在这篇文章中,我们将为您详细介绍如何计算一个时期的天数?的内容,并且讨论关于如何计算一个时期的天数公式的相关问题。此外,我们还会涉及一些关于angularjs–如何计算一个页面上的watch总数?、C
在这篇文章中,我们将为您详细介绍如何计算一个时期的天数?的内容,并且讨论关于如何计算一个时期的天数公式的相关问题。此外,我们还会涉及一些关于angularjs – 如何计算一个页面上的watch总数?、C# 计算两个时间段之间的天数、DAX如何计算工作日的天数、DAX:如何计算一个时期内有多少个月的销售额的知识,以帮助您更全面地了解这个主题。
本文目录一览:- 如何计算一个时期的天数?(如何计算一个时期的天数公式)
- angularjs – 如何计算一个页面上的watch总数?
- C# 计算两个时间段之间的天数
- DAX如何计算工作日的天数
- DAX:如何计算一个时期内有多少个月的销售额

如何计算一个时期的天数?(如何计算一个时期的天数公式)
对于以下Period计算:
Period.between(LocalDate.of(2015, 8, 1), LocalDate.of(2015, 9, 2))结果是:
P1M1D相当于31天+1天= 32天。
为此Period:
Period.between(LocalDate.of(2015, 8, 1), LocalDate.of(2015, 10, 2))结果是:
P2M1D这等于:31天(八月)+ 30天(九月)+1(十月)= 62天
java.time包裹中是否有一种方法可以计算出天数Period?我找不到一个。不知道我是否忽略了任何内容,还是只是简单地不存在。
答案1
小编典典从文档中:
要使用基于日期的值(年,月,日)定义时间量,请使用
Period该类。的Period类提供各种获取方法,例如getMonths,getDays,和getYears。要呈现在时间的单个单元,测量的时间量>如天,可以使用ChronoUnit.between方法。
> LocalDate today = LocalDate.now();> LocalDate birthday = LocalDate.of(1960, Month.JANUARY, 1);> > Period p = Period.between(birthday, today);> long p2 = ChronoUnit.DAYS.between(birthday, today);> System.out.println("You are " + p.getYears() + " years, " +> p.getMonths() +> " months, and " + p.getDays() +> " days old. (" + p2 + " days total)");> 该代码产生类似于以下内容的输出:
You are 53 years, 4 months, and 29 days old. (19508 days total)
angularjs – 如何计算一个页面上的watch总数?
在JavaScript中有没有办法计算整个页面上的有角度的手表的数量?
我们使用Batarang,但它并不总是适合我们的需要。我们的应用程序很大,我们有兴趣使用自动化测试来检查观察计数是否增加太多。
在每个控制器基础上对手表进行计数也是有用的。
编辑:这里是我的尝试。它在ng-scope类的所有内容中统计手表。
(function () {
var elts = document.getElementsByClassName('ng-scope');
var watches = [];
var visited_ids = {};
for (var i=0; i < elts.length; i++) {
var scope = angular.element(elts[i]).scope();
if (scope.$id in visited_ids)
continue;
visited_ids[scope.$id] = true;
watches.push.apply(watches,scope.$$watchers);
}
return watches.length;
})();
(你可能需要改变身体到HTML或你放置你的ng应用程序)
(function () {
var root = angular.element(document.getElementsByTagName('body'));
var watchers = [];
var f = function (element) {
angular.forEach(['$scope','$isolateScope'],function (scopeProperty) {
if (element.data() && element.data().hasOwnProperty(scopeProperty)) {
angular.forEach(element.data()[scopeProperty].$$watchers,function (watcher) {
watchers.push(watcher);
});
}
});
angular.forEach(element.children(),function (childElement) {
f(angular.element(childElement));
});
};
f(root);
// Remove duplicate watchers
var watchersWithoutDuplicates = [];
angular.forEach(watchers,function(item) {
if(watchersWithoutDuplicates.indexOf(item) < 0) {
watchersWithoutDuplicates.push(item);
}
});
console.log(watchersWithoutDuplicates.length);
})();
>感谢erilem指出这个答案缺少$ isolateScope搜索和观察者可能在他/她的答案/评论中重复。
>感谢Ben2307指出“身体”可能需要更改。
原版的
我做了同样的事情,除了我检查的HTML元素的数据属性,而不是它的类。我在这里跑你的:
http://fluid.ie/
得到83.我跑了,得到121。
(function () {
var root = $(document.getElementsByTagName('body'));
var watchers = [];
var f = function (element) {
if (element.data().hasOwnProperty('$scope')) {
angular.forEach(element.data().$scope.$$watchers,function (watcher) {
watchers.push(watcher);
});
}
angular.forEach(element.children(),function (childElement) {
f($(childElement));
});
};
f(root);
console.log(watchers.length);
})();
我也把这个在我的:
for (var i = 0; i < watchers.length; i++) {
for (var j = 0; j < watchers.length; j++) {
if (i !== j && watchers[i] === watchers[j]) {
console.log('here');
}
}
}
没有什么打印出来,所以我猜我的是更好的(因为它发现更多的手表) – 但我缺乏亲密的角度知识,知道我肯定不是解决方案集的一个适当的子集。

C# 计算两个时间段之间的天数
我们常常需要计算开始时间和结束时间中间一共有多少天。
` private int ReturnDays(DateTime dt1, DateTime dt2) {
TimeSpan ts = dt2 - dt1;
return ts.Days;
}
`

DAX如何计算工作日的天数
小伙伴们,好久不见哇~
时常发现有小伙伴们在问这么一个问题:怎么计算日期与日期之间的工作日?今天就想和大家分享一个解决这个问题一个DAX小技巧。
准备
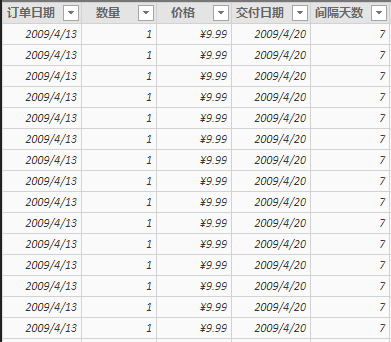
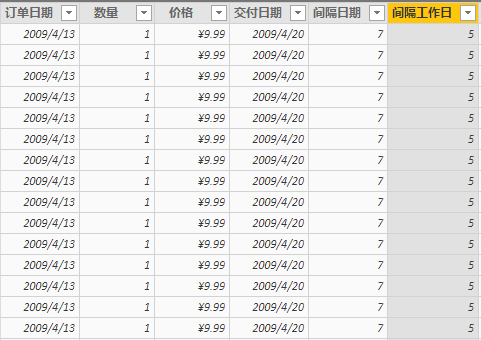
我们需要准备2个基础字段的sales表一个是订单日期和交货日期。
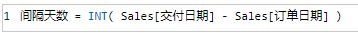
间隔天数
通常,我们可以通过简单的DAX函数就可以从一个减去另一个来计算两个日期之间的差异,生成两个日期之间间隔的天数。


排除周末和日期
但是,如果只计算工作日,需要跳过周末和假期计算两个日期之间的差异?
刚才的计算就实现不了。
我们收集了一下资料,整理加工,最后找到了对应的解决方案。
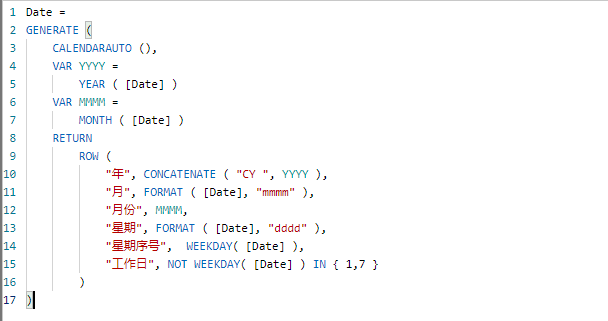
日期表
我们还需要创建一个新的日期表。

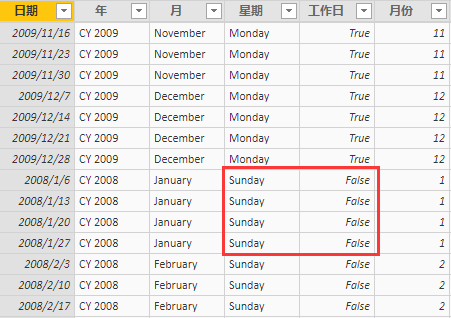
函数 NOT WEEKDAY
工作日= NOT WEEKDAY( ''Date''[Date] ) IN { 1,7 }
用来判断是否是星期天
最后我得到以下新的日期表

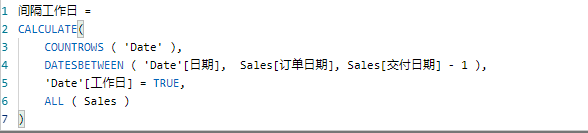
在sales里面计算我们的间隔工作日列,添加一个新的度量值,写入如下:

通过CALCULATE应用两个过滤器后,日期表专门过滤订单和交货之间的工作日。然后,COUNTROWS函数返回间隔工作日列中的工作日数,最终得到我们想要的结果。

技术交流
1.Power BI免费下载:http://www.yeacer.com/
Microsoft Power BI Desktop中文最新版:下载地址
2.欢迎加入的Power BI技术群,目前正在学习阶段,有兴趣的朋友可以一起学习讨论。
Power Data技术交流群:702966126 (验证注明:博客园Power BI)
更多精彩内容请关注微信公众号:悦策PowerBI
如果您觉得阅读本文对您有帮助,请点一下“推荐”按钮,您的“推荐”将是我最大的写作动力!欢迎各位转载,作者博客:https://www.cnblogs.com/yeacer/ 
DAX:如何计算一个时期内有多少个月的销售额
如何解决DAX:如何计算一个时期内有多少个月的销售额?
在我的事实表 (fTable) 中,我的列是日期、地区和销售额。
| 日期 | 区域 | 销售 |
|---|---|---|
| ----- | ------ | ----- |
我正在将数据透视表中的数据可视化,其中区域为行,月份为列(我的模型中有一个日期表 (dDate),其中有一个月份列)
如果某个地区在给定月份没有销售,我正在寻找一种方法来动态更改平均度量中的分母。现在我的分母被硬编码为 6,因为我在我的提名人中平均 6 个变量,但如果我在某个月没有任何销售,其中任何一个都可能是 0,在这种情况下我的分母需要改变到 5、4 或更少,具体取决于我有多少个月没有销售。所以我希望计算过去 6 个月中有多少有销售,并将其作为分母。
我已经设法通过这种方式计算销售月份:
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<inputhttps://www.jb51.cc/tag/Box/" target="_blank">Box" id="fieldName_checkBox1" value="testvalue1" /><br />
<inputhttps://www.jb51.cc/tag/Box/" target="_blank">Box" id="fieldName_checkBox2" value="testvalue2" /><br />
<button type="button">Duplicate select</button>
<div>
<select>
<option selected="true" disabled>choose Prerequisite</option>
</select>
</div>我已经尝试过返回
Denominator:=
var newTable = Summarize(fTable,fTable[date (month)],fTable[region],"Sales",[Sum of Sales])
var MonthsWithSales = Countrows(newTable)
RETURN
MonthsWithSales
但它产生了错误的结果。
有什么建议吗? 谢谢
解决方法
根据我的示例,我们可以在 CALCULATE 中使用函数 VALUES & COUNTROWS 来获取我们需要的内容:

Measure = CALCULATE( COUNTROWS(VALUES(''Table (2)''[Month])),ALL(''Table (2)''[Month]) )

我们今天的关于如何计算一个时期的天数?和如何计算一个时期的天数公式的分享已经告一段落,感谢您的关注,如果您想了解更多关于angularjs – 如何计算一个页面上的watch总数?、C# 计算两个时间段之间的天数、DAX如何计算工作日的天数、DAX:如何计算一个时期内有多少个月的销售额的相关信息,请在本站查询。
本文标签:





