这篇文章主要围绕CSS入门和css入门教程展开,旨在为您提供一份详细的参考资料。我们将全面介绍CSS入门的优缺点,解答css入门教程的相关问题,同时也会为您带来1.HTML和长css入门、CSS--L
这篇文章主要围绕CSS入门和css入门教程展开,旨在为您提供一份详细的参考资料。我们将全面介绍CSS入门的优缺点,解答css入门教程的相关问题,同时也会为您带来1.HTML和长css入门、CSS--LESS入门_html/css_WEB-ITnose、CSS入门(二)、CSS入门-引入方式的实用方法。
本文目录一览:
CSS入门(css入门教程)
基本概念:
- CSS主要用于修饰网页的,对HTML进行标签修饰和布局划分(网页划分一本不用table标签来做)
- 常见块标签
<div>, <p>, <h1>…<h6>, <ol>, <ul>, <li>, <form>等(独占一行) - 常见行标签
<span>, <a>, <i>, <em>, <strong>, <front>等
CSS引入方式:(三种方式都可以用,同时作用时,就近原则生效)
-
行内引入:
<span>文本</span>在标签内style属性内以键值对的方式修饰(一般不用) -
内嵌式:标签正常写,只是将style中的内容放到head标签内
<!DOCTYPE html 内嵌式引入CSS> <html> <head> <Meta charset="utf-8"> <title></title> <style> span{ color: blue; } </style> </head> <body> <span>文本</span> </body> </html> -
链接式:同样标签正常写,将所有的样式都放到css文件中,然后再head中使用link标签引用
<!DOCTYPE html,链接式> <html> <head> <Meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/my.css" /> </head> <body> <span>文本</span> </body> </html> <! css 文件: 直接将内嵌式中head的style内容放进来就可以> span{ color: blue; }
CSS选择器:可以理解为CSS的作用标签和作用范围
-
三种基本的选择器,标签名、id、class一般意义上可互换使用,但要保证作用范围不变
-
标签选择器会使这类标签起作用,范围太广,一般不单独使用
-
id选择器,针对个别标签
-
类选择器,针对一类有相同效果的
-
层级选择器,使用广泛,可以精确限定范围,一般联合前三种一起使用
-
分组选择器,选取多个不同层级的标签,精确控制
-
伪类选择器,一般使用在有多种状态的标签,如链接
<!DOCTYPE html> <html> <head> <Meta charset="utf-8"> <title></title> <style> /* 1.标签选择器 */ i{color: blue;} /* 2.id选择器 */ #span_id{color: red;} /* 3.类选择器 */ .span_class{color: blue;} /* 4.层级选择器 */ p span{color: red;} /* 5.属性选择器 */ input[type=text]{color: blue;} /* 6.分组选择器 */ big,#fz_id,.fz_class{color: red;} /* 7.伪类选择器 https://www.w3school.com.cn/css/css_pseudo_classes.asp 四个属性同时使用时,hover必须在link和visited之后,active在hover之后*/ a:link {color: #FF0000} /* 未访问的链接 */ a:visited {color: #00FF00} /* 已访问的链接 */ a:hover {color: #FF00FF} /* 鼠标移动到链接上 */ a:active {color: #0000FF} /* 选定的链接 */ </style> </head> <body> <i>1.标签选择器:标签名{样式:样式值;}</i> <br /> <span id="span_id">2.id选择器:#id属性值{样式:样式值;}</span> <br /> <span>3.类选择器:.class属性值{样式:样式值;}</span> <p> <span>4.层级选择器:p span{}</span> <span>p标签内所有span标签都起作用</span> </p> <p> <input type="text" value="123789"/> 5.属性选择器:input[type=text]{样式:样式值;} </p> <p> <big>6.分组选择器,这里使用标签名</big> <span id="fz_id">这是设置id</span> <span>这里设置class</span> <br /> 使用:big,#fz_id,.fz_class{样式:样式值;} </p> <p> <a href="#" target="_blank">7.伪类选择器</a> </p> </body> </html>
CSS盒子模型、浮动、定位
-
盒子模型主要是对块标签的内外边距的调整,达到布局的目的(主要是div标签)
<!DOCTYPE html 盒子模型> <html> <head> <Meta charset="utf-8"> <title></title> <style> span,div { width: 300px; height: 300px; border: 25px solid green; padding: 50px; margin: 25px 25px; /* background: blue; */ } span{ display: block; padding-left: 10px; } </style> </head> <body> top <div> 标签div位于top和bottom之间,绿色框是边线(border),<br/> 边框距top的距离是外边距;边框和文字的距离是内边距,<br/> 文字所占据的空间是300*300px <br/> div所占据的空间为:(300+50+25+25)*(300+50+25+25)px <br/> padding 50px; 表示四周内边距都为50px <br/> padding 50px 25px; 表示上下50px,左右25px<br/> padding 50px 40px 30px 20px; 依次表示上右下左(顺时针)<br/> 水平居中可设置margin:0px auto; 上下为0px,左右平分 </div> bottom <span> 块标签和行标签可以相互转换,加上display属性,block为快,inline为行 </span> </body> </html> -
因为块标签都是独占一行,极大影响布局,所以引入浮动,使块标签处在同一行
-
浮动:相对父级标签有若干个块标签(这里称子块),子块们会优先占满顶部空间,依次层叠
<!DOCTYPE html 浮动> <html> <head> <Meta charset="utf-8"> <title></title> <style> /* 选中body中的所有标签 */ *{ /* 去除所有标签边距 */ border: 0px; padding: 0px; margin: 0px; /* 显示所有边线(方便观察) */ /* border: 1px solid yellow; */ } div div { width: 100px; height: 100px; border: 5px solid green; padding: 5px; margin: 5px; /* 这里加上向左浮动 */ float: left; } #div_border{ width: 300px; height: 300px; border: 5px solid yellow; } </style> </head> <body> <div id="div_border"> <div>第一个块</div> <div>第二个块</div> <div>第三个块</div> </div> </body> </html> -
定位:是我们通常意义上的布局,通过坐标来确定位置
<!DOCTYPE html 定位> <html> <head> <Meta charset="utf-8"> <title></title> <style> *{ border: 0px; padding: 0px; margin: 0px; } div{ width: 200px; height: 200px; background-color: aqua; border: #0000FF 1px solid; } #div1{ /* 绝对定位:会根据设置的间距来确定位置,释放原本的空间 */ position: absolute; top: 20px; left: 30px; } #div2{ /* 相对定位:相对原本位置的位置,且不会释放以前位置 */ position: relative; left: 100px; } #div3{ /* 相对浏览器窗口定位:仅相对网页窗口,释放原本空间(一般用于广告) */ position: fixed; top: 100px; right: 0px; } </style> </head> <body> <div id="div1">第一个块</div> <div id="div2">第二个块</div> <div id="div3">第三个块</div> <div>第四个块</div> </body> </html>

1.HTML和长css入门
课程介绍
介绍html文档的基本结构,html常用标签的使用,理解html语言制作网页基本原理,理解css的基本语法,css的引入方式,css选择器,css基本属性的使用等等。
学习前端的技术=html+css+javascript+jquery+vue
=html + css + javascript(jQuery和Vue就是js封装的函数而已)
为什么学习前端技术:
为了能看懂前端程序,从而能和后端进行数据交互。
一,web前端技术
问题:你写网页能不能遵循web标准?你知不知道web前端技术都有什么?
Web前端技术是由w3c组织制定的一系列技术的集合,主要包括:
HTML – 结构标准: 负责网页内容(布局)
CSS – 表现标准、样式标准:美化
JavaScript,简称js,行为标准:负责行为动作、表单验证、数据交互
二,html发展历史
html1.0 – 1993年起草了一个草案,纯文本格式
html2.0
html3.0
html4.0 – 意识:语法松散:Aa – xhtml1.0(x表示严格型的,相对严格:能兼容低版本) -- xhtml2.0(想法:绝对严格) -- 浏览器厂商反对:咱们自己研发html自己用 – html5.0
最终:html5.0仍然是w3c研发
工作:xhtml1.0 + html5.0
vscode:
插件
Autofilename 提示路径
Open in browser/ open chrome vscode调浏览器
Chinese 汉化菜单
结构标签:
Html:网页整体
Head:网页头,存储需要浏览器渲染,用户只看结果的代码 js css
Body:网页主体, 存内容
Title:网页标题
Doctype:文档类型 文档声明:规定文档dtd格式
规定好所有浏览器都以相同的html版本解析接下来的代码,为了解决兼容性 -- html5.0 能兼容低版本
常用布局标签
标签语法: <标签的名字>内容</标签名字> -- 双标记
<标签名> -- 单标记
标题: h1-h6
段落 p
布局区块: div
特殊效果文字小图片: span
图片标签 – img
Src: 查找图片 ********
Alt:替换文本;盲人读屏软件支持
Title:提示文本;推广关键字
超链接标签 -- a
单击跳转页面
href: 跳转地址
线上网站:http://网址
本地文件:路径查找文件
新窗口打开: target=“_blank”
HTML概述及HTML文档基本结构
HTML概述
HTML是HyperText Mark-uP Language的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。
HTML文档基本结构
一个html的基本结构如下:

或者:
<!DOCTYPE html>
<html>
<head>
<Meta charset="UTF-8">
<title>网页标题</title>
</head>
<body>
网页显示内容
</body>
</html>
第一行是文档声明,第二行是“<html>”标签和最后一行“</html>”定义html文档的整体,“<head>”标签和“<body>”标签是它的第一层子元素,“<head>”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和JavaScript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“<body>”内编写网页上显示的内容。
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
HTML文档快速创建
新建一个html文档后,可以用快捷键的方式快速创建html文档。快捷键:!+ tab键,或者html:5+tab键
HTML标签入门
标签语法:
学习html语言就是学习标签的用法,html常用的标签有20多个,学会这些标签的使用,就基本上学会了HTML的使用。
标签的使用方法:
<!-- 1、成对出现的标签:-->
<h1>h1标题</h1>
<div>这是一个div标签</div>
<p>这个一个段落标签</p>
<!-- 2、单个出现的标签: -->
<br>
<img src="images/pic.jpg" alt="图片">
<!-- 3、带属性的标签,如src、alt 和 href等都是属性 -->
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
<!-- 4、标签的嵌套 -->
<div>
<img src="images/pic.jpg" alt="图片">
<a href="http://www.baidu.com">百度网</a>
</div>
块元素标签(行元素)和内联元素标签(行内元素)
标签在页面上会显示成一个方块。除了显示成方块,它们一般分为下面两类:
块元素:在布局中默认会独占一行,宽度默认等于父级的宽度,块元素后的元素需换行排列。
内联元素:元素之间可以排列在一行,设置宽高无效,它的宽高由内容撑开。
常用块元素标签
1、标题标签,表示文档的标题,除了具有块元素基本特性外,还含有默认的外边距和字体大小
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
2、段落标签,表示文档中的一个文字段落,除了具有块元素基本特性外,还含有默认的外边距
<p>本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、 稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社 交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。</p> <p>本人热爱研究技术,热爱编程,希望能在努力为企业服务的过程中实现自身价值。</p>
3、通用块容器标签,表示文档中一块内容,具有块元素基本特性,没有其他默认样式
<div>这是一个div元素</div>
<div>这是第二个div元素</div>
<div>
<h3>自我介绍</h3>
<p>本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、
稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社
交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。</p>
</div>
常用内联元素标签
1、超链接标签,链接到另外一个网页,具有内联元素基本特性,默认文字蓝色,有下划线
<a href="02.html">第二个网页</a> <a href="http://www.baidu.com">百度网</a> <a href="http://www.baidu.com"><img src="images/logo.png" alt="logo"></a> <a href="#">默认链接</a>
2、通用内联容器标签,具有内联元素基本特性,没有其他默认样式
<p>这是一个段落文字,段落文字中有<span>特殊标志或样式</span>的文字</p>
3、图片标签,在网页中插入图片,具有内联元素基本特性,但是它支持宽高设置。
<img src="images/pic.jpg" alt="图片" />
其他常用功能标签
1、换行标签
<p>这是一行文字,<br>这是一行文字</p>
2、html注释:
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,HTML代码中插入注释的方法是:
<!-- 这是一段注释 -->
常用html字符实体
代码中成段的文字,如果文字间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以使用空格的字符实体,代码如下:
<!-- 在段落前想缩进两个文字的空格,使用空格的字符实体: --> <p> 一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用<br /> 文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件<br /> 渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。</p>
在网页上显示 “<” 和 “>” 会误认为是标签,想在网页上显示“<”和“>”可以使用它们的字符实体,比如:
<!-- “<” 和 “>” 的字符实体为 < 和 > -->
<p>
<div>是一个html的一个标签<br>
3 < 5 <br>
10 > 5
</p>

CSS--LESS入门_html/css_WEB-ITnose
less是一种动态的样式语言。less扩展了css的动态行为,比如说,设置变量(variables)、混合书写模式(mixins)、操作(operations)和功能(functions)等等,最棒的是,less使用了现有的css语法,也就是说,你可以直接把你现成的样式文件“style.css”直接改成“style.less”,他也能正常工作。如:
<link rel="stylesheet/less" href="less/style.less" />
Less现在可以在客户端(如:IE+,Webkit,Firefox)和服务器(如node.js)上运行。前面也说过Less是CSS的一种扩展,他不但向后兼容,而且在现有的CSS语法基础上增加许多额外的功能。如果你具有一定的CSS语法基础,学习Less将是一件轻而易举的事情,那么我们现在就开始吧,首先一起看一段用Less语法的CSS代码:
.box-shadow (@x: 0, @y: 0, @blur: 1px, @alpha) { @val: @x @y @blur rgba(0, 0, 0, @alpha); box-shadow: @val; -webkit-box-shadow: @val; -moz-box-shadow: @val; } .box { @base: #f938ab; color: saturate(@base, 5%); border-color: lighten(@base, 30%); div { .box-shadow(0, 0, 5px, 0.4) } } 看到这里或许你现在并不知道这些代码表示的是什么意思?不过不要紧张,我们会一步一步一介绍这些语法表示的是什么意思。别的先不说,我们一起动起来吧。
如何使用Less
要成功的使用Less,需要一个脚本的支持,这个脚本我们把他叫做less.js。大家可以在点击这里下载这个less脚本,并放到你的项目中。下载好以后我们需要把less.js引用到文件中,引用方式很简单:
<link rel="stylesheet/less" type="text/css" href="less/styles.less"> <script src="js/less.js" type="text/javascript"></script>
Less包含些什么?
Less具体有哪些东东呢?其实这个问题我在前面早就有说过,Less要CSS语法的基础上进行了扩展,主要包含:Variables,Mixins、Nested Rules、Functions & Operations、Client-side usage、Server-side usage等等,下面我们就针对这几个部分,更好帮助我们了解和深入的学习Less。
立即学习“前端免费学习笔记(深入)”;
1、变量??Variables
Less中的变量充许你在样式中的某个地方对常用的值进行定义,然后应用到样式中,这样只要改变你定义的变量参数值就可以达到改变全局的效果,我们先来看一段代码:
Less Code
/*======== 定义变量===========*/ @color: #4d926f; /*======== 应用到元素中 ========*/ #header { color: @color; } h2 { color: @color; } Compiled Css code:
/*======= Less 编译成 css ======*/ #header { color: #4d926f; } h2 { color: #4d926f; } Less中的变量还具有计算功能,如:
Less Code:
@nice-blue: #5b83ad; @light-blue: @nice-blue + #111; #header { color: @light-blue; } Compiled Css Code:
#header {color: #6c94be;} 我们还可以定义一个变量名为变量,如
Less Code:
@color: #253636; @highlight: "color"; #header {color: @@highlight;} Compiled Css Code:
#header {color: #253636;} 注:在Less中的变量实际上就是一个“常量”,因为它们只能被定义一次。
Less Code:
@color: #253636; @highlight: "color"; @color: #ff3636; #header {color: @@highlight;} Compiled Css Code:
#header {color: #ff3636;} 上面代码很明显说明了后的@color覆盖了前面的@color。
2、混入??Mixins
混入其实就是一种嵌套,它充许你将一个类嵌入到另一个类中,而被嵌入的这个类也称为是一个变量。换句话说,你可以用一个类定义CSS,然后把整个为当作一个变量来使用,嵌入到另一人类中当作他的属性;另外混入也像一个带有参数的functions,如下在的例子:
Less Code:
/*========= 定义一个类 ===========*/ .roundedCorners(@radius:5px) { -moz-border-radius: @radius; -webkit-border-radius: @radius; border-radius: @radius; } /*========== 定义的类应用到另个一个类中 ===========*/ #header { .roundedCorners; } #footer { .roundedCorners(10px); } Compiled Css Code:
#header { -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px; } #footer { -moz-border-radius:10px; -webkit-border-radius:10px; border-radius:10px; } 注:这样任何CSS的类或ID下的样式都可以当作变量,使用混入模式用来当作另一个元素的属性值。
混入(Mixin)有一个名词叫“混入参数(Parametric Mixins)”,上面也说过。Less具有一个特殊类型的规则集,那就是一个类可以当作另一个元素的属生值,并且还可以接受其自己的参数,我们来看一个典型的实例:
Less Code:
/*========== 定义一个规则,并且不设置默认参数值 ============*/ .borderRadius(@radius){ -moz-border-radius: @radius; -webkit-border-radius: @radius; border-radius: @radius; } /*============ 应用到元素中 ============*/ #header { .borderRadius(10px); /*把10px传给变量@radius*/ } .btn { .borderRadius(3px);/*把3px传给变量@radius*/ } Compiled Css Code:
#header { -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; } .btn { -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; } 我们还可以给Mixins的参数定义一人默认值,如
Less Code:
.borderRadius(@radius:5px){ -moz-border-radius: @radius; -webkit-border-radius: @radius; border-radius: @radius; } .btn { .borderRadius; } Compiled Css Code:
.btn { -moz-border-radius: 5px; -webkit-border-radius: 5px; border-radius: 5px; } 还有一种方法就是给Mixins不定我任何参数,特别是在你想隐藏输出的CSS规则,但又想在别的规则中包含他的属性,使用这种不带参数的Mixins将非常有用的,我们来看一段代码:
Less Code:
.wrap(){ text-wrap: wrap; white-space: pre-wrap; white-space: -moz-pre-wrap; word-wrap: break-word; } pre { .wrap; } Compiled Css Code:
pre { text-wrap: wrap; white-space: pre-wrap; white-space: -moz-pre-wrap; word-wrap: break-word; } Mixins还有一个重要的变量:@arguments。@arguments在Mixins中具是一个很特别的参数,当Mixins引用这个参数时,他将表示所有的变量,当你不想处理个别的参数时,这个将很有用,我们来看一个阴影的实例:
Less Code:
.boxShadow(@x:0,@y:0,@blur:1px,@color:#000){ -moz-box-shadow: @arguments; -webkit-box-shadow: @arguments; box-shadow: @arguments; } #header { .boxShadow(2px,2px,3px,#f36); } Compiled Css Code:
#header { -moz-box-shadow: 2px 2px 3px #FF36; -webkit-box-shadow: 2px 2px 3px #FF36; box-shadow: 2px 2px 3px #FF36; } 3、嵌套规则??Nested Rules
嵌套规则主要是针对一多层元素的样式规则写法,以前我们在多层元素中写样式,要么从头选下来,要么另外给这个元素加上类名或id名,但在Less中我们不需要这样操作了,我们只要使用他的嵌套规则就可以完成,我们来看一个简单的实例:
Html Markup:
<div id="header"> <h1><a href="">W3cplus</a></h1> <p>记述前端那些事??引领Web前沿</p> </div>
Less Code:
#header { display: inline; float: left; h1 { font-size: 26px; font-weight: bold; a { text-decoration: none; color: #f36; &:hover { text-decoration: underline; color: #63f; } } } p { font-size: 12px; } } Compiled Css Code:
#header { display: inline; float: left; } #header h1 { font-size: 26px; font-weight: bold; } #header h1 a { color: #FF3366; text-decoration: none; } #header h1 a:hover { color: #6633FF; text-decoration: underline; } #header p { font-size: 12px; } 使用Less的嵌套规则让你的CSS代码更简洁,因为他的写法就是模仿HTML的DOM结构来写的。
从上在的实例代码中,我都很清楚的了解到,嵌套规则可以让我们写样式时能像DOM树形那样有结构的去写代码,从而减了选择器的层级关系,更主要的是这样使用我们的代码更简洁,更具有阅读生,这种嵌套规则对我们操作伪元素更为方便和重要,如:hover,:link,:focus等,他的写法是:
Less Code:
a { color: red; text-decoration: none; &:hover { color: blue; text-decoration: underline; } } Compiled Css Code:
a { color: red; text-decoration: none; } a:hover { color: blue; text-decoration: underline; } 大家注意了,这里的&很重要,在Less中嵌套书写中有没有&区别是完全不一样的效果,有&时解析的是同一个元素或此元素的伪类,没有&解析是后代元素,我们一起来看一段代码:
Less Code:
#header { &.fl{ float: left; } .mln { margin-left: 0; } } Compiled Css Code:
#header.fl{float: left;} #header .mln {margin-left: 0;} 4、Functions & Operations
这两个功能很有意思的。在我们平时的样式中,有很多元素的属性都具有一定的比例或倍数。那么这两个刚好可以帮我们实现这方面的功能,首先来看Operations(直译“动作”)他可以让你对元素的属性值,颜色进行四则运算:加、减、乘、除。而Function就像javascript中的function一样可以让你进行你想要的值的操作。下面我们先来看一个简单的实例:
Less Code:
@the-border: 1px; @base-color: #111; @red: #842210; #header { color: @base-color *3; border: 1px solid desaturate(@red,100%); border-width: @the-border @the-border*2 @the-border*3 @the-border; border-color:desaturate(@red,100%) @red lighten(@red, 10%) darken(@red, 30%); } Compiled Css Code:
#header { color: #333; border: 1px solid #4a4a4a; border-width: 1px 2px 3px 1px; border-color: #4A4A4A #842210 #B12E16 #000000; } 这里提出一点,Less中的Operations主要是针对任何数字、颜色、变量的操作,可以对其是行加、减、、乘、除或者更复杂的综合运算;而Functions主要是针对Color funtions,Less提供了多种变换颜色的功能,下面多们来俱体看一下这两个功能的使用。
先来看Operation的使用
Less Code:
@base: 5%; @filler: @base*2; @other: @base + @filler; #header { color: #888 / 4; height: 100% / 2 + @filler; } Compiled Css Code:
#header { color: #222222; height: 60%; } 上面是一些简单的四则运算,他们都是在同一单位下进行操作,现在我们一起来看一个不同单位的操作
Less Code:
@var: 1px + 5; #header { border: @var solid red; } Compiled Css Code:
#header { border: 6px solid red; } 上面的代码直接反应出了,“@var: 1px + 5”,Less最终解析的值是“6px”。在Less中我们同样可以像做小学算术一样,使用括号“()”来改变其运算的先后顺序,如:
Less Code:
@var: 20px; #header { width: @var + 5 * 2; height: (@var + 5 ) * 2; } Compiled Css Code:
#header { height: 50px; width: 30px; } 从结果中我们很明显的得出他们的区别
@var: 20px; #header { width: @var + 5 * 2;/* 先计算了5 * 2 = 10 然后在计算了 @var + 10 = 30px,其实就是"@var+(5*2)"*/ height: (@var + 5 ) * 2;/*先计算了(@var + 5) = 25px,然后在计算了25*2=50px,因为括号更具有优先权,小学数学题*/ } Less中还提供了一个Color Functions,他具有多种变换颜色的功能,先把颜色转换成HSL色,然后在此基础上进行操作,具体包括以下几种:
lighten(@color, 10%); // return a color which is 10% *lighter* than @color darken(@color, 10%); // return a color which is 10% *darker* than @color saturate(@color, 10%); // return a color 10% *more* saturated than @color desaturate(@color, 10%); // return a color 10% *less* saturated than @color fadein(@color, 10%); // return a color 10% *less* transparent than @color fadeout(@color, 10%); // return a color 10% *more* transparent than @color spin(@color, 10); // return a color with a 10 degree larger in hue than @color spin(@color, -10); // return a color with a 10 degree smaller hue than @color
使用这种functions方法很简单:
Less Code:
@base: #f04615; #header { color: @base; background-color: fadein(@base, 10%); h1 { color: lighten(@base,20%); background-color: lighten(fadeout(@base,20%),5%); a { color: darken(@base,50%); background-color: spin(@base,10); &:hover { color: saturate(@base,30%); background-color: fadein(spin(@base,-5),20%); } } } p { color: desaturate(@base,60%); } } Compiled Css Code:
#header { background-color: #F04615; color: #F04615; } #header h1 { background-color: rgba(242, 89, 45, 0.8); color: #F69275; } #header h1 a { background-color: #F06B15; color: #060200; } #header h1 a:hover { background-color: #F03415; color: #FF3E06; } #header p { color: #A56F60; } 大家还可以通过这样的方式提取颜色值
hue(@color); // returns the `hue` channel of @color saturation(@color); // returns the `saturation` channel of @color lightness(@color); // returns the ''lightness'' channel of @color
下面我们来看一下如何取得他的颜色
Less Code:
@color: #f36; #header { background-color: hsl(hue(@color),45%,90%); } Compiled Css Code:
#header { background-color: #F1DAE0; } 5、命名空间??Namespaces
有时候你想把一些变量或mixins组织起来,并将他封装,想用的时候就把要关的一部分取出来,那么我们将在前面的mixins基础上将其功能扩展,比如说我们有一个这样的库:
#bundle { .button () { display: block; border: 1px solid black; background-color: grey; &:hover { background-color: white } } .tab { ... } .citation { ... } } 现在在实际操作中,我们header中的a样式和.button一样,那么我们就可以这样操作:
#header a { color: orange; #bundle > .button; } 换过一种思维来说,如果页面上有几个部分的样是完全一样的,或者只是部分不同,我们就可以这样来写,就如上面的代码,#bundle可是以web页面中已存在的元素,然后#header中的a元素和#bundle中的.button样式是一样的,那么我们就可以把#bundle中 .button的所有样式引用到#header中的a元素上。
6、变量范围??Scope
Less中的变量和别的程序语言一样,他的变量也有一个范围概念,这个概念就有点像局部变量和全局变量一样,只是在Less中采取的是就近原则,换句话说,元素先找本身有没有这个变量存在,如果本身存在,就取本身中的变量,如果本身不存在,就寻找父元素,依此类推,直到寻找到相对应的变量,我们来看个简单的实例:
@var: red; #page { @var: white; #header { color: @var; // white } } #footer { color: @var; // red } 7、Less的注解??Comments
Less中的注解有两种方式,单行注解很像js中的,如:
// Hi, I''m a silent comment, I won''t show up in your CSS .class { color: white } Less中的多行注解和使用css中的一样:
/* Hello, I''m a CSS-style comment */ .class { color: black } 当然单行注解也可以使用css的方式注解,本人更强调使用css中的注解方式:
/* Hello, I''m a CSS-style comment */ .class { color: black } 8、客户端的使用??Client-side usage
客户端的使用其实好简单,我们最开始引用的就是客户端的使用方法,使用这种方法前提条件是需要一个less.js的脚本支持,大家可以先到点击下载less.js然后把他引用到页面的head中,如下所示:
<script src="less.js" type="text/javascript"></script>
其中src所指定的路径是你项目中的相对路径,当然你也可以把这个js放到你认为安全可用的服务器上,换成绝对路径也是可以的。接着我们就需要把less文件引进到项目中,这个引入的方式和css方式是一样的,只是有一点点不同,css中的是“rel="stylesheet"”而less的却是“rel="stylesheet/less"”,请看下面的代码:
<link rel="stylesheet/less" type="text/css" href="styles.less">
特别强调一点,客户端使用Less,一定要注意,“Less样式文件一定要放在less脚本文件之前”。
正确的引入方式:
<link rel="stylesheet/less" type="text/css" href="styles.less">
错误的引入方式:
<link rel="stylesheet/less" type="text/css" href="styles.less">
上在我分了八个部分介绍了Less,其实Less不只包含这些东西,他还包括了“服务器端的使用”,“导入文件和变量”,“字符串插值”等,由于这几个部分相对而言较少使用,加上我自己没有完全理解,特意截下这几个部分不做陈述,如果大家相完全了解或者更清楚的学习他,大家可以可击到他的官网。(不过要翻墙才能正常阅读。)

CSS入门(二)
一、组合选择器
每个选择器位可以是任意基础选择器或选择器组合
1.群组选择器
- 可以一次性控制多个选择器
- 选择器之间用逗号(,)隔开
div,.d1,#div{
color:red;
}
2.子代(后代)选择器
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器是修饰性选择器
- 子代选择器必须为一级父子关系,后代选择器可以为一级,也可以多级父子嵌套关系
子代选择器用>连接
body>div{
color:red;
}
注:控制body下的div选择器
后代选择器用空格连接
div .d2{
color:red;
}
注:控制div下只要有d2的选择器
3.相邻(兄弟)选择器
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器是修饰性选择器
- 相邻选择器必须为直接相邻关系,兄弟选择器可以为直接相邻或间接相邻关系
相邻选择器用+连接
.d11+.d22{
color:red;
}
注:控制的是d22选择器
兄弟选择器用~连接
.d11~.d33{
color:yellow;
}
注:控制的是d33选择器
4.交集选择器
- 选择器之间没有任何的连接符
- 了解即可
div.s{
color: yellow;
}
注:既是div选择器又是s选择器
html:
<div>这是交集选择器</div>
5.多类名选择器
- 一次性控制一个选择器(逻辑最后的那个选择器),前置位的选择器是修饰性选择器
- 只是为了更精确
.d1.d2{
color: tan;
}
.d1.d2.d3{
color: #123
}
二、组合选择器的优先级
1.同目录结构下
-
子代与后代优先级相同
例子:body>div == body div -
相邻与兄弟优先级相同
例子:div+span == div~span
2.不同目录下
根据选择器的权值进行比较,权值为标签权重之和
| 选择器 | 权重 |
|---|---|
| 通配(*) | 1 |
| 标签(div) | 10 |
| 类、属性(class) | 100 |
| id | 1000 |
| !import | 10000 |
注:只有控制的是同一目标才具有可比性
- 权值比较时,关心的是值的大小,不关心位置与具体选择器名
- id永远比class大,class永远比标签大。
/*10*/
div{
color: red;
}
/*20*/
div div{
color: yellow;
}
.d2{
color: blue;
}
/*.d2抵消,剩10*/
div .d2{
color: orange;
}
/*等价与div .d2,权值相同,位置决定*/
.d1 div{
color: pink;
}
/*又多10*/
div .d1 div{
color: tan;
}
/*不具有可比性*/
div .d1 >div{
color: green;
}
/*高于一切class及标签*/
#dd1 div {
color: #000;
}
三、属性选择器
属性选择器的权值 == class选择器的权重
有属性class的所有标签
[class]{
color: orange;
}
/*有属性class且值为d2的所有标签(值不影响权重)*/
[]{
color: pink;
}
/*是div且,增加了权重*/
div[]{
color: blue;
}
子串匹配属性选择器
模糊搜索
[calss ^= ''he'']{
color: yellow;
}
[calss $= ''ld'']{
color: tan;
}
[class *= ''ow'']{
color: cyan;
}
- [attr]:匹配拥有attr属性的标签
- [attr=val]:匹配拥有attr属性,属性值为val的标签
- [attr^=val]:匹配拥有attr属性,属性值以val开头的标签
- [attr$=val]:匹配拥有attr属性,属性值以val结尾的标签
- [attr*=val]:匹配拥有attr属性,属性值包含val的标签
四、盒模型
- 广义:文档中所有功能性及内容性标签,及文档中所有显示性标签
- 狭义:文档中以块级形式存在的标签
盒模型由四个成员组成:margin+border+padding+content
- 四个成员均有自身独立显示区域,相互之间不影响(视觉上感觉有影响)
- margin(外边距),padding(内边距),他们两个负责控制布局
- border控制边框
- content控制内容
块级元素和内联元素
块级元素:
- 总是在新行上开始,占据一整行;
- 高度,行高以及外边距和内边距都可控制;
- 宽度缺省是它的容器的100%,除非设定一个宽度
- 它可以容纳内联元素和其他块元素。
内联元素:
- 和其他元素都在一行上;
- 高,行高及外边距和内边距部分可改变;
- 宽度只与内容有关;
- 行内元素只能容纳文本或者其他行内元素。
- 外边界只能对左右起作用,内边距都起作用
display:显示方式
- 块:block
- 内联:inline
- 内联块:inline-block
1.content
- 通过设置width与height来规定content
- 块级标签可以设置自身宽高,默认宽为父级宽、高为0,高度可以由内容决定
- 内联标签不可以设置自身宽高,默认均为0,宽高由内容决定(可以通过设置display:block改成块标签)
2.border
- border组成:border-width(宽度),border-color(颜色),border-style(风格)三部分组成。
- border-width成员:border-left-width、border-right-width、border-top-width、border-bottom-width
- border-color成员:border-left-color、border-right-color、border-top-color、border-bottom-color
- border-style成员:border-left-style、border-right-style、border-top-style、border-bottom-style
| 风格 | 解释 |
|---|---|
| solid | 实线 |
| dashed | 虚线 |
| dotted | 点状线 |
| double | 双实线 |
| groove | 槽状线 |
| ridge | 脊线 |
| inset | 内嵌效果线 |
| outset | 外凸效果线 |
border整体设置:border:1px solid red;
设置border-color: transparent;会透出背景颜色
3.padding和margin
- padding和margin都具有的成员:X-left、X-right、X-top、X-bottom
- 整体设置
| 赋值个数 | 方位 |
|---|---|
| 1 | 上下左右 |
| 2 | 上下 | 左右 |
| 3 | 上 | 左右 | 下 |
| 4 | 上 | 右 | 下 | 左 |
**规律:**从上开始,顺时针赋值,不足找对面
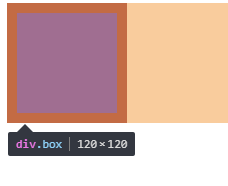
使用谷歌浏览器页面调试工具
.box{
width: 100px;
height: 100px;
padding: 10px;
background: red;
}
html:
<div></div>


通过上图可以看出:
padding与content公有背景颜色,红色区域为102*120
content区域为100*100
五、边界圆角
border-radius(含义是“边框半径”)
1.整体设置
border-radius可以同时设置一个到四个值,如果设置1个值,表示四个圆角都使用这个值,如果设置2个值,表示左上左上角和右下角使用第1个值,右上角和左下角使用第二个值。如果设置三个值,左上角第1个值,右上角,左下角第2个值,右下角第三个值。值设置的是圆角的水平半径和垂直半径,单位可以是任意css合法度量值。

| 赋值个数(值类型:长度 | 百分比) | 解释 |
|---|---|
| 1 | 左上 右上 左下 右下 |
| 2 | 左上 右下 | 右上 左下 |
| 3 | 左上 | 右上 左下 | 右下 |
| 4 | 左上 | 右上 | 右下 | 左下 |
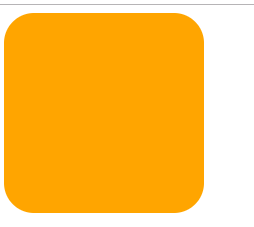
border-radius:30px;

总结:左上为第一个角,顺时针,不足找对角
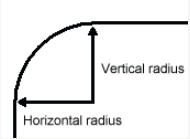
使用斜杠(/)可以设置第二组值,第一组值表示水平半径,第二组值表示垂直半径,分别可以设置一到四个值。
border-radius: 15px 5px 25px 5px / 3px 5px 10px 15px;
2.单角设置
| 成员 | 解释 |
|---|---|
| border-top-left-radius | 左上 方位 |
| border-top-right-radius | 右上 方位 |
| border-bottom-left-radius | 左下 方位 |
| border-bottom-right-radius | 右下 方位 |
六、a,img,list标签
1.超链接
<a href=''要跳转的地址''>超链接文字</a>
1.1 a标签的属性
- href:代表链接一个url地址
url除了可以是网页外,还可以是其它的文件。还可以设置为网页中的某一个位置(锚点).
还可以是Email地址(mailto),电话(tel),短信(sms)
- title:鼠标悬浮的文本提示
- target:规定何处打开链接文档
target=_blank: 将链接内容在新的浏览窗口中打开。
target=_self: 将链接的内容,显示在目前的窗口中。
target=_parent:将链接的内容,当成文件的上一个画面。
target=_top:这个参数可以解决新内容被旧框窗包围的困扰,使用这参数,会将整个画面重新显示成链接的画面内容。
1.2 相对路径:
./或省略代表当前文件所在路径,可以访问与该文件同路径下的所有文件及文件夹
../代表上一级目录
1.3 a标签的reset操作
a {
color: #333;
text-decoration: none;
outline: 0;
}
1.4 锚点
用<a name=“”>定义,例如:<a name=“here1”>第一部分</a>,
使用<a href=“#here1”>跳转到第一部分</a>超链接就可以定位到网页中的“第一部分”这个位置。
1.5 鼠标样式
{
cursor: pointer;
}
常用:
text 文字选择器
crosshair 十字架
wait 等待
help 帮助
pointer 小手
2.图片
<img src="图片地址" title="" alt="">
2.1 常用属性
- alt -- 代表图像的替代文字(异常解释)
- src -- 代表一个图像源(就是图像的位置)
- title 提示信息
- border – 代表图片边框的宽度
- height -- 代表一个图像的高度
- width -- 代表一个图像的宽度
- usemap 将图像定义为客户器端图像映射。
3.列表
3.1 html列表标签
-
<ul></ul>代表HTML无序列表 ,里面每一列表项使用<li>标签定义 -
<ol></ol>代表HTML有序列表 ,里面每一列表项使用<li>标签定义属性 start 规定有序列表的起始值。 type 规定在列表中使用的标记类型。(1 a A i I) reversed H5新添加 降序 -
<li></li>代表HTML列表项目,每个列表项使用一对<li></li>标记 -
<dl></dl>定义了定义列表(definition list) -
<dt></dt>标签定义了定义列表中的项目(即术语部分) -
<dd></dd>在定义列表中定义条目的定义部分。
3.2 css列表属性
- list-style-type
disc 实心点
circle 圆圈
square 小方框
decimal 数字
lower-roman 小写罗马字
upper-roman 大写罗马字
lower-alpha 小写字母
upper0alpha 大写字母
- list-style-position 位置
inside 标示在li里面
outside 标示在li外面
- list-style-image 使用图片 url(./123.gif)
- list-style 复合属性
list-style: type position image
list-style: none
七、伪类选择器
伪类以冒号(:)开头
1.a标签的四大伪类
- :link:未访问状态
- :hover:悬浮状态
- :active:活跃状态(鼠标按下不动的状态)
- :visited:已访问状态(浏览器缓存)
普通标签也可以运用 :hover :active
.box{
width: 200px;
height: 200px;
background-color: red;
}
.box:hover{
background-color: orange;
cursor: pointer;
}
.box:active{
width: 400px;
border-radius: 50%;
}
2.内容伪类
结合content使用,可以单独出现
- :before:内容之前
- :after:内容之后
.txt:before{
content: "我真帅~~~"
}
.txt:after{
content: "~~~我是真的帅"
}
*:after{
content:"hehe"
}
3.位置(索引)伪类
位置从1开始
- :nth-child(n):位置优先,再匹配类型
- :nth-of-type(n):类型优先,再匹配位置
注:找到所有结构下的第2个标签,如果刚好是div那么匹配成功
div:nth-child(2){
color: green;
}
注:先将页面中所有div找出,在匹配哪些在自己结构层次下的第二个div
div:nth-of-type(2){
color: cyan;
}
应用场景:
在同一目录下都是同一类型,用 :nth-child(n)
在同一目录下有多种类型的标签,用 :nth-of-type(n)
4.取反伪类
- :not(a):对a进行取反
[d]{
color:red;
} d标签控制的是红色
:not([d]){
color:red;
} 除了d标签控制的其它都是红色
span:not([d]){
color:red;
} 是sapn标签并且没有d的,都是红色
八、盒模型布局
- 布局方位:margin-left、margin-right、margin-top、margin-bottom
- 影响自身布局:margin-left、margin-top(自身位置改变)
- 影响兄弟布局:margin-right、margin-bottom(自身位置不变)
margin-bottom影响上下兄弟,尽量别对margin-right进行设置
margin-right影响左右兄弟,尽量别对margin-bottom进行设置
布局坑
盒模型布局坑只出现在margin-top相关的地方
1.兄弟坑
上下两个模型重叠时取最大值(这里取30px)
.s1{
margin-bottom: 20px;
}
.s2{
margin-top: 30px;
}
2.父子坑
将子模型移动到中间
html:
<div>
<div></div>
</div>
.sup{
width: 200px;
height: 200px;
background-color: cyan;
}
.sub{
width: 100px;
height: 100px;
background-color: orange;
}
坑:
.sup{
margin-top:50px;
}
.sub{
margin-top50px;
margin-left:50px;
}
父子top重叠,取最大值。
解决盒模型经典布局坑:
方法1.将父级固定(子级无法拖动)
.sup{
border-top:1px solid transparent;
/*保证显示区域200*200*/
height:199px;
}
方法2.通过padding
.sup{
padding-top:50px;
height:150px;
}

CSS入门-引入方式
CSS : Cascading Style Sheet 级联样式单,控制html文档的显示,引入CSS,使表现和文档结构分离。
CSS引入方式:
1.内联样式:
样式内联定义到具体的html元素上,用于精确控制一个html元素的表现。最为直接,直接对html标签使用style属性。

2.内部(内嵌)样式:
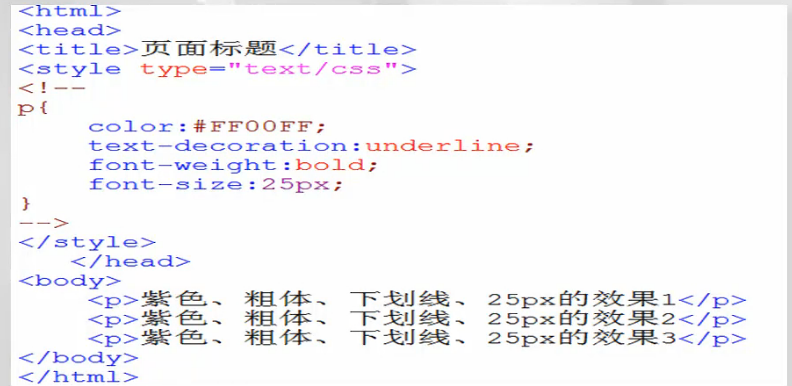
通过在html文档头定义样式单实现,每批CSS样式只控制一份html文档。将CSS写在<head>与</head>之间,并且用<style>和</style>标记进行声明。

3.链接外部样式文件:(link)
样式文件彻底与html文档分离,样式文件需要额外引入,一份样式可控制多份文档。将CSS写在<head>与</head>之间,并且用<style>和</style>标记进行声明。使用频率高,也是最常用的方式,让结构与表现分离。语法: <link type="text/css" rel="stylesheet" href="外部样式文件">

4.导入外部样式文件:(import)
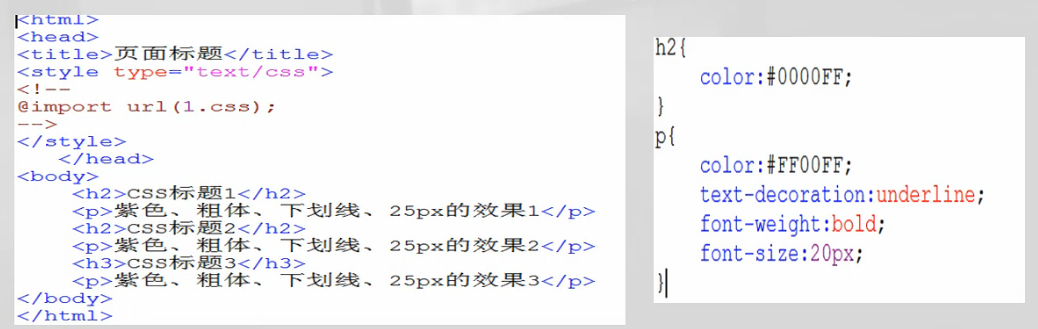
使用@import来引入外部样式表文件。这种导入方式和<link>方式功能类似,只是语法不同,在<style>标签之前使用。 这种方式在某些游览器上会出现屏闪,所以一般不推荐使用
语法: @import"样式文件" 或者 @import url("样式文件")

一个html文件中可以同时使用以上四种样式方式,其优先级顺序:内联>内部>import>link
关于CSS入门和css入门教程的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于1.HTML和长css入门、CSS--LESS入门_html/css_WEB-ITnose、CSS入门(二)、CSS入门-引入方式的相关知识,请在本站寻找。
本文标签:





