本文将为您提供关于css怎么画横线的详细介绍,我们还将为您解释css如何画横线的相关知识,同时,我们还将为您提供关于androidshape怎么在底部画横线、css3扇形怎么画、css六边形怎么画、c
本文将为您提供关于css怎么画横线的详细介绍,我们还将为您解释css如何画横线的相关知识,同时,我们还将为您提供关于android shape 怎么在底部画横线、css3 扇形怎么画、css六边形怎么画、css怎么在文字两边加上横线的实用信息。
本文目录一览:
css怎么画横线(css如何画横线)
方法:1、给元素添加“border-top:粗细值 solid 颜色;”样式,通过设置边框属性画横线;2、给空元素添加“height:粗细值;width:长度;background-color:颜色;”样式,通过设置空元素背景颜色来画横线。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎么画横线
1、使用border边框做横线
.h{
border-bottom: 1px solid black;
}给元素添加 border 属性,设置边框只会,就可以做到一个横线

输出结果:

2、利用空元素设置
给一个空元素设置
height=1px,并且设置 background 背景色,也可以设置一个横线。
.space{
height: 1px;
background-color: black;
}
输出结果:

(学习视频分享:css视频教程)

android shape 怎么在底部画横线
使用layer-list可以,画了两层
|
1
2
3
4
5
6
7
8
9
|
<
layer-list
>
<!-- This is the line -->
<
item
android:left
=
"8dp"
android:right
=
"8dp"
><
shape
>
<
solid
android:color
=
"@color/black"
/>
</
shape
></
item
>
<
item
android:bottom
=
"3dp"
><
shape
>
<
solid
android:color
=
"@color/white"
/>
</
shape
></
item
>
</
layer-list
>
|
优点 : 可以控制宽度

css3 扇形怎么画
css3画出扇形的方法:首先创建一个html示例文件;然后给指定div添加border-radius属性;最后设置复合属性如“border-radius:80px 0 0;”即可。

本教程操作环境:windows7系统、HTML5&&CSS3版本、Dell G3电脑。
css已经越来越强大了 ,可以使用它来绘制各种简单的形状,用于代替图片显示,这次的分享主要用到画圆,扇形,下面我们来看一下如何使用css画扇形。
通过css画扇形:
<html>
<head>
<style type="text/css">
div{
border-radius:80px 0 0;
width: 80px;
height: 80px;
background: #666;
}
</style>
</head>
<body>
<div></div>
</body>
</html>效果图:
立即学习“前端免费学习笔记(深入)”;

实现原理:左上角是圆角,其余三个角都是直角:左上角的值为宽和高一样的值,其他三个角的值不变(等于0)。
border-radius 属性是一个最多可指定四个 border -*- radius 属性的复合属性
语法:
border-radius: 1-4 length|% / 1-4 length|%;
每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
属性值:
length 定义弯道的形状。
% 使用%定义角落的形状。
推荐:css视频教程
以上就是css3 扇形怎么画的详细内容,更多请关注php中文网其它相关文章!

css六边形怎么画
css画出六边形的方法:1、把正六边形分成三部分,然后将div及伪元素的宽高计算出来并设置;2、把正六边形分成三个宽高相同的div,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形即可。

本教程操作环境:windows7系统、
推荐:css视频教程
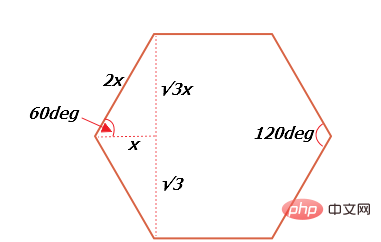
首先了解一下正六边形内角和边的关系,正六边形的每个内角是60deg,如图(√3其实是根号3):

立即学习“前端免费学习笔记(深入)”;
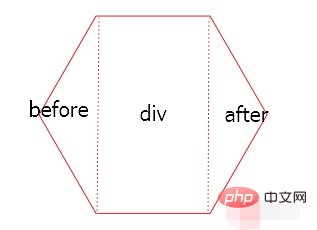
方法一:原理把正六边形分成三部分,左中右分别是:before部分,div部分,after部分,如图:

before三角形部分是div的before伪元素,after三角形部分是div的after伪元素。
html代码:
<div class='div'></div>
css代码:
.div {
position: relative;
width: 50px;
height: 86.6px;
margin: 50px auto;
background-color: red;
}
.div:before {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
right:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent red transparent transparent;
}
.div:after {
content: '';
display: block;
position: absolute;
width: 0;
height: 0;
left:50px;
border-width: 43.3px 25px;
border-style: solid;
border-color: transparent transparent transparent red;
top:0;
}注意div及伪元素的宽高需要根据上面的公式计算。
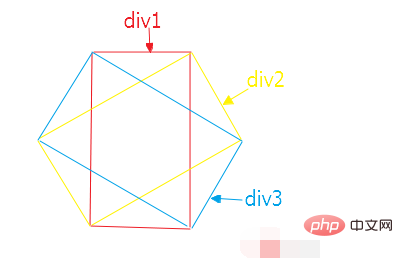
方法二:也是把正六边形分成三个宽高相同的div,然后使用定位以及css3 transform:rotate分别向左右旋转60deg形成正六边形,如图:

html代码:
<div style='position:relative;width:100px;margin:0 auto;'>
<div class='one'></div>
<div class='two'></div>
<div class='three'></div>
</div>css代码:
.one {
width: 50px;
height: 86.6px;
margin: 0 auto;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.two {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(60deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}
.three {
position: absolute;
width: 50px;
height: 86.6px;
left: 25px;
top: 0;
transform: translate(-50%,-50%);
transform: rotate(300deg);
border-top: 1px solid red;
border-bottom: 1px solid red;
}以上就是

css怎么在文字两边加上横线
css中可利用:before、:after和content属性来在文字两边加上横线;语法“e:before,e:after{content:"";flex:1 1;border-bottom:2px solid;}”,e为包含文字的元素。

本教程操作环境:Windows7系统、
教程推荐:css视频教程
css在文字两边加上横线的方法
在css中,可以利用:before、:after选择器和content属性来实现。
立即学习“前端免费学习笔记(深入)”;
:before 选择器向选定的元素前插入内容,:after 选择器向选定的元素之后插入内容。
content 属性与 :before 及 :after 伪元素配合使用,来插入生成内容。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
h4 {
display: flex;
flex-direction: row;
}
h4:before,
h4:after {
content: "";
flex: 1 1;
border-bottom: 2px solid #000;
margin: auto;
}
img {
height: 100px;
width: 100px;
border-radius: 50%;
}
</style>
</head>
<body>
<h4>PHP中文网</h4>
</body>
</html>效果图:

更多编程相关知识,请访问:编程教学!!
以上就是
今天的关于css怎么画横线和css如何画横线的分享已经结束,谢谢您的关注,如果想了解更多关于android shape 怎么在底部画横线、css3 扇形怎么画、css六边形怎么画、css怎么在文字两边加上横线的相关知识,请在本站进行查询。
本文标签:





