对于想了解Docker-Compose运行Nginx+Redis+NetCoreAPI的读者,本文将是一篇不可错过的文章,我们将详细介绍docker-compose运行java,并且为您提供关于.Ne
对于想了解Docker-Compose 运行 Nginx+Redis+NetCoreAPI的读者,本文将是一篇不可错过的文章,我们将详细介绍docker-compose 运行java,并且为您提供关于.Net Core Web Api 实践(三).net core+Redis+docker 实现 Session 共享、.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署、asp.netcore 自动挡Docker Nginx Redis(滴滴滴,自动挡)、AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排的有价值信息。
本文目录一览:- Docker-Compose 运行 Nginx+Redis+NetCoreAPI(docker-compose 运行java)
- .Net Core Web Api 实践(三).net core+Redis+docker 实现 Session 共享
- .Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署
- asp.netcore 自动挡Docker Nginx Redis(滴滴滴,自动挡)
- AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排

Docker-Compose 运行 Nginx+Redis+NetCoreAPI(docker-compose 运行java)
Docker-Compose 运行 Nginx+Redis+NetCoreAPI
一、准备 Docker-Compose
Docker
安装 Docker-compose
- 参考官网:https://docs.docker.com/compose/install/
sudo curl -L "https://github.com/docker/compose/releases/download/1.24.0/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-composesudo chmod +x /usr/local/bin/docker-compose$ docker-compose --version
docker-compose version 1.24.0, build 0aa59064sudo ln -s /usr/local/bin/docker-compose /usr/bin/docker-compose二、准备 NetCoreAPI 项目
dotnet new webpai -n composeAPI --no-httpsdotnet add package Microsoft.Extensions.Caching.StackExchangeRedispublic void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
services.AddStackExchangeRedisCache(options => {
options.Configuration = Configuration.GetConnectionString("Redis");
});
services.AddHttpContextAccessor();
}[HttpGet("{name}")]
public ActionResult<string> Get(string name)
{
var connection = _httpContextAccessor.HttpContext.Connection;
var ipv4 = connection.LocalIpAddress.MapToIPv4().ToString();
var cacheKey = $"test:{name}";
_distributedCache.SetString(cacheKey, $"{ipv4} {name}");
var message = _distributedCache.GetString(cacheKey);
return message;
}FROM microsoft/dotnet:2.2-sdk AS build
WORKDIR /src
COPY . ./
RUN dotnet restore
RUN dotnet publish -c Release -o out
FROM microsoft/dotnet:2.2-aspnetcore-runtime
WORKDIR /app
COPY --from=build /src/out .
ENTRYPOINT [ "dotnet", "composeAPI.dll" ]- 查看 `version` 地址:https://docs.docker.com/compose/compose-file/compose-versioning/ 里面有 docker 与 compose 对应关系
- `docker-compose` 配置可以参考:https://docs.docker.com/compose/compose-file/
version: "3.7"
services:
web-service:
container_name: composeapi
build:
context: .
dockerfile: Dockerfile
restart: always
ports:
- "10001:80"
volumes:
- ./appsettings.json:/app/appsettings.json
web-service-2:
container_name: composeapi-2
depends_on:
- web-service
image: composeapi_web-service
restart: always
ports:
- "10002:80"
volumes:
- ./appsettings.json:/app/appsettings.json
web-service-3:
container_name: composeapi-3
depends_on:
- web-service
image: composeapi_web-service
restart: always
ports:
- "10003:80"
volumes:
- ./appsettings.json:/app/appsettings.json
nginx-service:
container_name: composeapi-nginx
image: nginx
restart: always
ports:
- "80:80"
volumes:
- ./conf/nginx.conf:/etc/nginx/conf.d/default.conf
redis-service:
container_name: composeapi-redis
image: redis
restart: always
ports:
- "6379:80"
volumes:
- ./conf/redis.conf:/etc/redis/redis.conf- 3 个 webapi 服务(由于 webapi 服务所依赖的镜像都是一样的,所以后面 2 个我直接使用第一个服务创建出来的镜像,`docker-compose` 创建出来的镜像名称格式 `project_service`)
- 1 个 redis 服务,直接使用 redis 镜像
- 1 个 nginx 服务,直接使用 nginx 镜像(反向代理 3 个 webapi 服务,实现负载均衡)
- 在上一步 `docker-compose.yml` 文件中我们看到,需要将 `./conf/nginx.conf` 文件映射到容器的 nginx 默认配置文件,方便后续维护 nginx 配置,不然每次修改配置文件都需要进入 docker 容器再修改比较麻烦。
mkdir conf && cd conf
touch nginx.conf upstream composeapi {
# 这里需要注意,server的名称需要与docker-compose.yml文件中的services名称一致
server web-service:80;
server web-service-2:80;
server web-service-3:80;
}
server {
listen 80;
location / {
proxy_pass http://composeapi;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}wget http://download.redis.io/redis-stable/redis.confdocker-compose up -d
# 如果提示没有权限,加上sudo
sudo docker-compose up -d
# 运行结果
Creating composeapi-nginx ... done
Creating composeapi-redis ... done
Creating composeapi ... done
Creating composeapi-2 ... done
Creating composeapi-3 ... done三、查看运行结果
sudo docker-compose ps
Name Command State Ports
------------------------------------------------------------------------------------------
composeapi dotnet composeAPI.dll Up 0.0.0.0:10001->80/tcp
composeapi-2 dotnet composeAPI.dll Up 0.0.0.0:10002->80/tcp
composeapi-3 dotnet composeAPI.dll Up 0.0.0.0:10003->80/tcp
composeapi-nginx nginx -g daemon off; Up 0.0.0.0:80->80/tcp
composeapi-redis docker-entrypoint.sh redis ... Up 6379/tcp, 0.0.0.0:6379->80/tcp172.18.0.3 hello
172.18.0.5 hello
172.18.0.6 hello- 上面的结果每次刷新都会循环显示
总结

.Net Core Web Api 实践(三).net core+Redis+docker 实现 Session 共享
前言:上篇文章介绍了.net core+Redis+IIS+nginx 实现 Session 共享,本来打算直接说明后续填坑过程,但毕竟好多坑是用 docker 部署后出现的,原计划简单提一下.net core+Redis+docker 实现 Session 共享,但是发现篇幅也不小,所以还是单独起草一篇,除了 k8s 部署 docker,其它部分都有基本介绍。
1、环境准备
操作系统:Windows10
VS2019、本地 Redis 数据库、Windows docker
2、背景介绍
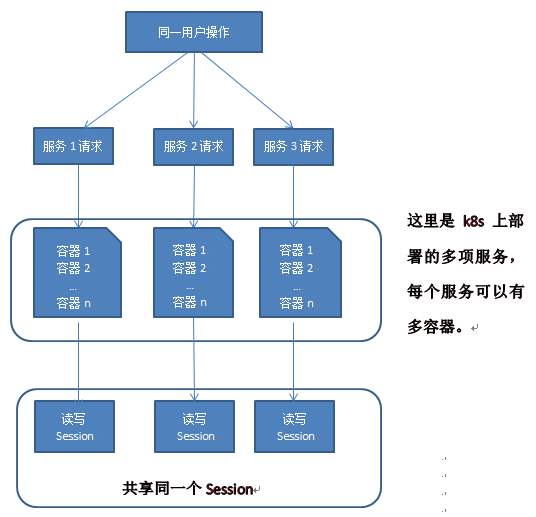
由于项目从 asp.net MVC 向.net core webapi 迁移,一方面是技术方面的迁移,另一方面是从业务方面切割,向微服务模式转型,项目最后完成部署的结构大致如下:

总体上说,大家各自的项目有各自的部署方式,一旦做成分布式的,实现 Session 共享往往就不可避免了。
3、.net core+Redis+docker 实现 Session 共享
如果你的项目是用 IIS 或其它方式部署,那么这部分你可以直接跳过了,因为代码部分跟上篇文章是一样的。无非是使用 windows docker 命令进行部署。
(1)用 VS2019 新建一个 Web Api 项目(RedisSessionTest)
在 Startup.cs 文件中添加以下代码
public void ConfigureServices(IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies is needed for a given request.
options.CheckConsentNeeded = context => false; //这里要改为false,默认是true,true的时候session无效
options.MinimumSameSitePolicy = Microsoft.AspNetCore.Http.SameSiteMode.None;
});
services.AddDataProtection(configure =>
{
configure.ApplicationDiscriminator = "commonweb1";
})
.SetApplicationName("commonweb1")
.AddKeyManagementOptions(options =>
{
//配置自定义XmlRepository
options.XmlRepository = new SessionShare();
});
//services.AddSession();
#region 使用Redis保存Session
// 这里取连接字符串
services.AddDistributedRedisCache(option =>
{
//redis 连接字符串
option.Configuration = "";
//redis 实例名
option.InstanceName = "Test_Session";
});
//添加session 设置过期时长分钟
//var sessionOutTime = con.ConnectionConfig.ConnectionRedis.SessionTimeOut;
services.AddSession(options =>
{
options.IdleTimeout = TimeSpan.FromSeconds(Convert.ToDouble(3 * 60 * 60)); //session活期时间
options.Cookie.HttpOnly = true;//设为httponly
});
#endregion
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_2);
}
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseSession();
app.UseMiddleware<RequestMiddleware>();
app.UseCookiePolicy();
app.UseMvc();
}
为什么这么加请参考上篇文章,这里我只做一个简单的介绍:
services.Configure<CookiePolicyOptions>:配置可以读取 cookie 信息。
app.UseCookiePolicy ():表示使用 ConfigureServices 中配置 cookie 策略
services.AddDataProtection:配置应用程序名称,自定义 MachineKey,用于不同站点服务可以读取同一 Session。
services.AddDistributedRedisCache:将 Session 保存到 Redis 数据库。
services.AddSession:配置 Sesion 策略。
app.UseMiddleware<RequestMiddleware>():使用自定义中间件。
(2)添加自定义中间件 RequestMiddleware
public class RequestMiddleware
{
private readonly RequestDelegate _next;
public RequestMiddleware(RequestDelegate next)
{
this._next = next;
}
public Task Invoke(HttpContext context)
{
context.Request.EnableRewind(); //支持context.Request.Body重复读取,内部调用了EnableBuffering方法,否则在使用部分方法或属性时会报错误System.NotSupportedException: Specified method is not supported,例如context.Request.Body.Position
if (context.Request.ContentLength == null)
{
return this._next(context);
}
string sessionPhone = context.Session.GetString("phone");
if (string.IsNullOrEmpty(sessionPhone))
{
context.Session.SetString("phone", DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));
}
return this._next(context);
}
}在中间件中保存当前时间到 Session 中。
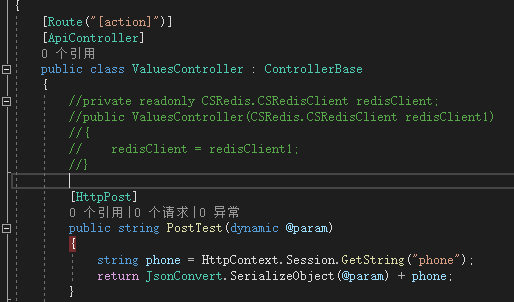
(3)在 ValuesController 中添加测试接口
[HttpPost]
public string PostTest(dynamic @param)
{
string phone = HttpContext.Session.GetString("phone");
return JsonConvert.SerializeObject(@param) + phone;
}为了方便我把路由从 api/[Controller] 改成了 [action]:

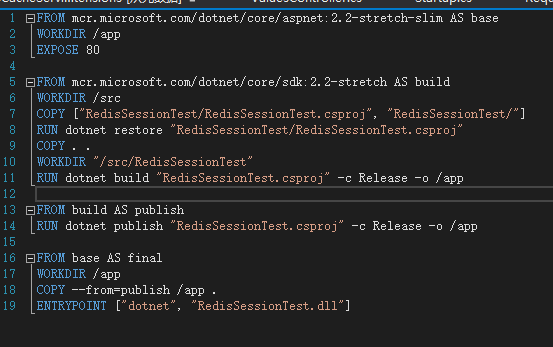
(4)添加 dockerfile 文件如下(如果用别的方式部署,后续步骤可直接跳过,如果想了解 windows docker 的安装和部署,可以点击;如果想深入了解 docker,这里我也帮不了多少,自己还在进一步学习中):

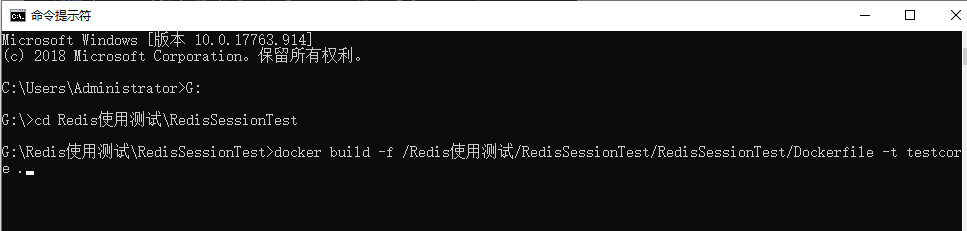
(5)使用 docker 命令(windows 版)部署测试项目
打开 cmd 命令,cd 定位到项目路径

生成镜像(最后面的。不能去掉): docker build -f /Redis 使用测试 / RedisSessionTest/RedisSessionTest/Dockerfile -t testcore .
映射容器端口:docker run --name testweb -p 7001:80 -d testcore
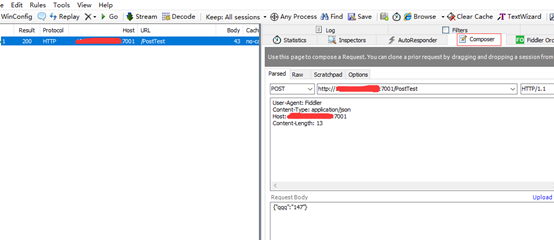
利用 fiddler 模拟请求,调用步骤 3 中创建的 PostTest 接口,验证是否部署成功:
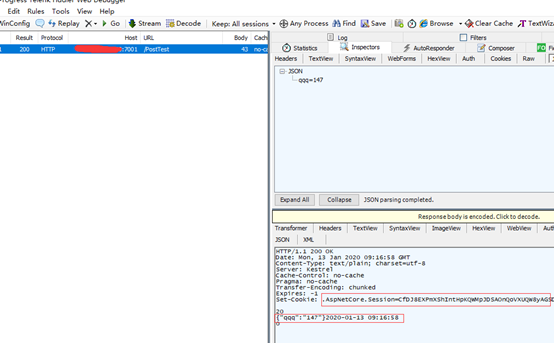
点击 composer-> 输入接口地址 -> 设置 contentype 头信息 -> 添加参数为 {"qqq":147},最后得到结果是: {"qqq":147} 2020-01-13 09:16:58
特别留意下这个 cookie 信息,它将作为另外一个站点下,同 http://xxxx:7001/PostTest 接口共享 Session 的接口的请求头信息。


可以发现 Session 缓存的时间是 2020-01-13 09:16:58,这里注意一下,docker 容器所在 linux 系统中的时间比 windows 当前时间早了 8 个小时,也就是说我实际做测试的时间是 2020-01-13 17:16:58,如果要解决这个问题,在 dockerfile 文件中加入时区设置:
#设置时区
ENV TZ=Asia/Shanghai
RUN ln -snf /usr/share/zoneinfo/$TZ /etc/localtime && echo $TZ > /etc/timezone
(6)重复上面几个步骤,新增一个新的 web api 项目(RedisSessionTestNew)
在第(3)步的时候,将新增项目的接口 action 改为 PostTestNew,用于区别 RedisSessionTest 项目,即代码如下:
[HttpPost]
public string PostTestNew(dynamic @param)
{
string phone = HttpContext.Session.GetString("phone");
return JsonConvert.SerializeObject(@param) + phone;
}
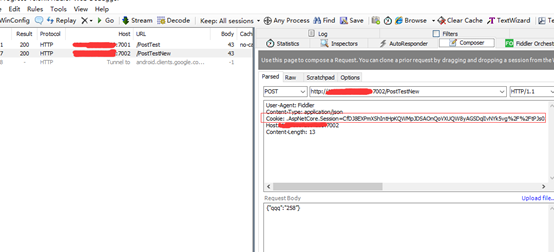
在第(5)步的时候,将新的项目映射为 7002 端口,我的测试项目部署如下:
生成镜像(最后面的。不能去掉): docker build -f /Redis 使用测试 / RedisSessionTest/RedisSessionTestNew/Dockerfile -t testnewcore .
映射容器端口:docker run --name testnewweb -p 7002:80 -d testnewcore
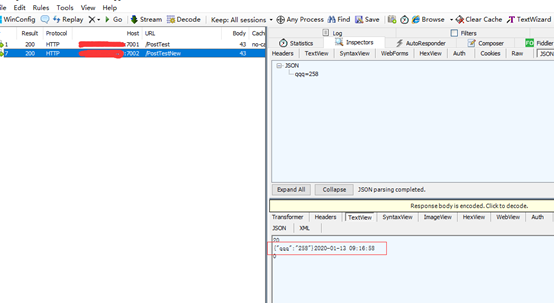
接下来再使用 fiddler 去调用 7002 站点下的 PostTestNew 接口,注意带上 7001PostTest 测试结果中的 cookie 信息,参数为 {"qqq":258},结果如下:{"qqq":258} 2020-01-13 09:16:58


4、分析测试结果
这里对比下两次请求结果:
http://XXXX:7001/PostTest:{"qqq":147}2020-01-13 09:16:58
http://XXXX:7002/PostTestNew:{"qqq":258}2020-01-13 09:16:58
7002/PostTestNew 的结果中输出的请求参数值发生了变化,但是从 Session 中读取到的时间是 7001/PostTest 设置的 Session 值,而且访问 Redis 数据库,确实只保存了一个 Session 值,说明实现了 Session 共享。

最后尤其要注意,这里采用了 cookie 值作为 id 寻找 Session 值的方式,所以项目中需要保存第一次缓存 Session 产生的 cookie 值,在后面 http 请求的头中带上该 cookie 值;若是 session 值发生了变化,则将新的 cookie 值覆盖到原来的 cookie 值。
原文出处:https://www.cnblogs.com/BradPitt/p/12188732.html

.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署

一:构建docker-compose.yml文件
version: '3'
services:
MysqL.db:
container_name: MysqL.db
image: MysqL
restart: always
environment:
MysqL_ROOT_PASSWORD: xxxxx
command:
--lower_case_table_names=1
#--initialize-insecure
volumes:
- /home/MysqL/:/var/lib/MysqL
ports:
- 3306:3306
dotnetapi:
container_name: dotnetapicontains
build: .
depends_on:
- MysqL.db
links:
- MysqL.db
reverse-proxy:
container_name: reverse-proxy
image: Nginx
depends_on:
- dotnetapi
ports:
- "5002:5002"
volumes:
- ./proxy.conf:/etc/Nginx/conf.d/default.conf
其中定义了三个服务:
- myql.db:使用MysqL镜像,并挂载当前项目下的/home/MysqL/文件夹来持久化存储,参数顺序一定不要乱,不然会入坑。,
--lower_case_table_names=1数据库忽略大小写
- dotnetapi:基于当前项目构建的容器服务,依赖于MysqL.db服务。
- reverse-proxy:使用Nginx定义反向代理服务,其中挂载了当前项目下的proxy.conf文件作为反向代理配置文件。其中proxy.conf的配置如下(注意proxy_pass指定的url为http://dotentapi:5002)
二:构建proxy.conf文件
server {
listen 5002;
location / {
proxy_pass http://dotnetapi:5002;
}
}
三:使用docker-compose命令发布
docker-compose up -d #后台运行 docker-compose up

asp.netcore 自动挡Docker Nginx Redis(滴滴滴,自动挡)
前言
上一章介绍了Docker通过多条命令创建启动运行Docker容器,由此可见这样一个个去创建单独的容器也是相当麻烦的,比如要在某个复杂项目中用DB、缓存、消息等等,这样我们还要去一个个再创建,为此这时候需要用上我们三剑客中的一员大将自动挡的(DockerCompose).Compose是一个用于定义和应用多个容器的工具(镜像、启动命令、端口映射等),一条命令便可配置我们引用中的所有服务.

Base
Image
指定镜像名称或者镜像Id,如果该镜像不存在,会尝试pull下来。
build
指定Dockerfile文件的路径
build: ./dir
也可以是一个对象。
build: context: ./dir dockerfile: Dockerfile-alternate args: buildno: 1
command
覆盖容器启动后默认执行的命令。
command: bundle exec thin -p 3000
该命令也可以是列表,类似于 dockerfile:
command: ["bundle","exec","thin","-p","3000"]
links
链接到其他服务器中的容器,可以指定服务名称和链接的别名使用SERVICE:ALIAS的形式,或者只指定服务名称
links: - db - db:database - redis
external_links
表示链接到docker-compose.yml外部的容器,甚至并非Compose管理的容器,特别是对于那些提供共享容器或共同服务。格式跟links类似
external_links: - redis_1 - project_db_1:MysqL - project_db_1:postgresql
ports
暴露端口信息。使用宿主端口:容器端口的格式,或者仅仅指定容器的端口(此时宿主机将会随机指定端口),类似于docker run -p
ports: - "3000" - "3000-3005" - "8000:8000" - "9090-9091:8080-8081" - "49100:22" - "127.0.0.1:8001:8001" - "127.0.0.1:5000-5010:5000-5010"
expose
暴露端口,只将端口暴露给连接的服务,而不暴露给宿主机
expose: - "3000" - "8000"
volumes
卷挂载路径设置。可以设置宿主机路径 (HOST:CONTAINER) 或加上访问模式 (HOST:CONTAINER:ro)
volumes: # Just specify a path and let the Engine create a volume - /var/lib/MysqL # Specify an absolute path mapping - /opt/data:/var/lib/MysqL # Path on the host,relative to the Compose file - ./cache:/tmp/cache # User-relative path - ~/configs:/etc/configs/:ro # Named volume - datavolume:/var/lib/MysqL
volumes_from
从另一个服务或者容器挂载卷。可以指定只读或者可读写,如果访问模式没有指定,则默认是可读写。
volumes_from: - service_name - service_name:ro - container:container_name - container:container_name:rw
environment
设置环境变量。可以使用数组或者字典两种方式。只有一个key的环境变量可以在运行Compose的机器上找到对应的值,这有助于加密的或者特殊主机的值。
environment: RACK_ENV: development SHOW: 'true' SESSION_SECRET: environment: - RACK_ENV=development - SHOW=true - SESSION_SECRET
env_file
从文件中获取环境变量,可以为单独的文件路径或列表。如果通过 docker-compose -f FILE 指定了模板文件,则 env_file 中路径会基于模板文件路径。如果有变量名称与 environment 指令冲突,则以envirment 为准。
env_file: .env env_file: - ./common.env - ./apps/web.env - /opt/secrets.env
extends
继承另一个服务,基于已有的服务进行扩展。
net
设置网络模式。
net: "bridge" net: "host" net: "none" net: "container:[service name or container name/id]"
dns
配置DNS服务器。可以是一个值,也可以是一个列表。
dns: 8.8.8.8 dns: - 8.8.8.8 - 9.9.9.9
dns_search
配置DNS的搜索域,可以是一个值,可以是一个列表。
dns_search: example.com dns_search: - dc1.example.com - dc2.example.com
Dockerfile
FROM mcr.microsoft.com/dotnet/core/aspnet:2.2-stretch-slim AS base workdir /app EXPOSE 80 FROM mcr.microsoft.com/dotnet/core/sdk:2.2-stretch AS build workdir /src copY DockerComposeDemo/DockerComposeDemo.csproj DockerComposeDemo/ RUN dotnet restore "DockerComposeDemo/DockerComposeDemo.csproj" copY . . workdir "/src/DockerComposeDemo" RUN dotnet build "DockerComposeDemo.csproj" -c Release -o /app FROM build AS publish RUN dotnet publish "DockerComposeDemo.csproj" -c Release -o /app FROM base AS final workdir /app copY --from=publish /app . ENTRYPOINT ["dotnet","DockerComposeDemo.dll"]
编辑 docker-compose.yml
version: '3.4'
services:
dockercomposedemoo:
image: ${DOCKER_REGISTRY-}dockercomposedemo
build:
context: .
dockerfile: DockerComposeDemo/Dockerfile
redis:
container_name: redis
image: redis
ports:
# 端口映射
- 6379:6379
Nginx:
container_name: Nginx
image: Nginx
ports:
# 端口映射
- 8081:80
volumes:
- /Users/fenghui/projects/Nginx/Nginx.conf:/etc/Nginx/Nginx.conf
加入了redis和Nginx镜像,直接用Nginx进行部署该项目。
上面也体现了端口的映射以及文件的映射,演示的示例是Nginx.conf文件映射(切记一定要共享文件夹)
Nginx.conf
user Nginx;
worker_processes 1;
error_log /var/log/Nginx/error.log warn;
pid /var/run/Nginx.pid;
events {
worker_connections 1024;
}
http {
include /etc/Nginx/mime.types;
default_type application/octet-stream;
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log /var/log/Nginx/access.log main;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
#gzip on;
#include /etc/Nginx/conf.d/*.conf;
server {
listen 80;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
#access_log logs/access.log main;
#error_log logs/error.log;
location / {
proxy_pass http://172.17.0.1:8082;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection keep-alive;
proxy_set_header Host $http_host;
proxy_cache_bypass $http_upgrade;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
}
创建一个项目,演示访问次数,存储直接用redis存储

package
using ServiceStack.Redis;
redis test
private readonly RedisManagerPool redismanger = new RedisManagerPool("172.17.0.1:6379");
public void OnGet()
{
using (var db = redismanger.GetClient()) {
ViewData["num"] = db.IncrementValue("count");
}
}
aspx
@ViewData["num"]
Run
构建容器

然后打开浏览器输入8081,8081为Nginx代理的端口,同时可以通过wappalyzer看见我们的web服务器是Nginx。


redis测试成功没问题
使用dockercompose编排工具进行构建容器是不是方便了好多。
概要
参考:https://docs.docker.com/compose/compose-file/
Demo: https://github.com/fhcodegit/DockerCompose

AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排
一.前言
上一篇部署了一个最基础的helloworld应用,创建了两个容器和一个network,还算应付得过来。
如果该应用继续引入mysql、redis、job等若干服务,到时候发布一次得工作量之大就可想而知了,这时候就需要用到Docker Compose。
Docker Compose是一个用于定义和运行多容器Docker应用程序的工具。使用Compose,可以使用YAML文件来配置应用程序的服务,然后使用一条命令就可以从配置中创建并启动所有服务。
Docker Compose概述及命令使用 https://docs.docker.com/compose/reference/overview/
二.安装Compose
Windows下安装Docker Desktop时已经附带安装了Docker Compose
PS C:\Users\Administrator> docker-compose version
docker-compose version 1.23.2, build 1110ad01
docker-py version: 3.6.0
CPython version: 3.6.6
OpenSSL version: OpenSSL 1.0.2o 27 Mar 2018
Linux下需要自行安装
root@VM-16-9-ubuntu:~# apt install docker-compose
三.使用Compose
1.编排服务
在解决方案下创建docker-compose.yml文件
version: ''3.4''
services:
helloworld:
image: helloworld:v2.0
build: #镜像构建
context: . #工作目录
dockerfile: HelloWorld/Dockerfile #Dockerfile位置
environment: #环境变量
- ASPNETCORE_ENVIRONMENT=Development
ports: #端口映射
- "81:80"
container_name: netcore_helloworld #容器名
deploy:
restart_policy: #重启策略
condition: on-failure
delay: 5s
max_attempts: 3
networks: #指定network
- default
- newbridge
mynginx:
image: mynginx:v2.0
build:
context: MyNginx
dockerfile: Dockerfile
ports:
- "80:80"
- "801:801"
container_name: mynginx
deploy:
restart_policy:
condition: on-failure
delay: 5s
max_attempts: 3
networks:
- default
networks:
default: #定义一个docker中已存在的network
external:
name: mybridge
newbridge: #新的network
#name: newbridge #compose版本3.5开始才支持自定义名称
2.启动容器
https://docs.docker.com/compose/reference/up/
docker-compose up [options] [--scale SERVICE=NUM...] [SERVICE...]
docker-compose up指令包含了docker-compose build,当yml文件services中配置的image(helloworld:v2.0和mynginx:v2.0)不存在时会先build这两个镜像,再创建container,
如果image已存在,则直接创建container
PS C:\Users\Administrator> cd C:\Users\Administrator\source\repos\AspNetCore_Docker
PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker-compose up -d
WARNING: Some services (helloworld, mynginx) use the ''deploy'' key, which will be ignored. Compose does not support ''deploy'' configuration - use `docker stack deploy` to deploy to a swarm.
Creating network "aspnetcore_docker_newbridge" with the default driver
Creating netcore_helloworld ... done
Creating mynginx ... donePS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
mynginx v2.0 9c18561d7ab3 27 minutes ago 109MB
helloworld v2.0 c42e9f575fc4 24 hours ago 265MB
nginx latest 62c261073ecf 9 days ago 109MB
mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 3 weeks ago 1.74GB
mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 3 weeks ago 260MB
docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB
PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
66ff08eda2ae helloworld:v2.0 "dotnet HelloWorld.d…" 11 minutes ago Up 11 minutes 0.0.0.0:81->80/tcp netcore_helloworld
5357b641a7b1 mynginx:v2.0 "nginx -g ''daemon of…" 11 minutes ago Up 11 minutes 0.0.0.0:80->80/tcp, 0.0.0.0:801->801/tcp mynginx
3.删除容器
PS C:\Users\Administrator\source\repos\AspNetCore_Docker> docker-compose down
WARNING: Some services (helloworld, mynginx) use the ''deploy'' key, which will be ignored. Compose does not support ''deploy'' configuration - use `docker stack deploy` to deploy to a swarm.
Stopping mynginx ... done
Stopping netcore_helloworld ... done
Removing mynginx ... done
Removing netcore_helloworld ... done
Network mybridge is external, skipping #外部的bridge不会被删除,直接跳过
Removing network aspnetcore_docker_newbridge
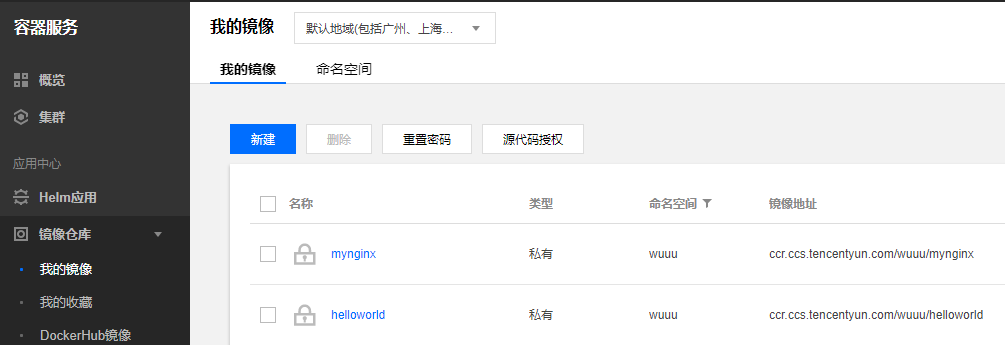
四.远程镜像仓库
docker官方的只能创建一个免费私有仓库,国内各大云服务器商都有提供免费的、无限量的镜像仓库。
1.登录到远程registry
docker login --username=[username] ccr.ccs.tencentyun.com
PS C:\Users\Administrator> docker login --username=你的用户名 ccr.ccs.tencentyun.com
Password:
Login Succeeded
2.上传镜像
docker tag [ImageId] ccr.ccs.tencentyun.com/[namespace]/[ImageName]:[镜像版本号]
PS C:\Users\Administrator> docker tag c42e9f575fc4 ccr.ccs.tencentyun.com/wuuu/helloworld
PS C:\Users\Administrator> docker tag 9c18561d7ab3 ccr.ccs.tencentyun.com/wuuu/mynginx
PS C:\Users\Administrator> docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
ccr.ccs.tencentyun.com/wuuu/mynginx latest 9c18561d7ab3 2 days ago 109MB
mynginx v2.0 9c18561d7ab3 2 days ago 109MB
ccr.ccs.tencentyun.com/wuuu/helloworld latest c42e9f575fc4 3 days ago 265MB
helloworld v2.0 c42e9f575fc4 3 days ago 265MB
nginx latest 62c261073ecf 12 days ago 109MB
mcr.microsoft.com/dotnet/core/sdk 2.2-stretch e4747ec2aaff 3 weeks ago 1.74GB
mcr.microsoft.com/dotnet/core/aspnet 2.2-stretch-slim f6d51449c477 3 weeks ago 260MB
docker4w/nsenter-dockerd latest 2f1c802f322f 8 months ago 187kB
PS C:\Users\Administrator>
docker push ccr.ccs.tencentyun.com/[namespace]/[ImageName]:[镜像版本号]
PS C:\Users\Administrator> docker push ccr.ccs.tencentyun.com/wuuu/helloworld
The push refers to repository [ccr.ccs.tencentyun.com/wuuu/helloworld]
...
latest: digest: sha256:d991fe759257905f727593cc09d8299462e20e31ada3a92023a48fbc130f7484 size: 1581
PS C:\Users\Administrator> docker push ccr.ccs.tencentyun.com/wuuu/mynginx
The push refers to repository [ccr.ccs.tencentyun.com/wuuu/mynginx]
...
latest: digest: sha256:0eda000278411f5b6e034944993f6f5b94825125124f67cc7caf4e684aad5a85 size: 1155
PS C:\Users\Administrator>
2.通过远程镜像启动容器
在原yml文件基础上移除build项,修改image地址。
docker compose up会从远程仓库pull镜像并启动容器,如果是私有仓库,需要提前登录到远程registry。
version: ''3.4''
services:
helloworld:
image: ccr.ccs.tencentyun.com/wuuu/helloworld
environment: #环境变量
- ASPNETCORE_ENVIRONMENT=Development
ports: #端口映射
- "81:80"
container_name: netcore_helloworld #容器名
deploy:
restart_policy: #重启策略
condition: on-failure
delay: 5s
max_attempts: 3
networks: #指定network
- default
- newbridge
mynginx:
image: ccr.ccs.tencentyun.com/wuuu/mynginx
ports:
- "80:80"
- "801:801"
container_name: mynginx
deploy:
restart_policy:
condition: on-failure
delay: 5s
max_attempts: 3
networks:
- default
networks:
default: #定义一个docker中已存在的network
external:
name: mybridge
newbridge: #新的network
#name: newbridge #compose版本3.5开始才支持自定义名称
示例代码Github地址:https://github.com/wwwu/AspNetCore_Docker
- AspNetCore容器化(Docker)部署(一) —— 入门
- AspNetCore容器化(Docker)部署(二) —— 多容器通信
- AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排
- AspNetCore容器化(Docker)部署(四) —— Jenkins自动化部署
我们今天的关于Docker-Compose 运行 Nginx+Redis+NetCoreAPI和docker-compose 运行java的分享已经告一段落,感谢您的关注,如果您想了解更多关于.Net Core Web Api 实践(三).net core+Redis+docker 实现 Session 共享、.Net Core+Nginx+Mysql使用Docker-Compose实现多容器化部署、asp.netcore 自动挡Docker Nginx Redis(滴滴滴,自动挡)、AspNetCore容器化(Docker)部署(三) —— Docker Compose容器编排的相关信息,请在本站查询。
本文标签:





