本文将带您了解关于VUefor循环if的使用和函数的使用的新内容,同时我们还将为您解释笔记的相关知识,另外,我们还将为您提供关于02uni-appv-for循环列表v-if的使用、17vue中v-fo
本文将带您了解关于VUe for循环if 的使用和函数的使用 的新内容,同时我们还将为您解释笔记的相关知识,另外,我们还将为您提供关于02uni-app v-for循环列表 v-if的使用、17 vue 中 v-for 循环中 key 属性的使用、39.VUE学习--组件,子组件中data数据的使用,x-template模板的使用,改变for循环里的某条数据里的值、asp中for循环的使用方法的实用信息。
本文目录一览:- VUe for循环if 的使用和函数的使用 (笔记)(vue中的for循环)
- 02uni-app v-for循环列表 v-if的使用
- 17 vue 中 v-for 循环中 key 属性的使用
- 39.VUE学习--组件,子组件中data数据的使用,x-template模板的使用,改变for循环里的某条数据里的值
- asp中for循环的使用方法

VUe for循环if 的使用和函数的使用 (笔记)(vue中的for循环)

结果如图:
代码html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div id="app" >
<div v-if="books.length>0">
<table>
<thead>
<tr>
<th>书籍名称</th>
<th>出版日期</th>
<th>价格</th>
<th>数量</th>
<th>购买数</th>
<th>操作</th>
<th>移除</th>
</tr>
</thead>
<tbody>
<tr v-for="(item,index) in books">
<th >{{item.id}}</th>
<th >{{item.name}}</th>
<th >{{item.data}}</th>
<th >{{item.price|showY}}</th>
<!-- 价格这里添加了过滤器-->
<th ><button @click="insc(index)">+</button>
{{item.count}}
<button @click="dec(index)" v-bind:disabled="item.count<=1">-</button>
</th>
<th><button @click="removeit(index)">移除</button></th>
</tr>
</tbody>
</table>
<h3>总价格 :{{totalPrice}}</h3>
</div>
<div v-else>
购物车为空
</div>
</div>
</body>
<!--再之前和之后引入有区别-->
<script src="../JS/vue.js"></script>
<script src="../JS/main.js"></script>
</html>main.js
const app=new Vue({
el:"#app", //挂载那个元素//注意这里有井号 初学者容易掉
data:{
books:[{ id :1,
name:"算法",
data:"2006-9",
price: 85,
count:1},
{ id :2,
name:"unix编程",
data:"2006-9",
price: 85,
count:1},
{ id :3,
name:"java入土",
data:"2006-9",
price: 85,
count:1},
]
},
methods:{
insc(index){
this.books[index].count++;//注意这里的写法
},
dec(index)
{
this.books[index].count--;//注意这里的写法
},
removeit(index)
{
this.books.splice(index,1)//删除自身
}
},
filters:{//注意是filtes 夹着s
showY(price)
{
return "Y" +price
}
},computed:
{ totalPrice()
//直接调用不用加括号
{
let totleprice=0;
for (let i=0;i<this.books.length;i++)
{totleprice+=this.books[i].price*this.books[i].count;
}
return totleprice
}
},
})

02uni-app v-for循环列表 v-if的使用
onLoad onShow onHide函数的使用##
这三个函数的使用
// 监听页面的加载 参数e是上一个页面传递过来的参数 参数是一个对象 如果没有为空{}
onLoad(e) {
console.log(e);
},// 监听页面的显示
onShow(e) {
console.log("onShow",e);
},// 监听页面的隐藏 当隐藏这个页面的时候,就会触发
onHide(e) {
console.log("onHide",02===>如何循环列表
使用v-for哈 跟vie是一样的哈
<view v-for="(item,index) in listarr" :key="index">
姓名{{item.name}}
</view>
listarr:[
{id:1,name:"张三"},{id:2,name:"李四"},{id:3,name:"王武"}
]
03==》v-if的使用 跟vue一样的哈
<view v-if="test">我能够显示吗</view>
test:true,//如果值是true 显示 false隐藏哈
04==》:idden
<view :hidden="test2">我能够显示吗2</view>
test2:false,//false可以显示 true隐藏哈
05==》v-if和:hidden的区别是
v-if会根据条件来判断 是否渲染
:hidden 一开始是渲染出来的 然后在根据条件 来判断是否进行渲染哈!!

17 vue 中 v-for 循环中 key 属性的使用
1. 一个小 demo ,

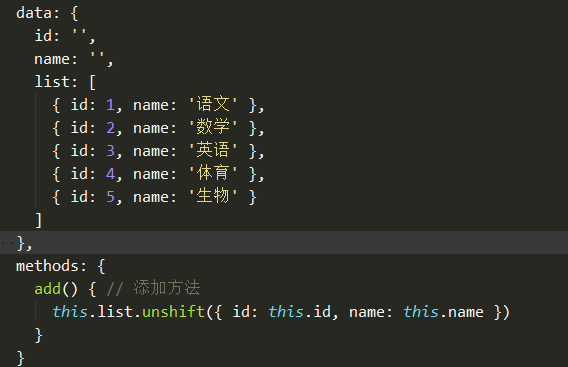
一个 id ,一个 name ,一个 add 。 点击 add ,追加 id 和 name 对象 data 中的 list 数组里。
input 输入,使用 v-model 双向绑定
代码如下
<div>
<label>Id:</label>
<input type="text" name="" id="" value="" v-model="id"/>
<label>Name</label>
<input type="text" name="" id="" value="" v-model="name" />
<input type="button" name=""id="" value="点击" @click="add ()"/>
</div>
输入 id 和 name ,点击 add,数据追加。 所以 add 的事件
methods: {
add () { // 添加方法
this.list.unshift({ id: this.id, name: this.name })
// 在数组的前面添加对象。
}
}
添加后则数组更新。

更新数据后。 页面显示。 对数据进行渲染
<p v-for="item in list" :key="item.id">
<input type="checkbox">{{item.id}} --- {{item.name}}
</p>
<!-- 注意: v-for 循环的时候,key 属性只能使用 number 获取 string -->
<!-- 注意: key 在使用的时候,必须使用 v-bind 属性绑定的形式,指定 key 的值 -->
<!-- 在组件中,使用 v-for 循环的时候,或者在一些特殊情况中,如果 v-for 有问题,必须 在使用 v-for 的同时,指定 唯一的 字符串 / 数字 类型 :key 值 -->

39.VUE学习--组件,子组件中data数据的使用,x-template模板的使用,改变for循环里的某条数据里的值
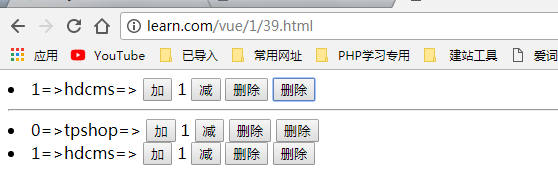
多处引用相同组件时,操作data不会相互影响
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>vue</title>
<link rel="stylesheet" href="">
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- <script type="text/javascript" src="../js/vue.js"></script> -->
</head>
<body>
<div id="hdcms">
<hd-news></hd-news> <!--引入模板 和new Vue()里的components里注册时的名字 hdNews 要一致-->
<hr>
<hd-news></hd-news>
</div>
<script type="text/x-template" id="hdNewstemplate">
<div>
<li v-for="(v,k) in news">
{{v.id}}=>{{v.title}}=>
<button @click=''changeadd(v,k)''>加</button>
{{v.num}}
<!--减法操作方法三,直接操作当前的v.num-->
<button @click=''v.num-=1''>减</button>
<!--删除的两种方法-->
<!--方法一:直接操作data里的news数据-->
<button @click="news.splice(k,1)">删除</button>
<!--方法二:调用方法操作data里的news数据-->
<button @click="del(k);">删除</button>
</li>
</div>
</script>
<script>
var hdNews={
//绑定id="hdNews" 的 x-template模板
template:''#hdNewstemplate'',
data(){
return {
news:[
{id:0,title:''tpshop'',num:1},
{id:1,title:''hdcms'',num:1}
],
}
},
methods:{
del(k){
console.log(k);
this.news.splice(k,1)
},
changeadd(v,k){
//方法一:直接操作传过来的当前对象的里的num
// console.log(v.id+v.title);
v.num=v.num*1+1;
//方法二:用传过来的k找到data里对应的当前对象,操作它里面的num
// this.news[0].num+=1;
},
}
};
new Vue({
el:''#hdcms'',
//绑定组件hdNews hdNews:hdNews简写成hdNews
components:{hdNews},
data:{},
});
</script>
</body>
</html>
效果:


asp中for循环的使用方法
循环是指在指定情况下,多次重复执行一组语句。最常用(for …next、 do …loop),
1、重复执行的语句叫循环语句。
循环语句可以分为三种类型:
(1)、当条件不为假之前的时候重复执行语句。
(2)、当条件变为真之前重复执行语句。
(3)、按指定的次数重复执行语句。
2、For…Next 循环 如果重复操作的次数固定,使用 For…Next 循环是一个很好的选择,此外也将介绍语法很类似的 For Each…Next循环,它适用在数组或集合的重复循环,(一)For…Next 在 For…Next 循环的语法中使用初值、终值、步长以及循环变量来完成重复计数的工作。当进入循 环第 一次执行时,循环变量便由初值开始累加一次步长,一直到等于或超过终值为止。
例如:
初值为1,终 值为 10, 步长为 2,
则循环将执行 5 次,
循环变量的值分别是 1、3、5、7、9,
第六次因循环变量累加到 11, 已经超过 10 了,便不再执行循环。
3、For…Next 循环的语法如下:
For 循环变量=初值 To 终值 Step 步长
程序语句…
[ Exit For]
程序语句…
Next
说明:
(1)、循环变量:这个变量通常是使用整数,但是必要时也可以是其他数值类型,他是一个数值变量。
(2)、初值:这是循环变量的初始值,为数值类型。其值不一定是整数, 或小数,VB会自动给他取整数
(3)、终值:循环变量的终值,为数值类型。 其值不一定是整数, 或小数,VB会自动给他取整数
(4)、步长:循环变量每次的增加量,步长的数值类型应该和循环变量一样, 其值可以是正数(递增循环)或是负数(递减循环),当不能为0,如果没有特别指定,则步 长默 认为 1。
(5)、循环体:在For语句和Next语句之间的语句,可以是一个或多个语句.
(6)、Next:是循环终端语句,在Next后面的"循环变量"与For语句中的"循环变量"必须相同.
如:for i=0 to 10 Step 1
......
Next
执行过程:
(1)、把初值1赋给循环变量i
(2)、将i的值与终值10进行比较,若i>10,则跳出循环,执行(5),否则执行循环体.
(3)、i增加一个步长值,即i=i+1
(4)、返回(2)继续执行
(5)、执行Next语句后面的代码
这个循环的作用是:根据 FOR 语句中所的初值、终值和步长,来确定循环次数,反复执行循环体内各语句。For…Next 循环尊循"先检查、后执行"的原则,即先检查循环变量是否超过终值,
然后决定是否执行循环体。因此,在下列情况下,循环体将不会执行,
(1)、当步长这正数,初值大于终值
(2)、当步长这负数,初值小于终值
当初值等于终值时,不管步长是正数还是负数,都执行一次循环.
For语句和Next语句必须成对出现,不能单独使用,并且For语句必须在Next语句之前.
循环次数N 的一般公式为:
N=Int((终值-初值)/步长)+1
For…Next循环中的初值小于终值时,步长必须为正值,表示由小到大计数;若初值大于终值时,步长必须设为负值,表示由大到小计数。
例如:初值小于终值时
<%
for i=0 to 10 Step 1 ''默认步长为1可以不写
Response.Write(i&"<br>")
Next
%>
例如:初值大于终值时
<%
for i=10 to 1 Step -1
Response.Write(i&"<br>")
Next
%>





