如果您对能用HTML/CSS解决的问题就不要使用JS和html可以替代css的所有功能感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解能用HTML/CSS解决的问题就不要使用JS的各种细节,并对
如果您对能用HTML/CSS解决的问题就不要使用JS和html可以替代css的所有功能感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解能用HTML/CSS解决的问题就不要使用JS的各种细节,并对html可以替代css的所有功能进行深入的分析,此外还有关于CAS SSO实践中,目前解决的问题和有待解决的问题、css3 +html5+js 手机网页布局问题(在微信上使用).两个问题_html/css_WEB-ITnose、css布局高度,宽度自适应的问题,只能使用css,不能用js、CSS解决未知高度垂直居中_CSS/HTML的实用技巧。
本文目录一览:- 能用HTML/CSS解决的问题就不要使用JS(html可以替代css的所有功能)
- CAS SSO实践中,目前解决的问题和有待解决的问题
- css3 +html5+js 手机网页布局问题(在微信上使用).两个问题_html/css_WEB-ITnose
- css布局高度,宽度自适应的问题,只能使用css,不能用js
- CSS解决未知高度垂直居中_CSS/HTML

能用HTML/CSS解决的问题就不要使用JS(html可以替代css的所有功能)
为什么说能使用html/css解决的问题就不要使用js呢?两个字,因为简单。简单就意味着更快的开发速度,更小的维护成本,同时往往具有更好的体验,下面介绍几个实例。
- 导航高亮
导航高亮是一种很常见的问题,包括当前页面的导航在菜单里面高亮和hover时高亮。你可以用js控制,但是用一点css技巧就可以达到这个目的,不需要使用JS。
在正常态时,每个导航的默认样式为:
nav li{
opacity: 0.5;
}
当前页面的导航透明度为1. 为了实现这个目的:
首先通过body给不同的页面添加不同的类,用来标志不同的页面
所有的li也用class标志,为了有一个一一对应的关系:body.home nav li.home,
body.buy nav li.buy{
opacity: 1;
}
这样子,如果当前页面是home,则body.home na li.home这条规则生效,home的导航将高亮
这个技艺在《精通CSS》这种书里面有提及。如果你用js控制,那么在脚本加载好之前,当前页面是不会高亮的,而脚本加载好之后突然就高亮了。所以用js吃力不讨好。
hover时的高亮,可以用css的:hover选择器:
nav li:hover{
opaciy: 1;
}
加上:hover选择器的优先级将会高于原本的,鼠标hover的时候将会覆盖默认样式,即高亮。
你也可以用mouse事件,mouSEOver的时候添加一个类,mouseleave的时候移除掉这个类,这样就变复杂了,用CSS甚至可以兼容不支持JS的浏览器,用户可能把浏览器的js禁掉了。我一个纯展示的静态页面,为啥要写js呢,是吧。
注意这个hover选择器特别好用,几乎适用于所有需要用鼠标悬浮时显示的场景。
- 鼠标悬浮时显示
鼠标悬浮的场景十分常见,例如导航的菜单
把隐藏的东西如菜单作为hover目标的子元素或者相邻元素,才方便用css控制,例如上面的菜单,是把menu当作导航的一个相邻元素:
- 账户设置
- 登出
.menu{
display: none;
}
而当导航hover时显示:
.user:hover + .menu{
display: list-item;
}
注意这里使用了一个相邻选择器,这也是上面说的为什么要写成相邻的元素。menu的位置可以用absolute定位。
同时menu自已本身hover的时候也要显示,否则鼠标一离开导航的时候,菜单就消失了:
.menu:hover{
display: list-item;
}
这里会有一个小问题,即menu和导航需要挨着一起,否则中间有空隙的话,上面添加的菜单hover就不能发挥作用了,但是实际情况下从美观的角度,两者是要有点距离的。这个其实也好解决,只要在menu上面再画一个透明的区域就好了,如下蓝色的方块:

可以用before/after伪类用absoute定位实现:
ul.menu:before{
content: "";
position: absolute;
left: 0;
top: -20px;
width: 100%;
height: 20px;
/background-color: rgba(0,0,0,0.2);/
}
如果我既写了css的hover,又监听了mouse事件,用mouse控制显示隐藏,双重效果会有什么情况发生,如果按正常套路,在mouse事件里面hover的时候,添加了一个display: block的style,会覆盖掉CSS的设置。也就是说,只要hover一次,css的代码就不管用了,因为内联样式的优先级会高于外链的。但是实际情况下会有意外发生,那就是在移动端iphone上面,触摸会触发CSS的hover,并且这个的触发会很高概率地先于touchstart事件,在这个事件里面会判断当前是显示还是隐藏的状态,由于css的hover发挥了作用,所以判断为显示,然后又把它隐藏了。也就是说,点一次不出来,要点两次。所以最好别两个同时写。
第二种场景,使用子元素,这个更简单。把hover的目标和隐藏的对象当作同一个父容器的子元素,然后hover写在这个父容器上面就可以了,不用像上面那样,隐藏元素也要写个hover:
.marker-container .detail-info{
display: none
}
.marker-container:hover .detail-info{
display: block
}
- 自定义radio/checkBox的样式
我们知道,使用原生的radio/checkBox是不可以改变它的样式的,得自己用div/span去画,然后再去监听点击事件。但是这样需要自己去写逻辑控制,例如radio只能选一个的功能,另一个是没有办法使用change事件。就是没有用原生的方便。
但是实际上可以用一点CSS3的技巧实现自定义的目的
这个主要是借助了CSS3提供的一个伪类:checkd,只要radio/checkBox是选中状态,这个伪类就会生效,因此可以利用选中和非选中的这两种状态,去切换不同的样式。如下把一个checkBox和一个用来自定义样式的span写在一个label里面,checkBox始终隐藏:
写在label里面是为了能够点击span的时候改变checkBox的状态,然后再改一下选中态的样式即可:input[type=checkBox]:checked + .checkBox{
}
关键在于这一步,添加一个打勾的背景图也好,使用图标字体也好。
:checked兼容性还是比较好的,只要你不用兼容IE8就可以使用,或者说只要你可以用nth-of-type,就可以用:checked
- 多列等高
多列等高的问题是这样的,排成一行的几列由于内容长短不一致,导致容器的高度不一致
你可以用js算一下,以最高的一列的高度去设置所有列的高度,然而这个会造成页面闪动,刚开始打开页面的时候高度不一致,然后发现突然又对齐了。这个解决办法主要有两种:
第一种是每列来一个很大的padding,再来一个很大的负的margin值矫正回去,就对齐了,如下:
column 1 column 2 column 3 column 4 你会发现,这个对齐是对齐了,但是底部的border没有了,设置的圆角也不起作用了,究其原因,是因为设置了一个很大的padding值,导致它的高度变得很大,如上图所示。所以如果你想在底部absolute定位放一个链接”更多>>”也是实现不了了。第二种办法是借助table的自适应特性 ,每个div都是一个td,td肯定是等高的,html结构不变,CSS改一下:
.wrapper{
display: table;
border-spacing: 20px; /* td间的间距*/
}
.wrapper > div {
display: table-cell;
width: 1000px; /设置很大的宽度,table自动平分宽度 /
border-radius: 5px; /这里设置圆角就正常了/
}
这样还有一个好处,就是在响应式开发的时候,可以借助媒体查询动态地改变display的属性,从而改它排列的方式。例如在小于500px时,每一列占满一行,那么只要把display: table-cell覆盖掉就好了:
@media (max-width: 500px){
.wrapper{
display: block;
}
.wrapper > div{
display: block;
width: 100%;
}
}
如果在pad 1024px的设备上,希望一行显示2个,那应该怎么办呢?由于上面用的td,必定会排在同一行。其实可以在第二个和第三个中间加一个tr,让它换行:
.tr{
display: none;
}
@media (max-width: 1024px) and (min-width: 501px){
.tr{
display: table-row;
}
}
就能够实现在小屏时一行排两列了,只是这个有个小问题,就是在中屏拉到大屏的时候tr的dipslay: none已经没有什么作用,因为table的布局已经计算好。但是一般应该不用考虑这种拉伸范围很大的情况,正常刷新页面是可以的,如果真要解决那得借助下js
5.需要根据个数显示不同样式
例如说可能有1~3个item显示在同一行,而item的个数不一定,如果1个,那这个item占宽100%,2个时每一个50%,3个时每一个33%,这个你也可以用js计算一下,但是用CSS3就可以解决这个问题:
- 1
- 2
- 3
- 使用表单提交
提交请求有两种方式,一种是ajax,另外一种是表单提交。很多人都知道ajax,但往往忽略了还有个form提交。
假设在首页有一个搜索的表单,点击search的时候就跳到列表页
你可以一个个去获取所有的input的值,然后把它拼到网址参数重定向一下,但是其实可以不用这样,用一个表单提交就好了:
将所有字段的名字写在input的name里面,然后form的action为搜索页的链接。这样子不用一行js代码就能够搜索跳转。如果你需要做表单验证,那就监听submit事件,然后做验证,验证通过则调一下原生的submit就可以提交了,也是不需要手动去获取form的值
广州品牌设计公司https://www.houdianzi.com PPT模板下载大全https://redBox.wode007.com
7.自动监听回车事件
这个的场景是希望按回车的时候能够触发请求,像第6点,按回车实现跳转,或者是像下面的,按下回车就送一条聊天消息
通常的做法是监听下keypress事件,然后检查一下keycode是不是回车,如果是则发请求。
但是其实有个特别简单的办法,也是不需要一行JS,那就是把表单写在一个form里面,按回车会自动触发submit事件。读者可以自己试试。这个就启示我们要用语义的html组织,而不是全部都用div。如果用相应的html标签,浏览器会自动做一些优化,特别是表单提交的input。
JS是万能的,几乎可以做任何事情,但是有时候会显得十分笨拙,在js/html/css三者间灵活地切换,往往会极大地简化开发,没有谁是最好的语言,只有适不适合。只要用得好,不管黑猫白猫,都是好猫。

CAS SSO实践中,目前解决的问题和有待解决的问题
a) Web应用,非CAS server登录,不好用。

css3 +html5+js 手机网页布局问题(在微信上使用).两个问题_html/css_WEB-ITnose
1.如何使一个div在屏幕的中间显示....这里是屏幕的中间, 不是页面的中间
说明:
这上面的代码,都是去到页面的中间而已...
我现在有几个折叠的ul,每个折叠的ul有好多内容,我如果全部打开,我测了一下高度是1820px;
但是手机高度,比如说是500;如何按上面的代码,那就是910,他根本就不是手机屏幕的中间,这个怎么办?
2 页面的遮罩层怎么弄?
我的想法是:一个div 位置绝对,长宽100%;背景半透明,然后这个div里面在放你想要的标签。。。
这样子做的话,当这个遮罩层的div show的时候,其他的div就被它覆盖,其他的div里面的标签就不能被点击或者其他操作了。
我这样测试了,发现一个手机是可以的,另外一个手机还是可以被点击其他div的东西的,不是说手机浏览器内核都是webkit么,(手机不是很老的,系统都是4.0以上的,就是可以点击的一个像素低很多而已)
为什么这样?这面是遮罩层的div
回复讨论(解决方案)
用position: fixed; 试下
1.相对屏幕居中 其实观察下应用场景 居中的内容都比屏幕小(这个是隐含的条件)
top:50%;margin-top:-25% 这样是ok的
但是你的内容 超出屏幕大小 你还要居中?我觉得这个时候 不能在强求居中了 你应该改变定位
2.能穿透透明层点下面的 那是ie吧 你吧背景变成不透明(#fff) 看看还能点穿透不
1.相对屏幕居中 其实观察下应用场景 居中的内容都比屏幕小(这个是隐含的条件)
top:50%;margin-top:-25% 这样是ok的
但是你的内容 超出屏幕大小 你还要居中?我觉得这个时候 不能在强求居中了 你应该改变定位
2.能穿透透明层点下面的 那是ie吧 你吧背景变成不透明(#fff) 看看还能点穿透不
不是ie的,是手机的浏览器...麻痹的,我试了好多台都没事的,就是唯独有一台手机,他不管你遮罩不遮罩,下面的元素能被点击的,白色的不透明的效果,我试了一下,也没有效果..我郁闷了
fixed可以了,fixed用的不多,没怎么了解过
1.相对屏幕居中 其实观察下应用场景 居中的内容都比屏幕小(这个是隐含的条件)
top:50%;margin-top:-25% 这样是ok的
但是你的内容 超出屏幕大小 你还要居中?我觉得这个时候 不能在强求居中了 你应该改变定位
2.能穿透透明层点下面的 那是ie吧 你吧背景变成不透明(#fff) 看看还能点穿透不
不是ie的,是手机的浏览器...麻痹的,我试了好多台都没事的,就是唯独有一台手机,他不管你遮罩不遮罩,下面的元素能被点击的,白色的不透明的效果,我试了一下,也没有效果..我郁闷了
手机型号 分享下
以后我们碰见了 也能注意下
1.相对屏幕居中 其实观察下应用场景 居中的内容都比屏幕小(这个是隐含的条件)
top:50%;margin-top:-25% 这样是ok的
但是你的内容 超出屏幕大小 你还要居中?我觉得这个时候 不能在强求居中了 你应该改变定位
2.能穿透透明层点下面的 那是ie吧 你吧背景变成不透明(#fff) 看看还能点穿透不
不是ie的,是手机的浏览器...麻痹的,我试了好多台都没事的,就是唯独有一台手机,他不管你遮罩不遮罩,下面的元素能被点击的,白色的不透明的效果,我试了一下,也没有效果..我郁闷了
手机型号 分享下
以后我们碰见了 也能注意下
我的那一台是 中兴的u930。。。安卓4.03的...我做的是web app是在微信端访问的....
现在还是有问题的..先结贴了

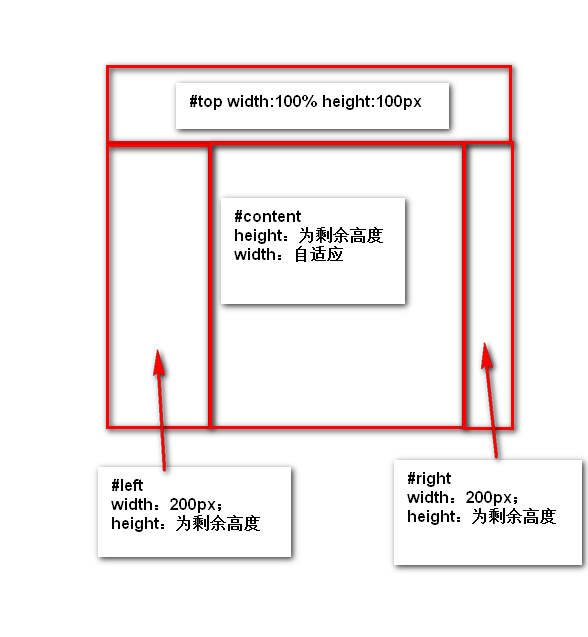
css布局高度,宽度自适应的问题,只能使用css,不能用js


CSS解决未知高度垂直居中_CSS/HTML
尽管有CSS的vertical-align特性,但是并不能有效解决未知高度的垂直居中问题(在一个DIV标签里有未知高度的文本或图片的情况下)。
标准浏览器如Mozilla, Opera, Safari等.,可将父级元素显示方式设定为TABLE(display: table;) ,内部子元素定为table-cell (display: table-cell),通过vertical-align特性使其垂直居中,但非标准浏览器是不支持的。
非标准浏览器只能在子元素里设距顶部50%,里面再套个元素距顶部-50% 来抵消。
body {padding: 0; margin: 0;}
body,html{height: 100%;}
#outer {height: 100%; overflow: hidden; position: relative;width: 100%; background:ivory;}
#outer[id] {display: table; position: static;}
#middle {position: absolute; top: 50%;} /* for explorer only*/
#middle[id] {display: table-cell; vertical-align: middle; position: static;}
#inner {position: relative; top: -50%;width: 400px;margin: 0 auto;} /* for explorer only */
div.greenBorder {border: 1px solid green; background-color: ivory;}
xhtml





