对于想了解ecshop后台ajax无刷新修改商品数量原理分析的读者,本文将是一篇不可错过的文章,我们将详细介绍ecshop有哪些bug,并且为您提供关于Ajax异步无刷新修改数据-传值的简单示例、Aj
对于想了解ecshop后台ajax无刷新修改商品数量原理分析的读者,本文将是一篇不可错过的文章,我们将详细介绍ecshop有哪些bug,并且为您提供关于Ajax异步无刷新修改数据 - 传值的简单示例、Ajax怎么实现局部刷新商品数量和总价、ajax技术 什么是Ajax无刷新技术?、ajax无刷新 信息自动提示的有价值信息。
本文目录一览:- ecshop后台ajax无刷新修改商品数量原理分析(ecshop有哪些bug)
- Ajax异步无刷新修改数据 - 传值的简单示例
- Ajax怎么实现局部刷新商品数量和总价
- ajax技术 什么是Ajax无刷新技术?
- ajax无刷新 信息自动提示

ecshop后台ajax无刷新修改商品数量原理分析(ecshop有哪些bug)
做商城ecshop系统一个不错的选择,他的功能和成熟的系统模式,使得许多公司越来越对ecshop有更多的信赖,其中ecshop中的ajax效果做的非常好,可以直接在后台的列表界面就能修改商品数量,库存数量,商品名称等,无需点击编辑重新提交表单,使得用户体验做的非常好,简介方便。这篇文章讲解一下,ecshop后台ajax无刷新修改商品数量的原理是什么,怎么实现的。
我们通过上图可以看到这里执行了一个onclick事件,通过点击触发listTable函数的edit方法,下面我们看下这个函数是怎么写的。
/**
* 创建一个可编辑区
*/
listTable.edit = function(obj,act,id)
{
var tag = obj.firstChild.tagName;
if (typeof(tag) != "undefined" && tag.toLowerCase() == "input")
{
return;
}
/* 保存原始的内容 */
var org = obj.innerHTML;
var val = browser.isIE ? obj.innerText : obj.textContent;
/* 创建一个输入框 */
var txt = document.createElement("INPUT");
txt.value = (val == 'N/A') ? '' : val;
txt.style.width = (obj.offsetWidth + 12) + "px" ;
/* 隐藏对象中的内容,并将输入框加入到对象中 */
obj.innerHTML = "";
obj.appendChild(txt);
txt.focus();
/* 编辑区输入事件处理函数 */
txt.onkeypress = function(e)
{
var evt = Utils.fixEvent(e);
var obj = Utils.srcElement(e);
if (evt.keyCode == 13)
{
obj.blur();
return false;
}
if (evt.keyCode == 27)
{
obj.parentNode.innerHTML = org;
}
}
/* 编辑区失去焦点的处理函数 */
txt.onblur = function(e)
{
if (Utils.trim(txt.value).length > 0)
{
res = Ajax.call(listTable.url,"act="+act+"&val=" + encodeURIComponent(Utils.trim(txt.value)) + "&id=" +id,null,"POST","JSON",false);
if (res.message)
{
alert(res.message);
}
if(res.id && (res.act == 'goods_auto' || res.act == 'article_auto'))
{
document.getElementById('del'+res.id).innerHTML = "<a href=\""+ thisfile +"?goods_id="+ res.id +"&act=del\" onclick=\"return confirm('"+deleteck+"');\">"+deleteid+"</a>";
}
obj.innerHTML = (res.error == 0) ? res.content : org;
}
else
{
obj.innerHTML = org;
}
}
}
通过我们观察这个函数的写法,得出这个函数的意思,创建一个可编辑区域,然后在鼠标失去焦点的时候执行Ajax.call这个函数。那么Ajax.call这个函数又是是什么意思呢?我们看下他的写法。
Ajax.call(listTable.url,false);
第一个参数是请求的URL地址,第二个参数是发送参数,第三个参数是执行的回调函数,第四个参数是响应类型,第五参数是是否异步请求。
我们通过这个函数就能实现ecshop的ajax调用了。
在 网站建设 中,ecshop是我们经常用到的,我们在进行二次开发的时候,一定要把经常用的东西全部都弄懂了才能在下次开发中更好更快速的解决。ecshop后台ajax无刷新修改商品数量原理就这些。
Ajax异步无刷新修改数据 - 传值的简单示例
感兴趣的小伙伴,下面一起跟随小编 jb51.cc的小编来看看吧。JS代码如下:
/**
* 异步无刷新传值
*
* @param
* @arrange (小编) jb51.cc
**/
//修改商品
//把返回值放入表单中做默认值
function do_editgoods(id){
$('#editgoods').modal('open');
$.get('/Home/Price/edit/item_id/'+id,function(result){
document.getElementById(hid).value = result.content['id'];
document.getElementById(item_id).value = result.content['item_id'];
document.getElementById(outer_item_id).value = result.content['outer_item_id'];
document.getElementById(goods_name).value = result.content['goods_name'];
document.getElementById(standard).value = result.content['standard'];
document.getElementById(low_price).value = result.content['low_price'];
document.getElementById(minus_price).value = result.content['minus_price'];
document.getElementById(moni_url).value = result.content['moni_url'];
},'json');
return false;
}
//将表单的默认值通过异步传到控制器
function do_edit(){
$.post(
'/Home/Price/to_edit', { 'hid':$(.edit_hid).val(), 'item_id':$(.edit_item_id).val(), 'outer_item_id':$(.edit_outer_item_id).val(), 'goods_name':$(.edit_goods_name).val(), 'standard':$(.edit_standard).val(), 'low_price':$(.edit_low_price).val(), 'minus_price':$(.edit_minus_price).val(), 'moni_url':$(.edit_moni_url).val()
},function(result){
if(result.code == 200){
//$(#msg1).cl
$(#msg2).addClass('am-text-success');
$(#msg2).html('修改成功!');
$(#msg2).html(result.msg);
//window.location.href=/Home/Index/index.html;
}else{
//$(#msg1).addClass('am-text-danger');
$(#msg2).html(result.msg);
} },'json');
}
//控制器进行处理
/**
* 修改商品价格*/
public function edit(){
$map['item_id'] = $_GET['item_id']; //获取页面传过来的商品编号
$to_display = M('haoyao_price_compare') -> where($map) -> find(); //查处所需要的信息//成功后返回客户端新增的用户ID,并返回提示信息和操作状态
$this->ajaxReturn(array('code'=>200,'content'=>$to_display));//将获取到的数据返回到页面
}
public function to_edit(){
$map['id'] = $_POST['hid'];
//获取页面传过来的商品编号
$data['item_id'] = $_POST['item_id'];
//获取页面传过来的商品编号
$data['outer_item_id'] = $_POST['outer_item_id'];
//获取页面传过来的外部商家编号
$data['goods_name'] = $_POST['goods_name'];
//获取页面传过来的商品名称
$data['standard'] = $_POST['standard'];
//获取页面传过来的商品规格
$data['low_price'] = $_POST['low_price'];
//获取页面传过来的商品最低价格
$data['modi_time'] = date('Y-m-d H:i:s',time());
//获取页面传过来的商品修改时间
$data['minus_price'] = $_POST['minus_price'];
//获取页面传过来的商品优惠价格
$data['mino_url'] = $_POST['moni_url'];
//获取页面传过来的商品链接
$res = M('haoyao_price_compare')->where($map)->save($data);if($res){$this->ajaxReturn(array('code'=>200));
}
}
// 来自:小编 jb51.cc(jb51.cc)
Ajax怎么实现局部刷新商品数量和总价
这次给大家带来ajax怎么实现局部刷新商品数量和总价,ajax实现局部刷新商品数量和总价的注意事项有哪些,下面就是实战案例,一起来看一下。
1. 问题的分析
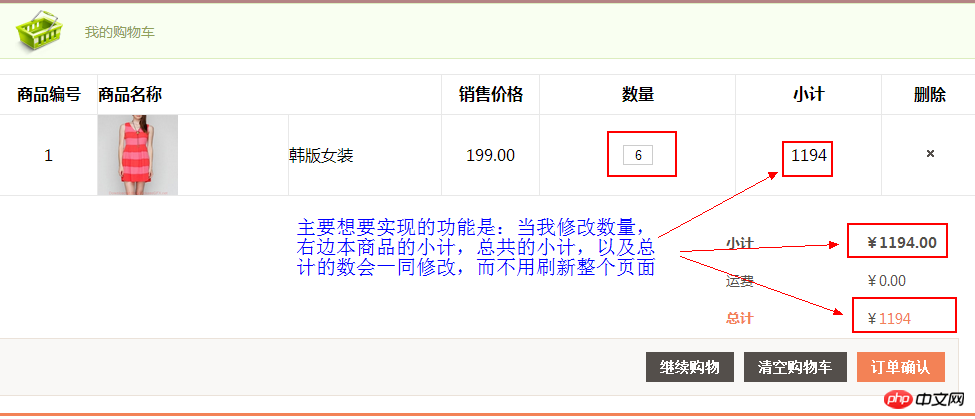
先看一下页面中的情况:

功能如上,在没有Ajax之前,一般都是根据用户修改的值去找Action,然后返回新的jsp页面重新加载整个页面,完成数字的更新。但是有了Ajax技术后,我们可以利用Ajax技术局部刷新要改变的地方,而不是重新加载整个页面。首先看一下上图对应的jsp部分的代码:
<p>
<!-- 购物车 -->
<p id="shopping_cart">
<p>我的购物车</p>
<tablecellpadding="0" cellspacing="0">
<tr>
<thwidth="10%">商品编号</th>
<thwidth="35%" colspan="2">商品名称</th>
<thwidth="10%">销售价格</th>
<thwidth="20%">数量</th>
<thwidth="15%">小计</th>
<thwidth="10%">删除</th>
</tr>
<c:forEach items="${sessionScope.forder.sorders }" var="sorder" varStatus="num">
<tr lang="${sorder.product.id}">
<td><a href="#">${num.count }</a></td>
<td width="80px"><img src="${shop}/files/${sorder.product.pic}"/ alt="Ajax怎么实现局部刷新商品数量和总价" ></td>
<td><ahref="#">${sorder.name }</a></td>
<td>${sorder.price }</td>
<td>
<!-- 文本框 -->
<inputvalue="${sorder.number }" lang="${sorder.number }">
</td>
<td>${sorder.price*sorder.number }</td>
<td><a href="#"></a></td>
</tr>
</c:forEach>
</table>
<!-- 结算 -->
<p>
<table id="totals-table">
<tbody>
<tr>
<td width="60%" colspan="1"><strong>小计</strong></td>
<td><strong>¥<spanid="total">${sessionScope.forder.total}</span>
</strong></td>
</tr>
<tr>
<td width="60%" colspan="1">运费</td>
<td>¥<spanid="yunfei">0.00</span></td>
</tr>
<tr>
<td width="60%" colspan="1"><strong>总计</strong></td>
<td>¥<spanid="totalAll"><strong>${sessionScope.forder.total}</strong></span>
</td>
</tr>
</tbody>
</table>
<p>
<font><a href="${shop}/user/confirm.jsp">
<button type="button" title="">订单确认</button></a>
</font>
<font><a href="#">
<button type="button" title="">
<font>清空购物车</font>
</button>
</font>
<a href="${shop}/index.jsp">
<button type="button" title="">
<font>继续购物</font>
</button></a>
<p></p>
</p>
</p>
</p>看着貌似很多的样子,其实功能很简单,就是从域中拿出相应的数据显示出来而已,我们现在要实现上面描述的功能的话,先来分析一下思路:
首先得注册一个事件:即修改了数量那里的文本框触发的事件;
在该事件中,我们拿到用户输入的数,判断输入的合法性,因为要防止用户乱输入;
如果合法,通过Ajax请求将数据发送到后台;
后台针对新的数量,调用相应的业务逻辑方法得到新的结果,并将其通过流返回到前台;
Ajax收到结果后,再对相应位置的数据进行更新。整个流程就走完了。
如果非法,则显示修改前的数字。不做任何处理
2. Ajax请求的实现
分析完了流程,接下来我们就着手去实现了,首先把js部分的代码贴在这,然后我们根据上面的流程详细分析:
<script type="text/javascript">
$(function(){
//1. 注册事件
$(".text").change(function(){
//2. 验证数据的有效性
var number = this.value; //也可以使用$(this).val();
//isNaN(number)表示若number不是数字就返回真
if(!isNaN(number) && parseInt(number)==number && number>0){
//如果合法,同步更新的数
$(this).attr("lang", number);
//找到当前标签中第一个是tr的父节点,然后拿到属性为lang的值,也就是商品的id
var pid = $(this).parents("tr:first").attr("lang");
//发送Ajax请求,传输当前的数量与商品的id,返回修改数量后的总价格
$.post("sorder_updateSorder.action",
{number:number, 'product.id':pid},
function(total){
$("#total").html(total); //所有商品小计
var yunfei = $("#yunfei").html();
$("#totalAll").html((total*1 + yunfei*1).toFixed(2));//所有商品小计和运费的和
}, "text");
//计算单个商品的小计,保留两位小数
var price = ($(this).parent().prev().html()*number).toFixed(2);
$(this).parent().next().html(price);
} else {
//如果非法,还原为刚刚合法的数
this.value = $(this).attr("lang");
}
})
})
</script>2.1 注册事件
我们看上面的代码可知,注册事件首先要定位到这个文本框,这里是通过类选择器来定位的,因为是文本框,所以用change()来注册该事件,然后在里面定义一个function()函数来处理该事件。
2.2 判断数据合法性
好了,注册好了事件后,我们首先要对用户输入的数进行合法性判断,因为用户可能输入了0或者负数,可能输入了小数,甚至输入了字母或其他字符等等。所以要进行验证。
isNaN(number)表示若number不是数字就返回真,我们可以用这个函数来判断是否为数字;parseInt(number)表示对数组进行取整,然后跟它自身进行比较,我们巧妙的运用了这个来判断number是否为整数。
2.3 发送Ajax请求
如果数据是合法的,我们获取该数据后,就可以向后台发送Ajax请求了,我们需要考虑一个问题:需要传哪些参数呢?首先用户想要更新数量,毫无疑问,用户输入的数字肯定要传过去,其次到底传哪个商品呢?也就是说我们需要获取用户想要修改的商品的id号,知道了要传的参数后,我们想办法获取id号即可。
这里有一个问题,用户的购物车里可能不止一件商品,很自然的会想到,如果能用一条语句可以拿到不同商品的id,就非常好了,因此,想到了可以使用该文本框的父标签,因为不同的商品它的父标签都一样,都是第一个标签,所以我们把商品的id放在那个标签中的lang属性里,为什么要放在lang属性里呢?因为lang属性基本不会用到,它是用来定义语言的,而且用lang属性还不容易和其他属性冲突~这样我们就可以通过$(this).parents("tr:first").attr("lang");来获取商品的id了。
接下来开始发送Ajax请求,使用post方式发送,post方法中有四个参数:
第一个参数是要发送到的Action
第二个参数是要传过去的参数,使用的是json格式
第三个参数是一个function(result),result是用来接收后台穿过来的数据
第四个方式是规定接收什么类型的数据,json表示接收json数据,text表示接收流
从后台返回的total是所有商品的总价格,所以在function中,首先我们根据id拿到所有商品小计的元素然后赋值为total即可,totalAll是加了运费的总价,后面那个toFixes(2)表示保留两位小数。然后再拿到单个商品小计的元素,计算一下单个商品的小计,这样前台页面在没有重新载入的情况下,更新了我们想要更新的部分,这就是Ajax强大的地方,这个和前面EasyUI一样的,EasyUI也是Ajax请求。
好了,关于Ajax部分到这里就介绍完了,下面是后台的处理刚刚的请求,是针对自己这个项目的,用来记录项目进度用的。
3. 后台的更新
刚刚Ajax请求的action是SortedAction中的updateSorder()方法,所以我们去SorderAction中完成updateSorder()方法:
@Controller
@Scope("prototype")
public class SorderAction extends BaseAction<Sorder> {
public String addSorder() {
//省略无关的代码……
//根据商品编号更新商品数量
public String updateSorder() {
Forder forder = (Forder) session.get("forder");
//更新购物项,传进来的product.id被封装到了model中
forder = sorderService.updateSorder(model, forder);
//计算新的总价格
forder.setTotal(forderService.cluTotal(forder));
session.put("forder", forder);
//以流的形式返回新的总价格
inputStream = new ByteArrayInputStream(forder.getTotal().toString().getBytes());
return "stream";
}
}相应的Service中的方法完善如下:
//SorderService接口
public interface SorderService extends BaseService<Sorder> {
//省去无关的代码……
//根据商品id和数量更新商品数量
public Forder updateSorder(Sorder sorder, Forder forder);
}
//SorderServiceImpl实现类
@Service("sorderService")
public class SorderServiceImpl extends BaseServiceImpl<Sorder> implements
SorderService {
//省略无关的代码……
@Override
public Forder updateSorder(Sorder sorder, Forder forder) {
for(Sorder temp : forder.getSorders()) {
if(temp.getProduct().getId().equals(sorder.getProduct().getId())) {
temp.setNumber(sorder.getNumber());
}
}
return forder;
}
}最后struts.xml文件中的配置,是把”stream”配在了
<global-results> <!-- 省去其他公共配置 --> <result name="stream" type="stream"> <param name="inputName">inputStream</param> </result> </global-results>
好了,现在Action中计算出的总价格就可以通过流的形式传到前台了,Ajax就可以在它的function中接收到,放到total中了,跟前面的就接上了。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
ajax操作全局监测,用户session失效怎么处理
ajax访问到Session失效如何处理
以上就是Ajax怎么实现局部刷新商品数量和总价的详细内容,更多请关注php中文网其它相关文章!

ajax技术 什么是Ajax无刷新技术?
浏览器实例化一个ajax对象,这个对象发送一个http请求,并且携带一定的参数,传输到后台。后台服务器接收这些参数,同时过滤一下传过来的参数,做出逻辑判断。如果需要数据库操作参与,就要取出数据,格式化数据。返回给前台客户端,前台获取的数据,对数据进行处理,获取dom元素,将数据放到局部。从而实现无数新技术。一般用到的地方主要是注册模块邮箱和用户验证。
以上就介绍了ajax技术 什么是Ajax无刷新技术?,包括了ajax技术方面的内容,希望对PHP教程有兴趣的朋友有所帮助。

ajax无刷新 信息自动提示
在网站中有个站内信功能!怎样通过 使用 ajax技术 实现 无刷新信息自动提示功能呢!关于ecshop后台ajax无刷新修改商品数量原理分析和ecshop有哪些bug的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于Ajax异步无刷新修改数据 - 传值的简单示例、Ajax怎么实现局部刷新商品数量和总价、ajax技术 什么是Ajax无刷新技术?、ajax无刷新 信息自动提示等相关知识的信息别忘了在本站进行查找喔。
本文标签:





