如果您想了解CSS和九--less的知识,那么本篇文章将是您的不二之选。我们将深入剖析CSS的各个方面,并为您解答九--less的疑在这篇文章中,我们将为您介绍CSS的相关知识,同时也会详细的解释九-
如果您想了解CSS和九-- less的知识,那么本篇文章将是您的不二之选。我们将深入剖析CSS的各个方面,并为您解答九-- less的疑在这篇文章中,我们将为您介绍CSS的相关知识,同时也会详细的解释九-- less的运用方法,并给出实际的案例分析,希望能帮助到您!
本文目录一览:- CSS(九)-- less
- angular - 如何支持less和sass(scss)
- Atom编辑器折腾记_(10)CSScomb增强版[CSS/LESS/SASS]_html/css_WEB-ITnose
- css – dotless:如何使用dotless.Compiler.exe处理LESS文件列表
- css – Sass有Compass而LESS没有… LESS语言不够健壮?

CSS(九)-- less
目录- 1.css的一些附加功能
- 变量的设置
- calc()计算函数
- 2.less
- 语法示例
- less中的变量
1.css的一些附加功能
变量的设置
- 兼容性不好,ie没有
<style>
html{
--color:#bfa;
}
div{
color:var(--color)
}
</style>
calc()计算函数
- 兼容性不好,ie没有
<style>
width:calc(136px*12);
</style>
2.less
- less是一门css的预处理语言,是css的增强版,通过less可以编写更少的代码,实现更强大的样式
- 在less中添加了许多的新特性,像对变量的支持
- less的语法大体上和css语法一直,但是less中增加了许多对css的扩展,所以浏览器无法直接执行less代码,要执行必须向将less转换为css,然后再由浏览器执行
语法示例
body{
width:100px;
height:100px;
div{
color:red;
}
}
比起之前的“.body .div{}”更有结构感
less中的变量
在变量中可以存储一个任意的值,并且我们可以在需要时,任意的修改变量中的值。
- 变量语法:@变量名
使用变量时,如果是直接使用,则以@变量名的形式使用即可
作为类名,或者一部分值使用时必须以@P{变量名}的形式使用
@a:100px;
@b:#bfa;
.Box5{
width:@a;
height:@b;
}

angular - 如何支持less和sass(scss)
更新时间:
(2018-7-26) - 使用angular6.x最新版本
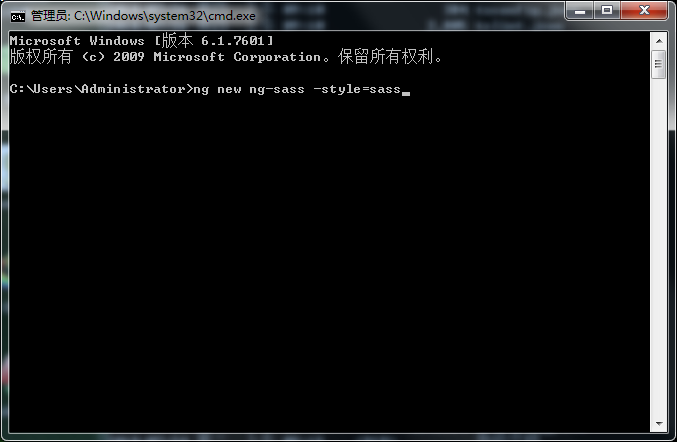
新建项目时,我们指定类型:
1 示例:ng new projectname -style=sass(scss)
2 实例:ng new ng-sass -style=sass
less的话,也是是改一下后缀名而已
1 示例:ng new projectname -style=less
2 实例:ng new ng-sass -style=less
在实际项目中应用的话,大概就是(从angular5.x~6.x),angular-cli.json更名为angular,json
已有项目中运行的话,在angular.json里面添加
1. 添加组件scss(angular内置了sass)

"schematics": {
"@schematics/angular:component": {
"styleext": "scss"
}
},
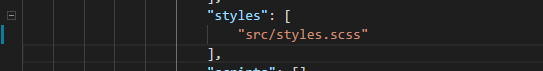
2. styles里面的style.css改为scss或sass,具体看你使用哪种

"styles": [
"src/styles.scss"
],
3.修改样式名style.css为style.scss
4. 添加完以后,重启angular,最后在style.scss里面写的样式会更新到所有component组件里.

![Atom编辑器折腾记_(10)CSScomb增强版[CSS/LESS/SASS]_html/css_WEB-ITnose Atom编辑器折腾记_(10)CSScomb增强版[CSS/LESS/SASS]_html/css_WEB-ITnose](http://www.gvkun.com/zb_users/upload/2025/02/5f668783-58a4-4f08-865a-f9f7eecf37221739781565587.jpg)
Atom编辑器折腾记_(10)CSScomb增强版[CSS/LESS/SASS]_html/css_WEB-ITnose
何为CSScomb
官方网站只有一句描述:
Makes your code beautiful(让你的代码更漂亮)
通俗点讲:
CSScomb是用来排版CSS代码的…可以说是格式化插件,依赖nodejs
获取CSScomb?这不是今天的话题官方网站: CSScomb
立即学习“前端免费学习笔记(深入)”;
昨天写了篇CSS3的文章…发现代码有点混乱..人力排版有点…….所以跑去atom插件库寻找csscomb
我去,,好几个CSScomb插件包….看图(三个蓝色圈圈的功能基本一致,第一个是官方的,,,今天的主角是黄色的)
atom-css-comb
特点
基础使用
默认快捷键有两个 [还可以使用鼠标点击插件调用]
切换排版风格(Ready-made configs),看描述和看图
默认快捷键参数
''atom-text-editor'': ''ctrl-alt-c'':''css-comb:comb''
进阶使用
针对用户群:喜欢折腾,有自己风格的小伙伴,这里只是展示,具体小伙伴自己可以参考官方提供的文档进行定制
看到上面那个common config,选中custom config [Edit config file],
进入到定制参数页面,格式是使用JSON写的.
{ "help": "About options https://github.com/csscomb/csscomb.js/blob/master/doc/options.md", "exclude": ["node_modules/**"], "verbose": true, "always-semicolon": true, "block-indent": " ", "colon-space": ["", " "], "color-case": "lower", "color-shorthand": true, "element-case": "lower", "eof-newline": true, "leading-zero": false, "quotes": "single", "remove-empty-rulesets": true, "rule-indent": " ", "stick-brace": "\n", "strip-spaces": true, "unitless-zero": true, "vendor-prefix-align": true }定制参数大全:点我点我点我

css – dotless:如何使用dotless.Compiler.exe处理LESS文件列表
./dotless.Compiler.exe -m *.less
现在我只能做单独的文件,但不能做通配符.
我之所以问这个问题的原因是我想在MSBuild中创建一个目标,即处理一个项目集合(这是一个文件列表).我找不到在MSBuild中循环任务的方法.如果有人知道如何为每个文件循环任务,那也将解决我的问题.
解决方法
<ItemGroup>
<MyFiles Include="[path to less files]\*" />
</ItemGroup>
使用%(MyFiles.FullPath)语法(也称为Task Batching)为每个文件调用一次编译器
<Target Name="CompileLess"> <Exec Command="$(dotLessCompiler) -m %(MyFiles.FullPath)" /> </Target>

css – Sass有Compass而LESS没有… LESS语言不够健壮?
So what this comes down to is: Sass has Compass and LESS does not. But
it goes deeper than that. The attempts at creating a real robust
project like Compass for LESS haven’t succeeded because the LESS
language isn’t robust enough to do it properly. Winner: Sass
一个强大的解释说:
Sass has actual logical and looping operators in the language.
if/then/else statements,for loops,while loops,and each loops. No
tricks,just proper programming. While guarded mixins are a pretty
cool,natural concept,language robustness goes to Sass. This language
robustness is what makes Compass possible.
我对这种肯定感到不安,并对此表示怀疑.这几天几乎所有东西都可以使用Javascript(LESS编译器).
题:
可以在LESS之上构建一个类似Compass的工具,或者语言(JS)不够健壮,就像帖子所说的那样?
注意:
答案应该集中在这样一个事实,即LESS足够强大或不够强大,无法构建类似指南针的工具,而不是您在主题中的个人偏好.
关注为什么(语言事实)你做那种肯定.
解决方法
lolmaus的回答暗示LESS与SASS没有相同的东西,所以为了模仿他的答案,让我简单回答如下:
LESS至少有一个指南针像compless正在进行中,以及语义网格系统(lessframework,semantic grid,fractionless),媒体查询操作工具(less media query solutions),各种内置数学和颜色工具,样式库(Bootstrap,3L,less elements,LESS hat,Clearless)等
简而言之,稳健性与它无关.两者都足够强大. SASS与Compass可能已经得到了更多的关注(更多的开发完成),但是SASS和LESS都有很多支持者和几乎并行的功能.
今天关于CSS和九-- less的分享就到这里,希望大家有所收获,若想了解更多关于angular - 如何支持less和sass(scss)、Atom编辑器折腾记_(10)CSScomb增强版[CSS/LESS/SASS]_html/css_WEB-ITnose、css – dotless:如何使用dotless.Compiler.exe处理LESS文件列表、css – Sass有Compass而LESS没有… LESS语言不够健壮?等相关知识,可以在本站进行查询。
本文标签:





