对于CSSdiv左右浮动nowrap感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解css设置div左右浮动,并且为您提供关于2个div左右铺满整个浏览器,左边div一直保持100px,右边
对于CSS div左右浮动nowrap感兴趣的读者,本文将提供您所需要的所有信息,我们将详细讲解css设置div左右浮动,并且为您提供关于2个div左右铺满整个浏览器,左边div一直保持100px,右边的div跟随浏览器大小变化、Bootstrap3 基础 clearfix pull-left/right 辅助类样式 快速左右浮动、CSS Float多个左浮动元素和一个右浮动元素、css – div内的左/右浮动按钮的宝贵知识。
本文目录一览:- CSS div左右浮动nowrap(css设置div左右浮动)
- 2个div左右铺满整个浏览器,左边div一直保持100px,右边的div跟随浏览器大小变化
- Bootstrap3 基础 clearfix pull-left/right 辅助类样式 快速左右浮动
- CSS Float多个左浮动元素和一个右浮动元素
- css – div内的左/右浮动按钮

CSS div左右浮动nowrap(css设置div左右浮动)
我正在制作一个标题,它横跨我的网页顶部.我希望当前用户名,注销按钮等在标题中向右浮动,我希望徽标和一些navitems位于左侧.当浏览器窗口缩小使左项和右项碰撞时,我不希望它们换行.我将header-container div设置为overflow:auto,所以我希望它能够开始滚动.
问题是:
即使我有一个div float:left和一个div float:右边都有display:inline-block,而parent有white-space:没有换行 – 换行!!!我偶然发现我可以通过使用display:inline-block封闭另一个div来实现它.为什么是这样???
下面是我的代码和一个工作jsfiddle,以显示工作设置和包装设置.我不明白为什么我需要额外的div.
http://jsfiddle.net/klyngbaek/tNHLL/9/
当我缩小窗口时,我不希望第二个蓝色矩形下降到一个新行
HTML:
<h2>With extra inline-block dive. The blue rectangles do not wrap.</h2>
<divhttps://www.jb51.cc/tag/Now/" target="_blank">Nowrap">
<div>
<div>[logo] | home | [navitem1] | [navitem2]</div>
<div>[username] | logout</div>
</div>
</div>
<h2>Without extra inline-block dive. The blue rectangles do wrap.</h2>
<divhttps://www.jb51.cc/tag/Now/" target="_blank">Nowrap">
<div>[logo] | home | [navitem1] | [navitem2]</div>
<div>[username] | logout</div>
<div></div>
</div>
CSS:
.wrapper {
border:#333;
margin-bottom:;
}
.second-wrapper {
border:;
display:inline-block;
min-width: 100%;
}
.Nowrap {
white-space: Nowrap;
}
.clearfix {
clear: both;
}
.floating {
background: lightblue;
border:;
height:;
padding:}
.float-left {
float: left;
}
.float-right {
float: right
}
或者也许有更好的方法来实现我想要的.
提前致谢!
编辑:更新的jsfiddle链接
解决方法
结果:
样式和HTML在一个文件中:
<html>
<body>
<style>
.row {
float:left;
border: 3px solid blue;
width: 96%;
margin-left: 2%;
margin-right: 2%;
height: 115px;
overflow: auto;
position: static;
}
.floatLeftDiv {
display: inline-block;
border: 3px solid red;
width: 200px;
height: 100px;
margin-top: 3px;
}
.right {
float: right;
border: 3px solid red;
width: 200px;
height: 100px;
margin-top: 3px;
margin-right: 1%;
}
</style>
<div>
<div>Inline Item A:</div>
<div>Inline Item B:</div>
<div>Inline Item C:</div>
<div>Inline Item D:</div>
</div>
</body>
</html>
代码从此讨论中修改而另一个.

2个div左右铺满整个浏览器,左边div一直保持100px,右边的div跟随浏览器大小变化
总结
以上是小编为你收集整理的2个div左右铺满整个浏览器,左边div一直保持100px,右边的div跟随浏览器大小变化全部内容。
如果觉得小编网站内容还不错,欢迎将小编网站推荐给好友。

Bootstrap3 基础 clearfix pull-left/right 辅助类样式 快速左右浮动
| <center> 内容 </center> | <center> 参数 </center> |
|---|---|
| OS | Windows 10 x64 |
| browser | Firefox 65.0.2 |
| framework | Bootstrap 3.3.7 |
| editor | Visual Studio Code 1.32.1 |
| typesetting | Markdown |
code
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<!-- IE将使用最新的引擎渲染网页 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 页面的宽度与设备屏幕的宽度一致
初始缩放比例 1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Demo</title>
<meta name="author" content="www.cnblogs.com/kemingli">
<!-- 引入外部bootstrap的css文件(压缩版),版本是3.3.7 -->
<link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
<style type="text/css">
div.top {
margin: 0px auto;
background-color: gray;
width: 600px;
}
div.pull-left {
background-color: aquamarine;
width: 200px;
height: 260px;
}
div.pull-right {
background-color: coral;
width: 300px;
height: 260px;
}
</style>
<!-- HTML5 shim 和 Respond.js 是为了让 IE8 支持 HTML5 元素和媒体查询(media queries)功能 -->
<!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 -->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- start : demo -->
<div class="container">
<!--
clearfix:清除浮动
给父div块加的,恢复其自然高度
-->
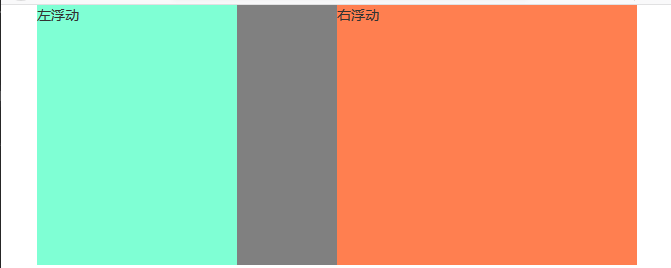
<div class="top clearfix">
<div class="pull-left">
左浮动
</div>
<div class="pull-right">
右浮动
</div>
</div>
</div>
<!-- end : demo -->
<!-- NO.1 加载框架依赖的jQuery文件(压缩版),版本是1.12.4 -->
<script src="bootstrap/js/jquery.min.js"></script>
<!-- NO.2 加载Bootstrap的所有JS插件,版本是3.3.7 -->
<script src="bootstrap/js/bootstrap.min.js"></script>
</body>
</html>
result

more knowledge
- bootstrap 是响应式框架。 如果对其中的 div 块设置固定宽度 (宽度数值较大) 的话,那么通过变动浏览器的宽度会发现 Bug 的。 对此篇博文中的代码进行测试,改动浏览器的宽度,在浏览器很窄的时候,会发现 Bug。
resource
- [文档] getbootstrap.com/docs/3.3
- [源码] github.com/twbs/bootstrap
- [源码] archive.mozilla.org/pub/firefox/releases/65.0/source/
- [平台] www.cnblogs.com
- [平台] github.com
- [扩展 - 平台] www.bootcss.com
- [扩展 - 浏览器] www.mozilla.org/zh-CN/firefox/developer
Bootstrap 是前端开源框架,优秀,值得学习。
博文讲述的是 V3 版本,更为先进的是 V4 版本。学有余力的话,可作简单地了解。
Firefox 是开源的浏览器,优秀,值得关注。
面对开源框架,分析、领悟与应用,能对其进行加减裁化,随心所欲而不逾矩。
博文的质量普通,仅供参考。盲目复制,处处是坑。Think twice before you act (三思而后行)!

CSS Float多个左浮动元素和一个右浮动元素
这是HTML:
<ul>
<li>
<h3>Title</h3>
<img src="images/image" />
<p>This is some text.</p>
<p>Here's some more text.</p>
<p>And heres yet another block of text.</p>
<blockquote>This is a quote.</blockquote>
<a>A link</a>
</li>
</ul>
以下是我的HTML和CSS外观的示例:http://jsfiddle.net/tempertemper/MZWD9/12/
我希望扩大的网站是:http://tempertemper.net/portfolio
我敢肯定我错过了一些明显的东西,但我无法理解它是什么,我开始怀疑浮子是否只浮动两个相邻的元素.我想我可以在img和p标签周围加一个div,但我希望保持HTML的整洁.
所有元素都有宽度,并且blockquote绝对适合包含元素(即li的宽度足以包含所有元素及其填充,边框,边距等).我试过浮动所有剩下的元素,禁止我已经浮动的块引用.尝试使用clear:left表示块引用之前的元素.没有快乐.
有人能说得对吗?
谢谢,
马丁.
解决方法
文档流以HTML顺序发生.这意味着,在正常情况下,只要定位,元素只能影响HTML中的元素.
例如,右边会将元素向右移动,后面的任何元素都会向左移动. clear:left将阻止元素流向应用它的元素的左侧.
我可能会建议将HTML分解为块,然后浮动它们.
然后,您可以从CSS中删除h3,img,p选择器和规则,并将其替换为.content的类似规则
一般来说,我建议阅读文档流,浮动,清除和位置.它们往往是过度使用的属性,似乎你在这里过度使用它们.
这是代码:
ul {
width: 200px;
}
.content {
float: left;
width: 100px;
}
blockquote {
float: right;
width: 50px;
}
a {
float: left;
clear: both;
}
<ul>
<li>
<h3>Title</h3>
<div>
<img src="images/image" />
<p>This is some text.</p>
<p>Here's some more text.</p>
<p>And heres yet another block of text.</p>
</div>
<blockquote>This is a quote.</blockquote>
<a>A link</a>
</li>
</ul>
哦,还有一个小提琴:http://jsfiddle.net/2bedr/1/

css – div内的左/右浮动按钮
这是我的示例css和html ..
HTML
<div>
<div>
<button>test</button>
</div>
<div>
<button>test</button>
</div>
</div>
CSS
.test {
width:60%;
display:inline;
overflow: auto;
white-space: Nowrap;
margin:0px auto;
}
或者你可以在这里看到实时样本 – > http://jsfiddle.net/ELAVS/
我希望它像这样..
解决方法
.test {
width:200px;
display:inline-block;
overflow: auto;
white-space: Nowrap;
margin:0px auto;
border:1px red solid;
}
关于CSS div左右浮动nowrap和css设置div左右浮动的介绍现已完结,谢谢您的耐心阅读,如果想了解更多关于2个div左右铺满整个浏览器,左边div一直保持100px,右边的div跟随浏览器大小变化、Bootstrap3 基础 clearfix pull-left/right 辅助类样式 快速左右浮动、CSS Float多个左浮动元素和一个右浮动元素、css – div内的左/右浮动按钮的相关知识,请在本站寻找。
本文标签:



![[转帖]Ubuntu 安装 Wine方法(ubuntu如何安装wine)](https://www.gvkun.com/zb_users/cache/thumbs/4c83df0e2303284d68480d1b1378581d-180-120-1.jpg)

