对于css怎样禁止页面的左右滚动条感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍css禁止横向滚动条,并为您提供关于css阻止页面滚动、css如何禁止滚动条、css实现禁止页面文字被选中功能、
对于css怎样禁止页面的左右滚动条感兴趣的读者,本文将会是一篇不错的选择,我们将详细介绍css禁止横向滚动条,并为您提供关于css 阻止页面滚动、css如何禁止滚动条、css实现禁止页面文字被选中功能、css怎么修改滚动条的有用信息。
本文目录一览:
css怎样禁止页面的左右滚动条(css禁止横向滚动条)
在css中,可以利用“overflow-x”属性来禁止页面的左右滚动条,当该属性的值为“hidden”时,可以将超出左右边缘的元素内容隐藏起来,进而禁止页面左右滚动条的显示;语法为“body{overflow-x:hidden;}”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
css怎样禁止页面的左右滚动条
我们可以通过overflow-x属性,设置超出页面左右宽度的内容进行隐藏,这样页面就不会出现左右滚动条了。
示例如下:
<!DOCTYPE html>
<html lang=en>
<head>
<Meta charset=UTF-8>
<Meta name=viewport content=width=device-width, initial-scale=1.0>
<Meta http-equiv=X-UA-Compatible content=ie=edge>
<title>Document</title>
<style>
body{
overflow-x:hidden;
}
</style>
</head>
<body>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</body>
</html>如果没有给body元素添加overflow-x:hidden;样式,输出结果如下:

上述示例输出结果如下:

(学习视频分享:css视频教程)

css 阻止页面滚动
总结
以上是小编为你收集整理的css 阻止页面滚动全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

css如何禁止滚动条
css禁止滚动条的方法:1、完全隐藏,代码为【】;2、在不需要时隐藏,代码为【】;3、样式表方法。

本教程操作环境:windows7系统、
1、完全隐藏
在
<boby scroll="no">
立即学习“前端免费学习笔记(深入)”;
2、在不需要时隐藏
指当浏览器窗口宽度或高度大于页面的宽或高时,不显示滚动条;
反之,则显示;
<boby scroll="auto">
立即学习“前端免费学习笔记(深入)”;
3、样式表方法
在
加入,可隐藏垂直滚动条。
被包含页面里加入
<style>
html { overflow-x:hidden; }
</style>相关教程推荐:CSS视频教程
以上就是

css实现禁止页面文字被选中功能

通过
(推荐教程:CSS教程)
.cannotselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}css介绍
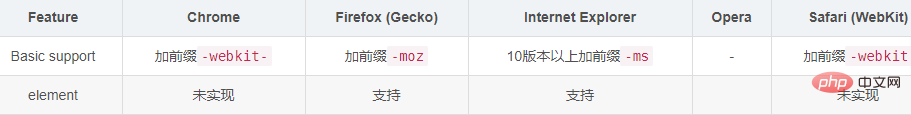
user-select
立即学习“前端免费学习笔记(深入)”;
说明
控制选取能否被选择.
该特性是非标准的,请尽量不要在生产环境中使用它!
Formal syntax: none | text | all | element
none:元素内的文字及其子元素将不会被选中
text:用户可以选中文字
all:在一个HTML编辑器中,当双击子元素或者上下文时,那么包含该子元素的最顶层元素也会被选中。
element:火狐和IE中有效. Enables selection to start within the element; however, the selection will be contained by the bounds of that element.
浏览器兼容性

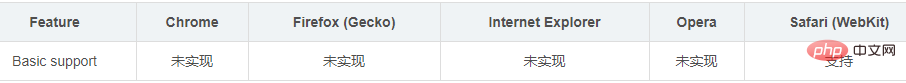
-webkit-touch-callout
说明
这个CSS 属性禁用了默认的callout展示, callout是指当触摸并按住一个元素的时候出现的提示。
当在iOS上一直按住一个目标元素时,Safari会展示一个关于这个链接的callout信息。webkit-touch-callout属性允许禁用掉这一行为。
-webkit-touch-callout 属性最早在 iOS 2.0 上实现,后来被添加到WebKit
允许的值
default:此值表示显示默认的callout
none:此值表示禁用callout
浏览器兼容性

以上就是

css怎么修改滚动条
在网页设计和开发中,滚动条是一个被广泛使用的元素。它可以让用户滚动页面,浏览更多内容。但是,浏览器默认的滚动条样式可能与网页设计不太匹配,导致视觉上的不协调。为此,我们可以使用css来修改滚动条样式,以便更好地融入网页设计。本文将介绍如何通过css来修改滚动条。
一、了解滚动条各部分
在修改滚动条之前,我们需要了解滚动条的各个部分。在大多数浏览器中,滚动条包含四个部分:滑块、轨道、下箭头和上箭头。其中,滑块是指可以拖动的部分,轨道是滑块在其中动作的区域,下箭头和上箭头则分别是滚动条向下和向上滚动的按钮。
二、修改滑块颜色
首先,我们来修改滑块的颜色。通过CSS的伪元素选择器,我们可以选中滑块部分,并修改其颜色。具体代码如下:
立即学习“前端免费学习笔记(深入)”;
/* 选中滑块部分 */
::-webkit-scrollbar-thumb {
background-color: #666;
}上述代码将滑块的背景颜色修改为深灰色(#666),也可以根据需要修改为其他颜色。
注意,在不同浏览器中,滚动条的CSS样式名称略有不同。在Webkit内核的浏览器中,如Chrome、Safari等,选择器为“::-webkit-scrollbar-thumb”;在Firefox中,选择器为“::-moz-scrollbar-thumb”;在IE和Edge浏览器中,选择器为“::-ms-scrollbar-thumb”。
三、修改轨道颜色和背景
接下来,我们来修改轨道的颜色和背景。通过类似滑块的方式,使用伪元素选择器来选中轨道部分,并修改其样式。具体代码如下:
/* 选中轨道部分 */
::-webkit-scrollbar-track {
background-color: #eee;
border-radius: 10px;
}上述代码将轨道的背景颜色修改为灰白色(#eee),并设置了边框的圆角半径为10像素。同样地,根据需要可以修改为其他颜色和圆角半径。
四、修改箭头样式
最后,我们来修改箭头的样式。与滑块和轨道不同,箭头并没有独立的选择器,我们需要使用组合选择器来对箭头进行样式修改。具体代码如下:
/* 选中滚动条按钮 */
::-webkit-scrollbar-button {
background-color: #666;
display: block;
}
/* 选中向上箭头 */
::-webkit-scrollbar-button:start {
height: 20px;
background-image: url(''up-arrow.svg'');
background-size: contain;
}
/* 选中向下箭头 */
::-webkit-scrollbar-button:end {
height: 20px;
background-image: url(''down-arrow.svg'');
background-size: contain;
}上述代码中,我们首先通过选择器“::-webkit-scrollbar-button”选中了整个滚动条按钮,并设置了其背景颜色为深灰色(#666),并将其显示为块级元素(display:block;)。接下来,我们使用组合选择器“::-webkit-scrollbar-button:start”和“::-webkit-scrollbar-button:end”分别选中向上箭头和向下箭头,将其高度设置为20像素(height:20px;),并使用了背景图片(background-image)和背景大小(background-size)属性为箭头添加了自定义样式。需要注意的是,箭头图片需要提前准备好,并使用正确的相对路径链接到CSS文件中。
五、总结
到此为止,我们已经学会了如何通过使用CSS修改滚动条的样式。通过更改滑块、轨道和箭头的颜色、背景和大小等样式属性,可以让滚动条更好地融入到网页设计当中,从而提高用户体验。需要注意的是,在不同浏览器中滚动条的CSS样式名称可能有所不同,需要根据实际情况进行调整。
以上就是css怎么修改滚动条的详细内容,更多请关注php中文网其它相关文章!
关于css怎样禁止页面的左右滚动条和css禁止横向滚动条的介绍已经告一段落,感谢您的耐心阅读,如果想了解更多关于css 阻止页面滚动、css如何禁止滚动条、css实现禁止页面文字被选中功能、css怎么修改滚动条的相关信息,请在本站寻找。
本文标签:





