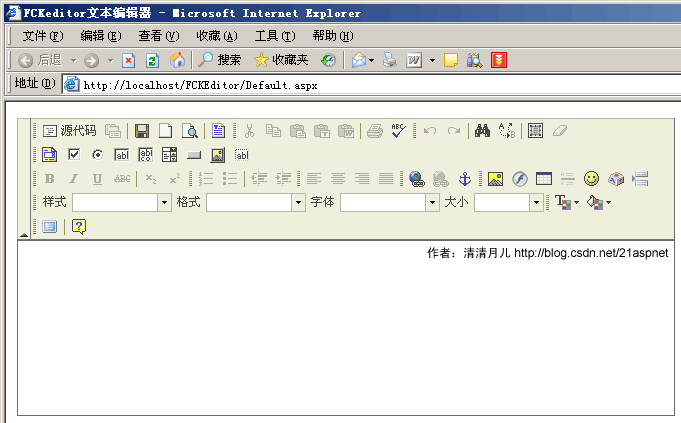
FCKeditor是目前最好的html文本编辑器,如果还不明白的话看了下图就知道了
效果图:
那么为什么说是FCKeditor的冰冷之心呢?这不是哗众取宠,主要是说它使用起来有点麻烦,下文就详细说明如何搞定这玩意儿。
1.FCKeditor的官方网站是:http://www.fckeditor.net/download
目前最新的FCKeditor 2.4.2版本。
请在此页下载:http://sourceforge.net/project/showfiles.php?group_id=75348
如图所示:
要下载FCKeditor2.4.2.zip和 FCKeditor.NET版的2个zip包。
说明:
FCKeditor2.4.2.zip是其最新的Javascript文件和图片什么的;
FCKeditor.NET.zip是ASP.NET调用的DLL在里面。
2.分别解压后把FCKeditor2.4.2.zip里的fckeditor目录整个复制到网站中。
3.解压FCKeditor.NET.zip包后在FCKeditor.Net_2.2/bin/Debug目录里找到FredCK.FCKeditorV2.dll。其他文件没用,把FredCK.FCKeditorV2.dll复制到我们的网站,建立一个Bin目录。
4.引用FredCK.FCKeditorV2.dll。
第一步:
第二步:
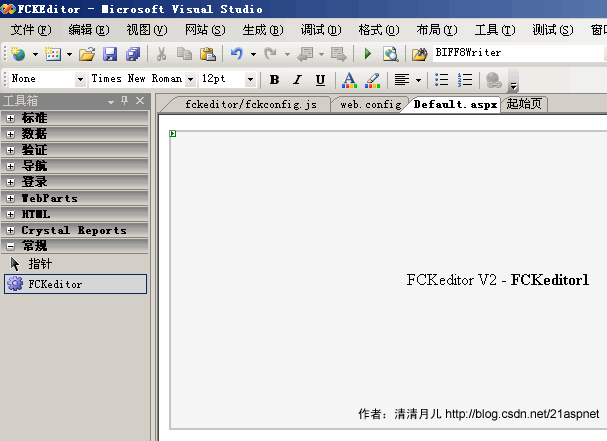
5.导入工具箱。
在“工具箱”下右键
点击“选择项”。弹出如图窗口:
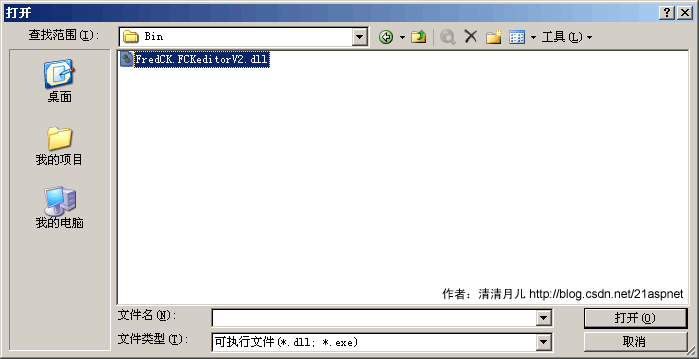
点击浏览,找到dll所在目录。
这时发现工具箱里多出FCKeditor控件。
6.拖拽FCKeditor到页面上
7.配置WebConfig
<?xml version="1.0"?>
<!--
注意: 除了手动编辑此文件以外,您还可以使用
Web 管理工具来配置应用程序的设置。可以使用 Visual Studio 中的
“网站”->“Asp.Net 配置”选项。
设置和注释的完整列表在
machine.config.comments 中,该文件通常位于
/Windows/Microsoft.Net/Framework/v2.x/Config 中
-->
<configuration>
<appSettings>
<add key="FCKeditor:BasePath" value="~/fckeditor/"/>
<add key="FCKeditor:UserFilesPath" value="/Files/" />
</appSettings>
<connectionStrings/>
<system.web>
说明:BasePath是fckeditor所在路径,fckeditor由于我们直接放网站目录下这样写就可以,如果您的网站多放几层适当调整即可。
UserFilesPath是所有上传的文件的所在目录。为什么要设置成/Files这样而不是~/Files,因为FCKeditor使用这个值来返回你上传后的文件的相对路径到客户端。否则的话客户访问的时候就会取客户的机器目录而不是http形式的目录。
建议:Files要单独做wwwroot目录下的一个站点比较好,和我们的站点FCKEditor平行。不要把它放FCKEditor里,为什么呢?因为Files是要让客户有写的权限的,如果放FCKEditor下很危险。
8.Files目录要有写的权限。你根据自己网站需求设置那个帐号,本文为方便设置User实际中你可能用ASP.NET帐号更合理。
9.修改fckeditor/fckconfig.js文件
在第182行的位置
var _FileBrowserLanguage = ''asp'' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = ''asp'' ; // asp | aspx | cfm | lasso | php
改为
var _FileBrowserLanguage = ''aspx'' ; // asp | aspx | cfm | lasso | perl | php | py
var _QuickUploadLanguage = ''aspx'' ; // asp | aspx | cfm | lasso | php
10.FCKeditor给其瘦身。以_打头的的都是范例文件或源文件,不过建议小心。
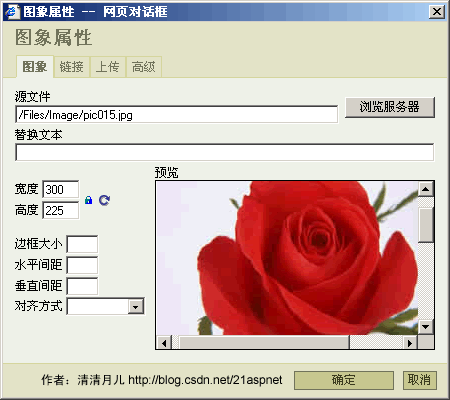
11.下面以上传图片示例说明如何使用,
点击“浏览服务器”。
弹出窗口很容易报错
如果报错XML request error: Internal Server Error(500),很可能就是目录路径不对和写权限没有。
选择图像
最后效果
前台代码:
<%@ Page Language="C#" validateRequest=false AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register Assembly="FredCK.FCKeditorV2" Namespace="FredCK.FCKeditorV2" TagPrefix="FCKeditorV2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>FCKeditor文本编辑器</title>
</head>
<body>
<form id="form1" runat="server">
<div>
<fckeditorv2:fckeditor id="FCKeditor1" runat="server" DefaultLanguage="zh-cn" Height="400px" Width="660px"
></fckeditorv2:fckeditor>
</div>
</form>
</body>
</html>
怎么样获取结果呢?FCKeditor1.Value就是。
12.还有个类似的控件FreeTextBox也很好用,有兴趣可以自己网上找找,比这个好用多了不过感觉没这个好,而且它的最新版似乎收费了。
原文链接: http://blog.csdn.net/21aspnet/article/details/1559848

CKEditor/FCKEditor 使用FCKeditor 2.6.5 快速使用教程(含插入图片)
其开源协议是基于 GPL, LGPL 和 MPL 的。官方网站:http://ckeditor.com/一般来说,我们在编辑内容时,先是读入到 textarea,再将 textarea 的内容赋给编辑器。因为直接把内容作为字符串给编辑器的 Value 属性赋值使用的是 JavaScript 代码,要让 JS 代码不受内容中双引号、换行等的干扰,只有先读入到 textarea 最方便。
使用 FCKeditor 2.6.5
<div><textarea id="fckcontent" name="content">cftea</textarea></div>
<script type="text/javascript" src="fckeditor/fckeditor.js"></script>
<script type="text/javascript">
<!--
var oFCKeditor = new FCKeditor("fckcontent");
oFCKeditor.BasePath = "fckeditor/"; // fckeditor 文件夹位置。
oFCKeditor.Create();
//-->
</script>
本来应该用 display:none 将 textarea 隐藏起来,不过为了查看效果,这里不隐藏。
这样编辑器就自动与 fckcontent 关联起来了,打开网页时 FCKeditor 自动读取 textarea 的内容,提交时又自动将其内容(自动为 XHTML)赋给 textarea。
注意,我们 textarea 的 id 和 name 值不一样,为什么呢?
这里应该是这个版本不太完善的地方,如果我们把 textarea 的 id 和 name 值设置为一样,那么 FCKeditor 文本区的 name 值也是 content,在服务器端 Request.Form("content").Count 就会有两个,我们服务器端取值就稍稍有点不方便,得用 Request.Form("content")(0)。如果我们将 id 设为 fckcontent,那么 FCKeditor 文本区的 name 就是 fckcontent,与 textarea 不同名。
设置编辑器宽高
var oFCKeditor = new FCKeditor("fckcontent", 500, 300);
或
var oFCKeditor = new FCKeditor("fckcontent");
oFCKeditor.Width = 500;
oFCKeditor.Height = 300;








