在这篇文章中,我们将带领您了解ajax报错400(Failedtoloadresource:theserverrespondedwithastatusof400(BadRequest))的全貌,同时,
在这篇文章中,我们将带领您了解ajax 报错 400 (Failed to load resource: the server responded with a status of 400 (Bad Request))的全貌,同时,我们还将为您介绍有关502 Bad Gateway - Registered endpoint failed to handle the request、502 Bad Gateway Registered endpoint failed to handle the request、An error occurred during the parsing of a resource required to service this request、Android Studio Gradle build 报错:Received status code 400 from server: Bad Request的知识,以帮助您更好地理解这个主题。
本文目录一览:- ajax 报错 400 (Failed to load resource: the server responded with a status of 400 (Bad Request))
- 502 Bad Gateway - Registered endpoint failed to handle the request
- 502 Bad Gateway Registered endpoint failed to handle the request
- An error occurred during the parsing of a resource required to service this request
- Android Studio Gradle build 报错:Received status code 400 from server: Bad Request

ajax 报错 400 (Failed to load resource: the server responded with a status of 400 (Bad Request))
Failed to load resource: the server responded with a status of 400 (Bad Request)
http://localhost:8081/ezsonar/npm/appportmanage/saveEditAppPortManage
报错代码为400的错误的原因:基本上都是前台传的数据格式不正确造成的,但是这个格式如何不正确,就得看如何理解这个数据到底是怎么在传的啦。
写下我的代码报错400,的原因:
前台代码:
$.ajax({
url: SUBSYstem_APP_NAME + "appportmanage/saveEditAppPortManage",type: "post",contentType: "application/json; charset=utf-8",data: JSON.stringify(data),dataType: "json",success: function (data) {
if (data.success) {
GMS.success(data.msg);
} else {
GMS.error(data.msg,3000);
}
}
});
首先是,前台封装的数据对象的属性什么的,都是和后台的java的model的属性是一致的,这个不是问题的原因。不用担心。
然后ajax的type和各种参数都是和后台可以 对的上的,也不是问题的原因。
后台的代码:
@RequestMapping(value = "/saveEditAppPortManage")
public @ResponseBody JsonResult saveEditRenameDetail (@RequestBody Appportmanage detail) {
LOG.debug("---------------AppportmanageController:saveEditAppPortManage---------------");
LOG.debug("---------------detail:" + detail + "---------------");
return appportmanageService.saveEditAppPortManage(detail);
}
其次是,前后台的url也是对上的,model的各个属性也是对上的。然后呢,spring mvc 的注解标签也是没问题的。
本来代码是OK的。还是上面的代码,程序是可以正常工作的,跑起来没问题的。
但是我做了如下修改:
修改了数据的model:原来的 model java 文件就是一些属性s和简单的getter和setter,然后我因业务需求,给原来的model添加了一条属性,当然对应的getter和setter也是添加的,然后又因为需求我添加了一个带参数的构造函数,因为我在其他地方要new这个model的对象。
然后,,,
问题就出现了。
就报 400 的错误码了。
刚刚开始,我以为是属性的添加的问题,但是检查之后,发现不是这个问题。
问题出现在,model java 文件的构造函数上。
解决方法:给model java 文件再添加一个不带参数的构造函数。具体解释在下面。
至于原因,就得看怎么理解spring mvc是怎么在前后台之间传递参数了。
原来我没加带参构造函数的时候,每个model都会默认自带个不带参数的构造函数,然后前台的数据格式封装 和后台的model的属性只要对的上,然后spring mvc在后台 就可以自己根据model,自己去把前台传过来的数据,对应的给装进到@RequestBody Appportmanage detail,这个参数里面,这个实现的前提是,你的model有默认构造函数,不带参数的,然后系统自己去new一个对象,然后自己去把数据给装进去。然后你就可以用了。
因为,我更新了model 的构造函数,若是你不写不带参数的构造函数的话,那么原来model自带的不带参构造函数就木有了,然后到controler层的时候,就是在获得前台的数据,自己去装数据的时候,他不会根据你的带参构造函数去new个你要的model对象出来,so,问题就这么出现了。
然后,遇到今天的这个错误之后,就知道前后台的数据具体是怎么在对应的了。原来我只是以为,只要前后的数据模型一致就可以 了。
现在,又知道了,哦,还和构造函数有关系呢。
我为什么要把空构造函数 给删除了,因为ide提示说这个构造函数没用,然后我就删除了。然后我就悲剧了。哦,西特 !!!

502 Bad Gateway - Registered endpoint failed to handle the request
2017-08-07
Greeting from China! I have one question regarding error message “” in SAP cloud platform where I would like to consume an OData service from SAP cloud for customer ( C4C system).
I have a nodejs application where I hard code an end point to an OData service in C4C system. The request is sent to C4C and then I display the result in nodejs console.
The end point for C4C OData service:
https://qxl.dev.sapbydesign.com/sap/byd/odata/v1/opportunity/OpportunityCollection(‘00163E06551B1EE79E9E69D7F8FBCDCF’)
When I test this application locally, it works perfect.
var sURL = "https://qxl-cust233.dev.sapbydesign.com/sap/byd/odata/v1/opportunity/OpportunityCollection(''00163E06551B1EE79E9E69D7F8FBCDCF'')";
var username = ''WANGJER''
var password = ''Saptest1''
var options = {
url: sURL,
auth: {
user: username,
password: password
},
headers: {
''Accept'': ''application/json'',
''Content-Type'': ''application/json''
}
};
request(options, function (error, response, body) {
// console.log(''body:'', body);
var opportunity = JSON.parse(body);
var line1 = "Opportunity name: " + opportunity.d.results.Name;
console.log(line1);
var line2 = "Responsible: " + opportunity.d.results.MainEmployeeResponsiblePartyName;
console.log(line2);
var line3 = "Opportunity id: " + opportunity.d.results.ObjectID;
console.log(line3);
var responseText = line1 + "\n" + line2 + "\n" + line3;
res.send(responseText);
res.send("another line"); // this line will cause error - repeated send response is not allowed
});
After I upload it to Cloudfoundry@SCP, it fails to work: I set breakpoint in C4C system and found that the request sent from SCP NEVER reaches C4C system. After some times, SCP received error message “502 Bad Gateway - Registered endpoint failed to handle the request”.
要获取更多Jerry的原创文章,请关注公众号"汪子熙":

本文分享 CSDN - 汪子熙。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。

502 Bad Gateway Registered endpoint failed to handle the request
502 Bad Gateway: Registered endpoint failed to handle the request.
502 Bad Gateway错误是一种常见的HTTP错误,通常表示代理服务器在尝试访问上游服务器时遇到了问题,因此无法返回请求的内容。这个错误消息表明,代理服务器无法成功处理客户端的请求,因为上游服务器或端点出现故障或无法响应请求。
错误的含义:
502代表HTTP状态码,指示服务器遇到了不可预测的问题,导致无法完成请求。- "Bad Gateway"表示代理服务器或网关无法连接到上游服务器,或者无法从上游服务器获取有效的响应。
可能的原因:
- 上游服务器宕机:最常见的原因之一是上游服务器出现故障,无法响应请求。这可能是由于服务器崩溃、重启、过载或维护导致的。
- 网络问题:网络中的问题,如断开连接、DNS解析错误、防火墙问题等,可能导致代理服务器无法连接到上游服务器。
- 超时:如果上游服务器花费太长时间来响应请求,代理服务器可能会超时,然后返回502错误。
- 代理服务器配置问题:代理服务器本身的配置错误也可能导致502错误。
- 应用程序错误:上游服务器上的应用程序可能存在问题,导致它无法处理请求。
解决方案:
解决502 Bad Gateway错误通常需要分析问题的根本原因,并采取相应的措施来解决它。以下是一些可能的解决方案:
- 检查上游服务器:首先,确认上游服务器是否正常工作。尝试直接访问上游服务器,检查是否有任何问题。如果上游服务器宕机或出现问题,需要修复服务器或等待它恢复正常。
- 网络连接问题:确保网络连接正常。检查代理服务器和上游服务器之间的网络连接,查看是否有任何网络问题。可以使用网络诊断工具来检查连接问题。
- 检查代理服务器配置:检查代理服务器的配置,确保它正确地将请求传递给上游服务器。可能需要更新代理服务器的配置文件。
- 调整超时设置:如果502错误是由于请求超时引起的,可以考虑增加请求的超时时间,以便允许上游服务器更多的时间来响应请求。
- 应用程序错误:如果上游服务器上的应用程序存在问题,需要修复应用程序错误。这可能需要升级应用程序或修复代码问题。
- 负载均衡问题:如果使用负载均衡器,检查负载均衡配置,确保请求正确地路由到可用的服务器。
- 监控和日志:实施监控和日志记录以帮助追踪问题。这将有助于及早发现问题并识别根本原因。
示例:
假设你正在开发一个在线购物网站,客户在浏览器中访问该网站时遇到502 Bad Gateway错误。你可以按照以下步骤来诊断和解决问题:
- 检查上游服务器:首先,检查购物网站的上游服务器,确保它正在正常运行。如果服务器出现故障或宕机,需要修复服务器或等待它恢复正常。
- 网络连接问题:检查代理服务器和上游服务器之间的网络连接。确保没有网络问题,如防火墙阻止了通信或DNS解析错误。
- 代理服务器配置:检查代理服务器的配置文件,确保它正确地路由请求到上游服务器。如果配置错误,需要进行修复。
- 超时设置:如果502错误是由于请求超时引起的,可以考虑增加请求的超时时间,以便上游服务器有足够的时间来响应。
- 应用程序错误:如果上游服务器上的购物网站应用程序存在问题,需要检查应用程序日志,识别和修复错误。
- 负载均衡问题:如果购物网站使用负载均衡器,检查负载均衡配置,确保请求正确地分发到可用的服务器。
- 监控和日志:实施监控和日志记录,以便在将来能够更容易地发现问题并了解其原因。
通过执行上述步骤,你可以诊断和解决502 Bad Gateway错误,确保你的客户能够顺利访问你的Web应用。

An error occurred during the parsing of a resource required to service this request

如上是我写的一个WebServices发布后报错
1:目录结构如下:

2:从错误原因中的路径 class=Airticket.MVC.Service.TicketService.asmx 可看出路径不对,应该将Service 改为WebService,
3:手动改,改完即刻生效
4:完全是蒙对的,不清楚为什么,网上也没什么解释,如果亲你明白,一定要告诉我为什么会这样,谢谢。

Android Studio Gradle build 报错:Received status code 400 from server: Bad Request
错误提示如下
Could not GET ''https://dl.google.com/dl/android/maven2/com/android/tools/build/gradle/3.1.2/
gradle-3.1.2.pom''. Received status code 400 from server: Bad Request。
但是实际上你访问此网址是能够下载这些东西的,这说明并不是网络的问题, 那么是什么问题呢?
解决方案
打开路径
C:\Users\<用户名>\.gradle
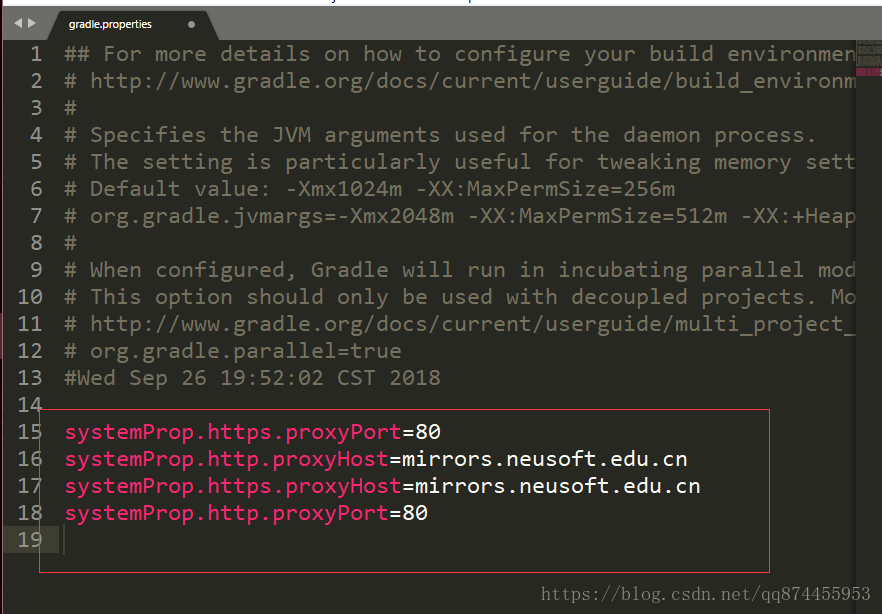
找到gradle.properties, 修改此文件

然后把
systemProp.https.proxyPort=80
systemProp.http.proxyHost=mirrors.neusoft.edu.cn
systemProp.https.proxyHost=mirrors.neusoft.edu.cn
systemProp.http.proxyPort=80
代码删除掉就解决了

我们今天的关于ajax 报错 400 (Failed to load resource: the server responded with a status of 400 (Bad Request))的分享就到这里,谢谢您的阅读,如果想了解更多关于502 Bad Gateway - Registered endpoint failed to handle the request、502 Bad Gateway Registered endpoint failed to handle the request、An error occurred during the parsing of a resource required to service this request、Android Studio Gradle build 报错:Received status code 400 from server: Bad Request的相关信息,可以在本站进行搜索。
本文标签:






