本文的目的是介绍centos下配置nginx、tomcat开机自启的详细情况,特别关注centos自启动tomcat的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解c
本文的目的是介绍centos 下配置 nginx、tomcat 开机自启的详细情况,特别关注centos自启动tomcat的相关信息。我们将通过专业的研究、有关数据的分析等多种方式,为您呈现一个全面的了解centos 下配置 nginx、tomcat 开机自启的机会,同时也不会遗漏关于(centos7) nginx 手动启动,关闭,开机自启、centos 7 tomcat 开机自启、CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架、centos+nginx安装配置及常见错误处理 centos 7 nginx php centos 6 nginx centos搭建ngin的知识。
本文目录一览:- centos 下配置 nginx、tomcat 开机自启(centos自启动tomcat)
- (centos7) nginx 手动启动,关闭,开机自启
- centos 7 tomcat 开机自启
- CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架
- centos+nginx安装配置及常见错误处理 centos 7 nginx php centos 6 nginx centos搭建ngin

centos 下配置 nginx、tomcat 开机自启(centos自启动tomcat)
本文主要对 nginx、tomcat 如何开机自启进行讲解,不做安装过程讲解!
【nginx 开机自启】
在 Linux 系统下 /etc/init.d/ 目录下新建 nginx 文件
vi /etc/init.d/nginx在脚本中添加以下命令:
#!/bin/bash
# nginx Startup script for the Nginx HTTP Server
# it is v.0.0.2 version.
# chkconfig: - 85 15
# description: Nginx is a high-performance web and proxy server.
# It has a lot of features, but it''s not for everyone.
# processname: nginx
# pidfile: /var/run/nginx.pid
# config: /usr/local/nginx/conf/nginx.conf
nginxd=/usr/local/nginx/sbin/nginx
nginx_config=/usr/local/nginx/conf/nginx.conf
nginx_pid=/var/run/nginx.pid
RETVAL=0
prog="nginx"
# Source function library.
. /etc/rc.d/init.d/functions
# Source networking configuration.
. /etc/sysconfig/network
# Check that networking is up.
[ ${NETWORKING} = "no" ] && exit 0
[ -x $nginxd ] || exit 0
# Start nginx daemons functions.
start() {
if [ -e $nginx_pid ];then
echo "nginx already running...."
exit 1
fi
echo -n $"Starting $prog: "
daemon $nginxd -c ${nginx_config}
RETVAL=$?
echo
[ $RETVAL = 0 ] && touch /var/lock/subsys/nginx
return $RETVAL
}
# Stop nginx daemons functions.
stop() {
echo -n $"Stopping $prog: "
killproc $nginxd
RETVAL=$?
echo
[ $RETVAL = 0 ] && rm -f /var/lock/subsys/nginx /var/run/nginx.pid
}
# reload nginx service functions.
reload() {
echo -n $"Reloading $prog: "
#kill -HUP `cat ${nginx_pid}`
killproc $nginxd -HUP
RETVAL=$?
echo
}
# See how we were called.
case "$1" in
start)
start
;;
stop)
stop
;;
reload)
reload
;;
restart)
stop
start
;;
status)
status $prog
RETVAL=$?
;;
*)
echo $"Usage: $prog {start|stop|restart|reload|status|help}"
exit 1
esac
exit $RETVAL需要将 nginxd 后面的路径改成自己的 nginx 目录,nginx_config 改成 nginx 配置文件目录。
保存文件后需要执行以下命令给予权限:
chmod a+x /etc/init.d/nginx完成后可以通过以下命令对 nginx 进行管理了:
/etc/init.d/nginx start
/etc/init.d/nginx stop使用 chkconfig 进行管理:
将 nginx 服务添加进 chkconfig 服务列表:
chkconfig --add /etc/init.d/nginx之后就可以使用 chgconfig 命令对 nginx 进行开启,关闭操作:
service nginx start
service nginx stop最后一步,设置 nginx 开机自启:
chkconfig nginx on
【tomcat 开机自启】
在 /lib/systemd/system/ 目录下新建 tomcat 文件,并且添加以下代码:
[Unit]
Description=tomcat
After=network.target
[Service]
Type=oneshot
ExecStart=/usr/local/tomcat8/bin/startup.sh //自已的tomcat目录
ExecStop=/usr/local/tomcat8/bin/shutdown.sh
ExecReload=/bin/kill -s HUP $MAINPID
RemainAfterExit=yes
[Install]
WantedBy=multi-user.target保存退出后对该文件设置权限:
chmod 754 /lib/systemd/system/tomcat之后可以通过 systemctl 命令对 tomcat 进行开启,关闭等操作:
#启动服务
systemctl start tomcat
#关闭服务
systemctl stop tomcat 最后一步,将 tomcat 添加开机启动:
#开机启动
systemctl enable tomcat

(centos7) nginx 手动启动,关闭,开机自启
个人博客:https://suveng.github.io/blog/
Nginx 手动启动,关闭,开机自启
手动启动
-
去到 nginx 安装目录(解压目录)下,bin/nginx
nginx -c nginx配置文件地址例如
/usr/local/nginx/bin/nginx -c /usr/local/nginx/conf/nginx.conf
手动重启
nginx -s reload
手动关闭
- nginx -s stop
- nginx -s quit
开机自启
https://blog.csdn.net/king_kgh/article/details/79576813
查看状态
- ps -e | grep nginx
本文同步分享在 博客 "suveng"(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与 “OSC 源创计划”,欢迎正在阅读的你也加入,一起分享。

centos 7 tomcat 开机自启
第一章
1. 将 tomcat 加入开启自己,以减少手动启动的麻烦
环境配置需要提前配置好。(我这里已经是不做操作了)
192.168.1.195 jdk1.8 + tomcat 8
第二章
2. 编写 tomcat 启动文件
vi /lib/systemd/system/tomcat.service
[Unit]
Description=tomcat
After=network.target
[Service]
type=oneshot
ExecStart=/usr/local/tomcat/bin/startup.sh
ExecStop=/usr/local/tomcat/bin/shutdown.sh
ExecReload=/bin/kill -s HUP $MAINPID
RemainAfterExit=yes
[Install]
WantedBy=multi-user.target保存退出
3. 添加 jdk(java)环境 和优化 tomcat
[root@jenkins bin]# vi /usr/local/tomcat/bin/catalina.sh (在开头加入这段)
1 export JAVA_HOME=/usr/local/java
2 export JRE_HOME=/usr/local/java/jre
3 JAVA_OPTS="-Xms1024m -Xmx2048m -Xss2048K -XX:PermSize=1024m -XX:MaxPermSize=2048m"
第四章
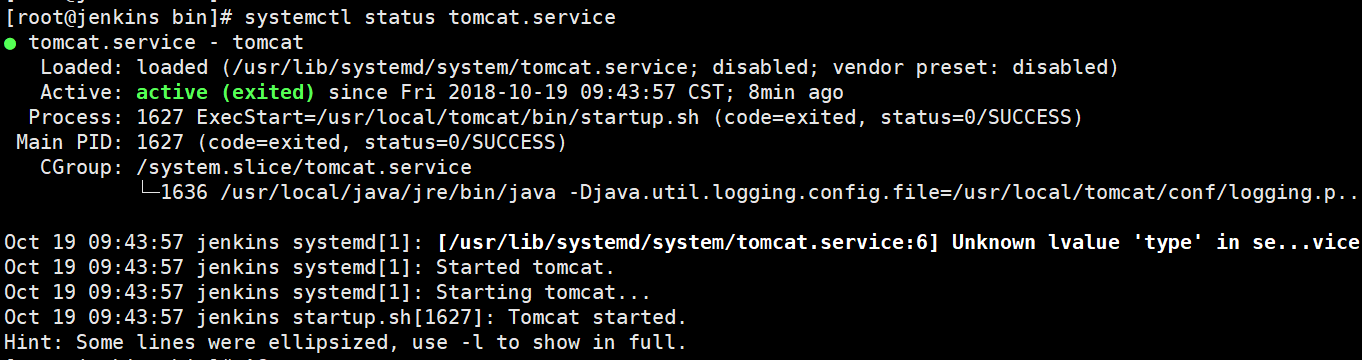
1. 测试 tomcat 启动和加入开机自启
[root@jenkins bin]# systemctl start tomcat.service 启动
[root@jenkins bin]# systemctl status tomcat.service 状态
[root@jenkins bin]# systemctl enable tomcat.service 加入开机自启


CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架
<!doctype html>
<html> <head> <meta charset=''UTF-8''><meta name=''viewport'' content=''width=device-width initial-scale=1''> <title>CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架.md</title><link href=''http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext'' rel=''stylesheet'' type=''text/css'' /><style type=''text/css''>html {overflow-x: initial !important;}.CodeMirror { height: auto; } .CodeMirror-scroll { overflow-y: hidden; overflow-x: auto; } .CodeMirror-lines { padding: 4px 0px; } .CodeMirror pre { } .CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler { background-color: white; } .CodeMirror-gutters { border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); background-color: rgb(247, 247, 247); white-space: nowrap; } .CodeMirror-linenumbers { } .CodeMirror-linenumber { padding: 0px 3px 0px 5px; text-align: right; color: rgb(153, 153, 153); } .CodeMirror div.CodeMirror-cursor { border-left-width: 1px; border-left-style: solid; border-left-color: black; z-index: 3; } .CodeMirror div.CodeMirror-secondarycursor { border-left-width: 1px; border-left-style: solid; border-left-color: silver; } .CodeMirror.cm-keymap-fat-cursor div.CodeMirror-cursor { width: auto; border: 0px; background-color: rgb(119, 238, 119); z-index: 1; background-position: initial initial; background-repeat: initial initial; } .CodeMirror div.CodeMirror-cursor.CodeMirror-overwrite { } .cm-tab { display: inline-block; } .cm-s-typora-default .cm-header, .cm-s-typora-default .cm-property { color: rgb(217, 79, 138); } .cm-s-typora-default pre.cm-header1:not(.cm-atom) :not(.cm-overlay) { font-size: 2rem; line-height: 2rem; } .cm-s-typora-default pre.cm-header2:not(.cm-atom) :not(.cm-overlay) { font-size: 1.4rem; line-height: 1.4rem; } .cm-s-typora-default .cm-atom, .cm-s-typora-default .cm-number { color: rgb(149, 132, 134); } .cm-s-typora-default .cm-table-row, .cm-s-typora-default .cm-block-start { font-family: monospace; } .cm-s-typora-default .cm-comment, .cm-s-typora-default .cm-code { color: rgb(74, 90, 159); font-family: monospace; } .cm-s-typora-default .cm-tag { color: rgb(169, 68, 66); } .cm-s-typora-default .cm-string { color: rgb(126, 134, 169); } .cm-s-typora-default .cm-link { color: rgb(196, 122, 15); text-decoration: underline; } .cm-s-typora-default .cm-variable-2, .cm-s-typora-default .cm-variable-1 { color: inherit; } .cm-s-typora-default .cm-overlay { font-family: monospace; } .CodeMirror.cm-s-typora-default div.CodeMirror-cursor { border-left-width: 3px; border-left-style: solid; border-left-color: rgb(228, 98, 154); } .cm-s-typora-default .CodeMirror-activeline-background { left: -60px; right: -30px; background-color: rgba(204, 204, 204, 0.2); background-position: initial initial; background-repeat: initial initial; } .cm-s-typora-default .CodeMirror-gutters { border-right-style: none; background-color: inherit; } .cm-s-typora-default .cm-trailing-space-new-line::after, .cm-startspace::after, .cm-starttab .cm-tab::after { content: ''•''; position: absolute; left: 0px; opacity: 0; font-family: LetterGothicStd, monospace; } .os-windows .cm-startspace::after, .os-windows .cm-starttab .cm-tab::after { left: -0.1em; } .cm-starttab .cm-tab::after { content: " "; } .cm-startspace, .cm-tab, .cm-starttab, .cm-trailing-space-a, .cm-trailing-space-b, .cm-trailing-space-new-line { font-family: monospace; position: relative; } .cm-s-typora-default .cm-trailing-space-new-line::after { content: ''↓''; opacity: 0.3; } .cm-s-inner .cm-keyword { color: rgb(119, 0, 136); } .cm-s-inner .cm-atom, .cm-s-inner.cm-atom { color: rgb(34, 17, 153); } .cm-s-inner .cm-number { color: rgb(17, 102, 68); } .cm-s-inner .cm-def { color: rgb(0, 0, 255); } .cm-s-inner .cm-variable { color: black; } .cm-s-inner .cm-variable-2 { color: rgb(0, 85, 170); } .cm-s-inner .cm-variable-3 { color: rgb(0, 136, 85); } .cm-s-inner .cm-property { color: black; } .cm-s-inner .cm-operator { color: rgb(152, 26, 26); } .cm-s-inner .cm-comment, .cm-s-inner.cm-comment { color: rgb(170, 85, 0); } .cm-s-inner .cm-string { color: rgb(170, 17, 17); } .cm-s-inner .cm-string-2 { color: rgb(255, 85, 0); } .cm-s-inner .cm-meta { color: rgb(85, 85, 85); } .cm-s-inner .cm-qualifier { color: rgb(85, 85, 85); } .cm-s-inner .cm-builtin { color: rgb(51, 0, 170); } .cm-s-inner .cm-bracket { color: rgb(153, 153, 119); } .cm-s-inner .cm-tag { color: rgb(17, 119, 0); } .cm-s-inner .cm-attribute { color: rgb(0, 0, 204); } .cm-s-inner .cm-header, .cm-s-inner.cm-header { color: blue; } .cm-s-inner .cm-quote, .cm-s-inner.cm-quote { color: rgb(0, 153, 0); } .cm-s-inner .cm-hr, .cm-s-inner.cm-hr { color: rgb(153, 153, 153); } .cm-s-inner .cm-link, .cm-s-inner.cm-link { color: rgb(0, 0, 204); } .cm-negative { color: rgb(221, 68, 68); } .cm-positive { color: rgb(34, 153, 34); } .cm-header, .cm-strong { font-weight: bold; } .cm-del { text-decoration: line-through; } .cm-em { font-style: italic; } .cm-link { text-decoration: underline; } .cm-error { color: rgb(255, 0, 0); } .cm-invalidchar { color: rgb(255, 0, 0); } .cm-constant { color: rgb(38, 139, 210); } .cm-defined { color: rgb(181, 137, 0); } div.CodeMirror span.CodeMirror-matchingbracket { color: rgb(0, 255, 0); } div.CodeMirror span.CodeMirror-nonmatchingbracket { color: rgb(255, 34, 34); } .cm-s-inner .CodeMirror-activeline-background { background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; background-position: inherit inherit; background-repeat: inherit inherit; } .CodeMirror { position: relative; overflow: hidden; } .CodeMirror-scroll { margin-bottom: -30px; margin-right: -30px; padding-bottom: 30px; padding-right: 30px; height: 100%; outline: none; position: relative; box-sizing: content-box; } .CodeMirror-sizer { position: relative; } .CodeMirror-vscrollbar, .CodeMirror-hscrollbar, .CodeMirror-scrollbar-filler, .CodeMirror-gutter-filler { position: absolute; z-index: 6; display: none; } .CodeMirror-vscrollbar { right: 0px; top: 0px; overflow-x: hidden; overflow-y: scroll; } .CodeMirror-hscrollbar { bottom: 0px; left: 0px; overflow-y: hidden; overflow-x: scroll; } .CodeMirror-scrollbar-filler { right: 0px; bottom: 0px; } .CodeMirror-gutter-filler { left: 0px; bottom: 0px; } .CodeMirror-gutters { position: absolute; left: 0px; top: 0px; padding-bottom: 30px; z-index: 3; } .CodeMirror-gutter { white-space: normal; height: 100%; box-sizing: content-box; padding-bottom: 30px; margin-bottom: -32px; display: inline-block; } .CodeMirror-gutter-wrapper { position: absolute; z-index: 4; background-image: none !important; border: none !important; background-position: initial initial !important; background-repeat: initial initial !important; } .CodeMirror-gutter-background { position: absolute; top: 0px; bottom: 0px; z-index: 4; } .CodeMirror-gutter-elt { position: absolute; cursor: default; z-index: 4; } .CodeMirror-lines { cursor: text; } .CodeMirror pre { border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; border-width: 0px; background-color: transparent; font-family: inherit; font-size: inherit; margin: 0px; white-space: pre; word-wrap: normal; color: inherit; z-index: 2; position: relative; overflow: visible; background-position: initial initial; background-repeat: initial initial; } .CodeMirror-wrap pre { word-wrap: break-word; white-space: pre-wrap; word-break: normal; } .CodeMirror-code pre { border-right-width: 30px; border-right-style: solid; border-right-color: transparent; width: fit-content; } .CodeMirror-wrap .CodeMirror-code pre { border-right-style: none; width: auto; } .CodeMirror-linebackground { position: absolute; left: 0px; right: 0px; top: 0px; bottom: 0px; z-index: 0; } .CodeMirror-linewidget { position: relative; z-index: 2; overflow: auto; } .CodeMirror-widget { } .CodeMirror-wrap .CodeMirror-scroll { overflow-x: hidden; } .CodeMirror-measure { position: absolute; width: 100%; height: 0px; overflow: hidden; visibility: hidden; } .CodeMirror-measure pre { position: static; } .CodeMirror div.CodeMirror-cursor { position: absolute; visibility: hidden; border-right-style: none; width: 0px; } .CodeMirror div.CodeMirror-cursor { visibility: hidden; } .CodeMirror-focused div.CodeMirror-cursor { visibility: inherit; } .CodeMirror-selected { background-color: rgb(217, 217, 217); background-position: initial initial; background-repeat: initial initial; } .CodeMirror-focused .CodeMirror-selected { background-color: rgb(215, 212, 240); background-position: initial initial; background-repeat: initial initial; } .cm-searching { background-color: rgba(255, 255, 0, 0.4); background-position: initial initial; background-repeat: initial initial; } .CodeMirror span { } @media print { .CodeMirror div.CodeMirror-cursor { visibility: hidden; } } .CodeMirror-lint-markers { width: 16px; } .CodeMirror-lint-tooltip { background-color: infobackground; border: 1px solid black; border-top-left-radius: 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px; color: infotext; font-family: monospace; overflow: hidden; padding: 2px 5px; position: fixed; white-space: pre-wrap; z-index: 10000; max-width: 600px; opacity: 0; transition: opacity 0.4s; font-size: 0.8em; } .CodeMirror-lint-mark-error, .CodeMirror-lint-mark-warning { background-position: left bottom; background-repeat: repeat no-repeat; } .CodeMirror-lint-mark-error { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAQAAAADCAYAAAC09K7GAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAALEwAACxMBAJqcGAAAAAd0SU1FB9sJDw4cOCW1/KIAAAAZdEVYdENvbW1lbnQAQ3JlYXRlZCB3aXRoIEdJTVBXgQ4XAAAAHElEQVQI12NggIL/DAz/GdA5/xkY/qPKMDAwAADLZwf5rvm+LQAAAABJRU5ErkJggg==); } .CodeMirror-lint-marker-error, .CodeMirror-lint-marker-warning { cursor: pointer; display: inline-block; height: 16px; width: 16px; vertical-align: middle; position: relative; background-position: center center; background-repeat: no-repeat no-repeat; } .CodeMirror-lint-message-error, .CodeMirror-lint-message-warning { padding-left: 18px; background-position: left top; background-repeat: no-repeat no-repeat; } .CodeMirror-lint-marker-error, .CodeMirror-lint-message-error { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAAHlBMVEW7AAC7AACxAAC7AAC7AAAAAAC4AAC5AAD///+7AAAUdclpAAAABnRSTlMXnORSiwCK0ZKSAAAATUlEQVR42mWPOQ7AQAgDuQLx/z8csYRmPRIFIwRGnosRrpamvkKi0FTIiMASR3hhKW+hAN6/tIWhu9PDWiTGNEkTtIOucA5Oyr9ckPgAWm0GPBog6v4AAAAASUVORK5CYII=); } .CodeMirror-lint-marker-warning, .CodeMirror-lint-message-warning { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAMAAAAoLQ9TAAAANlBMVEX/uwDvrwD/uwD/uwD/uwD/uwD/uwD/uwD/uwD6twD/uwAAAADurwD2tQD7uAD+ugAAAAD/uwDhmeTRAAAADHRSTlMJ8mN1EYcbmiixgACm7WbuAAAAVklEQVR42n3PUQqAIBBFUU1LLc3u/jdbOJoW1P08DA9Gba8+YWJ6gNJoNYIBzAA2chBth5kLmG9YUoG0NHAUwFXwO9LuBQL1giCQb8gC9Oro2vp5rncCIY8L8uEx5ZkAAAAASUVORK5CYII=); } .CodeMirror-lint-marker-multiple { background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAcAAAAHCAMAAADzjKfhAAAACVBMVEUAAAAAAAC/v7914kyHAAAAAXRSTlMAQObYZgAAACNJREFUeNo1ioEJAAAIwmz/H90iFFSGJgFMe3gaLZ0od+9/AQZ0ADosbYraAAAAAElFTkSuQmCC); width: 100%; height: 100%; background-position: right bottom; background-repeat: no-repeat no-repeat; }
:root { --bg-color: #ffffff; --text-color: #333333; --code-block-bg-color: inherit; } html { font-size: 14px; background-color: var(--bg-color); color: var(--text-color); font-family: "Helvetica Neue", Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; } body { margin: 0px; padding: 0px; height: auto; bottom: 0px; top: 0px; left: 0px; right: 0px; font-size: 1rem; line-height: 1.42857143; overflow-x: hidden; background-image: inherit; background-size: inherit; background-attachment: inherit; background-origin: inherit; background-clip: inherit; background-color: inherit; background-position: inherit inherit; background-repeat: inherit inherit; } a:active, a:hover { outline: 0px; } .in-text-selection, ::selection { background-color: rgb(181, 214, 252); text-shadow: none; background-position: initial initial; background-repeat: initial initial; } #write { margin: 0px auto; height: auto; width: inherit; word-break: normal; word-wrap: break-word; position: relative; padding-bottom: 70px; white-space: pre-wrap; overflow-x: visible; } .for-image #write { padding-left: 8px; padding-right: 8px; } body.typora-export { padding-left: 30px; padding-right: 30px; } @media screen and (max-width: 500px) { body.typora-export { padding-left: 0px; padding-right: 0px; } .CodeMirror-sizer { margin-left: 0px !important; } .CodeMirror-gutters { display: none !important; } } .typora-export #write { margin: 0px auto; } #write > p:first-child, #write > ul:first-child, #write > ol:first-child, #write > pre:first-child, #write > blockquote:first-child, #write > div:first-child, #write > table:first-child { margin-top: 30px; } #write li > table:first-child { margin-top: -20px; } img { max-width: 100%; vertical-align: middle; } input, button, select, textarea { color: inherit; font-family: inherit; font-size: inherit; font-style: inherit; font-variant-caps: inherit; font-weight: inherit; font-stretch: inherit; line-height: inherit; } input[type="checkbox"], input[type="radio"] { line-height: normal; padding: 0px; } ::before, ::after, * { box-sizing: border-box; } #write p, #write h1, #write h2, #write h3, #write h4, #write h5, #write h6, #write div, #write pre { width: inherit; } #write p, #write h1, #write h2, #write h3, #write h4, #write h5, #write h6 { position: relative; } h1 { font-size: 2rem; } h2 { font-size: 1.8rem; } h3 { font-size: 1.6rem; } h4 { font-size: 1.4rem; } h5 { font-size: 1.2rem; } h6 { font-size: 1rem; } p { -webkit-margin-before: 1rem; -webkit-margin-after: 1rem; -webkit-margin-start: 0px; -webkit-margin-end: 0px; } .typora-export p { white-space: normal; } .mathjax-block { margin-top: 0px; margin-bottom: 0px; -webkit-margin-before: 0rem; -webkit-margin-after: 0rem; } .hidden { display: none; } .md-blockmeta { color: rgb(204, 204, 204); font-weight: bold; font-style: italic; } a { cursor: pointer; } sup.md-footnote { padding: 2px 4px; background-color: rgba(238, 238, 238, 0.701961); color: rgb(85, 85, 85); border-top-left-radius: 4px; border-top-right-radius: 4px; border-bottom-right-radius: 4px; border-bottom-left-radius: 4px; } #write input[type="checkbox"] { cursor: pointer; width: inherit; height: inherit; margin: 4px 0px 0px; } figure { max-width: 100%; overflow-x: auto; margin: 0px; } tr { break-inside: avoid; break-after: auto; } thead { display: table-header-group; } table { border-collapse: collapse; border-spacing: 0px; width: 100%; overflow: auto; break-inside: auto; text-align: left; } table.md-table td { min-width: 80px; } .CodeMirror-gutters { border-right-width: 0px; background-color: inherit; } .CodeMirror { text-align: left; } .CodeMirror-placeholder { opacity: 0.3; } .CodeMirror pre { padding: 0px 4px; } .CodeMirror-lines { padding: 0px; } div.hr:focus { cursor: none; } pre { white-space: pre-wrap; } .CodeMirror-gutters { margin-right: 4px; } .md-fences { font-size: 0.9rem; display: block; break-inside: avoid; text-align: left; overflow: visible; white-space: pre; background: var(--code-block-bg-color); position: relative !important; } .md-diagram-panel { width: 100%; margin-top: 10px; text-align: center; padding-top: 0px; padding-bottom: 8px; overflow-x: auto; } .md-fences .CodeMirror.CodeMirror-wrap { top: -1.6em; margin-bottom: -1.6em; } .md-fences.mock-cm { white-space: pre-wrap; } .show-fences-line-number .md-fences { padding-left: 0px; } .show-fences-line-number .md-fences.mock-cm { padding-left: 40px; } .CodeMirror-line { break-inside: avoid; } .footnotes { opacity: 0.8; font-size: 0.9rem; padding-top: 1em; padding-bottom: 1em; } .footnotes + .footnotes { margin-top: -1em; } .md-reset { margin: 0px; padding: 0px; border: 0px; outline: 0px; vertical-align: top; background-color: transparent; text-decoration: none; text-shadow: none; float: none; position: static; width: auto; height: auto; white-space: nowrap; cursor: inherit; line-height: normal; font-weight: normal; text-align: left; box-sizing: content-box; direction: ltr; background-position: initial initial; background-repeat: initial initial; } li div { padding-top: 0px; } blockquote { margin: 1rem 0px; } li p, li .mathjax-block { margin: 0.5rem 0px; } li { margin: 0px; position: relative; } blockquote > :last-child { margin-bottom: 0px; } blockquote > :first-child { margin-top: 0px; } .footnotes-area { color: rgb(136, 136, 136); margin-top: 0.714rem; padding-bottom: 0.143rem; } @media print { html, body { border: 1px solid transparent; height: 99%; break-after: avoid-page; break-before: avoid-page; } .typora-export * { -webkit-print-color-adjust: exact; } h1, h2, h3, h4, h5, h6 { break-after: avoid-page; orphans: 2; } p { orphans: 4; } html.blink-to-pdf { font-size: 13px; } .typora-export #write { padding-left: 1cm; padding-right: 1cm; padding-bottom: 0px; break-after: avoid-page; } .typora-export #write::after { height: 0px; } @page { margin: 20mm 0mm; } } .footnote-line { margin-top: 0.714em; font-size: 0.7em; } a img, img a { cursor: pointer; } pre.md-meta-block { font-size: 0.8rem; min-height: 2.86rem; white-space: pre-wrap; background-color: rgb(204, 204, 204); display: block; overflow-x: hidden; background-position: initial initial; background-repeat: initial initial; } p > img:only-child { display: block; margin: auto; } p .md-image:only-child { display: inline-block; width: 100%; text-align: center; } #write .MathJax_Display { margin: 0.8em 0px 0px; } .mathjax-block { white-space: pre; overflow: hidden; width: 100%; } p + .mathjax-block { margin-top: -1.143rem; } .mathjax-block:not(:empty)::after { display: none; } [contenteditable="true"]:active, [contenteditable="true"]:focus { outline: none; box-shadow: none; } .task-list { list-style-type: none; } .task-list-item { position: relative; padding-left: 1em; } .task-list-item input { position: absolute; top: 0px; left: 0px; } .math { font-size: 1rem; } .md-toc { min-height: 3.58rem; position: relative; font-size: 0.9rem; border-top-left-radius: 10px; border-top-right-radius: 10px; border-bottom-right-radius: 10px; border-bottom-left-radius: 10px; } .md-toc-content { position: relative; margin-left: 0px; } .md-toc::after, .md-toc-content::after { display: none; } .md-toc-item { display: block; color: rgb(65, 131, 196); } .md-toc-item a { text-decoration: none; } .md-toc-inner:hover { } .md-toc-inner { display: inline-block; cursor: pointer; } .md-toc-h1 .md-toc-inner { margin-left: 0px; font-weight: bold; } .md-toc-h2 .md-toc-inner { margin-left: 2em; } .md-toc-h3 .md-toc-inner { margin-left: 4em; } .md-toc-h4 .md-toc-inner { margin-left: 6em; } .md-toc-h5 .md-toc-inner { margin-left: 8em; } .md-toc-h6 .md-toc-inner { margin-left: 10em; } @media screen and (max-width: 48em) { .md-toc-h3 .md-toc-inner { margin-left: 3.5em; } .md-toc-h4 .md-toc-inner { margin-left: 5em; } .md-toc-h5 .md-toc-inner { margin-left: 6.5em; } .md-toc-h6 .md-toc-inner { margin-left: 8em; } } a.md-toc-inner { font-size: inherit; font-style: inherit; font-weight: inherit; line-height: inherit; } .footnote-line a:not(.reversefootnote) { color: inherit; } .md-attr { display: none; } .md-fn-count::after { content: "."; } .md-tag { opacity: 0.5; } .md-comment { color: rgb(162, 127, 3); opacity: 0.8; font-family: monospace; } code { text-align: left; } h1 .md-tag, h2 .md-tag, h3 .md-tag, h4 .md-tag, h5 .md-tag, h6 .md-tag { font-weight: initial; opacity: 0.35; } a.md-print-anchor { border: none !important; display: inline-block !important; position: absolute !important; width: 1px !important; right: 0px !important; outline: none !important; background-color: transparent !important; text-shadow: initial !important; background-position: initial initial !important; background-repeat: initial initial !important; } .md-inline-math .MathJax_SVG .noError { display: none !important; } .mathjax-block .MathJax_SVG_Display { text-align: center; margin: 1em 0em; position: relative; text-indent: 0px; max-width: none; max-height: none; min-height: 0px; min-width: 100%; width: auto; display: block !important; } .MathJax_SVG_Display, .md-inline-math .MathJax_SVG_Display { width: auto; margin: inherit; display: inline-block !important; } .MathJax_SVG .MJX-monospace { font-family: monospace; } .MathJax_SVG .MJX-sans-serif { font-family: sans-serif; } .MathJax_SVG { display: inline; font-style: normal; font-weight: normal; line-height: normal; zoom: 90%; text-indent: 0px; text-align: left; text-transform: none; letter-spacing: normal; word-spacing: normal; word-wrap: normal; white-space: nowrap; float: none; direction: ltr; max-width: none; max-height: none; min-width: 0px; min-height: 0px; border: 0px; padding: 0px; margin: 0px; } .MathJax_SVG * { transition: none; } .md-diagram-panel > svg { max-width: 100%; } [lang="flow"] svg, [lang="mermaid"] svg { max-width: 100%; }
:root { --side-bar-bg-color: #fafafa; --control-text-color: #777; }
@include-when-export url(http://fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,700,400&subset=latin,latin-ext);
@font-face { font-family: ''Open Sans''; font-style: normal; font-weight: normal; src: local(''Open Sans Regular''),url(''file:///Users/xiuyuanc/Library/Application%20Support/abnerworks.Typora/themes/github/400.woff'') format(''woff'') }
@font-face { font-family: ''Open Sans''; font-style: italic; font-weight: normal; src: local(''Open Sans Italic''),url(''file:///Users/xiuyuanc/Library/Application%20Support/abnerworks.Typora/themes/github/400i.woff'') format(''woff'') }
@font-face { font-family: ''Open Sans''; font-style: normal; font-weight: bold; src: local(''Open Sans Bold''),url(''file:///Users/xiuyuanc/Library/Application%20Support/abnerworks.Typora/themes/github/700.woff'') format(''woff'') }
@font-face { font-family: ''Open Sans''; font-style: italic; font-weight: bold; src: local(''Open Sans Bold Italic''),url(''file:///Users/xiuyuanc/Library/Application%20Support/abnerworks.Typora/themes/github/700i.woff'') format(''woff'') }
html { font-size: 16px; }
body { font-family: "Open Sans","Clear Sans","Helvetica Neue",Helvetica,Arial,sans-serif; color: rgb(51, 51, 51); line-height: 1.6; }
#write{ max-width: 860px; margin: 0 auto; padding: 20px 30px 40px 30px; padding-top: 20px; padding-bottom: 100px; } #write > ul:first-child, #write > ol:first-child{ margin-top: 30px; }
body > *:first-child { margin-top: 0 !important; } body > *:last-child { margin-bottom: 0 !important; } a { color: #4183C4; } h1, h2, h3, h4, h5, h6 { position: relative; margin-top: 1rem; margin-bottom: 1rem; font-weight: bold; line-height: 1.4; cursor: text; } h1:hover a.anchor, h2:hover a.anchor, h3:hover a.anchor, h4:hover a.anchor, h5:hover a.anchor, h6:hover a.anchor { /background: url("file:///Users/xiuyuanc/Library/Application%20Support/images/modules/styleguide/para.png") no-repeat 10px center;/ text-decoration: none; } h1 tt, h1 code { font-size: inherit; } h2 tt, h2 code { font-size: inherit; } h3 tt, h3 code { font-size: inherit; } h4 tt, h4 code { font-size: inherit; } h5 tt, h5 code { font-size: inherit; } h6 tt, h6 code { font-size: inherit; } h1 { padding-bottom: .3em; font-size: 2.25em; line-height: 1.2; border-bottom: 1px solid #eee; } h2 { padding-bottom: .3em; font-size: 1.75em; line-height: 1.225; border-bottom: 1px solid #eee; } h3 { font-size: 1.5em; line-height: 1.43; } h4 { font-size: 1.25em; } h5 { font-size: 1em; } h6 { font-size: 1em; color: #777; } p, blockquote, ul, ol, dl, table{ margin: 0.8em 0; } li>ol, li>ul { margin: 0 0; } hr { height: 4px; padding: 0; margin: 16px 0; background-color: #e7e7e7; border: 0 none; overflow: hidden; box-sizing: content-box; border-bottom: 1px solid #ddd; }
body > h2:first-child { margin-top: 0; padding-top: 0; } body > h1:first-child { margin-top: 0; padding-top: 0; } body > h1:first-child + h2 { margin-top: 0; padding-top: 0; } body > h3:first-child, body > h4:first-child, body > h5:first-child, body > h6:first-child { margin-top: 0; padding-top: 0; } a:first-child h1, a:first-child h2, a:first-child h3, a:first-child h4, a:first-child h5, a:first-child h6 { margin-top: 0; padding-top: 0; } h1 p, h2 p, h3 p, h4 p, h5 p, h6 p { margin-top: 0; } li p.first { display: inline-block; } ul, ol { padding-left: 30px; } ul:first-child, ol:first-child { margin-top: 0; } ul:last-child, ol:last-child { margin-bottom: 0; } blockquote { border-left: 4px solid #dddddd; padding: 0 15px; color: #777777; } blockquote blockquote { padding-right: 0; } table { padding: 0; word-break: initial; } table tr { border-top: 1px solid #cccccc; margin: 0; padding: 0; } table tr:nth-child(2n) { background-color: #f8f8f8; } table tr th { font-weight: bold; border: 1px solid #cccccc; text-align: left; margin: 0; padding: 6px 13px; } table tr td { border: 1px solid #cccccc; text-align: left; margin: 0; padding: 6px 13px; } table tr th:first-child, table tr td:first-child { margin-top: 0; } table tr th:last-child, table tr td:last-child { margin-bottom: 0; }
.CodeMirror-gutters { border-right: 1px solid #ddd; }
.md-fences, code, tt { border: 1px solid #ddd; background-color: #f8f8f8; border-radius: 3px; padding: 0; font-family: Consolas, "Liberation Mono", Courier, monospace; padding: 2px 4px 0px 4px; font-size: 0.9em; }
.md-fences { margin-bottom: 15px; margin-top: 15px; padding: 0.2em 1em; padding-top: 8px; padding-bottom: 6px; } .task-list{ padding-left: 0; }
.task-list-item { padding-left:32px; }
.task-list-item input { top: 3px; left: 8px; }
@media screen and (min-width: 914px) { /body { width: 854px; margin: 0 auto; }/ } @media print { html { font-size: 13px; } table, pre { page-break-inside: avoid; } pre { word-wrap: break-word; } }
.md-fences { background-color: #f8f8f8; } #write pre.md-meta-block { padding: 1rem; font-size: 85%; line-height: 1.45; background-color: #f7f7f7; border: 0; border-radius: 3px; color: #777777; margin-top: 0 !important; }
.mathjax-block>.code-tooltip { bottom: .375rem; }
#write>h3.md-focus:before{ left: -1.5625rem; top: .375rem; } #write>h4.md-focus:before{ left: -1.5625rem; top: .285714286rem; } #write>h5.md-focus:before{ left: -1.5625rem; top: .285714286rem; } #write>h6.md-focus:before{ left: -1.5625rem; top: .285714286rem; } .md-image>.md-meta { border: 1px solid #ddd; border-radius: 3px; font-family: Consolas, "Liberation Mono", Courier, monospace; padding: 2px 4px 0px 4px; font-size: 0.9em; color: inherit; }
.md-tag{ color: inherit; }
.md-toc { margin-top:20px; padding-bottom:20px; }
.sidebar-tabs { border-bottom: none; }
#typora-quick-open { border: 1px solid #ddd; background-color: #f8f8f8; }
#typora-quick-open-item { background-color: #FAFAFA; border-color: #FEFEFE #e5e5e5 #e5e5e5 #eee; border-style: solid; border-width: 1px; }
#md-notification:before { top: 10px; }
/** focus mode */ .on-focus-mode blockquote { border-left-color: rgba(85, 85, 85, 0.12); }
header, .context-menu, .megamenu-content, footer{ font-family: "Segoe UI", "Arial", sans-serif; }
.file-node-content:hover .file-node-icon, .file-node-content:hover .file-node-open-state{ visibility: visible; }
.mac-seamless-mode #typora-sidebar { background-color: #fafafa; background-color: var(--side-bar-bg-color); }
.md-lang { color: #b4654d; }
</style> </head> <bodytypora-export'' > <div id=''write''is-mac''><h1><a name=''header-n0''md-header-anchor ''></a>CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架</h1><divmd-toc'' mdtype=''toc''><p><spandata-ref="n0"><ahref="#header-n0">CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架</a></span><spandata-ref="n3"><ahref="#header-n3">阿里云服务器的选择</a></span><spandata-ref="n8"><ahref="#header-n8">Nginx 的安装</a></span><spandata-ref="n20"><ahref="#header-n20">MariaDB 的安装</a></span><spandata-ref="n34"><ahref="#header-n34">PHP 7.1 的安装</a></span><spandata-ref="n47"><ahref="#header-n47">配置 PHP 与 Nginx</a></span><spandata-ref="n81"><ahref="#header-n81">测试一下</a></span><spandata-ref="n93"><ahref="#header-n93">Laravel 框架的安装</a></span></p></div><h2><a name=''header-n3''md-header-anchor ''></a>阿里云服务器的选择</h2><p>当然是选择学生优惠啦。这里阿里云还提供了轻量级服务器这个选项,可以预装 LAMP,但是不能在服务器上跑高负载的工作。这听起来就像是超售很厉害的样子,还只便宜4块钱,一点诚意都没有果断不选。</p><p> </p><h2><a name=''header-n8''md-header-anchor ''></a>Nginx 的安装</h2><p>直接通过 yum install nginx 是行不通的,因为 nginx 并不在 yum 源里。我们先安装 EPEL</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">yum install epel-release -y</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>然后安装 Nginx</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">yum install nginx -y</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>启动并允许开机自启</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">systemctl start nginx</span></pre></div><prerole="presentation"><span role="presentation">systemctl enable nginx</span></pre></div></div></div></div></div><div></div><div></div></div></div></pre><p>这时输入你服务器的 IP 地址就能见到 Nginx 的欢迎页了</p><h2><a name=''header-n20''md-header-anchor ''></a>MariaDB 的安装</h2><p>MariaDB 是 MySQL 的一个分支,由开源社区在维护,比被收购多次的 MySQL 清真那么一点。</p><p>使用命令</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">yum install mariadb-server mariadb -y</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>安装完毕后,类似地</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">systemctl start mariadb</span></pre></div><prerole="presentation"><span role="presentation">systemctl enable mariadb</span></pre></div></div></div></div></div><div></div><div></div></div></div></pre><p>最后初始化</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">mysql_secure_installation</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>这里只需要你设置 root 用户的密码,其他一切都可以选择默认。</p><h2><a name=''header-n34''md-header-anchor ''></a>PHP 7.1 的安装</h2><p>首先下载 PHP 7.1</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">wget http://rpms.remirepo.net/enterprise/remi-release-7.rpm</span></pre></div><prerole="presentation"><span role="presentation">rpm -Uvh remi-release-7.rpm</span></pre></div></div></div></div></div><div></div><div></div></div></div></pre><p>Enable php71</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">yum install yum-utils -y</span></pre></div><prerole="presentation"><span role="presentation">yum-config-manager --enable remi-php71</span></pre></div></div></div></div></div><div></div><div></div></div></div></pre><p>安装 PHP</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">yum --enablerepo=remi,remi-php71 install php-fpm php-common</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>安装常用模块</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">yum --enablerepo=remi,remi-php71 install php-opcache php-pecl-apcu php-cli php-pear php-pdo php-mysqlnd php-pgsql php-pecl-mongodb php-pecl-redis php-pecl-memcache php-pecl-memcached php-gd php-mbstring php-mcrypt php-xml</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><h2><a name=''header-n47''md-header-anchor ''></a>配置 PHP 与 Nginx</h2><p>首先</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">sudo vi /etc/php.ini</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>将 <code>;cgi.fix_pathinfo=1</code> 改为 <code>cgi.fix_pathinfo=0</code></p><p>因为若不修改,当访问一个 PHP 文件时,若该文件并不存在,PHP 会尝试执行与该文件名相似的文件,这样就能查看其他文件的二进制内容了,非常不安全。</p><p>然后修改 PHP-FPM 配置</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">sudo vi /etc/php-fpm.d/www.conf</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>将 <code>;listen = 127.0.0.1:9000</code>改为<code>listen = /var/run/php-fpm/php-fpm.sock</code></p><p>将<code>;listen.owner = nobody</code>改为<code>listen.owner = nginx</code></p><p>将<code>;listen.group = nobody</code>改为<code>listen.group = nginx</code></p><p>将<code>user = apache</code>改为<code>user = nginx</code></p><p>将<code>group = apache</code>改为<code>group = nginx</code></p><p>最后修改 Nginx 的配置</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">sudo vi /etc/nginx/conf.d/default.conf</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>写入:</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">server {</span></pre></div><prerole="presentation"><span role="presentation"> listen 80;</span></pre><prerole="presentation"><span role="presentation"> server_name 服务器的IP;</span></pre><prerole="presentation"><span role="presentation"><span cm-text=""></span></span></pre><prerole="presentation"><span role="presentation"> # note that these lines are originally from the "location /" block</span></pre><prerole="presentation"><span role="presentation"> root /usr/share/nginx/html;</span></pre><prerole="presentation"><span role="presentation"> index index.php index.html index.htm;</span></pre><prerole="presentation"><span role="presentation"><span cm-text=""></span></span></pre><prerole="presentation"><span role="presentation"> location / {</span></pre><prerole="presentation"><span role="presentation"> try_files $uri $uri/ =404;</span></pre><prerole="presentation"><span role="presentation"> }</span></pre><prerole="presentation"><span role="presentation"> error_page 404 /404.html;</span></pre><prerole="presentation"><span role="presentation"> error_page 500 502 503 504 /50x.html;</span></pre><prerole="presentation"><span role="presentation"> location = /50x.html {</span></pre><prerole="presentation"><span role="presentation"> root /usr/share/nginx/html;</span></pre><prerole="presentation"><span role="presentation"> }</span></pre><prerole="presentation"><span role="presentation"><span cm-text=""></span></span></pre><prerole="presentation"><span role="presentation"> location ~ \.php$ {</span></pre><prerole="presentation"><span role="presentation"> try_files $uri =404;</span></pre><prerole="presentation"><span role="presentation"> fastcgi_pass unix:/var/run/php-fpm/php-fpm.sock;</span></pre><prerole="presentation"><span role="presentation"> fastcgi_index index.php;</span></pre><prerole="presentation"><span role="presentation"> fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;</span></pre><prerole="presentation"><span role="presentation"> include fastcgi_params;</span></pre><prerole="presentation"><span role="presentation"> }</span></pre><prerole="presentation"><span role="presentation">}</span></pre></div></div></div></div></div><div></div><div></div></div></div></pre><p>记得把 “服务器的IP” 替换掉</p><p>此时,重启 Nginx 服务,开启 PHP</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">sudo systemctl restart nginx</span></pre></div><prerole="presentation"><span role="presentation">systemctl start php-fpm.service</span></pre><prerole="presentation"><span role="presentation">systemctl enable php-fpm.service</span></pre></div></div></div></div></div><div></div><div></div></div></div></pre><p>就成功啦</p><h2><a name=''header-n81''md-header-anchor ''></a>测试一下</h2><p>编辑文件</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">sudo vi /usr/share/nginx/html/info.php</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>添加内容</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation"><?php phpinfo(); ?></span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>访问</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">http://服务器IP/info.php</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>你应该会看见看见 PHP 版本的页面,否则就是出现了错误,自己排查吧。</p><h2><a name=''header-n93''md-header-anchor ''></a>Laravel 框架的安装</h2><p>先安装 PHP-zip</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">yum install php-pecl-zip</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>安装 Composer</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">-r "copy(''https://install.phpcomposer.com/installer'', ''composer-setup.php'');"</span></pre></div><prerole="presentation"><span role="presentation">php composer-setup.php</span></pre><prerole="presentation"><span role="presentation">php -r "unlink(''composer-setup.php'');"</span></pre></div></div></div></div></div><div></div><div></div></div></div></pre><p>在PATH中添加<code>~/.composer/vendor/bin</code>,然后执行</p><prelang=""> <div><div></div><divcm-not-content="true"></div><divcm-not-content="true"></div><divtabindex="-1"><div><div><divrole="presentation"><div role="presentation"><div></div><div></div><div></div><divrole="presentation"><div><div></div><div></div><prerole="presentation"><span role="presentation">composer global require "laravel/installer=~1.1"</span></pre></div></div></div></div></div></div><div></div><div></div></div></div></pre><p>就好啦!</p><p>一旦安装完成后,就可以使用 <code>laravel new</code> 命令建立一份全新安装的 <code>Laravel</code> 应用,例如: <code>laravel new blog</code> 将会在当前目录下建立一个名为 <code>blog</code> 的目录, 此目录里面存放着全新安装的 Laravel 相关代码</p><p> </p><p> </p><p> </p><p> </p></div> </body> </html>

centos+nginx安装配置及常见错误处理 centos 7 nginx php centos 6 nginx centos搭建ngin
一,下载
wget http://
二,解压
tar -xvf nginx-1.9.14.tar.gz
三,配置 进入解压目录
立即学习“PHP免费学习笔记(深入)”;
./configure --prefix=/usr/local/nginx-1.9.14
四,安装 如果没有报错,就执行安装命令
make
make install
5,站点配置
进入/usr/local/nginx-1.9.14/conf
配置nginx.conf
六,常见错误
403:
实例,站点文件以java用户上传的,解压后放在了java用户的目录下,在配置了nginx的站点启动后发现出现403,改掉nginx的配置文件中 user nobody为 user java就可以了
以上就介绍了
关于centos 下配置 nginx、tomcat 开机自启和centos自启动tomcat的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于(centos7) nginx 手动启动,关闭,开机自启、centos 7 tomcat 开机自启、CentOS 7 下配置 Nginx + PHP7.1 + MariaDB 以及 Laravel 框架、centos+nginx安装配置及常见错误处理 centos 7 nginx php centos 6 nginx centos搭建ngin的相关知识,请在本站寻找。
本文标签:





