在本文中,我们将详细介绍nodejsexpress,ajax发布w/jquery和接收响应的各个方面,并为您提供关于node.jsajax的相关解答,同时,我们也将为您带来关于ajax–将jQuery
在本文中,我们将详细介绍nodejs express,ajax发布w/jquery和接收响应的各个方面,并为您提供关于node.js ajax的相关解答,同时,我们也将为您带来关于ajax – 将jQuery JSON对象发布到NodeJs Restify、Ajax 的初步实现 (使用 vscode+node.js+express 框架)、Ajax异步文件上传与NodeJS express服务端处理、Ajax设置请求和接收响应、自己封装简易jQuery.Ajax、回调函数的有用知识。
本文目录一览:- nodejs express,ajax发布w/jquery和接收响应(node.js ajax)
- ajax – 将jQuery JSON对象发布到NodeJs Restify
- Ajax 的初步实现 (使用 vscode+node.js+express 框架)
- Ajax异步文件上传与NodeJS express服务端处理
- Ajax设置请求和接收响应、自己封装简易jQuery.Ajax、回调函数

nodejs express,ajax发布w/jquery和接收响应(node.js ajax)
SyntaxError:意外的令牌ILLEgal
在解析(本机)
在IncomingMessage。
在我的快速应用程序中,我有:
app.post('/save',function(req,res) {
console.log(req.body.objectData);
res.contentType('json');
res.send({ some: 'json' });
});
在我的jquery:
$.ajax({
url: "/save",type: "POST",dataType: "json",data: {objectData: someObject},contentType: "application/json",cache: false,timeout: 5000,complete: function() {
//called when complete
console.log('process complete');
},success: function(data) {
console.log(data);
console.log('process sucess');
},error: function() {
console.log('process error');
},});
一如以往任何帮助将不胜感激!
谢谢
app.post('/save',res) {
console.log(req.body.objectData);
res.contentType('json');
res.send({ some: JSON.stringify({response:'json'}) });
});
JavaScript Object Notation是以对象格式在应用程序之间共享数据的方式。但是,您无法通过HTTP请求发送对象,而无需先将其转换为字符串并将其作为单个变量发送。 JSON.parse()和JSON.stringify()函数为我们这样做。

ajax – 将jQuery JSON对象发布到NodeJs Restify
我在前端有以下代码.
$("#btnDoTest").click(function() {
var jData = {
hello: "world"
};
var request = $.ajax({
url: "http://localhost:8081/j/",async: false,type: "POST",data: JSON.stringify(jData),contentType: "application/javascript",dataType: "json"
});
request.success(function(result) {
console.log(result);
});
request.fail(function(jqXHR,textStatus) {
alert("Request Failed: " + textStatus);
});
});
如果我在j /之后连接param,我在发送简单文本方面是成功的.但是我想要发送的是像这样的对象{hello:“world”}并在nodeJS中重新构建它并使用它.
– 编辑:
This is my nodejs file
/* the below function is from restifylib/response.js */
var restify = require("restify");
/* create the restify server */
var server = restify.createServer({
});
server.use(restify.bodyParser({ mapParams: true }));
server.use(
function crossOrigin(req,res,next){
res.header("Access-Control-Allow-Origin","*");
res.header("Access-Control-Allow-Headers","X-Requested-With");
return next();
}
);
server.post('/j/',function (req,next) {
//res.send(201,"REceived body: "+JSON.stringify(req.params));
res.send(201,"REceived body: "+JSON.stringify(req.params));
return next();
});
var port = 8081;
server.listen(port);
console.log("Server listening on port " +port)
任何帮助将不胜感激.
0X
解决方法
– 前端代码
$("#btnDoTest").click(function() {
var request = $.ajax({
url: "http://localhost:3000/j",data: {
blob: {wob:"1",job:"2",ar:[1,2,{a:'b'}]}
},contentType: "application/x-www-form-urlencoded",//This is what made the difference.
dataType: "json",});
request.success(function(result) {
console.log(result);
});
request.fail(function(jqXHR,textStatus) {
alert("Request Failed: " + textStatus);
});
});
NodeJs服务
/* the below function is from restifylib/response.js */
var restify = require("restify");
/* create the restify server */
var server = restify.createServer({
});
server.use(restify.bodyParser());
server.use(restify.CORS());
server.post('/j/',function(req,next) {
res.header("Access-Control-Allow-Origin","X-Requested-With");
// req.params == data on jquery ajax request.
res.send(200,JSON.stringify(req.params));
console.log(req.params.blob.ar[2].a)
res.end();
return next();
});
var port = 3000;
server.listen(port);
console.log("Server listening on port " + port)

Ajax 的初步实现 (使用 vscode+node.js+express 框架)
这篇文章给大家介绍使用 vscode+node.js+express 框架操作 ajax 的初步实现方法,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
需求: 点击按钮 向服务端发送一个请求 然后将服务端返回的响应体结果在一个 div 中呈现出来 同时页面不刷新
一、 服务端的前期准备
安装 node.js https://nodejs.org/en/download/
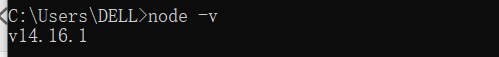
检验是否安装成功 : 在命令行输入 node -v 按下 enter 键之后出现 版本号就表明安装成功 (图如下)

使用 vscode 安装 express (前提是你已经成功安装了 node.js)
在 vscode 里面新建一个文件夹 文件下面包含俩个文件 一个是你的前端页面代码:.html 另一个是准备的服务端代码 这里暂且为 server.js 在目录文件最外层 点击在集成终端中打开

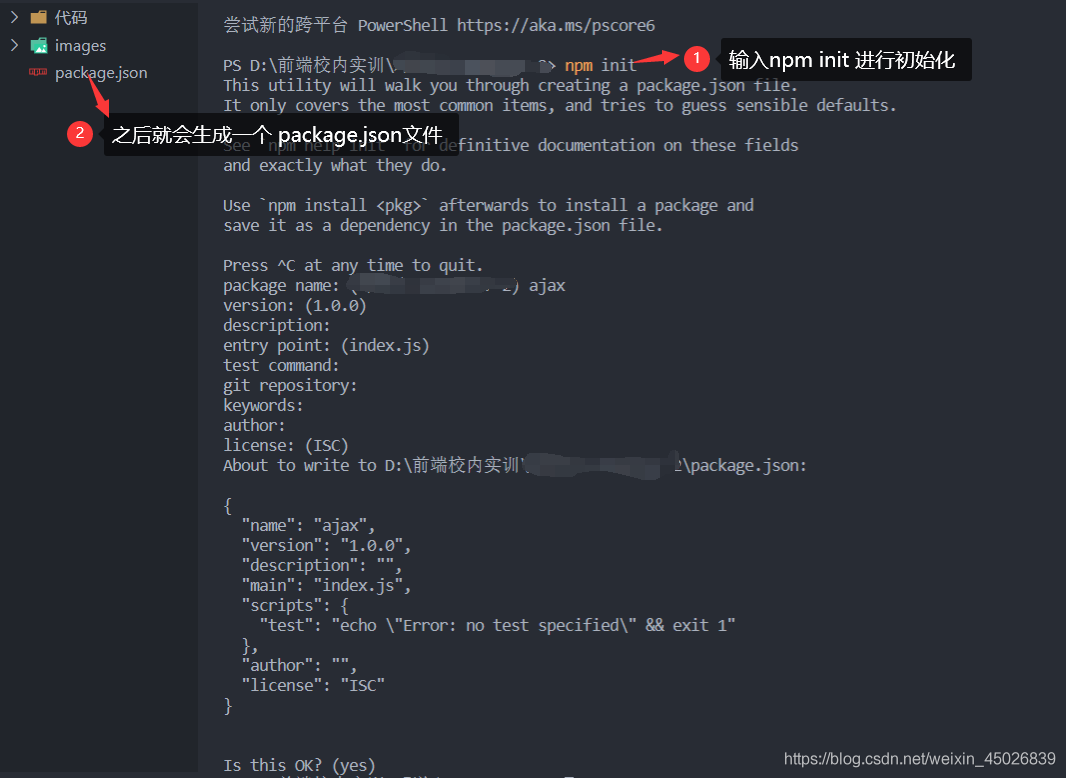
输入 npm init 进行初始化 输入包名后一直按 Enter 就行

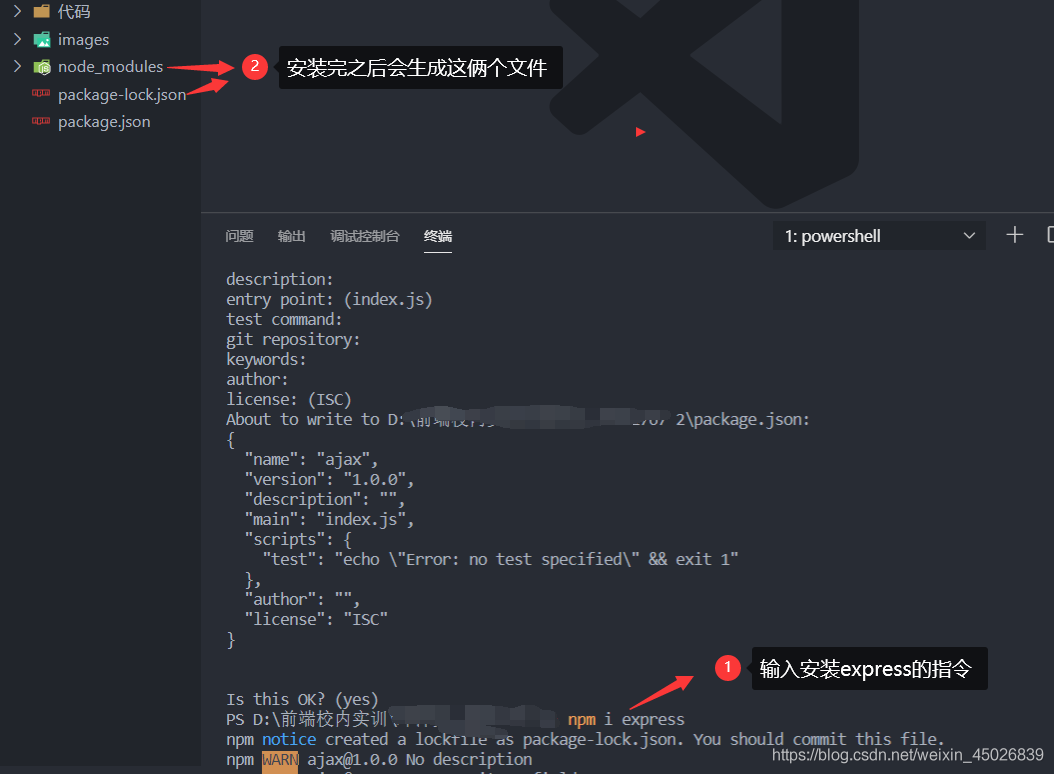
5. 继续输入 npm i express 安装 express 框架

6. 文件目录下你会看到生成了 package-lock.json 文件 以及 node_modules 文件 此时说明你的框架安装好了
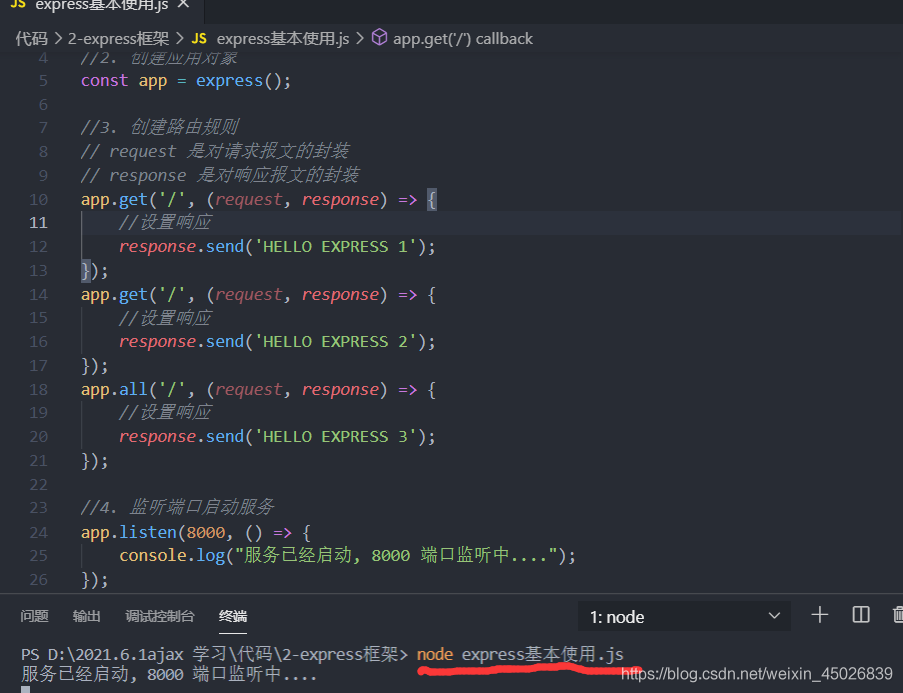
express 的基本使用 (该 js 文件名为 express基本使用.js):
1 .
//1. 引入express
const express = require(''express'');
//2. 创建应用对象
const app = express();
//3. 创建路由规则
// request 是对请求报文的封装
// response 是对响应报文的封装
app.get(''/'', (request, response) => {
//设置响应
response.send(''HELLO EXPRESS 1'');
});
app.post(''/'', (request, response) => {
//设置响应
response.send(''HELLO EXPRESS 2'');
});
app.all(''/'', (request, response) => {
//设置响应
response.send(''HELLO EXPRESS 3'');
});
//4. 监听端口启动服务
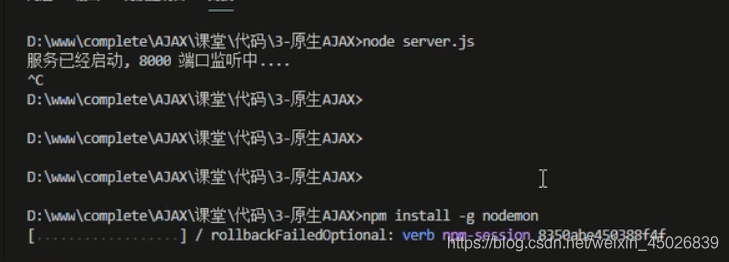
app.listen(8000, () => {
console.log("服务已经启动, 8000 端口监听中....");
});在集成终端中输入 node -express 基本使用.js

3. 在浏览器中地址栏输入: http://127.0.0.1:8000/ 看到如下图 即服务端配置完成

二、 客户端的准备(前端代码 都引用了jquery来获取Dom元素)
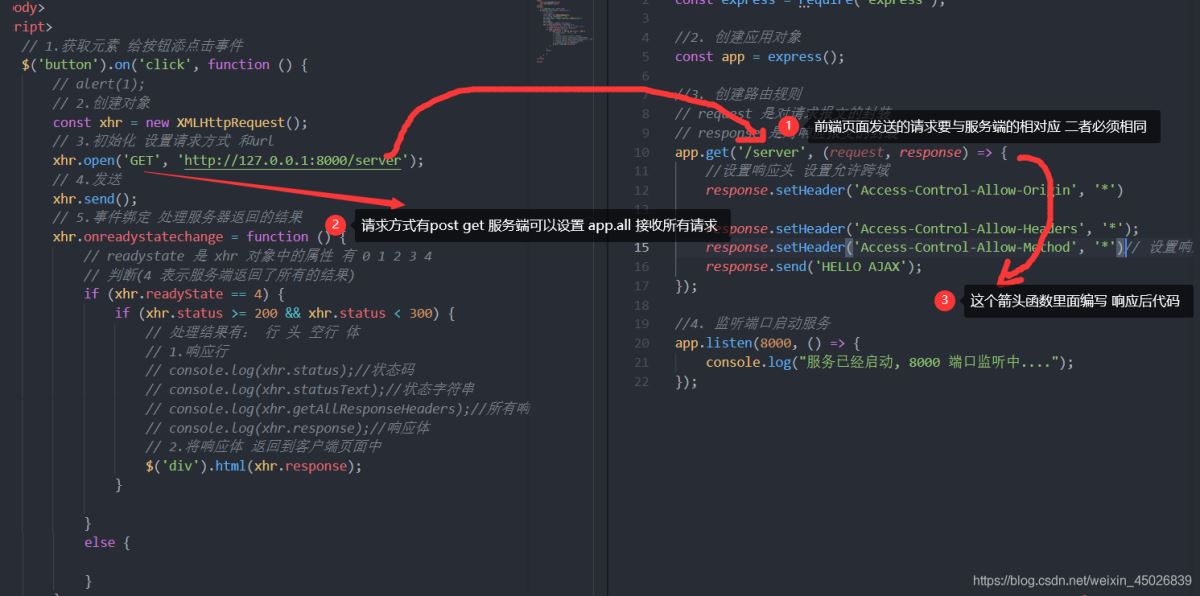
点击按钮 向服务端发送一个请求 然后将服务端返回的响应体结果在一个div中呈现出来 同时页面不刷新
使用原生的 ajax :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=, initial-scale=1.0">
<title>AJAX GET 请求</title>
<script src="../js/jquery-3.0.0.min.js"></script>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px red;
}
</style>
</head>
<body>
<button>发送请求</button>
<div id="result"></div>
</body>
<script>
// 1.获取元素 给按钮添点击事件
$(''button'').on(''click'', function () {
// alert(1);
// 2.创建对象
const xhr = new XMLHttpRequest();
// 3.初始化 设置请求方式 和url
xhr.open(''GET'', ''http://127.0.0.1:8000/server'');
// 4.发送
xhr.send();
// 5.事件绑定 处理服务器返回的结果
xhr.onreadystatechange = function () {
// readystate 是 xhr 对象中的属性 有 0 1 2 3 4
// 判断(4 表示服务端返回了所有的结果)
if (xhr.readyState == 4) {
if (xhr.status >= 200 && xhr.status < 300) {
// 处理结果有: 行 头 空行 体
// 1.响应行
// 2.将响应体 返回到客户端页面中
$(''div'').html(xhr.response);
}
}
else {
}
}
})
</script>
</html>必须注意

三、 运行程序
在目录文件夹右键在集成终端中打开 输入: node server.js


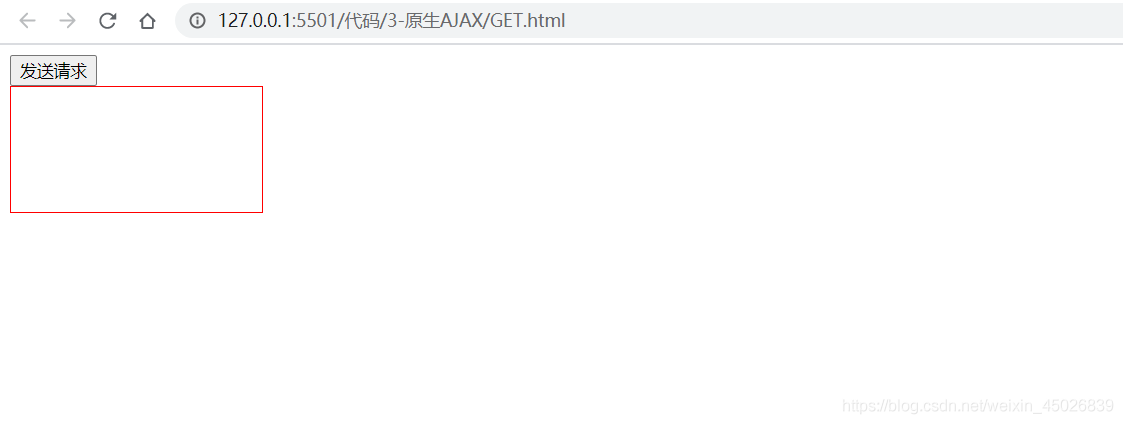
运行 html 代码

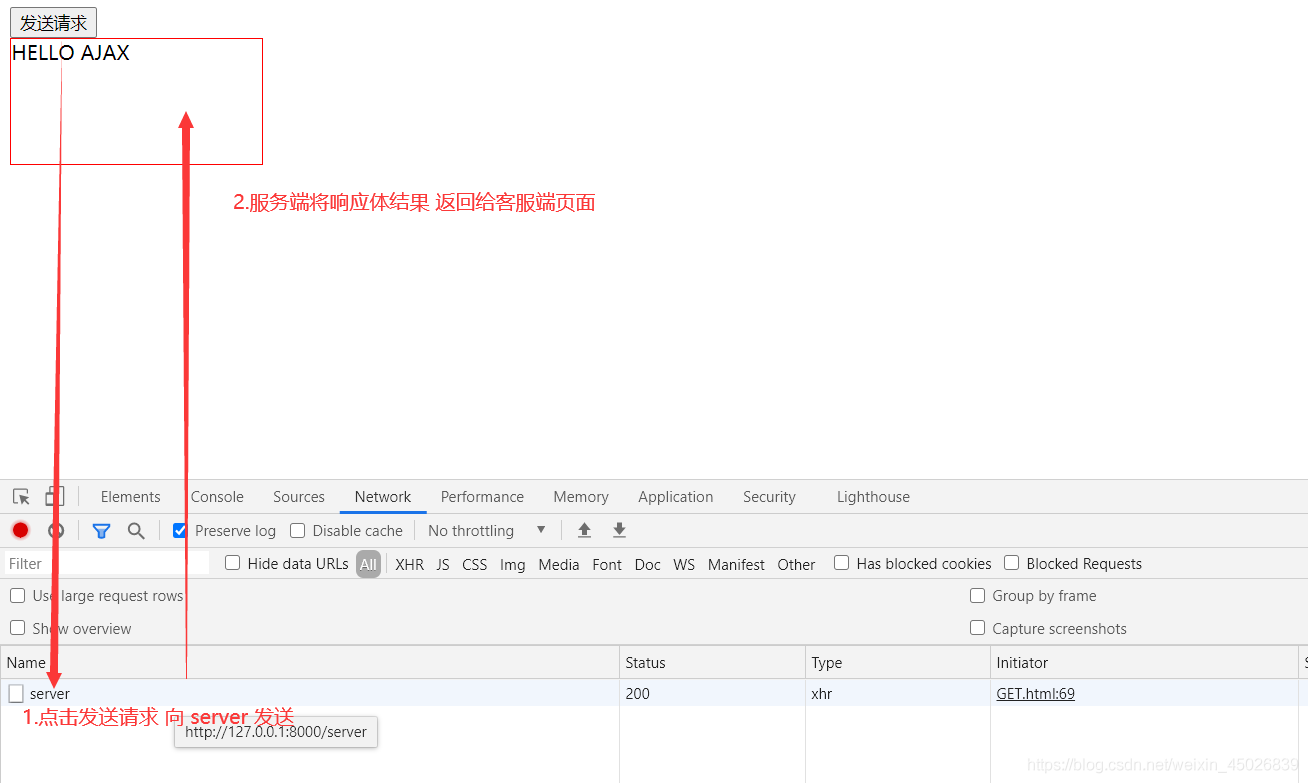
点击发送请求

注: 至此 Ajax 已基本实现!!
为了方便执行 js 脚本代码 避免老是重复开启窗口 我们这里 还需安装 nodemon 安装方式与 express 一样 在终端输入:npm install -g nodemon

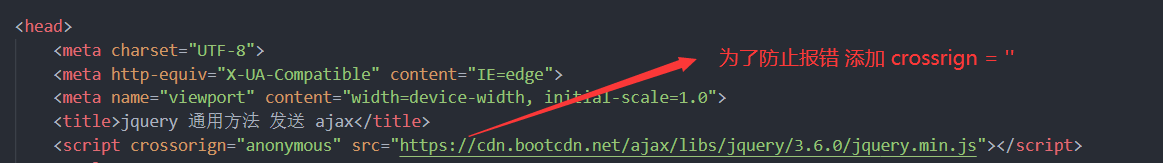
如果你不想下载 jquery 引入 你可以在网页上输入 bootcdn https://www.bootcdn.cn/



注:为了防止报错前面添加 crossorign="anonymous"
以上就是 Ajax 的初步实现 (使用 vscode+node.js+express 框架) 的详细内容,更多关于 Ajax 初步实现的资料请关注开源中国其它相关文章!

Ajax异步文件上传与NodeJS express服务端处理
为了避免在实现简单的异步文件上传功能时候引入一个第三方库文件的尴尬情形(库文件可能造成多余的开销,拉低应用加载速度,尤其是在引入库文件之后仅使用其中一两个功能的情况下,性价比极低),最近了解了一下文件异步上传的实现原理,顺带看了看进度条、图片预览等功能的实现,做一点简单的整理。
文件上传
HTML结构如下,一个file input和一个button。当点击“上传”按钮的时候,将file input选中的文件上传到服务器。
<input type="file" name="file" id="file" /> <button id="upload">上传</button>
- 1
- 2
以下是“上传”按钮的点击事件处理器,点击按钮之后通过一个XMLHttpRequest对象来实现发送异步请求。上传的内容为文件,因此还需要用到FormData对象,FormData可以js里面创建表单对象,将file input的文件append到FormData对象中,最后调用XHR对象的send()方法将表单数据发送出去即可。
var file = document.querySelector('#file'); var upload = document.querySelector('#upload'); var xhr = new XMLHttpRequest(); // 点击上传 function uploadFile(event) { var formData = new FormData(); formData.append('test-upload',file.files[0]); xhr.onload = uploadSuccess; xhr.open('post','/upload',true); xhr.send(formData); } // 成功上传 function uploadSuccess(event) { if (xhr.readyState === 4) { console.log(xhr.responseText); } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
上传进度
在进行文件上传的时候,xhr对象会有一个upload属性,会提供一个progress事件,在相应的事件处理器里面通过事件对象可以知道当前的上传进度,利用这个特点可以很方便地实现进度条或者进度提示。
<input type="file" name="file" id="file" /> <button id="upload">上传</button> <span id="progress">0%</span>
- 1
- 2
- 3
var progress = document.querySelector('#progress'); // 点击上传 function uploadFile(event) { var formData = new FormData(); formData.append('test-upload',file.files[0]); xhr.onload = uploadSuccess; xhr.upload.onprogress = setProgress; xhr.open('post',true); xhr.send(formData); } // 进度条 function setProgress(event) { if (event.lengthComputable) { var complete = Number.parseInt(event.loaded / event.total * 100); progress.innerHTML = complete + '%'; } }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
图片预览
上传图片的时候可以利用FileReader对象来实现图片预览。FileReader可以异步读取用户电脑上的文件,将file input选中的文件传给FileReader,读取之后取得文件的URL并设置为image元素的src即可让选中的图片文件显示出来。
<input type="file" name="file" id="file" /> <button id="upload">上传</button> <span id="progress">0</span> <img id="image" src="" width="200" />
- 1
- 2
- 3
- 4
var file = document.querySelector('#file'); file.addEventListener('change',previewImage,false); // 图片预览 function previewImage(event) { var reader = new FileReader(); reader.onload = function (event) { image.src = event.target.result; }; reader.readAsDataURL(event.target.files[0]); }
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
服务端处理
使用express搭建一个简单的NodeJS服务端,提供上传文件的接口。express要支持文件上传需要用到中间件,在express官网上有很多介绍。这里我使用的是multer中间件,下面是简单的使用示例。upload.single表示这个接口接受的上传文件数量为1个,’test-upload’限制了上传的表单数据的键为’test-upload’(formData.append(‘test-upload’,file.files[0]);)。经过这个中间件处理之后,通过req.file可以访问到文件的相关信息,上传的文件存放在uploads文件夹中。
const upload = require('multer')({ dest: 'uploads/' }); app.post('/upload',upload.single('test-upload'),(req,res) => { // 没有附带文件 if (!req.file) { res.json({ ok: false }); return; } // 输出文件信息 console.log('===================================================='); console.log('fieldname: ' + req.file.fieldname); console.log('originalname: ' + req.file.originalname); console.log('encoding: ' + req.file.encoding); console.log('mimetype: ' + req.file.mimetype); console.log('size: ' + (req.file.size / 1024).toFixed(2) + 'KB'); console.log('destination: ' + req.file.destination); console.log('filename: ' + req.file.filename); console.log('path: ' + req.file.path); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
由输出可以看到,文件的命名使用一个哈希值表示,并且去除了后缀名,想要保持文件的原有的命名格式,需要再通过fs对文件进行改名。
app.post('/upload',res) => { // 没有附带文件 if (!req.file) { res.json({ ok: false }); return; } // 输出文件信息 console.log('===================================================='); console.log('fieldname: ' + req.file.fieldname); console.log('originalname: ' + req.file.originalname); console.log('encoding: ' + req.file.encoding); console.log('mimetype: ' + req.file.mimetype); console.log('size: ' + (req.file.size / 1024).toFixed(2) + 'KB'); console.log('destination: ' + req.file.destination); console.log('filename: ' + req.file.filename); console.log('path: ' + req.file.path); // 重命名文件 let oldpath = path.join(__dirname,req.file.path); let newPath = path.join(__dirname,'uploads/' + req.file.originalname); fs.rename(oldpath,newPath,(err) => { if (err) { res.json({ ok: false }); console.log(err); } else { res.json({ ok: true }); } }); });
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
完整代码
ajax异步文件上传、进度显示、图片预览
<input type="file" name="file" id="file" /> <button id="upload">上传</button> <span id="progress">0</span> <img id="image" src="" width="200" />
- 1
- 2
- 3
- 4
(function () { 'use strict'; var file = document.querySelector('#file'); var upload = document.querySelector('#upload'); var progress = document.querySelector('#progress'); var image = document.querySelector('#image'); var xhr = new XMLHttpRequest(); upload.addEventListener('click',uploadFile,false); file.addEventListener('change',false); // 点击上传 function uploadFile(event) { var formData = new FormData(); formData.append('test-upload',file.files[0]); xhr.onload = uploadSuccess; xhr.upload.onprogress = setProgress; xhr.open('post',true); xhr.send(formData); } // 成功上传 function uploadSuccess(event) { if (xhr.readyState === 4) { console.log(xhr.responseText); } } // 进度条 function setProgress(event) { if (event.lengthComputable) { var complete = Number.parseInt(event.loaded / event.total * 100); progress.innerHTML = complete + '%'; } } // 图片预览 function previewImage(event) { var reader = new FileReader(); reader.onload = function (event) { image.src = event.target.result; }; reader.readAsDataURL(event.target.files[0]); } })();
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
express服务器提供文件上传接口
const express = require('express'); const upload = require('multer')({ dest: 'uploads/' }); const path = require('path'); const fs = require('fs'); const port = 8080; let app = express(); app.set('port',port); // index.html,index.js放在static文件夹中 app.use(express.static(path.join(__dirname,'static'))); app.get('*',res) => { res.redirect('index.html'); }); app.post('/upload',(err) => { if (err) { res.json({ ok: false }); console.log(err); } else { res.json({ ok: true }); } }); }); app.listen(port,() => { console.log("[Server] localhost:" + port); });

Ajax设置请求和接收响应、自己封装简易jQuery.Ajax、回调函数
Ajax设置请求和接收响应、自己封装简易jQuery.Ajax
这篇文章是承接前几篇博客的,是前几篇继续学习
包括Ajax学习与理解和简化版自己实现jQuery等
这篇文章只算是我的个人学习笔记,内容没有精心排版,一些错误请见谅.
所有代码都在这里,从历史commit可以看到所有代码,摆阔一个简易的node.js服务器
所有代码在历史commit里(AjaxStudy---github)
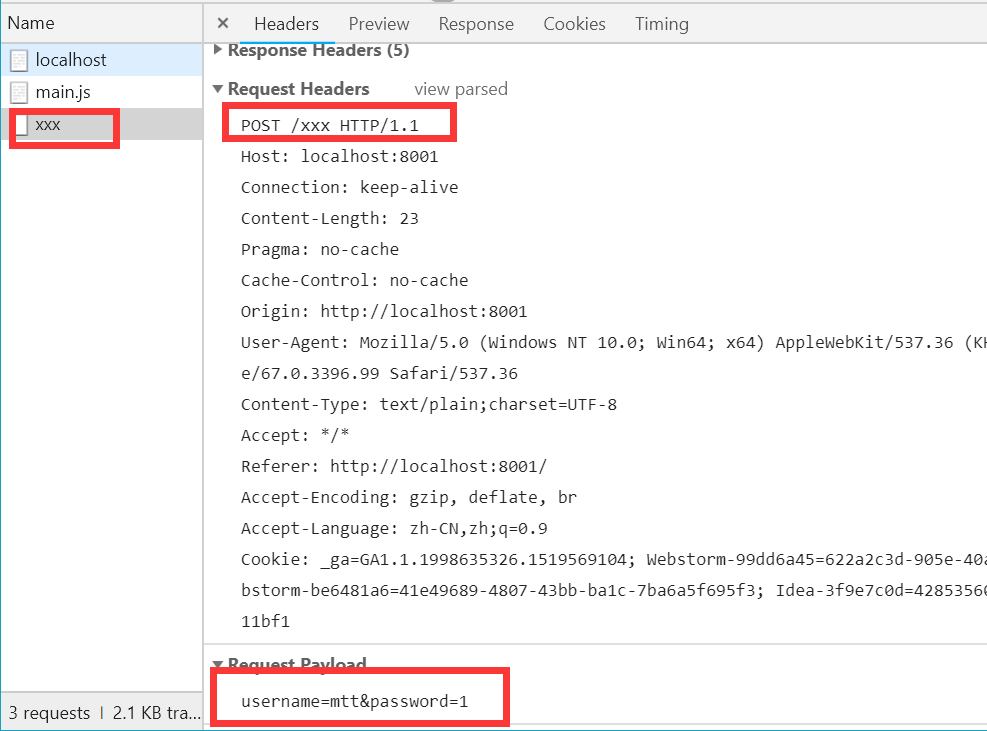
1JS设置任意请求
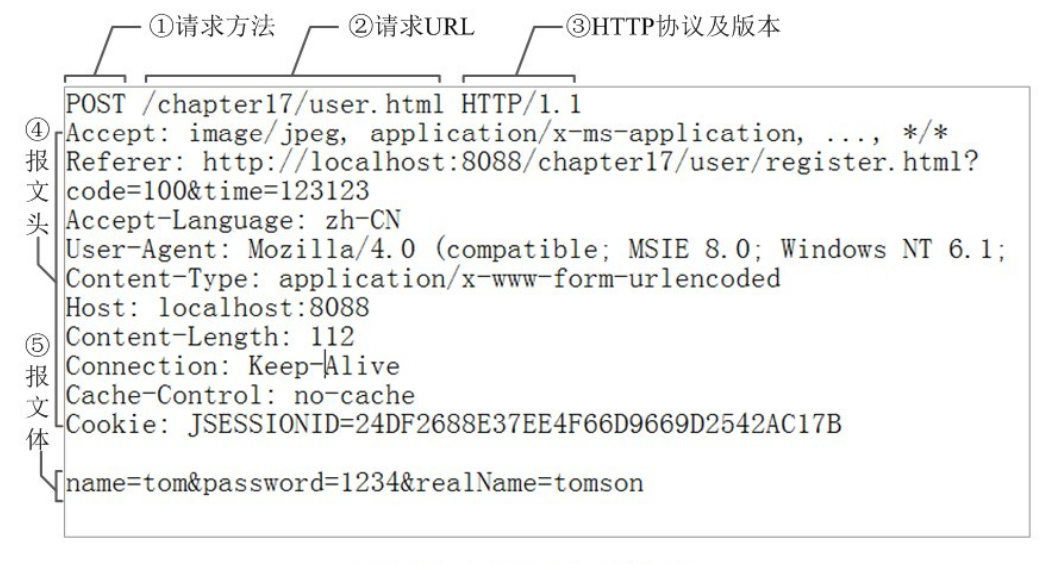
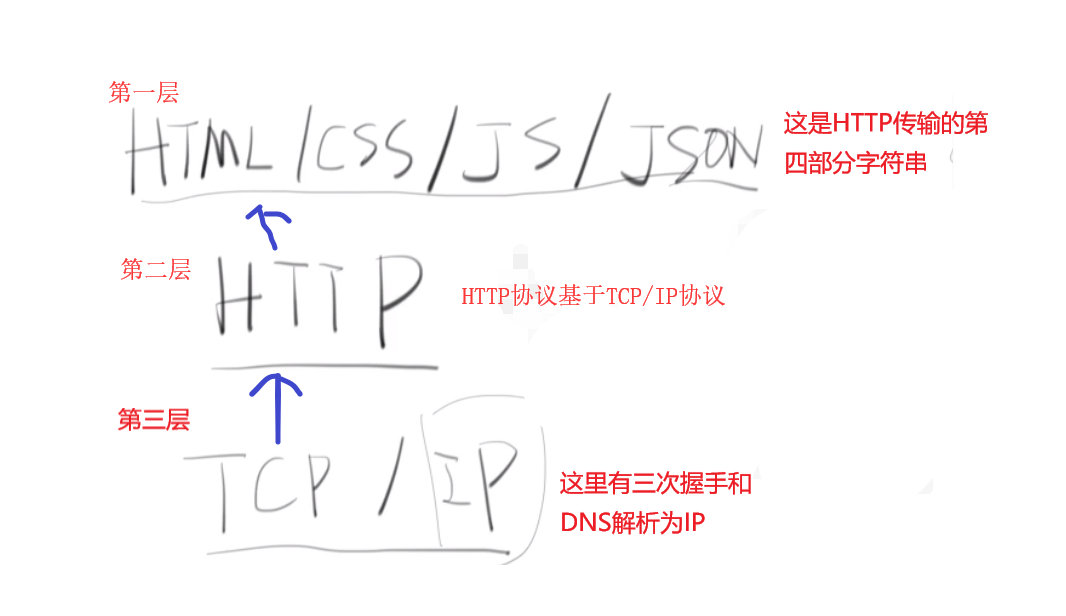
一个http请求分为四个部分
请求行,请求头,回车,请求体

设置请求的四个部分(第三部分为回车):
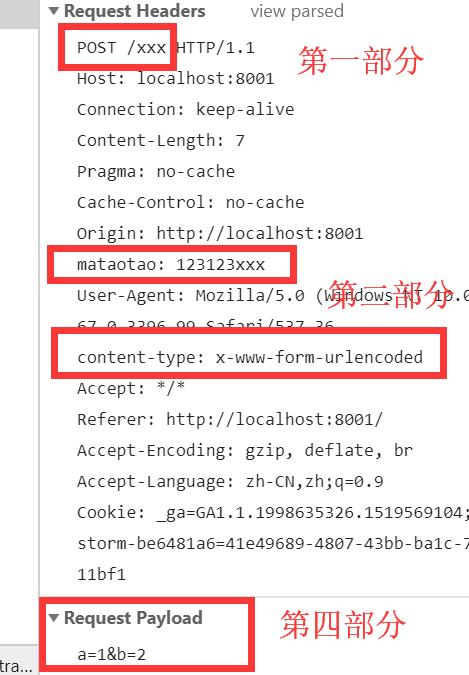
- 第一部分
request.open(''get'', ''/xxx'') - 第二部分
request.setRequestHeader(''content-type'',''x-www-form-urlencoded'') - 第四部分
request.send(''a=1&b=2'')
request.setRequestHeader()方法需要注意的是此方法必须在 open() 方法和 send() 之间调用。
XMLHttpRequest.setRequestHeader()
另外需要注意的是,如果设置西请求方法为get 并且设置了请求体(第四部分),在谷歌浏览器中看不到请求体,不报错但是不显示
示例代码:
myButton.addEventListener("click",(e)=>{
let request = new XMLHttpRequest();
request.open(''POST'',''/xxx'')//配置request
//设置第二部分
request.setRequestHeader("mataotao","123123xxx")
request.setRequestHeader(''content-type'',''x-www-form-urlencoded'')
request.send("a=1&b=2");//发送请求
request.onreadystatechange = ()=>{
if(request.readyState ===4){
console.log("请求和响应都完毕了");
if ( request.status>=200&&request.status<=400){
console.log(''说明请求成功'');
let string = request.responseText;
//把符合json语法的字符串转化为js对应的值
let object2 = window.JSON.parse(string);
console.log(object2)
}else if(request.status>=400){
console.log("响应失败");
}
}
}
})查看请求
2JS获取任意响应
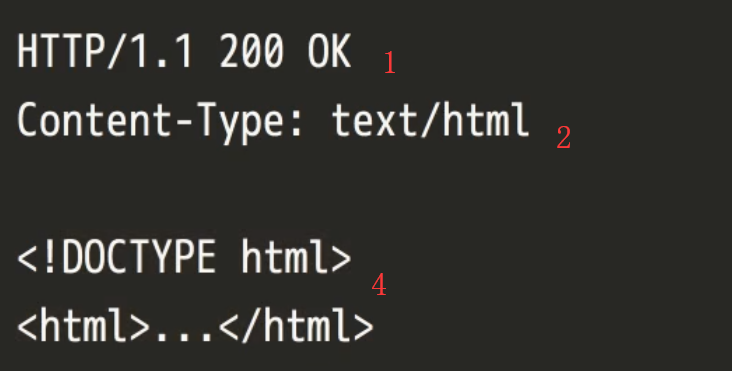
响应的四个部分
获取四个部分的响应
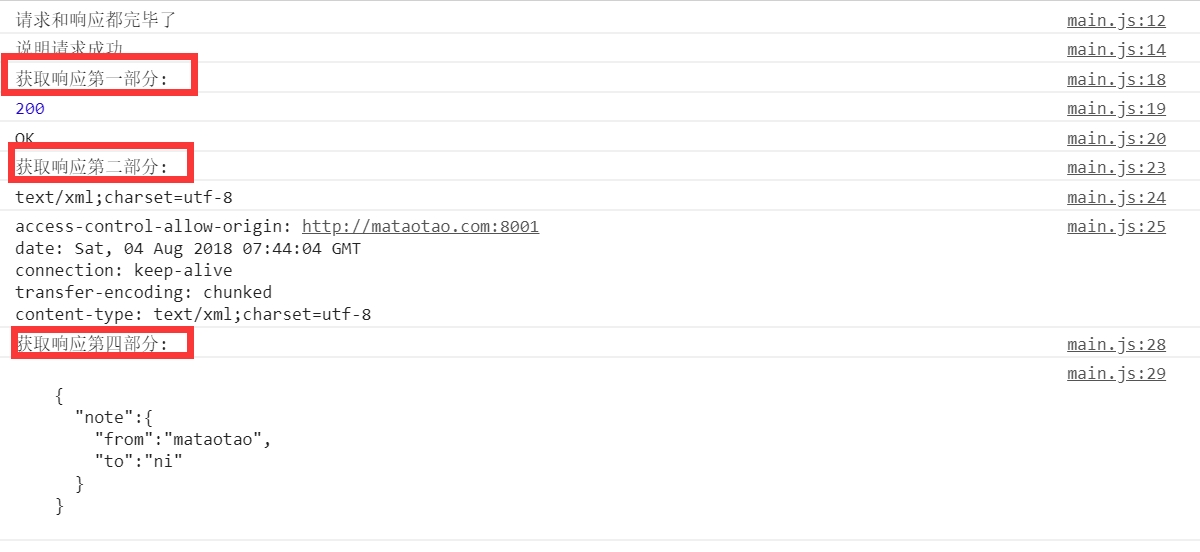
- 第一部分
request.status/request.statusText - 第二部分
request.getResponseHeader()/request.getAllResponseHeaders() - 第四部分
request.responseText
myButton.addEventListener("click",(e)=>{
let request = new XMLHttpRequest();
request.open(''POST'',''/xxx'')//配置request
//设置第二部分
request.setRequestHeader("mataotao","123123xxx")
request.setRequestHeader(''content-type'',''x-www-form-urlencoded'')
request.send("a=1&b=2");//发送请求
request.onreadystatechange = ()=>{
if(request.readyState ===4){
console.log("请求和响应都完毕了");
if ( request.status>=200&&request.status<=400){
console.log(''说明请求成功'');
//*核心代码 */
//第一部分:
console.log("获取响应第一部分:")
console.log(request.status)//200
console.log(request.statusText)//ok
//第二部分:
console.log("获取响应第二部分:")
console.log(request.getResponseHeader(''Content-Type''))
console.log(request.getAllResponseHeaders())
//第四部分:
console.log("获取响应第四部分:")
console.log(request.responseText)
//*核心代码 */
let string = request.responseText;
//把符合json语法的字符串转化为js对应的值
let object2 = window.JSON.parse(string);
// console.log(object2)
}else if(request.status>=400){
console.log("响应失败");
}
}
}
})
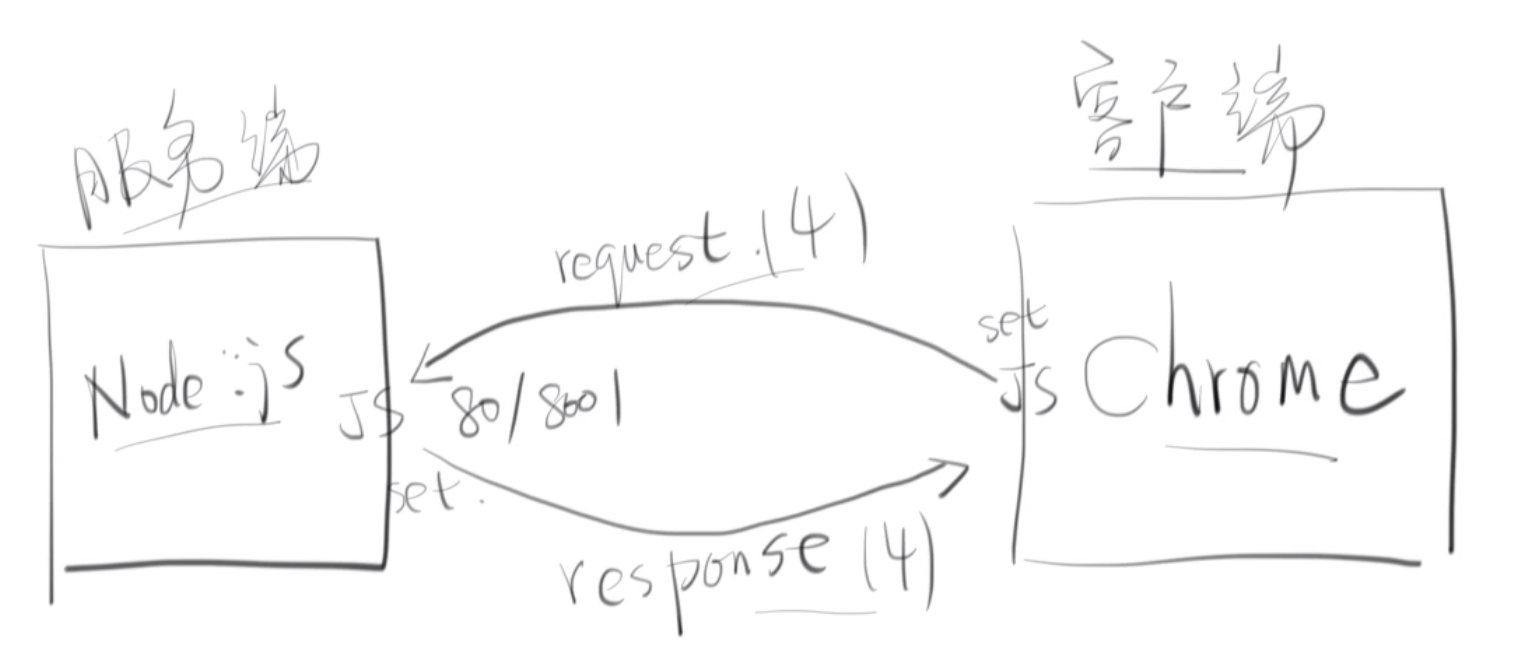
3 客户端/服务器模型
客户端使用js设置请求的四个部分,
服务器用nodejs也可以设置响应的四个部分

为什么要三次握手?
三次握手:
A:我能连你了吗?
B: 可以连我,你连吧
A:那我连你了
开始发送数据
原因:因为要保证A/B 都可以收发信息 ,数据才能在AB之间传输
1.
A:我能连你了吗?
B: 可以
说明A可以发信息,B可以接受信息
2.
B: 可以连我,你连吧
A:那我连你了
说明B可以发送信息,A可以接受信息
3 自己封装jQuery.Ajax(简单原理)
所有代码在历史commit里(AjaxStudy---github)
3.1 方法一
window.jQuery = ()=>{//假装有一个简易的jQuery,具体封装
let object1 = {};
boject1.addClass = function(){};
boject1.show = function(){};
return object1;
}
window.jQuery.ajax = (method,path,body,successFn,failFn)=>{
let request = new XMLHttpRequest();
request.open(method,path)
request.send(body);
request.onreadystatechange = ()=>{
if(request.readyState ===4){
if ( request.status>=200&&request.status<=400){
successFn.call(undefined,request.responseText)//执行成功函数
}else if(request.status>=400){
failFn.call(undefined,request)//执行失败函数
}
}
}
}
window.$ = window.jQuery;
myButton.addEventListener("click",(e)=>{
//使用ajax
$.ajax("post",
"/xxx",
"username=mtt&password=1",
function(result){
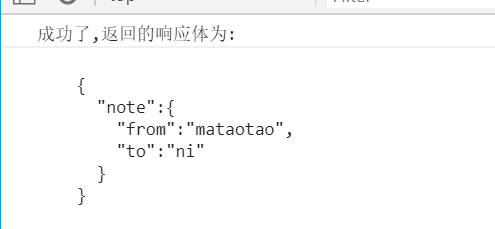
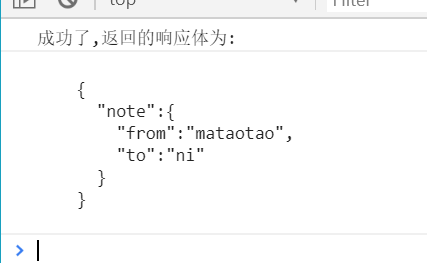
console.log(''成功了,返回的响应体为:'')
console.log(result);//打印request.responseText
},
function(result){
console.log(result);
console.log(result.status);//打印失败的状态码
console.log(result.responseText);//打印失败时返回的响应体
}
)
})结果:
成功时:

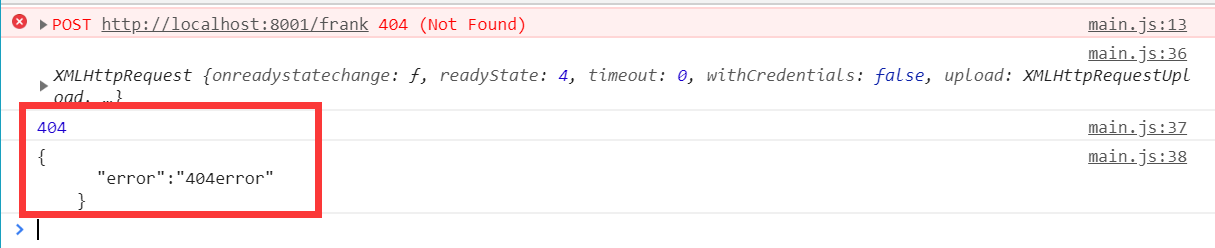
失败时:(假如请求一个不存在的路径,响应状态码是404,但是也有响应体responseText)
例如,访问一个不存在的路径/frank:
myButton.addEventListener("click",(e)=>{
//使用ajax
$.ajax("post",
"/frank",
"username=mtt&password=1",
function(result){
console.log(''成功了,返回的响应体为:'')
console.log(result);//打印request.responseText
},
function(result){
console.log(result);
console.log(result.status);//打印失败的状态码
console.log(result.responseText);//打印失败时返回的响应体
}
)
})返回状态码404,而且有设置的返回体
因为我的服务器端的代码为:
else {
response.statusCode = 404
response.setHeader(''Content-Type'', ''text/html;charset=utf-8'')
response.write(`{
"error":"404error"
}`)
response.end()
}这种方法的缺点:这个函数必须按照规定的顺序传参,第二,如果没有参数就会出现类似于$.ajax("post",null,successFn,null)的情况,必须传有结构的参数(对象)
3.2什么是回调
在上面的代码中,在ajax函数中传了一个successFN,failFn函数作为参数,但是执行的时候是在别的地方执行的(在request.onreadystatechange里)
if(request.readyState ===4){
if ( request.status>=200&&request.status<=400){
successFn.call(undefined,request.responseText)//执行成功函数
}else if(request.status>=400){
failFn.call(undefined,request)//执行失败函数这两个函数就是回调函数
回调(callback):
回来执行的意思,自己不call.
把这个函数给别人,自己不执行,让别人执行,就是callback
回调:使用方代码不执行,只传一个函数,回来再执行
回调就是传一个函数,自己不执行,传到别的地方让他在那里执行的函数!只要满足这个条件就叫回调而已.他是一个函数,只不过在别的地方执行了
所以看上去没有执行,实际上success了就执行传进去的这个函数
3.3封装方法二:传有结构的参数(对象)
let myButton = document.getElementById(''myButton'');
window.jQuery = ()=>{//假装有一个简易的jQuery
let object1 = {};
boject1.addClass = function(){};
boject1.show = function(){};
return object1;
}
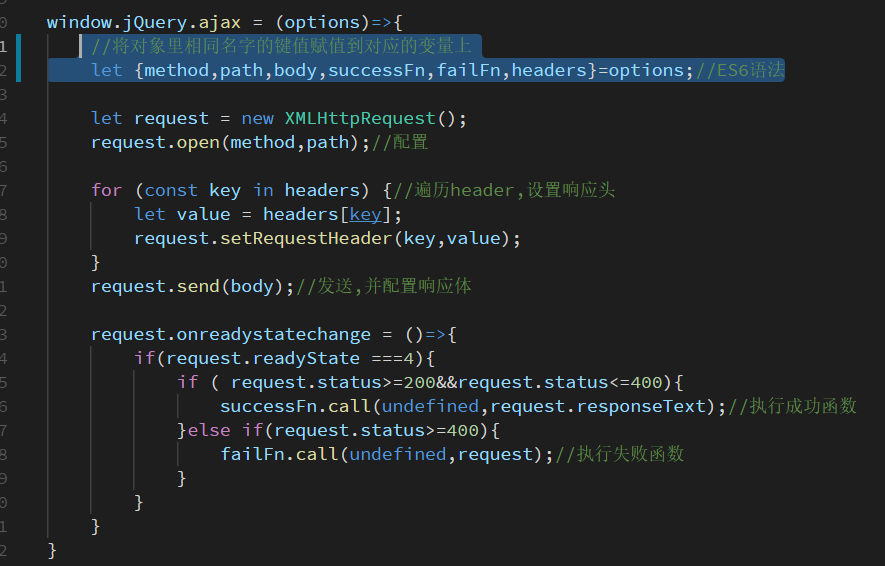
window.jQuery.ajax = (options)=>{
//获取传进来的对象的value
let method = options.method;
let path = options.path;
let body = options.body;
let successFn = options.successFn;
let failFn = options.failFn;
let headers = options.headers;
let request = new XMLHttpRequest();
request.open(method,path);//配置
for (const key in headers) {//遍历header,设置响应头
let value = headers[key];
request.setRequestHeader(key,value);
}
request.send(body);//发送,并配置响应体
request.onreadystatechange = ()=>{
if(request.readyState ===4){
if ( request.status>=200&&request.status<=400){
successFn.call(undefined,request.responseText);//执行成功函数
}else if(request.status>=400){
failFn.call(undefined,request);//执行失败函数
}
}
}
}
window.$ = window.jQuery;
myButton.addEventListener("click",(e)=>{
//使用ajax
$.ajax({
method:"post",
path:"/xxx",
body:"username=mtt&password=1",
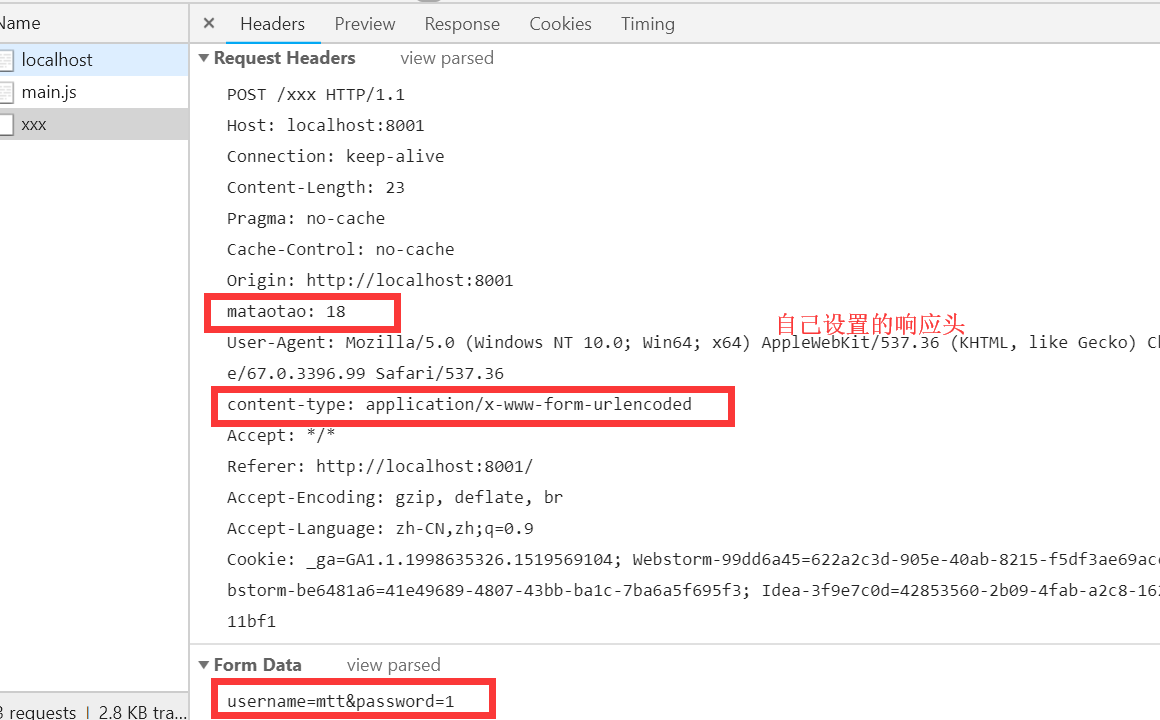
headers:{
"content-type":''application/x-www-form-urlencoded'',
"mataotao":18
},
successFn:function(result){//成功函数的回调
console.log(''成功了,返回的响应体为:'');
console.log(result);//打印request.responseTex
},
failFn:function(){
console.log(result);
console.log(result.status);//打印失败的状态码
console.log(result.responseText);//打印失败时返回的响应体
}
}
)
})结果:


4真正的jQuery.ajax()API如何使用
jQuery.ajax()API
例子
$.ajax({
type: "GET",
url: "/test",
dataType: "script",
data:{}
success:function(){},
});dataType就是setRequestHeader("content-type","application/javascript")
data就是请求的第四部分
5函数传不同的参数
例如文档里的jQuery.ajax( url [, settings ] )
jQuery.ajax( [settings ] )jQuery.ajax第一个参数既可以是url字符串你也可以是对象
如何实现这种封装?
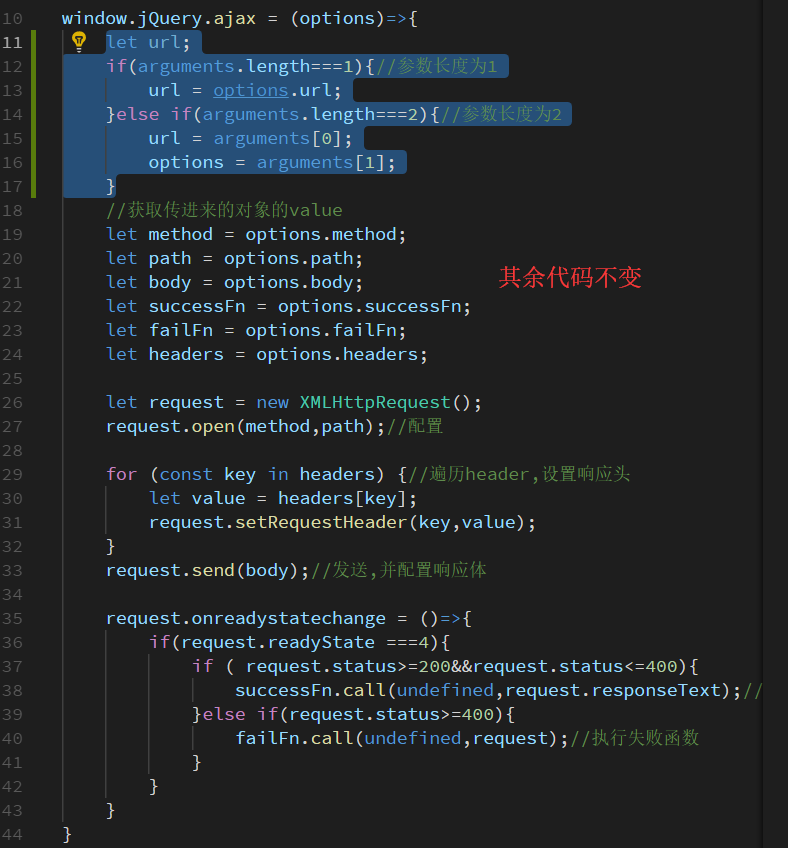
只要在最开始判断参数长度即可
let url;
if(arguments.length===1){//参数长度为1
url = options.url;
}else if(arguments.length===2){//参数长度为2
url = arguments[0];
options = arguments[1];
}其余代码不变
6 一点点ES6语法:解构赋值
解构赋值MDN
或者直接
关于nodejs express,ajax发布w/jquery和接收响应和node.js ajax的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于ajax – 将jQuery JSON对象发布到NodeJs Restify、Ajax 的初步实现 (使用 vscode+node.js+express 框架)、Ajax异步文件上传与NodeJS express服务端处理、Ajax设置请求和接收响应、自己封装简易jQuery.Ajax、回调函数等相关知识的信息别忘了在本站进行查找喔。
本文标签:






