本篇文章给大家谈谈css文本超出排在下一行怎么调整行间距,以及css文本超出换行显示的知识点,同时本文还将给你拓展CorelDraw怎么调整行间距CorelDraw调整行间距的具体操作、css如何设置
本篇文章给大家谈谈css文本超出排在下一行怎么调整行间距,以及css文本超出换行显示的知识点,同时本文还将给你拓展CorelDraw怎么调整行间距 CorelDraw调整行间距的具体操作、css如何设置行间距?css文本文字的行间距设置(代码实例)、css怎么调整行距、css怎么调整行间距等相关知识,希望对各位有所帮助,不要忘了收藏本站喔。
本文目录一览:- css文本超出排在下一行怎么调整行间距(css文本超出换行显示)
- CorelDraw怎么调整行间距 CorelDraw调整行间距的具体操作
- css如何设置行间距?css文本文字的行间距设置(代码实例)
- css怎么调整行距
- css怎么调整行间距

css文本超出排在下一行怎么调整行间距(css文本超出换行显示)
在css中,可以利用“line-height”属性调整文本超出排在下一行的行间距,只需要给文本元素添加“line-height:行间距值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css文本超出排在下一行怎么调整行间距
可以利用line-height属性来设置当文本超出排在下一行是的行间距。line-height 属性设置行间的距离(行高)。
示例如下:
<!DOCTYPE html>
<html>
<head>
<Meta charset=utf-8>
<style type=text/css>
div{
width:200px;
height:100px;
border:1px solid black;
overflow:hidden;
line-height:200%;
}
</style>
</head>
<body>
<div>css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏css设置文本显示高度超出部分隐藏</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)

CorelDraw怎么调整行间距 CorelDraw调整行间距的具体操作
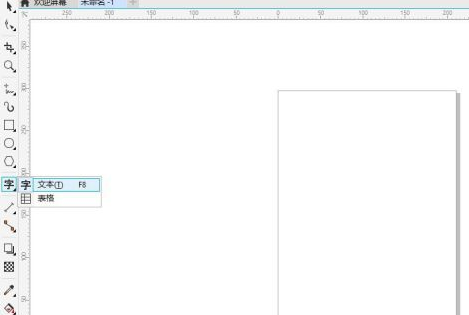
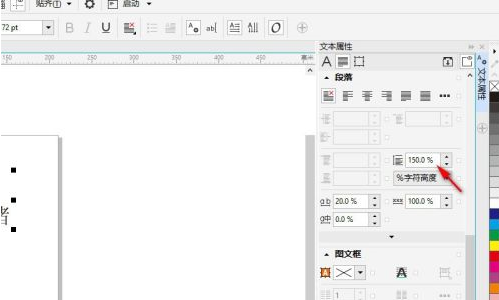
你们是不是也在使用coreldraw软件,那么你们知道coreldraw如何调整行间距吗?接下来,小编就为大家带来了coreldraw调整行间距的具体操作,感兴趣的用户快来下文看看吧。coreldraw如何调整行间距?coreldraw调整行间距的具体操作 打开coreldraw,点击快捷工具栏中的“文本”,如下图所示。





以上就是CorelDraw怎么调整行间距 CorelDraw调整行间距的具体操作的详细内容,更多请关注php中文网其它相关文章!

css如何设置行间距?css文本文字的行间距设置(代码实例)
首先我们先了解一下什么是行高,在css中又是如何设置行高,进而设置和调整行间距。
简单来说:行高类似于单线本,单线本里是用一行一行线条隔开的空间,线与线之间的距离就是行高。网页中的文本文字实际上是写在一条看不见的线中的,然后会默认在行高中垂直居中显示。那么在css中是如何设置行高的?在css中可以通过 line-height 属性来设置行高,下面我们来简单介绍一下css line-height 属性吧。
css line-height 属性 会影响行框的布局,是用来设置行与行之间的距离(行高)的,不允许使用负值。在应用到一个块级元素的时候,它定义了该元素中基线之间的最小距离而不是最大距离。
line-height 与 font-size 的计算值之差(在 CSS 中成为“行间距”)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
立即学习“前端免费学习笔记(深入)”;
下面我们来看看css line-height属性 可能会用的的值:
normal:设置合理的行间距, 默认值。
number:设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length:设置固定的行间距。
%:基于当前字体尺寸的百分比行间距。
inherit:规定应该从父元素继承 line-height 属性的值。
注:所有浏览器都支持 line-height 属性。
我们来用实例介绍line-height属性是如何设置和调整行间距,下面会举例介绍设置行间距的方法:
1、使用数值来设置行间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 0.5
}
p.big {
line-height: 2
}
</style>
</head>
<body>
<p>
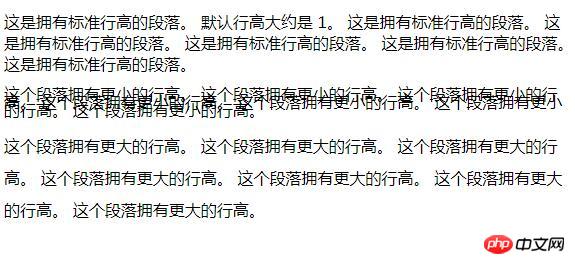
这是拥有标准行高的段落。 默认行高大约是 1。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p>
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p>
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:

2、使用像素值设置行间距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 10px;
}
p.big {
line-height: 30px
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 20px。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p>
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p>
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:

3、使用百分比设置行间距
line-height属性指定了一个百分数,则会相对于字体去计算行高。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>使用数值来设置行间距</title>
<style type="text/css">
p.small {
line-height: 80%;
}
p.big {
line-height: 200%;
}
</style>
</head>
<body>
<p>
这是拥有标准行高的段落。 在大多数浏览器中默认行高大约是 110% 到 120%。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。 这是拥有标准行高的段落。
</p>
<p>
这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。 这个段落拥有更小的行高。
</p>
<p>
这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。 这个段落拥有更大的行高。
</p>
</body>
</html>效果图:

总结:以上就是本篇文的全部内容,希望能对大家的学习有所帮助。更多相关教程请访问 CSS视频教程!
相关推荐:php公益培训视频教程
以上就是

css怎么调整行距
css调整行距的方法:可以利用line-height属性来调整行距,如【p.big {line-height:200%;}】,表示将元素行距调整为基于当前字体尺寸的百分之两百。

本文操作环境:windows10系统、
属性简介:
line-height属性用来设置以百分比计的行高。
属性值:
立即学习“前端免费学习笔记(深入)”;
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
举例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>php中文网</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
</html>运行结果:

相关推荐:CSS教程
以上就是

css怎么调整行间距
css调整行间距的方法:可以利用line-height属性来调整行间距,如【p.big {line-height:200%;}】,表示将行间距调整为基于当前字体尺寸的百分之两百。

本文操作环境:windows10系统、css 3、thinkpad t480电脑。
在css中,如果我们需要调整文字之间的行距,可以使用line-height属性,该属性可以设置以百分比计的行高。
注意:负值是不允许的。
属性值:
normal 默认。设置合理的行间距。
number 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。
length 设置固定的行间距。
% 基于当前字体尺寸的百分比行间距。
inherit 规定应该从父元素继承 line-height 属性的值。
代码示例:
<!DOCTYPE html>
<html>
<head>
<Meta charset=utf-8>
<title>PHP.cn</title>
<style>
p.small {line-height:70%;}
p.big {line-height:200%;}
</style>
</head>
<body>
<p>
这是一个标准行高的段落。<br>
这是一个标准行高的段落。<br>
大多数浏览器的默认行高约为110%至120%。<br>
</p>
<p class=small>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
这是一个更小行高的段落。<br>
</p>
<p class=big>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
这是一个更大行高的段落。<br>
</p>
</body>
</html>(学习视频分享:css视频教程)
运行结果:

相关推荐:CSS教程
关于css文本超出排在下一行怎么调整行间距和css文本超出换行显示的问题我们已经讲解完毕,感谢您的阅读,如果还想了解更多关于CorelDraw怎么调整行间距 CorelDraw调整行间距的具体操作、css如何设置行间距?css文本文字的行间距设置(代码实例)、css怎么调整行距、css怎么调整行间距等相关内容,可以在本站寻找。
本文标签:





