在本文中,我们将为您详细介绍AndroidStudio安卓学习笔记(三)Android用户界面的设计布局与组件(一)用户界面布局设计(1)的相关知识,此外,我们还会提供一些关于AndroidStudi
在本文中,我们将为您详细介绍Android Studio安卓学习笔记(三)Android用户界面的设计布局与组件(一)用户界面布局设计(1)的相关知识,此外,我们还会提供一些关于Android Studio 3.1.3不显示布局设计预览、Android Studio 安卓学习笔记 (一) 安卓与 Android Studio 运行第一个项目、Android studio 界面布局的简单介绍、android studio中布局界面无法显示的有用信息。
本文目录一览:- Android Studio安卓学习笔记(三)Android用户界面的设计布局与组件(一)用户界面布局设计(1)
- Android Studio 3.1.3不显示布局设计预览
- Android Studio 安卓学习笔记 (一) 安卓与 Android Studio 运行第一个项目
- Android studio 界面布局的简单介绍
- android studio中布局界面无法显示

Android Studio安卓学习笔记(三)Android用户界面的设计布局与组件(一)用户界面布局设计(1)
当我们创建了一个安卓项目后,我们会发现真正建立一个完善的安卓项目并不是想象的那么容易。其实和设计GUI可视化界面一样,开发安卓也需要考虑很多方面,主要考虑的还是界面布局和需要的组件。
一:Android用户界面布局管理
Android系统按照MVC(模型(model)-视图(view)-控制器(controller))设计模式将应用程序的界面设计与功能控制设计分离,类似于前后端分离,可以单独哦修改用户界面和后面的控制代码,而在AS中,前端的界面布局文件是在生成的应用程序框架项目的res资源目录的layout子目录中,文件名为activity_main.xml(创建新项目时可以改名字),可以用界面化的和XML文件共同管理。如果要调用资源文件,就使用R.java的R类,把res目录中的资源与id编号进行映射,用id号进行资源管理。
1.布局文件的规范
(1)布局文件作为项目的资源存放在res\layout目录下,是一个xml文件,默认文件名为activity_main.xml。
(2)布局文件的根节点通常是一个布局方式,在根节点内可以添加组件作为结点。
(3)布局文件的根节点必须包含一个命名空间,为了与其他项目进行分离。
如下:
xmlns:android="http://schemas.android.com/apk/res/android"(4)如果要实现Java程序中控制界面的组件,则必须为界面文件的组件定义一个id,也就是通过id把资源文件以及组件引用过来进行控制。
组件定义格式如下:
android:id="@+id/<组件id>"
2.布局文件常用的重要属性值
(1)设置组件大小的属性值
wrap_contont:强制性地使视图扩展以显示全部内容,完整显示其内部的文本和图像,根据组件内容的大小来决定组件的大小。
match_parent:Android2.2以上和fill_parent通用,填充在容器的所有空间。
fill_parent:强制性地使构件扩展,以填充布局单元内尽可能多的空间,就是强制性让它布满整个屏幕。
(2)设置组件大小的单位
px(pixels):像素,即屏幕上的发光点。
dp(或dip,全称为device independent pixels):设备独立像素,一种支持多分辨率设备的抽象单位,和硬件相关。
sp(scaled pixels):比例像素,设置字体大小。
(3)设置组件的对齐方式
在组件中由"android:gravity"属性控制组件的对齐方式,其属性有上(top),下(bottom),坐(left),右(right),水平方向居中(center_horizontal),垂直方向居中(center_vertical)等。
3.常见的布局
有关用户界面的布局有下面常见的七种布局。
线性布局(LinearLayout),帧布局(FrameLayout),表格布局(TableLayout),相对布局(RelativeLayout),绝对布局(AbsolateLayout),网格布局(GridLayout),约束布(ConstraintLayout)。而相对布局已使用约束布局替代,绝对布局难以实现多分辨率适配,不建议使用。
(1)线性布局(LinearLayout)
特点:将组件按照水平或垂直方向排列。
特殊属性:由"android:orientation"属性控制排列方式,其属性值有水平(horizontal)和垂直(vertical)两种。
实例:按水平和垂直方向线性布局显示几个按钮。
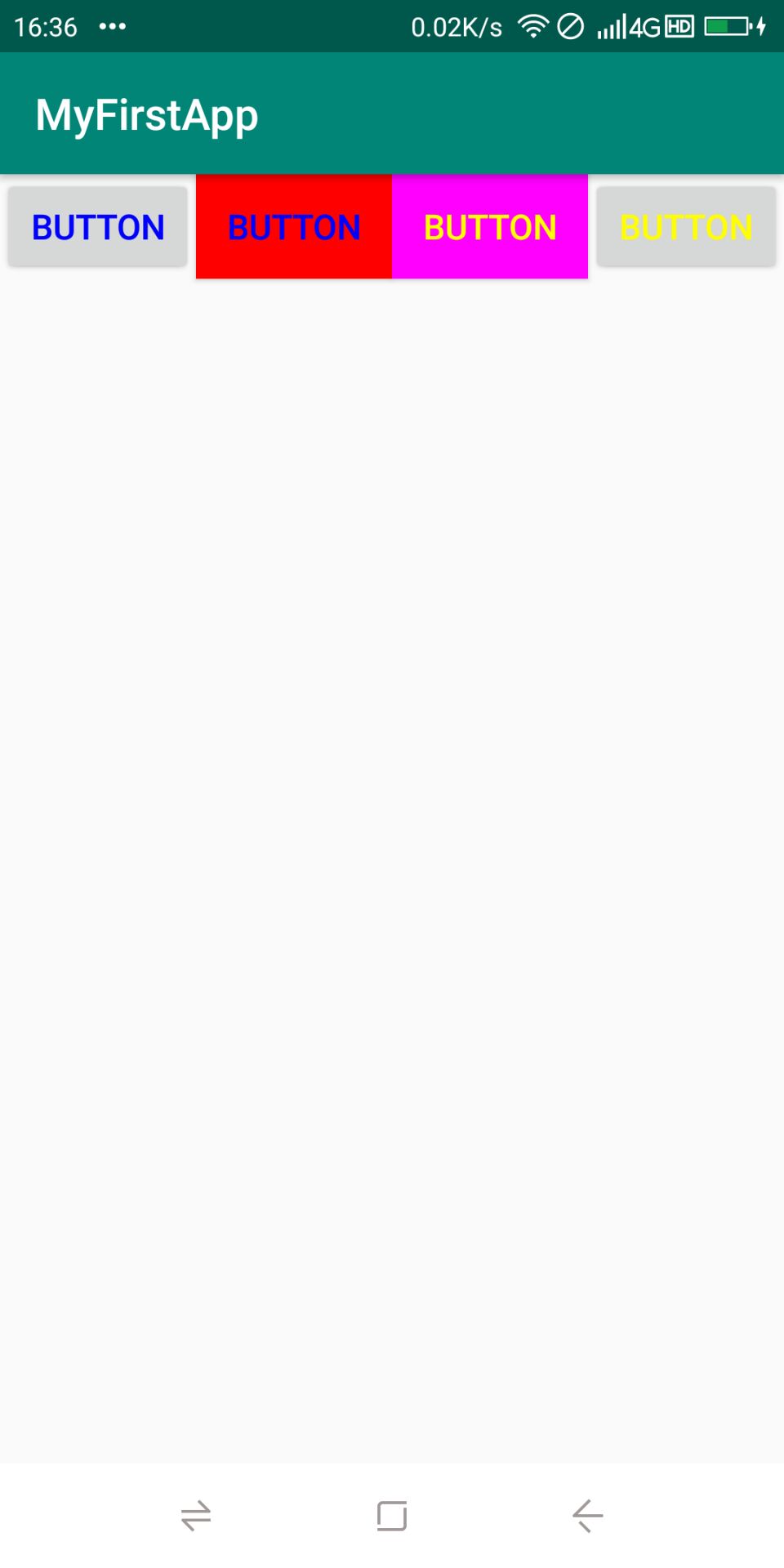
水平:

结果如下:

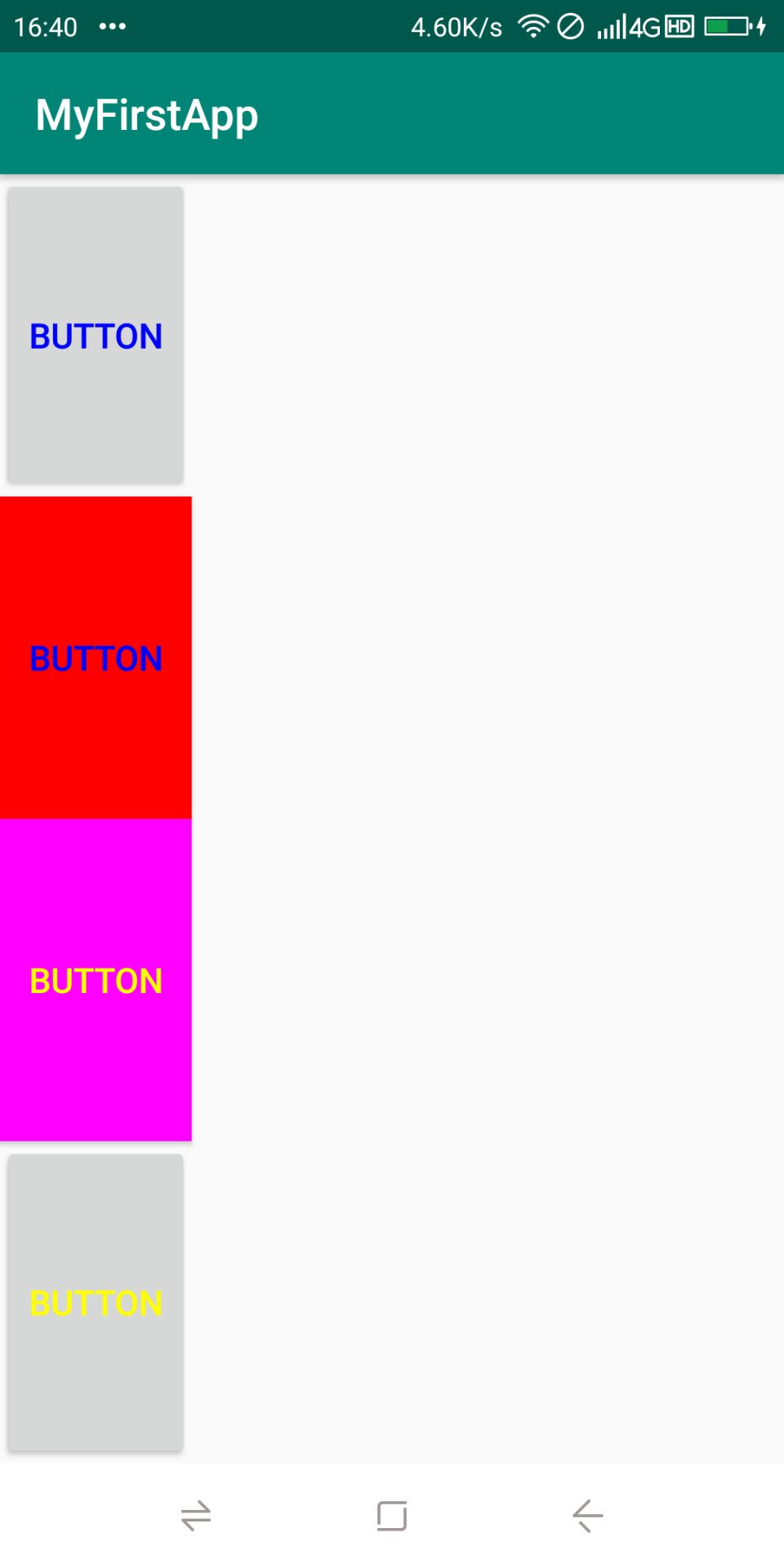
竖直方向的结果如下:

(2)帧布局(FrameLayout)
特点:将组件放置在左上角位置,当添加多个组件时后面的组件将遮盖前面的组件。帧布局会按照添加顺序层叠在一起,默认层叠在左上角位置。
特殊属性:用"layout_gravity"可以设置层叠的位置。
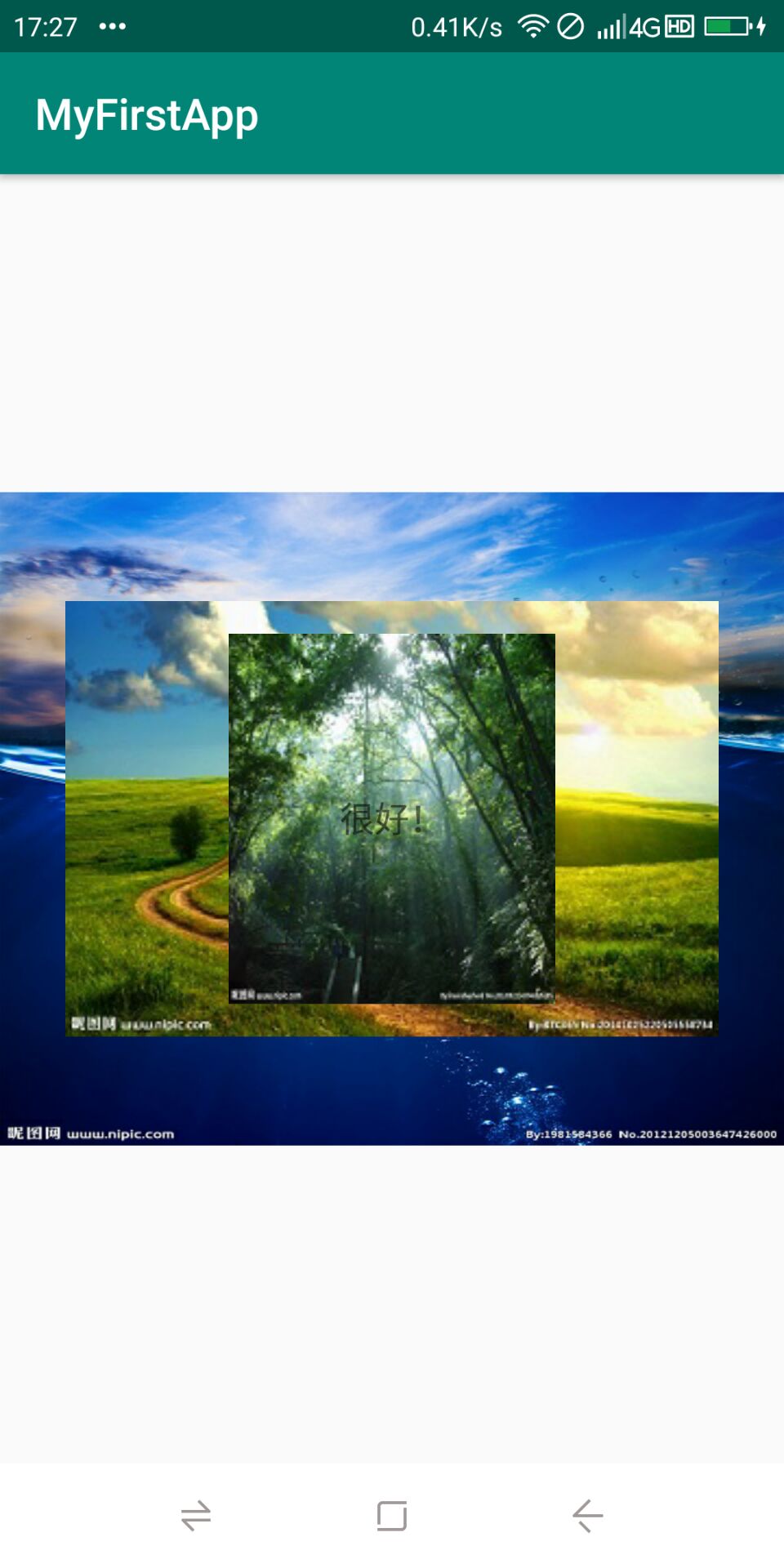
实例:将不同大小的图片进行层叠,这里引用图片的方法可以在用户界面,也可以在源程序控制文件中。

运行结果如下:

(3)表格布局(TableLayout)
特点:将页面分为由行,列构成的单元格。
特殊属性:表格的列数由android:shrinkColumns定义,例如android:shrikColumns = "0,1,2"表示表格为三列,编号为1,2,3。
-
android:collapseColumns:设置需要被隐藏的列的序号
-
android:shrinkColumns:设置允许被收缩的列的列序号
-
android:stretchColumns:设置运行被拉伸的列的列序号
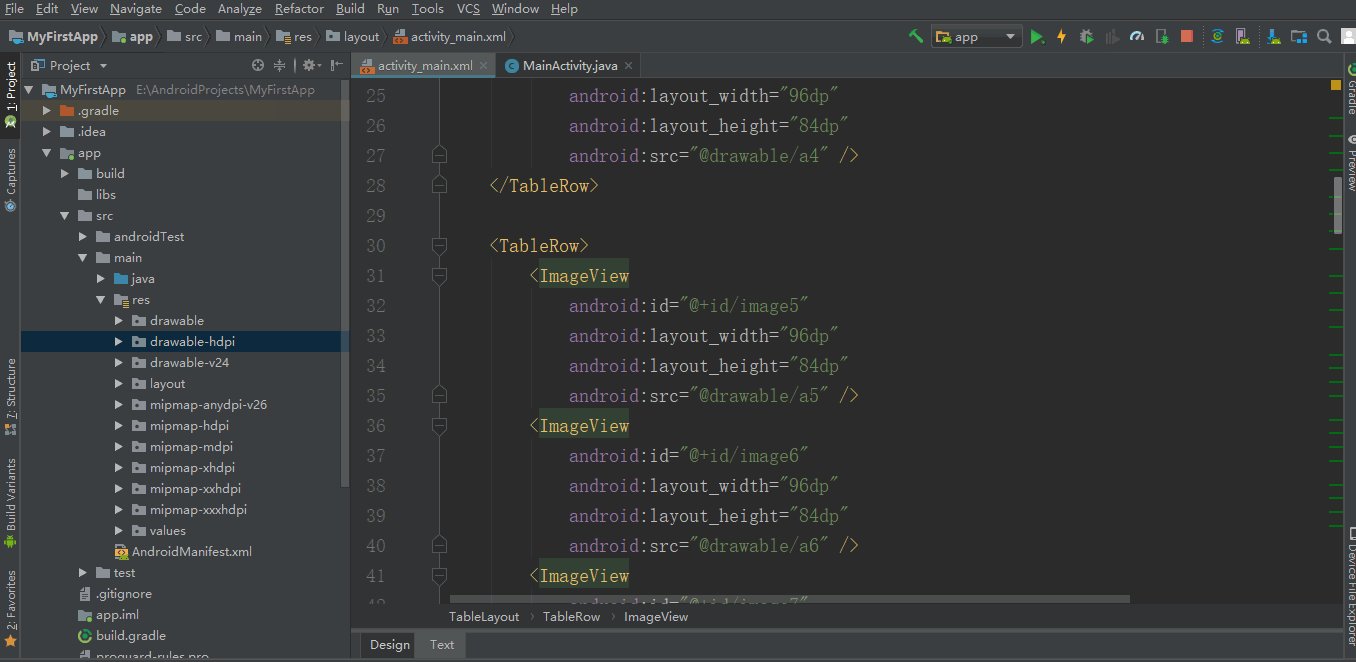
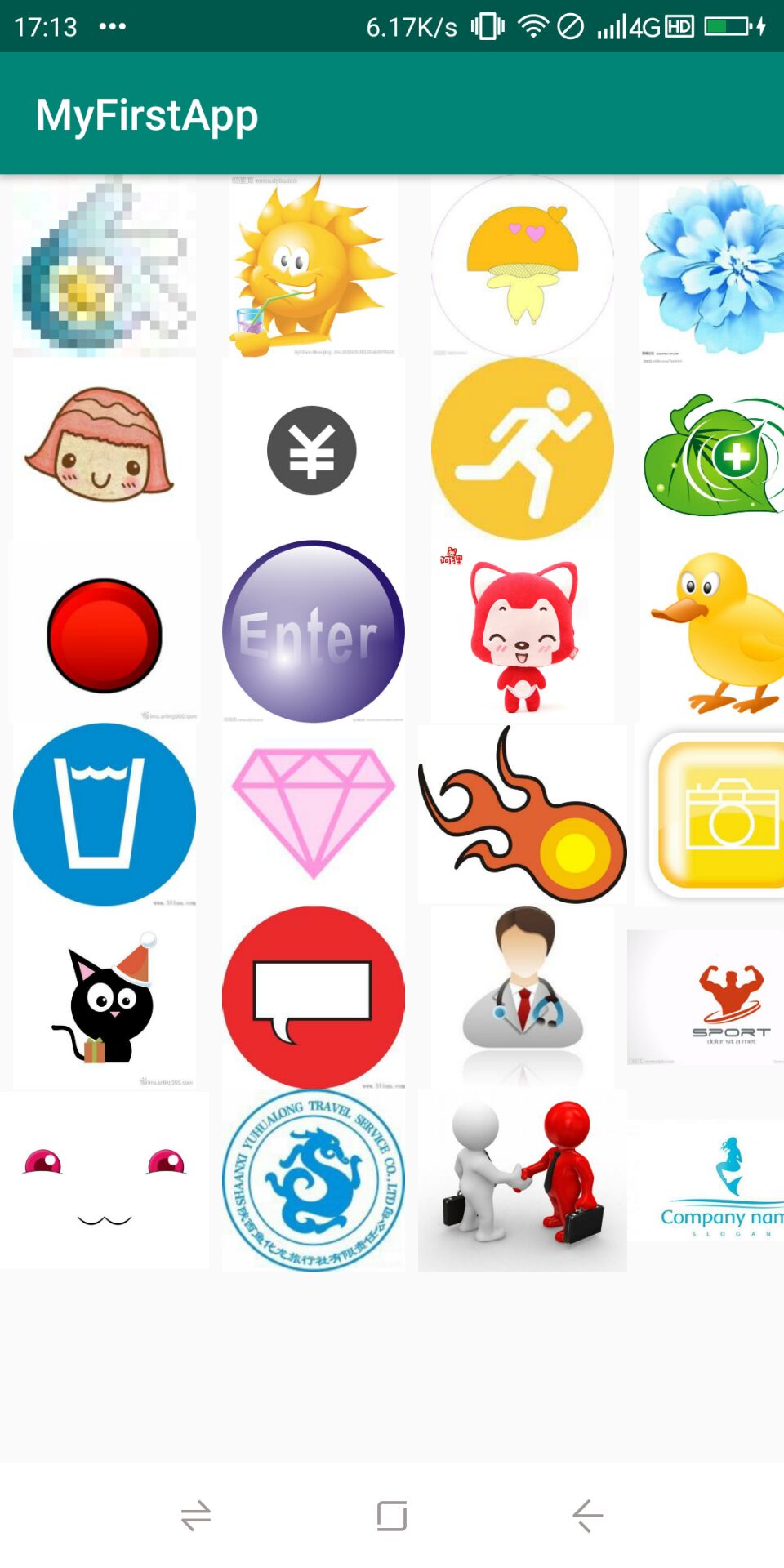
实例:实现类似手机待机界面的六行四列的表格。
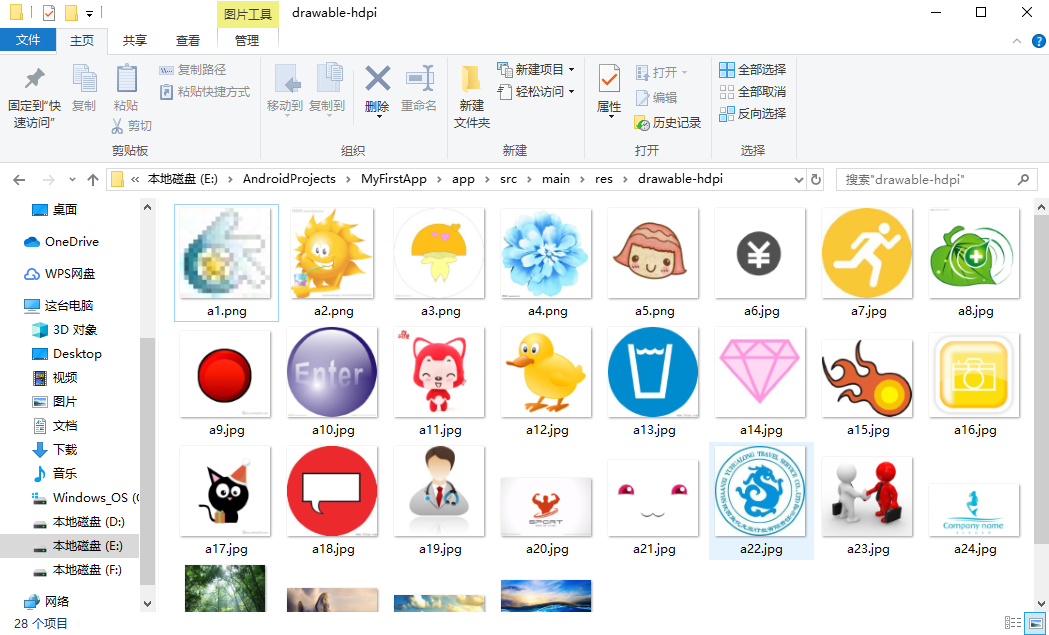
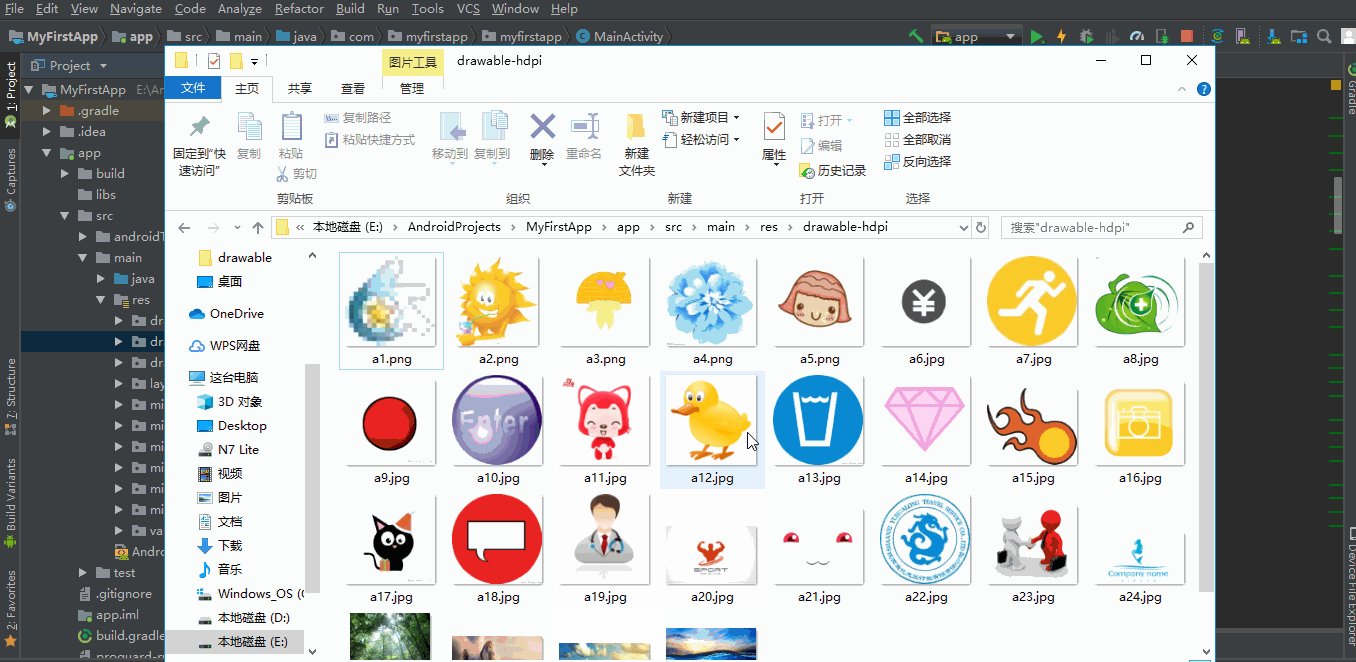
首先,将所要显示的图片添加到res资源目录文件drawable-hdpi下,具体过程如下:
选择Project视图,app—>src—>res—>右键new resource directory—>选择resource type (drawable)->density,根据需要,选择合适的分辨率,这里选择high density确认后
会生成一个资源文件夹drawable-hdpi—>将图片文件复制到文件夹里。

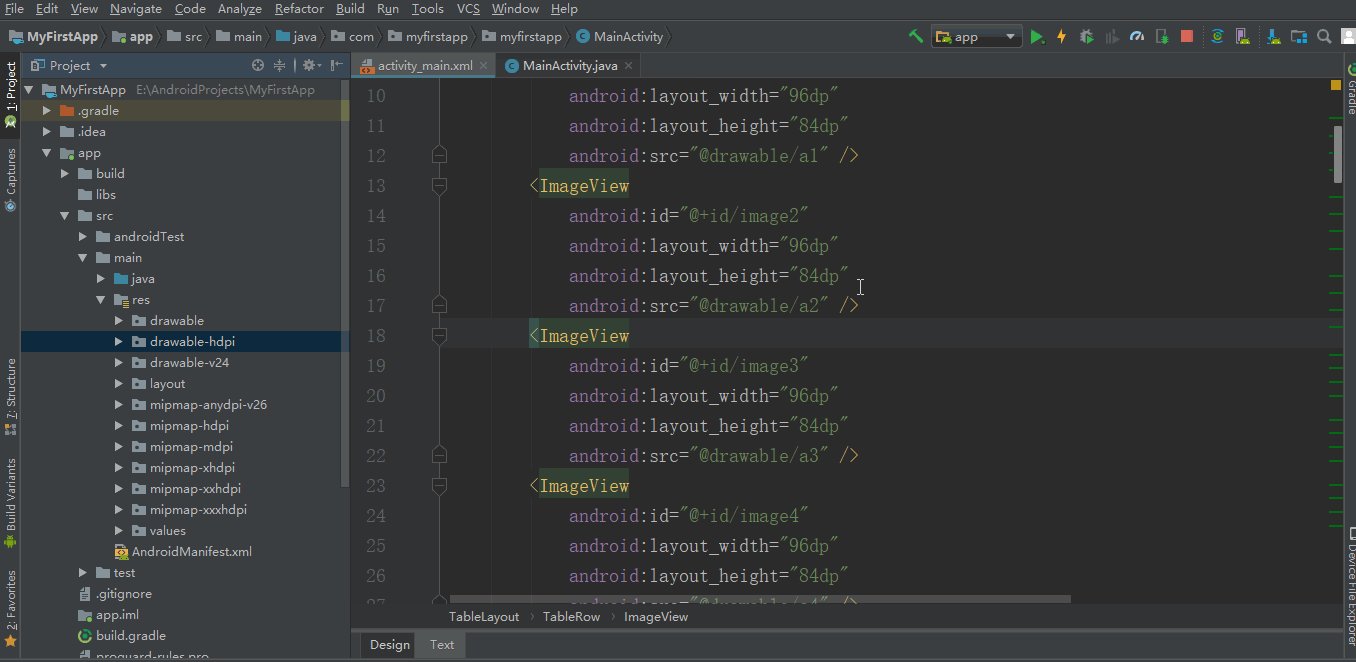
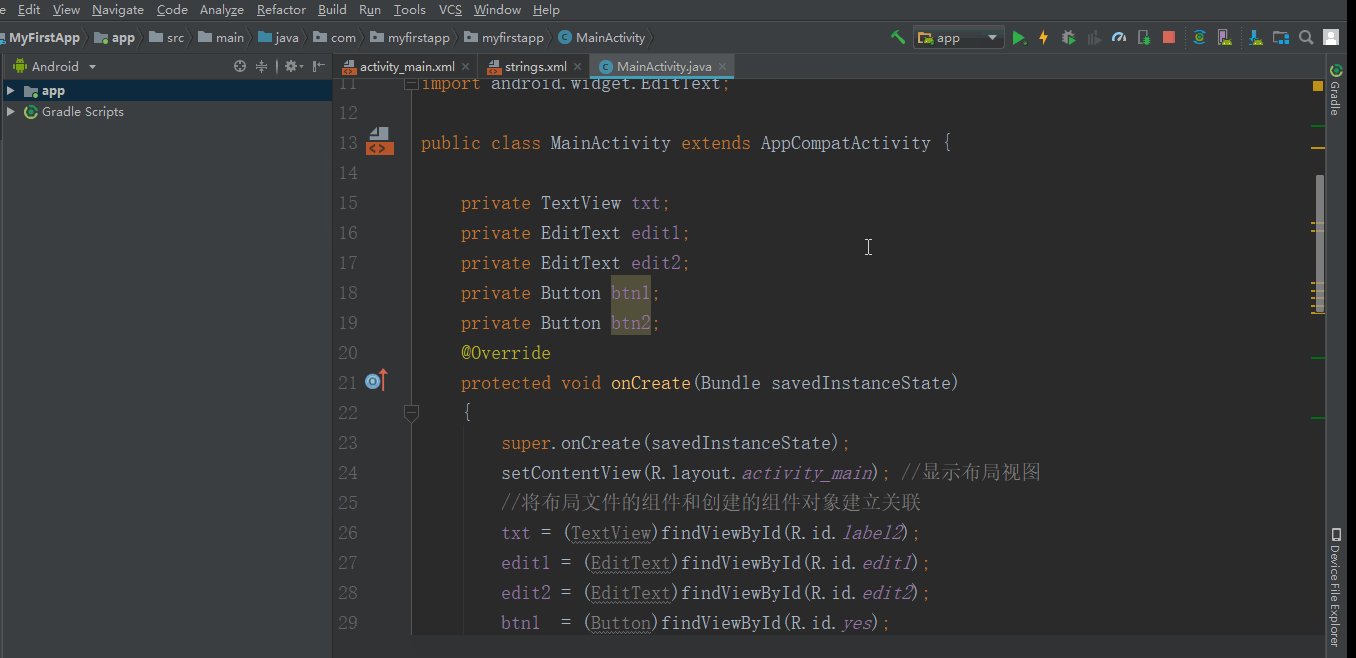
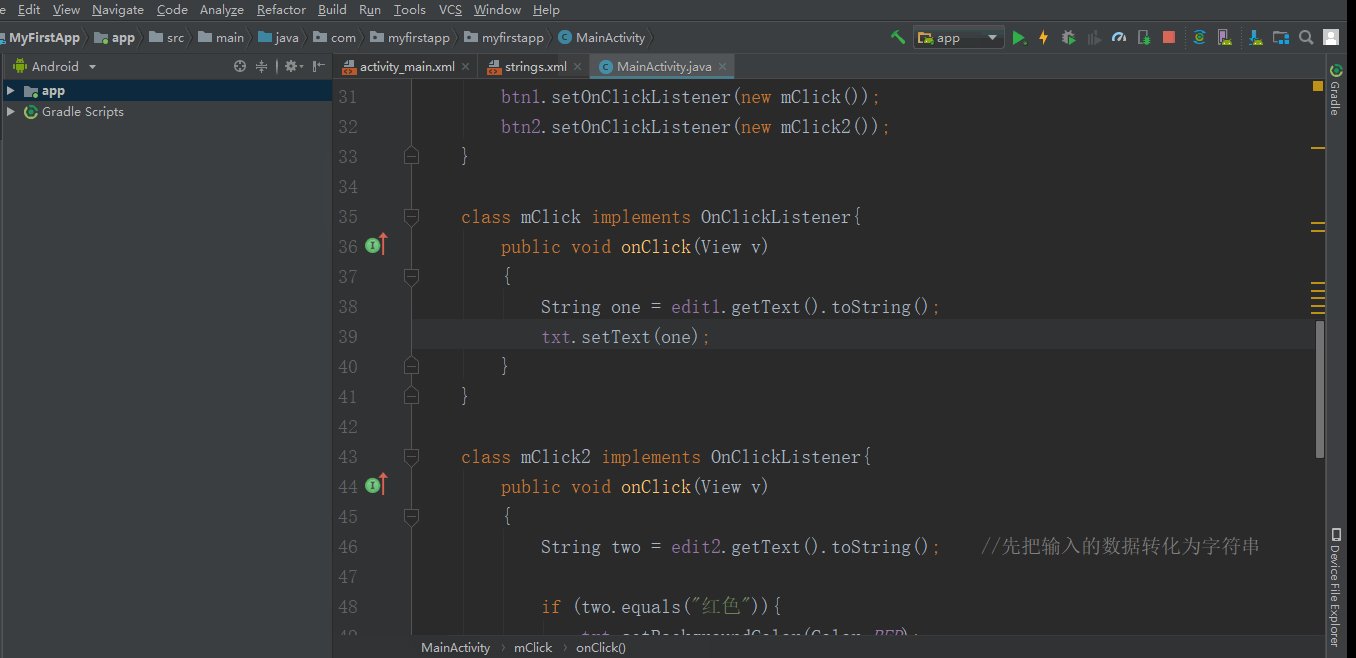
然后代码如下:

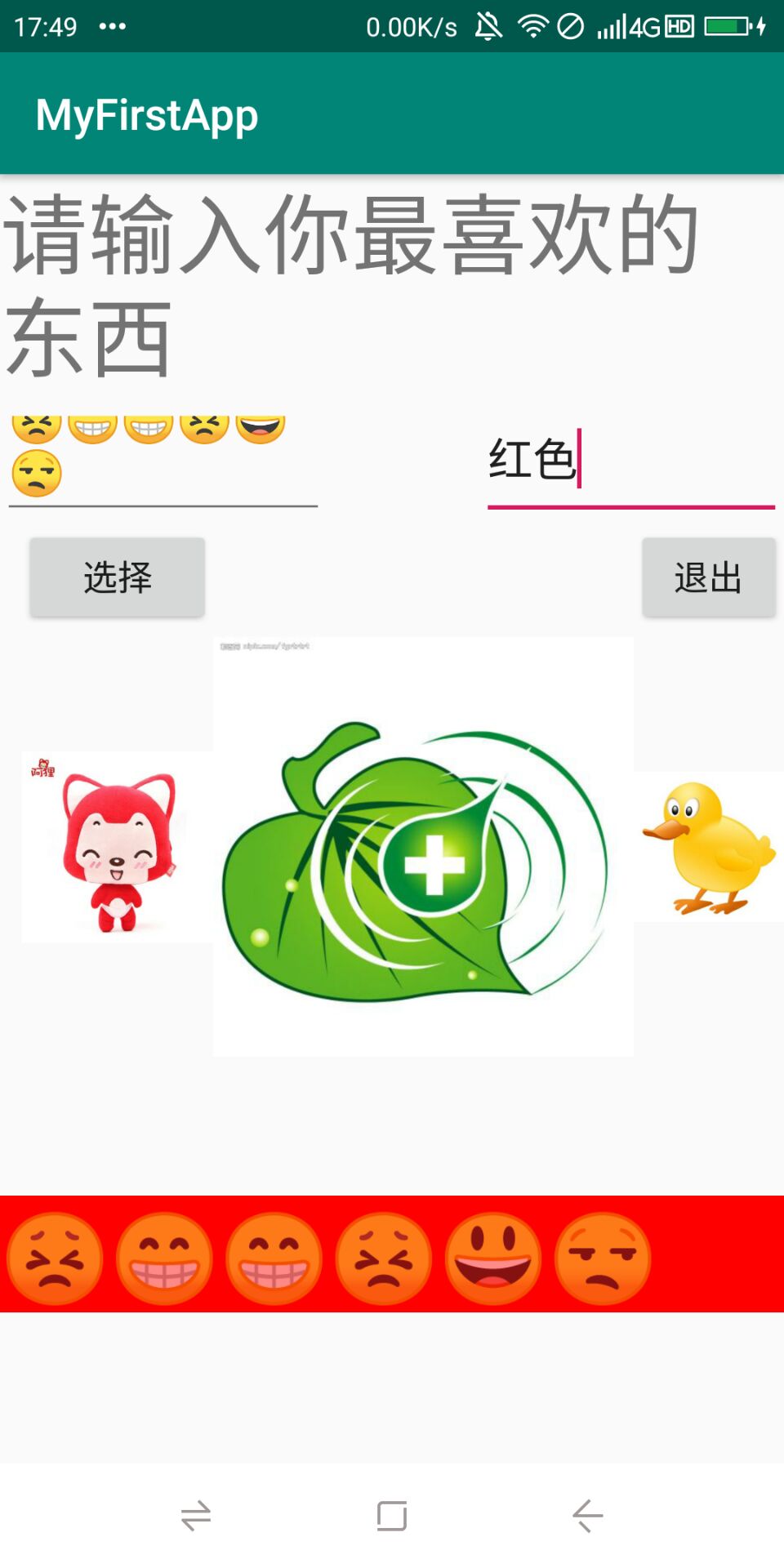
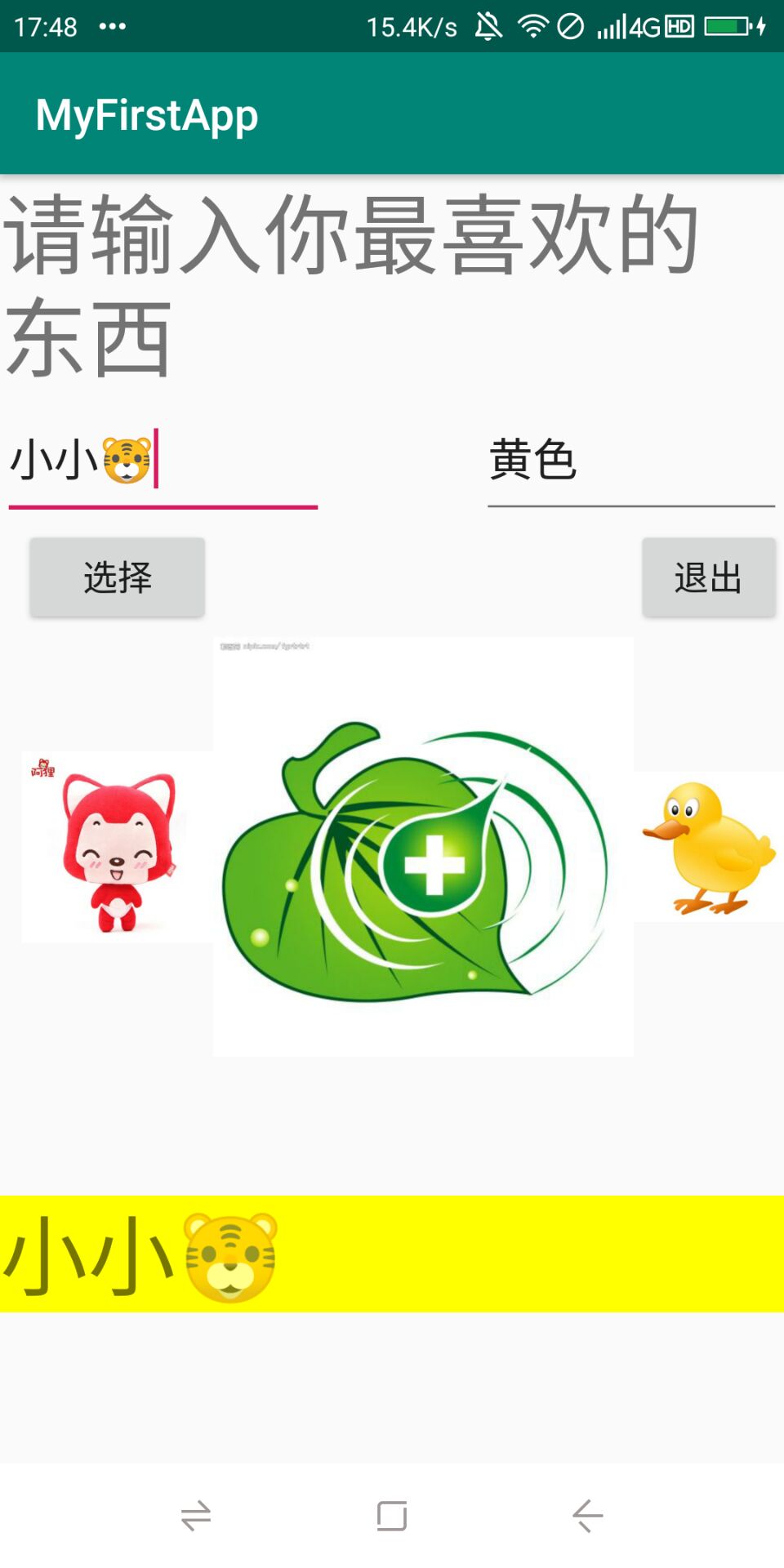
运行结果如下:

(4)相对布局(RelativeLayout)
特点:相对其他组件位置进行布局,通过相对定位的方式让控件出现在布局任意位置 。在相对布局中,通过指定id关联其他组件与之右对齐,上下对齐或以屏幕中央方式来排列组件。
特殊常见属性:
相对于父元素给控件布局(属性值为true或false)
android:layout_centerHrizontal 水平居中
android:layout_centerVertical 垂直居中
android:layout_centerInparent 相对于父元素完全居中
android:layout_alignParentBottom 位于父元素的下边缘
android:layout_alignParentLeft 位于父元素的左边缘
android:layout_alignParentRight 位于父元素的右边缘
android:layout_alignParentTop 位于父元素的上边缘
android:layout_alignWithParentIfMissing 如果对应的兄弟元素找不到的话就以父元素做参照物
属性值必须为id的引用名“@id/id-name”
android:layout_below 位于元素的下方
android:layout_above 位于元素的的上方
android:layout_toLeftOf 位于元素的左边
android:layout_toRightOf 位于元素的右边
android:layout_alignTop 该元素的上边缘和某元素的的上边缘对齐
android:layout_alignLeft 该元素的左边缘和某元素的的左边缘对齐
android:layout_alignBottom 该元素的下边缘和某元素的的下边缘对齐
android:layout_alignRight 该元素的右边缘和某元素的的右边缘对齐
给属性赋予像素值
android:layout_marginBottom 底边缘的距离
android:layout_marginLeft 左边缘的距离
android:layout_marginRight 右边缘的距离
android:layout_marginTop 上边缘的距离
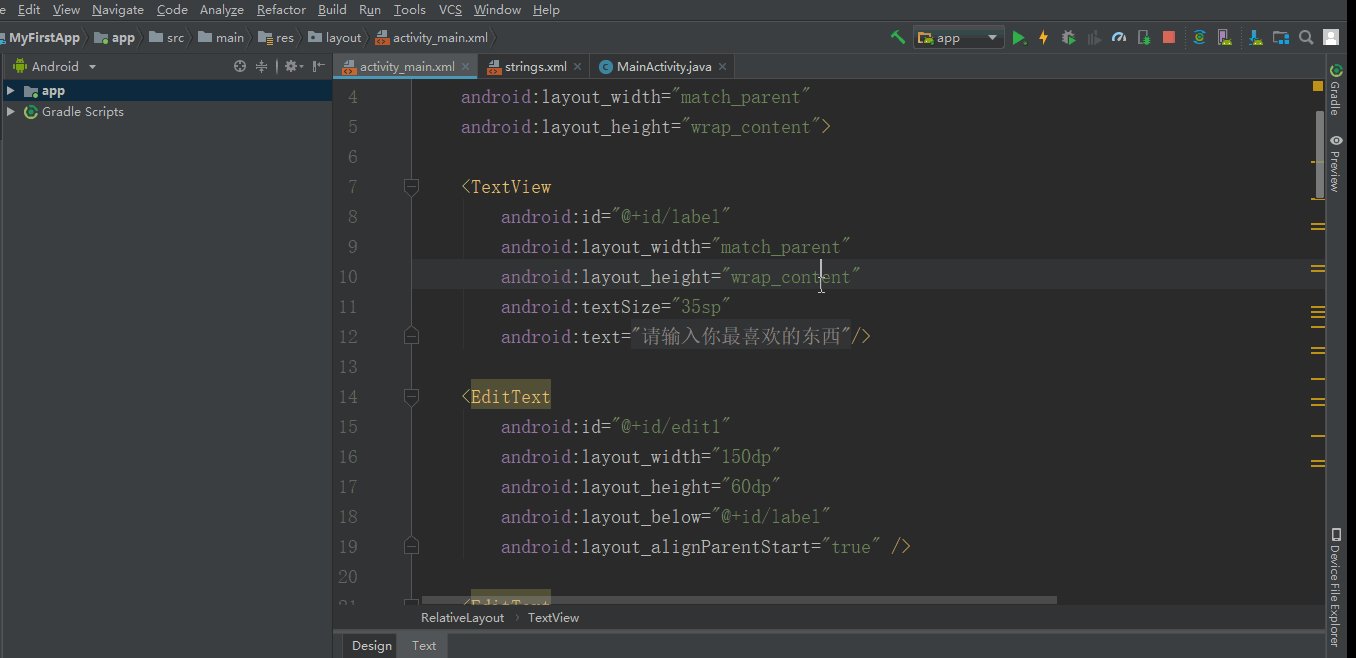
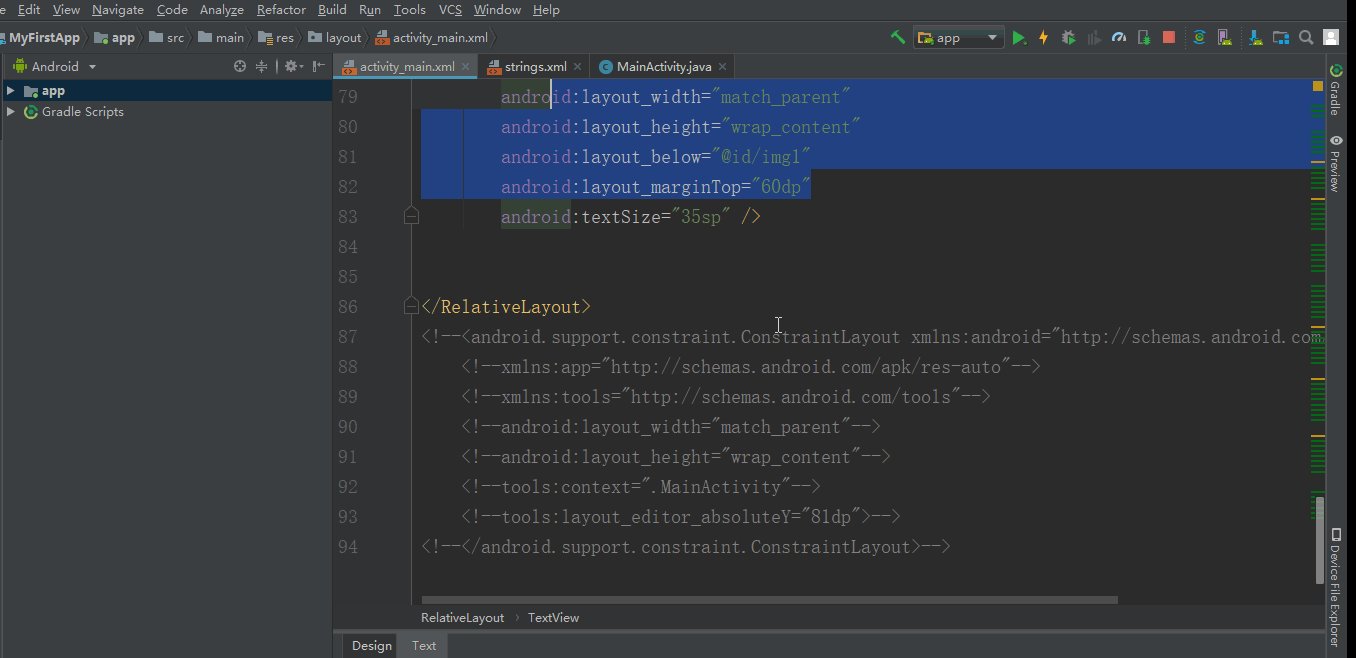
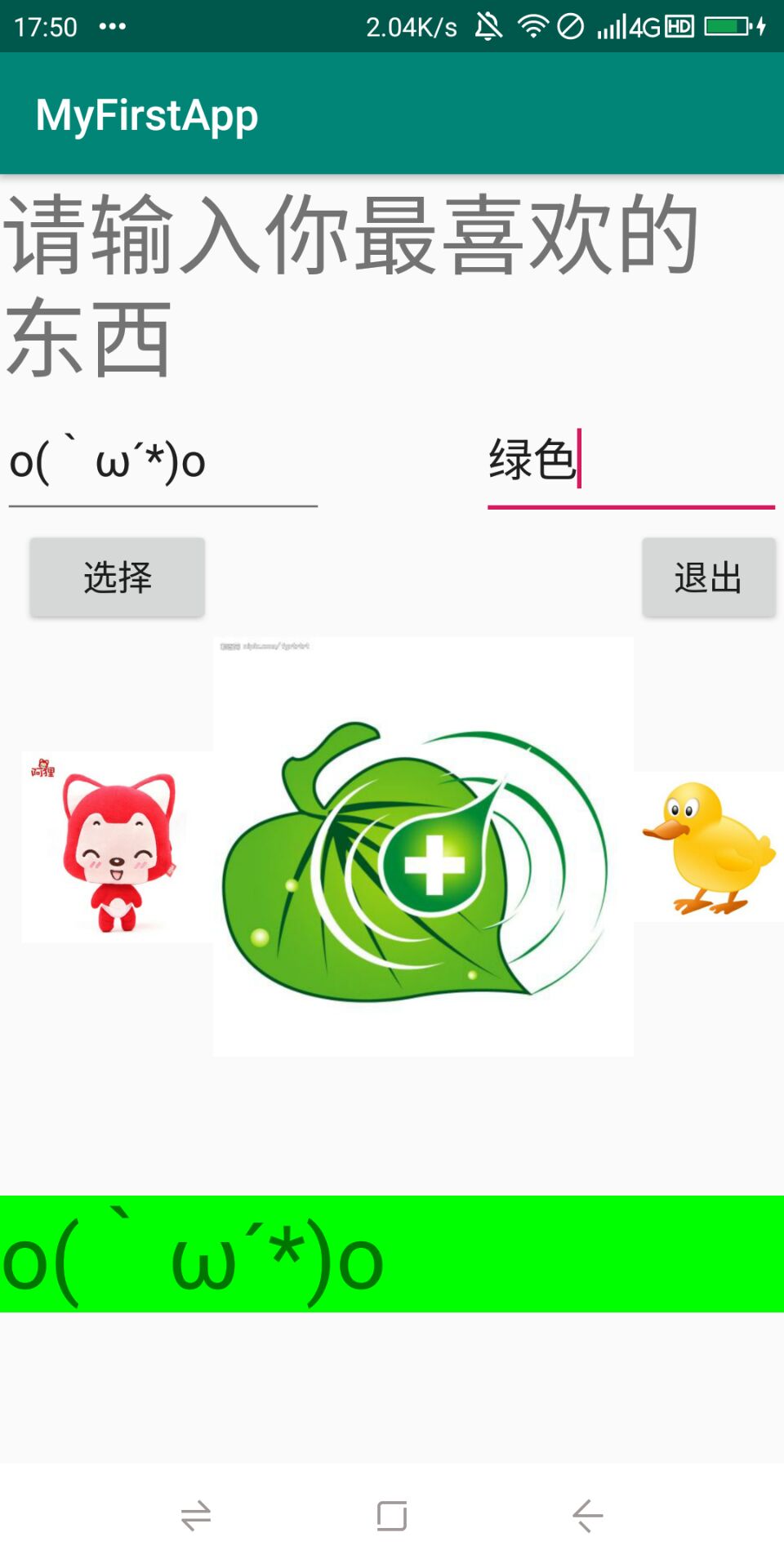
实例:生成一个组件排列的应用程序。

运行结果如下:




Android Studio 3.1.3不显示布局设计预览
自从我上次在android studio中创建一个新项目以来已经过了一段时间,今天当我这样做时,android studio没有显示布局预览中的任何内容.它是一个空白的窗口,上面写着“无需展示”.
我已经尝试过;
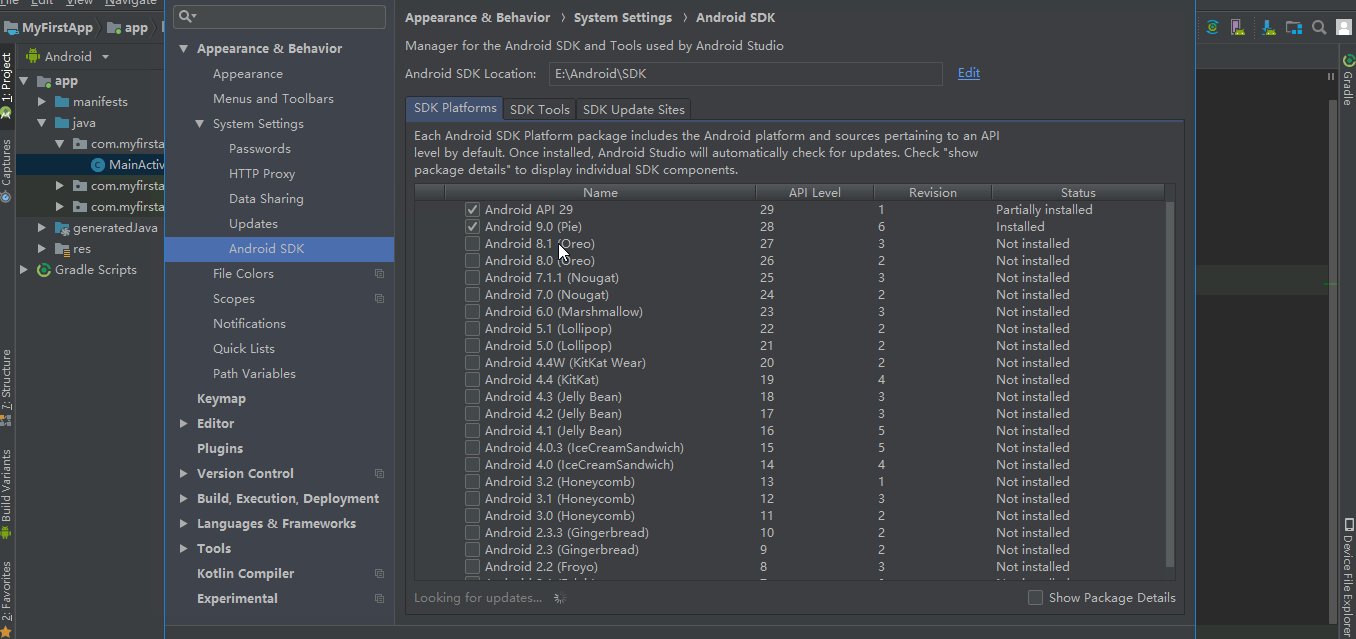
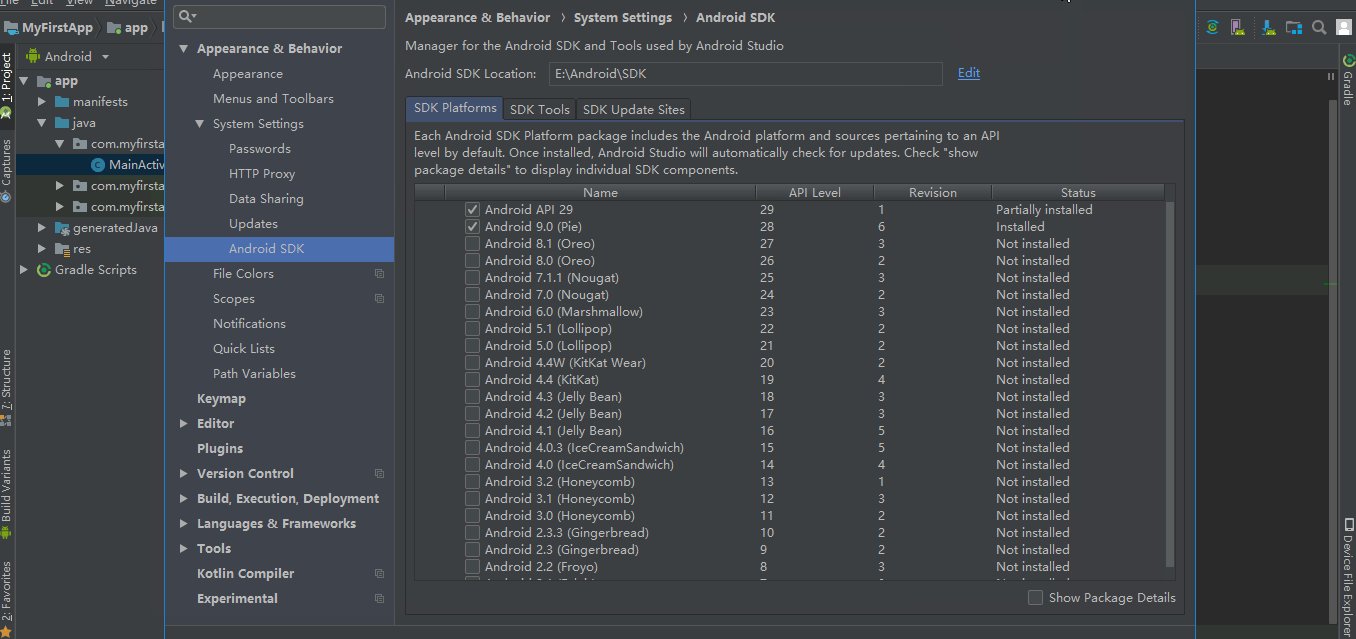
更新了sdks工具,
清理项目并重建它,
无效和重新启动的缓存,
主题变化,
但仍然没有.
解决方法:
根据我的经验,切换到“设计”.click“强制刷新布局”


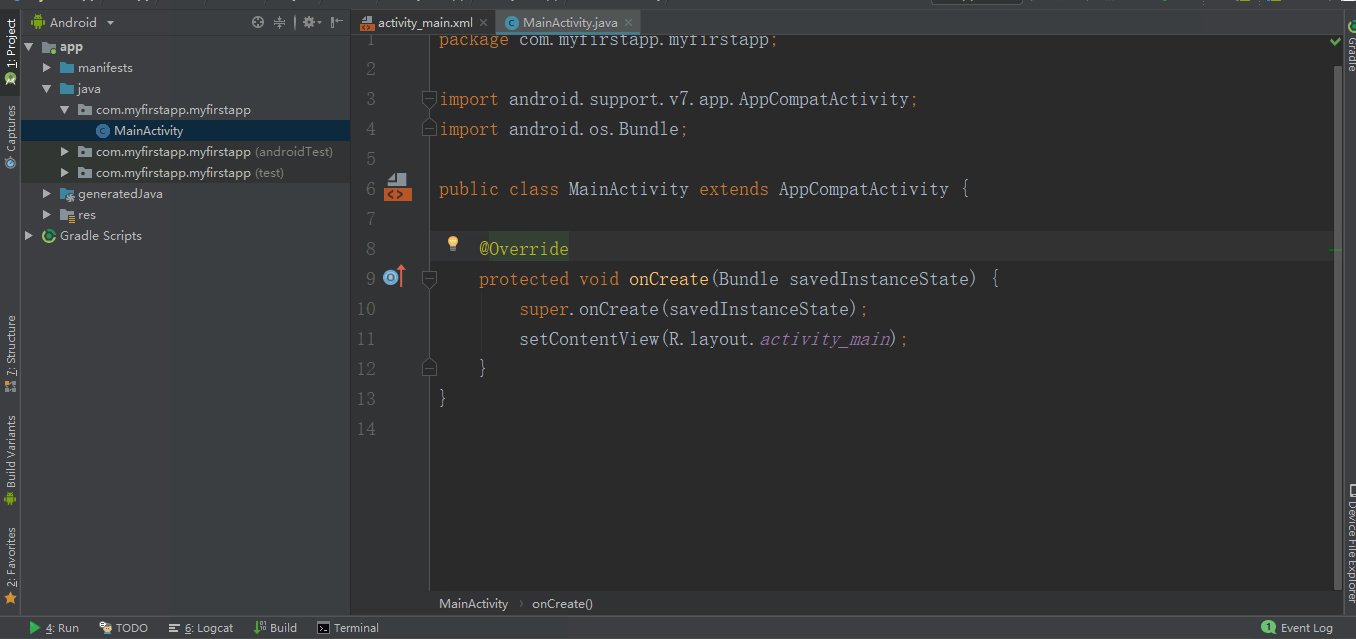
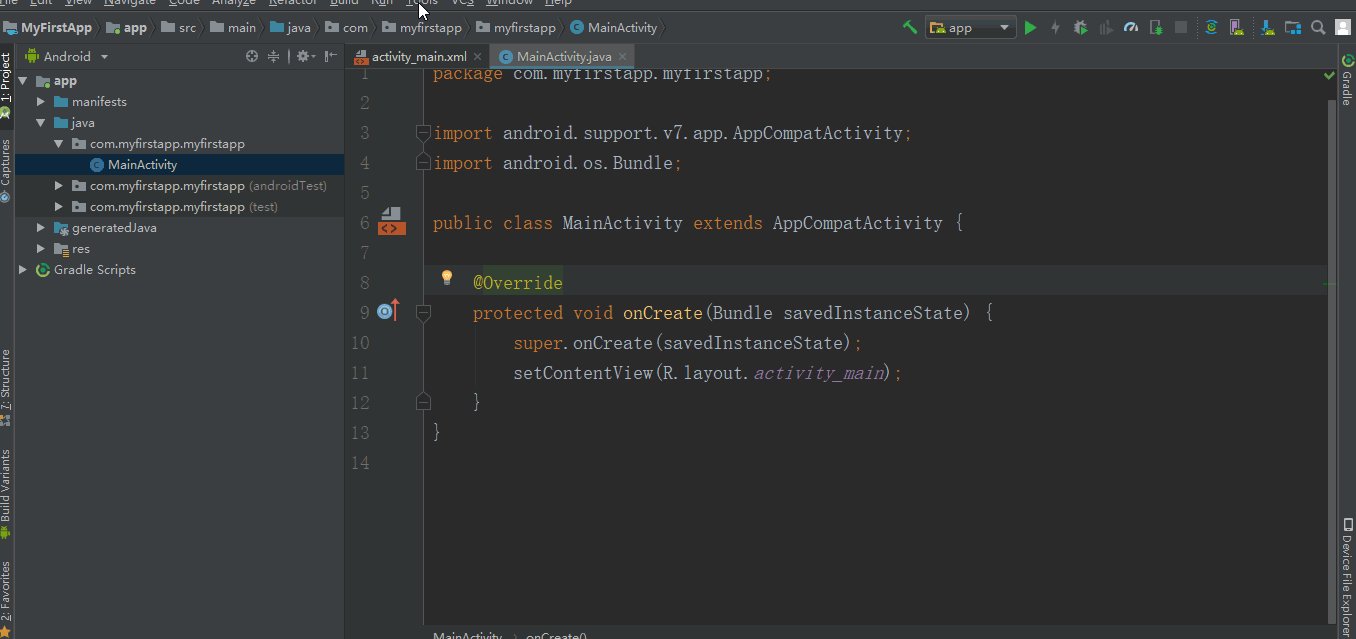
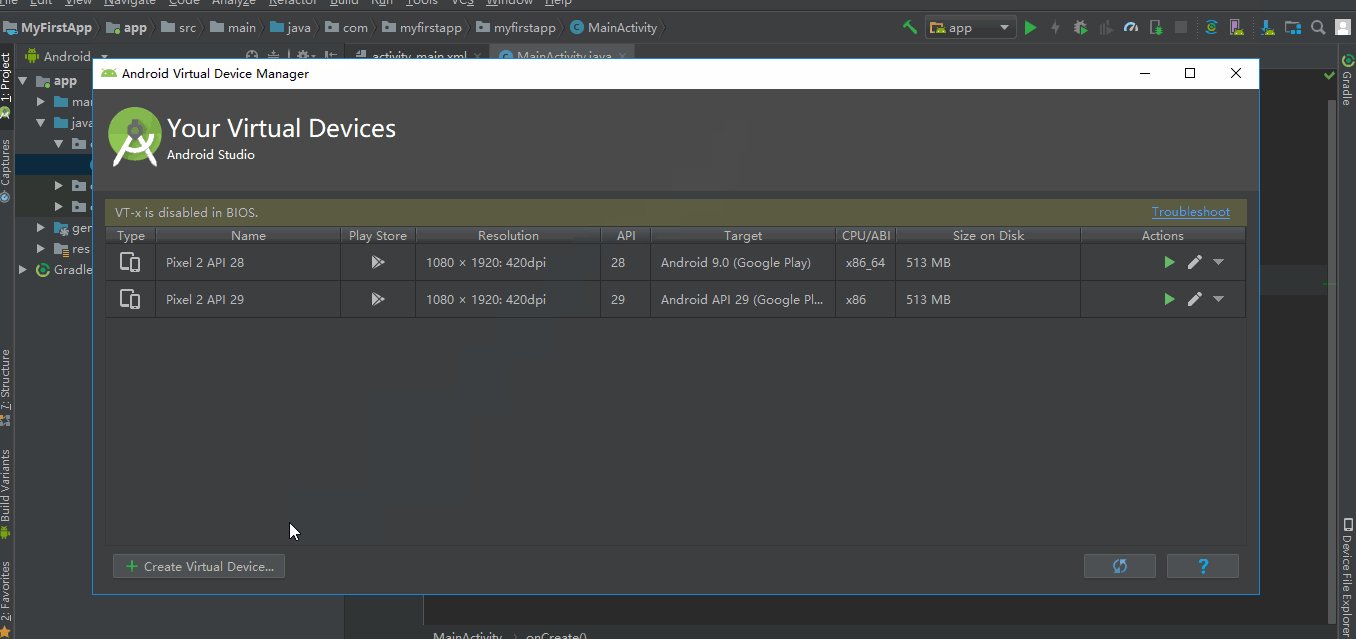
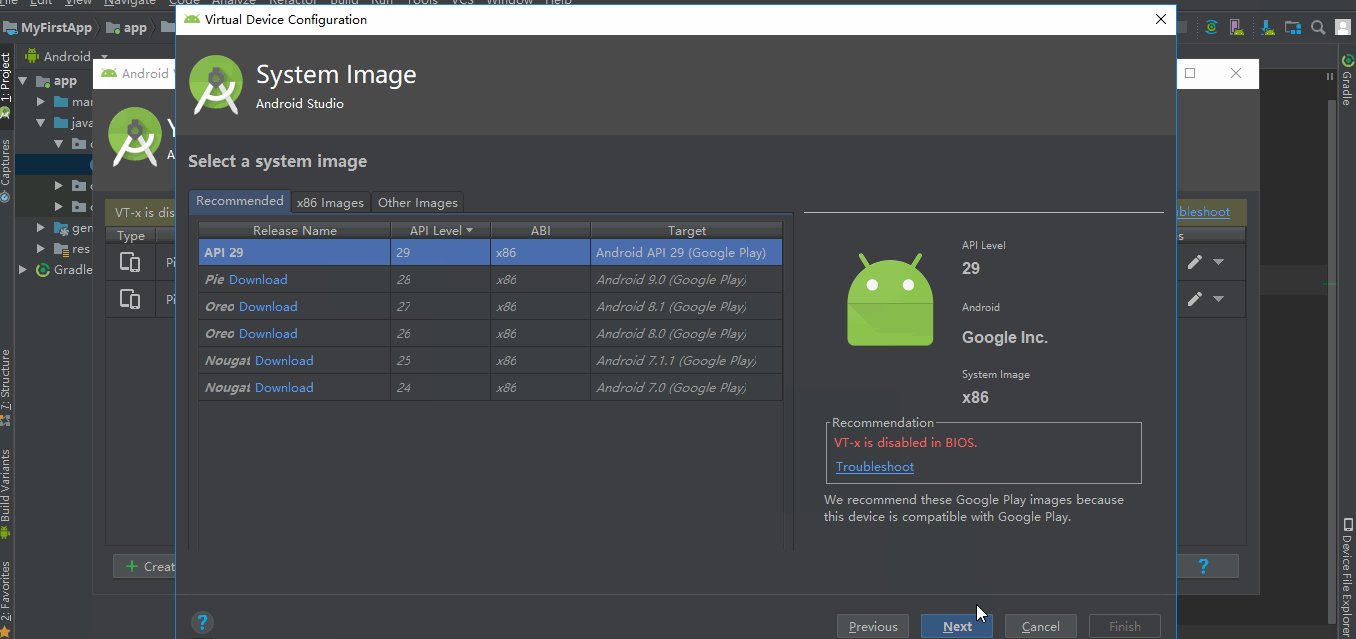
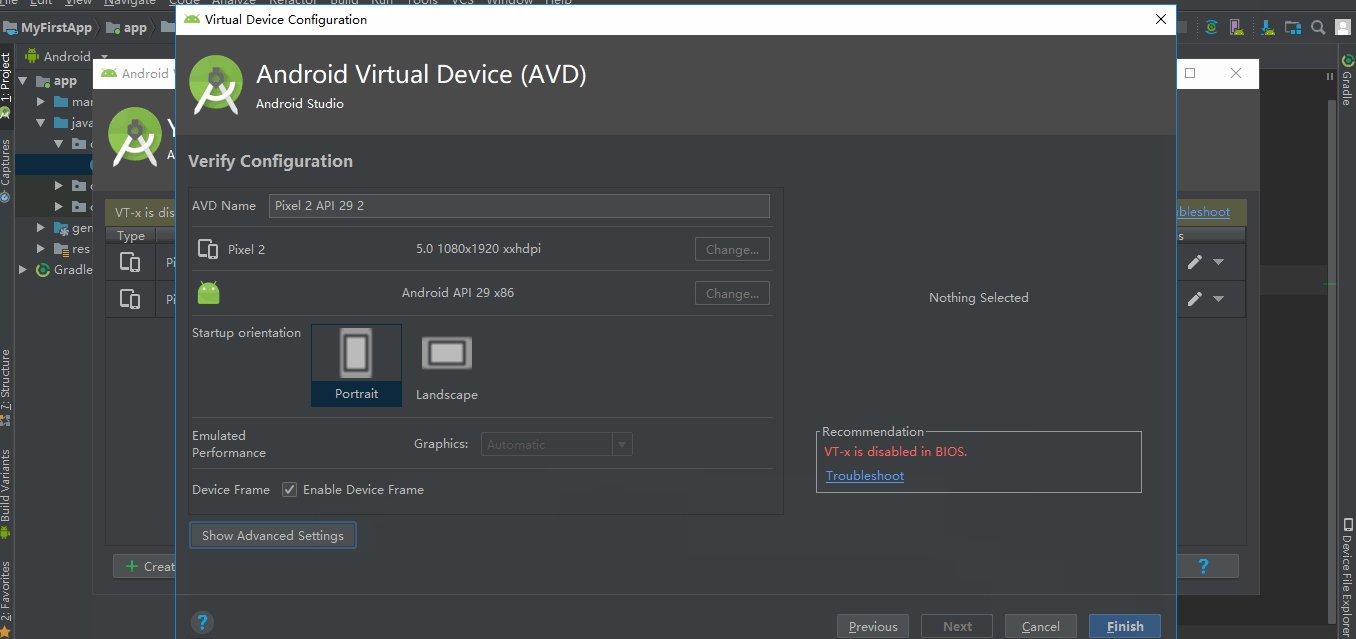
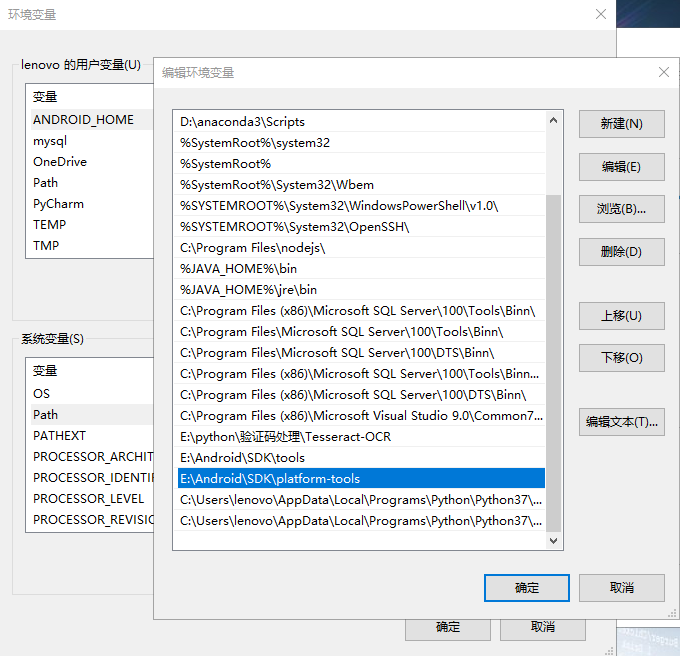
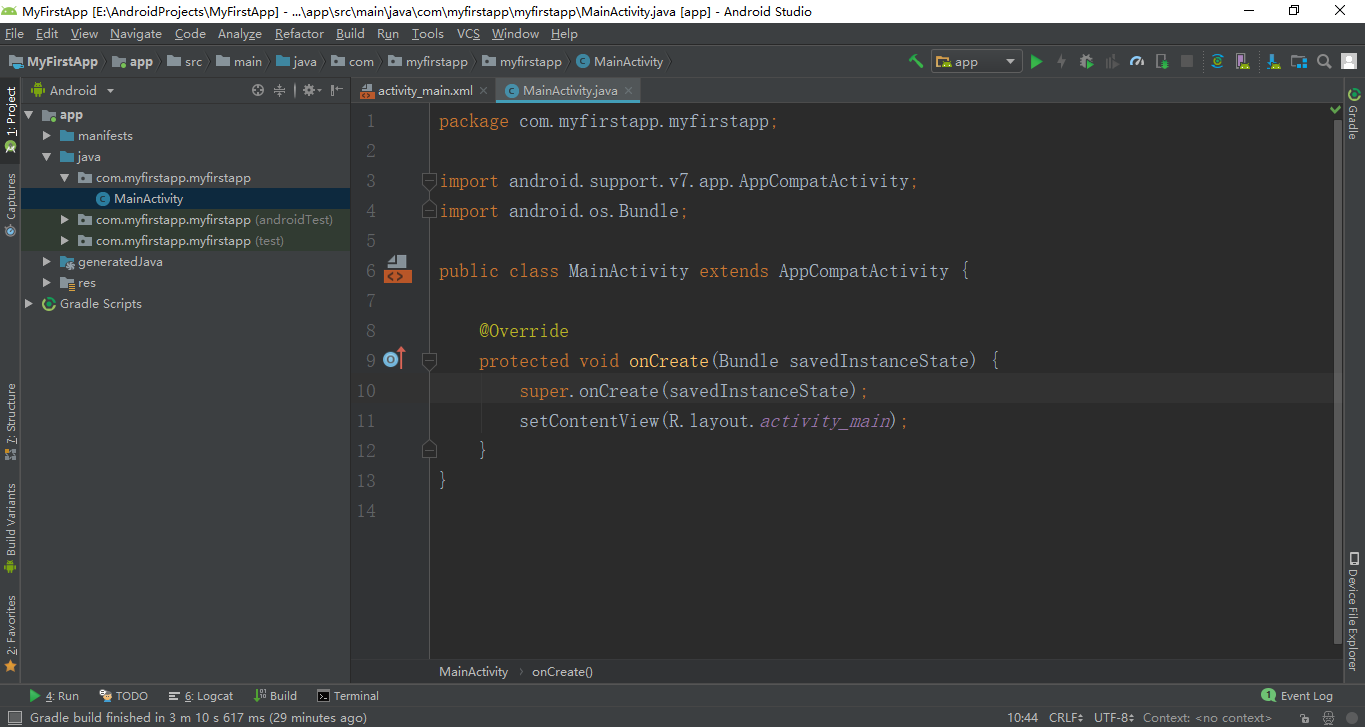
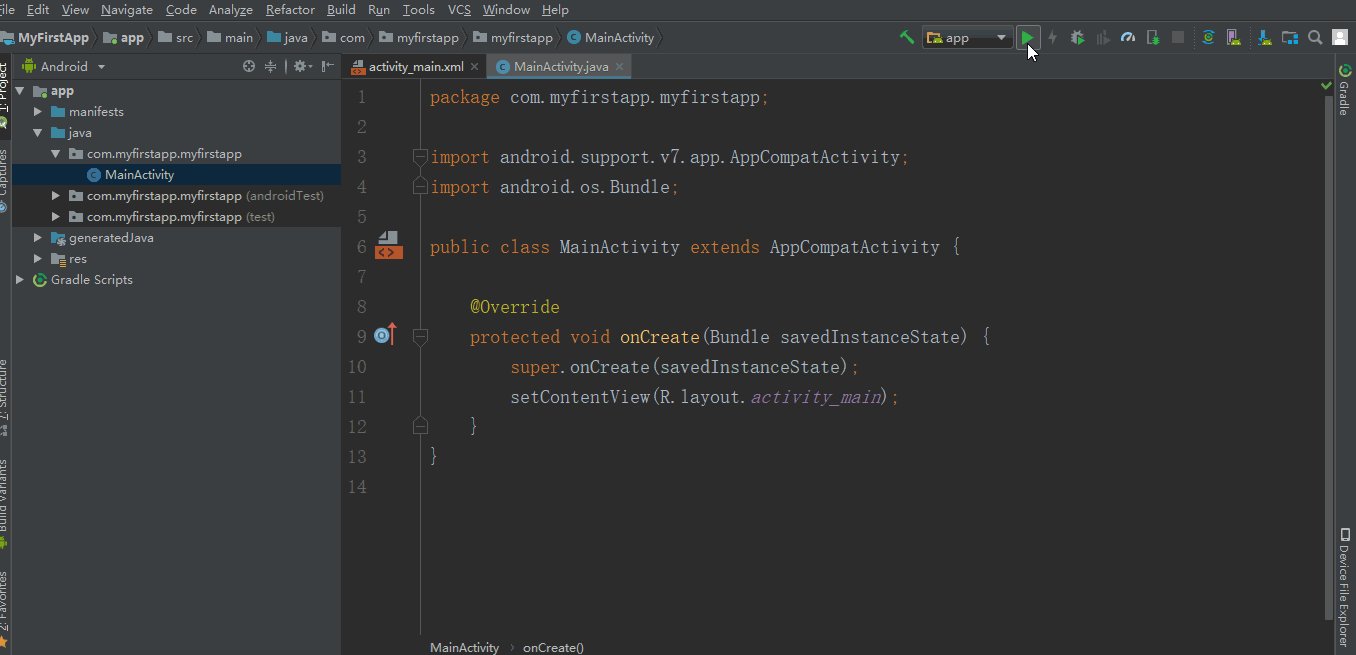
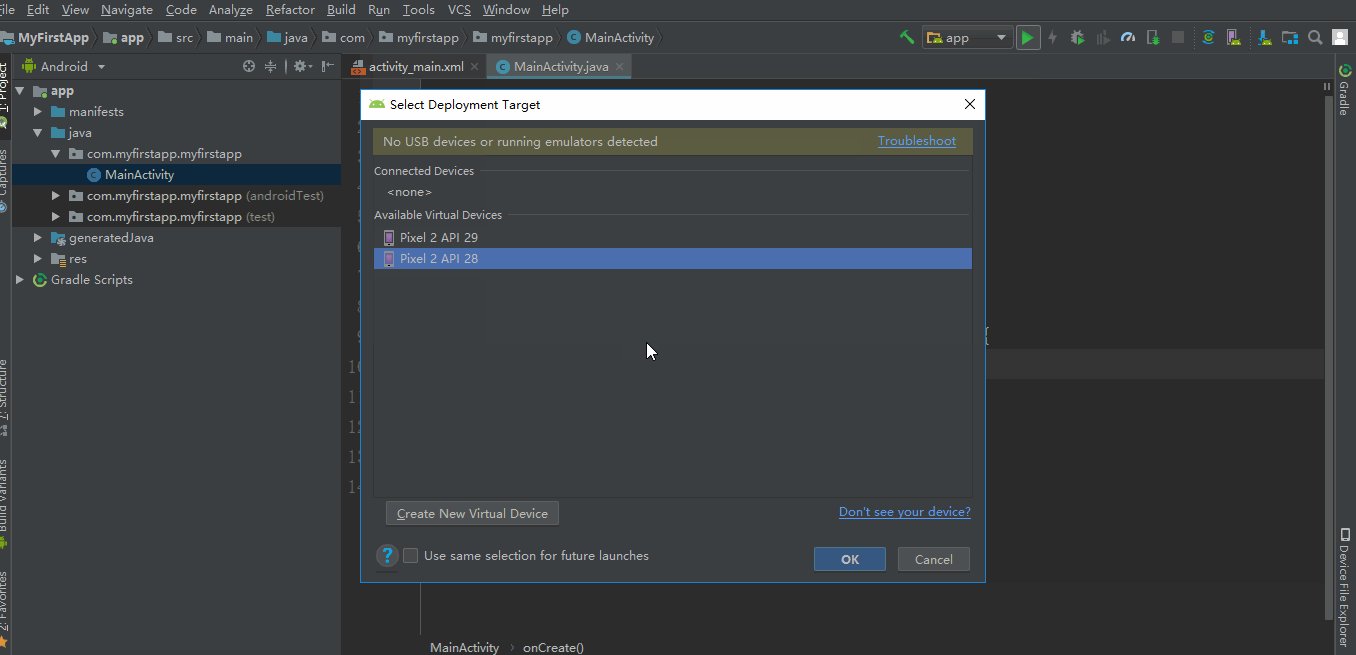
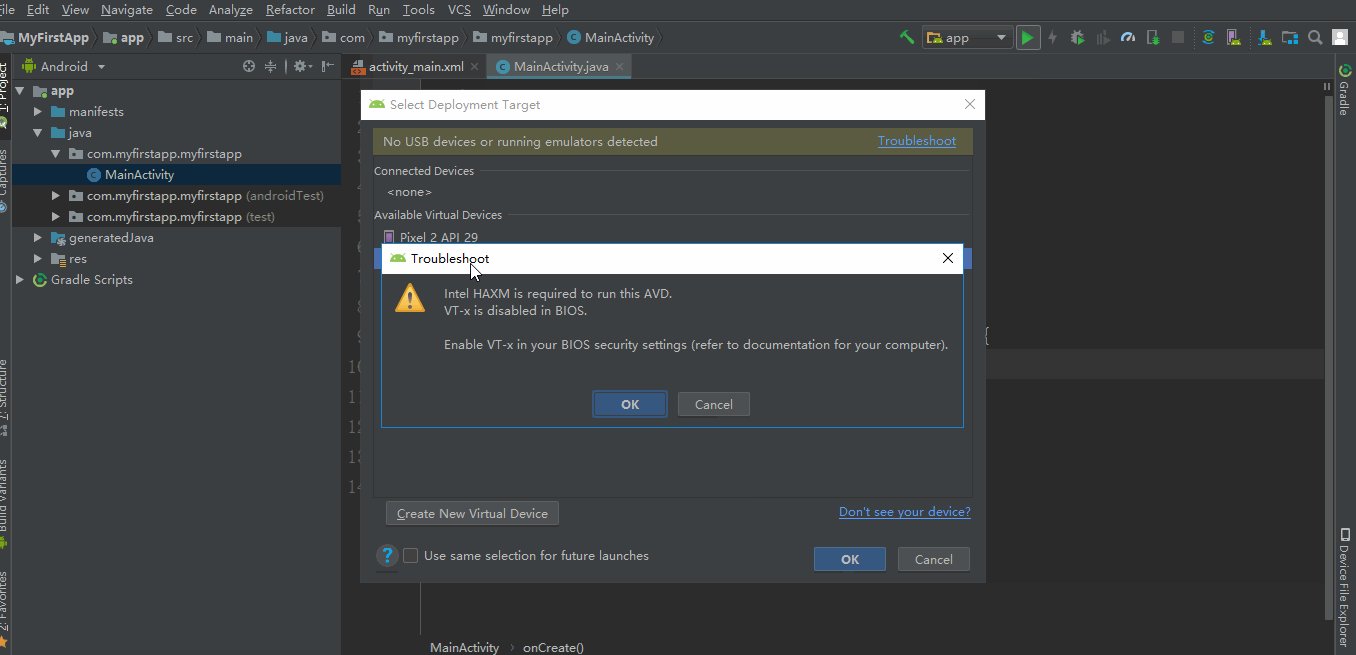
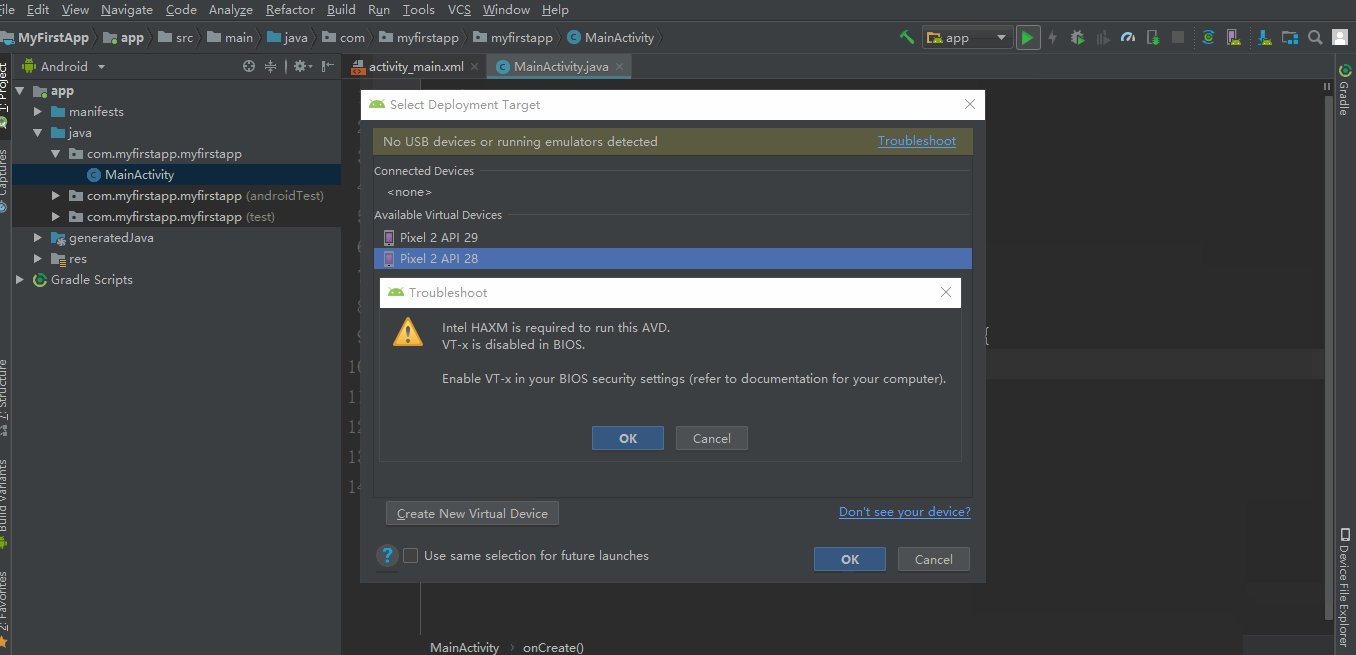
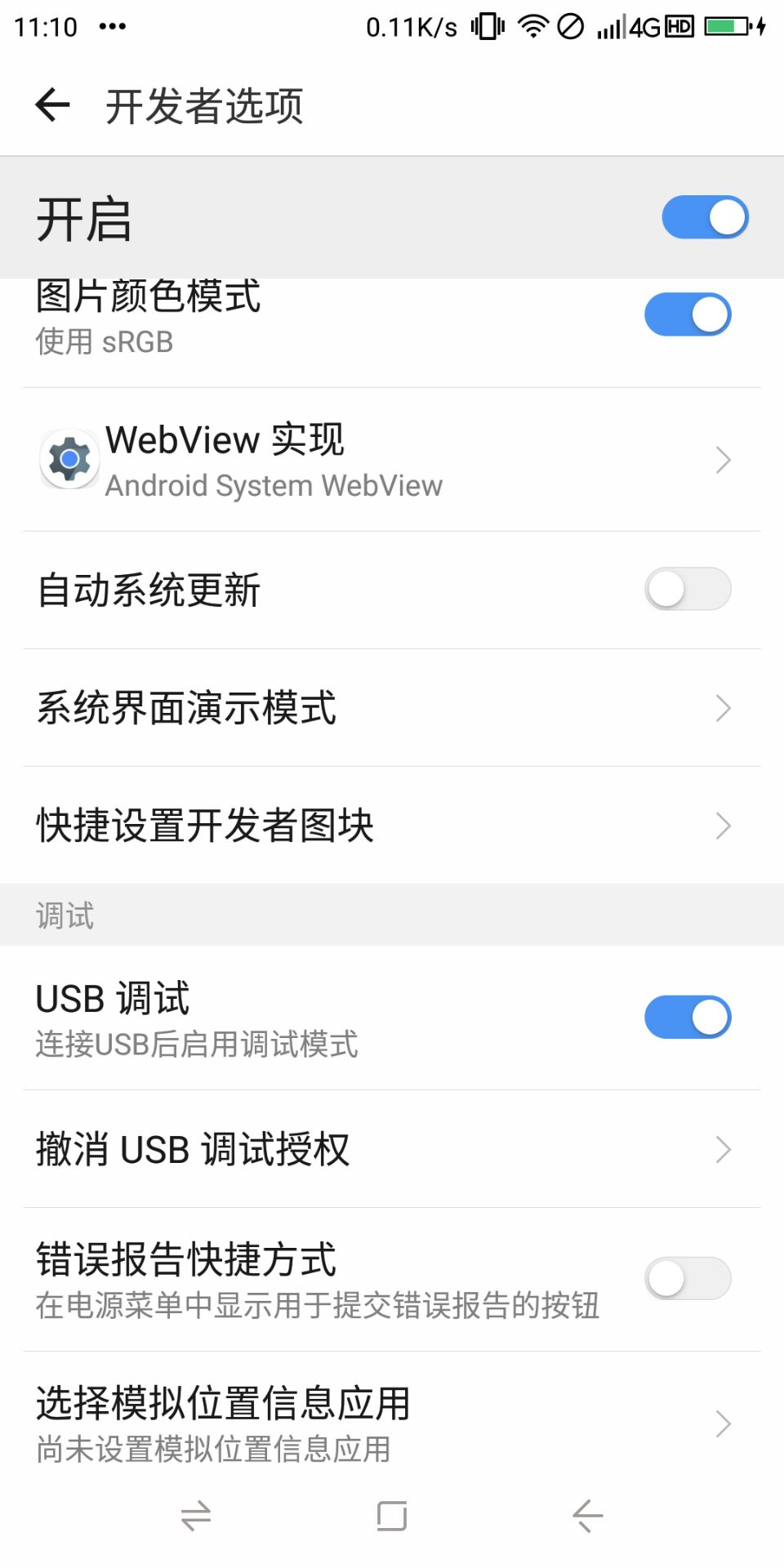
Android Studio 安卓学习笔记 (一) 安卓与 Android Studio 运行第一个项目
一:什么是安卓
1.Android 是一种基于 Linux 的自由及开放源代码的操作系统。
2.Android 操作系统最初由 Andy Rubin 开发,主要支持手机。
3.Android 一词的本义指 “机器人”,同时也是 Google 于 2007 年 11 月 5 日宣布的基于 Linux 平台的开源手机操作系统的名称,该平台由操作系统、中间件、用户界面和应用软件组成。









Android studio 界面布局的简单介绍
这两天通过网上的一些视频教学,了解学习了 AS 的布局问题,下面对布局进行简单介绍:
主要包括:
1、LinearLayout (线性布局)
2、View 视图
一、LinearLayout
(1) Layout_width: 设置的是当前视图的宽度,设置的属性包括 match_parent,wrap_content, 或者是 px 值,dp 值
match_parent 代表的当前视图继承父视图的宽度,如果没有父视图,那么继承当前手机屏幕的宽度。
wrap_content 显示时,按照当前视图的具体大小来显示。
或者我们可以给当前视图直接赋予固定的属性,常用的单位有 px 和 dp。
px 大家都知道是像素点的单位,但是我们日常生活中的手机会 因为款式问题,在像素的分布方面有着较大的区别,所以我们一般会采用手机的计量单位 dp。
(2) Layout_height: 设置的是当前视图的高度,其属性和 Layout_width 基本一致,这里就不重复了。
(3) Layout_background: 设置背景颜色。
(4) orientation: 用于设置视图的牌排列方式,vertical 是水平排列,horizotal 是垂直排列。
(5) pad: 内部元素之间的间隔 (pad 是四周的间隔,paddingLeft 是与左侧的间隔,还有其他的 paddingRight,paddingButton,paddingStart 等,根据直译即可知道间隔方向)。
(6) gravity: 设置对齐方式,例如:center 为居中对齐,left 为左对齐。
二、View 视图
View 视图包含在 LinearLayout 中,其主要属性包括:
(1) Layout_height、Layout_width、Layout_background 等属性和上面提到的基本一致,在这里就不重复了。
(2) layout_weight: 是对当前剩余空间按照权重分配 (例如 1:1 的话,会各占剩下部分的 50%)。
下面直接上源码:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:gravity="left"
android:layout_weight="1"
>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#ff9876"
android:layout_weight="1"
/>
<View
android:layout_width="0dp"
android:layout_height="match_parent"
android:background="#00f876"
android:layout_weight="1"
/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:paddingLeft="130dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:text="Hello World!"/>
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:gravity="left"
android:layout_weight="1"
>
<View
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="#ffffff"
android:layout_weight="1"
/>
<View
android:layout_width="50dp"
android:layout_height="match_parent"
android:background="#0000ff"
android:layout_weight="1"
/>
</LinearLayout>
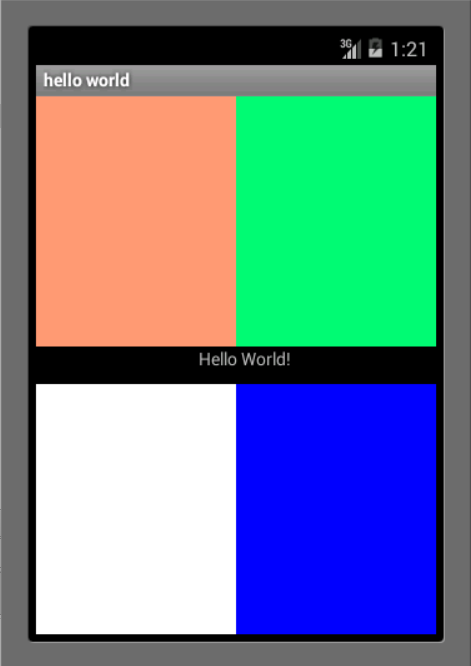
</LinearLayout>最后程序运行出的截图为:

以上就是本次博客的全部内容了,如果有不懂的可以评论询问哦。

android studio中布局界面无法显示
把style.xml中theme改一下就好了
在Theme.AppCompat.Light.DarkActionBar前面加上Base. 如下
<!-- Base application theme. -->
<style name="AppTheme" parent="Base.Theme.AppCompat.Light.DarkActionBar">
<!-- Customize your theme here. -->
</style>
今天关于Android Studio安卓学习笔记(三)Android用户界面的设计布局与组件(一)用户界面布局设计(1)的讲解已经结束,谢谢您的阅读,如果想了解更多关于Android Studio 3.1.3不显示布局设计预览、Android Studio 安卓学习笔记 (一) 安卓与 Android Studio 运行第一个项目、Android studio 界面布局的简单介绍、android studio中布局界面无法显示的相关知识,请在本站搜索。
本文标签:





