针对asp.net–CookilessSession是安全隐患吗?和asp.net_sessionid这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展asp-classic–为经典AspSe
针对asp.net – Cookiless Session是安全隐患吗?和asp.net_sessionid这两个问题,本篇文章进行了详细的解答,同时本文还将给你拓展asp-classic – 为经典Asp Session Cookie设置HTTPONLY、ASP.NET Core2.1 中如何使用 Cookie和Session、asp.net-mvc-4 – SessionAuthenticationModule Cookie处理程序没有创建HttpOnly安全cookie、ASP.NET: Cookie会话丢失,Session超时配置等相关知识,希望可以帮助到你。
本文目录一览:- asp.net – Cookiless Session是安全隐患吗?(asp.net_sessionid)
- asp-classic – 为经典Asp Session Cookie设置HTTPONLY
- ASP.NET Core2.1 中如何使用 Cookie和Session
- asp.net-mvc-4 – SessionAuthenticationModule Cookie处理程序没有创建HttpOnly安全cookie
- ASP.NET: Cookie会话丢失,Session超时配置

asp.net – Cookiless Session是安全隐患吗?(asp.net_sessionid)
您有一个用户从Cybercafe中的计算机成功登录,Hacker H能够嗅探网络并获取用户的sessionID,是否可以使用sessionId并充当来自另一台计算机的用户?
H可以输入http://文件夹/(会话ID)/CreditCardinformation.aspx来了解用户的信用卡号吗?
解决方法
1)Session Fixation
黑客访问您的网站并获取其中一个会话网址.然后,他向可能的用户发送了许多欺骗性电子邮件,使其看起来好像来自您的网站.电子邮件要求登录,攻击者会给他们一个会话URL.然后,攻击者定期检查会话URL以查看是否有人进行了身份验证.如果他们有,那么攻击成功,黑客只是偷了一个帐户.解决此问题的方法是在创建时将用户的ip地址存储在会话变量中,并针对每个请求进行检查.如果您只通过Cookie传递会话ID,则攻击者无法在另一个浏览器上为他无法控制的域设置cookie值,因此无法执行此攻击.
2)打印机:
有时人们会从网站上打印一个页面.曾经看过从网站打印过的页面的最底部吗?好吧,通常页面的URL就在那里.如果您打印一个页面,然后将其交给某人,就好像您刚刚写下了您的用户名/密码并将其交给了他们.
不惜一切代价避免使用会话网址.
在整个会话中使用SSL.如果不这样做,那么你将泄露会话ID(如果你使用的是cookie,那就是这样!).这种ssl的使用明确要求A3“破解认证和会话管理”OWASP top 10 for 2010.

asp-classic – 为经典Asp Session Cookie设置HTTPONLY
这是在漏洞扫描中被标记的最后一件事,需要尽快修复,所以任何帮助都不胜感激。
~~~一些关于我的问题的更多信息~~~
有人可以帮我这个吗?
我需要知道如何在默认情况下创建的ASPSESSION cookie中设置HTTPONLY从ASP& IIS。
这是由服务器为所有asp页面自动创建的cookie。
如果需要,我可以在网站上的所有Cookie上设置HTTPONLY。
任何关于如何做到这一点的帮助将被大量赞赏。
谢谢
谢谢
埃利奥特
解决方法
或URL重写可以使用http://forums.iis.net/p/1168473/1946312.aspx
<rewrite>
<outboundRules>
<rule name="Add HttpOnly" preCondition="No HttpOnly">
<match serverVariable="RESPONSE_Set_Cookie" pattern=".*" negate="false" />
<action type="Rewrite" value="{R:0}; HttpOnly" />
<conditions>
</conditions>
</rule>
<preConditions>
<preCondition name="No HttpOnly">
<add input="{RESPONSE_Set_Cookie}" pattern="." />
<add input="{RESPONSE_Set_Cookie}" pattern="; HttpOnly" negate="true" />
</preCondition>
</preConditions>
</outboundRules>
</rewrite>

ASP.NET Core2.1 中如何使用 Cookie和Session
https://blog.csdn.net/canduecho/article/details/80651853
ASP.NET Core2.1的官方项目模板在创建的Razor Pages和MVC项目的时候,会自动帮你添加这个GDPR协议的支持.so..就存不进去了..
大概在模版中帮我们生成了如下内容:
- 在Startup设置了 CookiePolicyOptions和UseCookiePolicy
- 添加_CookieConsentPartial.cshtml 局部视图。
- 在根目录/ Privacy.cshtml或主页/ Privacy.cshtml视图提供了一个页面,让你详细说明你的网站的隐私政策。上面的_CookieConsentPartial.cshtml文件会生成一个链接到这个页面。
- 对于使用个人用户帐户创建的应用程序,管理页面提供了下载和删除个人用户数据的链接。
我们来看看它添加的内容(这里因为没用到UseCookiePolicy,所以我们暂且不论).
在Startup中的ConfigureServices方法,我们找到设置CookiePolicyOptions的代码如下:

services.Configure<CookiePolicyOptions>(options =>
{
// This lambda determines whether user consent for non-essential cookies
// is needed for a given request. options.CheckConsentNeeded = context => true; options.MinimumSameSitePolicy = SameSiteMode.None; });
其实,到这里,我们基本就已经解决了cookie存不进去的问题..我们可以看到他默认设置CheckConsentNeeded 为true了.我们只需要设置为false.或者删除这一段代码,那么我们的 cookie就能正常的使用了
但是,既然欧盟出台了这个规范,虽然管不到中国..估计迟早要全球推广或者你做的是欧盟国际的项目,就必然要支持..所以我们继续往下看..
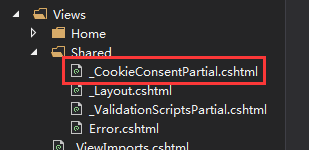
我们找到 _CookieConsentPartial.cshtml局部视图
在如图位置:

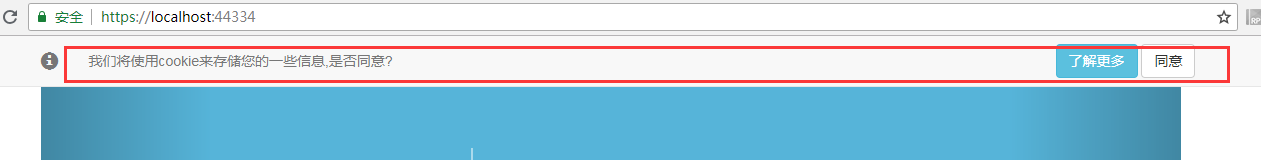
我们打开,会发现里面是一句提示,有同意和了解更多的一些选项,我们翻译一下,运行项目,效果如下:

不过这时候你要是满心欢喜的点了同意..那就需要多看看JS了..我们会发现,这个同意所对应的JS里面的相关代码并没有写完..
那我们自己把他补充完整.
首先我们添加控制器方法如下:

public bool OkCookie()
{
var consentFeature = HttpContext.Features.Get<ITrackingConsentFeature>(); consentFeature.GrantConsent(); return true; }
也就是让该用户同意使用cookie并做上标记.(原理其实就是在cookie中添加了一个标记,如果有这个标记就是同意了.可以自行查看源码)
然后我们添加JS脚本如下:

(function () {
document.querySelector("#cookieConsent button[data-cookie-string]").addEventListener("click", function (el) { document.cookie = el.target.dataset.cookieString; // document.querySelector("#cookieConsent").classList.add("hidden"); $.post("@Url.Action("OkCookie","Home")", "", function () { document.querySelector("#cookieConsent").classList.add("hidden"); } ) }, false); })();

设置cookie属性
与之前的asp.net 不同,设置cookie的详细属性值,不在是new一个HttpCookie对象了..
而是在Append的时候多了一个参数,为CookieOptions
使用方法如下:
Response.Cookies.Append("8888", "999999", new CookieOptions()
{
HttpOnly = true,
Secure = true });几个常用的cookie属性解释一下:
2.1 HttpOnly
设置为后台只读模式,前端无法通过JS来获取cookie值,可以有效的防止XXS攻击
2.2 Secure
采用安全模式来传递cookie,如果设置为true,就是当你的网站开启了SSL(就是https),的时候,这个cookie值才会被传递
2.3 MaxAge
cookie的有效毫秒数,如果设置为负值的话,则为浏览器进程Cookie(内存中保存),关闭浏览器就失效;如果设置为0,则立即删除该Cookie。
2.4 IsEssential
是否强制存储cookie,注意,这里的强制 是针对于上面所讲的内容的..也就是当用户不同意使用cookie的时候,你也可以通过设置这个属性为true把cookie强制存储.
访问我们刚刚的方法,并隐藏这个提示.

asp.net-mvc-4 – SessionAuthenticationModule Cookie处理程序没有创建HttpOnly安全cookie
我的ClaimsBasedAuthenticationService类从SessionSecurityToken发出SAM cookie,一切都很好……除了我刚才注意到它没有创建会话cookie作为HTTPOnly或要求他们需要SSL.当我调试代码时,我可以看到在调试器中正确设置了CookieHandler对象上的那些属性,但是创建的最终会话cookie根本没有标记HTTPOnly和Secure标志.
我有web.config行将这些显式设置为true,如下所示:
<system.web>
<httpCookies httpOnlyCookies="true" requireSSL="true" />
<authentication mode="Forms">
<forms ... requireSSL="true" />
</authentication>
...
</system.web>
<system.identityModel.services>
<federationConfiguration>
<cookieHandler requireSsl="true" hideFromScript="true" />
</federationConfiguration>
</system.identityModel.services>
有人可以告诉我,为了让我的FedAuth cookie从脚本(HTTPOnly)中隐藏并需要SSL,我还缺少其他东西吗?
解决方法

ASP.NET: Cookie会话丢失,Session超时配置
问题描述:
asp.net应用中web.config的SessionState节点:原先是
<sessionState mode="InProc" timeout="120"/>
出现时间未到会话就丢失的情况原因是该配置将Session保存在IIS进程中,不稳定,导致Session丢失
解决方法:
将参数mode修改为 StateServer,将Session状态单独存储在一个进程中,不会因为iis或者应用的重启而丢失状态
修改如下:
<sessionState mode="StateServer" stateConnectionString="tcpip=127.0.0.1:42424" timeout="600"/>
注:使用StateServer模式的时候1、要开启“ASP.NET State Service”服务(设为“自动”)
InProc模式
优点:获取session状态的速度快,session状态直接存储在iis的进程中。
缺点:易丢失,经常需要重新登录
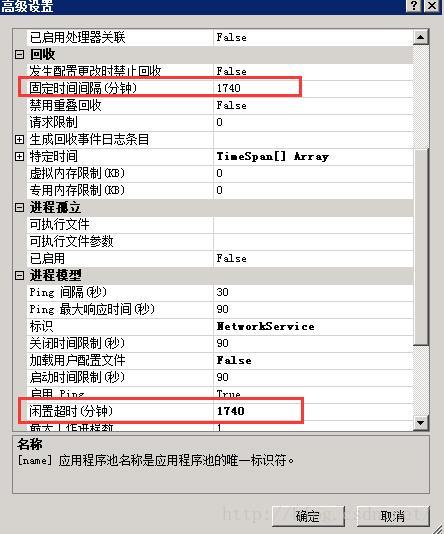
此外,更要注意的是:
修改回收标签下【固定时间间隔】和进程模型标签下【闲置超时】

SESSION丢失问题解决办法
1、在WEB.CONFIG文件中修改SESSION状态保存模式,如:<sessionState mode=''StateServer'' stateConnectionString=''tcpip=127.0.0.1:42424'' sqlConnectionString=''data source=127.0.0.1;Trusted_Connection=yes'' cookieless=''false'' timeout=''180''/>
2、启动系统服务“ASP.NET状态服务 ”,系统默认是手动启动的
3、如果SESSION中保存的数据类型是自定义的,如结构,请在自定义数据类型处序列化会话状态,即在类或结构申明前加[Serializable]
我们今天的关于asp.net – Cookiless Session是安全隐患吗?和asp.net_sessionid的分享已经告一段落,感谢您的关注,如果您想了解更多关于asp-classic – 为经典Asp Session Cookie设置HTTPONLY、ASP.NET Core2.1 中如何使用 Cookie和Session、asp.net-mvc-4 – SessionAuthenticationModule Cookie处理程序没有创建HttpOnly安全cookie、ASP.NET: Cookie会话丢失,Session超时配置的相关信息,请在本站查询。
本文标签:





