如果您想了解浅谈JS之Error对象和js的error对象的知识,那么本篇文章将是您的不二之选。我们将深入剖析浅谈JS之Error对象的各个方面,并为您解答js的error对象的疑在这篇文章中,我们将
如果您想了解浅谈 JS 之 Error 对象和js的error对象的知识,那么本篇文章将是您的不二之选。我们将深入剖析浅谈 JS 之 Error 对象的各个方面,并为您解答js的error对象的疑在这篇文章中,我们将为您介绍浅谈 JS 之 Error 对象的相关知识,同时也会详细的解释js的error对象的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- 浅谈 JS 之 Error 对象(js的error对象)
- adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法
- angular – 使用hasError()进行验证的表单生成器抛出错误ERROR TypeError:无法读取未定义的属性’hasError’
- Angular 错误消息:ERROR Error NullInjectorError No provider for XX
- Asp中err和error对象的属性详解及用法示例

浅谈 JS 之 Error 对象(js的error对象)

【前言】
本文主要介绍下 JS 的 Error name 相关属性.
当 JS 引擎执行 JS 代码时,会发生各种错误。
①语法错误,通常是程序员造成的编码错误或错别字;
②拼写错误或语言中缺少的功能(可能由于浏览器差异);
③来自服务器或用户的错误输出而导致的错误;
④由于许多其他不可预知的因素; 当发生错误时,JS 通常会停止并产生错误消息。技术术语是这样描述的:JavaScript 将抛出异常(抛出错误)。JS 实际上会创建一个 Error 对象,该对象带有两个属性 name 和 message。
【概念】
error 指程序中的非正常运行状态,在其他编程语言中称为 “异常” 或 “错误”。解释器会为每个错误情形创建并抛出一个 Error 对象,其中包含错误的描述信息。
ECMAScript 定义了六种类型的错误。除此之外,还可以使用 Error 构造方法创建自定义的 Error 对象,并使用 throw 语句抛出该对象。
ReferenceError(参考错误):找不到对象时
TypeError(类型错误):错误的使用了类型或对象的方法时
RangeError(范围错误):使用内置对象的方法时,参数超范围
SyntaxError(语法错误):语法写错了
EvalError(评估错误):错误的使用了Eval
URIError(url错误):URI错误
【错误处理】
即使程序发生错误,也保证不异常中断的机制。
try{
可能发生错误的代码
}catch(err){
只有发生错误时才执行的代码
}finally{
无论是否出错,肯定都要执行的代码
}使用要点
- 使用 try 包裹的代码,即使不出错,效率也比不用 try 包裹的代码低;
- 在 try 中,尽量少的包含可能出错的代码;
- 无法提前预知错误类型的错误,必须用 try catch 捕获;
- finally 可以省略;
【主体】
(1)Error 对象
JS 拥有当错误发生时提供错误信息的内置 error 对象,error 对象提供两个有用的属性:name 和 message。
(2)Error 的 name 属性值

(3)try 和 catch
try 用于定义在执行时进行错误测试的代码块,catch 语句定义当 try 代码块发生错误时,所执行的代码块。
catch 块会捕捉到 try 块中的错误,并执行代码来处理它
注意:JS 语句 try 和 catch 是成对出现的,否则会出现报错。
翻译为未捕获的语法错误:缺少捕获或最后尝试try 与 catch 捕获异常可以用于表单验证,具体案例参见文章底部 ---→案例 1
除此之外,日常面试也常遇到此类问题,具体参见文章底部 ---→案例练习 2
(4)throw
抛出(throw)错误:当错误发生时,当事情出问题时,JavaScript 引擎通常会停止,并生成一个错误消息。描述这种情况的技术术语是:JavaScript 将抛出一个错误。
throw 语句允许创建自定义错误,从技术上讲能够抛出异常(抛出错误),异常可以是 JavaScript 字符串、数字、布尔或对象
throw "Too big"; // 抛出文本
throw 500; //抛出数字如果把 throw 与 try 和 catch 一同使用,就可以控制程序流并生成自定义错误消息。
(5)通俗理解
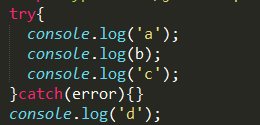
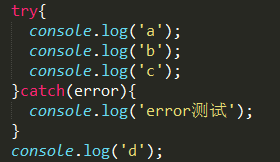
①try
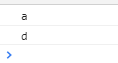
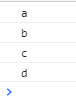
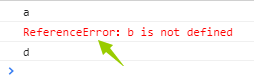
 结果
结果
try 里面的代码错误的时候会报错,但是不会抛出错误,他不会执行错误的 console.log (b); 而是跳过,而且这个 console.log (“c”); 依然执行不出来,但是,后续的代码还是会执行。在 try 里面发生错误,不会执行错误后的 try 里面的代码。那 catch 什么意思呢?
②catch
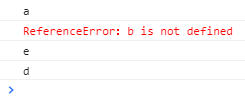
 结果
结果
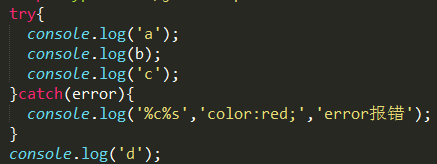
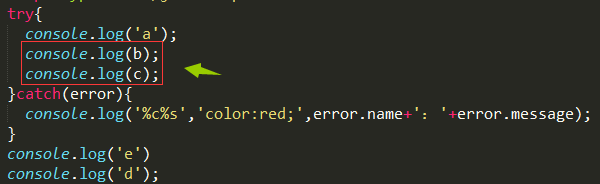
接下来对上面代码稍作修改
 结果
结果
当 try 里面的代码没有错误的时候,catch 里面的代码是不会被执行的;当 try 里面的代码没有错误的时候,catch 就负责把错的给捕捉到,有一堆错误信息 error(error 是对象),系统会把错误信息(error.message error.name)封装到一个 error 对象里面,然后把 error 对象传到 e 里面,供抛出异常使用。
 结果
结果
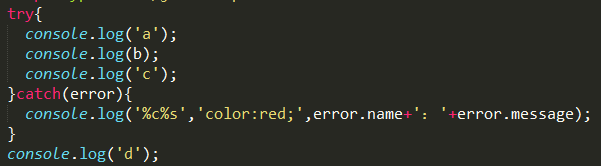
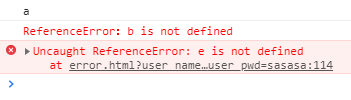
接下来再稍作修改,再在 catch 外面加上一条错误的代码
 效果
效果
catch 就是负责捕捉错误的,捕捉错误到程序里面,就不会抛出到控制台里面,也就不会让程序去终止。
如果 try 里面有两个错误呢?
 结果
结果
这是因为到错误 b 他就停了,所以也就不会到 c 了。
(6)finally
finally 语句不论之前的 try 和 catch 中是否产生异常都会执行该代码块。
try {
供测试的代码块
}
catch(err) {
处理错误的代码块
}
finally {
无论 try / catch 结果如何都执行的代码块
}
(7)Error 的 name 属性值

接下来依次分析下各个属性取值
①RefereError
非法引用错误,即引用未定义的变量或函数。
如果一个变量未经声明就使用的话,就会 RefereError;当一个函数未经声明就调用,也会 RefereError。
 结果
结果
②SyntaxError
语法错误,即标点符号使用错误
 结果
结果
翻译为:未捕获的语法错误:无效或意外的令牌
③EvalError
指示 eval () 函数中的错误。更新版本的 JavaScript 不会抛出任何 EvalError,利用 SyntaxError 代替。
④RangeError
一般这种错误也是在递归函数当中出现,接下来先看一个简单的,就可以明白这个问题出现的函数:

只要一运行这个函数,就会直接报上面的那个错误。原因:这就是因为一个函数一直递归调用自己,无法停止,只有在内存被塞满(内存溢出)的时候,报错才能够停止。所以,有这个报错,先检查一下,是不是条件判断有错误。
⑤TypeError
使用的值不在期望值的范围之内,则抛出 TypeError 错误

⑥URIError
如果在 URI 函数中使用非法字符,则抛出 URIError 错误

(8)非标准的 Error 对象属性
Mozilla 火狐和 Microsoft 微软定义了非标准的 error 对象属性:
- fileName (Mozilla)
- lineNumber (Mozilla)
- columnNumber (Mozilla)
- stack (Mozilla)
- description (Microsoft)
- number (Microsoft)
注意:它们并不会在所有浏览器中工作,所以要避免在公共网站使用这些非标准的 Error 对象属性。
案例 1:
<!DOCTYPE html>
<html>
<head>
<title>es6</title>
<style type="text/css">
*{
margin: 0;padding: 0;
}
.login_box{
width: 600px;
height: auto;
margin: 100px auto;
border: 1px solid black;
}
.user_info{
width: 100%;
height: auto;
padding: 10px;
box-sizing: border-box;
}
.user_info i{
font-size: 14px;
color: red;
margin-left: 10px;
}
.user_info>input{
width: 360px;
height: 30px;
text-align: left;
padding-left: 10px;
}
.login_box>input{
width: 30%;
height: 30px;
display: block;
margin: 10px auto;
}
</style>
</head>
<body>
<form class="login_box">
<div class="user_info">
账号:<input type="text" name="user_name" placeholder="请输入账号"><i></i>
</div>
<div class="user_info">
密码:<input type="password" name="user_pwd" placeholder="请输入密码"><i></i>
</div>
<input type="submit" value="登录"></submit>
</form>
<script type="text/javascript">
var user_name = document.querySelector(''input[name="user_name"]'');
var user_pwd = document.querySelector(''input[name="user_pwd"]'');
var user_submit = document.querySelector(''input[type="submit"]'');
var login_box = document.querySelector(''.login_box'');
/* 账号验证 */
user_name.addEventListener(''blur'',user_name_test,false);
function user_name_test(){
user_name.nextElementSibling.innerHTML = '''';
try {
const name = user_name.value.replace(/ /g,'''');/*g表示过滤全部空格*/
if(name == ''''){
throw ''账号为空'';
return false;
}else if(name.length >= 11){
throw ''最大长度为11'';
return false;
}else{
return true;
}
}catch(error){
user_name.nextElementSibling.innerHTML = error;
}
}
/* 密码验证 */
user_pwd.addEventListener(''blur'',user_name_pwd,false);
function user_name_pwd(){
user_pwd.nextElementSibling.innerHTML = '''';
try {
const pwd = user_pwd.value.replace(/ /g,'''');/*g表示过滤全部空格*/
if(pwd == ''''){
throw ''密码为空'';return false;
}else if(pwd.length < 6){
throw ''最短为6位'';return false;
}else if(pwd.length >= 10){
throw ''最长为10位'';return false;
}else{
return true;
}
}catch(error){
user_pwd.nextElementSibling.innerHTML = error;
}
}
/* 表单提交 */
user_submit.addEventListener(''click'',function(event){
const user_name = user_name_test();
const user_pwd = user_name_pwd();
if(user_name&&user_pwd){
login_box.submit(function(event) {
/* Act on the event */
});
}else{
event.preventDefault();/*禁止表单提交*/
}
},false);
</script>
</body>
</html>效果:

案例 2:
案例练习 2:
面试题1:
var n = 1;
function fun(){
try{
n++;
return n;
}catch(err){
// 没错误,catch不执行
n++;
return n;
}finally{
n++;
return n;
}
}
console.log(fun());// 3 return为finally的
console.log(n);// 3
面试题2:
var n = 1;
function fun(){
try{
n++;
return n;
}catch(err){
// 没错误,catch不执行
n++;
return n;
}finally{
n++;
}
}
console.log(fun()); // 2 return为try的
console.log(n); // 3
面试题3:
var n = 1;
function fun(){
try{
n++;
n += m; //出错
return n;
}catch(err){
n++;
return n;
}finally{
n++;
}
}
console.log(fun()); // 3 return为catch的
console.log(n); // 4
.

adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法
mac电脑安装Adobe时,会提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”,这是怎么回事儿的,不管您是安装AI、PS、PR还是LR,如果也遇到相同的问题,可以参考一下方法解决:

adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法,如下:
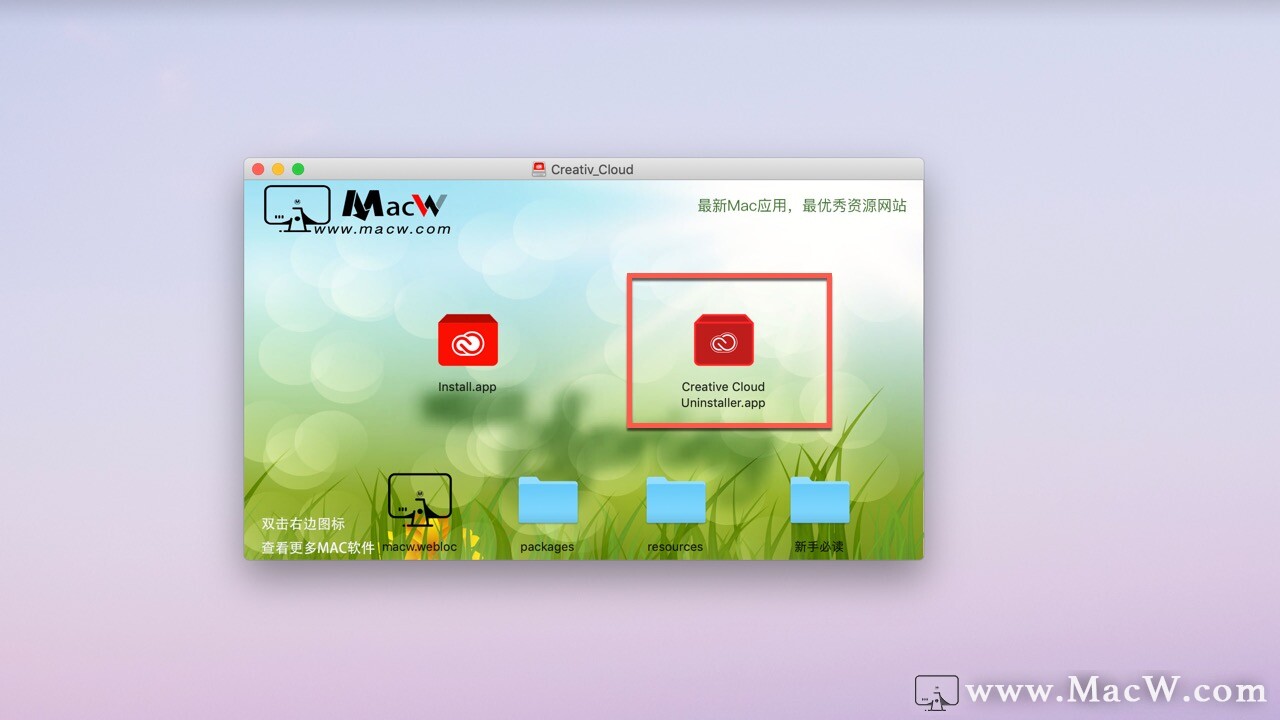
需要使用Adobe Creative Cloud自带卸载器将老版本ACC卸载干净,如图。

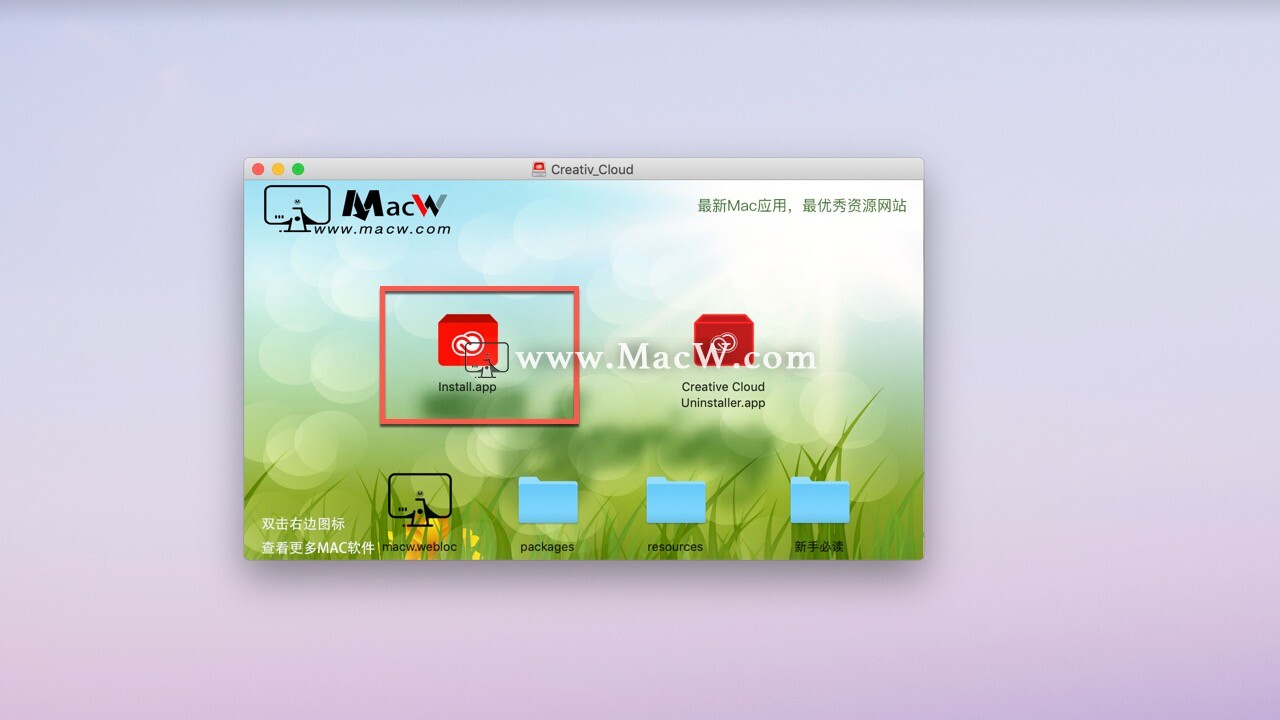
卸载完成后,再重新安装Adobe Creative Cloud最新版本,如图。

根据用户反应,安装新版Creative Cloud仍会提示此问题,可以安装AntiCC 5.9会得到解决。

Creative Cloud Mac(adobe acc) 下载
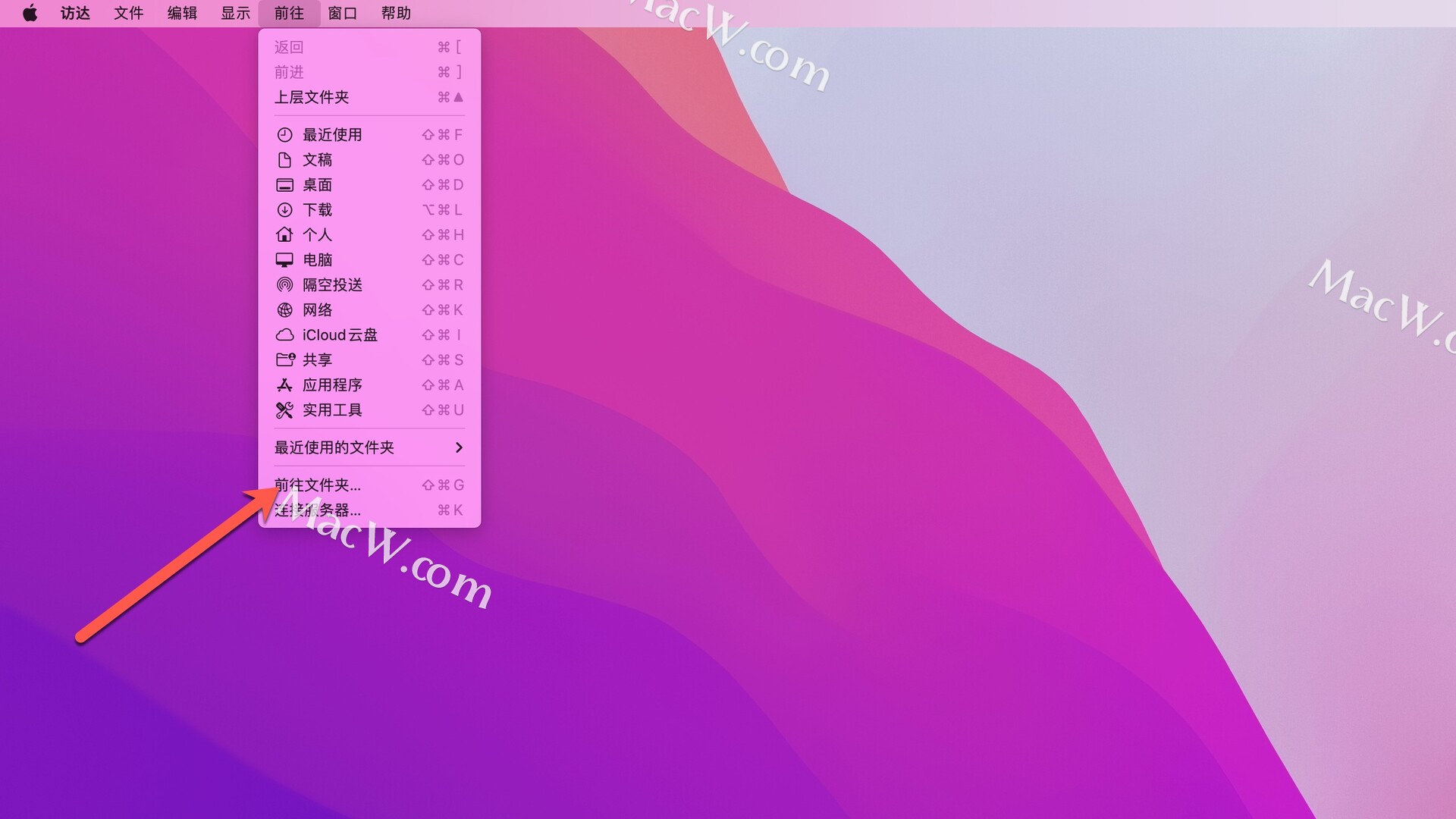
在访达中点击【前往文件夹】

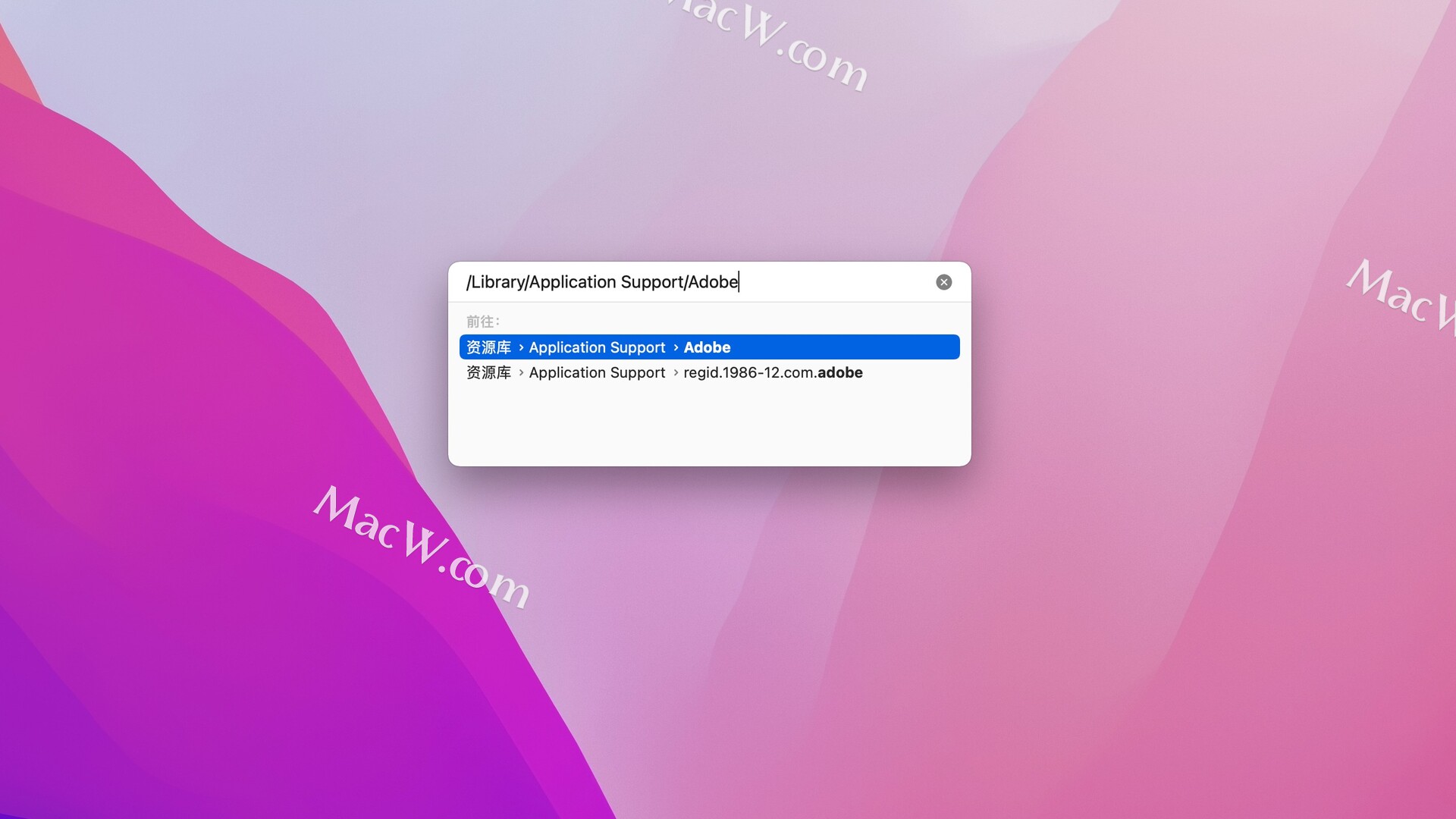
输入路径【/Library/Application Support/Adobe】,点击前往

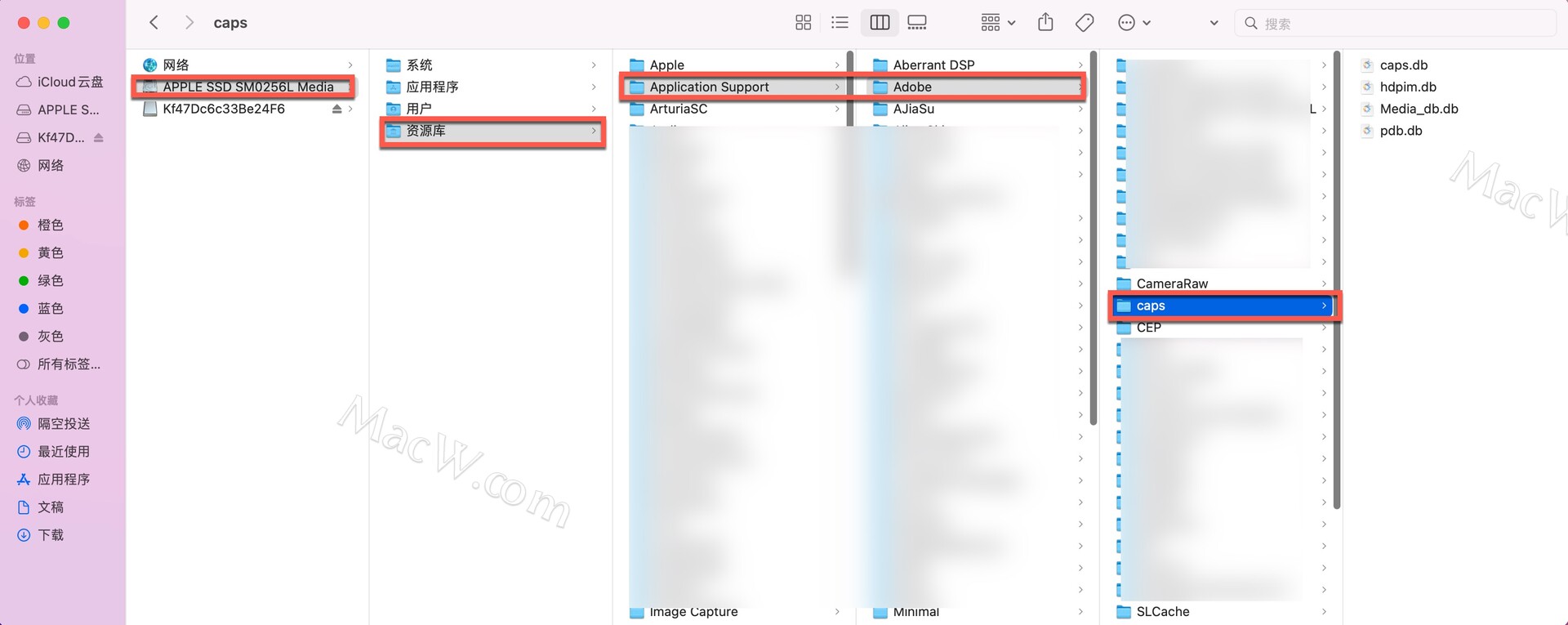
找到文件夹【caps】并删除它

完成上述步骤,再去重新安装Adobe,应该就没问题了。

angular – 使用hasError()进行验证的表单生成器抛出错误ERROR TypeError:无法读取未定义的属性’hasError’
在component.ts中,我使用formGroup实现了我的表单
以下是我的代码
public myForm: FormGroup;
constructor(private authenticateservice: AuthenticateService,private _fb: FormBuilder
) {
}
ngOnInit() {
this.myForm = this._fb.group({
address: [this.userDetails.address,[<any>Validators.required]],address2: ['',city: ['',company_address: ['',company_address2: ['',company_city: ['',company_country: ['',company: ['',[<any>Validators.required,Validators.minLength(3)] ],company_tax_number: ['',company_zip: ['',Validators.minLength(5),Validators.maxLength(7)]],country: ['',email: ['',Validators.email]],first_name: [this.userDetails.first_name,id: ['',last_name: ['',phone: ['',Validators.minLength(10)]],zip: ['',user_type: ['2',terms: [0,hash_tag: [''],});
}
它工作正常.但是在frontEnd中显示验证时
我这样用过
<div>
<div>
<label>Address 2</label>
<textareaplaceholder="Address" rows="2" [readonly]="disabled" id="companyaddress2" formControlName="company_address2"></textarea>
<span*ngIf="myForm.controls['company_address2'].hasError('required')">Company Address 2 is required.</span>
</div>
</div>
它正在工作,但在控制台中抛出错误,如下
错误TypeError:无法读取未定义的属性’hasError’
请帮我解释一下这个问题.
谢谢.
<span*ngIf="myForm.controls['company_address2'].errors?.required && myForm.controls['company_address2'].touched">Company Address 2 is required </span>

Angular 错误消息:ERROR Error NullInjectorError No provider for XX
错误消息 ERROR Error: NullInjectorError: No provider for CustomI18nConfigInitializer! 应该如何处理?
我已经在 AppModule 里编写了如下代码啊:
{
provide: CONFIG_INITIALIZER,
useExisting: CustomI18nConfigInitializer,
multi: true
}解决思路
在 Angular 应用中,出现 ERROR Error NullInjectorError No provider for XX 错误通常表示未在注入器中提供所需的依赖项。
具体而言,这个错误消息意味着某个组件、指令、服务等需要依赖于 XX 类型的对象,但注入器无法找到 XX 的提供者。
以下是解决这个错误的一些可能的方法:
- 添加提供者:在使用依赖项的组件、指令、服务等中添加一个提供者,该提供者能够提供 XX 的实例。例如,如果依赖项是一个服务,则可以在该服务的注入器元数据中添加提供者:
import { Injectable } from ''@angular/core'';
import { XX } from ''./xx'';
@Injectable({
providedIn: ''root'',
// 添加提供者
providers: [XX]
})
export class MyService {
constructor(private xx: XX) { }
}
- 导入提供者:如果提供者已经存在,但未被导入到当前文件中,那么可以通过导入提供者来解决该问题:
import { Component } from ''@angular/core'';
import { XX } from ''./xx'';
@Component({
selector: ''my-component'',
template: `<h1>My Component</h1>`
// 导入提供者
providers: [XX]
})
export class MyComponent {
constructor(private xx: XX) { }
}
- 确认提供者:确保 XX 类型的提供者已经被正确地添加到应用程序的模块、组件或指令中,并且其名称拼写和路径正确。
- 确认依赖:确保代码中使用 XX 的组件、指令、服务等已经正确地注入到了需要 XX 的地方。
这些方法可以帮助你解决 ERROR Error NullInjectorError No provider for XX 错误。如果仍然无法解决问题,可以考虑查看应用程序的其他代码,或者尝试在搜索引擎上搜索相关的解决方案。

Asp中err和error对象的属性详解及用法示例
一、ERR对象
err对象使用的时候不需要创建实例,就是说你要用的时候随便拿来使用,就像session一样。
不需要像ADODB对象使用的时候Set conn=Server.CreateObject(“ADODB.Connection”)来创建实例,它返回一个错误代码。
但是Err!=Err.Number,可以用Clear方法清除,以利于下次使用.它主要的是个Description方法,返回的是简要错误说明,这里一个很经典的例子:
程序代码:
< %@ LANGUAGE="VBscript" %> < %Response.Buffer = True On Error Resume Next %> < % s="sa" response.write(Int(s)) If Err.Number <> 0 Then Response.Clear response.write"发生错误:"%> <html> <head> <title></title> </head> <body> 错误 Number: < %= Err.Number %><br /> 错误信息: < %= Err.Description %><br /> 出错文件: < %= Err.Source %><br /> 出错行: < %= Err.Line %><br /> < %= Err %> </body> </html> < %End If%>
运行一看,Err.Line 为空,为啥?因为asp的vb编写的里面line方法不被支持。
值得注意的是要使用err对象的时候,必须加上On Error Resume Next,原来越过asp error对象的异常抛出。
二、ERROR对象
在链接数据库的时候可以使用error对象:
Count属性:用来统计Errors集合的数目。
Item方法:用来指定特定的一个错误,语法为Error.Item(number),其中number为一数字。
由于Item为默认的方法,所以Error(number)的写法与前面的写法是等价的。
下面是一段程序。用来列举Error对象:
程序代码:
<%
On Error Resume next
Set conn=Server.CreateObject("ADODB.Connection")
Dim i,your_databasepath:your_databasepath="no.mdb"
connstr="Provider=Microsoft.Jet.OLEDB.4.0;Data Source="&server.mappath(your_databasepath)&""
conn.open connstr
if conn.errors.count<>0 then
response.write "链接数据库失败<hr />"
for i =0 to conn.errors.count-1
response.write conn.errors.item(i)&"<hr />"
response.write Err.Description
next
else
response.write "链接数据库成功"
end if
conn.close
%>
没啥差别和err对象,看到比较结果了么?直接用err对象简单。
一般建议在调试的时候用asperror对象(就相当于不处理,出错是网页上显示的默认信息就是),
就是把On Error Resume next 这行rem了,就默认用asperror抛出了。
在正式运行的时候,除非特殊要求,可以使用err对象做点事情。
- ASP 三层架构 Error处理类
- Asp.Net 程序错误Runtime Error原因与解决
- ASP.NET MVC运行出现Uncaught TypeError: Cannot set property __MVC_FormValidation of null的解决方法
- asp.net错误处理Application_Error事件示例
- asp.net错误捕获(错误处理)page_error事件使用方法
- ASP的Error对象知识简析
关于浅谈 JS 之 Error 对象和js的error对象的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于adobe安装提示错误“Error:SyntaxError:JSON Parse error:Unexpected EOF”的解决方法、angular – 使用hasError()进行验证的表单生成器抛出错误ERROR TypeError:无法读取未定义的属性’hasError’、Angular 错误消息:ERROR Error NullInjectorError No provider for XX、Asp中err和error对象的属性详解及用法示例等相关知识的信息别忘了在本站进行查找喔。
本文标签:





