在本文中,我们将给您介绍关于CSS选择器ullia{…}vsul>li>a{…}的详细内容,并且为您解答css~选择器的相关问题,此外,我们还将为您提供关于.css选择器之伪元素选择器、04.CSS选
在本文中,我们将给您介绍关于CSS选择器ul li a {…} vs ul> li> a {…}的详细内容,并且为您解答css~选择器的相关问题,此外,我们还将为您提供关于.css选择器之伪元素选择器、04.CSS选择器-->相邻、通用兄弟选择器、CSS ID选择器与CLASS选择器_html/css_WEB-ITnose、CSS_语法格式和CSS选择器_基础选择器的知识。
本文目录一览:- CSS选择器ul li a {…} vs ul> li> a {…}(css~选择器)
- .css选择器之伪元素选择器
- 04.CSS选择器-->相邻、通用兄弟选择器
- CSS ID选择器与CLASS选择器_html/css_WEB-ITnose
- CSS_语法格式和CSS选择器_基础选择器

CSS选择器ul li a {…} vs ul> li> a {…}(css~选择器)
哪一个更有效率,为什么?
解决方法
“”是descendant selector
不同的是,后裔可以是元素的孩子,或孩子的孩子的孩子或孩子的孩子的孩子的孩子。
子元素只是一个直接包含在父元素中的子元素:
<foo> <!-- parent -->
<bar> <!-- child of foo,descendant of foo -->
<baz> <!-- descendant of foo -->
</baz>
</bar>
</foo>
对于这个例子,foo *将匹配< bar>和< baz>,而foo> *只会匹配< bar>。
至于你的第二个问题:
Which one is more efficient and why?
我实际上不会回答这个问题,因为它与开发完全无关。 CSS渲染引擎是如此之快,几乎从来没有一个理由来优化CSS选择器,使它们尽可能的短。
而不是担心微型优化,而是专注于编写对现有案例有意义的选择器。我经常使用>在为嵌套列表进行样式化时,选择器是重要的,因为区分列表的哪个级别的样式很重要。
*如果它真的是渲染页面的一个问题,你可能在页面上有太多的元素,或者太多的CSS。那么你必须运行一些测试来看看实际的问题。

.css选择器之伪元素选择器
:first-line伪元素用于向文本的首行设置特殊样式,只能用于块级元素
:first-letter伪元素用于向文本的首字母设置特殊样式
:before在元素的内容前面插入新的内容
:after在元素的内容后面插入新的内容
1 <!DOCTYPE html> 2 <html lang="zh" 3 head 4 Meta charset="UTF-8" 5 name="viewport" content="width=device-width,initial-scale=1.0" 6 http-equiv="X-UA-Compatible"="ie=edge" 7 title>css选择器之伪元素选择器</ 8 style type="text/css" 9 p:first-letter{ 10 font-size: 100%; 11 } 12 p:after13 content'''';/*这个属性不能省略,如果省略,该属性不起作用*/ 14 width20px15 height 20px16 background-color #000000 17 18 style19 20 body21 p>前端开发是创建Web页面或app等前端界面呈现给用户的过程,通过HTML,CSS及JavaScript以及衍生出来的各种技术、框架、解决方案,来实现互联网产品的用户界面交互 [1] 。它从网页制作演变而来,名称上有很明显的时代特征。在互联网的演化进程中,网页制作是Web1.0时代的产物,早期网站主要内容都是静态,以图片和文字为主,用户使用网站的行为也以浏览为主。随着互联网技术的发展和HTML5、CSS3的应用,现代网页更加美观,交互效果显著,功能更加强大。22 23 html>
总结
以上是小编为你收集整理的.css选择器之伪元素选择器全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

04.CSS选择器-->相邻、通用兄弟选择器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
/*相邻兄弟选择器*/
/*h1 + p{
color: red;
}*/
/*通用兄弟选择器*/
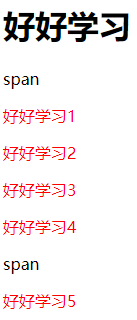
h1 ~ p{
color: red;
}
</style>
<title>相邻兄弟选择器,通用兄弟选择器</title>
</head>
<body>
<!--相邻兄弟选择器 相邻的兄弟,必须严格相邻,不允许出现其他元素间隔-->
<!--通过兄弟选择器 所有的同级兄弟 不要求严格相邻 -->
<h1>好好学习</h1>
<span>ccy</span>
<p>好好学习1</p>
<p>好好学习2</p>
<p>好好学习3</p>
<p>好好学习4</p>
<p>好好学习5</p>
</body>
</html>


CSS ID选择器与CLASS选择器_html/css_WEB-ITnose
在 CSS 中,选择器是一种模式,用于选择需要添加样式的元素。
属性选择器可以根据元素的属性及属性值来选择元素。
三种基本的选择器类型:标签名选择器、类选择器、id选择器
具体语法如下:
1、标签名选择器,如:
立即学习“前端免费学习笔记(深入)”;
html {color:black;}h1 {color:blue;}h2 {color:silver;}立即学习“前端免费学习笔记(深入)”;
2、类选择器
类选择器允许以一种独立于文档元素的方式来指定样式。
该选择器可以单独使用,也可以与其他元素结合使用。
提示:只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器通常需要先做一些构想和计划。
要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器。
demo:
立即学习“前端免费学习笔记(深入)”;
.important {font-weight:bold;}.warning {font-style:italic;}.important.warning {background:silver;}立即学习“前端免费学习笔记(深入)”;
3、ID选择器
小结:
那么类选择器与ID选择器有啥区别呢?
ID 有高优先级、唯一性的特点,特指「个体」。
相对于 ID,class 的优先级比较适中,特指「特定群体」。
Class 的使用需要参考面向对象的抽象概念,把共有的属性抽象出来。
ID是先找到结构/内容,再给它定义样式;
Class是先定义好一种样式,再套给多个结构/内容。

CSS_语法格式和CSS选择器_基础选择器
CSS_语法格式
格式:
选择器{
属性名1:属性值1;
属性名2:属性值2;
...
}
选择器:筛选具有相似特征的元素
注意:每一对属性需要使用;隔开,最后一对属性可以不加;
CSS选择器_基础选择器
1.id选择器:选择具体的id属性值的元素:建议在一个html中id值唯一
#id属性值{}
2.元素选择器:选择具有相同标签名称的元素
*语法:标签名称{}
注意:id选择器优先级高于元素选择器
3.类选择器:选择具有相同的class属性值的选择
*语法:.class属性值{}
*注意:类选择器优先级高于元素选择器
<!DOCTYPE html>
<html lang="en">
<head>
<Meta charset="UTF-8">
<title>基础选择器</title>
<style>
#div1{
color: red;
}
div{
color: green;
}
.cls1{
color: blue;
}
</style>
</head>
<body>
<div id="div1">张三</div>
<div>李四</div>
<p>王五</p>
</body>
</html>

搜索
复制
总结
以上是小编为你收集整理的CSS_语法格式和CSS选择器_基础选择器全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。
原文地址:https://www.cnblogs.com/pengtianyang/p/16540147.html
关于CSS选择器ul li a {…} vs ul> li> a {…}和css~选择器的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于.css选择器之伪元素选择器、04.CSS选择器-->相邻、通用兄弟选择器、CSS ID选择器与CLASS选择器_html/css_WEB-ITnose、CSS_语法格式和CSS选择器_基础选择器的相关知识,请在本站寻找。
本文标签:





