对于想了解div+css基础1的读者,本文将是一篇不可错过的文章,我们将详细介绍divcss教程,并且为您提供关于css基础1、Css+Div布局学习(一)?Div布局基础_html/css_WEB-
对于想了解div+css基础1的读者,本文将是一篇不可错过的文章,我们将详细介绍div css 教程,并且为您提供关于css 基础1、Css+Div布局学习(一)?Div布局基础_html/css_WEB-ITnose、css+div总结【css+div】_html/css_WEB-ITnose、CSS基础 CSS选择符_基础教程的有价值信息。
本文目录一览:- div+css基础1(div css 教程)
- css 基础1
- Css+Div布局学习(一)?Div布局基础_html/css_WEB-ITnose
- css+div总结【css+div】_html/css_WEB-ITnose
- CSS基础 CSS选择符_基础教程

div+css基础1(div css 教程)
层叠样式表 Cascading Style Sheets 简称 css
1、外部样式表(把demo写在css文件中,在index中用link引用)
<link rel="stylesheet" type="text/css" href="mystyle.css">
2、样式表的基础语法
h1{color:red;font-size:14px;}
h1是选择器 color是属性 red是值
用花括号包围声明
3、内部样式表
.div1{ //注意div前面一定要加.
background: red; //背景颜色
width: 100px; //宽
height: 100px; //高
color: blue;
}
每行结束都使用分号
内联样式(在<p>内加style,后面为“属性:值”的格式,以分号结束)
<p>
这是一个段落
</p>
import 引用样式(在css中另写一个XXX.css,在style中用import导入)
<style type="text/css">
@import url(XXX.css);
</style>
常用的选择器(控制对应标签属性)
类选择器(class)
.demo1
<div>
demo1
</div>
元素选择器
p{
color: red;
}
ID选择器
名字唯一,不可重复
#demo2{
color:grey;
}
<div id ="demo2">
demo2
</div>
* 通配符选择器:更改的是所有属性
群组选择器
.div1,.div2{
width: 400px;
height: 400px;
} //用于两者或多者相同属性的规定
.div1{
background: red;
}
.div2{
background: blue;
}
后代选择器
.ul1 li{
color: red;
}
<ul>
<li>。。。</li>
<li>......</li>
<li>XXX</li>

css 基础1
css 基础1
20161128
前面的两篇内容中已经涉及到了简单scc基础,这里就不再赘述,今天从元素间的距离说起!
一,元素的距离计算
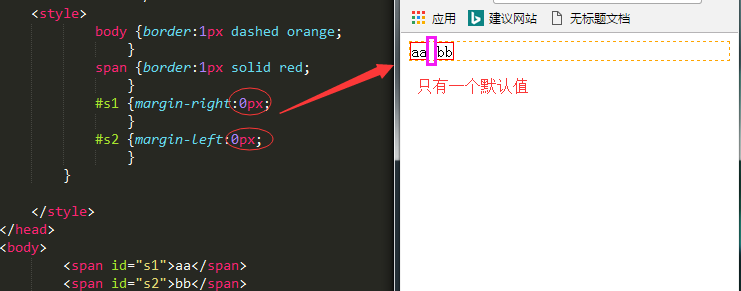
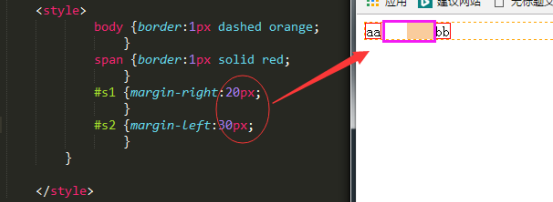
1,两个水平方向的容器s1,s2之间的距离计算为s:
s = s1的margin-right + s2的margin-left(+默认值)


立即学习“前端免费学习笔记(深入)”;

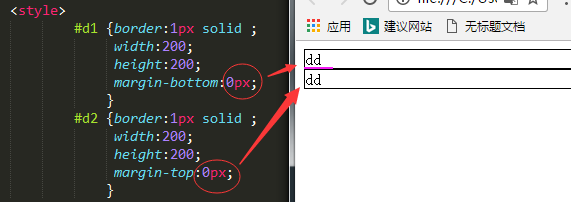
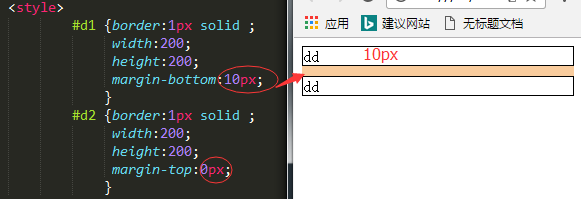
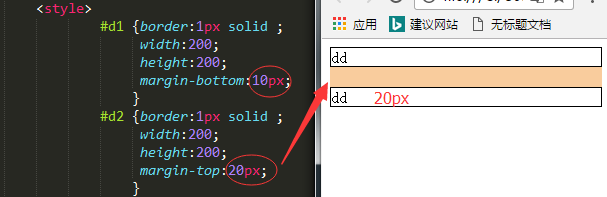
2,两个垂直方向的容器s1,s2之间的距离计算为s:
s1的margin-bottom和s2的margin-top之间的较大者



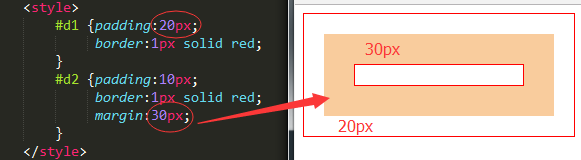
3,两个包含关系的容器s1,s2之间的距离计算为s, 假设s1为父元素
s1的padding和s2的margin的和


二,浮动:(float)
一个元素浮动向左浮动之后:
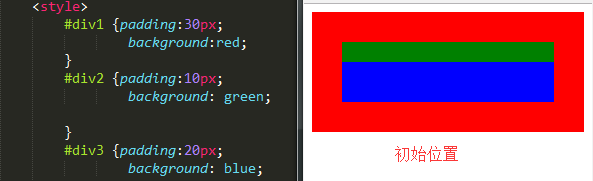
1,该元素向左浮动的位置由父元素的padding和本身的margin 决定,同时本身变短(padding,内容,宽高决定)
2,下面的元素会把它原来的位置占据
3,float:right(右) left(左) none(不浮动,默认属性)
4,clear:(清除浮动)
left right both(全部)




三,定位(position)
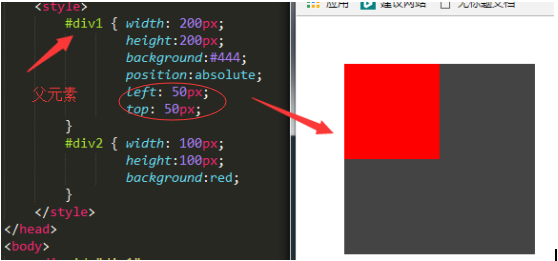
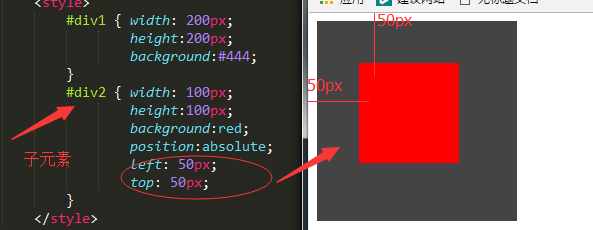
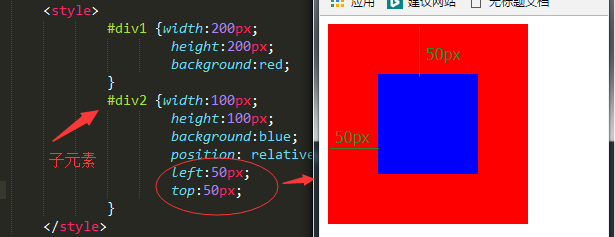
1,绝对定位 (absolute)
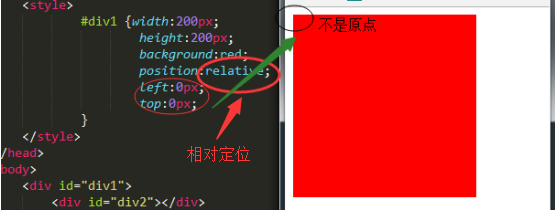
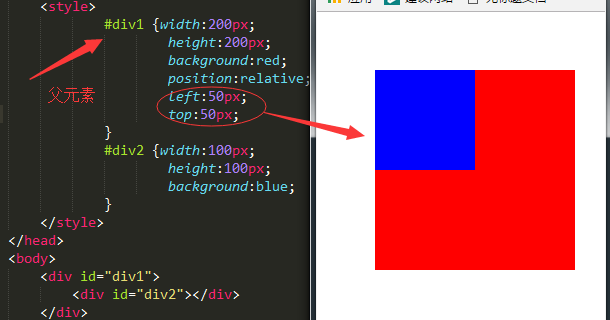
2,相对定位: (relative)
相对元素原来的位置 进行定位
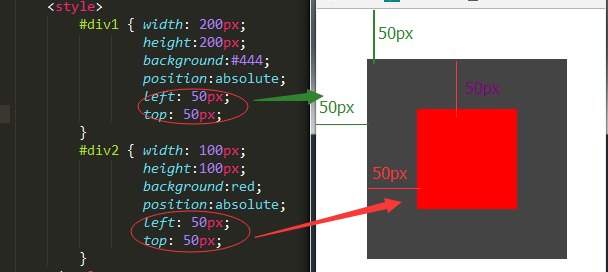
* 如果一个元素有定位, 先查找父元素是否有定位
1,如果没有,以body为基准定位
2,如果有,就以父元素为基准定位








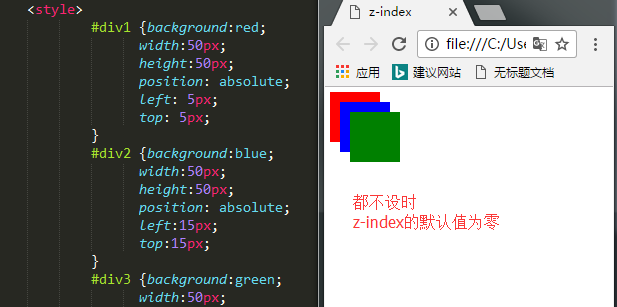
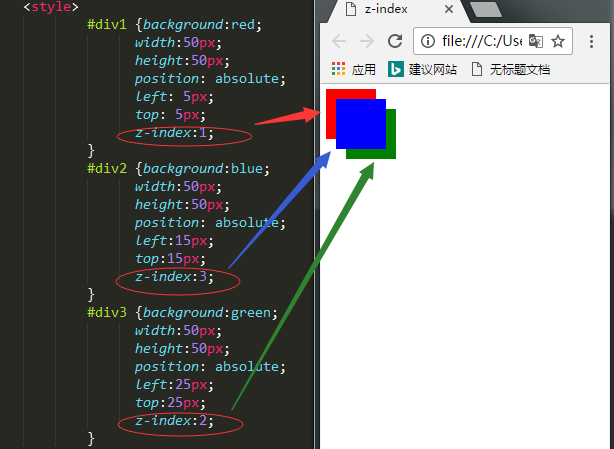
四,层级(z-index)
* 需要配合定位才起作用,数字越大,越排在上面。
默认值为0,可为负值。




Css+Div布局学习(一)?Div布局基础_html/css_WEB-ITnose
上一个系列(css基础学习?索引)我们介绍了css的基础属性和使用,我们从现在开始讲解css+div布局的一些内容。大家准备好,我们要开始布局之旅了。如果你对css还不是很熟悉的话,可以去看看我前面的几篇文章。
如果我们要进行Css的布局,那float(浮动)就是最为关键的一个属性了。浮动可以使你的块元素不遵守元素流的布局特性,如果不采用浮动,元素将一个接一个地往下排列。float属性有三个值:left、right和none,后面我们就会使用这些值的。我们将使用事例来说明布局的特性。
我们做一个html文件,为后面的讲解准备一下:
这样的html使用浏览器打开一定是就几个字符把,我们先加一些简单的Css来标记,这样可以更加清楚地看到页面的布局。
body { padding:10px; margin:10px; } div { border:1px solid #000; background-color:#CCC; height:20px; padding:10px; text-align:Center; } #Masthead { margin-bottom:10px; background-color:#CCCCCC; } #Sidebar_a { margin-bottom:10px; background-color:#3399CC; } #Sidebar_b { margin-bottom:10px; background-color:#33ff33; } #Content { margin-bottom:10px; background-color:#ff3366; } #Footer { background-color:#ffff00; }
我们给每一个Div加上了一个边框,并给每一个Div使用上背景颜色,方便标志。
立即学习“前端免费学习笔记(深入)”;
Masthead
Sidebar_a
Sidebar_b
Content
Footer
上面5个Div,分别代表了网页模板里面最常见的表头、表尾、两个边栏和中间的内容。现在还没有添加更多的Css,所以还只是5个从上到下的Div而已。我们先分析一下,首先表头Masthead和表尾Footer两部分已经基本符合要求了,不会需要做更多的改变,那就是中间的两个边栏Sidebar和内容Content需要从左往右排列,我们先看看完成的Css和布局的样子:
Masthead
Sidebar_a
Sidebar_b
Content
Footer
#Masthead { background-color:#CCCCCC; margin-bottom:10px; } #Sidebar_a { float:left; width:25%; margin-bottom:10px; background-color:#3399CC; } #Sidebar_b { float:right; width:25%; margin-bottom:10px; background-color:#33ff33; } #Content { margin-bottom:10px; height:150px; background-color:#ff3366; } #Footer { clear:both; background-color:#ffff00; }
首先说明一下,所有的html没有作任何修改,只是添加了一些Css。
比较前面和后面的Css,Masthead和Content里面的内容没有什么改变,Content里面的height:150px;只是为了说明内容较多情况下会是怎么样的情况。关键就是Sidebar_a内的float:left;和Sidebar_b内的float:right;。正是这两个属性使我们的布局顺利完成了。大家还可以自己尝试一下,把Sidebar_a和Sidebar_b内的属性换一下,两个边栏的位置就对换了,这个正体现了Div+Css布局的灵活性。
Masthead
Sidebar_a
Sidebar_b
Content
Footer
我们别忘记了在表尾Footer内有clear:both;属性,这个属性又是做什么的呢?浮动使用了以后会对后面的元素造成影响,所以要清理掉。
注意:上面的Html里面的五个Div不能顺便的变换位置,不然就不能正常地显示。特别是Content要在两个边栏的后面。
上面只是简单地说明了Div的布局,大家要熟练使用还是自己多多练习了。

css+div总结【css+div】_html/css_WEB-ITnose
学完CSS+Div的视频,感觉讲的挺清晰的,不看不知道,一看吓一跳,原来CSS可以为网页增色不少呢!
CSS全称是Cascading Style Sheet,层叠样式表。它把网页的样式和内容分离开,实现了两者的解耦,让样式的控制更加的灵活。
在Html大家庭中,CSS主要负责Html样式、JS经常作为触发的事件、xml可以传输小量的数据、Ajax主要进行异步刷新,它们都实现了与网页内容解耦,增强了内聚性。
CSS很简单,就三种选择器:ID(#)、标签、类(.)。格式就是 符号+名称+{},{}里面放 属性+属性值。格式如下,ID类别名称前面的符号是#,标签直接写在类别名称的位置写标签名称(如:span)就可以:
立即学习“前端免费学习笔记(深入)”;
就这三种选择器,涵盖了整个CSS的样式控制。凡是web页面上面可以看到的元素,都能通过CSS润色。它控制的不仅仅是大小、形状、颜色,还能控制网页的布局,这就要用到Div和Span等元素。
CSS真的很简单,但是做好一个网页并非易事。这里的总结仅仅是一个开始,不断总结不断前行吧~
版权声明:本文为博主原创文章,未经博主允许不得转载。

CSS基础 CSS选择符_基础教程
示例:
*[lang=fr] { font-size:14px; width:120px; }
*.div { text-decoration:none; }
2.类型选择符
语法:
E { sRules }
说明:
类型选择符。以文档语言对象(Element)类型作为选择符。
示例:
td { font-size:14px; width:120px; }
a { text-decoration:none; }
3.属性选择符
语法:
E [ attr ] { sRules }
E [ attr = value ] { sRules }
E [ attr ~= value ] { sRules }
E [ attr |= value ] { sRules }
说明:
属性选择符。
选择具有 attr 属性的 E
选择具有 attr 属性且属性值等于 value 的 E
选择具有 attr 属性且属性值为一用空格分隔的字词列表,其中一个等于 value 的 E 。这里的 value 不能包含空格
选择具有 attr 属性且属性值为一用连字符分隔的字词列表,由 value 开始的 E
示例:
h[title] { color: blue; }
/* 所有具有title属性的h对象 */
span[class=demo] { color: red; }
div[speed="fast"][dorun="no"] { color: red; }
a[rel~="copyright"] { color:black; }
4.包含选择符
语法:
E1 E2 { sRules }
说明:
包含选择符。选择所有被 E1 包含的 E2 。即 E1.contains(E2)==true 。
示例:
table td { font-size:14px; }
div.sub a { font-size:14px; }
5.子对象选择符
语法:
E1 > E2 { sRules }
说明:
子对象选择符。选择所有作为 E1 子对象的 E2 。
示例:
body > p { font-size:14px; }
/* 所有作为body的子对象的p对象字体尺寸为14px */
div ul>li p { font-size:14px; }
6.ID选择符
语法:
#ID { sRules }
说明:
ID选择符。以文档目录树(DOM)中作为对象的唯一标识符的 ID 作为选择符。
示例:
#note { font-size:14px; width:120px;}
7.类选择符
语法:
E.className { sRules }
说明:
类选择符。在HTML中可以使用此种选择符。其效果等同于E [ class ~= className ] 。请参阅属性选择符( Attribute Selectors )。
在IE5+,可以为对象的 class 属性(特性)指定多于一个值( className ),其方法是指定用空格隔开的一组样式表的类名。例如:
示例:
div.note { font-size:14px; }
/* 所有class属性值等于(包含)"note"的div对象字体尺寸为14px */
.dream { font-size:14px; }
/* 所有class属性值等于(包含)"note"的对象字体尺寸为14px */
8.选择符分组
语法:
E1 , E2 , E3 { sRules }
说明:
选择符分组。将同样的定义应用于多个选择符,可以将选择符以逗号分隔的方式并为组。
示例:
.td1,div a,body { font-size:14px; }
td,div,a { font-size:14px; }
9.伪类及伪对象选择符
语法:
E : Pseudo-Classes { sRules }
E : Pseudo-Elements { sRules }
说明:
伪类及伪对象选择符。
伪类选择符。请参阅伪类( Pseudo-Classes )[:link :hover :active :visited :focus :first-child :first :left :right :lang]。
伪对象选择符。请参阅伪对象( Pseudo-Elements )[:first-letter :first-line :before :after]。
示例:
div:first-letter { font-size:14px; }
a.fly :hover { font-size:14px; color:red; }
今天关于div+css基础1和div css 教程的讲解已经结束,谢谢您的阅读,如果想了解更多关于css 基础1、Css+Div布局学习(一)?Div布局基础_html/css_WEB-ITnose、css+div总结【css+div】_html/css_WEB-ITnose、CSS基础 CSS选择符_基础教程的相关知识,请在本站搜索。
本文标签:





