本篇文章给大家谈谈css绘制三角箭头,以及用css制作三角箭头的知识点,同时本文还将给你拓展CSS-绘制三角形、CSS构造三角箭头、CSS绘制三角形原理及应用、CSS绘制三角形和箭头,不用再用图片了等
本篇文章给大家谈谈css绘制三角箭头,以及用css制作三角箭头的知识点,同时本文还将给你拓展CSS - 绘制三角形、CSS 构造三角箭头、CSS 绘制三角形原理及应用、CSS 绘制三角形和箭头,不用再用图片了等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:
css绘制三角箭头(用css制作三角箭头)
.arrawLine{
height: 42px;
padding-top: 12px;
}
.arrawLine .arraw1{
display: inline-block;
width: 150px;
height: 6px;
background: #e4e4e4;
}
.arrawLine .arraw2{
display: inline-block;
width: 0;
height: 0;
border-width: 8px 0 8px 8px;
border-style: solid;
border-color: transparent transparent transparent #e4e4e4;
position: absolute;
top: 13px;
left: 150px;
}

CSS - 绘制三角形
1,上三角型
div { width: 0; height: 0; border: 40px solid; border-color: transparent transparent red; }
2,下三角型
div { width: 0; height: 0; border: 40px solid; border-color: red transparent transparent; }
以此类推 。。

CSS 构造三角箭头
总所周知,在CSS的世界中有很多样式和效果看起来简单实则不那么简单,就比如一个小小的▲符号元件,也是通过指定样式产生的,而并不是开箱即用的产物。
要掌握如何设计一个理想的▲符号元件,我们就必须先深入了解边框border的结构组成。
代码如下:
.frame {
background-color: #ccc;
height: 150px;
width: 130px;
line-height: 150px;
text-align: center;
border: 10px solid;
border-color: #000 #f00 #0f0 #00f;
}
<div>photo frame</div>
输出结果:
photo frame可以明显看见的是四条边框并不是矩形而是梯形,就如同相框的边一样。然而当你只设计了其中一条边框的时候,浏览器会裁去左右多余的小三角形,如同这样:
photo frame看到这里其实就很明确了,要设计一个理想的▲符号元件我们可以利用border的性质着手,就像这样:

如上图右下角所示,我们可以将
boredr的下方的梯形边裁掉一个平行四边形从而得到一个等腰三角形。具体办法就是首先我们使梯形的上底为0,也就是成为一点,而下底等长缩减,这样就得到了一个等腰三角形。具体代码思路如下:
<html>
<head>
<style>
.frame2 {
content: "";/* 指定元素内容为空,使得梯形边上底为0,从而每边得到一个等腰三角形 */
border: 10px solid;/* 指定宽度样式 */
border-color: #000 transparent transparent transparent;/* 保留一边,其余边透明去除 */
}
</style>
</head>
<body>
<span></span><!-- 内联元素不会占一行导致上下边无法形成等腰三角形 -->
</body>
</html>
效果如下:

CSS 绘制三角形原理及应用
更多精彩内容可以访问我的博客 Aelous-BLog
在从 PSD 到 HTML 页面的过程中,免不了要遇到一个问题:“这个小图标,可以用 CSS 效果实现,也可以切图下来,到底该怎么选择呢???”
在此我个人的选择一般都是,用 CSS 实现,当然切图然后实现也是聪明人的办法,但是我觉得学好一个技术最关键的不是学习,而是使用。学了不用都是假把式。学了 CSS 有机会让你炫技,不用是大傻。
最常见的一类小图标就是三角形,今天我来总结一下用 CSS 实现三角形的原理。 网上相关资料较多,讲的也都很好,个人博客主要还是用于记录分享,毫无商业前景,不喜勿喷。
原理
CSS 盒模型
盒子模型包括了:margin-border-padding-content
其中,在上下左右的边框交界处,都形成了斜线,利用这一特性,我们可以通过设置不同的上下左右边框的宽度和颜色,可以得到小三角、小梯形等;调整宽度大小可以调节三角形的形状。
应用
示例 1
我们首先尝试上下左右颜色区分,并将 border 的宽度给大一点,看看效果。
div {
height: 30px;
width: 30px;
border-width: 30px;
border-style: solid;
border-color: #cd1076 #bf3eff #b3ee3a #6495ed;
}
示例 2
接下来我们把 content 宽度设置为 0
div {
height: 0;
width: 0;
border-width: 30px;
border-style: solid;
border-color: #cd1076 #bf3eff #b3ee3a #6495ed;
overflow: hidden; /* 这里设置overflow, font-size, line-height */
font-size: 0; /*是因为, 虽然宽高度为0, 但在IE6下会具有默认的 */
line-height: 0; /* 字体大小和行高, 导致盒子呈现被撑开的长矩形 */
}
这时我们可以看到,已经出现了四个颜色不同的三角形了。
示例 3
接下来我们把其中三种颜色设置为和背景颜色一样,只保留一种颜色的对比,代码如下:
div {
height: 0;
width: 0;
border-width: 30px;
border-style: solid;
border-color: #cd1076 transparent transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
IE6 下
在 IE6 下,不支持透明,需要将余下三条边的 border-style 设置为 dashed 即可。
代码如下:
div {
height: 0;
width: 0;
border-width: 30px;
border-style: solid dashed dashed dashed;
border-color: #cd1076 transparent transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
示例 4
同理,我们消去相邻的两个三角形,会得到一个以对角线为斜边的大三角形。
div {
height: 0;
width: 0;
border-width: 30px;
border-style: solid dashed dashed dashed;
border-color: #cd1076 #bf3eff transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
示例 5
这样我们设置 border-width 为不同的值:
div {
height: 0;
width: 0;
border-width: 20px 40px 30px 20px;
border-style: solid;
border-color: #cd1076 transparent transparent transparent;
overflow: hidden;
font-size: 0;
line-height: 0;
}
效果如下:
就是说我们只要设置不同的宽度值,可以得到任意形状的三角形,完美。
注意:用来绘制三角形的必须是 block 元素。
参考
CSS 三角形的实现原理及运用
css3 实现三角形、扇形和特殊的形状等
更多精彩内容可以访问我的博客 Aelous-BLog

CSS 绘制三角形和箭头,不用再用图片了
前言
还在用图片制作箭头,三角形,那就太 lou 了。css 可以轻松搞定这一切,而且颜色大小想怎么变就怎么变,还不用担心失真等问题。
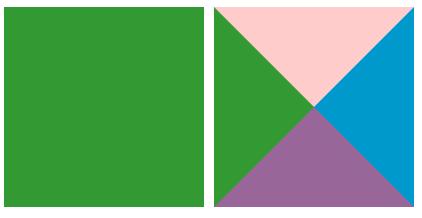
先来看看这段代码:
/**css*/
.d1{
width: 0;
height: 0;
border: 100px solid #339933;
}
/**html*/
<div class="d1"></div>
/**css*/
.d2{
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:#FFCCCC #0099CC #996699 #339933;
}
/**html*/
<div class="d2"></div>
CSS 绘制三角形和箭头,不用再用图片了
看了这两段代码,和效果图,是不是有一点眉目了?原来画三角形,只需要用元素的 `border` 来控制就可以了,`border-with` 控制大小, `border-style` 控制样式(实线、虚线等), `border-color` 控制颜色,分上、右、下、左
三角形示例
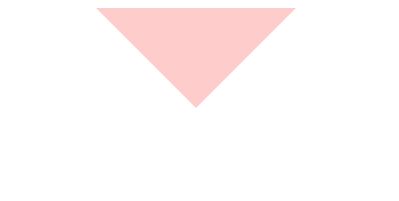
向下三角形
/**css*/
.d3{
margin-left: 10px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color:#FFCCCC transparent transparent transparent;
}
/**html*/
<div ></div>
CSS 绘制三角形和箭头,不用再用图片了
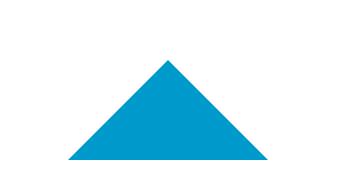
向左三角形
/**css*/
.d4{
margin-left: 110px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099CC transparent transparent;
}
/**html*/
<div></div>
CSS 绘制三角形和箭头,不用再用图片了
这里的 `transparent` 是透明的意思
接下来两种就留给聪明的你了,相信你可以的,动手才知道原来这么简单!
其实我们还可以通过,一种样式,来实现不能角度的三角形,那就是利用 CSS3 里面的旋转 `transform:rotate (90deg)`。
/**css*/
.d4{
margin-left: 110px;
float: left;
width: 0;
height: 0;
border-width: 100px;
border-style: solid;
border-color: transparent #0099CC transparent transparent;
transform: rotate(90deg); /*顺时针旋转90°*/
}
/**html*/
<div></div>
CSS 绘制三角形和箭头,不用再用图片了
箭头示例
向左箭头
/**css*/
.left{
position: absolute;
}
.left:before,.left:after{
position: absolute;
content: '''';
border-top: 10px transparent dashed;
border-left: 10px transparent dashed;
border-bottom: 10px transparent dashed;
border-right: 10px #fff solid;
}
.left:before{
border-right: 10px #0099CC solid;
}
.left:after{
left: 1px; /*覆盖并错开1px*/
border-right: 10px #fff solid;
}
/**html*/
<i class="left" ></i>
CSS 绘制三角形和箭头,不用再用图片了
是不是发现箭头和三角形是一样的呢?发现了,说明你已经懂了,箭头其实就是 2 个三角形,然后用白色三角形覆盖蓝色三角形,并且错开 1px,刚刚好就形成了箭头。这就和《最强大脑》层叠消融项目是一样的。
向上箭头
/**css*/
.top{
position: absolute;
}
.top:before,.top:after{
position: absolute;
content: '''';
border-top: 10px transparent dashed;
border-left: 10px transparent dashed;
border-right: 10px transparent dashed;
border-bottom: 10px #fff solid;
}
.top:before{
border-bottom: 10px #0099CC solid;
}
.top:after{
top: 1px; /*覆盖并错开1px*/
border-bottom: 10px #fff solid;
}
/**html*/
<i></i>
向左箭头(在向上箭头基础上做了 90 旋转)
.left{
position: absolute;
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
.left:before,.left:after{
position: absolute;
content: '''';
border-top: 5.5px transparent dashed;
border-left: 5.5px transparent dashed;
border-right: 5.5px transparent dashed;
border-bottom: 5.5px #fff solid;
}
.left:before{
border-bottom: 5.5px #6E6E6E solid;
}
.left:after{
top: 1px; /*覆盖并错开1px*/
border-bottom: 5.5px #fff solid;
}
/**html*/
<i class="top" ></i>
关于css绘制三角箭头和用css制作三角箭头的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于CSS - 绘制三角形、CSS 构造三角箭头、CSS 绘制三角形原理及应用、CSS 绘制三角形和箭头,不用再用图片了等相关内容,可以在本站寻找。
本文标签:





