在这篇文章中,我们将为您详细介绍前端学习笔记--jQuery--基础知识--DOM篇的内容,并且讨论关于前端dom操作的相关问题。此外,我们还会涉及一些关于Jquery基础学习笔记_jquery、Jq
在这篇文章中,我们将为您详细介绍前端学习笔记--jQuery--基础知识--DOM篇的内容,并且讨论关于前端dom操作的相关问题。此外,我们还会涉及一些关于Jquery 基础学习笔记_jquery、Jquery 基础学习笔记之文档处理_jquery、jQuery入门基础知识学习指南、jQuery入门基础知识学习指南_jquery的知识,以帮助您更全面地了解这个主题。
本文目录一览:- 前端学习笔记--jQuery--基础知识--DOM篇(前端dom操作)
- Jquery 基础学习笔记_jquery
- Jquery 基础学习笔记之文档处理_jquery
- jQuery入门基础知识学习指南
- jQuery入门基础知识学习指南_jquery

前端学习笔记--jQuery--基础知识--DOM篇(前端dom操作)
[转]来自于慕课网学习整理。
二、DOM篇
1、DOM节点的创建
创建元素节点:
常见的就是直接把这个节点的结构给通过HTML标记字符串描述出来,通过$()函数处理,$("html结构")
$("<div></div>")
创建为本节点:
与创建元素节点类似,可以直接把文本内容一并描述
$("<div>我是文本节点</div>")
创建为属性节点:
与创建元素节点同样的方式
$("<div id=''test''aaron''>我是文本节点</div>")
一条一句就搞定了,跟写HTML结构方式是一样的
var div = $("<divright''><divaaron''>动态创建DIV元素节点</div></div>")
$body.append(div)
这就是jQuery创建节点的方式,让我们保留HTML的结构书写方式,非常的简单、方便和灵活
2、DOM节点的插入
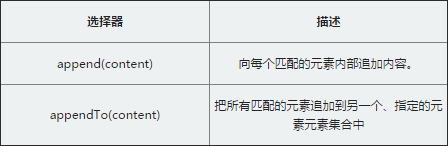
1)内部插入append()与appendTo()
动态创建的元素是不够的,它只是临时存放在内存中,最终我们需要放到页面文档并呈现出来。那么问题来了,怎么放到文档上?
常见的就是把这个新创建的元素,当作页面某一个元素的子元素放到其内部。针对这样的处理,jQuery就定义2个操作的方法

append:这个操作与对指定的元素执行原生的appendChild方法,将它们添加到文档中的情况类似。
(parent.append(child))
appendTo:实际上,使用这个方法是颠倒了常规的$(A).append(B)的操作,即不是把B追加到A中,而是把A追加到B中。(child.append(parent))
例子:
$(".AfterBt1").append("<div class=append>I love js!</div>");
append()前面是被插入的对象,后面是要在对象内插入的元素内容 appendTo()前面是要插入的元素内容,而后面是被插入的对象
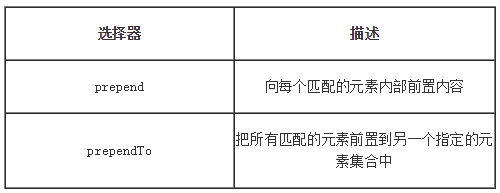
2)DOM内部插入prepend()与prependTo()
在元素内部进行操作的方法,除了在被选元素的结尾(仍然在内部)通过append与appendTo插入指定内容外,相应的还可以在被选元素之前插入,jQuery提供的方法是prepend与prependTo

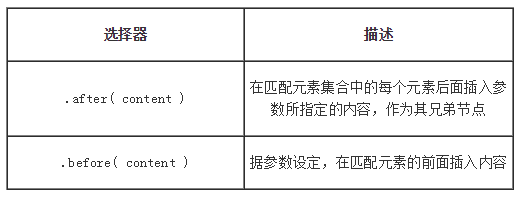
3)DOM外部插入after()与before()
节点与节点之前有各种关系,除了父子,祖辈关系,还可以是兄弟关系。兄弟之间的关系处理,这里jQuery引入了2个方法,可以用来在匹配I的元素前后插入内容

- before与after都是用来对相对选中元素外部增加相邻的兄弟节点
- 2个方法都是都可以接收HTML字符串,DOM 元素,元素数组,或者jQuery对象,用来插入到集合中每个匹配元素的前面或者后面
- 2个方法都支持多个参数传递after(div1,div2,....) 可以参考右边案例代码
注意点:
- after向元素的后边添加html代码,如果元素后面有元素,将后面的元素后移,然后将html代码插入
- before向元素的前边添加html代码,如果元素前面有元素,将前面的元素前移,然后将html代码插
例子:
//在.test1后面添加了三个元素-->支持多参数
$(".test1").before(''<p>before,在匹配元素之前增加</p>'', ''<p>多参数</p>'',''<a>哈哈哈哈</a>'')
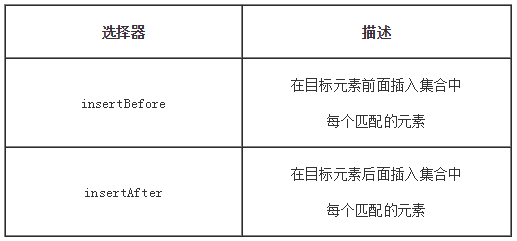
4)DOM外部插入insertAfter()与insertBefore()
与内部插入处理一样,jQuery由于内容目标的位置不同,然增加了2个新的方法insertAfter与insertBefore

- .before()和.insertBefore()实现同样的功能。主要的区别是语法——内容和目标的位置。 对于before()选择表达式在函数前面,内容作为参数,而.insertBefore()刚好相反,内容在方法前面,它将被放在参数里元素的前面
- .after()和.insertAfter() 实现同样的功能。主要的不同是语法——特别是(插入)内容和目标的位置。 对于after()选择表达式在函数的前面,参数是将要插入的内容。对于 .insertAfter(), 刚好相反,内容在方法前面,它将被放在参数里元素的后面
- before、after与insertBefore。insertAfter的除了目标与位置的不同外,后面的不支持多参数处理
3、DOM节点的删除:
1)删除之empty()
empty 顾名思义,清空方法,但是与删除又有点不一样,因为它只移除了指定元素中的所有子节点。
这个方法不仅移除子元素(和其他后代元素),同样移除元素里的文本。因为,根据说明,元素里任何文本字符串都被看做是该元素的子节点。请看下面的HTML:
<div><p>慕课网</p></div>
如果我们通过empty方法移除里面div的所有元素,它只是清空内部的html代码,但是标记仍然留在DOM中
//通过empty处理
$(''.hello'').empty()
//结果:<p>慕课网</p>被移除
<div></div>
2)删除之remove()
remove与empty一样,都是移除元素的方法,但是remove会将元素自身移除,同时也会移除元素内部的一切,包括绑定的事件及与该元素相关的jQuery数据。
如果不通过remove方法删除这个节点其实也很简单,但是同时需要把事件给销毁掉,这里是为了防止"内存泄漏",所以前端开发者一定要注意,绑了多少事件,不用的时候一定要记得销毁
例如一段节点,绑定点击事件
<div><p>慕课网</p></div>
$(''.hello'').on("click",fn)
//通过remove处理
$(''.hello'').remove()
//结果:<div><p>慕课网</p></div> 全部被移除
//节点不存在了,同事事件也会被销毁
通过remove方法移除div及其内部所有元素,remove内部会自动操作事件销毁方法
remove表达式参数:
remove比empty好用的地方就是可以传递一个选择器表达式用来过滤将被移除的匹配元素集合,可以选择性的删除指定的节点
我们可以通过$()选择一组相同的元素,然后通过remove()传递筛选的规则,从而这样处理
对比右边的代码区域,我们可以通过类似于这样处理
$("p").filter(":contains(''3'')").remove()
3)DOM节点删除之保留数据的删除操作detach()
如果我们希望临时删除页面上的节点,但是又不希望节点上的数据与事件丢失,并且能在下一个时间段让这个删除的节点显示到页面,这时候就可以使用detach方法来处理
detach从字面上就很容易理解。让一个web元素托管。即从当前页面中移除该元素,但保留这个元素的内存模型对象。仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
当然这里要特别注意,detach方法是JQuery特有的,所以它只能处理通过JQuery的方法绑定的事件或者数据。通过 $("p").detach()把所有的P元素删除后,再通过append把删除的p元素放到页面上,通过点击文字,可以证明事件没有丢失。
例如:
$(''p'').click(function(e) {
alert(e.target.innerHTML)
})
p = $("p").detach()
//把p元素在添加到页面中,事件还是存在
$("body").append(p);
4)DOM节点删除之empty和remove区别
要用到移除指定元素的时候,jQuery提供了empty()与remove([expr])二个方法,两个都是删除元素,但是两者还是有区别
empty方法
- 严格地讲,empty()方法并不是删除节点,而是清空节点,它能清空元素中的所有后代节点
- empty不能删除自己本身这个节点
remove方法
- 该节点与该节点所包含的所有后代节点将同时被删除
- 提供传递一个筛选的表达式,删除指定合集中的元素
5)DOM节点删除之detach()和remove()区别
JQuery是一个很大强的工具库,在工作开发中,有些方法因为不常用到,或是没有注意到而被我们忽略。
remove()和detach()可能就是其中的一个,可能remove()我们用得比较多,而detach()就可能会很少了
通过一张对比表来解释2个方法之间的不同
| 方法名 |
参数 |
事件及数据是否也被移除 |
元素自身是否被移除 |
| remove |
支持选择器表达 |
是 |
是(无参数时),有参数时要根据参数所涉及的范围 |
| detach |
参数同remove |
否 |
情况同remove |
remove:移除节点
- 无参数,移除自身整个节点以及该节点的内部的所有节点,包括节点上事件与数据
- 有参数,移除筛选出的节点以及该节点的内部的所有节点,包括节点上事件与数据
detach:移除节点
- 移除的处理与remove一致
- 与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来
- 例如:$("p").detach()这一句会移除对象,仅仅是显示效果没有了。但是内存中还是存在的。当你append之后,又重新回到了文档流中。就又显示出来了。
4、DOM节点的复制与删除
1)DOM拷贝clone()
.clone()方法深度 复制所有匹配的元素集合,包括所有匹配元素、匹配元素的下级元素、文字节点。
clone方法比较简单就是克隆节点,但是需要注意,如果节点有事件或者数据之类的其他处理,我们需要通过clone(ture)传递一个布尔值ture用来指定,这样不仅仅只是克隆单纯的节点结构,还要把附带的事件与数据给一并克隆了
- clone()方法时,在将它插入到文档之前,我们可以修改克隆后的元素或者元素内容.例如: $(this).clone().css(''color'',''red'') 增加了一个颜色
- 通过传递true,将所有绑定在原始元素上的事件处理函数复制到克隆元素上
- clone()方法是jQuery扩展的,只能处理通过jQuery绑定的事件与数据
- 元素数据(data)内对象和数组不会被复制,将继续被克隆元素和原始元素共享。深复制的所有数据,需要手动复制每一个
2)DOM替换replaceWith()和replaceAll()
.replaceWith( newContent ):用提供的内容替换集合中所有匹配的元素并且返回被删除元素的集合
简单来说:用$()选择节点A,调用replaceWith方法,传入一个新的内容B(HTML字符串,DOM元素,或者jQuery对象)用来替换选中的节点A
<div>
<p>第一段</p>
<p>第二段</p>
<p>第三段</p>
</div>
替换第二段的节点与内容
$("p:eq(1)").replaceWith(''<a>替换第二段的内容</a>'')
通过jQuery筛选出第二个p元素,调用replaceWith进行替换,结果如下
<div>
<p>第一段</p>
<a>替换第二段的内容</a>''
<p>第三段</p>
</div>
.replaceAll( target ) :用集合的匹配元素替换每个目标元素
.replaceAll()和.replaceWith()功能类似,但是目标和源相反,用上述的HTML结构,我们用replaceAll处理
$(''<a>替换第二段的内容</a>'').replaceAll(''p:eq(1)'')
- .replaceWith()与.replaceAll() 方法会删除与节点相关联的所有数据和事件处理程序
- .replaceWith()方法,和大部分其他jQuery方法一样,返回jQuery对象,所以可以和其他方法链接使用
- .replaceWith()方法返回的jQuery对象引用的是替换前的节点,而不是通过replaceWith/replaceAll方法替换后的节点
3)DOM包裹wrap()方法
如果要将元素用其他元素包裹起来,也就是给它增加一个父元素,JQuery提供了一个wrap方法
.wrap( wrappingElement ):在集合中匹配的每个元素周围包裹一个HTML结构
<p>p元素</p>
$(''p'').wrap(''<div></div>'')
最后的结构,p元素增加了一个父div的结构
<div>
<p>p元素</p>
</div>
.wrap( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
使用后的效果与直接传递参数是一样,只不过可以把代码写在函数体内部,写法不同而已
$(''p'').wrap(function() {
return ''<div></div>''; //与第一种类似,只是写法不一样
})
注意:
.wrap()函数可以接受任何字符串或对象,可以传递给$()工厂函数来指定一个DOM结构。这种结构可以嵌套了好几层深,但应该只包含一个核心的元素。每个匹配的元素都会被这种结构包裹。该方法返回原始的元素集,以便之后使用链式方法。
4)DOM包裹unwrap()方法
jQuery提供了一个unwarp()方法 ,作用是将匹配元素集合的父级元素删除,保留自身(和兄弟元素,如果存在)在原来的位置。
<div>
<p>p元素</p>
</div>
我要删除这段代码中的div,一般常规的方法会直接通过remove或者empty方法
$(''div'').remove();
但是如果我还要保留内部元素p,这样就意味着需要多做很多处理,步骤相对要麻烦很多,为了更便捷,jQuery提供了unwarp方法很方便的处理了这个问题
$(''p'').unwarp();
找到p元素,然后调用unwarp方法,这样只会删除父辈div元素了,结果:
<p>p元素</p>
5)DOM包裹wrapAll()方法
wrap是针对单个dom元素处理,如果要将集合中的元素用其他元素包裹起来,也就是给他们增加一个父元素,针对这样的处理,JQuery提供了一个wrapAll方法
.wrapAll( wrappingElement ):给集合中匹配的元素增加一个外面包裹HTML结构
<p>p元素</p> <p>p元素</p>
给所有p元素增加一个div包裹
$(''p'').wrapAll(''<div></div>'')
最后的结构,2个P元素都增加了一个父div的结构
<div>
<p>p元素</p>
<p>p元素</p>
</div>
.wrapAll( function ) :一个回调函数,返回用于包裹匹配元素的 HTML 内容或 jQuery 对象
通过回调的方式可以单独处理每一个元素
以上面案例为例,
$(''p'').wrapAll(function() {
return ''<div><div/>'';
})
以上的写法的结果如下,等同于warp的处理了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
注意:
.wrapAll()函数可以接受任何字符串或对象,可以传递给$()工厂函数来指定一个DOM结构。这种结构可以嵌套多层,但是最内层只能有一个元素。所有匹配元素将会被当作是一个整体,在这个整体的外部用指定的 HTML 结构进行包裹。
6)DOM包裹wrapInner()方法
如果要将合集中的元素内部所有的子元素用其他元素包裹起来,并当作指定元素的子元素,针对这样的处理,JQuery提供了一个wrapInner方法
.wrapInner( wrappingElement ):给集合中匹配的元素的内部,增加包裹的HTML结构
<div>p元素</div> <div>p元素</div>
给所有元素增加一个p包裹
$(''div'').wrapInner(''<p></p>'')
最后的结构,匹配的di元素的内部元素被p给包裹了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
.wrapInner( function ) :允许我们用一个callback函数做参数,每次遇到匹配元素时,该函数被执行,返回一个DOM元素,jQuery对象,或者HTML片段,用来包住匹配元素的内容
以上面案例为例,
$(''div'').wrapInner(function() {
return ''<p></p>'';
})
以上的写法的结果如下,等同于第一种处理了
<div>
<p>p元素</p>
</div>
<div>
<p>p元素</p>
</div>
注意:
当通过一个选择器字符串传递给.wrapInner() 函数,其参数应该是格式正确的 HTML,并且 HTML 标签应该是被正确关闭的。
5、jQuery遍历
1)children()方法
如果想快速查找合集里面的第一级子元素,此时可以用children()方法。这里需要注意:.children(selector) 方法是返回匹配元素集合中每个元素的所有子元素(仅儿子辈,这里可以理解为就是父亲-儿子的关系)
children()无参数
允许我们通过在DOM树中对这些元素的直接子元素进行搜索,并且构造一个新的匹配元素的jQuery对象
注意:jQuery是一个合集对象,所以通过children是匹配合集中每一给元素的第一级子元素
.children()方法选择性地接受同一类型选择器表达式
$("div").children(".selected")
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个选择器的表达式
2)find()方法
如果想快速查找DOM树中的这些元素的后代元素,此时可以用find()方法,这也是开发使用频率很高的方法。
理解节点查找关系:
<div>
<ul>
<li>1</li>
</ul>
</div>
代码如果是$("div").find("li"),此时,li与div是祖辈关系,通过find方法就可以快速的查找到了。
.find()方法要注意的知识点:
- find是遍历当前元素集合中每个元素的后代。只要符合,不管是儿子辈,孙子辈都可以。
- 与其他的树遍历方法不同,选择器表达式对于 .find() 是必需的参数。如果我们需要实现对所有后代元素的取回,可以传递通配选择器 ''*''。
- find只在后代中遍历,不包括自己。
- 选择器 context 是由 .find() 方法实现的;因此,$(''.item-ii'').find(''li'') 等价于 $(''li'', ''.item-ii'')(找到类名为item-ii的标签下的li标签)。
注意重点:
.find()和.children()方法是相似的 1.children只查找第一级的子节点 2.find查找范围包括子节点的所有后代节点
3)parent()方法
如果想快速查找合集里面的每一个元素的父元素(这里可以理解为就是父亲-儿子的关系),此时可以用parent()方法,因为是父元素,这个方法只会向上查找一级
parent()无参数
parent()方法允许我们能够在DOM树中搜索到这些元素的父级元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的 jQuery 对象
注意:jQuery是一个合集对象,所以通过parent是匹配合集中每一个元素的父元素
parent()方法选择性地接受同一型选择器表达式
4)parents()方法
如果想快速查找合集里面的每一个元素的所有祖辈元素,此时可以用parents()方法
parents()无参数
parents()方法允许我们能够在DOM树中搜索到这些元素的祖先元素,从有序的向上匹配元素,并根据匹配的元素创建一个新的 jQuery 对象;返回的元素秩序是从离他们最近的父级元素开始的
parents()方法选择性地接受同一型选择器表达式
注意事项:
1 .parents()和.parent()方法是相似的,但后者只是进行了一个单级的DOM树查找 2 $( "html" ).parent()方法返回一个包含document的集合,而$( "html" ).parents()返回一个空集合。
5)closest()方法
closest()方法接受一个匹配元素的选择器字符串
从元素本身开始,在DOM 树上逐级向上级元素匹配,并返回最先匹配的祖先元素
例如:在div元素中,往上查找所有的li元素,可以这样表达
$("div").closet("li'')
例如: $(".item-1").closest(".level-2").css("border","1px solid red")
注意:jQuery是一个合集对象,所以通过closest是匹配合集中每一个元素的祖先元素
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以允许传一个jQuery的对象
注意事项:在使用的时候需要特别注意下
粗看.parents()和.closest()是有点相似的,都是往上遍历祖辈元素,但是两者还是有区别的,否则就没有存在的意义了
- 起始位置不同:.closest开始于当前元素 .parents开始于父元素
- 遍历的目标不同:.closest要找到指定的目标,.parents遍历到文档根元素,closest向上查找,直到找到一个匹配的就停止查找,parents一直查找到根元素,并将匹配的元素加入集合
- 结果不同:.closest返回的是包含零个或一个元素的jquery对象,parents返回的是包含零个或一个或多个元素的jquery对象
6)next()方法
如果想快速查找指定元素集合中每一个元素紧邻的后面同辈元素的元素集合,此时可以用next()方法
next()无参数
允许我们找遍元素集合中紧跟着这些元素的直接兄弟元素,并根据匹配的元素创建一个新的 jQuery 对象。
同样的也是因为jQuery是合集对象,可能需要对这个合集对象进行一定的筛选,找出目标元素,所以next()方法允许传一个选择器的表达式
7)prev()方法
如果想快速查找指定元素集合中每一个元素紧邻的前面同辈元素的元素集合,此时可以用prev()方法
用法类似于next()
8)siblings()方法
如果想快速查找指定元素集合中每一个元素的同辈元素,此时可以用siblings()方法
用法类似于next()
9)add()方法
jQuery为此提供add方法,用来创建一个新的jQuery对象 ,元素添加到匹配的元素集合中
.add()的参数可以几乎接受任何的$(),包括一个jQuery选择器表达式,DOM元素,或HTML片段引用。
操作:选择所有的li元素,之后把p元素也加入到li的合集中
<ul>
<li>list item 1</li>
<li>list item 3</li>
</ul>
<p>新的p元素</p>
处理一:传递选择器
$(''li'').add(''p'')
处理二:传递dom元素
$(''li'').add(document.getElementsByTagName(''p'')[0])
还有一种方式,就是动态创建P标签加入到合集,然后插入到指定的位置,但是这样就改变元素的本身的排列了
$(''li'').add(''<p>新的p元素</p>'').appendTo(目标位置)
10)each()方法
因为jQuery是一个合集对象,所以css方法内部就必须封装一个遍历的方法,被称为隐式迭代的过程。要一个一个给合集中每一个li设置颜色,这里方法就是each
.each()方法就是一个for循环的迭代器,它会迭代jQuery对象合集中的每一个DOM元素。每次回调函数执行时,会传递当前循环次数作为参数(从0开始计数
所以大体上了解3个重点:
each是一个for循环的包装迭代器 each通过回调的方式处理,并且会有2个固定的实参,索引与元素 each回调方法中的this指向当前迭代的dom元素
看一个简单的案例
<ul>
<li>慕课网</li>
<li>Aaron</li>
</ul>
开始迭代li,循环2次
$("li").each(function(index, element) {
index 索引 0,1
element是对应的li节点 li,li
this 指向的是li
})
这样可以在循环体会做一些逻辑操作了,如果需要提前退出,可以以通过返回 false以便在回调函数内中止循

Jquery 基础学习笔记_jquery
1、属性: 为所有匹配的元素设置一个计算的属性值
//为所有的input添加属性
//$("input").attr("class","btn");
2、CSS:为每个匹配的元素添加指定的类名
//对所有的提交按钮添加样式
$("input:submit").addClass("btn");
3、值:获得第一个匹配元素的当前值
//取的某一按钮的值
//alert($("#Button1").val());
4、Html代码:取得第一个匹配元素的html内容。这个函数不能用于XML文档。但可以用于XHTML文档。
//输出div之间的html代码
//alert($("#div1").html());
//对Div中的html重新赋值
//$("#div1").html("");
5、文本:取得所有匹配元素的内容。
结果是由所有匹配元素包含的文本内容组合起来的文本。这个方法对HTML和XML文档都有效。
//输出div之间的文本值
//alert($("#div1").text());
//对div中的文本重新赋值
//$("#div1").text("100");
6、 //单选按钮选中
$("#select1").val("选项2");
// if( $("#select1").val()==''选项2'')
// {
// alert("你选择了选项2");
// }
7、将一个或多个DOM元素转化为jQuery对象
//设置页面背景色
$(document.body).css("background","#c0c0c0");
//隐藏一个表单中所有元素 【不可用】
//$(div.elements).hide();
8、each用法 以每一个匹配的元素作为上下文来执行一个函数
// $("button").click(function () {
// $("div").each(function (index, domEle) {
// // domEle == this
// $(domEle).css("backgroundColor", "yellow");
// if ($(this).is("#stop")) {
// $("span").text("Stopped at div index #" + index);
// return false;
// }
// });
// });
9、这个函数的返回值与 jQuery 对象的''length'' 属性一致
//button的个数
//alert($("input:submit").size()+" and "+$("input:submit").length);
10、 取得所有匹配的 DOM 元素集合
//alert($("input").get().reverse());
//取得其中一个匹配的元素。 num表示取得第几个匹配的元素
//alert($("input").get(1));

Jquery 基础学习笔记之文档处理_jquery
主要包括以下几部分:(1)内部插入(2)外部插入(3)包裹(4)替换(5)删除(6)赋值。那我们就开始详细地看一下。
1、内部插入:向一些元素的内部插入内容
(1)append(content) :向每个匹配的元素内部追加内容,追加到元素内部的末尾,比如
描述:
向所有段落中追加一些HTML标记。
HTML 代码:
i would like to say:
jQuery 代码:
$("p").append("Hello");
结果:
[
i would like to say: Hello
](2)appendTo(content) 把所有匹配的元素追加到另一个指定的元素元素集合中
描述:
把所有段落追加到ID值为foo的元素中。
HTML 代码:
i would like to say:
jQuery 代码:
$("p").appendTo("div");
结果:
i would like to say:
i would like to say:
(3) prepend(content) 向每个匹配的元素内部前置内容
描述:
向所有段落中前置一些HTML标记代码。
HTML 代码:
i would like to say:
jQuery 代码:
$("p").prepend("Hello");
结果:
[
Helloi would like to say:
](4) prepend() 把所有匹配的元素前置到另一个、指定的元素元素集合中。
描述:
把所有段落追加到ID值为foo的元素中。
HTML 代码:
i would like to say:
jQuery 代码:
$("p").prependTo("#foo");
结果:
i would like to say:
2、内部插入:向一些元素的外部插入内容
(1)after(content)在每个匹配的元素之后插入内容。
描述:
在所有段落之后插入一些HTML标记代码。
HTML 代码:
i would like to say:
jQuery 代码:
$("p").after("Hello");
结果:
i would like to say:
Hello(2)before() 在每个匹配的元素之前插入内容
描述:
在所有段落之前插入一些HTML标记代码。
HTML 代码:
i would like to say:
jQuery 代码:
$("p").before("Hello");
结果:
[ Hello
i would like to say:
](3)insertafter 把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
描述:
把所有段落插入到一个元素之后。与 $("#foo").after("p")相同
HTML 代码:
i would like to say:
jQuery 代码:
$("p").insertAfter("#foo");
结果:
i would like to say:
(4)insertBefore 把所有匹配的元素插入到另一个、指定的元素元素集合的前面
描述:
把所有段落插入到一个元素之前。与 $("#foo").before("p")相同。
HTML 代码:
i would like to say:
jQuery 代码:
$("p").insertBefore("#foo");
结果:
i would like to say:
3、包裹:把一些元素包裹起来
(1)wrap(html) 把所有匹配的元素用其他元素的结构化标记包裹起来
描述:
把所有的段落用一个新创建的div包裹起来
HTML 代码:
Test Paragraph.
jQuery 代码:
$("p").wrap("");
结果:
Test Paragraph.
(2) wrap(elem) 把所有匹配的元素用其他元素的结构化标记包装起来
描述:
用ID是"content"的div将每一个段落包裹起来
HTML 代码:
Test Paragraph.
jQuery 代码:
$("p").wrap(document.getElementById(''content''));
结果:
Test Paragraph.
(3)wrapAll(html) 将所有匹配的元素用单个元素包裹起来
描述:
用一个生成的div将所有段落包裹起来
HTML 代码:
Hello
cruel
World
jQuery 代码:
$("p").wrapAll("");
结果:
Hello
cruel
World
(4) wrapAll(elem)将所有匹配的元素用单个元素包裹起来
描述:
用一个生成的div将所有段落包裹起来
HTML 代码:
Hello
cruel
World
jQuery 代码:
$("p").wrapAll(document.createElement("div"));
结果:
Hello
cruel
World
(5) wrapInner(html)将每一个匹配的元素的子内容(包括文本节点)用一个HTML结构包裹起来
描述:
把所有段落内的每个子内容加粗
HTML 代码:
Hello
cruel
World
jQuery 代码:
$("p").wrapInner("");
结果:
Hello
cruel
World
(6) wrapInner(elem)
描述:
把所有段落内的每个子内容加粗
HTML 代码:
Hello
cruel
World
jQuery 代码:
$("p").wrapInner(document.createElement("b"));
结果:
Hello
cruel
World
4、替换:用制定的元素替换一些HMTL或者DOM元素
(1)replaceWith(content) 将所有匹配的元素替换成指定的HTML或DOM元素
描述:
把所有的段落标记替换成加粗的标记。
HTML 代码:
Hello
cruel
World
jQuery 代码:
$("p").replaceWith("Paragraph. ");
结果:
Paragraph. Paragraph. Paragraph.
(2) repalceAll(selector) 用匹配的元素替换掉所有 selector匹配到的元素。
描述:
把所有的段落标记替换成加粗标记
HTML 代码:
Hello
cruel
World
jQuery 代码:
$("Paragraph. ").replaceAll("p");
结果:
Paragraph. Paragraph. Paragraph.
5、删除:删除制定的元素
(1)empty() 删除匹配的元素集合中所有的子节点。
描述:
把所有段落的子元素(包括文本节点)删除
HTML 代码:
Hello, Person and person
jQuery 代码:
$("p").empty();
结果:
(2)remove([expr]) 从DOM中删除所有匹配的元素
描述:
从DOM中把所有段落删除
HTML 代码:
Hello
how areyou?
jQuery 代码:
$("p").remove();
结果:
how are
描述:
从DOM中把带有hello类的段落删除
HTML 代码:
Hello
how areyou?
jQuery 代码:
$("p").remove(".hello");
结果:
how are
you?
5、复制:克隆匹配的元素
(1)Clone() 克隆匹配的DOM元素并且选中这些克隆的副本。
描述:
克隆所有b元素(并选中这些克隆的副本),然后将它们前置到所有段落中。
HTML 代码:
Hello
, how are you?
jQuery 代码:
$("b").clone().prependTo("p");
结果:
Hello
Hello, how are you?
(2) clone(true) 元素以及其所有的事件处理并且选中这些克隆的副本
描述:
创建一个按钮,他可以复制自己,并且他的副本也有同样功能。
HTML 代码:
jQuery 代码:
$("button").click(function(){
$(this).clone(true).insertAfter(this);
});
终于整理完毕。以上内容参考与Jquery1.3中文参考。
希望此篇对初学者有益。

jQuery入门基础知识学习指南
打开一个网页,如果 HTML 没有完全加载完毕,就去操作页面中元素是不安全的,但是监测 HTML 是否加载完毕呢?jQuery 提供了一个 $(document).ready() 方法,任何 ready 中的代码在 HTML 完全加载完成后才会被执行。
此外,它还有一个简写方式






