如果您对css怎么让照片垂直居中和css怎么让照片垂直居中显示感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解css怎么让照片垂直居中的各种细节,并对css怎么让照片垂直居中显示进行深入的分析,
如果您对css怎么让照片垂直居中和css怎么让照片垂直居中显示感兴趣,那么这篇文章一定是您不可错过的。我们将详细讲解css怎么让照片垂直居中的各种细节,并对css怎么让照片垂直居中显示进行深入的分析,此外还有关于CSS List Grid Layout 图片垂直居中、CSS List Grid Layout 图片垂直居中_经验交流、CSS 图片垂直居中的两种方法、CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法的实用技巧。
本文目录一览:- css怎么让照片垂直居中(css怎么让照片垂直居中显示)
- CSS List Grid Layout 图片垂直居中
- CSS List Grid Layout 图片垂直居中_经验交流
- CSS 图片垂直居中的两种方法
- CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法

css怎么让照片垂直居中(css怎么让照片垂直居中显示)
方法:1、给照片元素的父元素添加相对定位样式,给照片元素添加绝对定位样式;2、利用top属性和“margin-top”属性设置照片垂直居中,只需要给照片元素添加“top:50%;margin-top:上外边距值;”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么让照片垂直居中
用绝对定位实现垂直居中
1、给img的父元素添加相对定位属性(position: relative),同时,要给子元素也就是图片img元素添加绝对定位属性(position: absolute)。
2、将图片元素的top属性设置为50%。
3、现在我们需要给img元素设置一个负的margin-top值,这个值为你想要实现垂直居中的元素高度的一半,*如果不确定元素的高度,可以不使用margin-top,而是使用transform:translateY(-50%);属性。
记住:如果你想要同时实现水平居中,那么你可以用实现垂直居中的一样的技巧来实现。
示例如下:
<html>
<head>
<style type=text/css>
.posdiv{
width: 300px;
height: 250px;
position: relative;
border:1px solid red;
}
.posdiv img{
width: 100px;
position: absolute;
top: 50%;
margin-top: -50px;
}
</style>
</head>
<body>
<div class=posdiv>
<img src=1118.02.png alt=>
</div>
</body>
</html>输出结果:

(学习视频分享:css视频教程)

CSS List Grid Layout 图片垂直居中
[Ctrl+A 全选 注:引入外部Js需再刷新一下页面才能执行]
- 完美实现CSS垂直居中的11种方法
- 实现css文字垂直居中的8种方法
- JS+CSS设置img在DIV中只显示Img垂直居中的部分
- js+CSS 图片等比缩小并垂直居中实现代码
- css支持标准的图片垂直居中
- 用css实现图片垂直居中的使用技巧
- css实现文字垂直居中的代码
- CSS解决未知高度垂直居中的问题
- CSS解决未知高度垂直居中
- mysql-connector-java.jar包的下载过程详解

CSS List Grid Layout 图片垂直居中_经验交流
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]

CSS 图片垂直居中的两种方法
方法一:
使用margin方式,使图片在div中上下垂直居中。margin-top值的计算方式是:div的高度/2-图片高度/2。
代码实例如下:
<meta charset="utf-8"><meta name="author" content="http://www.manongjc.com/"><title>码农教程</title><style type="text/css">
div
{
height:400px;
width:400px;
border:1px solid red;
}
div img {margin-top:127px;}
</style><div>@@##@@</div>
方式二:
代码实例如下:
<meta charset="utf-8"><meta name="author" content="http://www.manongjc.com/"><title>码农教程</title><style type="text/css">
div
{
height:400px;
width:400px;
border:1px solid red;
vertical-align:middle;
display:table-cell;
}
</style><div>@@##@@</div>
以上代码实现了图片上下垂直居中,不过IE7浏览器并不支持此方式。
实现方式在div中添加了如下代码:
vertical-align:middle; display:table-cell; line-height:400px;
大家可以把上面实例代码复制到这里运行一下,查看一下效果。



CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法
CSS 实现盒子模型水平居中
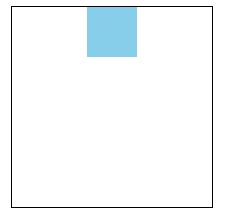
水平居中效果图如下:

HTML:

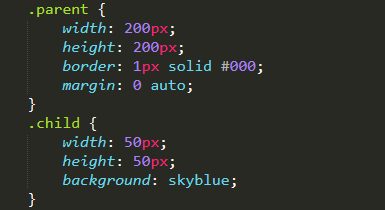
CSS 全局样式:

方法一:使用margin: 0 auto;(只适用于子盒子有宽的时候)

方法二:text-align + display(子盒子有或没有宽度的时候都适用)

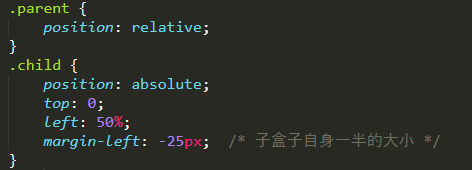
方法三:position 定位(只适用于子盒子有宽度和高度的时候)

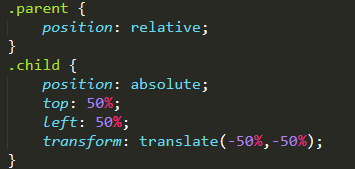
方法四:position + transform(子盒子有或没有宽高的时候都适用)

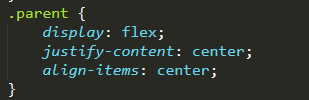
方法五:flex 布局(弹性布局)(子盒子有或没有宽高的时候都适用)

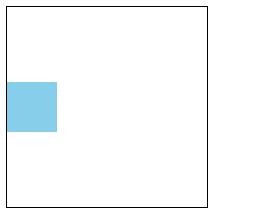
CSS 实现盒子模型垂直居中
垂直居中效果图如下

HTML 和 CSS全局样式同上。
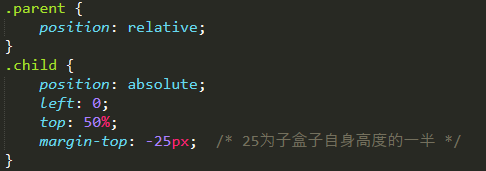
方法一:position 定位(适用于子盒子有宽度和高度的时候)

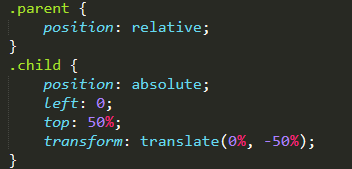
方法二:position + transform(子盒子有或没有宽高的时候都适用)

方法三:flex 布局(子盒子有或没有宽高的时候都适用)

CSS 实现盒子模型水平垂直居中
水平垂直居中效果图如下

HTML 和 CSS全局样式同上
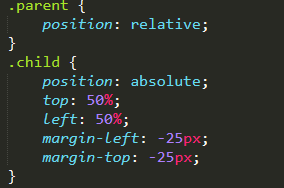
方法一:position 定位(适用于子盒子有宽度和高度的时候)

方法二:position + transform(子盒子有或没有宽高的时候都适用)

方法三:flex 布局(子盒子有或没有宽高的时候都适用)

关于css怎么让照片垂直居中和css怎么让照片垂直居中显示的问题就给大家分享到这里,感谢你花时间阅读本站内容,更多关于CSS List Grid Layout 图片垂直居中、CSS List Grid Layout 图片垂直居中_经验交流、CSS 图片垂直居中的两种方法、CSS 实现盒子水平居中、垂直居中和水平垂直居中的方法等相关知识的信息别忘了在本站进行查找喔。
本文标签:





