本篇文章给大家谈谈css清除浮动的8种方法以及优缺点,以及css清除浮动的8种方法以及优缺点是什么的知识点,同时本文还将给你拓展8种CSS清除浮动的方法优缺点分析、CSS中清除浮动的作用以及如何清除浮
本篇文章给大家谈谈css清除浮动的8种方法以及优缺点,以及css清除浮动的8种方法以及优缺点是什么的知识点,同时本文还将给你拓展8 种 CSS 清除浮动的方法优缺点分析、CSS 中清除浮动的作用以及如何清除浮动、css中浮动的常见用法以及清除浮动的介绍(代码示例)、CSS中清除浮动的几种方法等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- css清除浮动的8种方法以及优缺点(css清除浮动的8种方法以及优缺点是什么)
- 8 种 CSS 清除浮动的方法优缺点分析
- CSS 中清除浮动的作用以及如何清除浮动
- css中浮动的常见用法以及清除浮动的介绍(代码示例)
- CSS中清除浮动的几种方法

css清除浮动的8种方法以及优缺点(css清除浮动的8种方法以及优缺点是什么)
浮动会使当前标签产生上浮的效果,同时会影响到前后的标签、父级标签的位置及width height 属性。而且同样的代码,在各种浏览器中效果可能不同,这样让清除浮动更难了。清除浮动引起的问题有很多的方法,但有些方法在浏览器兼容性方面还有些问题。
下面总结8种清除浮动的方法:(推荐万能清浮法,后三种不建议使用)
1.给父级div定义height
原理:给父级div手动定义height,就解决了父级div无法自动获取到高度的问题
优点:简单、代码少、容易掌握
缺点:不适合高度固定的布局,要给出精确的高度。不建议使用,只建议在高度固定的布局中使用
2.结尾加空div标签 clear:both
原理:添加一个空的div,利用css提高的clear:both清除浮动,让父级div能自动获取到高度
优点:简单、代码少、浏览器支持好、不容易出问题
缺点:不少初学者不理解原理,如果页面浮动布局多,就要增加很多空div,让人感觉很不好。
3.父级div定义 伪对象:after 和 zoom(传说中的万能清浮法)
公式:after{content:".";clear:both;display:block;height:0;overflow:hidden;visibility:hidden;} p{zoom:1};
原理:IE8以上和非IE浏览器才支持:after,原理和方法2类似,zoom(IE转为属性)可解决IE6,IE7浮动问题
优点:浏览器支持好、不容易出现怪问题(目前:大型网站都有使用,如:腾讯,网易,新浪等等)
缺点: 代码多、不少初学者不理解原理,要两句代码结合使用才能让主流浏览器都支持。建议使用,建议定义公共类,以减少css代码。
4.父级div定义overflow:hidden
原理:必须定义width或zoom:1,同时定义height,使用overflow:hidden时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:不能和position配合使用,因为超出的尺寸的都会隐藏。只建议,没有使用position或对overflow:hidden理解比较深的朋友使用。
5.父级元素div定义 overflow:auto
原理:必须定义width或zoom:1,同时不能定义height,使用overflow:auto时,浏览器会自动检查浮动区域的高度
优点:简单、代码少、浏览器支持好
缺点:内部高度超过父级div时,出现滚动条,不建议使用,如果你需要滚动条或者确保你的代码不出现滚动条可以使用,不然出现滚动条会很难看的。
6.父级div也一起浮动
原理:所有代码一起浮动,就变成一个整体,怎么说呢,这个方法是个鸡肋,意思就是你的一个代码疯了,你把所有的代码都整疯了,他就显的合群了。不建议使用。
优点:没有优点
缺点:会产生新的浮动问题
7.父级div定义display:table
原理:将div属性变成表格
优点:没有优点
缺点:会产生新的未知问题
8.结尾加<br>标签clear:both
原理:父级div定义zoom:1 来解决IE浮动的问题,结尾处加<br>标签clear:both
建议:不建议使用

8 种 CSS 清除浮动的方法优缺点分析
为什么清除 CSS 浮动这么难?
因为浮动会使当前标签产生向上浮的效果,同时会影响到前后标签、父级标签的位置及 width height 属性。
而且同样的代码,在各种浏览器中显示效果也有可能不相同,这样让清除浮动更难了。
解决浮动引起的问题有多种方法,但有些方法在浏览器兼容性方面还有问题。
我根据自己的经验总结 8 种清除浮动的方法(测试已通过 ie chrome firefox opera,后面三种方法只做了解就可以了):
1、父级 div 定义 height
<style type="text/css">
.div1 {background:#000080;border:1px solid red;/* 解决代码 */height:200px;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div>
<div>Left</div>
<div>Right</div>
</div>
<div>
div2
</div>
原理:父级 div 手动定义 height,就解决了父级 div 无法自动获取到高度的问题
优点:简单,代码少,容易掌握
缺点:只适合高度固定的布局,要给出精确的高度,如果高度和父级 div 不一样时,会产生问题
建议:不推荐使用,只建议高度固定的布局时使用
评分:★★☆☆☆
2、结尾处加空 div 标签 clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/* 清除浮动代码 */
.clearfloat{clear:both}
</style>
<div>
<div>Left</div>
<div>Right</div>
<div></div>
</div>
<div>
div2
</div>
原理:添加一个空 div,利用 css 提高的 clear:both 清除浮动,让父级 div 能自动获取到高度
优点:简单,代码少,浏览器支持好,不容易出现怪问题
缺点:不少初学者不理解原理;如果页面浮动布局多,就要增加很多空 div,让人感觉很不爽
建议:不推荐使用,但此方法是以前主要使用的一种清除浮动方法
评分:★★★☆☆
3、父级 div 定义伪类:after 和 zoom
<style type="text/css">
.div1{background:#000080;border:1px solid red;}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
/* 清除浮动代码 */
.clearfloat:after{display:block;clear:both;content:"";visibility:hidden;height:0}
.clearfloat{zoom:1}
</style>
<div>
<div>Left</div>
<div>Right</div>
</div>
<div>
div2
</div>
原理:IE8 以上和非 IE 浏览器才支持:after,原理和方法 2 有点类似,zoom (IE 转有属性) 可解决 ie6,ie7 浮动问题
优点:浏览器支持好,不容易出现怪问题(目前:大型网站都有使用,如:腾迅,网易,新浪等等)
缺点:代码多,不少初学者不理解原理,要两句代码结合使用,才能让主流浏览器都支持
建议:推荐使用,建议定义公共类,以减少 CSS 代码
评分:★★★★☆
4、父级 div 定义 overflow:hidden
<style type="text/css">
.div1 {background:#000080;border:1px solid red;/* 解决代码 */width:98%;overflow:hidden}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div>
<div>Left</div>
<div>Right</div>
</div>
<div>
div2
</div>
原理:必须定义 width 或 zoom:1,同时不能定义 height,使用 overflow:hidden 时,浏览器会自动检查浮动区域的高度
优点:简单,代码少,浏览器支持好
缺点:不能和 position 配合使用,因为超出的尺寸的会被隐藏
建议:只推荐没有使用 position 或对 overflow:hidden 理解比较深的朋友使用
评分:★★★☆☆
5、父级 div 定义 overflow:auto
<style type="text/css">
.div1 {background:#000080;border:1px solid red;/* 解决代码 */width:98%;overflow:auto}
.div2{background:#800080;border:1px solid red;height:100px;margin-top:10px;width:98%}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div>
<div>Left</div>
<div>Right</div>
</div>
<div>
div2
</div>
原理:必须定义 width 或 zoom:1,同时不能定义 height,使用 overflow:auto 时,浏览器会自动检查浮动区域的高度
优点:简单,代码少,浏览器支持好
缺点:内部宽高超过父级 div 时,会出现滚动条。
建议:不推荐使用,如果你需要出现滚动条或者确保你的代码不会出现滚动条就使用吧。
评分:★★☆☆☆
6、父级 div 也一起浮动
<style type="text/css">
.div1 {background:#000080;border:1px solid red;/* 解决代码 */width:98%;margin-bottom:10px;float:left}
.div2 {background:#800080;border:1px solid red;height:100px;width:98%;/* 解决代码 */clear:both}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div>
<div>Left</div>
<div>Right</div>
</div>
<div>
div2
</div>
原理:所有代码一起浮动,就变成了一个整体
优点:没有优点
缺点:会产生新的浮动问题。
建议:不推荐使用,只作了解。
评分:★☆☆☆☆
7、父级 div 定义 display:table
<style type="text/css">
.div1 {background:#000080;border:1px solid red;/* 解决代码 */width:98%;display:table;margin-bottom:10px;}
.div2{background:#800080;border:1px solid red;height:100px;width:98%;}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
</style>
<div>
<div>Left</div>
<div>Right</div>
</div>
<div>
div2
</div>
原理:将 div 属性变成表格
优点:没有优点
缺点:会产生新的未知问题
建议:不推荐使用,只作了解
评分:★☆☆☆☆
8、结尾处加 br 标签 clear:both
<style type="text/css">
.div1{background:#000080;border:1px solid red;margin-bottom:10px;zoom:1}
.div2{background:#800080;border:1px solid red;height:100px}
.left{float:left;width:20%;height:200px;background:#DDD}
.right{float:right;width:30%;height:80px;background:#DDD}
.clearfloat{clear:both}
</style>
<div>
<div>Left</div>
<div>Right</div>
<br/>
</div>
<div>
div2
</div>
原理:父级 div 定义 zoom:1 来解决 IE 浮动问题,结尾处加 br 标签 clear:both
建议:不推荐使用,只作了解
评分:★☆☆☆☆

CSS 中清除浮动的作用以及如何清除浮动
1. 什么是浮动,浮动的作用
“浮动” 从字面上来理解就是 “悬浮移动、非固定” 的意思。块级元素(div、table、span…)是以垂直方向排列,而在前端界面中往往要使用水平布局块级元素使界面更美观。这就要用到浮动了。被设置浮动的元素会脱离标准流(竖直排列),从而达到水平排列的效果。
例如.
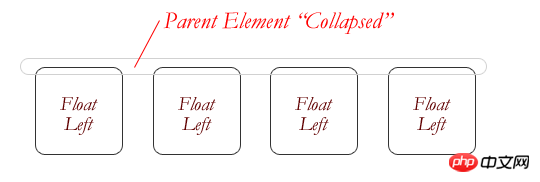
未设置浮动时图 1 中的两张图片竖直排列在父级元素(橙色区域)中。
图 1

给承载图片的元素设置浮动后,如下图 2 显示
图 2

注:图 1 未设置父级元素高度。图 2 设置了父级元素的高度。
2. 为什么要清除浮动
未设置浮动时显示图 1 效果。
当父级元素设置的高度小于子级元素(子级浮动)的高度时会出现如下图 3 显示结果。此时设置了浮动的子元素已经脱离了标准流,换句话说就是子元素浮动在父级元素之上了。

如果在块级元素(橙色)下方添加一个兄弟块级,两个浮动的图片也会浮动在它父级元素的兄弟元素上方。

如果父级元素只加宽度不加高度,则父级元素不会显示(橙色区),随后设置的兄弟元素会替代前一个元素。
我们想要达到的目的是子元素在父级元素内浮动并且父级元素在未设置高度的时候能够显示。所以就要清楚浮动了。

3. 如何清除浮动
方法一,给浮动元素添加一个兄弟元素,兄弟元素的 CSS 设置 clear:both;。
方法二,给浮动元素的父级元素的 CSS 添加 overflow: auto; zoom: 1; //zoom: 1; 出发 IE hasLayout。
方法三,
.outer {zoom:1;}
.outer :after {clear:both;content:’.’;display:block;width: 0;height: 0;visibili ty:hidden;}
例如:http://www.runoob.com/css/css-float.html

css中浮动的常见用法以及清除浮动的介绍(代码示例)
本篇文章给大家带来的内容是关于
浮动是CSS中一个相对比较麻烦的属性,与之伴随的通常是清除浮动。今天我们一起来搞定浮动。
常见的用法
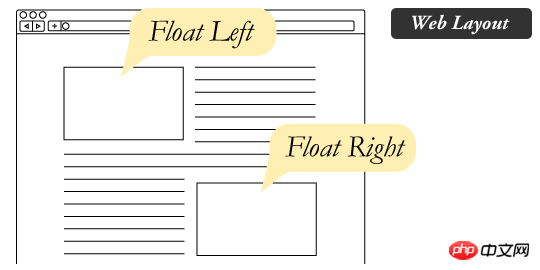
事实上,当我们将一个元素设置成浮动时,达到的效果如下图:

这种版式相信大家都见过,很多杂志都会采用这种左边或者右边插图,文字环绕的效果。
另一种常见的浮动的用法如下图:
立即学习“前端免费学习笔记(深入)”;

即在某一行内,使某一部分右对齐,通常不会用margin实现,而是使用浮动。
浮动带来的问题
浮动的元素无法撑开父元素,即导致高度坍塌!!
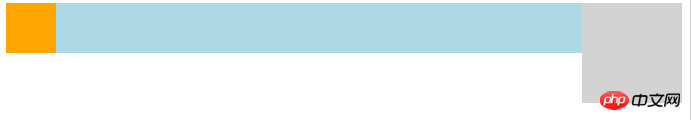
来看下面的例子:
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
当较大的方块浮动时,我们可以看到他无法撑开父元素。通常情况下这不是我们想要的结果,因为这会导致布局混乱。当父元素内的子元素全部浮动时尤其明显,父元素的高度会坍塌为0。

清除浮动
因此,当我们用到了浮动,又不想出现这种情况的时候,就需要清除浮动。
清除浮动的方式可能有很多种,但是现在比较流行,我个人比较喜欢的方式如下:
首先,添加以下CSS:
.clearfix:after {
content: ''.'';
display: block;
height: 0;
visibility: hidden;
clear: both;
}然后,在父容器上添加clearfix类,最后代码如下:
<div>
<div></div>
<div></div>
</div>
.container {
background-color: lightblue;
font-size: 0;
}
.son1 {
display: inline-block;
width: 50px;
height: 50px;
background-color: orange;
}
.son2 {
width: 100px;
height: 100px;
float: right;
background-color: lightgray;
}
.clearfix:after {
content: ''.'';
display: block;
height: 0;
visibility: hidden;
clear: both;
}得到的效果如下:

浮动的元素就可以撑开父容器的高度啦!
总结
浮动的元素无法撑开父容器的高度,所以需要清除浮动
浮动可以很简单的实现右对齐。
浮动可以很简单的实现文字环绕效果。
因此,注意浮动的使用场景,并且在需要的时候清除浮动,就可以很好的控制浮动啦
以上就是

CSS中清除浮动的几种方法
一、clear:both;
这种方法有一个问题:margin失效。
二、隔墙法
<p>
</p>
<p></p> /*墙*/
<p>
</p> cl{
clear: both;
}
.hl{
height: 16px;
}演化出的“内墙法”
<p> <p></p> <p></p> /*两个p都浮动,所以p不会被撑出高*/ <p></p> /*在家里建一堵墙就能让儿子给p撑出高*/ </p>登录后复制
注意:一般不使用此方法,会增加页面标签。
三、overflow:hidden;
本意就是清除溢出到盒子外面的文字。但是,它能作为偏方来
注意:一般不使用此方法,因为溢出这个元素所在的区域会被隐藏。
立即学习“前端免费学习笔记(深入)”;
四、使用伪元素
.clearfix:after {
content: '';
height: 0;
line-height: 0; /*或 overflow:hidden*/
display: block;
visibility: hidden;
clear: both;
}
.clearfix {
zoom: 1; /*兼容ie6*/
}五、双伪元素标签
页面上不存在的元素可以通过
.clearfix:before,.clearfix:after {
content: '';
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
zoom: 1;
}以上就是CSS中
关于css清除浮动的8种方法以及优缺点和css清除浮动的8种方法以及优缺点是什么的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于8 种 CSS 清除浮动的方法优缺点分析、CSS 中清除浮动的作用以及如何清除浮动、css中浮动的常见用法以及清除浮动的介绍(代码示例)、CSS中清除浮动的几种方法的相关信息,请在本站寻找。
本文标签:





