以上就是给各位分享电商金额计算的4个坑,千万注意了!,其中也会对电商怎么算账进行解释,同时本文还将给你拓展angularjs实现添加购物车金额计算功能、angularjs实现的购物金额计算工具示例、a
以上就是给各位分享电商金额计算的 4 个坑,千万注意了!,其中也会对电商怎么算账进行解释,同时本文还将给你拓展angularjs实现添加购物车金额计算功能、angularjs实现的购物金额计算工具示例、angularjs实现购物金额计算代码分析、Arrays.asList 有坑,千万别踩!等相关知识,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
本文目录一览:- 电商金额计算的 4 个坑,千万注意了!(电商怎么算账)
- angularjs实现添加购物车金额计算功能
- angularjs实现的购物金额计算工具示例
- angularjs实现购物金额计算代码分析
- Arrays.asList 有坑,千万别踩!

电商金额计算的 4 个坑,千万注意了!(电商怎么算账)
前言
电商项目开发时肯定少不了金额计算,金额计算时有很多让人坑人的地方,在此记录,以免被坑。
1、多精度计算问题
多精度不能直接计算,会存在经度缺失的问题。
public static void main (String[] args) { double num1 = 1; double num2 = 31.2; double num3 = 323.03; System.out.println (num1+num2+num3); /** * 355.22999999999996 */}如上代码,3 个数值想加之后却得出了一个很长的数值。
在 java 开发中可以通过 BigDecimal 进行数值类型的计算,详细可到 BigDecimal 工具类。
数据库也是一样,mysql中有float和double类型,通过sql直接累加数据也会有精度缺失的情况。如果要精确的数值计算,要使用mysql的decimal类型。
2、包装类型比对
public static void main(String[] args) { Integer i1 = 100; Integer i2 = 100; Integer i3 = 200; Integer i4 = 200; System.out.println(i1==i2); // true System.out.println(i3==i4); // false}如上代码很神奇,同样是数值比对100的时候可以通过双等号返回true。200就返回false。
这是因为Integer的valueOf()方法。
//Integer的valueOf方法public static Integer valueOf(int i) { if (i >= IntegerCache.low && i <= IntegerCache.high) return IntegerCache.cache[i + (-IntegerCache.low)]; return new Integer(i);}在[-128,128]之间的数,可以通过双等于比对成功,之外的数值就会返回一个new一个新的Integer,因此会返回false。
Double的比较就简单一点,双等于比对全是false。这是因为Double直接是返回了一个新的Double。//Double的valueOf方法public static Double valueOf(String s) throws NumberFormatException { return new Double(parseDouble(s));}在数值比对的时候乱的样子,那我发现他们都有eq方法,通过这个方法比对可以吗?
可以的,不管是Integer还是Double都存在一个equas方法,通过这个方法即可进行数值比对。但是这个方法不是很完美。
public static void main (String[] args){ Double i1 = 100d; System.out.println(i1.equals ("100")); //false}如上所示,因为太多的人都知道字符串类型不能用双等号进行比对,要用eq方法进行比对其value。这样会让很多人误

angularjs实现添加购物车金额计算功能
这次给大家带来angularjs实现添加购物车金额计算功能,angularjs实现添加购物车金额计算功能的注意事项有哪些,下面就是实战案例,一起来看一下。
当我们用js或者jquery进行购物车金额计算的时候会非常麻烦,今天,我们用angularjs一种新的方法进行购物车总额的计算.代码如下:
nbsp;html>
<meta>
<title>angular购物金额计算器</title>
价格:<input>
<br><br>
数量:<input>
<p>运费:{{cup.fee|currency:"¥"}}</p>
<p>总金额:{{all()|currency:"¥"}}</p><!-- 过滤器currency -->
<script></script><script>
// 购物金额计算
function sum($scope){
$scope.cup={
"price":12,
"count":1,
"fee":20
}
$scope.all=function(){
return $scope.cup.price*$scope.cup.count;
}
// $watch
// 监听变化
// 有三个参数
// 1.函数或属性
// 2.callback
// 3.true深度监听
$scope.$watch("all()",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<100){
$scope.cup.fee=20;
}
else{
$scope.cup.fee=0;
}
},true)
$scope.$watch("cup.count",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<1){
$scope.cup.fee=0;
}
},true)
}
</script><script>
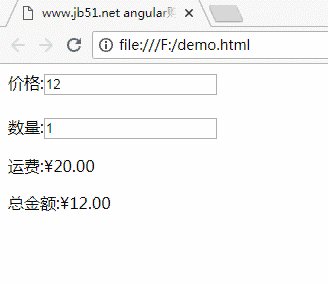
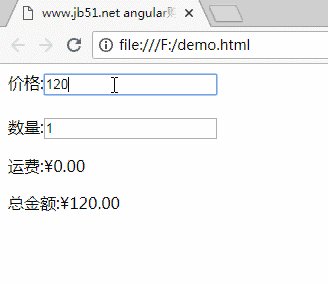
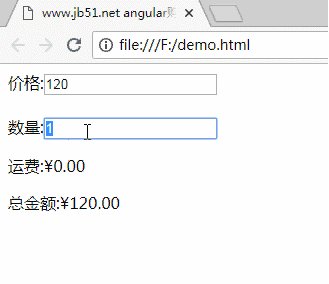
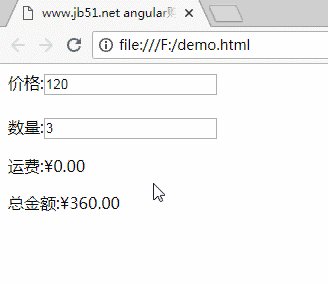
</script>运行效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
JS callback回调函数使用案例详解
React Navigation实战中有哪些注意事项
以上就是angularjs实现添加购物车金额计算功能的详细内容,更多请关注php中文网其它相关文章!

angularjs实现的购物金额计算工具示例
本文实例讲述了angularjs实现的购物金额计算工具。分享给大家供大家参考,具体如下:
当我们用js或者jquery进行购物车金额计算的时候会非常麻烦,今天,我们用angularjs一种新的方法进行购物车总额的计算.代码如下:
数量:运费:{{cup.fee|currency:"¥"}}
总金额:{{all()|currency:"¥"}}
运行效果:

更多关于AngularJS相关内容感兴趣的读者可查看本站专题:《》、《》及《》
希望本文所述对大家AngularJS程序设计有所帮助。

angularjs实现购物金额计算代码分析
这次给大家带来angularjs实现购物金额计算代码分析,angularjs实现购物金额计算的注意事项有哪些,下面就是实战案例,一起来看一下。
当我们用js或者jquery进行购物车金额计算的时候会非常麻烦,今天,我们用angularjs一种新的方法进行购物车总额的计算.代码如下:
nbsp;html>
<meta>
<title>angular购物金额计算器</title>
价格:<input>
<br><br>
数量:<input>
<p>运费:{{cup.fee|currency:"¥"}}</p>
<p>总金额:{{all()|currency:"¥"}}</p><!-- 过滤器currency -->
<script></script><script>
// 购物金额计算
function sum($scope){
$scope.cup={
"price":12,
"count":1,
"fee":20
}
$scope.all=function(){
return $scope.cup.price*$scope.cup.count;
}
// $watch
// 监听变化
// 有三个参数
// 1.函数或属性
// 2.callback
// 3.true深度监听
$scope.$watch("all()",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<100){
$scope.cup.fee=20;
}
else{
$scope.cup.fee=0;
}
},true)
$scope.$watch("cup.count",function(nval, oval){
//console.log(nval+":"+oval);
if(nval<1){
$scope.cup.fee=0;
}
},true)
}
</script><script>
</script>运行效果:

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
vue2.0实现输入框实时检索更新步骤详解
怎样高效的使用React服务器端渲染
以上就是angularjs实现购物金额计算代码分析的详细内容,更多请关注php中文网其它相关文章!

Arrays.asList 有坑,千万别踩!
作者:我想问问天
juejin.im/post/5d10e52ee51d454f6f16ec11
阿里巴巴Java开发规范说到使用工具类Arrays.asList()方法把数组转换成集合时,不能使用其修改集合相关的方法。
因为它的add/remove/clear方法会抛出UnsupportedOperationException(),我们来看一下为什么会出现这种情况。
问题分析
我们做个测试:
public static void main(String[] args) {
List<String> list = Arrays.asList("a", "b", "c");
// list.clear();
// list.remove("a");
// list.add("g");
}被注释的三行可以分别解开注释,运行后确实出现了规约中所说的异常。我们来看下Arrays.asList()做了什么操作。
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}看上去是个很正常的方法,然而实际上你点进到ArrayList发现,其实ArrayList并不是我们平时用的ArrayList。
private static class ArrayList<E> extends AbstractList<E>
implements RandomAccess, java.io.Serializable
{
private static final long serialVersionUID = -2764017481108945198L;
private final E[] a;
ArrayList(E[] array) {
a = Objects.requireNonNull(array);
}
@Override
public int size() {
return a.length;
}
@Override
public Object[] toArray() {
return a.clone();
}
@Override
@SuppressWarnings("unchecked")
public <T> T[] toArray(T[] a) {
int size = size();
if (a.length < size)
return Arrays.copyOf(this.a, size,
(Class<? extends T[]>) a.getClass());
System.arraycopy(this.a, 0, a, 0, size);
if (a.length > size)
a[size] = null;
return a;
}
// 后面省略了而是Arrays里面的一个内部类。
而且这个内部类没有add,clear,remove方法,所以抛出的异常其实来自于AbstractList。
public void add(int index, E element) {
throw new UnsupportedOperationException();
}
public E remove(int index) {
throw new UnsupportedOperationException();
}点进去就会发现抛出异常的地方,clear底层也会调用到remove所以也会抛出异常。
总结
1、Arrays.asList()不要乱用,底层其实还是数组。
2、如果使用了Arrays.asList()的话,最好不要使用其集合的操作方法。
3、List list = new ArrayList<>(Arrays.asList("a", "b", "c"))可以在外面这样包一层真正的ArrayList。
数组转集合有很多方式,可以参考链接:
https://stackoverflow.com/que...
推荐去我的博客阅读更多:
1.Java JVM、集合、多线程、新特性系列教程
2.Spring MVC、Spring Boot、Spring Cloud 系列教程
3.Maven、Git、Eclipse、Intellij IDEA 系列工具教程
4.Java、后端、架构、阿里巴巴等大厂最新面试题
觉得不错,别忘了点赞+转发哦!
关于电商金额计算的 4 个坑,千万注意了!和电商怎么算账的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于angularjs实现添加购物车金额计算功能、angularjs实现的购物金额计算工具示例、angularjs实现购物金额计算代码分析、Arrays.asList 有坑,千万别踩!等相关内容,可以在本站寻找。
本文标签:





